利用reportviewer与C#生成报表
ReportViewer,RDLC报表开发之分页

ReportViewer,RDLC报表开发之分页前段时间开发报表,采⽤了 ReportViewer + RDLC , 开发整理如下.MS 的DataGrid ,GridView,和 ReportViewer 分页机制差不多,都需要绑定全部数据,MS控件⾃动处理分页。
只是ReportViewer 是按页⾯布局分页的,⽽不是按数据条数。
绑定全部数据的⽅式会⽆谓的增加服务器压⼒,尤其是数据计算和表关联多的情况下。
为了减轻服务器压⼒,我们采⽤数据分页,数据传到应⽤服务器端后,再加⼯⼀下(插⼊空数据),做也可分页数据源。
如果数据库有 100 条数据,每页10条数据,那存储过程返回10条数据后,还需要再插⼊90条数据。
当数据⼤的时候,插⼊的数据也很多。
有没有插⼊数据再少⼀点的办法呢?当然是有了,没有就不写了。
先提两个概念:维度和指标.维度: 是指公司,项⽬,区域等要分析的对象.指标: 是指针对维度进⾏计算的结果1. 先对维度进⾏分页.2.针对分页结果,有针对性的进⾏指标计算,可以把每个计算列,做成函数,⽅便调⽤,同时,也⽅便维护和测试。
⽅案是把页码做成分组,这样再插⼊的时候,就只插⼊ Celling( 90 ÷ 10 ) 条的空分组数据即可。
插⼊的数据少了 n 倍。
存存过程⽰例代码:CREATE proc[dbo].[R_ANALYSIS](@Query varchar(50)='', --查询条件@PageIndex int=1 , --从1开始@PageSize int=50 , --每页条数,传⼊ <=0 表⽰不分页。
@PageCount int=0 output --总页数输出参数)asbegindeclare@RowCount int ;--写业务,返回分页结果 , 分页结果放到表变量 @list 中/*⽰例:With Query_Rank as(select ROW_NUMBER() OVER (order by 1 )as RowNumber ,*from T_ROOM)select Col1,col2, dbo.Func1(Col1) , dbo.Func2(col1,col2)fromQuery_RankwhereRowNumber between 100 and 150*/if(@PageSize>0 )begin--计算 @RowCountset@PageCount=ceiling( @RowCount*1.0/@PageSize) ;endelsebeginset@PageCount=1endend所需要的两个程序加⼯函数:public static IEnumerable<T> ReportWrap<T>(this IEnumerable<T> Source, int CurrentPageIndex, int PageCount)where T : IReportModel, new(){if (PageCount < 2){foreach (var item in Source){yield return item;}yield break;}Func<int, T> CreateEmptyObj = (CurrentIndex) =>{T retVal = new T();retVal.SysPageIndex = CurrentIndex;return retVal;};for (int i = 0; i < CurrentPageIndex; i++){yield return CreateEmptyObj(i + 1);}foreach (var item in Source){item.SysPageIndex = CurrentPageIndex + 1;yield return item;}for (int i = CurrentPageIndex + 1; i < PageCount; i++){yield return CreateEmptyObj(i + 1);}}public static DataTable ReportWrap(this DataTable Source, int CurrentPageIndex, int PageCount){if (PageCount <=1){return Source;}Func<int, DataRow> CreateEmptyObj = (CurrentIndex) =>{DataRow retVal = Source.NewRow();retVal["SysPageIndex"] = CurrentIndex;return