制作淘宝店铺全屏轮播海报的简单方法
10张轮播主图设计(淘宝、拼多多电商)

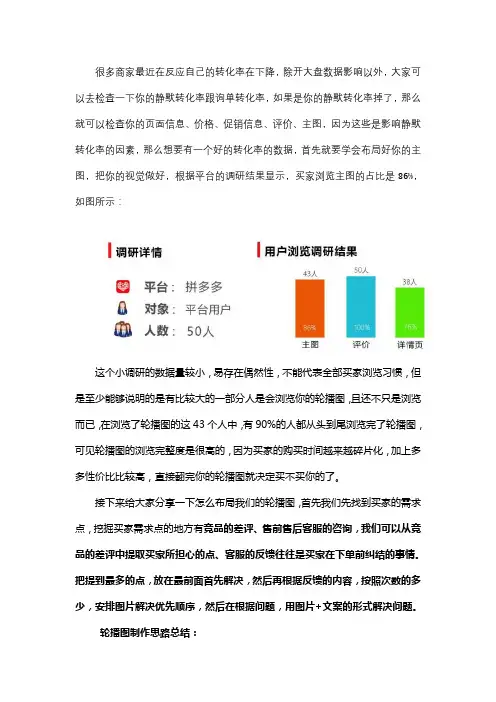
很多商家最近在反应自己的转化率在下降,除开大盘数据影响以外,大家可以去检查一下你的静默转化率跟询单转化率,如果是你的静默转化率掉了,那么就可以检查你的页面信息、价格、促销信息、评价、主图,因为这些是影响静默转化率的因素,那么想要有一个好的转化率的数据,首先就要学会布局好你的主图,把你的视觉做好,根据平台的调研结果显示,买家浏览主图的占比是86%,如图所示:这个小调研的数据量较小,易存在偶然性,不能代表全部买家浏览习惯,但是至少能够说明的是有比较大的一部分人是会浏览你的轮播图,且还不只是浏览而已,在浏览了轮播图的这43个人中,有90%的人都从头到尾浏览完了轮播图,可见轮播图的浏览完整度是很高的,因为买家的购买时间越来越碎片化,加上多多性价比比较高,直接翻完你的轮播图就决定买不买你的了。
接下来给大家分享一下怎么布局我们的轮播图,首先我们先找到买家的需求点,挖掘买家需求点的地方有竞品的差评、售前售后客服的咨询,我们可以从竞品的差评中提取买家所担心的点、客服的反馈往往是买家在下单前纠结的事情。
把提到最多的点,放在最前面首先解决,然后再根据反馈的内容,按照次数的多少,安排图片解决优先顺序,然后在根据问题,用图片+文案的形式解决问题。
轮播图制作思路总结:1、从竞品差评、售前售后客服提取买家需求2、把需求点进行排序,把买家最看重的卖点放置在位置靠前的轮播图,减少买家的购买决策时长。
3、把10张主图填满,从买家看重的点进行排序,当成一个小型详情页来做。
4、如果商品的卖点太少,可以放商品保障图、承诺图、评价图。
5、图片不要堆砌太多卖点,1-2个即可。
6、图片色彩搭配不要超过3种颜色7、尽可能有些低价跑量产品,要重点突出营销类卖点。
8、产品图片要保证占整个图片60%以上。
9、图片不要随便复制、转载,最好是自己拍的高清图。
做好你的10张轮播图,就可以很好的提升买家的转化率,做好了你的买家就会对你第一印象特别好,如果你马虎对待,得到的结果也只能是一般般。
淘宝店铺大图轮播代码

下面我就将自己制作出来的模板代码发布出来供大家制作参考吧,这样比较简单一点,稍微懂点代码的朋友都可以做到!大家有什么不明白的可以旺我!
