第13章 创建基于移动设备的Web程序
第13章,电子商务解决方案

Administration ,Directory & Security
网络及操作系统层
SUN公司电子商务系统体系结构
3、电子商务解决方案
1.电子商务解决方案 2.电子银行方案
3.认证中心方案
4、电子商务开发集成环境
1. JCC(Java Commerce Client)是SUN公司 安全电子交易的客户端解决方案。 2. Java Wallet 是用Java编写的安全网上交易 系列产品之一。 3. Java Card API 智能卡的应用是电子商务中 极为关键的一个环节。
第13章 电子商务解决方案
13.1
电子商务与解决方案
1、 电子商务系统建设概述
• 商务分析阶段
• 冗余规划设计阶段 • 建设变革阶段
• 整合运行阶段
2、 电子商务解决方案概述
电子商务解决方案是针对商务管理问题而提 出的,但主要靠技术方案实现,包括系统建设所 需要的全部软件、硬件和系统集成方案。 电子商务解决方案最大的特点是专业化和标 准化,是对应用需求和成功经验的通用化和规模 化,是提高系统建设速度和质量的有效途径。 电子商务解决方案的另一个特征是完整性, 因此现在可以更多的听到整体解决方案这个称呼。
3、电子商务解决方案分类
1. HP Open Mail 2. HP Open View 3. HP Praesidium /Virtual Vault (虚拟保险箱安全解决方案)
13.6
其他特色电子商务解决方案
1、 电子商务整体解决方案
1.工作台——面向世界的个人门户
2.商业市场——基于Internet 的开放的商务中心
Web开发语言 及标准 安全
支付技术
Web商务网站
2022年职业考证-软考-系统集成项目管理工程师考试全真模拟易错、难点剖析B卷(带答案)第42期

2022年职业考证-软考-系统集成项目管理工程师考试全真模拟易错、难点剖析B卷(带答案)一.综合题(共15题)1.单选题依据《信息系统建设和服务能力评估体系能力要求》,在信息系统建设和服务能力评估体系中,信息系统建设和服务能力分为5个等级,其中第3级为()。
问题1选项A.初始级B.基本级C.良好级D.优秀级【答案】C【解析】信息系统建设和服务能力划分为五个等级,等级从低到高分别用CS1级(初始级)、CS2级(基本级)、CS3级(良好级)、CS4级(优秀级)、CS5级(杰出级)。
2.单选题依据《信息安全等级保护管理方法》,信息系统破坏后,会对社会秩序和公共利益造成特别严重损害。
或者对国家安全造成严重损害,该信息系统安全保护等级为:()。
问题1选项A.第二级B.第三级C.第四级D.第五级【答案】C【解析】本题考查信息安全等级保护知识,出自《系统集成项目管理工程师教程(第2版)》第十七章信息系统安全管理 17.6 信息安全等级保护。
第一级,信息系统受到破坏后,会对公民、法人和其他组织的合法权益造成损害,但不损害国家安全、社会秩序和公共利益。
第一级信息系统运营、使用单位应当依据国家有关管理规范和技术标准进行保护。
第二级,信息系统受到破坏后,会对公民、法人和其他组织的合法权益产生严重损害,或者对社会秩序和公共利益造成损害,但不损害国家安全。
第二级信息系统运营、使用单位应当依据国家有关管理规范和技术标准进行保护。
国家信息安全监管部门对该级信息系统信息安全等级保护工作进行指导。
第三级,信息系统受到破坏后,会对社会秩序和公共利益造成严重损害,或者对国家安全造成损害。
第三级信息系统运营、使用单位应当依据国家有关管理规范和技术标准进行保护。
国家信息安全监管部门对该级信息系统信息安全等级保护工作进行监督、检查。
第四级,信息系统受到破坏后,会对社会秩序和公共利益造成特别严重损害,或者对国家安全造成严重损害。
第四级信息系统运营、使用单位应当依据国家有关管理规范、技术标准和业务专门需求进行保护。
基于.NET平台的移动Web应用程序设计与实现

算
^
F r 4 o l 来实现用户 登 录 :o 2让用 户选择 机 om F r 用 m Fr m
学期 :om3用来显示 学生 的成绩 ;o 4用来 修改密 总 Fr Fr m
码
2 系统 功 能
( ) 生 登 录 1学
第
二
收 稿 日期 :0 8 0 — 6 修 稿 日期 :0 8 0 —2 20 — 3 2 20 ~ 4 6 作 者 简 介 : 彬 (9 2 , , 南 唐 河 人 , 士 , 师 , 究 方 向 为 软 件 工 程 、 詹 1 7 一)女 河 硕 讲 研 网络 安 全
1 移 动 We b应 用 程序 设 计 思 想
11 开 发 环 境 .
