界面排版的基本类型
名片设计标准排版类型有哪些

名片设计标准排版类型有哪些
名片设计标准排版类型主要包括:水平排版、垂直排版、对称排版、重心排版和网格排版。
1. 水平排版:将名片内容布局在水平方向上,在左侧放置公司标志或个人照片,右侧则是姓名、职务、联系方式等信息。
这种排版形式简洁明了,适合较少信息的名片设计。
2. 垂直排版:将名片内容布局在垂直方向上,在顶部放置公司标志或个人照片,下方则是姓名、职务、联系方式等信息。
这种排版形式常用于较多信息的名片设计,可以更好地利用空间。
3. 对称排版:将名片内容布局在中心线两侧对称的位置,左右两侧的内容对称呈现。
这种排版形式适用于希望名片整体感觉平衡和稳定的设计。
4. 重心排版:将名片内容布局在设计师划定的重心线附近,让设计重心明显,可以突出关键信息。
这种排版形式常用于一些特殊设计,旨在引导视线和增强视觉效果。
5. 网格排版:将名片内容划分为网格状,每个网格内放置特定的信息。
这种排版形式可以让名片整体看起来有条理,适用于较复杂的名片设计。
综上所述,不同的排版形式适用于不同的设计需求。
在进行名片设计时,可以根据个人或公司的喜好、品牌形象和信息内容来选择合适的排版类型。
版式设计的基本类型

跨版式
六 纵轴式
对称的构图形式,把设计各元素 放在轴心线上或两边,中轴线可以是 有形的 ,也 可以是无形的。这种排版 有良好的平衡感。但中轴线两边的各 要素要进行大小、深浅、冷暖的对比, 才能显示出动感
七 横轴式
稳定、安静,和平与含蓄
八 倾斜式
具有很强动感的构图,主要要素 放置呈倾斜,视觉流程随倾斜角度流 动。
一 满版式
图片占据整个版面,在适当的位置直接嵌入 标题、说明文字等。这是一种现代感很强的 构图形式,其图片的艺术质量至关重要。其 他元素的位置需要精心安排。
ቤተ መጻሕፍቲ ባይዱ 二 散点式
编排的元素在版面上做不规则的分散状 态,结构式自由无规律,但包含着设计者的 精心构思。设计师在编排的时候要注意节奏、 疏密、均衡。整个版面要有统一的气氛,如 色彩的统一等,形散而神不散,活泼轻快。
犹如一首优秀的散文诗,设计元素富有跳跃性, 画面的疏密感,是元素的空间进退感是成功的 关键。
三 上置式
下部留白或极少文字。图片感性 而实在,留白理性而空灵。图片可以 一幅或者多幅组合
四 下置式
实在与空灵同在。但有时给人荒 凉和沉重感觉
五 左右置式
形成强烈虚实对比,视觉冲击力 很强,这种办事给人有很大的视觉想 象空间。
九 圆形式
庄重完美。但圆形过于“圆满”, 有时可以用半圆形效果反而更好。
十 并置式
将相同或不同的系列图片重复排 列,有比较、解说的意味。给予原本 复杂喧闹的版面以秩序、安静、调和 与节奏感,多用于说明性的图文资料。
十一 骨骼式
规范、理性的分割。 杂志常用这种版式
规则式布局的概念

规则式布局的概念规则式布局是一种设计和排版网页的方法,也可以应用于其他类型的媒体,如印刷品和移动设备界面。
它基于一系列的布局规则和约束,以确保网页的内容在不同设备和屏幕尺寸下的一致和可预测性。
规则式布局的主要目的是使网页设计人员能够创建灵活、可扩展和响应式的布局,以适应不同的设备和屏幕尺寸。
通过将设计和布局规则分离,规则式布局使网页设计人员能够更好地控制网页的结构和布局,而无需依赖于具体的设备和屏幕尺寸。
在规则式布局中,设计人员使用网格系统来组织和布置网页的内容。
网格系统是一种将网页划分为均匀的列和行的方法。
通过将内容放置在这些列和行中,设计人员可以创建一致和有序的布局。
在规则式布局中,设计人员使用CSS(层叠样式表)来应用布局规则和样式。
CSS是一种用于描述网页外观和样式的语言。
使用CSS,设计人员可以选择不同的单位和属性来定义网页的布局、字体、颜色和其他样式。