本篇文章来源于 淘巧网Taoqao| 原文链接:/taobaodaxue/taobaozhuangxiu/20101101/7835.html
<ul>
<li><img alt="" src="/8/1.gif" /></li>
<li><img alt="" src="/8/2.gif" /></li>
<li><img alt="" src="/8/3.gif" /></li>
下面是该模板的代码:淘宝店铺促销区使用的三图轮换效果的代码。此代码仅适合淘宝店铺使用,因为代码用到了淘宝官方内核代码。代码简洁明了,易于使用。
<div style="width: 750px; height: 355px" class="slider-promo J_Slider">
</ul>
</div>
copyright
下面是该模板代码使用教程,淘巧网的促销模板代码使用也可以参照这个。 淘—巧—网
1.登陆淘宝,选择“店铺装修”,在打开后的页面点击“装修页面”,选择添加模块,添加自定义内容:然后确定。 本文来自淘巧网
如何实现宽屏1920的店招

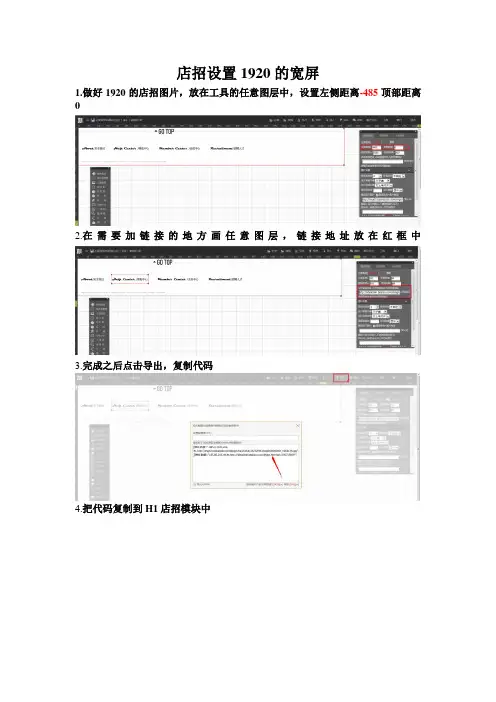
店招设置1920的宽屏
1.做好1920的店招图片,放在工具的任意图层中,设置左侧距离-485顶部距离0
2.在需要加链接的地方画任意图层,链接地址放在红框中
3.完成之后点击导出,复制代码
4.把代码复制到H1店招模块中
5.确定之后就可以实现店招宽屏了。
第二种方法:
用S1模块做;
1,把图片放在任意图层中需要加链接的地方话画任意图层,链接放在红框中
2,导出做好的数据
3,把代码复制到S1轮播模块中,图片数量选择1,模块高度150(把店招和导航做到一张图片中,隐藏系统导航)/模块高度120(店招+系统导航)。
网店美工大作业

网店美工大作业一、制作要求1. 根据个人实际情况,收集网店设计素材,开设淘宝店铺。
要求内容充实,页面设计合理,图文并茂,界面美观,所有素材要求与店铺主题一致。
2. 至少发布6个宝贝。
(5分)3. 设计动态旺旺头像。
(5分)4. 设计一个店标。
(5分)5. 设计全屏店招。
(5分)6. 修改导航样式。
(5分)7. 设计一个至少两个图片轮播的全屏海报。
(5分)8. 店铺首页使用左右栏结构✧页面添加全屏固定背景。
(5分)✧在左侧添加一个联系我们模块。
(5分)✧在左侧添加一个店铺收藏模块。
(5分)✧在左侧添加一个自定义宝贝分类模块。
(5分)✧在左侧添一个手风琴轮播模块。
(5分)✧在右侧添加一个自定义搜索模块。
(5分)✧在右侧添加一个动态店铺公告模块。
(5分)✧在右侧添加一个自定义图片轮播。
(5分)✧在右侧添加一个变换边框的宝贝推荐模块。
(5分)✧在右侧添加一个弹出细节的宝贝推荐模块。
(5分)9. 添加一个“买家必读”自定义页面,并链接到导航区。
(5分)10. 添加一个“详情展示”宝贝推荐模块,对推荐的3个宝贝进行宝贝描述设计,并进行模块化编辑。
(10分)11. 进行手机店铺装修。
(5分)二、作业提交要求1、作品完成后,由班级学习委员将店铺首页地址以及店铺名称收集起来上交。
2、独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
1。
淘宝店铺首页设计资料ppt课件

ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
用Word设计个性化的轮播图和海报

用Word设计个性化的轮播图和海报Word作为一款常用的办公软件,不仅可以用于编辑文档和制作简单的表格,还可以用来设计个性化的轮播图和海报。
在这篇文章中,我们将探讨如何利用Word的功能和工具,设计出独具特色的轮播图和海报。
一、轮播图设计轮播图是网页设计中常用的元素,可以用来展示多张图片或文字信息。
在Word中设计轮播图,可以通过插入图片和设置动画效果来实现。
首先,选择一个合适的背景图片作为轮播图的底图。
可以从自己的相册中选择一张高清图片,或者从网络上下载一张符合主题的图片。
在Word中,点击“插入”选项卡,选择“图片”命令,将背景图片插入到文档中。
接下来,选择合适的字体和颜色,添加文字信息。
可以使用Word提供的字体库,或者下载自己喜欢的字体。