操作 系统 : n o sS re 0 0 widw evr 0 2
We b服 务 器 :ne t nom t nSre Itme Ifr ai ev r o
( ) 改密码 3修
学 生 成 绩 成 功 登 录 系 统 后 可 以 修 改 自己 的 密 码 。
够 简化移 动 W e b应 用程序 的开 发 , 并提 高开发 效率 。
关 键 词 : PNE AS . T;查 询 ;移 动 控 件 ;移 动 应 用
0 引 言
在 高校 . 当学期成 绩公 布时 , 学生 已经 离开学 校 。 如果 通过手机查询成绩 .那 么会给学生带来 很大 的方 便 。 面以高 校学 生成 绩查 询为例 , 下 介绍使用 A PN T S .E 技术开 发移动 We b应用程 序 的方 法 。
学生 查询成绩 首先要 登录 . 输入 正确 的学号 和用 户密码才 能进入 系统 。 () 2 成绩查 询 由于移动设备 处理能 力的 限制 . 大学 生在整 个大 学期 间选修课 程达到五六 十 门 , 使用 手机 查询 一个学 生的所有 在校成绩 是不科 学 。 绩查 询只查询 一个学 成 期的课程 成绩 。
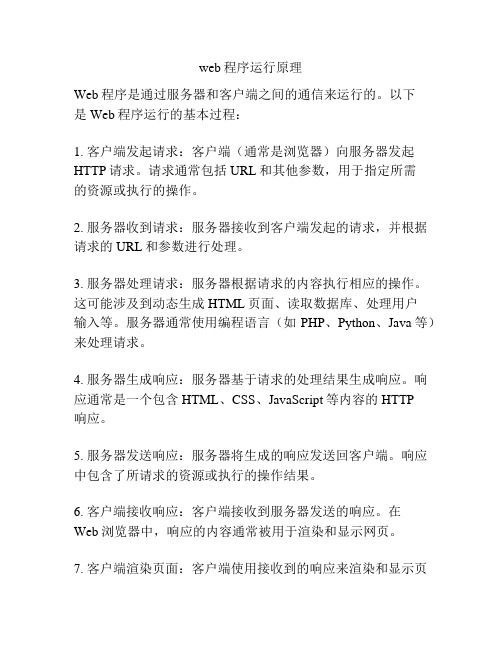
web程序运行原理

web程序运行原理Web程序是通过服务器和客户端之间的通信来运行的。
以下是Web程序运行的基本过程:1. 客户端发起请求:客户端(通常是浏览器)向服务器发起HTTP请求。
请求通常包括URL和其他参数,用于指定所需的资源或执行的操作。
2. 服务器收到请求:服务器接收到客户端发起的请求,并根据请求的URL和参数进行处理。
3. 服务器处理请求:服务器根据请求的内容执行相应的操作。
这可能涉及到动态生成HTML页面、读取数据库、处理用户输入等。
服务器通常使用编程语言(如PHP、Python、Java等)来处理请求。
4. 服务器生成响应:服务器基于请求的处理结果生成响应。
响应通常是一个包含HTML、CSS、JavaScript等内容的HTTP响应。
5. 服务器发送响应:服务器将生成的响应发送回客户端。
响应中包含了所请求的资源或执行的操作结果。
6. 客户端接收响应:客户端接收到服务器发送的响应。
在Web浏览器中,响应的内容通常被用于渲染和显示网页。
7. 客户端渲染页面:客户端使用接收到的响应来渲染和显示页面。
浏览器会解析HTML、CSS和JavaScript,并根据其指令来显示网页的内容和样式。
8. 客户端执行交互:在网页加载完成后,客户端可以与页面进行交互。
这可以通过点击链接、填写表单、发送请求等来实现。
9. 循环重复:这个过程可以在访问其他页面或执行其他操作时进行重复。
客户端发起新的请求,服务器处理请求并生成响应,再次发送给客户端进行渲染和交互。
通过这种方式,Web程序实现了服务器端和客户端之间的数据传输和交互,从而提供了丰富的功能和用户体验。
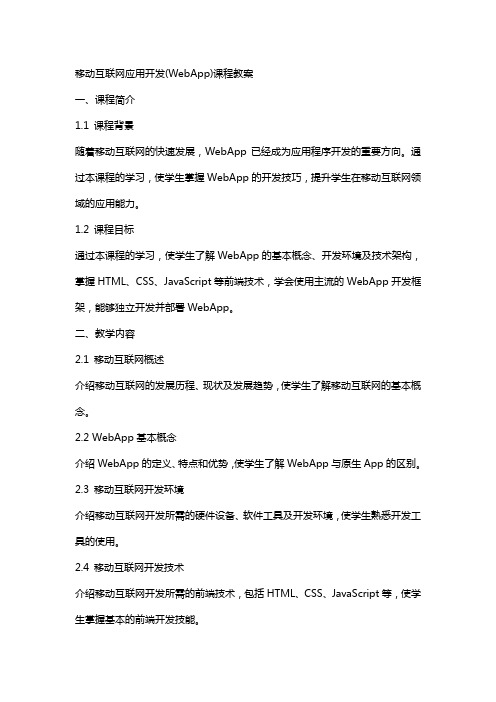
移动互联网应用开发(WebApp)课程教案

移动互联网应用开发(WebApp)课程教案一、课程简介1.1 课程背景随着移动互联网的快速发展,WebApp已经成为应用程序开发的重要方向。
通过本课程的学习,使学生掌握WebApp的开发技巧,提升学生在移动互联网领域的应用能力。
1.2 课程目标通过本课程的学习,使学生了解WebApp的基本概念、开发环境及技术架构,掌握HTML、CSS、JavaScript等前端技术,学会使用主流的WebApp开发框架,能够独立开发并部署WebApp。
二、教学内容2.1 移动互联网概述介绍移动互联网的发展历程、现状及发展趋势,使学生了解移动互联网的基本概念。
2.2 WebApp基本概念介绍WebApp的定义、特点和优势,使学生了解WebApp与原生App的区别。
