html_知识2
网站开法实用软件2

<html> <head> <title>标题文字的应用</title> </head> <body> <h1>今天天气真好~这是H1的显示效果</h1> <h2>今天天气真好~这是H2的显示效果</h2> <h3>今天天气真好~这是H3的显示效果</h3> <h4>今天天气真好~这是H4的显示效果</h4> <h5>今天天气真好~这是H5的显示效果</h5> <h6>今天天气真好~这是H6的显示效果</h6> </body> </html>
2.1 分隔标签
1. 段落标签<P>…</P> (例2.1)
HTML2.0开始,可以不加</P>作结尾。 <P Align=“值”>,指定段落的水平对齐方式 属性Align可选值有: Right:右对齐 Left:左对齐(默认) Center:居中对齐
2.换行标记<BR>
使内容另起一行
2.1 分隔标签
2.6 链接标签
1. 超链接标签<A>…</A>(例2.10)
格式为:
<A Href=URL Title=提示标签 Target=链接目标网页打开的窗口>链接载体</A>
其中: Href:此参数是必选项,设定要链接到的文件名称。 Title:当用户将鼠标在链接载体上悬停 时,将显示标签中设 置的文字。 Target:链接目标网页打开的窗口,默认是在当前窗口打开 链接目标。
第二章 HTML基础

2.4 建立超链接
2.4.1 建立超链接
建立超链接的标记是<a>,语法格式为: <a href = "url" >超链接标识 </a> url:指明链接目标的具体路径和文件名。 超链接标识:是网页中链接的载体,可以 是文字或图像、热区等页面元素,用户点击它 就会跳到超链接的目标位置。
2.4 建立超链接
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=n> <li>项目1 <li>项目2 …… <li>项目n </ul>
Type:设置符号形状,有实心圆、小正方 形、空心圆三种,具体情况如下: n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
3.水平线标记<hr> 水平线是在网页上划出一条水平的分割线,用 <hr>来标记水平线。语法格式为: <hr align=left / center / right noshade size=? width=? color=?> Size:设置水平线的高度,以像素为单位。 Color:设置水平线的颜色。 Width:设置水平线的宽度,单位是像素或百 分比,像素是绝对大小,不会随着浏览器窗口的大 小而改变,百分比是相对于浏览器窗口水平线所占 的比例,会随着浏览器窗口的大小而改变。 Align:设置水平线的对齐方式。对齐方式有 三种:左对齐、居中、右对齐。
2.3 图像编辑
我们在网页上经常会浏览图像,适当使 用图像可以增加网页的美观。在网页中最常 用到的是插入图像和设置背景图像。
2.3.1 插入图像 2.3.2 使用背景图像
第二章HTML语言基础

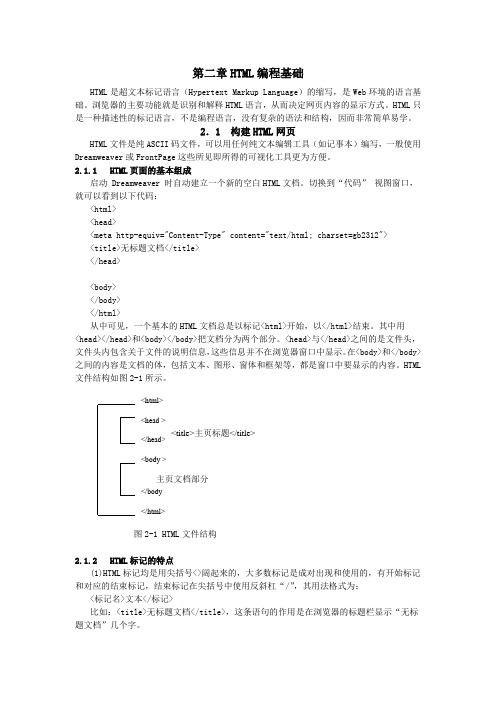
第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
第2章 HTML语言基础

