简单留言板设计
网站-在线留言板-课程设计

电子商务期末考查项目名称:留言板网页成绩:学生姓名:朱林专业:计算机科学与技术班级学号: 10102班201017010227 学期: 2012下学期目录1 系统应用背景 (1)2 系统需求分析 (2)3 系统可行性分析 (3)3.1 技术可行性 (3)3.2 操作可行性 (4)4 系统设计 (5)4.1 系统流程 (5)4.2 系统结构 (7)4.3 数据库逻辑结构设计 (7)4.4 物理结构设计 (9)5 界面设计 (9)5.1 管理员登录设计 (9)5.2 新增管理员页面 (11)5.3 留言板页面 (13)6 系统实现 (18)7 总结 (20)8 参考文献 (21)1 系统应用背景在网络网络技术迅速发展以信息交流频繁的今天,网络应用已经渗透到人类社会的各个角落。
作为网络世界的支撑点的网站,更是人们关注的热点:政府利用网站宣传自己的施政纲领,日益成为与百姓交流的直通车;企业利用网站宣传自己的形象,进而挖掘无限商机;个人利用网站展示个性风采,创建彼此沟通的桥梁。
越来越多的网站建立了自己的WWW网站。
BBS 系统是最常见的一类网上社区,是 Internet 上最重要的应用之一。
随着Internet 的普及,许多原本只提供 Telnet 方式登录的 BBS 系统也提供了允许用户使用 HTTP 协议方式进行网上交流的功能,Telnet 与HTTP 的应用界限开始交融。
当用户在网上冲浪访问到一个制作精美、内容丰富的网站时,会想到将自己的喜爱之情告诉网站的制作人。
同样,当用户看到一个不能令人满意的网站时,也会想到将自己的高见留给网站的维护者,希望他们能有所改进。
这时就要用到互动式网络一个重要的功能——留言板系统。
留言板是网站上用户交流信息、相互沟通的乐园。
留言板是一种最为简单的 BBS 应用。
借助留言板,浏览者可以张贴留言给站长或其他浏览者。
在企业或单位内部的局域网中,留言板提供了员工之间交流的绝好的场所。
关于留言板js课程设计

关于留言板js课程设计一、课程目标知识目标:1. 学生能够理解留言板的基本原理,掌握JavaScript(JS)语言在网页中的应用;2. 学生能够运用HTML和CSS知识,结合JS实现留言板的动态交互功能;3. 学生了解并能使用JS数组、对象等数据结构存储和管理留言数据。
技能目标:1. 学生能够运用所学知识,独立编写并调试简单的JS代码,实现留言板的增删改查功能;2. 学生能够运用事件处理机制,实现用户与留言板之间的交互;3. 学生能够通过本课程的学习,提高解决问题的能力和编程实践能力。
情感态度价值观目标:1. 学生培养对编程的兴趣和热情,增强对计算机科学的认识和好奇心;2. 学生在学习过程中,培养团队协作和沟通能力,学会分享和借鉴他人的经验;3. 学生通过编程实践,培养创新思维和动手能力,提高自信心和成就感。
本课程针对高年级学生,结合学科特点和教学要求,将目标分解为具体的学习成果。
通过本课程的学习,使学生能够掌握JavaScript编程基础,实现留言板功能,并在实践中培养编程兴趣和团队协作能力。
教学过程中,注重知识传授与实践操作相结合,以提高学生的综合素养。
二、教学内容1. 留言板功能需求分析- 了解留言板的基本功能,如发表留言、查看留言、删除留言等;- 分析留言板涉及的前端技术,包括HTML、CSS和JavaScript。
2. JavaScript基础知识回顾- 变量、数据类型、运算符;- 控制结构(条件语句、循环语句);- 函数定义与调用;- 事件处理机制。
3. 留言板核心功能实现- 使用HTML和CSS搭建留言板界面;- 使用JavaScript实现留言的发表、删除功能;- 使用JavaScript数组存储和管理留言数据;- 实现留言的动态展示。
4. 留言板高级功能拓展- 使用JavaScript对象存储留言信息;- 实现留言的编辑功能;- 添加时间戳显示留言时间;- 留言排序和分页功能。