2.3 移动互联网开发环境介绍移动互联网开发所需的硬件设备、软件工具及开发环境,使学生熟悉开发工具的使用。
2.4 移动互联网开发技术介绍移动互联网开发所需的前端技术,包括HTML、CSS、JavaScript等,使学生掌握基本的前端开发技能。
三、教学方法3.1 授课方式采用理论讲解与实践操作相结合的方式,使学生在理解基本概念的能够动手实践。
3.2 案例分析通过分析实际案例,使学生了解WebApp的开发过程,提升学生的实际操作能力。
3.3 课堂互动鼓励学生提问、发表观点,加强师生之间的互动,提高学生的学习兴趣。
四、课程安排4.1 课程时长共计32课时,每课时45分钟。
4.2 课程安排第1-4课时:移动互联网概述及WebApp基本概念第5-8课时:HTML、CSS、JavaScript基本语法及应用第9-12课时:主流WebApp开发框架介绍与应用第13-16课时:WebApp项目实战演练五、考核方式5.1 课程作业布置与课程内容相关的作业,巩固学生所学知识。
5.2 项目实战要求学生独立完成一个WebApp项目,评估学生的实际操作能力。
5.3 课程考试采用闭卷考试的方式,测试学生对课程知识的掌握程度。
手把手教你搭建自己的Web服务器从零开始的指南

手把手教你搭建自己的Web服务器从零开始的指南在当今数字化时代,拥有自己的Web服务器已经成为许多人的需求。
无论是个人博客、小型网站,还是企业的在线服务,搭建一个稳定、安全的Web服务器都是至关重要的。
然而,对于许多初学者来说,搭建Web服务器可能是一个看似复杂的任务。
本文将手把手地教你如何从零开始搭建自己的Web服务器,让你能够轻松地将你的网站或应用程序部署到互联网上。
### 第一步:选择合适的操作系统在搭建Web服务器之前,首先需要选择合适的操作系统。
目前,最流行的Web服务器操作系统是Linux,特别是像Ubuntu、CentOS这样的发行版。
Linux系统具有稳定、安全、免费等优点,同时也有丰富的软件支持,非常适合用来搭建Web服务器。
### 第二步:准备服务器硬件在选择好操作系统后,接下来需要准备一台服务器硬件。
你可以选择购买一台独立的服务器,也可以使用云服务器,比如AWS、阿里云等。
对于初学者来说,推荐使用云服务器,因为它们具有弹性、可扩展性强,而且价格相对较低。
### 第三步:安装Web服务器软件搭建Web服务器的核心就是安装Web服务器软件。
目前最流行的Web服务器软件是Apache和Nginx。
在Linux系统上安装这些软件非常简单,只需要几条命令即可完成。
比如在Ubuntu系统上,可以通过以下命令安装Apache:```sudo apt updatesudo apt install apache2```### 第四步:配置Web服务器安装完Web服务器软件后,接下来需要配置Web服务器。
配置主要包括设置虚拟主机、配置防火墙、安装SSL证书等。
这些配置可以根据你的需求和实际情况来进行调整,确保服务器的安全性和稳定性。
### 第五步:部署网站或应用程序当Web服务器配置完成后,就可以开始部署你的网站或应用程序了。
你可以通过FTP、SSH等方式将你的网站文件上传到服务器上,然后配置域名解析,就可以在浏览器中访问你的网站了。
用Python写一个基于Web的物联网应用程序

用Python写一个基于Web的物联网应用程序谢作如 浙江省温州中学寒假期间,忙里偷闲设计了一个名叫“sfarm”的开源智慧农场方案。
sfarm采用了应用最广泛的MQTT协议,多节点设备汇集到一个服务器上,不仅能自动灌溉,还实现了远程控制,定时采集各种数据。
方案中涉及的开源硬件、传感器、电磁阀和其他灌溉设备,在淘宝上都能买到,因而得到了很多朋友的关注。
其中福州连江五中的卢老师就在学校的大花坛上部署了一套,运行效果很好。