retVal;};for (int i = 0; i < CurrentPageIndex; i++){Source.Rows.InsertAt(CreateEmptyObj(i + 1), 0);}for (int i = CurrentPageIndex + 1; i < PageCount; i++){Source.Rows.Add(CreateEmptyObj(i + 1));}return Source;}程序调⽤函数代码,很简单:DataTable dt = db.Exec_SP_DataTable("sp_Report_ModuleVisitStatisView", pars);pageCount = Convert.ToInt32(pars[6].Value);dt.ReportWrap(pageIndex -1 , pageCount);之后,再把 DataTable 转成实体列表。
reportviewer

reportviewerReportViewer文档1. 介绍ReportViewerReportViewer是一个用于创建、显示和管理报表的控件。
它是由Microsoft开发的工具,可用于在Web或Windows应用程序中生成和呈现报表。
ReportViewer提供了一个功能强大的界面,使用户能够轻松地创建和管理报表。
2. ReportViewer的功能ReportViewer提供了多种功能,使用户能够创建、显示和管理报表。
以下是ReportViewer的一些主要功能:a. 报表设计工具:ReportViewer提供了一个报表设计工具,用户可以使用该工具创建自定义报表。
用户可以选择从多种预定义报表模板开始,然后根据自己的需求进行修改和定制。
报表设计工具提供了多种元素和控件,如文本框、图表、表格等,使用户能够创建丰富多样的报表。
b. 数据源连接:ReportViewer支持多种数据源,包括数据库、Web服务、XML文件等。
用户可以轻松地连接到不同的数据源,并将数据源中的数据用于报表的生成和呈现。
c. 报表预览:ReportViewer提供了一个实时预览功能,用户可以在报表设计过程中随时预览报表的效果。
这使得用户能够快速调整报表的布局和样式,以获得最佳的呈现效果。
d. 报表导出:ReportViewer支持多种报表导出格式,包括PDF、Excel、Word等。
用户可以将报表导出为这些格式,以便在不同的应用程序或平台上使用和共享报表。
e. 数据筛选和排序:ReportViewer允许用户对报表中的数据进行筛选和排序。
用户可以根据自己的需求定义筛选条件,并对报表中的数据进行排序。
这使得报表更加灵活和易于分析。
3. 使用ReportViewer创建报表使用ReportViewer创建报表非常简单。
以下是使用ReportViewer创建报表的一般步骤:a. 定义报表数据源:首先,用户需要定义报表的数据源。
利用Reportviewer生成RDLC报表

利用ReportViewer生成RDLC报表报表是应用程序,特别是数据库系统中的重要功能。
在Visual Studio 2010中,自带的ReportViewer控件,可以满足常用报表功能的实现,而且使用方便,以下就将介绍利用VS2010中的ReportViewer控件创建RDLC报表,并在winform程序中调用的实例,使用C#语法。
第一步:创建一个Windows应用程序在Visual Studio 2010中,选择“文件”菜单,新建-“项目”,从已安装模板中选择Visual C#,从中间的项目类型中,选择“Windows窗体应用程序”;在名称栏中,为项目指定名称;在位置栏中,指定想要保存的目录。
完成之后,项目中会有一个Form1,以下从对它的窗体设计器开始讲解。
像下面这样修改Form1的属性,当然也可以保留默认属性:Form1.Text = "MS Reporting Services 101 with Smart Client"Form1.Size = 750, 300第二步:为窗体(Form)添加报表查看器(Report Viewer)报表查看器,我们可以把它理解为显示和预览报表的容器。
它不仅可预览输出报表,还可帮助将报表信息生成各种格式(PDF或Excel等等),当然也包括打印功能。
请按如下步骤在Form1上放置好报表查看器控件:依次找到工具箱(ToolBox)――报表--报表查看器(ReportViewer),并把它拖到Form1上。
这会创建一个名为reportViewer1的新实例。
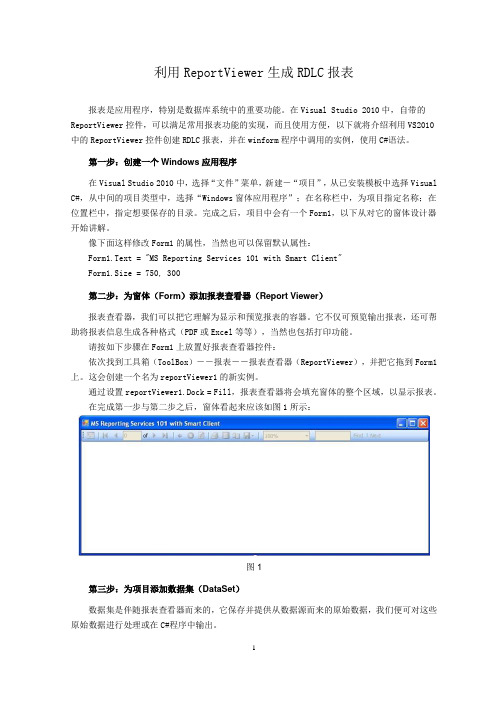