在Word中,点击“开始”选项卡,选择“字体”命令,设置字体和颜色。
为了使轮播图更加生动和吸引人,可以为每张图片添加动画效果。
在Word中,选中要添加动画效果的图片,点击“动画”选项卡,选择“添加动画”命令,然后选择合适的动画效果和速度。
最后,将设计好的轮播图保存为图片格式,以便在其他平台上使用。
在Word 中,点击“文件”选项卡,选择“另存为”命令,选择图片格式(如JPEG或PNG),设置保存路径和文件名,点击“保存”按钮即可。
二、海报设计海报是一种常见的宣传工具,可以用来展示活动信息或产品特点。
在Word中设计海报,可以通过插入图片、添加文本框和应用艺术字体来实现。
首先,选择一个合适的背景图片作为海报的底图。
可以选择一张高清图片,或者使用Word提供的背景图片。
在Word中,点击“插入”选项卡,选择“图片”命令,将背景图片插入到文档中。
接下来,添加文本框,用来展示活动信息或产品特点。
在Word中,点击“插入”选项卡,选择“文本框”命令,然后在海报上拖动鼠标,绘制出一个文本框。
在文本框中输入相应的文字,并设置字体、颜色和大小。
为了使海报更加吸引人,可以应用艺术字体来设计标题或重要信息。
淘宝店铺装修模板图片轮播代码
淘宝店铺装修模板图片轮播代码店铺装修模板图片轮播代码是一款能够美化店铺装修,吸引客户注意力,激发购买热情,提高宝贝转化率的产品。
该产品分为A款、B款、C款三种,每款都包含左右滚动、上下滚动、渐变三种效果代码。
其中,A款左右滚动代码如下:div style="" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls':'lst-main','navCls':'lst-trigger','activeTriggerCls':'current'}" data-widget-type="Slide"> ul class="lst-main">li>a style="" href="/" target="_blank">img src="" alt="图片1">a>li>li>a style="" href="/" target="_blank">img src="" alt="图片2">a>li>ul>div>以上是A款左右滚动代码演示,使用该代码能够为店铺增添不少美观度,同时吸引客户的注意力,提高宝贝转化率。
把图片轮播代码粘贴进去,点击保存即可。
使用图片轮播功能可以让店铺更加生动有趣,吸引更多的顾客。
天猫店招怎么全屏(天猫店招全屏代码)
天猫店招怎么全屏(天猫店招全屏代码)天猫店招是如今越来越多商家选择的平台,而如何让店招更加突出、更加吸引人的关注呢?其中一个方法就是将店招全屏展示,让顾客无法忽视。
下面就为大家介绍一些天猫店招全屏的代码。
首先,我们需要明确一点,天猫店招的全屏展示并不是默认的,需要通过编写代码来实现。
接下来,我们就来具体了解一下如何实现天猫店招全屏展示。
1. CSS代码CSS是一种用于描述网页样式的语言,可以通过编写CSS代码来实现天猫店招的全屏展示。
具体代码如下:html,body {height: 100%;}页面的html和body标签都需要设置高度为100%。
.tm-all-screen {position: fixed;left: 0;top: 0;z-index: 100;width: 100%;height: 100%;}这部分代码是用于设置店招的容器,需要将其设置为fixed定位,以便于实现全屏展示。
.tm-all-screen .shop-recruit {width: 100%;height: 100%;background: #fff;}这部分代码是用于设置店招的背景颜色,可以根据需要进行修改。
2. JavaScript代码JavaScript是一种用于编写交互式网页的脚本语言,可以通过编写JavaScript 代码来实现天猫店招的全屏展示。
具体代码如下:var shopRecruit = document.querySelector('.shop-recruit');var allScreen = document.createElement('div');allScreen.className = 'tm-all-screen';allScreen.appendChild(shopRecruit);document.body.appendChild(allScreen);这部分代码是用于创建一个新的div元素,将店招容器添加到其中,并将其添加到页面的body元素中。