虽然系统运行正常,但很快就产生了新的需求:当有嘉宾或者学生来参观智慧农场系统的时候,如何快速展示这一系统的“物联”功能?毕竟打开SIo T(MQTT服务器)的Web管理页面,再进行演示总不够便捷,也难以体现个性化。
这就需要写一个物联网应用程序,对接入的各个节点设备进行直观的管理。
当然,我们期望这个物联网应用程序的开发难度不能太高,最好学生也能够开发。
这样,智慧农场就和学生的物联网学习、编程学习密切结合起来了。
●用Web方式开发物联网应用程序的优势分析物联网应用程序的开发有很多种方式可以选择,比较常见的是用VB、C#之类的语言来编写,但是开发的应用程序要运行在电脑上,无论是演示还是平时管理都不够灵活。
用App inventor编写一个手机App也是不错的选择,技术门槛也低,中学生大都能参与编写。
但美中不足的是,这个App要事先安装,而且只能运行在安卓手机上,不够灵活且不具备普适性。
用类Scratch的软件来编写应用程序,也是可行的一种选择,如Mind+(一款图形化编程软件)内置了MQTT模块,可以编写物联网应用程序。
Mind+的门槛很低,小学生也能够编写出一个非常个性化的物联网应用。
但遗憾的是,Mind+的代码不能脱离Mind+环境运行,也不能编译为一款独立的软件。
毫无疑问,最灵活的方式肯定是采用B/S架构,编写一个单独的管理网页,即WebApp。
在服务器上运行该程序,任何手机的浏览器都能打开这个特定的网页,看到各种采集的数据,还可以通过网页按钮来控制“浇水”。
移动互联网应用开发(WebApp)课程教案

移动互联网应用开发(WebApp)课程教案第一章:移动互联网应用开发概述1.1 移动互联网应用开发背景介绍移动互联网的发展历程和现状阐述移动互联网应用开发的重要性1.2 移动互联网应用开发技术介绍WebApp的定义和特点讲解WebApp开发所需的技术栈,如HTML、CSS、JavaScript等1.3 移动互联网应用开发流程讲解移动互联网应用开发的典型流程,包括需求分析、设计、开发、测试和上线等环节第二章:WebApp基础知识2.1 网络基础介绍计算机网络的基本概念,如TCP/IP、等讲解WebApp在网络通信中的工作原理2.2 前端技术详细讲解HTML、CSS和JavaScript的基本语法和使用方法介绍前端框架和库,如React、Vue、Angular等2.3 响应式设计讲解响应式设计的概念和重要性介绍响应式设计的实现方法,如媒体查询、弹性布局等第三章:WebApp开发工具与实践3.1 集成开发环境(IDE)介绍常用的WebApp开发IDE,如Visual Studio Code、WebStorm等讲解如何在IDE中进行代码编写、调试和部署3.2 版本控制工具讲解版本控制的概念和重要性介绍Git的基本操作,如克隆、提交、拉取和合并等3.3 实战项目:搭建个人博客带领学生动手实践,搭建一个简单的个人博客WebApp讲解项目结构、文件配置和代码调试等关键环节第四章:WebApp核心技术与框架4.1 跨平台技术介绍跨平台技术的概念和优势讲解如何使用如React Native、Flutter等框架开发跨平台WebApp 4.2 数据存储技术讲解WebApp的数据存储方式,如本地存储、数据库等介绍如何使用如Firebase、LeanCloud等后端服务进行数据交互4.3 网络请求与异步编程讲解WebApp中网络请求的原理和使用方法,如Ajax、Fetch等介绍异步编程的概念和常用方法,如Promise、async/awt等第五章:WebApp性能优化与安全5.1 性能优化讲解WebApp性能优化的意义和目标介绍性能优化的方法,如代码压缩、懒加载、缓存策略等5.2 安全性问题讲解WebApp常见的安全性问题,如XSS、CSRF等介绍如何进行安全防护和加固,如使用S、验证码等第六章:WebApp测试与部署6.1 