在规则式布局中,设计人员使用媒体查询来根据不同的设备和屏幕尺寸应用不同的样式。
媒体查询是一种CSS技术,可以根据设备的特性,如屏幕宽度和高度,应用不同的样式。
通过使用媒体查询,设计人员可以为不同的设备创建不同的布局和样式,从而提供更好的用户体验。
规则式布局还使用弹性布局来实现响应式设计。
弹性布局是一种自适应布局,可以根据不同的屏幕尺寸自动调整和重新排列网页的内容。
通过使用弹性布局,设计人员可以确保网页在不同的设备上有良好的可读性和可用性。
规则式布局还可以使用栅格系统来帮助设计人员创建更复杂的布局。
栅格系统是一种将网页划分为多个块的方法,设计人员可以将不同的内容放置在这些块中。
通过使用栅格系统,设计人员可以创建多列布局、网格式布局和其他复杂的布局。
总的来说,规则式布局是一种使用布局规则和约束来设计和排版网页的方法。
它基于网格系统、CSS和媒体查询,可以创建灵活、可扩展和响应式的布局。
规则式布局可以帮助设计人员实现一致和有序的布局,从而提供更好的用户体验。
版式设计的基本类型

版式设计的基本类型在进行版式设计时,选择合适的版式类型是非常重要的。
不同的版式类型能够传达不同的信息,展现不同的风格和效果。
以下是几种常见的版式设计的基本类型:1. 单栏式版式单栏式版式是最简单直接的版式类型。
整个页面只有一个栏目,适合于简洁明了的内容展示。
单栏式版式常用于报纸、杂志等文字较多的排版,能够使读者更集中地阅读内容。
2. 双栏式版式双栏式版式是将页面分为左右两栏的排版方式。
左栏和右栏可以分别用于不同的内容展示,使页面更具层次感。
双栏式版式常用于新闻网站、博客等需要同时展示多种信息的场合。
3. 三栏式版式三栏式版式是将页面分为左、中、右三栏的排版方式。
左栏和右栏可以用于辅助信息的展示,中栏用于重要内容的呈现。
三栏式版式常用于企业官网、电商网站等需要同时展示多种信息并保持页面整洁的场合。
4. 平铺式版式平铺式版式是将页面分为多个均等大小的区域,每个区域独立展示内容。
这种版式类型适合于展示多个独立的信息,使内容更加突出。
平铺式版式常用于产品展示、图片展示等需要突出多个内容的场合。
5. 杂志式版式杂志式版式是将页面设计成类似杂志的排版方式。
通过使用大标题、引言、插图等元素,使页面更具有视觉冲击力和艺术感。
杂志式版式常用于时尚杂志、画册等需要突出美感和艺术性的场合。
6. 网格式版式网格式版式是将页面划分为网格状的排版方式。
每个网格可以用来展示不同的内容,使页面更具有规律性和整齐感。
网格式版式常用于图片墙、作品集等需要展示多个内容的场合。
7. 分栏式版式分栏式版式是将页面分为多个不同宽度的栏目的排版方式。
通过调整不同栏目的宽度,使页面更具有变化和层次感。
分栏式版式常用于博客、文章阅读等需要呈现多种内容形式的场合。
以上是几种常见的版式设计的基本类型。
在进行版式设计时,可以根据不同的需求选择合适的版式类型,以达到最佳的视觉效果和信息传达效果。
同时,在设计过程中需要注意整体的规范整洁,使文章结构清晰,易于阅读。
自由型四角型S型,并置式等排版类型

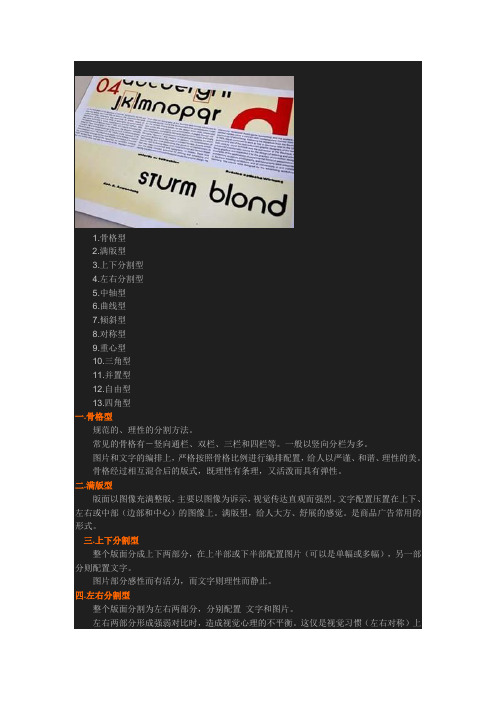
1.骨格型2.满版型3.上下分割型4.左右分割型5.中轴型6.曲线型7.倾斜型8.对称型9.重心型10.三角型11.并置型12.自由型13.四角型一.骨格型规范的、理性的分割方法。
常见的骨格有-竖向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。
骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。
二.满版型版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。
