ih5动画案例参考文件
iH5中级教程:多机型自适应篇,制作手机横屏H5

iH5中级教程:多机型自适应篇,制作手机横屏H5苹果与安卓横屏适应不一样,苹果把屏幕横放,会把案例变扁,所以我们要制作两种方案。
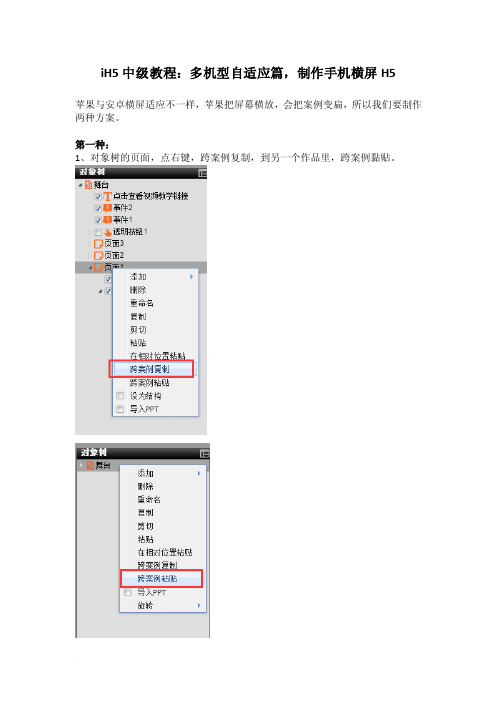
第一种:1、对象树的页面,点右键,跨案例复制,到另一个作品里,跨案例黏贴。
2、对象树中的舞台,点右键,选择旋转-90度。
3、每一页都有一个横屏容器透明按钮,它的x坐标-200,y坐标200,宽1040,高640,旋转90度。
在横屏容器下添加中文字体,中文字体是正常横屏的显示。
舞台只是提供了一个视角,实际播放时,看到的是舞台旋转为0的状态。
横屏容器不是必须的,但如果没有这个容器,直接添加对象编辑,对象的操作会由于舞台旋转而变得怪异。
4、如果横屏容器旋转-90度,那么舞台就要旋转90度。
才能正常横屏观看。
第二种:苹果把屏幕横放,会把案例旋转90度,即变扁了。
1、选中舞台,在工具栏下点击透明按钮工具,添加一个透明按钮,透明按钮下添加一句提示的话,透明按钮隐藏。
2、选中舞台,点击工具栏下的事件工具,舞台下添加两个事件,当横置手机时,透明按钮显示,当竖直手机时,透明按钮隐藏。
制作完成之后预览效果如下:重点工具:页面、透明按钮、事件知识点::1.横屏事件只有当事件添加在舞台下时,触发条件才会有横置手机的选项,而横置手机的触发条件是当手机的屏幕锁定没有打开时横屏才会触发目标动作。
2.竖置事件只有当事件添加在舞台下时,触发条件才会有竖置手机的选项,这个事件当手机竖置的时候就被触发,即横屏提示不会显示。
如果用户观看案例时,打开了横屏锁定之后,系统会默认一直手机处于竖置状态,所以即便此时横屏观看,横屏提示的对象也不会显示。
重点事件:事件1触发对象:舞台触发条件:横置手机目标对象:舞台·透明按钮目标动作:显示事件2触发对象:舞台触发条件:竖置手机目标对象:舞台·透明按钮目标动作:隐藏Tips:1.在编辑横屏作品时,可以通过选中右边对象树,点击鼠标右键打开快捷菜单,设置舞台旋转,方便编辑。
iH5技术文档汇总0113

LOGO 付费服务,可修改加载页 LOGO。设置加载延时,背景颜色,可替换加载图片小齿轮齿
轮,与“ 提供零代码制作”字样。logo 图片以中心对齐,建议不要修改其他参数。加 载图片 1 为中心位置,即默认加载页面的齿轮位置,加载图片 2 处于页面下方,即默认“ 提供零代码制作”字样的位置。若加载图片 1 是满屏图片时,会覆盖加载图片 2。
隐 横线与竖线,可通过拖曳出来产生多条基
准线,或拖曳回去收起基准线 。点击“隐藏/显示基准线” 按钮,可隐藏或显示舞台上所 有 的基准线。
保存 保存当前状态下案例。每次保存案例后,系统都会自动生成一个独立的版本 ID 以对应
当前的案例版本。 请注意,如果您先预览了一个案例,然后返回编辑窗口对其进行修改,然后保存修改,那么 刷新预览窗口是无法显示新增的修改内容的,因为案例修改保存后的版本 ID 已经和之前预 览时的案例版本 ID 不一样了,因此您需要再次点击预览按钮来查看最新的修改版本。
你提供许多对象编辑的捷径。另外,你可以在对象树中改变对象的位置,来改变对象与对象 之间的父子关系,从而编辑对象之间的继承与影响关系。 1、我找不到对象树/资源视图? 答:点击对象视图或模板视图,两者之间即可进行切换
资源视图 “资源视图”是图片和文本对象以缩略图形式出现在对象树里,该视图模式下,可在使
父对象 除了根节点对象(即舞台),对象树中其他所有的对象都必须添加在另一个对象之下 ,
即从另一个对象分支出来,作为另一个对象的子对象。相应的,任意对象所连接的上一级对 象即这个对象的父对象。
由于父对象和子对象的关系,父对象的状态会传递给子对象,例如:将父对象的透明度 降低,子对象的透明度也会跟随者降低;但是编辑子对象,父对象不会受影响。
ih5公益类模板

