php限制文章内容显示字数
帆软:单元格超过一定长度显示省略号(...),鼠标悬浮显示全部内容

帆软:单元格超过⼀定长度显⽰省略号(...),⿏标悬浮显⽰全部内容1. 描述在实际应⽤中,有的单元格可能内容较多,如何能做到内容超出⼀定长度显⽰省略号(...),当⿏标移动到单元格的时候,显⽰全部内容呢?2. 解决⽅案2.1 ⽅法⼀(直接⽤ FineReport 公式实现)1)在A2单元格输⼊⼀段⽂字如:对单元格设置超过⼀定长度页⾯显⽰...,⿏标放上去显⽰全部值。
2)在单元格形态,给单元格设置公式形态,if(len($$$)>5,left($$$,5)+'...',$$$),当单元格内容长度超过 5 位时,显⽰内容前 5 位加上省略号(...),当单元格内容长度⼩于等于 5 位时,显⽰全部内容:3)在单元格其他属性,内容提⽰设置为=$$$,如下图:设置完成后,即可实现效果。
2.2 ⽅法⼆(JS 实现)1)在 A2 单元格输⼊⼀段⽂字如:对单元格设置超过⼀定长度页⾯显⽰...,⿏标放上去显⽰全部值。
2)点击模板>模板web>分页预览设置,添加加载结束事件,如下图:JS 代码如下:获取到 td 中的字符串,截取字符串//获取属性的值var str = $(this).attr('title');//定义分隔符号var length = parseInt(str.split(":")[1]);//判断长度if($(this).text().length > length){$(this).attr('title',$(this).text());$(this).text($(this).text().substring(0,length)+'...');}else$(this).removeAttr('title');})3)在 A2 单元格其他属性,内容提⽰输⼊:cut_+A2+:+5,cut_+A2+:+5中,A2 是单元格的位置;5 是显⽰的个数;冒号是英⽂符号,且前后需要使⽤+进⾏拼接,如下图:设置完成后,即可实现效果。
textarea文本域字数控制 -回复

textarea文本域字数控制-回复中括号内的内容是"textarea文本域字数控制"。
标题:如何利用textarea文本域字数控制功能有效管理文字输入引言:在现代社会中,随着文本输入在各个领域的广泛应用,如何有效地管理文字输入显得尤为重要。
而textarea文本域字数控制功能能够帮助我们实现这一目标。
本文将逐步介绍如何利用该功能来控制文字的字数,从而提高工作效率和信息准确性。
第一步:了解textarea文本域的基本概念和作用(200字)在HTML中,textarea文本域是一种用于接收多行文本输入的表单元素。
通过该元素,用户可以在一个固定的文本框内输入任意长度的文字。
textarea文本域广泛应用于各类网页表单、编辑器和记事本等场景,方便用户输入和编辑大段文本。
第二步:利用maxlength属性限制最大输入字符数(300字)textarea元素中有一个属性叫做"maxlength",用于限制用户输入的最大字符个数。
通过设定该属性的值,我们可以限制用户在该文本域中输入的字符数。
比如,将maxlength属性设定为100,用户就只能在该文本域中输入100个字符之内的文字。
第三步:添加计数器以显示已输入字符数(400字)在textarea文本域下方添加一个计数器,用于即时显示用户已输入的字符数。
在HTML中,我们可以通过JavaScript来实现这一功能。
通过绑定键盘事件,每当用户输入或删除一个字符,事件就会触发并通过计数器实时更新输入字符数。
这样,用户可以清晰地了解自己已经输入了多少字符,从而更好地控制文字长度。
第四步:综合应用其他技巧提高文字管理效率(600字)除了上述基本的字数控制功能,我们还可以结合其他技巧来提高文字管理的效率。
1. 自动截断:当用户输入的字符数超过限制时,我们可以利用JavaScript 来自动截断超出部分的字符。
这样即使用户不小心输入过多,也能保障输入的准确性。
php中limit的用法

