ArcGIS Server 9.3 中 AJAX 支持两种实现方式: Callback 机制和 PartialPostback 机制
ArcGIS Server9.3安装和配置手册

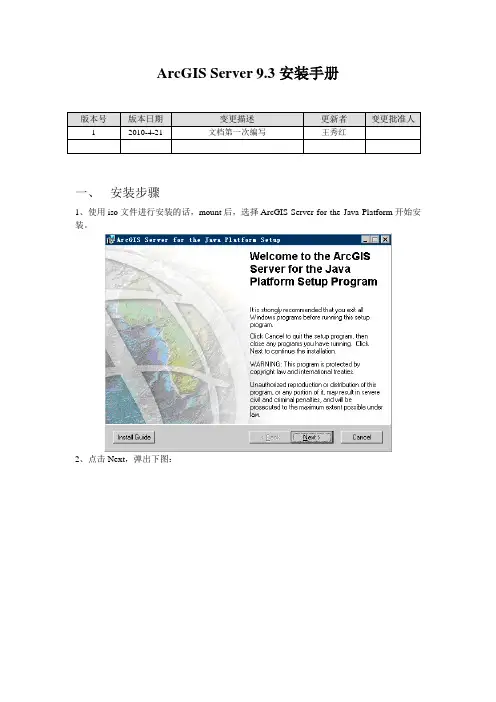
ArcGIS Server 9.3安装手册一、安装步骤1、使用iso文件进行安装的话,mount后,选择ArcGIS Server for the Java Platform开始安装。
2、点击Next,弹出下图:3、选择“I accept the license agreement”,点击Next4、点击Next5、按照默认值点击Next按钮6、点击Next7、安装完成,点击Finish二、Post Installation Setup1、选择“OK”进行Post Installation Setup2、选择“下一步”3、在下图中按照默认选项,分别在ArcGISSOM和SOC Account用户下输入Password。
建议与用户名一致,全部为小写。
4、点击“下一步”,弹出下图,在Password里输入密码。
建议与用户名一致,全部为小写。
5、点击“下一步”,弹出下图,在Location里输入保存路径6、点击“下一步”,弹出下图7、选择“Do not use a proxy server for GIS Server connections”,点击“下一步”8、选择“Do not export configuration file”,点击“下一步”9、点击“Install”,弹出下图10、点击“Next”弹出下图,选择“I have received an authorization file from ESRI and am now ready to finish the registration process.”11、点击“下一步”,弹出下图,选择“I received the authorization file by email and have saved it to disk”,点击“Browse…”按钮选择授权文件esri.ecp12、点击“下一步”13、点击“完成”,弹出如下窗口,点击“Finish”。
ajax的数据类型

ajax的数据类型AJAX (Asynchronous JavaScript and XML) 是一种用于创建快速、动态网页的技术,它通过在后台与服务器进行数据交换,并在不刷新整个页面的情况下更新部分页面内容。
在AJAX中,数据类型是指向服务器请求数据时需要指定的参数。
在本文中,我将详细介绍AJAX中的数据类型,包括常见的数据类型以及如何在AJAX中使用它们。
一、什么是数据类型?在AJAX中,数据类型是指向服务器请求数据时使用的参数,用于指定服务器响应的数据类型。
常见的数据类型包括文本(text)、HTML、XML、JSON等。
通过指定数据类型,我们可以告诉服务器我们期望获取的数据是什么类型的,从而使服务器能够正确地处理请求并返回相应的数据。
二、常见的数据类型1. 文本(text):文本数据类型是最常见的数据类型之一,在AJAX中使用该数据类型时,服务器将返回纯文本格式的数据。
这些数据可以是普通文本、HTML 代码等。
通过在AJAX请求中指定数据类型为"text",我们可以接收到服务器返回的文本数据,并在页面上进行相应的操作和显示。
2. HTML:HTML数据类型是其中之一,在使用该数据类型时,服务器将返回HTML格式的数据。
这意味着,我们可以在AJAX请求中指定数据类型为"html",并将服务器响应的HTML数据直接插入到页面中的特定位置,从而实现动态页面更新和内容展示。
3. XML:XML数据类型是一种标记语言,它可以用来描述和传输数据。
在AJAX 中,我们可以指定数据类型为"xml",服务器将返回XML格式的数据。
通过解析XML数据,我们可以提取出所需的数据并在页面上进行显示和处理。
4. JSON:JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它使用易于人类阅读和编写的文本来表示结构化的数据。
利用Ajax技术实现WebGIS中异步数据交互的研究

利用Ajax技术实现WebGIS中异步数据交互的研究
刘迎春
【期刊名称】《计算机测量与控制》
【年(卷),期】2007(015)005
【摘要】总结了WebGIS的主要实现方式以及WebGIS中同步数据传输的主要问题;对Ajax技术的特点和应用情况进行了描述,重点阐述了Ajax的异步性及其应用特点;针对WebGIS中服务器和浏览器间频繁的地图数据交互而引起的响应速度慢的问题,提出利用Ajax来实现WebGIS中海量数据的无刷新的异步交互,给出了具体实现的方法和应用实例;最后得出结论:利用Ajax的异步数据交互技术可以改善WebGIS数据传输的性能,给WebGIS用户更好的交互体验,对推广WebGIS的应用具有一定的现实意义.
