Extjs Tree JSON Struts2 例子
struts2例子

三.Struts2实例下面我们通过实例来学习一下Struts2的使用。
通过本实例的学习,我们将会对struts2的表单以及表单验证有一个初步的认识、了解struts2的配置以及初探Struts2的本地化输出。
1.实例说明本例是Struts2的简单实例,通过本工程的学习,我们将会对struts2的表单以及表单验证有一个初步的认识、了解struts2的配置以及初探Struts2的本地化输出。
2. 编码准备1)包的引入在MyEclipse或NetBeans中建立web工程,将所需的包放入WebRoot/lib目录中,本实例所需的包有:commons-logging-1.1.jarfreemarker-2.3.8.jarognl-2.6.11.jarstruts2-core-2.0.8.jarxwork-2.0.3.jar这些包在struts-2.0.8-all\struts-2.0.8\lib目录下都可以找到,请读者自行下载。
2) web.xml的配置要使struts能正常工作,需修改web.xml的内容,为其增加struts2的FilterDispatcher,修改后的web.xml的内容如下:3)建立源码目录和jsp存放目录在src目录下建立example文件夹,用于存放本实例的java文件等。
在WebRoot文件夹下建立子文件夹example,用于存放本工程的jsp文件。
3. 编码1) Welcome.jsp和Login.jsp的编写首先我们建立Welcome.jsp,该文件包含两个链接,点击“登录”链接后跳转到登录信息输入页面,点击“注册”按钮跳转到注册页,为了学习struts2配置中的通配符使用,我们暂不实现注册功能。
Welcome.jsp的代码如下:在该页面的顶部,我们需要将struts2的标签库引入,语句为:<%@ taglib prefix="s" uri="/struts-tags" %>在该页面,主要用到struts2的<s:url>标签,该页面主要用到该标签的两个属性,分别为value 和action,其中action属性表示用action来产生url,而value表示使用的目标值。
struts2教程实例

struts2教程实例1.第⼀个struts2项⽬建议:参考官⽅配置操作⼀遍,因为技术不断更新,不同版本的struts的类可能不同,⽼版本的多个类可能在新版本中集成了⼀个2.struts2⼯作流程原理2.1步骤1.创建Web Project2.导⼊Jar(使⽤maven控制的话,配置pom.xml)<!--pom配置见 -->3.在web.xml配置struts2的过滤器<filter><filter-name>struts2</filter-name><!--该类会因struts版本不同⽽变化,在struts2.0-2.1.2为org.apache.struts2.dispatcher.FilterDispatcher,在之后版本为下述--> <filter-class>org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter</filter-class></filter><filter-mapping><filter-name>struts2</filter-name><!-- 所有的url都会被url过滤器解析 --><url-pattern>/*</url-pattern></filter-mapping>4.创建Struts核⼼xml⽂件5.创建action类继承与ActionSupport6.配置struts.xml<!--详细配置及介绍见:-->2.2流程1、客户端浏览器发出HTTP请求2、该请求被StrutsPrepareAndExecuteFilter接收3、根据struts.xml配置,找到需要调⽤的Action类和⽅法,并通过IoC⽅式,将值注⼊给Aciton4、Action调⽤业务逻辑组件处理业务逻辑5、Action执⾏完毕,根据struts.xml中的配置找到对应的返回结果result,并跳转到相应页⾯6、返回HTTP响应到客户端浏览器2.3原理注意:在struts2.1.2后FilterDispatcher被替换为了StrutsPrepareAndExecuteFilter1、客户端初始化⼀个指向Servlet容器(例如Tomcat)的请求2、这个请求经过⼀系列的过滤器(Filter)(这些过滤器中有⼀个叫做ActionContextCleanUp的可选过滤器,这个过滤器对于Struts2和其他框架的集成很有帮助,例如:SiteMesh Plugin)3、接着被StrutsPrepareAndExecuteFilter(能够拦截请求对象ServletRequest和ServletResponse结合Struts.xml构建独⽴于servlet的ActionContxt)调⽤,StrutsPrepareAndExecuteFilter询问ActionMapper(含有struts.xml中Action配置的name,namespce,result等的HashMap)来决定这个请是否需要调⽤某个Action4、如果ActionMapper决定需要调⽤某个Action,StrutsPrepareAndExecuteFilter把请求的处理交给ActionProxy5、 ActionProxy通过Configuration Manager询问框架的配置⽂件struts.xml,找到需要调⽤的Action类6、 ActionProxy创建⼀个ActionInvocation的实例。
【java开发系列】——struts2简单入门示例

【java开发系列】——struts2简单⼊门⽰例上篇推荐:前⾔ 最近正好有时间总结⼀下,过去的知识历程,虽说东西都是⼊门级的,⾼⼿肯定是不屑⼀顾了,但是对于初次涉猎的⼩⽩们,还是可以提供点参考的。
struts2其实就是为我们封装了servlet,简化了jsp跳转的复杂操作,并且提供了易于编写的标签,可以快速开发view层的代码。
