教师专业知识测试Javascript笔试答案
教师专业知识测试Javascript笔试卷.doc

成都职业技术学校教师专业知识测试JavaScript 笔试试卷注意事项:1、考试时间90分钟,考试进行了30分钟后方能提前交卷。
2、谙在监考教师的指点下,按要求填好考号。
3、参考教师从能用钢笔或签字笔在规定的地力_答题。
第一题:判断题。
判断正误,正确的在题后的括号里打V,错误的打X。
(共20小题,每小题0.5分,共计10分)1、javascript & Microsoft公司设计的脚本语言。
()2、循环语句是可以嵌套的,不仅相同的循环语句可以嵌套,不同的循环语句也可以嵌套。
()3、在javascript中,window对象是document对象的一个了•对象。
()4、在调用Math对象的属性和A法之前,必须先用new运算符创建它。
()5、window对象的setTimeoutO和setlnterval()方法的作川没有•任何|x:别。
()6、在JavaScript中只允许使用预定义的函数,而不能自定义W数。
()7、下面这段程序的作川足求1-100之间的奇数和()〈script languagc=javascript>var sum=0,i;for(i= 1 ;i<=100;i++)if(i%2==0)break;sum=sum+i;〈/script〉8、String对象的toLowerCaseO方法的的作用是将字符串的英文字母全部转换成人写字母。
)9、两个整数进行/运算后,其结果也为整数()1()、String 对象的subString()方法也可以写成subStr()。
()11、在javascript中,form对象是document对象的一个了•对象。
()12、与VBscript相比,javascript的优势在于它'不仅适用于IE浏览器,也适用于并他浏览器。
(13、在JavaScript中町以用十六进制形式表示浮点数常量。
()14、用var定义一个变量如果没有赋予任何值,那么它的值是空值,即null。
js笔试题及答案

js笔试题及答案JavaScript(简称JS)是一种广泛用于web开发的编程语言。
在面试过程中,JS笔试题常常被用来评估候选人的编程水平和解决问题的能力。
本文将介绍一些常见的JS笔试题,并提供相应的答案。
1. 请编写一个函数,实现将一个字符串逆序输出的功能。
答案:```javascriptfunction reverseString(str) {return str.split('').reverse().join('');}console.log(reverseString('Hello World!')); //输出:!dlroW olleH```2. 请编写一个函数,求出一个数组中所有元素的平均值。
答案:```javascriptfunction average(arr) {let sum = arr.reduce((total, currentValue) => total + currentValue);return sum / arr.length;}console.log(average([1, 2, 3, 4, 5])); //输出:3```3. 请编写一个函数,实现对一个数组中的元素进行去重。
答案:```javascriptfunction removeDuplicates(arr) {return Array.from(new Set(arr));}console.log(removeDuplicates([1, 2, 3, 3, 4, 4, 5])); //输出:[1, 2, 3, 4, 5] ```4. 请描述一下什么是闭包,并举一个实际应用的例子。
答案:闭包是指函数能够访问并操作其所在的词法作用域中的变量,即使在其词法作用域执行结束之后依然能够访问。
一个典型的闭包的例子是在setTimeout函数中使用匿名函数,例如:```javascriptfor (var i = 0; i < 5; i++) {setTimeout(function() {console.log(i);}, 1000);}```以上代码执行后,会在1秒后连续输出5个数字5。
js笔试题及答案

js笔试题及答案JavaScript(简称JS)是一种广泛应用于Web开发的编程语言。
本文将介绍一些常见的JS笔试题及其答案,帮助读者加深对JS语言的理解和掌握。
一、JS基础知识题1. 请解释JS中的数据类型有哪些?答:JS中有六种基本数据类型,分别是:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)、未定义(Undefined)和符号(Symbol)。
另外还有一种复杂数据类型,即对象(Object)。
2. 什么是JS的变量提升?答:JS的变量提升指的是在代码执行之前,JS引擎会将变量的声明提升到作用域的顶部。
这意味着我们可以在变量声明之前使用这个变量,但它的值会是undefined。
3. 如何判断一个变量的数据类型?答:可以使用typeof操作符来判断变量的数据类型。
例如,typeof "hello"会返回字符串类型;typeof 2022会返回数字类型。
二、JS语法题1. 请用JS代码实现数组去重。
答:```javascriptfunction removeDuplicates(arr) {return Array.from(new Set(arr));}```2. 如何定义一个箭头函数,并简要解释其用途?答:箭头函数是ES6中引入的一种新的函数定义方式。
它使用箭头(=>)来代替传统的function关键字。