通过设置reportViewer1.Dock = Fill,报表查看器将会填充窗体的整个区域,以显示报表。
在完成第一步与第二步之后,窗体看起来应该如图1所示:图1第三步:为项目添加数据集(DataSet)数据集是伴随报表查看器而来的,它保存并提供从数据源而来的原始数据,我们便可对这些原始数据进行处理或在C#程序中输出。
[C#]ReportView显示本地报表
![[C#]ReportView显示本地报表](https://img.taocdn.com/s3/m/da833ce67d1cfad6195f312b3169a4517723e52d.png)
[C#]ReportView显⽰本地报表使⽤ReportView控件可以显⽰远端Report service的报表,也可以处理⽣成本地报表,⽤法也⽐较简单,下⾯列举⼀下简单的步骤。
⾸先使⽤Report Wizard添加⼀个rdlc报表⽂件到⼯程项⽬,使⽤这个wizard会⾃动创建报表使⽤的DataSet等,其实这些后⾯都可以⽤⾃⼰的DataSource来替换掉。
设计好⼀个Table的报表,在报表中添加FromDate和ToDate两个参数,然后添加两个TextBox在报表上显⽰这两个参数的值。
然后添加⼀个ReportView控件到Form,在⼀个按钮事件中来初始化和刷新报表:private void button1_Click(object sender, EventArgs e){reportViewer1.LocalReport.ReportEmbeddedResource = "ReportsApplication1.Report1.rdlc";ReportDataSource reportDataSource= new ReportDataSource(); = "MESDBDataSet_ProdFinish";reportDataSource.Value = getProdFinishTable();reportViewer1.LocalReport.DataSources.Clear();reportViewer1.LocalReport.DataSources.Add(reportDataSource);ReportParameter fromParam= new ReportParameter("FromDate",dateTimePicker1.Value.ToShortDateString());ReportParameter toParam = new ReportParameter("ToDate", dateTimePicker1.Value.ToShortDateString());reportViewer1.LocalReport.SetParameters(new ReportParameter[]{fromParam,toParam});reportViewer1.RefreshReport();}private DataTable getProdFinishTable(){SqlConnection connection= new SqlConnection(Properties.Settings.Default.MESDBConnectionString);connection.Open();string sql = "select * from prodfinish where proddate>=@fromdate and proddate<dateadd(day,1,@todate)";SqlDataAdapter adapter= new SqlDataAdapter(sql,connection);adapter.SelectCommand.Parameters.AddWithValue("fromdate",dateTimePicker1.Value.Date);adapter.SelectCommand.Parameters.AddWithValue("todate", dateTimePicker2.Value.Date);DataTable dataTable = new DataTable();adapter.Fill(dataTable);connection.Close();return dataTable;}。
ReportViewer报表的使用及参数传递

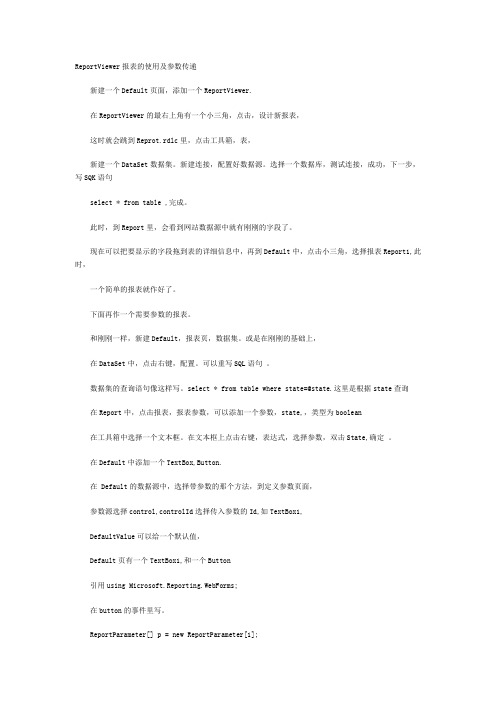
ReportViewer报表的使用及参数传递新建一个Default页面,添加一个ReportViewer.在ReportViewer的最右上角有一个小三角,点击,设计新报表,这时就会跳到Reprot.rdlc里,点击工具箱,表,新建一个DataSet数据集。
