html中框架的用法
内联框架名词解释_概述及解释说明

内联框架名词解释概述及解释说明1. 引言1.1 概述在网页开发中,内联框架是一种常见的技术手段,用于将其他网页或多媒体内容嵌入到当前网页中。
内联框架可以添加交互性和多样性,为用户提供更丰富的浏览体验。
本文将对内联框架的基本概念、使用方法和注意事项进行详细解释。
1.2 文章结构本文主要分为五个部分来展开讨论。
首先是引言部分,将简要介绍内联框架的背景和意义。
接着是内联框架名词解释部分,该部分包括内联框架定义、作用和使用场景三个方面的解释。
第三部分是概述及解释说明,将深入探讨内联框架的基本概念、重要性以及常见用法和注意事项。
第四部分是示例分析,在具体实例中展示内联框架的应用,并进行效果分析和最佳实践探讨。
最后一部分是结论,总结全文内容并对内联框架未来发展进行展望。
1.3 目的本文旨在帮助读者全面了解内联框架的相关知识,并指导其在网页开发中的正确应用。
通过深入解析内联框架的定义、作用、使用场景以及常见用法和注意事项,读者将能够更加灵活和高效地运用内联框架技术,提升网页的交互性和用户体验。
同时,本文也将探讨内联框架与响应式设计的结合,并展望内联框架在未来的发展前景。
2. 内联框架名词解释:2.1 内联框架定义:内联框架(Inline Frame)是一种HTML元素,用于在当前网页中嵌入另一个网页或文档。
它可以将其他网页的内容引入到当前页面中,并可根据需要进行调整和展示。
在HTML中,内联框架的标签为```<iframe>```。
2.2 内联框架的作用:内联框架提供了一种灵活的方法,可以将来自不同源的内容集成到同一个页面中。
它使得网页开发人员能够在一个页面中同时展示多个来源的信息,并实现各种功能,如嵌入第三方应用程序、显示多媒体文件或引入其他网站的内容等。
2.3 内联框架的使用场景:- 嵌入其他网页内容:通过使用内联框架,我们可以在当前页面中嵌入其他网页的内容,例如嵌入地图、视频播放器或社交媒体插件等。
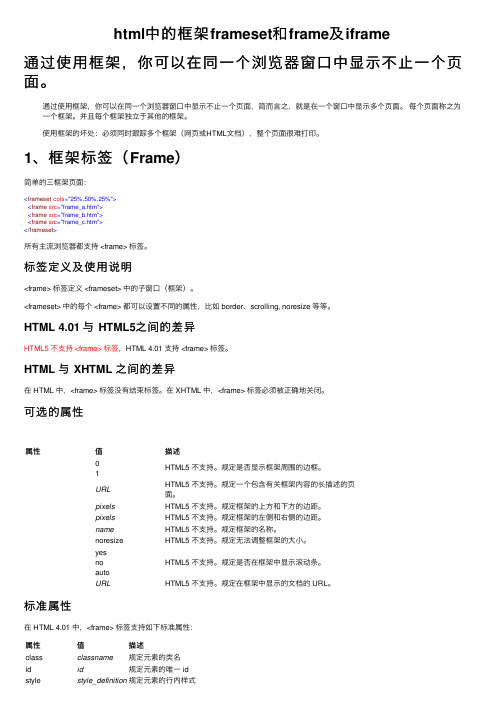
html中的框架frameset和frame及iframe

html中的框架frameset和frame及iframe通过使⽤框架,你可以在同⼀个浏览器窗⼝中显⽰不⽌⼀个页⾯。
通过使⽤框架,你可以在同⼀个浏览器窗⼝中显⽰不⽌⼀个页⾯,简⽽⾔之,就是在⼀个窗⼝中显⽰多个页⾯。
每个页⾯称之为⼀个框架。
并且每个框架独⽴于其他的框架。
使⽤框架的坏处:必须同时跟踪多个框架(⽹页或HTML⽂档),整个页⾯很难打印。
1、框架标签(Frame)简单的三框架页⾯:<frameset cols="25%,50%,25%"><frame src="frame_a.htm"><frame src="frame_b.htm"><frame src="frame_c.htm"></frameset>所有主流浏览器都⽀持 <frame> 标签。
标签定义及使⽤说明<frame> 标签定义 <frameset> 中的⼦窗⼝(框架)。
<frameset> 中的每个 <frame> 都可以设置不同的属性,⽐如 border、scrolling, noresize 等等。
HTML 4.01 与 HTML5之间的差异HTML5 不⽀持 <frame> 标签,HTML 4.01 ⽀持 <frame> 标签。
HTML 与 XHTML 之间的差异在 HTML 中,<frame> 标签没有结束标签。
在 XHTML 中,<frame> 标签必须被正确地关闭。
可选的属性属性值描述HTML5 不⽀持。
规定是否显⽰框架周围的边框。
1URL HTML5 不⽀持。
规定⼀个包含有关框架内容的长描述的页⾯。
pixels HTML5 不⽀持。
规定框架的上⽅和下⽅的边距。
pixels HTML5 不⽀持。
frameset框架用法 html5

框架(Frameset)是指在网页中将不同的网页内容放置在不同的框架(或窗口)中,以便于用户可以在同一个页面中同时浏览多个不同的网页内容。
在HTML5中,框架(Frameset)仍然是一种有效的页面布局方式,虽然在某些情况下它并不被推荐使用。
下面将对HTML5中的frameset框架用法进行全面的介绍,包括使用实例、优缺点、适用场景和未来趋势等方面。