淘宝自定义模块全屏
淘宝自定义模块全屏
要使淘宝自定义模块全屏显示,你可以按照以下步骤操作:
1. 打开淘宝卖家后台,进入“运营管理”-“自定义模块”。
2. 在自定义模块列表中选择你想要编辑的模块,点击“编辑”按钮进入模块编辑页面。
3. 在模块编辑页面,找到模块的布局设置,一般会有“宽度”和“高度”的选项。
将宽度设置为100%,将高度设置为100%。
4. 确定修改后,保存模块设置并刷新页面,你的自定义模块就会全屏显示了。
需要注意的是,淘宝的自定义模块全屏显示可能会受到页面的限制,如果你的页面存在固定宽度或高度的容器,可能无法实现完全全屏显示。
在这种情况下,你可以尝试调整容器的宽度和高度来适应自定义模块的全屏显示。
淘宝首焦轮播区海报的设计ppt课件
三、实操案例:新品上架的首焦轮播区 设计
1 设计理念
在色彩搭配上,颜色对比强烈,以增强视觉冲击力。画面主色调采用鲜艳的红色和 蓝色进行对比,营造出明亮、大气的视觉效果,这样的颜色设计很容易吸引买家的 注意力。
使用蓝色矩形图案进行修饰,使画面看起来更加和谐。 使用多种不同的字体进行组合,提高画面设计感。
四、技能扩展
淘宝店铺首页的首焦轮播区,在京东网店中相当于JSHOP店铺中的 “轮播图”。在京东店铺后台中完成网店布局的设置后,就可以通过 设置轮播图的操作来完成网店首页主要区域的装饰。在“轮播图”模 块中可以添加多种图像,使其轮流播放。
课后习题
以童装照片为素材,设计一个用于“双11”促销使用的童装店铺 首页轮播区活动模块,要求:画面色彩要协调,设计元素的颜色 不能太乱,画面要主次分明,活动主题文字要突出,具有较强的 吸引力和视觉冲击力。
一、首焦轮播区及其设计思路 2 商品详情页的设计思路
对文字进行艺术化的编排,通过变形文字来增强文字的可 读感和艺术性,而背景中的图像则以辅助修饰的方式呈现, 使主题文字更加突出。
Contents 目录
1 首焦轮播区及其设计思路 2 实操案例:节日主题的首焦轮播区设计 3 实操案例:新品上架的首焦轮播区设计 4 综合实训 5 技能扩展
CHAPTER FIVE
首焦轮播区的设计
学习目标
➢ 了解网店首焦轮播区的作用与设计思路。 ➢ 学会根据网店推广内容确认首焦轮播区的风格、布局、配色、文字和图片。 ➢ 学会根据不同的节日氛围制作合适的首焦轮播区。
❖ 首焦轮播区模块占据的面积较大,也是整个网店首页中最醒
目、最具有视觉冲击力的部分。如果首焦轮播区做得非常吸 引眼球,就会给网店带来很多的流量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作淘宝店铺全屏轮播海报的简单方法
全面而详细。
总结之后提供给各位网友,希望帮助到大家。
一、登陆网站,搜索“淘宝全屏轮播海报”,寻找自己所要的素材模板。
二、下载自己所需素材。
带有“原创”字样的1个小时内每个账号只可以下载一次,其他的可以免费下载,如果免费下载的次数也已达上限,可以换个账号下载。
注意:下载的是psd格式,尺寸是:1920*600/,这也是全屏轮播海报的尺寸。
Psd格式文件可以进行编辑。
三、下载完毕后,解压压缩包,用photoshop软件打开下载的psd文件,根据自己的需求,修改图层。
四、修改完毕之后,存储为jpeg格式,将图片上传至淘宝图片空间。
如果有多张海报进行全屏轮播,则还需要上传“箭头”图片至图片空间。
五、生成代码。
在“寻访百店”这个网站生成代码。
首先获取海报等图片的网络地址,然后利用此网址生成代码。
六、进入卖家中心后台,从“卖家中心”进入“店铺装修”页面。
点击“首页”,在“店招及目录”下面的模块上点击“添加模块”——“自定义内容区”——“添加”。
七、“编辑”自定义内容区,制作淘宝全屏轮播海报,标题选择为“不显示”,点击“代码”插入代码。
八、复制所生成的代码,进入“店铺装修”,将代码“粘贴”至自定义内容区的代码编辑框,然后之后,点击店铺右上角的“发布”,这样全屏轮播海报才制作完毕。
旺铺专业版也可以免费制作全屏轮播海报了哟,小卖家再不用为购买装修模板而烦恼了,自己装修也可以有高
大上的赶脚了。
哇咔咔。