【总页数】3页(P698-700)
【作者】刘迎春
【作者单位】浙江工业大学,信息智能与决策优化研究所,浙江,杭州,310014
【正文语种】中文
【中图分类】TP311
【相关文献】
1.基于AJAX技术的WebGIS研究和实现 [J], 胡伟俭
2.AJAX技术在J2EE数据交互中的研究 [J], 张春娣;康春农
3.基于Ajax技术实现Web异步树的应用研究 [J], 戴维;蒋玉芳
4.AJAX在WebGIS异步数据交互中的研究 [J], 刘刚;邓飞其;杨长海
5.SVG和Ajax技术在WebGIS中的应用研究 [J], 王道大
因版权原因,仅展示原文概要,查看原文内容请购买。
ArcGIS Server 9.3 第六章

GeoprocessingResourceManager GeoprocessingResourceManager是空间数据处 理服务的资源管理器,空间数据处理服务一般是 由ArcToolbox中的ModelBuilder工具建立好空间 数据的处理模型,并把空间数据处理模型发布成 空间数据处理服务。
SearchAttributesTask SearchAttributesTask控件提供用户输入字段的 属性值来查找几何元素 ,待查找的图层只能是 MapResourceManager中的图层,查选结果由 DataSet返回到TaskResults中
QueryAttributesTask QueryAttributesTask控件能够让用户确切定义一 个字段的值,该控件提升了 SearchAttributesTask控件的功能, SearchAttributesTask找到的时候都是用字段的 like,而QueryAttributesTask字段可以 是”=”、”>”、”like”等操作符,查询的输入结 果与SearchAttributesTask相似。
FindPlaceTask FindPlaceTask控件利用提供地名搜索ArcWeb Services。FindPlaceTask控件包括一个文本框 来输入地名,结果以的DataSet显示在 TaskResults中。
PrintTask PrintTask 控件顾名思义就是打印地图的控件。 PrintTask 控件把当前Map控件显示的图片嵌入到 一个打印网页中去,可以设置打印文档的字头、 图片大小、图例等等。
MapTips MapTips可以显示与之相关联的Map控件中图层中 鼠标停留位置元素的属性。
Maginifier Magnifier控件就是放大镜,它允许用户放大某一 小块的位置。
ArcGIS9.3安装说明

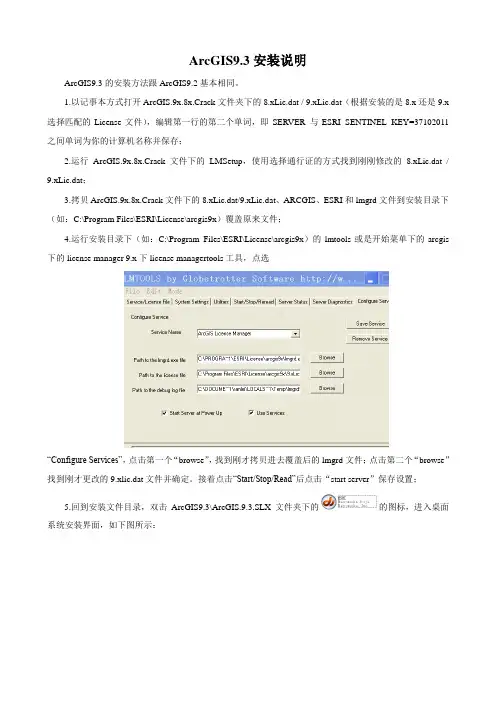
ArcGIS9.3安装说明ArcGIS9.3的安装方法跟ArcGIS9.2基本相同。
1.以记事本方式打开ArcGIS.9x.8x.Crack文件夹下的8.xLic.dat / 9.xLic.dat(根据安装的是8.x还是9.x 选择匹配的License文件),编辑第一行的第二个单词,即SERVER 与ESRI_SENTINEL_KEY=37102011之间单词为你的计算机名称并保存;2.运行ArcGIS.9x.8x.Crack文件下的LMSetup,使用选择通行证的方式找到刚刚修改的8.xLic.dat / 9.xLic.dat;3.