一、frameset框架用法介绍1. 什么是frameset框架Frameset框架是一种在网页中创建分割窗口的方式,它允许网页被分割成不同的区域,并在每个区域中加载不同的网页内容。
通常情况下,frameset框架被用于创建多个可以同时滚动的网页区域,以方便用户在一个页面内浏览多个不同的内容。
2. frameset框架的基本结构frameset框架的基本语法结构如下所示:```<!DOCTYPE html><html><head><title>Frameset Example</title></head><frameset cols="25,50,25"><frame src="frame1.html"><frame src="frame2.html"><frame src="frame3.html"></frameset></html>```在这个例子中,使用`<frameset>`标签定义了一个包含了三个不同尺寸的框架的框架集。
每个`<frame>`标签则定义了每个框架中要加载的网页内容。
二、frameset框架用法实例下面通过一个实际的例子来展示frameset框架的用法。
1. 创建一个包含多个框架的网页我们创建一个名为`frameset-example.html`的文件,内容如下:```html<!DOCTYPE html><html><head><title>Frameset Example</title></head><frameset cols="25,50,25"><frame src="frame1.html"><frame src="frame2.html"><frame src="frame3.html"></frameset></html>```在这个例子中,我们使用`<frameset>`和`<frame>`标签创建了一个包含了三个不同尺寸的框架的框架集,并在每个框架中加载不同的网页内容。
html中iframe标签的用法

html中iframe标签的用法# HTML iframe标签的用法详解**一、什么是iframe标签**在HTML中,`<iframe>`标签(Inline Frame)是一种内联框架元素,它允许在一个网页中嵌入另一个网页。
简单来说,它可以在当前页面上嵌入一个完整的、独立的网页或资源,如其他网页、视频、地图等,从而实现内容的多样化展示和复合布局。
**二、基本语法**```html<iframe src="URL" width="宽度" height="高度" frameborder="边框设置" scrolling="滚动条设置">(可选)无法加载时显示的内容</iframe>```- `src`:必需属性,用于指定要嵌入的外部网页或其他资源的URL地址。
- `width` 和 `height`:定义iframe的宽度和高度,可以使用绝对单位(如像素)或相对单位(如百分比)。
- `frameborder`:设置iframe边框是否显示,值为"0"表示无边框,"1"表示有边框。
- `scrolling`:控制iframe内部内容的滚动条,可设置为"yes"(总是显示滚动条)、"no"(从不显示滚动条)或"auto"(根据内容自动显示滚动条)。
- 在iframe标签内的文本是备用内容,当浏览器不支持iframe或者无法获取到src指定的资源时显示。
**三、高级用法**1. **sandbox属性**:用于对嵌入的页面进行安全限制,例如禁止脚本执行、禁止提交表单等,其值为一系列空格分隔的关键词。
```html<iframe src="unsafe.html" sandbox="allow-scripts allow-forms"></iframe>```2. **seamless属性**:设置为 seamless 时,尝试使iframe与父页面样式无缝融合,但该特性已废弃,现代浏览器不再支持。
html5中 frame的使用

html5中 frame的使用HTML5中的frame是一种用于在网页中显示多个独立的页面的元素。
它可以将一个网页拆分成多个区域,每个区域可以加载不同的网页内容。
frame的使用在HTML5中主要通过iframe元素来实现。
在HTML5中,使用frame可以实现以下几个方面的功能:1. 分割页面:frame可以将一个页面分割成多个区域,每个区域可以加载不同的网页内容。
这样可以使网页更加灵活,提供更多的展示空间。
