HTML基础知识
HTML知识点

HTML基础知识一、什么HTML超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
二、HTML能干什么您可以使用HTML 来建立自己的WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
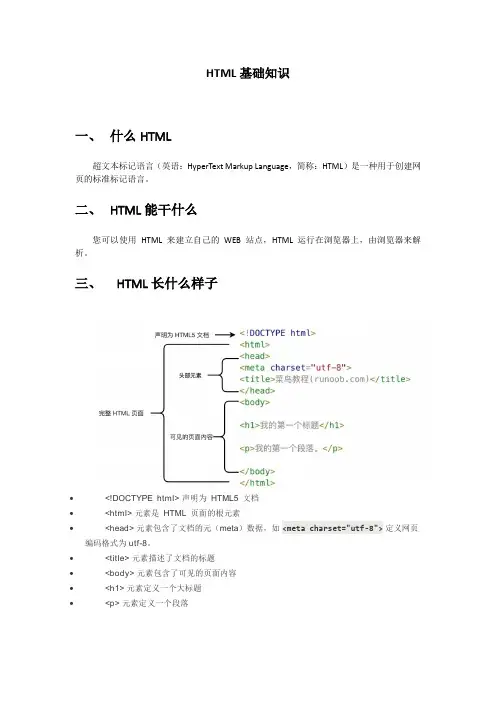
三、HTML长什么样子•<!DOCTYPE html>声明为HTML5 文档•<html>元素是HTML 页面的根元素•<head>元素包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为utf-8。
•<title>元素描述了文档的标题•<body>元素包含了可见的页面内容•<h1>元素定义一个大标题•<p>元素定义一个段落四、HTML都包含那些标签五、HTML实例1)我的第一个网页2)注释标签:对代码进行说明<!--单行注释,也可以对多行文字进行注释-->3)常用格式标签<b>加粗</b><i>斜体</i><u>下划线</u><s>删除线</s><p>段落标签</p><hr>:分割线<br>:换行<sup>上标</sup><sub>下标</sub><pre>保留当前格式样式</pre><strong>(粗字体)强调文本</strong> 4)标题标签5)列表标签6)超链接:7)分隔窗口8)块级元素和行内元素块级元素:凡是默认自动占满网页整行的元素(自动换行),称为块级元素<hr> <p> <h1>-<h6> <div> <ul> <li> <dl> <dt> <dd> <table> <pre> <tr> ...行内元素:不能占满网页整行的元素<font> <img> <span> <a> <b> <br> <buttom> <i> <span> <sub> <sup> <select> ...9)表格标签tr:行;td:单元格10)表单元素:11)多行文本域。
HTML基础知识教学篇

• </HTML>
第13页,共42页。
4. 水平线标记<HR> • <HR>标记用于在文档中添加一条水平线,以分开文档的两个部
分。该标记有以下属性: • (1) ALIGN:指定线的对齐方式,取值为left(左对齐)、center
• <FONT COLOR = "#00FF00">电子商务网页设计</FONT>
第18页,共42页。
实例2.6 使用字体标记来设置文本的字体、字号和颜色,源代码如下所示------ 2-06.htm ------
<HTML> <HEAD> <TITLE>设置字体、字号和颜色</TITLE>
</HEAD>
(居中对齐)或right(右对齐),默认值为center。 • (2) COLOR:指定线的颜色。
• (3) NOSHADE:若指定该项,则显示一条无阴影的实线。
• (4) SIZE:指定线的宽度,以像素为单位。 • (5) WIDTH:指定线的长度,单位可以是像素或百分比(占页面
宽度的百分比)。
第14页,共42页。
1. HTML标记<HTML>
• <HTML>…</HTML>是全部文档内容的标记,分别在网页的第一个标记和最 后一个标记,其他所有的代码都位于这两个标记之间。可选的。
2. 首部标记<HEAD>
• <HEAD>… </HEAD>用语提供与WEB页相关的各种信息。
web前端考试知识点总结

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。
网页设计期末知识点总结

网页设计期末知识点总结一、HTML基础知识1. HTML是什么,它的作用和用途2. HTML元素的基本语法和结构3. HTML标签的分类和用法4. HTML实体字符的表示和使用5. HTML的注释和注释的写法6. HTML文档的基本结构和布局7. HTML中常用的元素和属性二、CSS基础知识1. CSS是什么,它的作用和用途2. CSS的基本语法和结构3. CSS的选择器和选择器的种类4. CSS的样式和样式的应用5. CSS的盒模型和盒模型的属性6. CSS的浮动和定位7. CSS的布局和布局的种类8. CSS的颜色和背景9. CSS的文本和字体10. CSS的边框和边框的样式11. CSS的过渡和动画12. CSS的响应式设计三、JavaScript基础知识1. JavaScript是什么,它的作用和用途2. JavaScript的基本语法和结构3. JavaScript的变量和数据类型4. JavaScript的运算符和表达式5. JavaScript的流程控制和条件语句6. JavaScript的数组和对象7. JavaScript的函数和作用域8. JavaScript的事件和事件的处理9. JavaScript的DOM操作和DOM的结构10. JavaScript的定时器和动画四、响应式设计1. 