过去,我们⽤jsp和servlet搭配,实现展现时,⼤体的过程是: 1 jsp触发action 2 servlet接受action,交给后台class处理 3 后台class跳转到其他的jsp,实现数据展现 现在有了struts2,实现过程变为 1 jsp出发action 2 struts2拦截请求,调⽤后台action 3 action返回结果,由不同的jsp展现数据 下⾯我们看下,需要的jar包 前⾯两个是apache commons的jar包,暂且忽略 freemarker提供了另⼀种展现⽅式 ognl提供了OGNL表达式 struts2-core提供struts2核⼼包 xwork-core由于struts2很多事基于webwork的,因此也需要这个的核⼼包 我们提供了三个jsp登陆界⾯login.jsp1 <%@ page language="java" contentType="text/html; charset=GBK"2 pageEncoding="GBK"%>3 <%@taglib prefix="s" uri="/struts-tags"%>4<html>5<head>6<meta http-equiv="Content-Type" content="text/html; charset=GBK">7<title><s:text name="loginPage"/></title>8</head>9<body>10<s:form action="login">11<s:textfield name="username" key="user"/>12<s:textfield name="password" key="pass"/>13<s:submit key="login"/>14</s:form>15</body>16</html>登陆成功界⾯welcome.jsp<%@ page language="java" contentType="text/html; charset=GBK"pageEncoding="GBK"%><%@taglib prefix="s" uri="/struts-tags"%><html><head><title><s:text name="succPage"/></title><meta http-equiv="Content-Type" content="text/html; charset=GBK"></head><s:text name="succTip"><s:param>${er}</s:param></s:text><br/></body></html>登陆失败界⾯error.jsp<%@ page language="java" contentType="text/html; charset=GBK"pageEncoding="GBK"%><%@taglib prefix="s" uri="/struts-tags"%><html><head><title><s:text name="errorPage"/></title><meta http-equiv="Content-Type" content="text/html; charset=GBK"></head><body><s:text name="failTip"/></body></html> 当login.jsp触发action时,就会向后抬发送login.action的请求,这个请求被后台拦截,交给struts.xml中配置的action处理1<?xml version="1.0" encoding="GBK"?>2<!DOCTYPE struts PUBLIC3 "-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN"4 "/dtds/struts-2.1.7.dtd">5<struts>6<!-- 指定全局国际化资源⽂件 -->7<constant name="struts.custom.i18n.resources" value="mess"/>8<!-- 指定国际化编码所使⽤的字符集 -->9<constant name="struts.i18n.encoding" value="GBK"/>10<!-- 所有的Action定义都应该放在package下 -->11<package name="test" extends="struts-default">12<action name="login" class="com.test.action.LoginAction">13<result name="error">/error.jsp</result>14<result name="success">/welcome.jsp</result>15</action>16</package>17</struts>下⾯是LoginAction的代码,可以看到成功登陆后,程序把username写⼊session中。
在STRUTS2中如何使用JSON

STRUTS2对JSON的做了很好的封装。
基本上不需要对原始程序做太多修改即可变成JSON方式。
以下是一个例子。
首先是WEB程序。
function gotClick(){//请求的地址var url = 'res.action';//将form1表单域的值转换为请求参数var params = Form.serialize('propForm');//创建Ajax.Request对象,对应于发送请求var myAjax = new Ajax.Request(url,{//请求方式:POSTmethod:'post',//请求参数parameters:params,//指定回调函数onComplete: processResponse,//是否异步发送请求asynchronous:true});}function processResponse(request){console.log(request.responseText); ○1var obj = JSON.parse(request.responseText); ○2$("show").innerHTML = ; ○3}这段JS中,我们使用的是轻量级的prototype来实现AJAX,我们将FORM的数据提交给res.action。
对返回值的处理,○1我们首先在控制台输出整个JSON字符串(FF有控制台,但IE没有),○2然后用JSON2这个js包把JSON字符串转换为一个javascript对象,○3并且输出其中一个属性的值。
接下来是配置文件,只用做很小改动就可以让返回值自动转换为JSON对象。
<package name="json"extends="json-default">○1<action name="info"class="mon.action.SysPropertyInfoAction"method="infoJson"><result name="success">/WEB-INF/jsp/json/info.jsp</result> </action><action name="res"class="mon.action.SysPropertyInfoAction"method="resJson"><result type="json">○2<param name="excludeProperties">○3additionalInfo,additionalInfo2</param></result></action></package>○1注意这里要继承自json-default○2返回值类型设置为JSON○3需要注意的是,如果用JSON插件把返回结果定为JSON。
关于Struts-JSON配置(详解带实例struts2的json数据支持)