新建连接,配置好数据源。
选择一个数据库,测试连接,成功,下一步,写SQK语句select * from table ,完成。
此时,到Report里,会看到网站数据源中就有刚刚的字段了。
现在可以把要显示的字段拖到表的详细信息中,再到Default中,点击小三角,选择报表Report1,此时,一个简单的报表就作好了。
下面再作一个需要参数的报表。
和刚刚一样,新建Default,报表页,数据集。
或是在刚刚的基础上,在DataSet中,点击右键,配置。
可以重写SQL语句。
数据集的查询语句像这样写。
select * from table where state=@state.这里是根据state查询在Report中,点击报表,报表参数,可以添加一个参数,state,,类型为boolean在工具箱中选择一个文本框。
在文本框上点击右键,表达式,选择参数,双击State,确定。
在Default中添加一个TextBox,Button.在 Default的数据源中,选择带参数的那个方法,到定义参数页面,参数源选择control,controlId选择传入参数的Id,如TextBox1,DefaultValue可以给一个默认值,Default页有一个TextBox1,和一个Button引用using Microsoft.Reporting.WebForms;在button的事件里写。
ReportParameter[] p = new ReportParameter[1];p[0] = new ReportParameter("state", TextBox1.Text); this.ReportViewer1.LocalReport.SetParameters(p); this.ReportViewer1.ShowParameterPrompts = false;这样,一个代参数的报表就作好了。
Winfrom的ReportViewer报表控件和.rdlc后缀的报表绑定应用

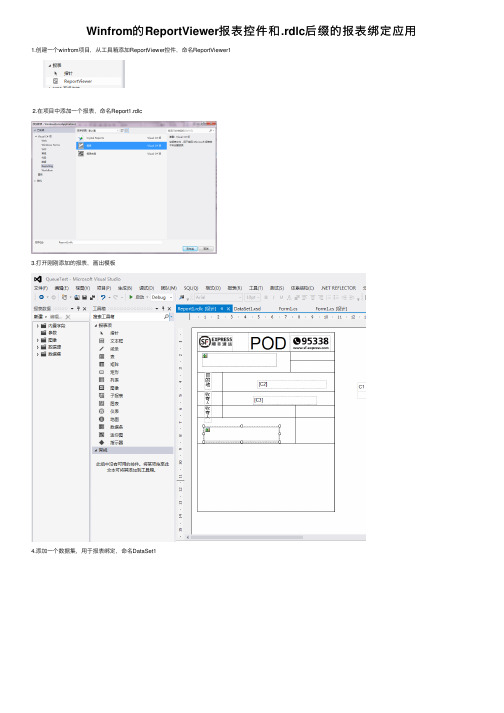
Winfrom的ReportViewer报表控件和.rdlc后缀的报表绑定应⽤1.创建⼀个winfrom项⽬,从⼯具箱添加ReportViewer控件,命名ReportViewer12.在项⽬中添加⼀个报表,命名Report1.rdlc3.打开刚刚添加的报表,画出模板4.添加⼀个数据集,⽤于报表绑定,命名DataSet15.在数据集中添加⼀个DataTable,命名DataTable1,有3列C1,C2,C36.在报表Report1.rdlc中添加数据集,命名DTTEST7.在报表中绑定数据 数据类型有⽂本,图⽚等等,本例就讲解这两种如何绑定。
1).⽂本:3种⽅式绑定。
A.在⽂本属性-值-输⼊栏中直接输⼊[C2] B.在⽂本属性-值-fx,输⼊=Fields!C2.Value c..在⽂本属性-值-fx-数据集-DTTEST-First(C2) 2).图⽚ a.静态图⽚:图⽚属性,图像源选择嵌⼊,然后点击导⼊。
2).动态图⽚:例如⼆维码、条形码,原理:把图⽚转成byte[],byte[]再转成base64数字编码的等效字符串。
A.图⽚属性,图像源选择数据库,选择对应MIME类型image/jpeg,字段点击fx,输⼊=System.Convert.FromBase64String(Fields!C1.Value)8.详细代码如下:using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;using Microsoft.Reporting.WinForms;using System.IO;using System.Drawing.Imaging;namespace WindowsFormsApplication1{public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){DataTable dt = new DataTable();dt.Columns.Add("C1", typeof(string));//列名必须与数据集的列名⼀致dt.Columns.Add("C2", typeof(string));//列名必须与数据集的列名⼀致dt.Columns.Add("C3", typeof(string));//列名必须与数据集的列名⼀致//动态图⽚绑定string c = Convert.ToBase64String(ImageToBytes("F:\\wenbin\\⼯作⽂件\\SF\\LOGO\\顺丰logo简体.jpg"));dt.Rows.Add(c, "陈先⽣收", "深圳市");//控件绑定报表reportViewer1.LocalReport.ReportPath = @"F:\test\QueueTest\WindowsFormsApplication1\Report1.rdlc";//报表绑定数据集reportViewer1.LocalReport.DataSources.Add(new ReportDataSource("DTTEST", dt));this.reportViewer1.RefreshReport();}///<summary>///将图⽚转成byte[]///</summary>///<param name="path">图⽚路径</param>///<returns></returns>public byte[] ImageToBytes(string path){Image image = Image.FromFile(path);//ImageFormat format = image.RawFormat;using (MemoryStream ms = new MemoryStream()) {image.Save(ms, image.RawFormat);byte[] buffer = new byte[ms.Length];//ms.Position = 0;//ms.Seek(0, SeekOrigin.Begin); //ms.Read(buffer, 0, buffer.Length);buffer = ms.ToArray();return buffer;}}///<summary>///将byte[]转成图⽚///</summary>///<param name="buffer">byte[]</param>///<returns></returns>public Image BytesToImage(byte[] buffer){MemoryStream ms = new MemoryStream(buffer);Image image = Image.FromStream(ms);return image;}}}。
C#利用ReportViewer生成报表

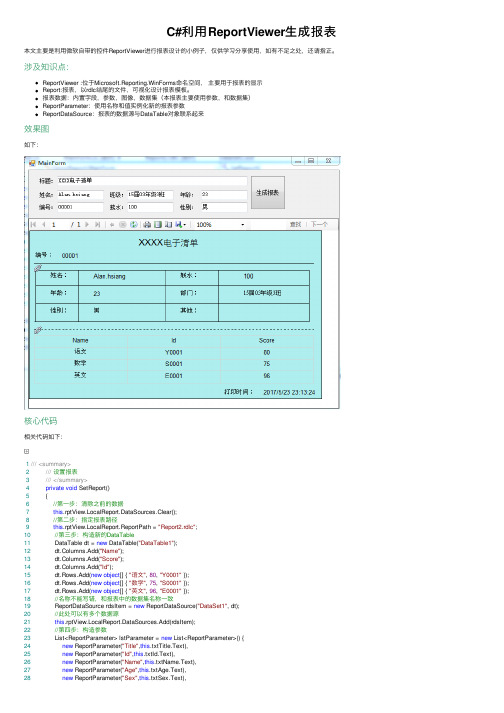
C#利⽤ReportViewer⽣成报表本⽂主要是利⽤微软⾃带的控件ReportViewer进⾏报表设计的⼩例⼦,仅供学习分享使⽤,如有不⾜之处,还请指正。
涉及知识点:ReportViewer :位于Microsoft.Reporting.WinForms命名空间,主要⽤于报表的显⽰Report:报表,以rdlc结尾的⽂件,可视化设计报表模板。
报表数据:内置字段,参数,图像,数据集(本报表主要使⽤参数,和数据集)ReportParameter:使⽤名称和值实例化新的报表参数ReportDataSource:报表的数据源与DataTable对象联系起来效果图如下:核⼼代码相关代码如下:1///<summary>2///设置报表3///</summary>4private void SetReport()5 {6//第⼀步:清除之前的数据7this.rptView.LocalReport.DataSources.Clear();8//第⼆步:指定报表路径9this.rptView.LocalReport.ReportPath = "Report2.rdlc";10//第三步:构造新的DataTable11 DataTable dt = new DataTable("DataTable1");12 dt.Columns.Add("Name");13 dt.Columns.Add("Score");14 dt.Columns.Add("Id");15 dt.Rows.Add(new object[] { "语⽂", 80, "Y0001" });16 dt.Rows.Add(new object[] { "数学", 75, "S0001" });17 dt.Rows.Add(new object[] { "英⽂", 96, "E0001" });18//名称不能写错,和报表中的数据集名称⼀致19 ReportDataSource rdsItem = new ReportDataSource("DataSet1", dt);20//此处可以有多个数据源21this.rptView.LocalReport.DataSources.Add(rdsItem);22//第四步:构造参数23 