留言板系统的设计与实现样本

目录一、设计目................................... 错误!未定义书签。
二、需求分析................................. 错误!未定义书签。
三、模块分析及设计........................... 错误!未定义书签。
四、数据库设计............................... 错误!未定义书签。
4.1 系统概念构造设计...................... 错误!未定义书签。
4.1.1 数据字典................................... 错误!未定义书签。
4.1.2 系统E-R图................................. 错误!未定义书签。
4.1.3 系统流程图................................. 错误!未定义书签。
4.2 逻辑构造设计.......................... 错误!未定义书签。
五、制作过程及要点........................... 错误!未定义书签。
5.1 类库建立.............................. 错误!未定义书签。
5.2 验证码................................ 错误!未定义书签。
5.3 留言内容界面.......................... 错误!未定义书签。
5.4 留言页面.............................. 错误!未定义书签。
5.5 登录界面.............................. 错误!未定义书签。
5.6 注册页面.............................. 错误!未定义书签。
5.7 修改密码界面.......................... 错误!未定义书签。
学生开学留言板设计创意

学生开学留言板设计创意随着新学年的开始,学生们纷纷归来,满怀对新知识和新挑战的期待。
为了让他们更好地融入学习和交流的氛围中,学校决定设计一个特别的开学留言板,以激发学生的创意和表达能力。
下面将介绍一些创意和设计元素,希望能够为该留言板的设计提供一些灵感。
1. 混合媒体材料留言板可以采用混合媒体材料,例如画布、纸张、丝绸等,以增加层次感和质感。
学生们可以用不同的材料书写、绘画或制作装饰物,从而在留言板上展现自己的独特风格。
2. 主题色彩为了使留言板更加有吸引力和统一感,可以选择一个主题色彩。
可以考虑使用学校的标志性颜色,或是与新学年的主题相关的颜色。
例如,以阳光黄色和天空蓝色为基调,营造一个积极向上的氛围。
3. 个人照片为了让学生们更好地认识彼此,可要求他们在留言板上贴上一张自己的照片。
这样不仅能够帮助学生们记住对方的名字和面孔,还能增进彼此间的亲近感。
4. 倒计时开学留言板可以设置一个倒计时功能,以显示距离重要事件(比如开学典礼或期末考试)的天数。
这样一来,学生们不仅能够及时掌握时间进度,还可以借此机会互相鼓励和提醒。
5. 编织网格在留言板上创造一个编织网格,让学生们可以在网格的交叉点上留下自己的留言或者表达对其他人的祝福。
这不仅能够增加互动性,还能促进学生之间的交流和合作。
6. 收音机图标在留言板上设计一个收音机的图标,象征着学生门打开心灵的大门,接收新知识和丰富的思想。
学生们可以在图标上书写自己的学习计划、目标或者对新学年的期望。
7. 悬挂装饰物在留言板的周围悬挂一些装饰物,例如细长的小信封、彩色的气球或者是代表不同科目的图标。
这些装饰物不仅能够增加视觉上的吸引力,还能让学生们通过观察和交流更好地了解对方的兴趣和特长。
8. 异形布局为了增加视觉冲击力,可以在留言板上采用异形布局,例如螺旋形、倒三角形或者其他有趣的形状。