测试方法与工具介绍WebApp的测试方法,包括单元测试、集成测试、性能测试等讲解如何使用如Jest、Mocha、Ch等测试框架进行测试编写和执行6.2 部署与运维讲解WebApp的部署流程,包括选择服务器、配置域名等介绍常用的WebApp运维工具,如New Relic、Sentry等第七章:项目管理与团队协作7.1 敏捷开发方法讲解敏捷开发的概念和原则介绍敏捷开发工具,如Trello、Jira等7.2 团队协作与沟通讲解团队协作的重要性介绍团队协作工具,如Slack、Microsoft Teams等第八章:市场营销与推广8.1 网络营销策略介绍网络营销的概念和策略讲解如何利用SEO、SEM、社交媒体等手段进行WebApp的推广8.2 用户增长与留存讲解用户增长和留存的策略介绍如何通过数据分析、用户画像等方法提升用户体验第九章:案例分析与实战演练9.1 成功案例分析分析成功的WebApp案例,如、微博等总结成功案例的关键因素和经验教训9.2 实战演练组织学生进行WebApp项目实战指导学生完成项目需求分析、设计、开发、测试和部署等环节第十章:未来趋势与展望10.1 移动互联网发展趋势分析移动互联网的发展趋势探讨WebApp在未来可能面临的挑战和机遇10.2 创新与突破介绍WebApp领域的创新技术和应用鼓励学生发挥创造力,为WebApp的发展贡献新的思路和解决方案重点解析本文教案涵盖了移动互联网应用开发(WebApp)的全过程,从基础知识、开发技术、工具与实践,到核心技术与框架、性能优化与安全、测试与部署、项目管理与团队协作、市场营销与推广、案例分析与实战演练,以及未来趋势与展望。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
13.1.2 创建移动Web窗体
图13-11 “添加新项”窗口
13.1.2 创建移动Web窗体
选择“我的模板”中的“移动Web窗体”选项, 然后在下面的“名称”文本框中为新建的窗 体命名,这里使用默认的名称Default.aspx, 单击“添加”按钮,即可向网站项目中添加 一个新的移动Web窗体。
第13章 创建基于移动设备的 13章 Web程序 Web程序
平台不仅可以开发Windows、Web应用程序,还 可以开发专用于移动设备使用的应用程序。使用 来开发移动Web应用程序和开发普通Web应用程 序没有太大的区别。在.NET框架集中提供的 System.Web.Mobile命名空间是专门用来开发移动Web 应用程序的。本章主要讲解使用开发移动Web 应用程序的基础知识和常用控件。
13.2.2 Panel控件
在移动Web窗体中,Panel控件用来作为控件 的容器使用,可以将其他的服务器控件装载 到其内部。Panel控件可以对其内部的所有控 件做整体的控制,如当Panel控件为隐藏状态 时,其内部的所有控件都处于隐藏状态,这 样就为程序的灵活性提供了可靠的保证。 在移动Web窗体中,Panel控件的HTML代码显 示如下。
13.3 高级控件
在.NET框架中还为移动Web窗体提供了高级服 务器控件,这些控件对开发移动Web 应用程序具有重要意义。它们的使用方法并 不难,之所以称之为高级服务器控件,是因 为这些控件封装了大量的功能,仅仅一个控 件就可以实现在传统开发中多个控件才能实 现的功能,对于提高程序开发的质量和速度 具有重要的意义。
13.2.3 用户输入控件
图13-13 作为普通控件
图13-14 作为密码控件
13.2.3 用户输入控件
TextBox控件的常用属性
属性 MaxLength BackColor Font Visible Password 描述 用于设置TextBox控件最多可接收的列数 用于设置TextBox控件的背景色 用于设置TextBox控件的字体样式 用于设置TextBox控件的可见状态 用于设置TextBox控件的显示模式