关于Struts-JSON配置(详解带实例struts2的json数据支持)关于Struts-JSON的提高开发效率一、JSON是什么?:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写,同时也易于机器解析和生成。
它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C , C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语言。
二、struts2对于JSON有什么支持?:struts2提供了一个struts2-json-plugin.jar 用于支持JSON的使用。
当我们在struts2中使用JSON的时候必须导入struts2-json-plugin.jar并且需要一下几点:1.<package name="struts2" extends="json-default">//必须是继承struts2-json-plugin.jar中struts-plugin.xml文件中的定义的json-default/* struts2-json-plugin.jar中struts-plugin.xml配置信息:<struts><package name="json-default" extends="struts-default"> <result-types><result-type name="json" class="org.apache.struts2.json.JSONResult"/></result-types><interceptors><interceptor name="json" class="org.apache.struts2.json.JSONInterceptor"/> </interceptors></package></struts>通过配置信息我们可以知道:1.json-default其实是继承了struts-default的2.定义了一个name为json的返回类型和一个name为json的拦截器 */2.<action name="*" class="*"><result name="success" type="json"/></action>//我们需要将result的返回类型定义为json三、关于JSON在struts.xml中的一些属性的功能。
struts2与hibernate整合实例

14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 }
} public void setId(Integer id) { this.id = id; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } public String getUsername() { return username; } public void setUsername(String username) { ername = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public Date getRegisterDate() { return registerDate; } public void setRegisterDate(Date registerDate) { this.registerDate = registerDate; }
用户名: <input type="text" name="username" size="20" /> 密码:<input type="password" name="password" size="20" 年龄:<input type="text" name="age" size="20" /><br /> <input type="submit" value="提交"/> </form> </body> </html>
Struts2详细实例教程

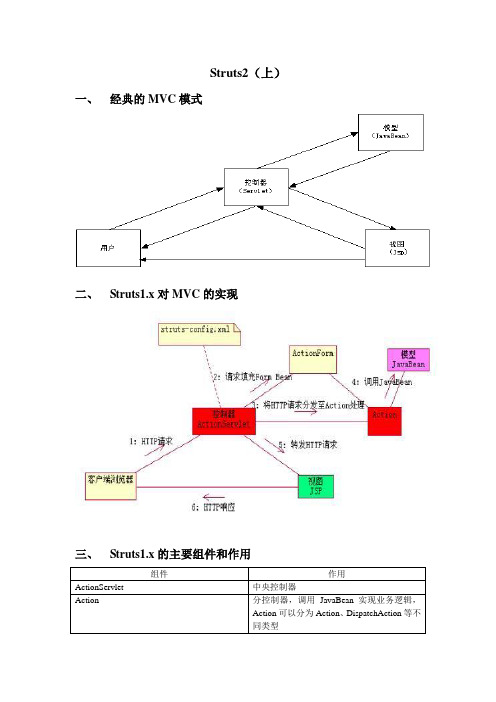
Struts2(上)一、经典的MVC模式二、Struts1.x对MVC的实现三、Struts1.x的主要组件和作用组件作用ActionServlet 中央控制器Action 分控制器,调用JavaBean实现业务逻辑,Action可以分为Action、DispatchAction等不同类型ActionForm 封装参数,实现服务器验证,文件上传等Forward 转发到目的地,可以是JSP,也可以是另一个ActionStruts-config.xml 配置文件,配置有ActionForm,Action,Forward等,通过XML解析,然后使用反射技术使用该文件Struts标签库和JSTL类似,和Struts-config.xml、ActionForm、Action等对象可以紧密集成四、Struts1.x 开发实例-登录程序见案例。
五、Struts2(WebWork)的MVCStruts2的MVC架构六、Struts2的主要组件组件作用FilterDispatcher 起中央控制器作用的过滤器Action 处于Model层的Action,调用JavaBean实现业务逻辑struts.xml 核心配置文件,配置有Action、Result等result 和forward类似,转发的目的地,支持多种视图技术。
七、Struts2的实例-登录在MyEclipse环境中建立一个新的web工程,名称“Struts2Login”,存放路径“f:\Struts2Login”。
在Struts2.0.11版本中找到war包struts2-blank-2.0.11.war,解开该war包,在WEB-INF/lib 目录下复制出所有的jar包,这些jar包就是一个Struts2程序所需要的基础jar包,把它们复制到新建的web工程的WEB-INF/lib目录中。
在src目录下建立一个类,包名mypack,类名UserAction,其代码如下:package mypack;import com.opensymphony.xwork2.ActionSupport;public class UserAction extends ActionSupport {private String username;private String userpass;public String getUsername() {return username;}public void setUsername(String username) {ername = username;}public String getUserpass() {return userpass;}public void setUserpass(String userpass) {erpass = userpass;}@Overridepublic String execute() throws Exception {if ("Mike".equals(username) && "123".equals(userpass)|| "张三".equals(username) && "abc".equals(userpass))return "success";elsereturn "error";}}在src目录下建立Struts2的配置文件struts.xml,内容如下:<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN""/dtds/struts-2.0.dtd"><struts><!