List<ReportParameter> lstParameter = new List<ReportParameter>() {24new ReportParameter("Title",this.txtTitle.Text),25new ReportParameter("Id",this.txtId.Text),26new ReportParameter("Name",this.txtName.Text),27new ReportParameter("Age",this.txtAge.Text),28new ReportParameter("Sex",this.txtSex.Text),29new ReportParameter("Salary",this.txtSalary.Text), 30new ReportParameter("Depart",this.txtDepart.Text) 31 };32this.rptView.LocalReport.SetParameters(lstParameter); 33this.rptView.ZoomMode = ZoomMode.Percent;34this.rptView.ZoomPercent = 100;35//第五步:刷新报表36this.rptView.RefreshReport();37 }View Code源码链接。
reportviewercore使用方法

报告查看器 (ReportViewer) 是一个功能强大的报告工具,它能在.NET应用程序中方便地显示和管理报表。
而 ReportViewerCore 是ReportViewer 在 .NET Core 环境下的一个轻量级版本,它提供了与原版 ReportViewer 相似的功能,同时也方便开发者在 .NET Core 项目中使用报表功能。
接下来,我们将深入探讨 ReportViewerCore 的使用方法,帮助开发者更好地使用这一工具。
1. ReportViewerCore 是什么?ReportViewerCore 是一个在 .NET Core 应用程序中使用报表功能的工具。
它提供了类似于传统ReportViewer 的功能,包括报表的呈现、导出和打印等。
与传统的 ReportViewer 不同的是,ReportViewerCore 更轻量级,适用于 .NET Core 项目,同时也更加灵活,开发者可以更加自由地定制报表的显示和功能。
2. 使用 ReportViewerCore 的基本步骤要在 .NET Core 项目中使用 ReportViewerCore,首先需要在项目中安装相应的 NuGet 包。
安装完毕后,可以通过引用命名空间和初始化ReportViewerCore 来使用报表功能。
在初始化 ReportViewerCore 后,可以通过设置报表的路径、参数和数据源等信息来加载和显示报表。
还可以通过代码来定制报表的样式和功能,以满足项目的需求。
3. ReportViewerCore 的高级功能和定制除了基本的报表显示和管理功能,ReportViewerCore 还提供了一些高级的功能和定制选项。
可以通过设置报表的参数来实现动态筛选和查询功能;可以通过设置报表的主题和样式来定制报表的外观;还可以通过使用报表事件来控制报表的行为,比如在报表加载完成后执行特定的操作等。
这些高级功能和定制选项使得开发者可以更加灵活地使用 ReportViewerCore,并为项目定制符合需求的报表功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于编写报表,职场中的人相信都会有所感慨,一份整洁、优美的报表会为你在上司面前增色不少,甚至加薪 :) ——大家都喜欢加薪,对吧?在本文中,将向大家介绍怎样利用MS Reporting Services 2005来创建一份报表,并用一个C#小程序来生成它。
本文假定读者已对Visual Studio 2005 IDE有了初步的了解,并能用C#编写代码,懂不懂MS Reporting Services都对理解本文没有关系,当然了,之前写过类似的报表,将有助于你更快地上手。
好了,卷起袖子,准备开始吧!请看图1,这份报表有多复杂?猜猜它需要多少时间完成?就复杂而言,它只是一份简单的、从NorthWind->Products (SQL Server 2000)中提取出来的报表;就时间而言,相信不会花你一整个小时吧。
图1下面,我们开始创建报表,首先要编写一个生成报表的C#小程序。