拷贝ArcGIS.9x.8x.Crack文件下的8.xLic.dat/9.xLic.dat、ARCGIS、ESRI和lmgrd文件到安装目录下(如:C:\Program Files\ESRI\License\arcgis9x)覆盖原来文件;4.运行安装目录下(如:C:\Program Files\ESRI\License\arcgis9x)的lmtools或是开始菜单下的arcgis 下的license manager 9.x下license managertools工具,点选“Configure Services”,点击第一个“browse”,找到刚才拷贝进去覆盖后的lmgrd文件;点击第二个“browse”找到刚才更改的9.xlic.dat文件并确定。
接着点击“Start/Stop/Read”后点击“start server”保存设置;5.回到安装文件目录,双击ArcGIS9.3\ArcGIS.9.3.SLX文件夹下的的图标,进入桌面系统安装界面,如下图所示:选择安装第一个:ArvView,第二步选择Install ArcGIS Desktop,接下来按照提示一步一步安装;6.在安装的最后会提示激活软件,此时选择Cancel(取消),回到安装文件目录,双击ArcGIS9.3\ ArcGIS.9x.8x.Crack文件夹下的liccrak注册表文件,写入注册表。
深入浅出ArcGIS 9.3 Javascript API

doc文档可能在WAP端浏览体验不佳。建议您优先选择TXT,或下载源文件到本机查看。
深入浅出 ArcGIS 9.3 Javascript API
我只想快速开发简单的 Web GIS 应用,有没有比 ADF 控件再简洁一些的方式?我不想 记那些复杂的 AO 接口,可是又喜欢 ArcGIS Server 漂亮的地图和强大的功能,怎么办?好 吧,在 9.2 时代,面对这些问题,我们很头疼,但是 ArcGIS Server 9.3 已经插上了 REST 的 翅膀!ArcGIS 的 fans 们兴奋吧!期待吧! 虽然有些枯燥,但是技术细节总是绕不开的,ArcGIS Server 9.3 以全新的 REST 方式实 现了一些 ArcGIS Server 通用功能和服务, 便于 ArcGIS Server 客户端开发, javascript api。 如 安装了 ArcGIS Server 9.3 之后, 可以通过"http://<host>//services/<folder>"方式来访 问服务的根目录。 其中"instance"默认为"arcgis/rest", 里面列举了当前服务器上所有已启动的 server 服务,并且可以将这些服务列表导入 Google Earth,格式为 kmz。REST 访问地址中, folder 和 service name 是对大小写敏感的,folder 前面的部分则没有影响。 点击根目录列举的一个服务,页面会展示该服务的所有基本信息,包括地图图层、图层 编号、空间参考、部分 cache 信息、初始化地图显示范围、地图全图显示范围、地图单位、 MXD 文档基本信息。 发现其中的妙处了吗?现在只需要通过 Http 的 URI 就可以轻松的访问到 ArcGIS Server 的地图和服务了, 我们要介绍的 Javascript API 就是基于这种方式实现的。 REST 本身其实是 一个完美的技术理想, 并没有这么简单,不过我们并没有必要搞清楚 REST 的所有细节才能 享受到它带来的好处。还是让我们来看看基于 REST 构架的 Javascript API 吧,这才是更值 得我们关注的!