-- 定义包管理配置的action 继承struts-default.xml中的配置 --><package name="actions" extends="struts-default"><!-- 定义Action(login.action) --><action name="login" class="erAction"><!-- 定义转发路径对应的字符串名 --><result name="success">/Success.jsp</result><result name="error">/Error.jsp</result></action></package></struts>修改web.xml,在其中加入一个过滤器,过滤/*路径。
struts2入门案例

struts2入门案例Struts2是一种基于MVC架构的Web应用程序框架。
本文将围绕“Struts2入门案例”为主题,向读者介绍如何使用Struts2创建一个简单的Web应用程序。
一、环境准备在开始之前,需要先准备好以下工具和环境:1. Java开发环境2. Struts2框架3. Tomcat服务器二、创建项目1. 打开Eclipse IDE,并选择“File” -> “New” -> “Dynamic Web Project”。
2. 输入项目名,并选择Tomcat服务器。
3. 在项目中创建一个名为“WEB-INF”的文件夹。
4. 在“WEB-INF”文件夹中创建一个名为“lib”的子文件夹。
5. 下载最新版本的Struts2.jar文件,并将其复制到“lib”文件夹中。
三、配置Struts21. 打开“struts.xml”文件。
2. 在<struts>标签中,添加以下代码:```<package name="default" extends="struts-default"><action name="hello" class="com.example.HelloWorldAction"> <result name="success">/hello.jsp</result></action></package>```三、创建Action类1. 在项目包中创建一个名为“com.example”的包。
2. 在“com.example”包中创建一个名为“HelloWorldAction”的Java类。
3. 在Java类中添加以下代码:```package com.example;import com.opensymphony.xwork2.ActionSupport;public class HelloWorldAction extends ActionSupport { private String message;public String execute() throws Exception {message = "Hello World!";return SUCCESS;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}}```四、创建JSP文件1. 在Web应用程序的根目录下创建一个名为“hello.jsp”的JSP文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文由chengyunlai贡献 核心提示:最近尝试用extjs来展示树状菜单。
着实花了一番功夫。
树状菜单的菜单项需要动态加载,而目前版本的extjs中只支持JSON格式的数据。
查了一些资料,决定使用struts2的json-plugin。
首先按照例子做了一个,但是结果就是不成功,界面上只出来了一个js中生成的root 最近尝试用extjs来展示树状菜单。
着实花了一番功夫。
树状菜单的菜单项需要动态加载,而目前版本的extjs中只支持JSON格式的数据。
查了一些资料,决定使用struts2的json-plugin。
首先按照例子做了一个,但是结果就是不成功,界面上只出来了一个js中生成的root节点,不能加载从后台生成的数据。
研究后发现是数据格式有问题。
使用json-plugin生成的数据格式如下: {"cls":"folder","id":10,"leaf":false,"children":[{"cls":"file","id":11,"leaf":true,"children":null,"text":"S600"},{"cls":"file","id":12,"leaf":true,"children":null,"text":"SLK200"}],"text":"Benz"} 而extjs需要的数据格式如下: [{"cls":"folder","id":10,"leaf":false,"children":[{"cls":"file","id":11,"leaf":true,"children":null,"text":"S600"},{"cls":"file","id":12,"leaf":true,"children":null,"text":"SLK200"}],"text":"Benz"}] 区别很小,就只相差最外面的两个方括号。
但是少了这两个方括号,在json中,含义迥然不同,前者表示一个对象,而后者表示一个数组。
而extjs中 tree的dataloader需要的数据必须是一个数组。
而这样的数据格式是json-plugin自动生成的,无法改变。
所以,我最后放弃了json -plugin,转而使用json-lib来解决这个问题。