ih5公益类模板
你是想找ih5公益类模板吗?ih5是一款基于H5技术的互动网页制作工具,可以制作包含图片、文字、音乐、视频等多种元素的互动页面或小游戏。
下面为你推荐几款ih5公益类模板:
1. [免费]ih5模板-世界读书日公益宣传:这是一个用于世界读书日公益宣传的ih5模板,具有翻书效果和粒子动画,视觉效果较为出色。
2. [免费]ih5模板-海洋公益:这是一个呼吁保护海洋的ih5模板,以蓝色为主色调,界面简洁清爽。
3. [免费]ih5模板-地球一小时:这是一个关于地球一小时公益活动的ih5模板,以黑色为主色调,界面设计极具科技感。
4. [付费]ih5模板-野生动物公益:这是一个关于野生动物保护的ih5模板,以绿色为主色调,界面设计较为生动有趣。
以上是为你推荐的ih5公益类模板,你可以根据自己的需求选择合适的模板进行使用。
iH5高级教程:H5创意展示,360度物体展示

iH5高级教程:H5创意展示,360度物体展示手指左右滑动,就有人工旋转手表的操作体验,对产品展示来说是非常好的展示效果。
步骤:第一步:添加静态对象1、选中舞台,点击中文字体工具,添加文字,点击直线工具,添加箭头。
可根据自己的实际需要来添加。
第二步:制作手表的旋转效果1、选中舞台,点击滑动时间轴工具,在舞台上画一个区域,添加一个滑动时间轴,2、选中滑动时间轴,点击图片工具添加图片,添加手表360度不同方向定格的展示图片,本案例有37张。
大家也可以加几张或者十几张图,也可以达到类似的效果。
为每张图片添加轨迹,所有的控制点都是依次排,列的。
每一个时刻只要求显示一张图片,每张图片都有两个控制点,属性是完全一致的。
在轨迹中设置属性,开始显示与结束显示设为NO,即每一张图片的第一个控制点之前与第二个控制点之后,都是不显示的,只有在两个控制点直接才显示,以此规定每张图片显示的时间段。
第一张图第一个关键帧:第一张图第二个关键帧:第二张图第一个关键帧:第二张图第二个关键帧:第三步:手表的滑动时间轴设置手表的滑动时间轴,滑动方向设置为左,这样图片的排列方式才会让人觉得是手在翻转物品。
滑动放大比例设为1,当用户的手指在滑动时间轴的左边到右边,即整个滑动时间轴完成时间是1。
如果比例调大,滑动一点点,图片就会飞快地转动。
建议不要调得太大,否则在慢一点的手机里会显得有点卡。
先行知识:滑动时间轴、轨迹、重点控件:滑动时间轴、轨迹、滑动放大比例、开始显示、结束显示知识点:1、开始显示:开始显示是指可以设置素材在第一个关键帧之前的显示情况,yes为第一个关键帧之前显示,no为不显示。
2、结束显示:结束显示是指可以设置素材在最后一个关键帧之后的显示情况,yes为最后一个关键帧之前显示,no为不显示。
3、滑动放大比例:使用此参数来设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。
ih5了解 ppt

功能介绍
背景介绍
客户H5需求
活动、促销 类
架构、微网 站
纯图文翻,做的少)
主题页官网页 (成本相对高,做的少)
大多时候由于预算及性价比原因,方案里的H5没有做出来。
背景目的
ih5平台介绍
代码:机器语言
企业套餐:2万/年 3万/年 5万/年
详见附件:
Ih5产品套餐列表.xlsx
我们期待共建精彩!
助力砍价 商场优惠力度宣传
评论互动 热点话题线上讨论
ih5案例假设
微官网+会员(纯线上登录签到
制作+测试:2天
不含平面
我们可以用IH5做什么?
①微官网全套成本较高
当客户无法接受微官网的高额成本时,我们可以用ih5搭建微官网及在线会员系统。
②品牌视频拍摄成本较高、难度较大
结合平面设计PS 、视频制作AE IH5以移动端竖屏MG交互动画方式展现创意与品牌诉求
官网/登录/注册
导入PSD
添加按钮 设置逻辑
设置动效
添加变量 数据交换
绑数据库
生成H5
ih5模板交易介绍
助力浇树:1元
注册登录:1元 砸金蛋:1元
图文上传:1元
微官网:50元
可以完全自己编辑、也可以购买各种模板,优化拼接
ih5平台内可借鉴案例
线上红包 商场卡劵红包派送
投票评选 商场活动造势传播
③活动档期的功能类H5
线上线下活动往往需要以H5作为联动,但客户往往因为预算原因没有做功能类H5,利 用IH5平台的低成本、高效率优势可以解决这一问题。
IH5费用
一般模板:0~100元 微信授权:1元/月 自定义加载页:600元/月
h5动画效果案例