什么是响应式设计,它的作用和用途2. 响应式设计的基本原理和实现方式3. 媒体查询和媒体查询的语法4. 移动端设计和移动端适配5. 响应式图片和响应式视频五、网页优化1. 什么是网页优化,它的作用和用途2. 网页加载速度的优化和优化的方法3. 图片和视频的优化和优化的技巧4. 脚本和样式的加载优化和优化的策略六、网页安全1. 网页安全的基本概念和作用2. XSS攻击和防范3. CSRF攻击和防范4. SQL注入和防范5. 网络劫持和防范以上就是网页设计期末考试的基本知识点总结,希望对大家有所帮助。
HTML基础知识

2.4 HTM L标记
2.图像标记<IMG>
在HTML中,使用IMG标记在网页中加入图像。它具有 两个基本属性src和alt,分别用于设置图像文件的位置和替 换文本。
上一页 下一页 返回
2.4 HTM L标记
2.4.6超链接标记
1.相对地址与绝对地址 URL 统一资源定位符,也被称为网页地址,是表示互联
上一页 下一页 返回
2.4 HTM L标记
2.4.3文本标记
1.<FONT> <FONT>标记用于控制网页上文字的字体,大小和颜色。
控制方式是利用属性设置得以实现的。 2.特殊符号
某些字符在HTML中具有特殊意义,如小于号(<)即定 义HTML标记的开始。这个小于号是不显示在最终看到的网 页单的。那如果希望在网页中显示一个小于号,该怎么办呢? 要在浏览器中显示这些特殊字符,就必须在HTML文档中使 用字符实体。
在<TD>和<TH>标记内使用colspan的取值表示水平 方向上合并的列数。
上一页 下一页 返回
2.4 HTM L标记
2.4.8表单标记
1.表单元素 <FORM>标记:用于在网页中创建表单区域,属于一
个容器标记,表示其他表单标记需要在它的包围中才有效。 其属性介绍如下。 action用来设置接收和处理浏览器递交的表单内容的服务器程 序的URL。 method:此属性告诉浏览器如何将数据发送给服务器,它指 定向服务器发送数据的方法(用POST方法还是用GET方法)。
上一页 下一页 返回
2.4 HTM L标记
2.4.10脚本标记
有时,网页中的一些特殊效果击要加入脚本语言才能够 实现,脚本语言是一种简化的编程语言,它可以生成许多的 网页特效,如滚动的文字、雪花效果、波浪效果等。‘常用 的脚本语言有3种,分别是JavaScript, VBScript和 Jscript。其中JavaS cript是IE不II Navigator都完全 支持的脚本语言,所以使用得最广泛。
HTML初级知识点总结,最详细的总结

HTML超文本标记语言,一种规范预定义,已经定义好的各种标记,只需要我们把对应的标记放到合适的位置一. HTML基本语法与基本结构(重点)标记的使用1、标记一般成对出现,包含开始标记和结束标记2、标记可以嵌套使用,但是不能交叉使用3、标记不区分大小写属性的使用(属性控制内容的格式,额外的格式)1、书写位置在开始标记中2、格式:属性名=“属性值",多个属性之间使用空格分割3、不同的标记属性可能相同也可能不同4、属性使用的标记中,只能对本标中的内容记产生影响5、属性不冲突时,效果叠加,属性冲突时,就近原则html的基本结构〈html>-—--声明网页〈head〉———-网页的头部信息<title〉标题〈/title〉—---网页的标题</head><body〉—---网页的主体,网页内容主要展示的部分网页的主要内容</body>〈/html〉二. 文本格式的应用1、标题标记<hn>,n的取值1-6,1级标题最大效果:加粗显示,带有自动换行属性:align控制标题的对齐方式,取值left(左对齐,默认值)|center(居中)|right (右对齐)2、段落标记<p〉效果:把内容分段展示,自动换行属性:align,控制段落内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)3、换行符〈br /〉,单标记,不需要结束标记,换行但不分段空格符号: 表示一个空格强制换行符:<br /〉4、水平线标记<HR />,单标记效果:水平线,默认是一个粗细为2px(像素)的线条属性:size 控制水平线的粗细,取值为整数,单位为像素(px)width 控制水平线的长度,取值可以是像素单位,也可以是百分数(相对于浏览器窗口百分比)noshade设置水平线不带有阴影,该属性不需要取值color 设置水平线的颜色,取值可以是英文的颜色值,也可以是十六进制的颜色代码align 