箭头函数具有更简洁的语法和更明确的this指向,适用于需要定义匿名函数或回调函数的场景。
```javascriptconst add = (a, b) => a + b;```三、JS算法题1. 请写一个递归函数,计算斐波那契数列的第n项。
答:```javascriptfunction fibonacci(n) {if (n <= 1) {return n;} else {return fibonacci(n - 1) + fibonacci(n - 2);}}```2. 请写一个函数,判断一个字符串是否为回文字符串。
js基础笔试题及答案

js基础笔试题及答案1. 以下哪个选项是JavaScript中的全局对象?A. windowB. documentC. navigatorD. history答案:A2. JavaScript中,以下哪个关键字用于声明一个函数?A. varB. functionC. letD. const答案:B3. 在JavaScript中,如何声明一个变量并初始化其值为10?A. var number = 10;B. let number = 10;C. const number = 10;D. Both A and B答案:D4. 以下哪个方法用于在数组中添加一个或多个元素?A. pop()B. push()C. shift()D. unshift()答案:B5. JavaScript中,以下哪个方法用于从数组中删除最后一个元素?A. pop()B. push()C. shift()D. unshift()答案:A6. 在JavaScript中,以下哪个对象用于处理日期和时间?A. DateB. TimeC. DateTimeD. Moment答案:A7. 如何在JavaScript中创建一个空对象?A. var obj = {};B. var obj = new Object();C. Both A and BD. None of the above答案:C8. 在JavaScript中,以下哪个方法用于将字符串转换为小写?A. toUpperCase()B. toLowerCase()C. toLocaleUpperCase()D. toLocaleLowerCase()答案:B9. 如何在JavaScript中使用三元运算符?A. condition ? value1 : value2B. if (condition) { value1 } else { value2 }C. switch (condition) { case value1: value2 }D. Both A and B答案:A10. 在JavaScript中,以下哪个关键字用于声明一个类?A. classB. functionC. constructorD. prototype答案:A。
js笔试题及答案

js笔试题及答案一、选择题1. 在JavaScript中,用于声明一个名为`myVar`的变量,并且初始化为`10`的正确语法是:A. `var myVar = 10;`B. `var myVar: 10;`C. `myVar = 10;`D. `myVar : 10;`答案:A2. 下列哪个选项是JavaScript的全局对象?A. `window`B. `document`C. `navigator`D. 以上全部答案:D3. 以下代码的输出结果是什么?```javascriptconsole.log(0.1 + 0.2);```A. `0.3`B. `0.30000000000000004`C. `30`D. `30.00`答案:B4. 在JavaScript中,如何获取当前页面的URL地址?A. `window.location.href`B. `document.URL`C. `window.URL`D. `document.location`答案:A5. 下列哪个关键字用于定义JavaScript中的类?A. `class`B. `type`C. `interface`D. `object`答案:A二、填空题1. 在JavaScript中,使用________关键字可以创建一个新对象,该对象是某个构造函数的实例。
答案:new2. 事件冒泡是指事件首先被________捕获,然后逐级向上传递到DOM树的根节点。
答案:目标元素3. 在JavaScript中,使用________方法可以遍历数组中的所有元素。
答案:forEach4. 要在一个JavaScript函数中终止当前循环,并立即开始下一次循环迭代,应使用________关键字。
答案:continue5. 要在一个JavaScript函数中终止当前循环,并且不再继续执行后续的循环迭代,应使用________关键字。
答案:break三、简答题1. 请解释JavaScript中的闭包是什么,并给出一个简单的示例。
javascript试题及答案