h5动画效果案例H5动画效果案例H5动画是指运用HTML5技术创建的动画效果,通过使用canvas、css3、javascript等技术,可以实现各种各样的动画效果。
下面将介绍一个H5动画效果案例。
案例名称:炫彩粒子动画案例描述:该案例通过使用HTML5技术创建了一个炫彩粒子动画效果。
整个动画效果呈现出多个不规则的粒子从屏幕中心飞散,随机变换颜色并以较快的速度旋转。
同时,利用鼠标移动的事件,可以改变粒子的运动方向和速度,增加了互动性和趣味性。
案例实现步骤:1. 创建一个HTML文件,设置文档类型为HTML5。
在文档中引入必要的CSS和JavaScript文件。
2. 创建一个canvas元素,并设置其宽度和高度,以及背景颜色。
3. 在JavaScript文件中编写动画效果的逻辑代码:- 创建一个粒子类,包含粒子坐标、颜色、速度等属性,并定义粒子的绘制方法;- 创建一个粒子数组,用来存储所有粒子的实例;- 在动画循环中,对每个粒子进行更新和绘制操作,实现粒子的飞散效果;- 添加鼠标移动事件监听,根据鼠标移动的位置改变粒子的运动方向和速度。
4. 在初始化函数中,创建指定数量的粒子实例,并随机生成其初始位置、颜色和速度。
5. 在HTML文件中添加一个容器元素,并将canvas元素添加到容器中。
6. 在浏览器中打开HTML文件,即可看到炫彩粒子动画效果。
案例效果展示:炫彩粒子在屏幕中心飞散,随机变换颜色并以较快的速度旋转。
当鼠标移动时,粒子的运动方向和速度会随之改变,增加了动画的趣味性和互动性。
案例优点:该案例通过使用HTML5技术创建了一个炫彩粒子动画效果,具有较强的视觉冲击力和趣味性。
动画效果流畅,响应速度快,体验良好。
案例应用场景:该动画效果可以应用于网页设计、广告宣传等领域,用来吸引用户的注意力,增加网页的艺术感和交互性。
同时也可以用来展示产品和服务,提升用户对品牌的认知和关注度。
总结:通过使用HTML5技术创建动画效果,可以实现各种各样的动画效果,为网页设计和广告宣传提供了新的可能性。
h5动画效果案例

h5动画效果案例H5动画效果案例。
在当今数字化时代,H5动画已经成为吸引用户注意力和提升用户体验的重要手段之一。
通过H5动画,可以生动展现产品特点、提升用户互动性、增加用户粘性,从而达到更好的营销效果。
下面,我们将介绍一些H5动画效果的案例,希望能给你带来一些灵感和启发。
案例一,产品介绍动画。
某公司推出了一款新的智能手表,为了吸引用户关注和展示产品的功能,他们在产品官网上设计了一款H5动画。
当用户进入官网页面时,首先会看到一个立体的手表模型,随着鼠标的移动,手表会展示不同的功能,比如心率监测、运动记录、消息提醒等。
用户可以通过交互式操作,自由切换不同功能的展示,从而更直观地了解产品的特点和优势。
这种H5动画不仅吸引了用户的注意力,还提升了用户对产品的了解和兴趣,为产品的推广起到了很好的效果。
案例二,品牌故事动画。
一家知名餐饮连锁品牌想要通过H5动画向用户展示品牌的发展历程和文化内涵,他们设计了一款交互式的品牌故事动画。
在动画中,用户可以通过点击不同的时间节点,了解品牌从创立至今的发展历程,以及品牌文化所代表的价值观念。
同时,动画中穿插了一些趣味互动,比如答题闯关、抽奖互动等,让用户在了解品牌故事的同时,也能享受到一定的娱乐性。
这种H5动画不仅让用户更加深入地了解品牌,还增加了用户参与度和互动性,为品牌形象的塑造起到了积极作用。
案例三,活动宣传动画。
一家电商平台为了宣传即将举办的大型促销活动,设计了一款H5动画作为活动预热。
在动画中,他们通过生动的角色设计和精彩的场景刻画,展示了活动的主题、时间、参与方式以及丰厚的奖品福利。
同时,用户可以通过动画参与一些小游戏,比如摇奖、拼图等,获得一些小礼品或者优惠券。
这种H5动画不仅吸引了用户的眼球,还让用户在参与活动前就产生了一定的期待和兴奋感,提升了活动的预热效果。
总结:通过以上案例的介绍,我们可以看到,H5动画在产品介绍、品牌故事、活动宣传等方面都发挥了重要作用。
iH5高级教程:H5交互菜单,3D时间轴特效