控制水平线的对齐方式,取值left(左对齐)|center(居中,默认值)|right(右对齐)5、分节标记<div〉效果:把内容设置为一节,前后带有自动换行属性:align控制div中内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)6、居中标记符<center>效果:把center标记中的内容居中显示7、文本控制标记<font>效果:控制字体的各种显示样式属性:size 控制字体的大小,取值为绝对值时,1--7,数字越大字体越大,取相对值时,参考的是默认字体(3号),取值在-2-—+4之间color 控制字体的颜色face 控制字体的字体,取值可以是多个值,多个值之间使用逗号分割,取值时从左往右依次取值,找到合适的值为止,假如都不支持,使用默认格式显示8、字体的物理样式加粗:<b>斜体:〈i>下划线:〈u〉删除线:<s〉上标:<sup〉下标:〈sub>1、常用逻辑字符〈ADDRESS〉网页设计者或维护者的信息,通常显示为斜体<CITE> 表示文本属于引用,通常显示为斜体<CODE〉• 表示程序代码,通常显示为固定宽度字体<DFN> • 表示定义了的术语,通常显示为黑体或斜体〈EM> 强调某些字词,通常显示为斜体〈KBD〉表用户的键盘输入,通常显示为固定宽度字体〈SAMP> 表示文本样本,通常显示为固定宽度字体〈STRONG〉特别强调某些字词,通常显示为粗体<VAR> 表示变量,通常显示为斜体2、列表标记1、有序列表,〈ol〉,需要配合〈li>标记使用一个<li>标记对应一个选项ol的属性:type 控制列表的符号样式,取值1|A|a|i|I,默认是1start 控制列表的起始值,取值为任意的整数li的属性:type控制选项自身的符号样式,取值1|A|a|i|Ivalue控制选项本身的起始值,取值为任意整数,但是修改自身起始值之后,会对同一个列表中本选项之后的同级<li〉标记产生影响2、无序列表,<ul>,配合<li>标记使用一个<li>标记对应一个选项ul的属性:type 控制所有选项的符号样式,取值disc(实心圆,默认值)|circle(空心圆)|square(方块)li的属性:type控制选项本身的符号样式li标记用在ol中,type属性的取值跟ol的type属性取值走,用在ul中,跟着ul的type属性取值走3、定义列表,<dl〉,完成对定义列表的声明<dt>,术语标记,可以理解为类似于列表选项的标题使用〈dd>,描述标记,可以理解为类似于列表的选项使用三. 在网页中使用图片标记:〈img>,单标记,不需要结束标记属性: src 引入图片资源的路径绝对路径:资源在服务器上的位置,该位置是从盘符出发相对路径:资源在服务器上的相对位置,从网页本身出发.。
网页设计代码知识点
网页设计代码知识点在现代社会中,网页设计是一个非常重要的领域。
随着互联网的普及和发展,越来越多的企业、组织和个人都需要拥有自己的网页来展示信息、推广产品或者提供服务。
而要完成一个优秀的网页设计,掌握相关的代码知识是非常必要的。
本文将为您介绍一些常用的网页设计代码知识点。
一、HTML基础知识HTML(Hyper Text Markup Language)是网页设计的基础语言,掌握HTML知识对于进行网页设计至关重要。
以下是一些HTML的基础知识点:1. HTML标签:HTML网页由一系列的HTML标签组成,标签用于定义网页中的各种元素,如标题、段落、链接等。
2. HTML元素:HTML标签包裹的内容称为HTML元素,一个HTML元素通常由开始标签和结束标签组成,开始标签用于定义元素的起始位置,结束标签用于定义元素的结束位置。
3. 常用HTML标签:常用的HTML标签包括`<div>`、`<p>`、`<a>`、`<img>`等等,每个标签都有不同的作用,可以根据网页设计需求来选择合适的标签。
二、CSS样式知识CSS(Cascading Style Sheets)用于控制网页的样式和布局,通过使用CSS,可以实现各种各样的网页效果。
以下是一些CSS样式知识点:1. CSS选择器:CSS选择器用于选择网页中的元素,并为其应用样式。
常见的选择器有标签选择器、类选择器、ID选择器等。
2. CSS属性:CSS属性用于定义元素的样式,如颜色、字体、边框等。
常见的CSS属性有`color`、`font-size`、`border`等。
3. CSS布局:CSS可以用于对网页进行布局和定位,通过使用各种CSS属性,可以实现网页的自适应和响应式布局。
三、JavaScript交互知识JavaScript是一种脚本语言,可以用于实现网页的交互效果和动态功能。
以下是一些JavaScript交互知识点:1. JavaScript语法:JavaScript语法类似于其他编程语言,包括变量、条件语句、循环语句等,可以实现复杂的逻辑处理。
HTML基础知识
HTML学习任何一门语言,都要首先掌握它的基本格式,就像写信需要符合书信的格式要求一样。