这样一来,学生们在书写留言时有更多的空间和自由度,也能从留言板上感受到设计者希望传达的独特氛围。
留言板课程设计开源

留言板课程设计开源一、课程目标知识目标:1. 让学生掌握留言板的基本概念和功能,理解其在网站开发中的应用。
2. 学习HTML、CSS和JavaScript等相关知识,能独立完成一个简单留言板的编写。
3. 了解开源文化,认识到代码共享的重要性。
技能目标:1. 培养学生动手实践能力,学会使用HTML、CSS和JavaScript进行网页制作。
2. 提高学生问题解决能力,能运用所学知识解决留言板开发过程中的问题。
3. 培养学生的团队协作能力,学会与他人共同完成项目。
情感态度价值观目标:1. 培养学生对编程的兴趣,激发学习热情,提高自主学习能力。
2. 培养学生的创新意识,鼓励尝试新方法,勇于挑战自我。
3. 增强学生的版权意识,尊重他人劳动成果,遵循开源协议。
课程性质:本课程为信息技术课程,以实践操作为主,结合理论讲解,培养学生的编程兴趣和动手能力。
学生特点:六年级学生,具备一定的计算机操作基础,对编程有一定的好奇心和兴趣。
教学要求:教师应注重理论与实践相结合,关注学生的学习进度,及时给予指导和反馈,确保学生能够完成课程目标。
同时,注重培养学生的团队协作能力和创新精神。
通过本课程的学习,使学生能够达到以上课程目标,为后续编程学习打下坚实基础。
二、教学内容1. 留言板基本概念与功能:介绍留言板的定义、作用以及在实际网站中的应用场景。
- 教材章节:第三章 网页设计与制作2. HTML基础:讲解HTML的基本结构,包括标签、属性、文本格式等。
- 教材章节:第四章 HTML基础3. CSS样式应用:介绍CSS的基本语法,以及如何使用CSS对留言板进行美化。
- 教材章节:第五章 CSS样式表4. JavaScript基础:讲解JavaScript的基本语法、事件处理和DOM操作,实现留言板的动态交互功能。
- 教材章节:第六章 JavaScript基础5. 留言板实例制作:- 教学内容:按照实际需求,分解留言板功能,逐步实现HTML、CSS和JavaScript代码编写。
11 贺卡—情感的留言板(教案)广西版美术四年级下册

11 贺卡—情感的留言板(教案)一、教学目标1.了解贺卡的类型和制作方法。
2.熟悉贺卡的设计流程和元素。
3.掌握基本的贺卡制作技巧。
4.发挥创造力设计独特的贺卡。
5.培养学生的情感表达能力和艺术修养。
二、教学重点1.贺卡的设计流程和元素。
2.贺卡制作技巧。
三、教学难点1.贺卡的情感表达能力。
2.如何在设计中融入自己的个性。
四、教学准备1.PPT课件。
2.颜料、颜料盘、毛笔、剪刀、胶水等制作工具。
3.需要提前自行准备印刷纸、颜色纸等原材料,确保教学由始至终的顺畅进行。
五、教学内容和步骤5.1 教学内容1.讲解贺卡的类型和制作方法。
了解贺卡的概念,逐步介绍各类贺卡的用途,如生日贺卡、节日贺卡、邀请贺卡、感谢贺卡等。
并着重讲解几种制作贺卡的方法,如:剪纸法、折纸法、水彩法等。
2.熟悉贺卡的设计流程和元素。
在讲解制作方法的同时,顺带介绍贺卡的设计要素,如:文字、图案、色彩搭配、布局等。
让学生感受到贺卡的设计需要有一个完整的过程。
3.掌握基本的贺卡制作技巧。
通过展示制作过程和技巧要点,让学生熟练掌握对应的技巧方法,如:剪切、折叠、绘画、打草稿等。
4.发挥创造力设计独特的贺卡。
教师引导学生思考设计贺卡的创意过程,鼓励他们发挥自己的想象,探索设计不同风格的贺卡。
5.培养学生的情感表达能力和艺术修养。
教师针对课程中的情感表达要求,引导学生成为有情感的创作者。
在实践过程中,学生也能够进一步培养艺术修养和品质。
5.2 教学步骤步骤1:制作花样贺卡1.通过PPT介绍生日贺卡的概念和种类。
让学生发现贺卡的特点和意义。
2.教师用标本或者图片介绍花样贺卡的制作方法。