iH5高级教程:H5交互菜单,3D时间轴特效iH5高级教程:H5交互菜单,3D时间轴特效在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
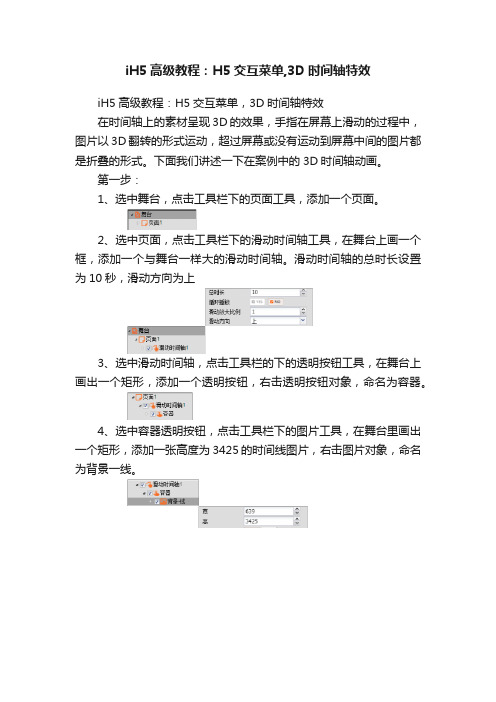
第一步:1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-454、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ih5第二课-动画效果制作
一、案例1:汽车碰撞动画
1、工具集:
(1)音频工具
(2)图形绘制工具
(3)图片工具
(4)事件
(5)轨迹动画/运动动画/时间轴
(6)画布/物理世界/物体
2、素材结构图
3、开发流程:
(1)在舞台下添加背景图片和“画布”,在“画布”下添加“物理世界”,在“物理世界”下加入“棒球人”、“地面”、“汽车”图片;调整尺寸和位置。
(2)在“棒球人”下添加物体,将其属性修改为质量1,“固定旋转角度”按钮打开;用矩形工具绘制“地面”,设置其
宽为1200,高与图片相适应,物体质量为0,关闭填充颜色;在“汽车”下添加物体,将其属性修改为质量30,添加运动动画,将其属性修改为移动速度150,移动方向180,加速度50,加速度方向180。
(3)打开“物理世界”属性面板,关闭四面墙,调大碰撞弹力,调小摩擦力。
(4)舞台上导入“撞车声、“喇叭声”、“游戏主题音乐”音效。
(5)在“汽车”上添加事件,将其设置为与“棒球人”碰撞时播放“撞车声”,“喇叭声”暂停;在“汽车”下的“运动”上添加事件,设置为结束时“喇叭声”暂停。
(6)舞台上添加一个时间轴,关闭自动播放按钮;在舞台上绘制上下方的黑色影幕,给上下影幕各添加一个轨迹,完成幕布关闭动画;给时间轴添加事件,设置为结束时“游戏主题音乐”暂停。
(7)在舞台上导入“左箭头”、“右箭头”、“上箭头”并调整位置,各添加一个事件并设置如下图(物体1指“棒球人”):
(8)预览
二、案例2:遮罩动画+物理世界
1、工具集:
(1)音频工具
(2)图形绘制工具
(3)图片工具
(4)事件
(5)路径动画/时间轴
(6)画布/物理世界/物体2、结构图:
2、开发流程:
(1)在舞台上导入“皮球碰撞声音”和“恐怖场景”音效,“皮球碰撞声音”设置为非自动播放,“恐怖场景”设置为自动播放和循环播放。
(2)在舞台下添加“画布”,在“画布”下添加“物理世界”,在“物理世界”下添加“时间轴”;关闭“物理世界”自动播放按钮,“时间轴”设置为自动播放。
(3)在“时间轴”下添加“椭圆”探照灯、“时间标记”、“背景”图片、“矩形”黑色底层;“时间标记”设置为在第6秒打开“暂停点”;“背景”和“矩形”设置为(x=0, y=0, w=640, h=1040),“矩形”在最下方,“背景”的遮罩对象设置为“椭圆”;“椭圆”设置为白色填充,“椭圆”下添加物体和路径动画,具体如下图:
(4)“椭圆”上添加事件,设置如下图
(5)舞台上添加事件。