javascript试题及答案javascript试题⼀、单选题⼆、1、以下哪条语句会产⽣运⾏错误:(A)三、 A.var obj = ( );四、 B.var obj = [ ];五、 C.var obj = { };六、 D.var obj = / /;七、2、以下哪个单词不属于javascript保留字:(B)⼋、 A. with九、 B. parent⼗、 C. class⼗⼀、 D. void⼗⼆、3、请选择结果为真的表达式:(C)⼗三、 A. null instanceof Object⼗四、 B. null === undefined⼗五、 C. null == undefined⼗六、 D. NaN == NaN⼗七、⼆、不定项选择题⼗⼋、4、请选择对javascript理解有误的:(ABCD)⼗九、 A. JScript是javascript的简称⼆⼗、 B. javascript是⽹景公司开发的⼀种Java脚本语⾔,其⽬的是为了简化Java的开发难度⼆⼗⼀、 C. FireFox和IE存在⼤量兼容性问题的主要原因在于他们对javascript的⽀持不同上⼆⼗⼆、 D. AJAX技术⼀定要使⽤javascript技术⼆⼗三、5、foo对象有att属性,那么获取att属性的值,以下哪些做法是可以的:(ACE)⼆⼗四、 A. foo.att ⼆⼗五、 B. foo(“att”)⼆⼗六、 C. foo[“att”]⼆⼗七、 D. foo{“att”}⼆⼗⼋、 E. foo[“a”+”t”+”t”]⼆⼗九、6、在不指定特殊属性的情况下,哪⼏种HTML标签可以⼿动输⼊⽂本:(AB)三⼗、 A.三⼗⼀、三⼗⼆、三⼗三、 D.三⼗四、7、以下哪些是javascript的全局函数:(ABC)三⼗五、 A. escape三⼗六、 B. parseFloat三⼗七、 C. eval三⼗⼋、 D. setTimeout三⼗九、 E. alert四⼗、8、关于IFrame表述正确的有:(ABCD)四⼗⼀、 A. 通过IFrame,⽹页可以嵌⼊其他⽹页内容,并可以动态更改四⼗⼆、 B. 在相同域名下,内嵌的IFrame可以获取外层⽹页的对象四⼗三、 C. 在相同域名下,外层⽹页脚本可以获取IFrame⽹页内的对象四⼗四、 D. 可以通过脚本调整IFrame的⼤⼩四⼗五、9、关于表格表述正确的有:(ABCDE)四⼗六、 A. 表格中可以包含TBODY元素四⼗七、 B. 表格中可以包含CAPTION元素四⼗⼋、 C. 表格中可以包含多个TBODY元素四⼗九、 D. 表格中可以包含COLGROUP元素五⼗、 E. 表格中可以包含COL元素五⼗⼀、10、关于IE的window对象表述正确的有:(ACD)五⼗⼆、 A. window.opener属性本⾝就是指向window对象五⼗三、 B. window.reload()⽅法可以⽤来刷新当前页⾯五⼗四、 C. window.location=”a.html”和window.location.href=”a.html”的作⽤都是把当前页⾯替换成a.html页⾯五⼗五、 D. 定义了全局变量g;可以⽤window.g的⽅式来存取该变量五⼗六、五⼗七、三、问答题:五⼗⼋、1、谈谈javascript数组排序⽅法sort()的使⽤,重点介绍sort()参数的使⽤及其内部机制五⼗九、sort的实现的功能类似JAVA的⽐较器,数据排序从多维数组的第⼀维开始排序六⼗、可以⾃⼰定义排序⽅法,很不多的函数六⼗⼀、2、简述DIV元素和SPAN元素的区别。
JAVASCRIPT笔试题参考整理(答案)

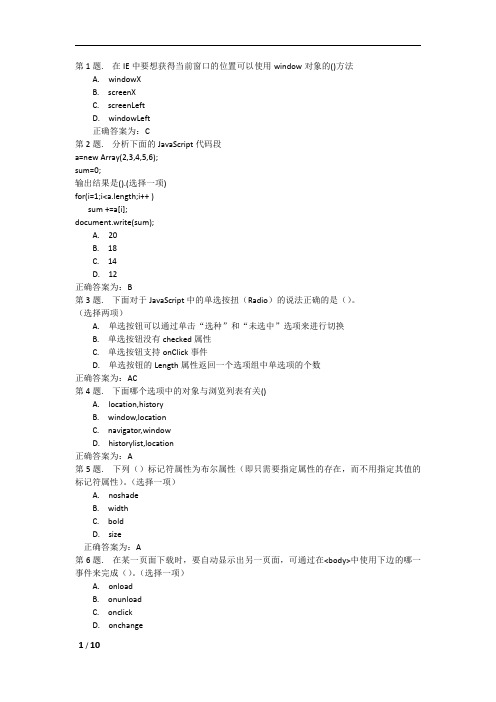
A. 20 B. 18 C. 14 D. 12 正确答案为:B 第 3 题. 下面对于 JavaScript 中的单选按扭(Radio)的说法正确的是()。 (选择两项) A. 单选按钮可以通过单击“选种”和“未选中”选项来进行切换 B. 单选按钮没有 checked 属性 C. 单选按钮支持 onClick 事件 D. 单选按钮的 Length 属性返回一个选项组中单选项的个数 正确答案为:AC 第 4 题. 下面哪个选项中的对象与浏览列表有关() A. location,history B. window,location C. navigator,window D. historylist,location 正确答案为:A 第 5 题. 下列()标记符属性为布尔属性(即只需要指定属性的存在,而不用指定其值的 标记符属性)。(选择一项)
A. <input type="text" onChange="alert(this.value)"> B. <input type="text" onClick="alert(this.value)"> C. <input type="text" onChange="alert(text.value)"> D. <input type="text" onClick="alert(value)"> 正确答案为:A 第 23 题. window 对象的 open 方法返回的是() A. 没有返回值 B. boolean 类型,表示当前窗口是否打开成功 C. 返回打开新窗口的对象 D. 返回 int 类型的值,开启窗口的个数 正确答案为:C 第 24 题. 分析下面的 JavaScript 代码段: function employee(name,code) { ="wangli"; this.code="A001"; } newemp=new employee("zhangming",'A002'); document.write("雇员姓名:"+ + "<br>"); document.write("雇员代号:"+ newemp.code +"<br>");
JAVASCRIPT试题及答案

JAVASCRIPT试题及答案1.⽤jQuery编程实现获取选中复选框值的函数abc。