文字配置压置在上下、左右或中部(边部和中心)的图像上。
满版型,给人大方、舒展的感觉。
是商品广告常用的形式。
三.上下分割型整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。
图片部分感性而有活力,而文字则理性而静止。
四.左右分割型整个版面分割为左右两部分,分别配置文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。
这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
五.中轴型将图形作水平方向或垂直方向排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感六.曲线型图片和文字,排列成曲线,产生韵律与节奏的感觉。
七.倾斜型版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八.对称型对称的版式,给人稳定、理性、理性的感受。
对称分为-绝对对称和相对对称。
一般多采用相对对称手法,以避免过于严谨。
对称一般以左右对称居多。
九.重心型重心型版式产生视觉焦点,使其更加突出。
有3种类型:1.直接以独立而轮廓分明的形象占据版面中心;2.向心:视觉元素向版面中心聚拢的运动;3.离心:犹如石子投入水中,产生一圈一圈向外扩散的弧线的运动。
十.三角型在圆形、矩形、三角形等基本图形中,正三角形(金字塔形)最具有安全稳定因素。
版式设计基础与实战 第7章 版式设计的基本类型

7.1 网格版式设计
18
7.1 网格版式设计
19
图片与文字组合实例
居中的版心(红色线框内区域为版心)
7.1 网格版式设计
16
版心面积较大,页面留白较少(红色线框内区域为版心 )
版心面积较小,页面留白较多(红色线框内区域为版心 )
7.1 网格版式设计
17
3.布局
布局是具体将图片与文字按照级数关系嵌入页面中,综合考虑其在页面中的变化。布局是形成版面统 一变化的关键步骤。下列版面就是图片与文字组合的例子1。
7.1 网格版式设计
11
7.1.3 网格设计的应用步骤
了解了网格的基本运用方法,下面我们来看一下在实际排版过程运用网格的步骤模式,可以 作为参考。
1. 设定出血线
出血线是用来界定版面中图片或图形的哪些部分需要被裁切掉的参考线。(出血线以外的部分会在印 刷品装订前被裁切掉,因此出血线也叫裁切线。出血线的宽度一般是 3mm,设定出血线主要是考虑 到排版在后期印刷裁切过程中形成不留白边的效果,特别针对图片的版面设计时,运用得比较多。)
4×4的网格
7.1 网格版式设计
7
(3)5×4的网格采用的是纵向5栏横向4栏的网格划分形式,在版面中可以形成20个单元格,版面的级数 变化关系可以是1∶2∶4∶8∶16∶20,一般运用在报刊的版面设计中。
5×4的网格
总地来讲,单元格可以随着版面面积的增大而增加,单元格数量的增加也使运用其中的级数组合关系 更加丰富。除了以上介绍的 3种网格设计形式之外,设计师也可以根据版面大小和需要来设计单元格和级 数组合关系。
7.1 网格版式设计
7.1.2 网格设计的基本形式
网格可以在不同媒介不同尺寸的页面中搭建,依据页面尺寸的不同和排版媒介的不同,网格 划分的基本形式也是相应变化的。
排版设计种类

排版设计种类排版设计是指在印刷、出版、网页制作等领域中,对文字、图像、空白等元素进行布局和组合的过程。
它不仅仅是为了美观,更是为了提高信息传递的效果和阅读体验。
在排版设计中,有多种不同的类型和风格,下面将介绍其中的几种常见排版设计类型。
一、传统排版设计传统排版设计是指以纸质媒介为主要形式的排版设计,包括书籍、杂志、报纸等印刷品。