<head> <script src="path/to/script.js" language="javascript" type="text/javascript"> </script> </head>
引用外部 文件
2.2.3 HTML中样式表的书写
级联样式表CSS可以精确指定网页元素位置,控制网页 外观以及创建特殊效果。 在网页上使用样式表有三种方法: ① 应用内嵌样式到各个网页元素。 ② 在网页上创建嵌入式样式表。 ③ 将网页链接到外部样式表。 1.内嵌样式 使用内嵌样式以应用层叠样式表属性到网页元素上。 例如段落标记符的内嵌样式属性如下: <p style="border-style: solid">
2.2.3 HTML中样式表的书写
2.嵌入式样式表 若只是定义当前网页的样式,可使用嵌入的样式表。
<HEAD><TITLE>字体属性示例</TITLE> <STYLE> <!-.s1{ font-family:黑体;font-size:x-large; font-style:italic } .s2{ font-size:larger} .s3{ font-variant:small-caps} .s4{ font-weight:bolder} .s5{ font:bolder italic 楷体_gb2312} --> </STYLE> </HEAD>
图2-1 简单的HTML文档
2.2 HTML文件的整体结构
2.2.1 HTML文件结构
一个完整的HTML文件结构如下: <html> 头部 <head>头部信息</head> <body>正文信息</body> 正文 </html>
第2章 HTML语言基础

2.1.2 HTML文件
【例2-1】简单的HTML文件。 <HTML> <HEAD> <TITLE> 简单的HTML文件 </TITLE> </HEAD> <BODY> 最简单的网页 </BODY> </HTML>
17
2.2 HTML语言的段落、超链接、图片标记
2.2.1 简单标记的认识与使用
表2-2 16种标准颜色
23
2.2.1 简单标记的认识与使用
例2-2 使用网页的背景色(bgcolor)属性,可以设定整个 网页的背景颜色;使用网页的文本色(text)属性,可以设 定整个网页文字的颜色。 <HTML> <HEAD> 这是主体之外的文本 <TITLE> 试试BODY标记的属性 </TITLE> </HEAD> <BODY bgcolor=greenyellow text=blue>
就其本质而言,是一个基于文本的编码标准,用于指示浏
览器以什么方式显示信息。 HTML是一种用于网页制作的排版语言,是Web最基本的构 成元素。HTML并非一种编程语言。 组成HTML的“命令”就是标记,它用符号“<”和“>”括起
来。
3
2.1.1 HTML概述
2. HTML的作用
① 格式化文本。 ② 建立超链接。
注意: ①并不是所有的标记都有属性,如换行标记<BR>。 ②根据需要可以用该标记的所有属性,也可以只用 需要的几个属性,在使用时,属性之间没有顺序。多 个属性之间用空格隔开。 属性和标记一样,都不区分大小写。但为了阅读方 便,本书用大写字母表示标记,小写字母表示属性。
第二章 网页设计语言_Html

标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
html课件2PPT教学课件

2020/12/10
13
单元格的合并
横跨两行的单元格
2020/12/10
14
❖ <tr>
❖ <th >姓名</th>
❖
<td >Bill Gates</td>
❖ </tr>
❖ <tr>
❖ <th rowspan="2">联系电话</th>
❖
<td>555-12345</td>
❖ </tr>
❖ <tr>
a2 a3 <br>b2 b3</td> <td>a4</td> ❖ </tr> ❖ <tr>
<td>b1</td><td>b4</td> ❖ </tr>
2020/12/10
22
用align属性设置对齐方式
❖ </tr>
❖ <tr>
❖
<td>b1</td>
<td>b2</td><td>b3</td><td>b4</td>
❖ </tr>
❖ <tr>
❖
<td>c1</td>
2020</12t/d10>c2</td><td>c3</td><td>c4</td>
WEB开发技术 第二章 超文本标识语言HTML