并展示实例,让学生了解贺卡的美感和工艺。
3.学生根据老师的演示,使用颜色纸剪刀和胶水。
每位学生可以设计出一个独特的花样贺卡。
步骤2:设计假日贺卡1.介绍假日贺卡的类型和特征。
并对节日贺卡的邀请、祝福和感谢情感表达要求进行讲解。
2.通过PPT或者展示素材,让学生认识假日贺卡的要素,包括颜色、图案、文字和设计重点。
个人留言板网站课程设计

个人留言板网站课程设计。
一、课程目标知识目标:1. 让学生掌握个人留言板网站的基本结构,了解其工作原理;2. 使学生掌握HTML、CSS和JavaScript等前端技术,并能够运用到个人留言板的设计中;3. 让学生了解后端技术,如PHP和MySQL,能实现留言板的数据存储和展示。
技能目标:1. 培养学生独立设计和制作个人留言板网站的能力;2. 提高学生解决实际问题的能力,如前端界面布局、数据交互等;3. 培养学生团队协作能力,共同完成一个完整的网站项目。
情感态度价值观目标:1. 激发学生对计算机编程和网络技术的兴趣,培养其主动学习的态度;2. 培养学生勇于尝试、不断实践的精神,提高其面对困难的勇气和毅力;3. 增强学生的网络安全意识,使其遵循网络道德规范,尊重他人隐私。
本课程针对初中年级学生,结合信息技术学科特点,注重实践性和操作性。
在教学过程中,教师应关注学生的个体差异,鼓励学生主动探索、积极思考,提高其创新意识和动手能力。
通过本课程的学习,使学生能够将所学知识应用于实际项目中,达到学以致用的目的。
同时,培养学生良好的情感态度和价值观,为其今后的学习和生活打下坚实基础。
二、教学内容1. 网站基础知识:介绍网站的基本结构、工作原理以及常用的网络协议,让学生对网站开发有整体的认识。
相关教材章节:第一章 网络基础知识2. 前端技术:讲解HTML、CSS和JavaScript等前端技术,使学生能够独立完成网页设计和制作。
相关教材章节:第二章 HTML;第三章 CSS;第四章 JavaScript3. 留言板功能设计:引导学生学习如何实现留言板的前端界面布局和交互功能。
相关教材章节:第五章 网页布局与界面设计;第六章 交互式网页设计4. 后端技术:介绍PHP和MySQL等后端技术,让学生掌握留言板数据存储和展示的方法。
相关教材章节:第七章 PHP基础;第八章 MySQL数据库5. 留言板网站实战:将所学知识综合运用,分组完成一个完整的留言板网站项目。
简易的留言板系统

基于Java EE的高级程序设计——实验一实验名称项目名称:基于JSP的留言系统开发课时安排:2课时实验要求实验要求:用JSP、Servlet和JavaBean开发一个简单的留言系统。
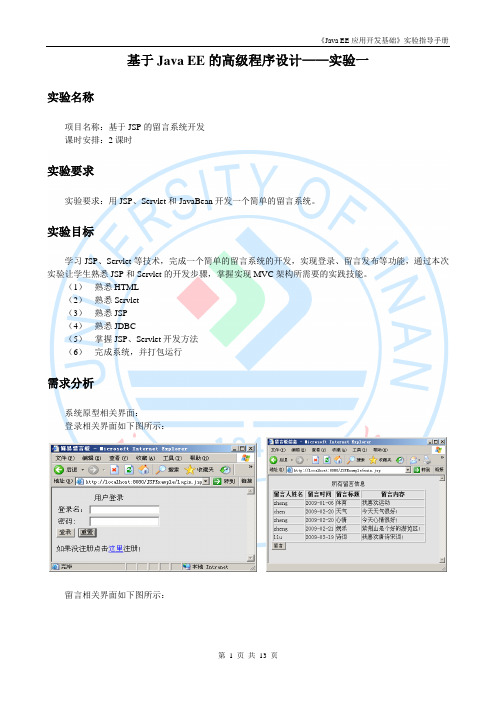
实验目标学习JSP、Servlet等技术,完成一个简单的留言系统的开发,实现登录、留言发布等功能,通过本次实验让学生熟悉JSP和Servlet的开发步骤,掌握实现MVC架构所需要的实践技能。
(1)熟悉HTML(2)熟悉Servlet(3)熟悉JSP(4)熟悉JDBC(5)掌握JSP、Servlet开发方法(6)完成系统,并打包运行需求分析系统原型相关界面:登录相关界面如下图所示:留言相关界面如下图所示:实验步骤1、需求分析既然是留言系统,肯定要有用户登录,所以需要一个用户表(userTable)。
字段包括:id、username 和password。
其中id设为自动增长的int型,并设为主键。
username和password都设为varchar型。
登录成功后要有个主界面,显示别人和自己的留言信息,那就应该有个留言表(lyTable)。
字段包括:id、userId、date、title、content。
其中id设为自动增长的int型,并设为主键。
userId是user表中的id,表明该条留言是该用户留的。
2、建立数据库与表建立数据库,命名为“javaee”,这里我们用的是MySQL。