1 <body>2 <input type="checkbox" name="aa" value="0" />03 <input type="checkbox" name=" aa " value="1" />14 <input type="checkbox" name=" aa " value="2" />25 <input type="checkbox" name=" aa " value="3" />36 <input type="button" onclick="abc ( )" value="提交" />7 <div id="allselect"></div>8 </body>答案:1function abc(){2 $("input:checked").each(function(){3 alert($(this).val())4 })5 }2.实现foo函数弹出对话框提⽰当前选中的是第⼏个单选框。
1 <html>2 <body>3 <form name="form1" onsubmit="return foo();">4 <input type="radio" name="radioGroup"/>5 <input type="radio" name="radioGroup"/>6 <input type="radio" name="radioGroup"/>7 <input type="radio" name="radioGroup"/>8 <input type="radio" name="radioGroup"/>9 <input type="radio" name="radioGroup"/>10 <input type="submit"/>11 </form>12 </body>13 </html>答案:<script>function foo(){var a=document.getElementsByName("radioGroup");for(var i=0;i<a.length;i++){if(a[i].checked){alert(i+1);}}}</script>3.实现LoadImg函数改变下拉列表框显⽰图⽚,并显⽰在⽂本框中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
成都职业技术学校教师专业知识测试
JavaScript 笔试答案
一、判断题(共20小题,每小题0.5分,共计10分)
1、F
2、T
3、T
4、F
5、F
6、F
7、F
8、F
9、T 10、T
11、T 12、T 13、F 14、F 15、T 16、F 17、F 18、T 19、T 20、F
二、单项选择题(共50小题,每小题1分,共计50分)
1、B
2、C
3、B
4、B
5、D
6、A
7、D
8、B
9、C 10、D
11、C 12、B 13、C 14、D 15、A 16、C 17、B 18、A 19、A
20、C 21、C 22、B 23、C 24、B 25、A 26、B 27、B 28、A
29、D 30、C 31、C 32、C 33、A 34、C 35、D 36、B 37、D 38、C
39、A 40、B 41、C 42、B 43、C 44、A 45、B 46、D 47、A 48、B
49、B 50、C
三、填空题(共18题,每题1分,共计18分)
1、JS或js或.js(三种匀正确)
2、VBScript
3、length
4、4
5、window
6、循环体
7、swich……if
8、document
9、112 10、{ }
11、”67” 12、逗号 13、”120”14、链接外部样式表、内嵌样式表15、location 16、CharAt() 17、点18、Web浏览器
四、多项选择题(共10题,每题1.5分,共计15分,多选、少选、错选、漏选均不得分)
1、ABD
2、ABC
3、AB
4、ABCD
5、ABD
6、ABC
7、ABD
8、BCD
9、ABC 10、ACD
五、解答题(共2题,每题3.5分,共计7分)
1、如果同时定义了onKeydown和onKeyPress事件处理程序,会发生什么?按键时两者都会被调用呢?
答案如下:先调用onKeydown事件处理程序,如果返回值为true,将会调用onKeyPress事件,否则,将不会生成按键事件
2、在javascript程序中建立一个无限循环,使用break和continue完成一个小游戏,当用户输入数字时后,javascript代码显示输入的数字太大或是太小,直到猜到为止。
程序如下:
<html> <head></head><body>
<center><h2>猜数字</h2></center>
<hr><script language="JavaScript">
// 变量声明
var target = 36;
var number = 0;
// 循环语句
while (true){
number = window.prompt("输入数字", number);
if(!isNaN(number)){
// 离开循环
if (number == null || number == target)
break;
if (number > target){
document.write(number + "太大<br>");
continue;
}
else
if (number != target){
document.write(number + "太小<br>");
continue;
}
}
else
{alert("请输入数字!");
continue;}
}
if (number == null)
document.write("不猜了! 答案为: " + target + "<br>");
else
document.write("猜对了! 答案为: " + target + "<br>");
</script></body></html>。