在传统排版设计中,常用的排版工具有排版机、活字印刷等。
传统排版设计注重版面的整洁、层次感和美感,通过合理的字体、字号、行距、段落间距等设置,使读者能够更好地阅读和理解内容。
二、平面设计排版平面设计排版是指在平面媒介上进行的排版设计,如海报、名片、宣传册等。
平面设计排版注重视觉效果和信息传递的同时,通过布局、色彩、字体等元素的选择和组合,使设计作品更具吸引力、与众不同。
三、网页设计排版网页设计排版是指在网页制作过程中对文字、图片、导航菜单等元素进行布局和组合的过程。
网页设计排版注重页面的整体结构、导航的清晰性和用户体验。
通过合理的排列和对齐,使网页内容更易于阅读和导航。
四、响应式设计排版响应式设计排版是指根据不同设备的屏幕尺寸和分辨率,自动调整页面布局和排版的设计。
响应式设计排版注重页面的适应性和可访问性,使用户无论在哪种设备上访问网页,都能获得良好的阅读和浏览体验。
五、排版设计软件排版设计软件是指用于进行排版设计的专业软件,如Adobe InDesign、Adobe Illustrator、QuarkXPress等。
这些软件提供了丰富的排版工具和功能,使设计师能够更方便、更高效地进行排版设计。
六、手写排版设计手写排版设计是指通过手工绘制文字、图像等元素进行排版的设计方式。
手写排版设计注重个性化和艺术性,通过手工绘制的独特风格和效果,使设计作品更具特色和创意。
七、书法排版设计书法排版设计是指将书法艺术应用于排版设计中,通过书法字体的运用和排列,使设计作品更具艺术性和独特韵味。
界面框架设计与配色

四、216网页安全色
红绿蓝RGB 数字信号值:
0,51,102,153,204,255的组合。 6 * 6 * 6 = 216色。其中彩色210种。非彩色6种。
五、颜色原理和象征意义
1,色相:纯粹色彩相貌差异。红黄蓝。 2,明度:色彩感觉的明亮或灰暗程度。 3,纯度:色的饱和度,彩度。色彩中包含黑白两色的成分。 4, 色彩情感联想:
6,界面风格要保持一致。 7,注意窗体最小化和最大化时情况。
开发人员与美工的配合
需要设计的具体内容,完成时间,制作规范。
最后文件的大小,文件格式等。
*界面配色
关于配色
颜色的搭配使用在网页制作中起着非常关键的作用, 有很多软件界面设计以其成功的色彩搭配令人过目不忘。 驾驭好颜色搭配。除了学习各种色彩理论和方法之外,还 可以学习一些著名网站的用色方法。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。 红,黄,黑,白,灰,蓝,绿,紫……
5, 色彩调和:多色协调
六、颜色的使用风格
不同的界面设计或网站都有着自己不同的风格,也 有着自己不同的颜色。使用颜色方式大概分为几种类型: 1、 公司色:使用企业CI形象中的标准色。 2、 风格色:使用颜色秉承的是公司的风格。 3、 习惯色:这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人
5,导航作为页面的重要视觉元素和功能元素:
处理主从导航的关系,调节各部分的平衡。
三、美观与协调性细则
1,布局合理。 2,按钮的大小要与界面的大小和空间要协调。 3,字体的大小要与界面的大小比例协调,。 4,前景与背景色搭配合理协调。
三、美观与协调性细则
5,主辅色搭配协调。
常用的辅色有浅灰#E1E1E1、#EFEFEF、#C0C0C0等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最基本的网格是将界面进行等分 1、水平等分三个单元格
2、垂直等分三个单元格
水平等分三个单元格
复杂些的网格 可以在上述基 本等分的基础 上根据文字或 图片的多少来 调整单元格的 大小或数量。
经过调整的单元格富于变化