HTML标记语言也不例外,同样需要遵从一定的规范。
接下来将具体讲解HTML文档的基本格式。
HTML文档的基本格式主要包括<!DOCTYPE>文档类型声明、<html〉根标记、<head〉头部标记、<body〉主体标记,具体介绍如下:(1)<!DOCTYPE>标记<!DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML 或XHTML(可扩展超文本标记语言)标准规范,必需在开头处使用<!DOCTYPE〉标记为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型进行解析。
(2)〈html〉〈/html〉标记〈html>标记位于〈!DOCTYPE〉标记之后,也称为根标记,用于告知浏览器其自身是一个HTML 文档,<html>标记标志着HTML文档的开始,〈/html>标记标志着HTML文档的结束,在它们之间的是文档的头部和主体内容。
在〈html>之后有一串代码“xmlns=”/1999/xhtml"”用于声明XHTML统一的默认命名空间.(3)<head〉</head〉标记<head〉标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html〉标记之后,主要用来封装其他位于文档头部的标记,例如〈title〉、<meta>、〈link>及<style>等,用来描述文档的标题、作者以及和其他文档的关系等。
一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
(4)〈body>〈/body〉标记<body〉标记用于定义HTML文档所要显示的内容,也称为主体标记.浏览器中显示的所有文本、图像、音频和视频等信息都必须位于〈body>标记内,<body>标记中的信息才是最终展示给用户看的.一个HTML文档只能含有一对<body>标记,且〈body>标记必须在〈html〉标记内,位于<head>头部标记之后,与〈head>标记是并列关系.在HTML页面中,带有“〈〉”符号的元素被称为HTML标记,如上面提到的〈html〉、〈head〉、<body〉都是HTML标记。
HTML 基础知识
HTML 基础知识培训一、HTML入门HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
过HTML可以表现出丰富多彩的设计风格图片调用:<img src="路径/文件名">文字格式:<font size="+5 " color="00FFFF">文字</font>通过HTML可以实现页面之间的跳转页面跳转:<a href="" title="" target="_blank">超级链接</a>通过HTML可以展现多媒体的效果音频、视频、动画上面我们在示例超文本特征的同时,采用了一些我们在制作超文本文件时需要用到的一些标签。
所谓标签,就是它采用了一系列的指令符号来控制输出的效果,这些指令符号用“<标签名属性=”值”></标签名>”来表示。
二、HTML的基本结构超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
其中<HTML>在最外层,表示这对标记间的内容是HTML文档。
我们还会看到一些页面省略<HTML>标记,因为.html 或.htm 文件被Web浏览器默认为是HTML文档,但是这种做法是错误的,后面会提到一些错误的做法。
html前端开发答辩问题
html前端开发答辩问题一、HTML基础知识1.什么是HTML?2.请解释HTML元素的基本结构。
3.请解释“<!DOCTYPEhtml>”的作用。
4.常见的HTML元素有哪些?5.请解释HTML5新增的元素及其作用。
二、CSS基础知识1.什么是CSS?2.CSS有哪些选择器?3.请解释内联样式、内部样式表和外部样式表的区别。
4.CSS盒模型是什么?5.如何设置元素的宽度和高度?6.如何设置元素的定位?三、HTML与CSS的关系1.HTML和CSS的关系是什么?2.如何将CSS应用到HTML中?3.什么是样式覆盖?请举例说明。
4.请解释布局模式(如浮动、定位、弹性盒子等)的作用和应用场景。
5.如何处理浏览器兼容性问题?四、JavaScript基础与应用1.什么是JavaScript?2.JavaScript的主要功能是什么?3.请解释事件处理程序的作用和应用场景。
4.如何使用JavaScript操作DOM?5.请解释AJAX的作用和应用场景。
6.如何使用JavaScript实现动画效果?五、前端开发实践问题1.请描述一个你曾经完成的前端开发项目,并解释你在该项目中使用的技术栈。