第一步:创建一个Windows应用程序选择文件菜单,新建-工程,从工程类型中选择C#,从右方对话框中选择Windows应用程序;在名称栏中,最好用一个表明程序用途的名字;在位置栏中,写明你想要保存的目录。
完成之后,工程中会有一个Form1,我们就从对它的窗体设计器开始讲解。
像下面这样修改Form1的属性,当然也可以依个人喜好修改其他的属性:Form1.Text = "MS Reporting Services 101 with Smart Client"Form1.Size = 750, 300第二步:为窗体(Form)添加报表查看器(Report Viewer)什么是报表查看器,就像看DVD碟时需要一部DVD播放机一样,我们需要一个报表查看器来预览报表。
对初写报表的人来说,报表查看器可以说是赋予了报表生命,它不仅可预览输出,还可帮助将报表信息生成各种格式(PDF或Excel等等),打印出来更不在话下。
[span] 请按如下步骤在Form1上放置好报表查看器控件:依次找到工具箱(ToolBox)-数据(Data)-报表查看器(ReportViewer),并把它拖到Form1上。
这会创建一个名为reportViewer1新的实例。
通过设置reportViewer1.Dock = Fill,报表查看器将会填充窗体的整个区域,以显示报表。
在完成第一步与第二步之后,工程看起来应该如图2所示:图2第三步:为工程添加数据集(DataSet)数据集是伴随报表查看器而来的,它保存并提供从数据源而来的原始数据,我们便可对这些原始数据进行处理或在C#程序中输出。
请依照如下步骤添加数据集:从解决方案资源浏览器中选择添加-新项目-数据集,将其名称DataSet1修改dsProduct,并单击添加按钮完成。
添加一个数据表到新创建的数据集中。
数据表实质上是用来加载报表数据的,在设计报表时,将会用到DataSet/DataTable中的相关信息。
以下为添加数据表到数据集(dsProduct)中:从解决方案资源浏览器中双击dsProduct,将会打开设计视图,右键单击并选择添加-数据表。
接着,单击表头修改名称为dtProductList,如图3:图3接下来开始为数据表(dtProductList)添加列,此时的设计视图应该如图4所示。
右键单击dtProductList并选择添加——列(Column)。
图4重复以上步骤添加以下列:ProductName (String)QuantityPerUnit (String)UnitPrice (Double)UnitsInStock (Double)UnitValue (Double):一个基于UnitsInStock * UnitPrice的计算域在添加列时,默认为String数据类型,添加完之后请转到属性窗口,修改相应的列为Double类型。
请看图5,现在的数据表看上去应该就像这样子了。
同时,你也可查看属性窗口来修改数据类型。
图5第四步:为工程添加报表到目前为止,我们已经创建了工程,添加了报表查看器与数据集;现在,是时候创建一份整洁、优美的报表了。
需按照以下步骤生成报表(rptProductList.rdlc):从解决方案资源浏览器中选择添加-新项目-报表,把名称Report1.rdlc修改为rptProductList.rdlc,并单击添加按钮完成。
工程可能会像图6这样;而添加完报表之后,就可以开始使用数据集(DataSet)进行设计了。
图6无论你是第一次设计报表的新手,或是历经沙场老手,都必须与以下三种最基本的报表区域打交道:页眉(或叫表头)、页脚、表体。
一般来说,报表在设计时,就应该有一个腹稿,如多大的纸张、应该怎样排版等等,通常都为信纸大小、纵向排版。
当然了,如果能在动手之前,先在纸上画个草图,这样更好。
可以回过头来看一下图1,在页眉,已经有了报表名及报表日期,表体中有产品的相关信息列表,而页脚中有页码。
那我们就从页眉开始吧。
当添加新报表到工程时,默认情况下,在报表设计器中只能看到表体。
右键单击报表设计器的表体之外处,选择页眉,这会在报表中添加一个页眉,可以随意调整页眉与表体区的高度,请看图7,图7中减少了表体的高度,增加了页眉的高度。
图7在报表设计器的工具箱中,你可以看到用于设计报表的各种各样的控件。
在我们这个例子中,会用到TextBox、Line和Table控件。
现在我们开始设计页眉了。
拖动两个TextBox 并把它们置于页眉区,TextBox既能显示静态也能显示动态的数据,而Line控件用于把页眉从表体区中分隔出来。
控件放置好之后,可以修改它们的属性以显示我们所需的值,例如可以指定一个TextBox为报表标题,而另一个TextBox显示当前日期。