php中limit的用法
在PHP 中,LIMIT 通常用于限制查询结果返回的行数。
它通常在SQL 查询语句中使用,以指定从数据库中检索的记录的最大数量。
以下是LIMIT 在PHP 中的一般用法:
php
result = mysqli_queryconn, "SELECT FROM table_name LIMIT 10");
上述代码中的LIMIT 10 表示从table_name 表中检索最多10 条记录。
除了限制行数之外,LIMIT 还可以与偏移量一起使用,以指定从哪一行开始返回结果。
例如,以下代码将从第11 行开始返回最多10 条记录:result = mysqli_query(conn, "SELECT FROM table_name LIMIT 10, 10");
上述代码中的LIMIT 10, 10 表示从第11 行开始,返回最多10 条记录。
第一个参数表示起始偏移量,第二个参数表示要检索的记录数。
请注意,不同的数据库扩展(如mysqli 或PDO)可能有不同的函数和方法来执行查询和获取结果。
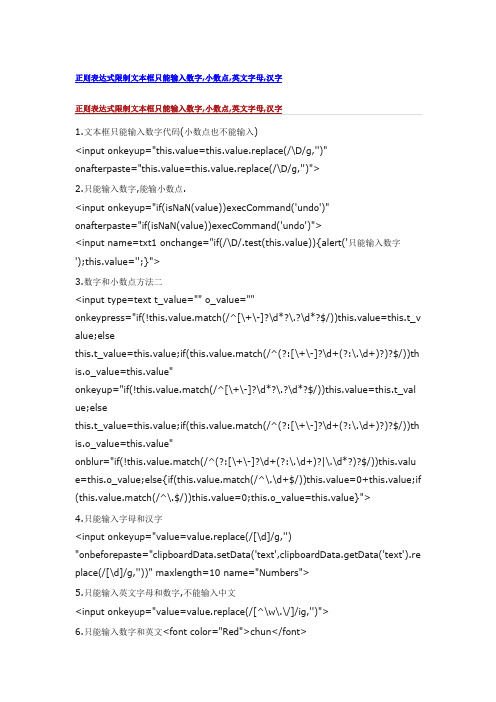
正则表达式限制文本框只能输入数字,小数点,英文字母,汉字

正则表达式限制文本框只能输入数字,小数点,英文字母,汉字正则表达式限制文本框只能输入数字,小数点,英文字母,汉字1.文本框只能输入数字代码(小数点也不能输入)<input onkeyup="this.value=this.value.replace(/\D/g,'')"onafterpaste="this.value=this.value.replace(/\D/g,'')">2.只能输入数字,能输小数点.<input onkeyup="if(isNaN(value))execCommand('undo')"onafterpaste="if(isNaN(value))execCommand('undo')"><input name=txt1 onchange="if(/\D/.test(this.value)){alert('只能输入数字');this.value='';}">3.数字和小数点方法二<input type=text t_value="" o_value=""onkeypress="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_v alue;elsethis.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))th is.o_value=this.value"onkeyup="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_val ue;elsethis.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))th is.o_value=this.value"onblur="if(!this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?|\.\d*?)?$/))this.valu e=this.o_value;else{if(this.value.match(/^\.\d+$/))this.value=0+this.value;if (this.value.match(/^\.$/))this.value=0;this.o_value=this.value}">4.只能输入字母和汉字<input onkeyup="value=value.replace(/[\d]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').re place(/[\d]/g,''))" maxlength=10 name="Numbers">5.只能输入英文字母和数字,不能输入中文<input onkeyup="value=value.replace(/[^\w\.\/]/ig,'')">6.只能输入数字和英文<font color="Red">chun</font><input onKeyUp="value=value.replace(/[^\d|chun]/g,'')">7.小数点后只能有最多两位(数字,中文都可输入),不能输入字母和运算符号:<input onKeyPress="if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46 || /\.\d\d$/.test(value))event.returnValue=false">8.小数点后只能有最多两位(数字,字母,中文都可输入),可以输入运算符号:<inputonkeyup="this.value=this.value.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3')" >用JS的正则表达式如何判断输入框内为中文或者是英文数字,或者是三者混编:1.只能输入数字和英文的:<input onkeyup="value=value.replace(/[\W]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').re place(/[^\d]/g,''))">2.只能输入数字的:<input onkeyup="value=value.replace(/[^\d]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').re place(/[^\d]/g,''))">3.只能输入全角的:<input onkeyup="value=value.replace(/[^\uFF00-\uFFFF]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').re place(/[^\uFF00-\uFFFF]/g,''))">4.只能输入汉字的:<input onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').re place(/[^\u4E00-\u9FA5]/g,''))">也可以这样:<input type=text name= caolig value ="" onblur="if(!(/^[\d]+\.?\d*$/.test(this.value)) ){alert('您的输入有误');this.value='';this.focus();}">5>.文本框里只能输入特定的字付的和文本框里不能右键弹<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body>只能输入数字<br><input name="text" type="text" id="NewPage"onKeyUp="this.value=this.value.replace(/\D/g,'')"onafterpaste="this.value=this.value.replace(/\D/g,'')" ><br>只能输入英文和数字<br><input name="text1" maxlength="13"onKeyUp="value=value.replace(/[^a-zA-Z0-9]/g,'')"onMouseOver="value=value.replace(/[^a-zA-Z0-9]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').re place(/[^a-zA-Z0-9]/g,''))"><br>只能输入中文<br><input type="text" onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"> <br><br>实验成功<br>只能输入数字<br><input type=text onkeyup="this.value=this.value.replace(/\D/g,'')"><br>只能输入数字<br><input type="text" onkeyup="value=value.replace(/\D/g,'')"><br>只能输入大小写英文<br><input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')"><br>只能输入大小定英文和数字<br><input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z0-9]/g,'')"><br>只能输入中文<br><input type="text" onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"><br>只能输入大小定中文、英文和数字和@符号和.符号<br><input type="text"onkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\@\.]/g,'')"><br>只允许输入大小写英文,且不能粘贴也无法弹出粘贴菜单<br /><input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')" onkeydown="fncKeyStop(event)" onpaste="return false" oncontextmenu = "return false"/><br><br>只能输入数字和点号(注意:在[^\d\.]里的d不能写成大写D,要不然会得不到想要的效果) <input name="price" type="text" size="8" maxlength="8"onkeyup="value=value.replace(/[^\d\.]/g,'')" >总而言之:先在<input>里输入onkeyup="value=value.replace(/[^\X]/g,'')" 然后在(/[\x]/g,'')里的X换成你想输入的代码就可以了,中文u4E00-u9FA5数字d英文a-z\A-Z其它符号@,点或其它符号.也可以多个,用\隔开就行了.例如中英文和数字加@符号加点符号\a-\z\A-\Z0-9\u4E00-\u9FA5\@\.若想在文本框里不能右键弹出菜单和不能粘贴进复制的信息的话就要在<input>里输入onKeyDown="fncKeyStop(event)" onpaste="return false" oncontextmenu="return false;"</body></html>。
织梦系统(dede)标签使用及问题解决方法总结