ajax技术原理
ajax技术原理Ajax是一种用于创建交互式Web应用程序的技术,它可以让Web页面可以在不刷新整个页面的情况下向服务器发送请求并获取数据,然后在页面中动态地显示它们。
Ajax技术是基于多种技术的复杂集成,它涉及到浏览器端JavaScript、DOM、XMLHttpRequest对象、服务器端脚本等多个方面。
本文将针对Ajax技术的原理、工作流程、技术架构等方面进行详细的介绍。
一、Ajax技术的原理Ajax全称为Asynchronous JavaScript and XML,它最初是由Jesse James Garrett提出的一种Web开发技术,Ajax技术的核心思想是使用JavaScript和XMLHttpRequest对象来与服务器异步通信,从而实现页面的更新,而不需要刷新整个页面。
在使用Ajax技术前,Web应用程序需要刷新整个页面,同时每次页面刷新会向服务器发送一次请求,导致页面响应延迟,影响用户体验。
而使用Ajax技术后,浏览器可以只更新部分页面,不需要刷新整个页面,同时可以多次向服务器请求数据。
Ajax技术的原理是基于JavaScript语言,通过JavaScript语法实现浏览器与服务器之间的异步通信。
在Web页面中,我们可以通过JavaScript创建一个XMLHttpRequest对象,然后使用该对象向服务器发送请求并获取数据。
发送的请求类型可以是各种不同的请求类型,比如GET、POST、PUT、DELETE等。
服务器接收到请求后,会对请求进行处理,并将响应数据返回给浏览器。
浏览器接收到响应数据后,就可以将其显示到页面中,完成页面的更新,而不需要刷新整个页面。
二、Ajax技术的工作流程Ajax技术的工作流程是由浏览器端和服务器端两部分组成。
浏览器端负责通过JavaScript创建XMLHttpRequest 对象,然后向服务器发送HTTP请求。
在服务器端,接收到HTTP请求后,服务器会根据请求类型进行相应的处理,然后将处理结果返回给浏览器。
ajax嵌套ajax方法
ajax嵌套ajax方法
《Ajax嵌套Ajax方法》
Ajax嵌套Ajax是一种在一个Ajax请求中再发出另外一个或多个Ajax请求的方式,以实现更复杂的功能。
Ajax嵌套Ajax最常用的场景是在一个Ajax请求中发出另外一个Ajax请求,以获取相关的数据。
这种Ajax嵌套Ajax的方式可以让客户端获取远程服务器的数据,而无需重新加载整个页面,因此可以显著提高用户体验。
使用Ajax嵌套Ajax的方式来编写代码时,需要注意几点:
1. 嵌套请求的顺序。
Ajax嵌套Ajax有可能会出现多个请求发生在同一时间,因此需要按照一定的顺序,以免破坏原有的流程。
2. 减少嵌套层次。
Ajax嵌套Ajax如果层次过多,会使得代码变得非常复杂,对于程序的可维护性会造成很大的影响,因此需要尽量减少嵌套层次。
3. 回调函数的及时调用。
Ajax嵌套Ajax的请求需要使用回调函数来处理请求返回的数据,回调函数的及时调用对于嵌套Ajax的处理非常重要。
4. 确保所有请求都能够返回数据。
Ajax嵌套Ajax时,需要确保所有的请求都能够正确的返回数据,以防止出现异常的情况。
使用Ajax嵌套Ajax时,可以采用多种方式来实现,比如使用Promise对象,Async/Await等。
不管采用什么方式,在编写代码的时候,需要考虑这几点,以确保代码的正确运行。
ajax通俗理解 -回复
ajax通俗理解-回复什么是Ajax?Ajax是一种网页开发技术,旨在提高用户与网站的交互体验,使网页能够实现异步加载和动态更新内容,而无需刷新整个页面。
它采用了一种组合使用HTML、CSS、JavaScript、XML(最常用的是JSON)等技术的方法。
Ajax这个词是Asynchronous JavaScript and XML的缩写,意为异步JavaScript和XML。
它最早由曾经在贝尔实验室工作的Jesse James Garrett所提出,是一种基于现有技术和标准的编程方法。
在传统的网页加载方式中,当用户与网站进行交互时,需要向服务器发送请求,服务器处理请求并返回网页内容,然后用户的浏览器将整个页面刷新展示给用户。
这种方式效率较低且用户体验不佳,因为每次交互都需要重新加载整个页面。
Ajax则通过一种异步的方式来进行数据交互,它可以在后台与服务器进行数据交换,然后使用JavaScript动态更新页面,而无需刷新整个页面。
这就大大提高了网站的响应速度和用户体验。
那么Ajax的工作原理是什么?Ajax的核心原理就是通过JavaScript在后台与服务器进行异步通信。
一般而言,使用Ajax的方式有以下几个步骤:1. 创建XMLHttpRequest对象:XMLHttpRequest是浏览器提供的对象,可以向服务器发送HTTP请求并接收响应。
通过JavaScript代码,我们可以创建一个XMLHttpRequest对象。
2. 发送请求:在创建完XMLHttpRequest对象后,需要通过open()方法指定请求的方法(如GET或POST)和URL,并调用send()方法发送请求。
通常情况下,请求会使用GET或POST方法发送。
3. 服务器处理请求:当服务器收到请求后,会根据请求的内容进行处理,并将处理结果返回给浏览器。
4. 接收响应:通过XMLHttpRequest对象的onreadystatechange事件,可以监听到服务器的响应状态。
ajax 调用方法
ajax 调用方法Ajax调用方法详解Ajax(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术,它通过在后台与服务器进行少量数据交换,实现了网页无需刷新即可更新部分内容的功能。
在前端开发中,Ajax的应用非常广泛,本文将详细介绍几种常见的Ajax调用方法。
一、XMLHttpRequest对象XMLHttpRequest是Ajax的核心对象,它用于与服务器进行数据交互。
通过创建XMLHttpRequest对象并调用其相关方法,可以实现异步加载数据、发送数据到服务器等操作。