选择TextBox之后,可直接在其内输入静态文本。
请照以下修改标题TextBox:Value = "Product List"Color = Purple而日期TextBox则修改为:Value = "Run Data: " & TodayColor = Purple[span] 要注意了,日期TextBox的Value属性以"="符号打头,这代表它不是一个简单的静态文本,而是一个表达式,这个表达式是字符串"Run Date"与脚本Today的结果。
另外多说一点,你可对报表中所有对象指定任何你想要的名称,一般对大多数控件而言,保持默认名称就好了,此处把标题TextBox的名称(即Name属性)指定为“txtTitle”。
参照图8,完成页眉设计之后,应该看起来就像这样子:图8现在是表体了。
表体是承载信息的详细区域,是整个报表最重要的部分,而且你也看到了,当添加报表到工程时,表体已经自动添加了,我们只需要在上面放些控件就行了。
从传统意义上来说,表体区是用于显示详细数据的(在本例中,为产品信息),并且通常为多行信息,而随着报表上数据的增多,表体区也相应会扩展,但一般来说,报表只会设计为一页(信纸或A4纸大小)。
在表体区中,有三种最常用的控件:Table、Matrix、List,在本例中会使用Table控件。
在报表设计界面中,拖动并把Table控件放置于表体区中,你会看到,这会生成一张三行三列的表,而中间一列则已被标记为:Header、Detail、Footer。
当你知道Table控件只不过是一堆TextBox的组合,是不是有点吃惊呢。
对了,Talbe 中的每个单元(Cell)都与TextBox一样,也就是说,可以在其中输入静态文本,或指定一个动态表达式。
在开始设计表体区之前,记得要多添加两列(我们的报表中有5列喔),添加列非常简单,依照以下步骤就行了:1、在表体区中选择Table控件。
2、左键单击最右边一列的表头(此处假设你是从右边添加新列的)。
3、右键单击表头,并选择“Insert Column to the Right”(在右边插入列)。
现在报表看起来应该像图9了,可以依据列中的数据随意调整列的宽度。
图9大家多半也用过Excel或类似的东西吧,可以把Table控件看成是一张迷你工作表,在其中可以选择边框类型、改变任一单元格的字体等等。
因此,所需做的就是依之前设想好的格式来设计表格。
我们从第一列开始,随后的每一列也一样,单击最上方的单元格并依次输入:表头1:“Product Name”表头2:“Packaging”表头3:“Unit Price”表头4:“Units in Stock”表头5:“Stock Value”而在接下来的详细数据区(即前面的Detail)中,需要输入表达式,其为dsProduct.dtProductInfo中的列,在此既可以手工输入表达式,也可以从数据源(Data Sources)工具箱(见图7左边)中拖放实现。
如果想要手工输入,请从数据区的第一列至最后一列,单击单元格并输入:Detail 1: "=Fields!ProductName.Value"Detail 2: "=Fields!QuantityPerUnit.Value"Detail 3: "=Fields!UnitsInStock.Value"Detail 4: "=Fields!UnitPrice.Value"Detail 5: "=Fields!UnitsInStock.Value * Fields!UnitPrice.Value"请留意Detail 5,它是一个对Units in Stock与Unit Value相乘计算之后的输出。
另外提醒一点,如果是拖动列到Table控件中的数据区来实现的,此时如果表头为空,它会自动添加表头。
最后,在Table控件的页脚添加一累计栏,选择表体区第4与第5列的页脚单元格,输入:单元格4:“Total Value:”单元格5:"=SUM(Fields!UnitsInStock.Value * Fields!UnitPrice.Value)"单击单元格5,这是使用了一个内置的SUM()函数来得到累计的结果。
最后只剩下页脚区了,在开始编写一些C#代码之前,还需完成报表的页脚,正如前面添加报表页眉一样,在打开的报表设计器中,右键单击并选择页脚(Page Footer),见图7。
拖动一个Line和TextBox控件置于页脚区,并在TextBox中输入以下表达式:Value: ="Page: " & Globals!PageNumber & "/" & Globals!TotalPages大家可以看到,此处使用了PageNumber和TotalPages,两者皆为全局变量。