预格式化标签实例
<html> <body> <h2 align="center">Example without using PRE tag</h2> A BBB CCCCC DDDDDDD EEEEE FFF G <hr width="75%" align="center"> <h2 align="center">Example of using PRE tag</h2> <pre> A BBB CCCCC DDDDDDD EEEEE FFF G </pre> </body> 16/86 </html>
5/86
标签的特点
Tag通常是成对出现的,比如<body></body>。起始的叫做 Opening Tag,结尾的就叫做Closing Tag。 注意“body”前的斜杠,那就是关闭标签与打开标签的区别。 但是也有一些标签例外。比如,<input>标签就不需要。 HTML的Tag不区分大小写的。比如,<HTML>和<html>其实 是相同的。 Tag可以拥有属性。属性可以扩展其能力。属性通常由属性名 和值成对出现:name=“value”。如:bgcolor=“silver”。 属性参数的格式:
19/86
A FORTRAN compiler accepts FORTRAN source code and generates a machinelevel object module. A COBOL compiler accepts COBOL source code and generates a machine-level object module. A binary number 1011 can be transformed to a decimal number 11 according to the following formula: A3A2A1A0 =A3x23+A2x22 +A1x21+A0x20 that is: (1011)2=1x23+0x22+1x21+1x20 =8+0+2+1=11
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(3)图片插入式:
<img dynsrc=# width=# height=# start=# …. >
注意:图片路径用src,视频路径用dynrc
Start的值有:mouseover/fileopen 15
Flash动画的插入 Flash动画的插入
(1)链接法:<a href =# >链接提示说明</a> (2)嵌入式:
6
图像的插入
Body内的图片元素: <img src=“URL” alt=# width=# border=# align=# >
插入body里的图片是页面元素,能控制其大小 变化,不能在图片上操作,如写字等。
7
图像的插入
属性:src alt align border hspace vspace 图片文件的地址 图片的说明文字 图片与文字的对齐方式 图片的边框 图片与文字的水平距离 图片与文字的垂直距离
8
图像的插入
Align属性的可选值有: Top Middle 图片和文字顶部对齐 图片和文字中间对齐
Bottom(默认值)图片和文字底边对齐 Left Right AbsMiddle 图片左对齐,文字沿图片绕排 图片右对齐,文字沿图片绕排 图片对齐到目前文字行绝对中间
AbsBottom 图片对齐到目前文字行绝对底部
27
表 格
Width、height:设置了一个单元格的大小后,与 、 :设置了一个单元格的大小后, 其同一列的单元格的width是一样的,与其同一行 是一样的, 其同一列的单元格的 是一样的 的单元格的height是一样的。 是一样的。 的单元格的 是一样的 单元格边框、背景设置只对本单元格起作用。 单元格边框、背景设置只对本单元格起作用。 设置只对本单元格起作用 Align、Valign:设置单元格中文本水平和垂直方 、 : 向的对齐方式
【框架集另存为】 框架集另存为】
44
框架网页代码
窗口的结构划分和大小设置 横向分用ROWS属性,纵向分用COLS属性,每一块的大小可以 由这两个属性的值来实现。 <frameset cols=#> 例:<frameset cols=“100,200,*”> <frameset rows=#> 例:<frameset rows="10%,*,*"> #的值为一对用引号括起来的字符串,字符串中的数值表示 每个分窗口所占的尺寸,数值中间用逗号隔开,有几个数值 就表示分出了几个窗口。其中数值可以是百分比值,也可是 象素值,任何一个数值也可由“*”来代替,表示由浏览器 自动设置其大小(剩余的都分配给最后一个窗口或平均分配 给剩余的窗口)。 45
28
表 格
Colspan、rowspan: 一个单元格跨多列: <th colspan=?> <td colspan=?> 一个单元格跨多行: <th rowspan=#> <td rowspan=#>
29
表 格
表格行的设置 表格行的设置 行的 表格中若同一行的单元格属性一致,则设置行属性即可。 <tr align=# valign=# bgcolor=?>
删除框架
拖动框架的边框到文档窗口四边
42
框架集及框架属性设置