织梦cms(dede)标签使用及问题解决方法总结longyamiao 以前使用过织梦cms(dede)进行网站建设,最近又一次做网站,在制作过程中遇到一些问题,现将标签使用解决方法总结一下。
一、dede 我的文档及收藏方面处理方法——longyamiao问题一:我的文档里有已通过、待审核、未通过三种情况。
而在点击时不是以滑动门的方式显示,而是重新加载网页。
无法达到更改已通过、待审核、未通过三处样式的目的。
问题二:当点击我的文档打开网页时,网页显示的是我所有文档,当点击已通过时,网页显示的是我的已通过审核的文档,当点击下一页查看时发现未通过的文章显示出来了。
解决:(一)点击时每次重新加载,解决方法是,一个模板复制三次,分别命名。
在模板里改变点击已通过待审核未通过的地址。
PHP 和HTM 模板分别是Default/member/myupload.phpDefault/member/templets/myupload.htm 更改PHP里打开模板的链接更改HTM模板里打开PHP的链接。
(二)在myupload.php里用$arcrank表示已通过待审核未通过分别值为1 -1 -2。
点击下一页出现故障的原因是,在分页时,分页链接查询数据库没有加入arcrank参数的限制条件。
分页样式及代码在Default/include/datalistcp.class.php中分布链接地址为$purl .= "?".$geturl; 在这里如果直接添加arcrank 变成$purl .= "?arcrank=1&".$geturl; 在已通过页面里能看到是正常的,但由于是常量,不能变化,在待审核和未通过里则显示错误,同时在我的收藏里也显示错误。
所以没有考虑像第一步那样复制成多份模板,而是想办法传递参数。
可我看代码myupload.php 没有给datalistcp.class.php传递参数。
正则表达式及限制字数[最新]
![正则表达式及限制字数[最新]](https://img.taocdn.com/s3/m/d4160dd159f5f61fb7360b4c2e3f5727a4e92442.png)
正则表达式及限制字数正则表达式及限制字数"^\d+$" //非负整数(正整数 + 0)"^[0-9]*[1-9][0-9]*$" //正整数"^((-\d+)|(0+))$" //非正整数(负整数 + 0)"^-[0-9]*[1-9][0-9]*$" //负整数"^-?\d+$" //整数"^\d+(\.\d+)?$" //非负浮点数(正浮点数 + 0)"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)| ([0-9]*[1-9][0-9]*))$" //正浮点数"^((-\d+(\.\d+)?)|(0+(\.0+)?))$" //非正浮点数(负浮点数 + 0)"^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+ )|([0-9]*[1-9][0-9]*)))$" //负浮点数"^(-?\d+)(\.\d+)?$" //浮点数"^[A-Za-z]+$" //由26个英文字母组成的字符串"^[A-Z]+$" //由26个英文字母的大写组成的字符串"^[a-z]+$" //由26个英文字母的小写组成的字符串"^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串"^\w+$" //由数字、26个英文字母或者下划线组成的字符串"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$" //email地址"^[a-zA-z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\S*)?$"//url/^(d{2}|d{4})-((0([1-9]{1}))|(1[1|2]))-(([0-2]([1-9]{1}))|( 3[0|1]))$/ // 年-月-日/^((0([1-9]{1}))|(1[1|2]))/(([0-2]([1-9]{1}))|(3[0|1]))/(d{ 2}|d{4})$/ // 月/日/年"^([w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([w-]+.)+ ))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$" //Emil"(d+-)?(d{4}-?d{7}|d{3}-?d{8}|^d{7,8})(-d+)?" //电话号码"^(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]) .(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5])$ " //IP地址匹配中文字符的正则表达式: [\u4e00-\u9fa5]匹配双字节字符(包括汉字在内):[^\x00-\xff]匹配空行的正则表达式:\n[\s| ]*\r匹配HTML标记的正则表达式:/<(.*)>.*<\/\1>|<(.*) \/>/匹配首尾空格的正则表达式:(^\s*)|(\s*$)匹配Email地址的正则表达式:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*匹配网址URL的正则表达式:^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$匹配国内电话号码:(\d{3}-|\d{4}-)?(\d{8}|\d{7})?匹配腾讯QQ号:^[1-9]*[1-9][0-9]*$元字符及其在正则表达式上下文中的行为:\ 将下一个字符标记为一个特殊字符、或一个原义字符、或一个后向引用、或一个八进制转义符。
自己制作最完美的限制多文本框输入字数的代码