2.在一个复杂的前端项目中,如何进行模块化开发?3.如何保证前端代码的可维护性和可读性?4.在前端开发中,如何处理跨域问题?5.如何实现页面性能优化?6.在前端安全方面,你有什么建议?以上就是《HTML前端开发答辩问题》的全部内容。
这些问题涵盖了HTML、CSS和JavaScript的基础知识,以及前端开发实践中的常见问题,希望能帮助你在答辩中应对各种可能出现的场景。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML学习任何一门语言,都要首先掌握它的基本格式,就像写信需要符合书信的格式要求一样。
HTML标记语言也不例外,同样需要遵从一定的规范。
接下来将具体讲解HTML文档的基本格式。
HTML文档的基本格式主要包括<!DOCTYPE>文档类型声明、<html>根标记、<head>头部标记、<body>主体标记,具体介绍如下:(1)<!DOCTYPE>标记<!DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML 或XHTML(可扩展超文本标记语言)标准规范,必需在开头处使用<!DOCTYPE>标记为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型进行解析。
(2)<html></html>标记<html>标记位于<!DOCTYPE> 标记之后,也称为根标记,用于告知浏览器其自身是一个HTML 文档,<html>标记标志着HTML文档的开始,</html>标记标志着HTML文档的结束,在它们之间的是文档的头部和主体内容。
在<html>之后有一串代码“xmlns=""”用于声明XHTML统一的默认命名空间。
(3)<head></head>标记<head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html>标记之后,主要用来封装其他位于文档头部的标记,例如<title>、<meta>、<link>及<style>等,用来描述文档的标题、作者以及和其他文档的关系等。
一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
(4)<body></body>标记<body>标记用于定义HTML文档所要显示的内容,也称为主体标记。
浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标记内,<body>标记中的信息才是最终展示给用户看的。
一个HTML文档只能含有一对<body>标记,且<body>标记必须在<html>标记内,位于<head>头部标记之后,与<head>标记是并列关系。
在HTML页面中,带有“< >”符号的元素被称为HTML标记,如上面提到的<html>、<head>、<body>都是HTML标记。
所谓标记就是放在“< >”标记符中表示某个功能的编码命令,也称为HTML标签或HTML元素,本书统一称作HTML标记。
为了方便学习和理解,通常将HTML标记分为两大类,分别是“双标记”与“单标记”。
(1)双标记双标记也称体标记,是指由开始和结束两个标记符组成的标记。
其基本语法格式如下:该语法中“<标记名>”表示该标记的作用开始,一般称为“开始标记(start tag)”,“</标记名>”表示该标记的作用结束,一般称为“结束标记(end tag)”。
和开始标记相比,结束标记只是在前面加了一个关闭符“/”。
(2)单标记单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。
其基本语法格式如下:一篇结构清晰的文章通常都有标题和段落,HTML网页也不例外,为了使网页中的文字有条理地显示出来,HTML提供了相应的标记。
(1)标题标记为了使网页更具有语义化,经常会在页面中用到标题标记,HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6>,从<h1>到<h6>重要性递减。
其基本语法格式如下:<hn align="对齐方式">标题文本</hn>该语法中n的取值为1到6,align属性为可选属性,用于指定标题的对齐方式,下面来演示标题标记的使用。
(2)段落标记在网页中要把文字有条理地显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标记就是<p>。
其基本语法格式如下:<p align="对齐方式">段落文本</p>该语法中align属性为<p>标记的可选属性,和标题标记<h1>~<h6>一样,同样可以使用align属性设置段落文本的对齐方式。
制作网页时,经常需要设置页面的基本信息,如页面的标题、作者、和其他文档的关系等。
为此HTML提供了一系列的标记,这些标记通常都写在<head>标记内,因此被称为头部相关标记。