1. 下载json-lib, http://json-lib.sourceforge.net/ 2. lib目录下的jar文件清单: commons-beanutils-1.7.0.jar commons-collections-3.2.jar commons-digester-1.6.jar commons-lang-2.3.jar commons-logging-1.1.jar dom4j-1.6.1.jar ezmorph-1.0.4.jar freemarker-2.3.8.jar javassist-3.8.1.jar json-lib-2.2.1-jdk15.jar log4j-1.2.13.jar ognl-2.6.11.jar struts2-core-2.0.11.jar xml-apis-1.0.b2.jar xwork-2.0.4.jar 首先配置web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> /* </filter-mapping> </web-app> 然后是 struts.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <constant name="struts.devMode" value="true"/> <constant name="struts.i18n.encoding" value="UTF-8"/> <result>/menu.jsp</result> 3. 树的节点模型(省略了getter,setter) public class Menu { private int id; private String text; private boolean leaf; private String cls; private List children; } 4. action package com.lab; import java.util.ArrayList; import java.util.List; import net.sf.json.JSONArray; public class MenuAction { private String menuString; private List menus; public String execute() { menus = new ArrayList(); Menu benz = new Menu(); benz.setText("Benz"); benz.setCls("folder"); benz.setLeaf(false); benz.setId(10); menus.add(benz); List benzList = new ArrayList(); benz.setChildren(benzList); Menu menu; menu = new Menu(); menu.setText("S600"); menu.setCls("file"); menu.setLeaf(true); menu.setId(11); benzList.add(menu); menu = new Menu(); menu.setText("SLK200"); menu.setCls("file"); menu.setLeaf(true); menu.setId(12); benzList.add(menu); Menu bmw = new Menu(); bmw.setText("BMW"); bmw.setCls("folder"); bmw.setLeaf(false); bmw.setId(20); menus.add(bmw); List bmwList = new ArrayList(); bmw.setChildren(bmwList); menu = new Menu(); menu.setText("325i"); menu.setCls("file"); menu.setLeaf(true); menu.setId(21); bmwList.add(menu); menu = new Menu(); menu.setText("X5"); menu.setCls("file"); menu.setLeaf(true); menu.setId(22); bmwList.add(menu); JSONArray jsonObject = JSONArray.fromObject(menus); try { menuString = jsonObject.toString(); } catch (Exception e) { menuString = "ss"; } return "success"; } public String getMenuString() { return menuString; } public void setMenuString(String menuString) { this.menuString = menuString; } } 5. menu.jsp <%@ taglib prefix="s" uri="/struts-tags" %> 6. html页面和js 我使用的就是extjs的example中的reorder.html和reorder.js,更改了reorder.js中treeloader的 dataurl: menus.action Drag and Drop ordering in a TreePanel This example shows basic drag and drop node moving in a tree. In this implementation there are no restrictions and anything can be dropped anywhere except appending to nodes marked "leaf" (the files). Drag along the edge of the tree to trigger auto scrolling while performing a drag and drop. In order to demonstrate drag and drop insertion points, sorting was not enabled. The data for this tree is asynchronously loaded with a JSON TreeLoader. The js is not minified so it is readable. See reorder.js. js: /* * Ext JS Library 2.0.1 * Copyright(c) 2006-2008, Ext JS, LLC. * licensing@extjs.com * * http://extjs.com/license */ Ext.onReady(function(){ // shorthand var Tree = Ext.tree; var tree = new Tree.TreePanel({ el:'tree-div', autoScroll:true, animate:true, enableDD:true, containerScroll: true, loader: new Tree.TreeLoader({ dataUrl:'http://localhost:8080/lab/menus.action' }) }); // set the root node var root = new Tree.AsyncTreeNode({ text: 'Ext JS', draggable:false, id:'source' }); tree.setRootNode(root); // render the tree tree.render(); root.expand(); 。