然后在该数据库中建立上面提到的两个表:userTable表、lyTable表。
userTable表:lyTable表:CREATE TABLE `usertable` (`id` int(11) NOT NULL auto_increment, `username` varchar(50) default NULL, `password` varchar(20) default NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=gbk CREATE TABLE `lytable` (`id` int(11) NOT NULL auto_increment,`userId` int(11) default NULL,`data` datetime default NULL,`title` varchar(50) default NULL,`content` varchar(500) default NULL,PRIMARY KEY (`id`)) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=gbk 3、新建项目打开MyEclipse,新建项目,命名为“JSPExample”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
留言板需求分析
一、项目背景
2010年10月10日,CC电子有限责任公司软件开发部接到KS有限公司订单,订单内容为制作一款留言板软件。
该软件包括用户注册、登录、浏览留言板、发表留言和回复留言五个功能。
用户需要注册用户账号、昵称、密码、性别、电子邮箱和个人网站六个信息,留言要显示用户名账号、留言主题、留言内容和留言时间四个信息。
软件开发部需要根据文档要求在3个工作日内完成“KS留言版”的软件开发工作。
二、功能设计
主要实现以下功能:用户登录与注册、留言的撰写、查看、回复等。
留言板的功能模块图如下图1所示:
图1 系统功能模块图
主要包含以下几个页面:
(1)Login.html:完成用户登录。
(2)Register.html:用于新普通用户注册。
(3)Message.html:是留言板的首页,显示留言的标题、留言者、留言日期等信息,可以进入留言页面或者查看留言内容和回复留言页面。
(5)ReplyMessage.html:查看相关标题的留言的详细信息,并且可以回复该留言。
三、数据库设计:
在Mysql数据库中创建一个名称为MessageBoard的数据库,在其中创建两个数据表UserInfo和NewMessage。
其中,UserInfo表存储注册的用户信息;N NewMessage表存储访问者的留言情况。
下面分别对这三个表的设计加以介绍。
(1)UserInfo数据表
UserInfo数据表的字段设置如图2所示,并设UserID为自动增量(初始值为1,增量因子为1),且为主键。
图2 UserInfo数据表的设计
(2)数据表
NewMessage数据表设PostID为自动增量(初始值为1,增量因子为1),且为主键。
ParentID用来记录访问者所回复的留言,如果为初始留言(不是对已有留言的回复),则ParentID为0,否则对应相应留言的PostID。
Subject设置为允许为空。
图3 NewMessage数据表的设计
四、界面设计:
1.Index.html设置为项目的起始页。
执行该项目,结果如图4所示。
2.单击“我要注册”进入用户注册页面Register. html,如图5所示。
填写的内容必须符合要求,比如用户名必须填写、两次密码必须一致和电子邮件的格式必须正确等,提交才会成功。
界面设计中要注意验证控件的使用。
3.当用户登录成功之后,进入如图6所示的留言板首页Message.html。
4. 用户点击某一个留言主题,可以查看该留言的内容,并且可以回复留言。