创建XMLHttpRequest对象的方法如下:```javascriptvar xhr;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest(); // 非IE浏览器} else if (window.ActiveXObject) {xhr = new ActiveXObject('Microsoft.XMLHTTP'); // IE浏览器}```使用XMLHttpRequest对象发送GET请求的方法如下:```javascriptxhr.open('GET', 'data.php?param1=value1¶m2=value2', true);xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {var response = xhr.responseText;// 处理服务器返回的数据}};xhr.send();```使用XMLHttpRequest对象发送POST请求的方法如下:```javascriptxhr.open('POST', 'data.php', true);xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {var response = xhr.responseText;// 处理服务器返回的数据};xhr.send('param1=value1¶m2=value2');```二、jQuery的Ajax方法jQuery是一款功能强大的JavaScript库,它封装了许多常用的操作,包括Ajax。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ArcGIS Server 9.3 中AJAX支持两种实现方式:Callback机制和PartialPostback 机制。
收藏ArcGIS Server 9.3 中AJAX 支持两种实现方式:Callback 机制和PartialPostback 机制。
Callback 机制1 、Callback 机制的实现过程(1 )在客户端的控件一般是html 控件、Toolbar 上的按钮或者一些超链接( 的控件不行)。
在客户端的实现代码一般如下:< script language ="javascript" type ="text/javascript">function btnStreet1_onclick() {// 获取控件的值var v=document.getElementById("selStreet" ).value;// 生成请求字符串var message="ControlID=Map1&ControlType=Map&Type=queryS&EventArg=" + v;var context = "Map" ;// sCallBack 由服务端的Page_load事件中生成的,用于请求服务端的js代码<%=sCallBack%>}</ script >然后在控件的click事件或者其他对应的方法中调用上述js方法。
例如: 在html按钮的属性中:onclick="return btnStreet1_onclick()"Toolbar 上的按钮: ClientAction="SetMapView()"// SetMapView() 类同于上述js方法超链接:<a href="#" class="padingClass" onclick="LocByInterestPoint('lctInterestPoint.aspx');"> 按兴趣点定位</a>//LocByInterestPoint('lctInterestPoint.aspx') 类同于上述js方法(2)在服务器端(后台)的代码一般如下:// 注意首先要继承ICallbackEventHandler 接口public partial class _Default :System.Web.UI.Page ,ICallbackEventHandler{public string sCallBack = string .Empty;protected void Page_Load(object sender, EventArgs e){sCallBack = Page.ClientScript.GetCallbackEventReference(this , "message" , "processCallbackResult" , "context" , "postBackError" , true );}}然后就是重载ICallbackEventHandler 接口的两个成员函数了,#region ICallbackEventHandler 成员// 负责把结果回传给客户端public string GetCallbackResult(){return smapstring;}// 负责接收客户端javascript传来的参数,并对客户端的请求进行处理public void RaiseCallbackEvent(string eventArgument){try{if (eventArgument.Contains("SetMapView" ))ZoomToZBExtent();// 自定义显示范围的实现函数else if (eventArgument.Contains("DMLocation" ))LocationByIntePoint();// 按兴趣点定位的实现函数}catch (Exception Err){string s = Err.Message;}}#endregionprivate void ZoomToZBExtent(){if (Session["curMapExtentStr" ] == null ) return ;string sZBStr = Session["curMapExtentStr" ].ToString();if (sZBStr.Trim() == string .Empty) return ;string [] sZB = sZBStr.Split('/' );double dXMin = double .Parse(sZB[1]);double dYMin = double .Parse(sZB[0]);double dXMax = double .Parse(sZB[3]);double dYMax = double .Parse(sZB[2]);ESRI.ArcGIS.ADF.Web.Geometry.Envelope pEnve = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope (dXMin, dYMin, dXMax, dYMax);Map1.Extent = pEnve;Map1.CallbackResults.CopyFrom(Toolbar1.CallbackResults);smapstring = Map1.CallbackResults.ToString();}另外RaiseCallbackEvent的其他实现方式有:public string RaiseCallbackEvent(string eventArgument){NameValueCollection keyValColl = CallbackUtility .ParseStringIntoNameValueCollection( eventArgument );if (keyValColl["EventArg" ].ToString() == "MapIdentify" ) {…………. //功能实现代码return Map1.CallbackResults.ToString();} }else if (keyValColl["Type" ].ToString() == "clear" ){…………. //功能实现代码return Map1.CallbackResults.ToString();}}2 、一些重要的代码(1 )将其他控件在服务器端处理的结果返回客户端Toc1.Refresh();Map1.CallbackResults.CopyFrom(Toc1.CallbackResults); (2 )添加CallbackResultString javascriptString = "alert('Hello');"; CallbackResult customCallbackResult= CallbackResult.CreateJavaScript(javascriptString);Map1.CallbackResults.Add(customCallbackResult);或者string value = key.Value.ToString();CallbackResult callbackResult = new CallbackResult("div","Label" + key.Key.ToString(), "innercontent", value);Map1.CallbackResults.Add(callbackResult);(3)生成CallbackResult无参数:CallbackResult callbackResult=new CallbackResult();三个参数:CallbackResult callbackResult=new CallbackResult(Control control,string eventarg,params object[]parameters);例如:object[] oa = new object[1];oa[0] = "MyMapTip.style.display='none';";CallbackResult rst = new CallbackResult(pMap.Page, "javascript", oa);pMap.CallbackResults.Add(rst);四个参数:CallbackResult callbackResult=new CallbackResult(string controlType,string controlID,string eventarg,params object[]parameters);例如:string value = key.Value.ToString();CallbackResult callbackResult = new CallbackResult("div","Label" + key.Key.ToString(), "innercontent", value);Map1.CallbackResults.Add(callbackResult);其他的例子;1. 刷新ADF自身的控件TOC:ESRI.ArcGIS.ADF.Web.UI.WebControls.Toc toc1 = (ESRI.ArcGIS.ADF.Web.UI.WebControls.Toc)map.Page.FindControl("Toc1");//toc 变化代码toc1.Refresh();string myTocString= toc1.CallbackResults.ToString();CallbackResult myTocCallBackString = new CallbackResult("TOC", "Toc1", "content", myTocString); map.CallbackResults.Add(myTocCallBackString);2. 刷新控件ESRI.ArcGIS.ADF.Web.UI.WebControls.Toctoc1 = (ESRI.ArcGIS.ADF.Web.UI.WebControls.Toc)map.Page.FindControl("Toc1");toc1.Nodes.Clear();toc1.Refresh();string aaa = toc1.CallbackResults.ToString();CallbackResult tocstring = new CallbackResult("TOC", "Toc1", "content", aaa);map.CallbackResults.Add(tocstring);PartialPostback 方法实现方法一:要实现PartialPostback ,首先要在页面上添加一个ScriptManager 控件(页面中的第一个控件)(1 )在客户端的控件一般是 控件(html 服务器控件也行)。