(1)<title></title>标记<title>标记用于定义HTML页面的标题,即给网页取一个名字,必须位于<head>标记之内。
一个HTML文档只能含有一对<title>标记,<title>之间的内容将显示在浏览器窗口的标题栏中。
其基本语法格式如下:<title>网页标题名称</title>(2)<meta />标记<meta />标记用于定义页面的元信息,可重复出现在<head>头部标记中,在HTML中是一个单标记。
<meta />标记本身不包含任何内容,通过“名称/值”的形式成对的使用其属性可定义页面的相关参数,例如为搜索引擎提供网页的关键字、作者姓名、内容描述,以及定义网页的刷新时间等。
<meta name="名称" content="值" /><meta http-equiv="名称" content="值" />(3)<link>标记一个页面往往需要多个外部文件的配合,在<head>中使用<link>标记可引用外部文件,一个页面允许使用多个<link>标记引用多个外部文件。
其基本语法格式如下:<style>标记用于为HTML文档定义样式信息,位于<head>头部标记中,其基本语法格式如下:<style 属性=”属性值”>样式内容</style>在HTML中使用style标记时,常常定义其属性为type,相应的属性值为text/css,表示使用内嵌式的CSS样式。
多种多样的文字效果可以使网页变得更加绚丽,为此HTML提供了文本样式标记<font>,用来控制网页中文本的字体、字号和颜色。
其基本语法格式如下:<font 属性="属性值">文本内容</font><font>标记常用的属性:中显示,此时仅仅依靠HTML标记的默认显示样式已经不能满足需求了,需要使用HTML标记的属性加以设置。
其基本语法格式如下:<标记名属性1="属性值1" 属性2="属性值2" …> 内容</标记名>在上面的语法中,标记可以拥有多个属性,必须写在开始标记中,位于标记名后面。
属性之间不分先后顺序,标记名与属性、属性与属性之间均以空格分开,任何标记的属性都有默认值,省略该属性则取默认值。
其中align为属性名,center为属性值,表示标题文本居中对齐,对于标题标记还可以设置文本左对齐或右对齐,对应的属性值分别为left和right。
如果省略align属性,标题文本则按默认值左对齐显示。
<h1 align="center" >标题文本<h1>在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标记,使文字以特殊的方式显示,常用文本格式化标记如下表所示。
一个引人入胜的网页,往往包含很多图片。
合理地使用图文混排,能使枯燥的网页变得丰富多彩。
本节将使用“图像标记”,并通过设置其“相对路径”来制作一个图文混排页面,如下图所示。
HTML网页中任何元素的实现都要依靠HTML标记,要想在网页中显示图像就需要使用图像标记,接下来将详细介绍图像标记<img>以及和它相关的属性。
其基本语法格式如下:<img src="图像URL" />该语法中src属性用于指定图像文件的路径和文件名,它是img标记的必需属性。
(1)图像的替换文本属性alt由于一些原因图像可能无法正常显示,比如网速太慢,浏览器版本过低等。
因此为页面上的图像加上替换文本是个很好的习惯,在图像无法显示时告诉用户该图片的内容。
这就需要使用图像的alt属性,接下来通过一个案例来演示alt属性的用法。
注意:各浏览器对alt属性的解析不同,本书这里使用的是Firefox,如果使用其他的浏览器如IE、谷歌等,显示效果可能存在一定的差异。
各浏览器对alt属性的解析不同,本书这里使用的是Firefox,如果使用其他的浏览器如IE、谷歌等,显示效果可能存在一定的差异。
多学一招:使用title属性设置提示文字图像标记<img>有一个和alt属性十分类似的属性title,title属性用于设置鼠标悬停时图像的提示文字,下面来演示title属性的使用。
(2)图像的宽度、高度属性width、height通常情况下,如果不给<img >标记设置宽和高,图片就会按照它的原始尺寸显示,当然也可以手动更改图片的大小。
width和height属性用来定义图片的宽度和高度,通常我们只设置其中的一个,另一个会按原图等比例显示。
如果同时设置两个属性,且其比例和原图大小的比例不一致,显示的图像就会变形或失真。
(3)图像的边框属性border默认情况下图像是没有边框的,通过border属性可以为图像添加边框、设置边框的宽度,但边框颜色的调整仅仅通过HTML属性是不能够实现的。
了解了图像的宽度、高度以及边框属性,接下来使用这些属性对图像进行修饰。
(4)图像的边距属性vspace和hspace在网页中,由于排版需要,有时候还需要调整图像的边距。