13.1.3 在仿真程序中呈现
在移动Web窗体创建成功之后,就需要对已经 创建的移动Web窗体进行调试,以检验程序设 计的效果如何。在VS2008中提供了“设备仿 真管理器”,来实现虚拟手机模拟功能,当 然,读者也可使用智能手机对已经建立的程 序进行测试。往往在实际开发过程中为了节 省成本,会使用“设备仿真管理器”来对程 序进行检测。读者可以在“工具”菜单中找 到“设备仿真管理器”,单击“设备仿真管 理器”选项,即可打开“设备仿真管理器” 窗口,如图13-5所示。
13.1.3 在仿真程序中呈现
图13-11 在模拟器中输入测试地址
13.1.3 在仿真程序中呈现
图13-12 测试结果
13.2 标准控件
用于开发移动Web窗体的控件与开发普通Web 窗体的服务器控件相对应,都是在服务器端 进行解析,同时也必须带有runat="server" 的标记,这些控件经过处理后会生成客户端 呈现代码发送到客户端。
13.2.4 列表控件
列表控件可以同时显示很多数据项,以方便 用户做相应的选择,常用的列表控件包括 SelectionList、List、ObjectList。本节主 要讲解SelectionList控件的使用方法,其他 列表的使用方法与它类似,读者可以参照 SelectionList控件的使用方法来学习其他列 表控件的使用方法。
< mobile:Panel ID="Panel1" runat="server"> </ mobile:Panel>
13.2.3 用户输入控件
在移动Web窗体开发过程中,用来作为用户输 入的控件是TextBox控件。TextBox控件既可 以作为普通的用户输入控件,也可以作为密 码控件使用。下面是TextBox控件的两种使用 状态,如图13-13和图13-14所示。
13.3.3 Calendar控件
在移动Web窗体中,Calendar控件的使用方法 非常简单,同时与普通Web应用程序中的 Calendar控件极为类似。
13.3.3 Calendar控件
Calendar控件的常用属性
属性 Alignment BackColor CalendarEntryText FirstDayOfWeek ForeColor Font-Bold Font-Italic Font-Name Font-Size SelectedDate SelectionMode ShowDayHeader StyleReference VisibleDate Wrapping 指定控件的排列方式 指定控件的背景色 向Calendar控件中输入在CHTML 和 WML设备中使用的文本 指定在第一列中显示星期几。如果该属性设置为“default”,那么它将自动使用 服务器本地属性设置来确定在第一列中显示星期几 指定控件的前景色 指定控件中的文本字体是否以粗体显示 指定控件中的文本字体是否以斜体显示 指定控件中的文本字体名称 指定控件中的文本字体尺寸 指定当前可选择的日期,默认值为今天的日期 指定用户选择日期的方式,默认值为“日”。如果想屏蔽这个功能,可以将其属 性设置为None 指定是否需要在日历头部显示星期几的名称,默认值为true 指定一个应用于控件的样式参数 指定显示月份的日期 指定控件中的文本是否允许被嵌套 描述
13.1.2 创建移动Web窗体
在完成移动Web窗体创建的准备工作之后,就 可以使用VS2008来创建移动Web窗体了。在创 建移动Web窗体之前,首先需要来创建一个网 站项目。这里的网站项目创建方法与创建普 通的Web网站相同。首先打开VS2008,单击 “文件”→“新建”→“网站”命令,如图 13-2所示,弹出如图13-3所示的“新建网站” 窗口。
Image控件的常用属性