将图像和文 字在网格上 整齐有序第 排列成块 状,具有清 晰的整体感 和秩序感
8、自由型
自由型的排版具有独特的艺术魅力。它可 以任凭自己的感觉来进行视觉元素的组 合,具有极大的灵活性和机动性,可以设 计出生动、活泼的界面。但是,自由不等 于盲目行事,任何的自由都具有相对性, 自由型的版式也受到多媒体功能与内容的 制约,同时,也受到“变化与统一”的基本法 则的制约,否则,一味地“无的放矢”将会导 致尴尬情况的发生。
(2)齐左型
齐左,是将界面元素向左边齐平,使行首 形成一条明晰的垂直线。齐左型的排版具 有理性而富有变化的特点,具有较强的节 奏与韵律美。
文字统一向左齐平,形成既统一有富有韵律 感的界面。
(3)齐右型
齐右,是将界面元素向右边齐平,使行尾 形成垂直线。齐左型的排版富于变化、活 泼、具现代感,但不方便人们的阅读。运 用时应注意避免产生凌乱。
齐右型,适合于拉丁字母组成的文字。 这种排版打了破常规的阅读习惯,版面生或其它界面元素 围合而成的版式。这种经围合形成的版 式,具有很强的空间归属感,能使界面主 题更突出,形式更融洽、更自然。围合型 可分为两面围合、三面围合、与四面围合 等。
(1)两面围合
两面围合是指在界面上进行“L”形的围合所 形成的排版方式。这种半开方式的围合具 有一定的区域感和整体感,同时又不失开 放性。
被围合的主体形象即刻抓住了人们的视线
(2)三面围合
三面围合是指在界面上进行“U”形的围合所 形成的排版方式。这种围合具有一定的归 属感与亲和力。
三面围合,犹如把内容置入容器,给人以安定和归属感
4、分散型
分散型版式是与居中型版式完全相对的一 种排版方式。分散,即把界面元素分散排 列在界面各个部位。这类版式具有活泼、 自由的特点。采用这类版式使时,须把握 好疏密与节奏、动感与均衡之间的关系。
既有集中又有分散,具有轻快、活泼的特性,同时又不失整体感。
图标、文字分散在界面各个部位,具有自由、灵活的感觉。
5、对齐型
对齐型版式,是指界面元素统一向某一方 向齐平的排版方式。这种排版具有优雅、 理性、秩序之美。但是,如果运用不当容 易造成僵化、平庸之感,因此,有时与其 它排版类型结合使用能避免这种情况的发 生。对齐型一般有左右对齐、齐左、齐右 等类型。
(1) 左右对齐型
左右对齐,是将界面元素分别向左右两边 齐平。左右对齐有规整、统一的感觉。由 于左右两边整齐统一,因而要尽力在其它 方面寻找界面形式变化,比如通过穿插图 片、图形或变化字型、字的大小来丰富版 面效果。
界面排版的基本类型
界面的版式类型,概括起来主要有: 网格型 对称型 居中型 分散型 对齐型 围合型 曲线型 自由型
1、网格型
所谓网格就是框架,在界面版式 上,就是利用网格进行界面构成 元素的基本定位。一般情况下, 通过水平线、垂直线对版面的分 割形成网格,将文字、图标或图 片有序地排列在相应的网络里。 网格型的版式具有理性美与秩序 美。
自由型的排版体现出随意、浪漫的风格。
2、对称型 对称的界面 给人稳定、 严谨、庄重、 理性的感受。 对称分为上 下对称和左 右对称。左 右对称的界 面版式比较 常见。
左右对称的外形给人以稳定、理性的视觉感受。
上下对称给人平静、含蓄的感觉。
3、居中型
居中型是一种比较传统的排版类型。它将 图片或文字置于界面的视觉中心。通过视 觉元素引导人的视线向视觉中心聚拢,使 界面具有强烈的视觉效果。这种版式具有 集中、稳定的特点。
(3)四面围合
四面围合是指在界面上进行“O”形的围合所 形成的排版方式。这种封闭性的围合空间 更具有安定感和亲密感。
四面围合的版式使主体形象更加醒目,更加亲切。
7、曲线型
曲线型版式,是指将色块作曲线形的分割, 或将文字、图标、按钮等其它元素进行曲 线性编排的排版方式。曲线型的版面能产 生优美的韵律感和节奏感。