应用“框架面板”选中框架集或各框架, 在属性面板中设置相关属性
框架集:边框及边框颜色,各窗口的大小 框架:框架名,初始加载的文件URL等
43
框架文件和框架集的保存
框架文件的保存 光标锁定框架, 文件】 光标锁定框架,【文件】 框架集的保存 选择框架集, 文件】 选择框架集,【文件】 保存全部 【保存框架】 保存框架】
9
图像的插入
超文本支持的图象格式一般有:png、GIF、JPEG三种。
10
声音的插入
背景声音 前景声音
11
声音的插入
背景声音 <bgsound src=# loop=#> 背景声音标签是个隐藏标签,可以放在任何位置。
12
声音的插入
前景声音 (1)链接法:<a href=# >声音提示说明</a> (2)嵌入式: 2 <embed src=# width=# height=# autostart=#></embed>
表格尺寸设置
<table width=n1 height=n2> width和height属性分别指定表格一个固定的宽度和 长度,可以用像素来表示,也可以用百分比来表示。
20
表 格
表格边框粗细设置
<table border=n> 边框是用border属性来体现的,它表示表格的边框边 厚度和框线。将border设成不同的值,有不同的效果。
30
表格的高级设置
• 设置table的frame、rules属性,可以使表格的只 显示指定边框,从而具有信纸等效果
31
表格的应用
表格的页面布局作用 1. 单级表格 2. 重复单级表格 3. 嵌套表格 注意:表格布局页面和定位元素时,如果希望表格 顶着页面边线,可以设置<body topmargin=0>
框架集代码
<html> <head> <title></ title > </head> <frameset rows="80,*" frameborder="NO" border="0" framespacing="0"> <frame src=“" name="topFrame" scrolling="NO" noresize> <frame src=“" name="mainFrame"> </frameset> <noframes> <body> </body> </noframes></html>
<embed src=# width=# height=# ></embed>
(3)嵌入式(用工具插入)
<object classid=# codebase=# width=# height=#> <param name="movie" value="friends.swf"> <param name="quality" value="high"> <param name="wmode" value="transparent"> <embed ></embed> </object> 16
21
表 格
表格边框的颜色 表格边框颜色 <table bordercolor=# bordercolordark=# bordercolorlight=# >
22
表 格
表格的背景设置 在表格中,既可以对整个表格填入底色,和背景图。 表格的背景色彩 <table bgcolor=# background="">
23
表 格
表格单元格间线宽度设置 表格单元格间线宽度设置 单元格间线宽度
<table cellspacing=n> 格与格之间的线为格间线,它的宽度可以使用 <table>中的cellspacing属性加以调节。
24
表 格
表格内容与格线之间的宽度设置 表格内容与格线之间的宽度设置 内容与格线之间的宽度
超级链接
链接语法
<a href=? target=? title=?>……</a> 属性:href target title …… 链接目标 目标窗口 链接提示 链接文字或图片
1
超级链接
href 路径表示法: 物理路径表示:(不提倡) <a href=“c:\study\link01.htm”>文件的链接 文件的链接</a> 文件的链接 相对路径表示: <a href="link01.htm">文件的链接 文件的链接</a> 文件的链接 绝对路径(URL)表示法: <a href=“/index.php”>广东医学院 广东医学院</a> 广东医学院
34
框架集网页
35
框架集网页
36
框架集的相关概念
框架
框架不是文件,是在框架集中定义的区域,它可以 通过指定URL显示任何文档。
框架集
框架集是个文档,它本身没有提供显示在浏览器中 的HTML内容。它用来定义一系列框架的属性以及他 们大小、位置等布局方式,以及每个框架中最初始 的页面的URL。
37
13
声音的插入
背景声音格式限制:mp3 wav midi wma
前景声音格式没有限制,只要有相应的播放软件即可。
14
视频的插入
(1)链接法:<a href =# >视频提示说明</a> (2)嵌入式:
<embed src=# width=# height=# autostart=#></embed>
2
超级链接
target属性 属性 _blank _self 打开一个新窗口 在当前窗口中打开链接
_parent 在当前窗口的父窗口中打开链接,仅用于 框架窗口 _top 在最高一级窗口中打开链接,仅应用于框 架窗口