属性 AlternateText Alignment BackColor ImageUrl NavigateUrl SoftkeyLabel StyleReference 指定图像所对应的替换文本 指定图像的排列方式 指定图像的背景色 指定图像的URL 设置或返回目标URL链接 当NavigateURL属性被定义时,设置或返回一个软键[softkey]的文本显示 指定一个应用于控件的样式参数 描述
13.1.3 在仿真程序中呈现
图13-9 “移动设备已连接”提示
13.1.3 在仿真程序中呈现
图13-10 “已连接”提示
13.1.3 在仿真程序中呈现
这时就可以在模拟器的IE浏览器中,输入需 要测试的移动Web窗体地址来进行测试,如图 13-11所示向模拟器的IE浏览器中输入测试地 址。单击IE地址栏的“转到”图标,测试结 果如图13-12所示。
AdRotator控件的常用属性
属性 AdvertisementFile Alignment BackColor ForeColor Font-Bold Font-Italic Font-Name Font-Size ImageKey KeywordFilter NavigateUrlKey OnAdCreated StyleReference 指定包含广告信息的XML文件路径 指定空间的对齐方式 指定空间的背景色 指定空间的前景色 指定控件中的文本字体是否以粗体显示 指定控件中的文本字体是否以斜体显示 指定空间中的文本字体名称 指定空间中的文本字体尺寸 指定获取图像URL的广告名称 指定限制目录之后广告的过滤器 指定获取目标URL的广告元素名称 指定在提交页面之前、创建控件之后所要执行的函数名称 指定一个应用于控件的样式参数 描述
图13-1 添加新项
13.1.1 在VS2008中添加移动窗 体模板
对于在VS2008中没有提供“移动Web窗体”模 板,这确实很令人疑惑。网上的说法是:据 Microsoft Visual Web Developer的团队项 目经理Omar Khan的说法,这是因为Visual Studio 2008中的设计视图是基于一个全新的 架构设计的,所以暂时这一部分模板还没有 跟上,所以 mobile controls并不能 显示。
13.3.2 Image控件
.NET框架中为移动Web窗体提供了Image控件, 此控件主要用来在客户端显示图片,Image控 件在移动Web设计中具有重要的作用,它不仅 可以起到美化界面的作用,同时也可以作为 动态的广告位来呈现。另外Image控件还有许 多重要的属性来辅助它实现更多的功能。
13.3.2 Image控件
13.1.3 在仿真程序中呈现
图13-6 模拟器界面
1ቤተ መጻሕፍቲ ባይዱ.1.3 在仿真程序中呈现
模拟器运行之后,在“设备仿真管理器”选 中已经运行的模拟器,右击,在右键菜单中 单击“插入底座”命令,这时就可以使用 ActiveSync进行连接。 打开ActiveSync,然后单击“文件”菜单中 的“连接设置”命令,会打开图13-7所示的 “连接设置”窗口,然后单击“连接”按钮, 会打开图13-8所示的“进行连接”窗口,这 时ActiveSync正在与模拟器进行连接。
13.1.3 在仿真程序中呈现
图13-5 设备仿真管理器
13.1.3 在仿真程序中呈现
读者可以从“设备仿真管理器”列表中任选 一款模拟器来模拟手机调试Web程序。在这里 选择“Windows Mobile 5.0 Pocket PC SDK” 选项下的“CHS Windows Mobile 5.0 Pocket PC R2 Emulator”作为测试模拟器。右击这 一模拟器,在右键菜单中单击“连接”命令, 这时会打开图13-6所示的模拟器界面。
13.1.2 创建移动Web窗体
图13-2 新建网站
13.1.2 创建移动Web窗体
图13-3 “新建网站”窗口