自己制作最完美的限制多文本框输入字数的代码要制作一个限制多文本框输入字数的代码,可以使用JavaScript来实现。
以下是一个简单的示例:HTML代码:```html<textarea id="textarea1" rows="4" cols="50"maxlength="100"></textarea><textarea id="textarea2" rows="4" cols="50"maxlength="200"></textarea>```JavaScript代码:```javascript//获取文本框元素var textarea1 = document.getElementById("textarea1");var textarea2 = document.getElementById("textarea2");//监听输入事件textarea1.addEventListener("input", functio//获取输入的文本内容var text = textarea1.value;//检查文本长度是否超过限制if (text.length > textarea1.maxLength)//如果超过限制,截断文本textarea1.value = text.slice(0, textarea1.maxLength);}});textarea2.addEventListener("input", functiovar text = textarea2.value;if (text.length > textarea2.maxLength)textarea2.value = text.slice(0, textarea2.maxLength);}});```在上面的示例中,我们首先通过`getElementById`方法获取了两个文本框的元素,然后使用`addEventListener`方法来监听输入事件。
textarea文本域字数控制

textarea文本域字数控制中括号内的主题是"textarea文本域字数控制"。
下面我将逐步回答这个问题。
第一步:什么是textarea文本域?textarea是HTML表单中的一种输入控件,它用于接收多行文本输入。
它以一个文本框的形式呈现,用户可以在其中键入多行文本。
第二步:为什么需要对textarea文本域进行字数控制?字数控制有助于确保用户输入的内容符合要求,避免输入过多或过少的文本。
对于一些应用场景,比如社交媒体发布内容、留言评论等,限定字数可以使文本紧凑、易读,并且有利于版面的整齐和可视化效果。
第三步:如何实现textarea文本域的字数控制?最直接且常见的方式是使用JavaScript来处理。
可以通过监听textarea 的输入事件,即当用户在textarea中键入或删除文本时触发的事件,来判断textarea中的文本长度,并根据需求对其进行限制。
以下是一个简单的JavaScript代码示例,演示如何实现基本的textarea 字数控制功能:javascript获取textarea元素var textarea = document.getElementById("myTextarea");获取显示剩余字数的元素var countDisplay = document.getElementById("countDisplay");定义最大允许输入的字数var maxCount = 200;监听输入事件textarea.addEventListener("input", function() {获取textarea中的内容var content = textarea.value;计算剩余字数var remainingCount = maxCount - content.length;更新显示剩余字数的元素的内容countDisplay.textContent = remainingCount + " 字";如果超过了最大字数限制,可以进行一些提示或处理if (remainingCount < 0) {提示用户已超出字数限制countDisplay.style.color = "red";} else {countDisplay.style.color = "black";}});以上代码实现了一个基本的textarea字数控制功能。