2. 加载外部网页:使用frame可以方便地加载外部网页。
通过设置iframe元素的src属性,可以指定要加载的网页地址。
这样可以在当前页面中嵌入其他网页的内容,实现信息的整合和共享。
3. 构建框架结构:frame可以用于构建网页的框架结构。
通过设置不同的frame元素,可以将网页分成上下、左右等多个区域,每个区域分别加载不同的网页内容。
这样可以实现复杂的页面布局和导航结构。
4. 实现页面嵌套:frame可以用于实现页面的嵌套。
通过在一个页面中嵌套另一个页面,可以实现页面之间的关联和跳转。
这样可以提高网页的交互性和用户体验。
5. 异步加载内容:使用frame可以实现异步加载内容。
通过设置iframe元素的defer属性,可以延迟加载frame中的内容,提高网页的加载速度和性能。
6. 实现跨域通信:frame可以用于实现不同域之间的通信。
通过在frame中加载其他域下的网页,可以实现跨域通信和数据交互。
这样可以方便地实现网页之间的数据共享和传递。
需要注意的是,在使用frame时,需要遵循一些规范和注意事项:1. 避免滥用frame:frame虽然提供了很多便利的功能,但滥用frame可能会导致网页的复杂性和性能问题。
因此,在使用frame 时应该慎重考虑,避免过度使用。
2. 设置合适的尺寸和位置:在使用frame时,应该合理设置frame 元素的尺寸和位置,以确保网页的美观和可用性。
可以使用CSS来设置frame元素的样式,包括宽度、高度、边框等属性。
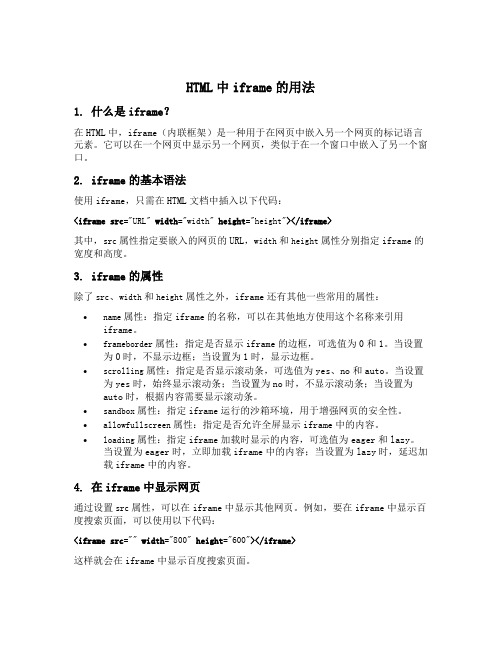
html中iframe的用法

HTML中iframe的用法1. 什么是iframe?在HTML中,iframe(内联框架)是一种用于在网页中嵌入另一个网页的标记语言元素。
它可以在一个网页中显示另一个网页,类似于在一个窗口中嵌入了另一个窗口。
2. iframe的基本语法使用iframe,只需在HTML文档中插入以下代码:<iframe src="URL" width="width" height="height"></iframe>其中,src属性指定要嵌入的网页的URL,width和height属性分别指定iframe的宽度和高度。
3. iframe的属性除了src、width和height属性之外,iframe还有其他一些常用的属性:•name属性:指定iframe的名称,可以在其他地方使用这个名称来引用iframe。
•frameborder属性:指定是否显示iframe的边框,可选值为0和1。
当设置为0时,不显示边框;当设置为1时,显示边框。
•scrolling属性:指定是否显示滚动条,可选值为yes、no和auto。
当设置为yes时,始终显示滚动条;当设置为no时,不显示滚动条;当设置为auto时,根据内容需要显示滚动条。
•sandbox属性:指定iframe运行的沙箱环境,用于增强网页的安全性。
•allowfullscreen属性:指定是否允许全屏显示iframe中的内容。
•loading属性:指定iframe加载时显示的内容,可选值为eager和lazy。
当设置为eager时,立即加载iframe中的内容;当设置为lazy时,延迟加载iframe中的内容。
4. 在iframe中显示网页通过设置src属性,可以在iframe中显示其他网页。
例如,要在iframe中显示百度搜索页面,可以使用以下代码:<iframe src="" width="800" height="600"></iframe>这样就会在iframe中显示百度搜索页面。
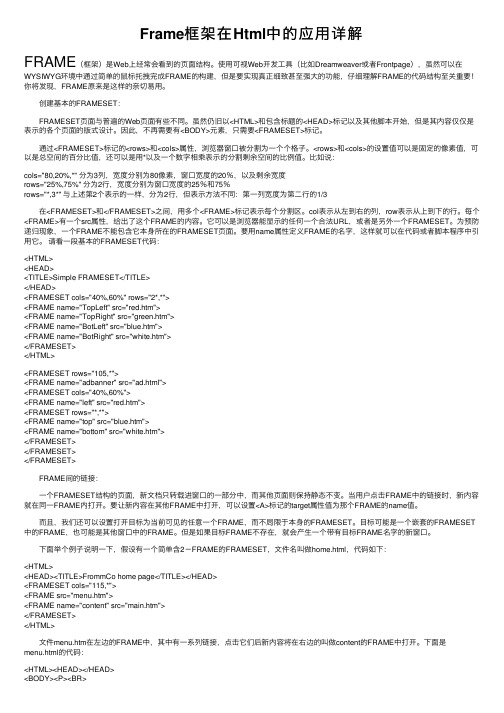
Frame框架在Html中的应用详解

Frame框架在Html中的应⽤详解FRAME(框架)是Web上经常会看到的页⾯结构。
使⽤可视Web开发⼯具(⽐如Dreamweaver或者Frontpage),虽然可以在WYSIWYG环境中通过简单的⿏标托拽完成FRAME的构建,但是要实现真正细致甚⾄强⼤的功能,仔细理解FRAME的代码结构⾄关重要!你将发现,FRAME原来是这样的亲切易⽤。
创建基本的FRAMESET: FRAMESET页⾯与普遍的Web页⾯有些不同。
虽然仍旧以<HTML>和包含标题的<HEAD>标记以及其他脚本开始,但是其内容仅仅是表⽰的各个页⾯的版式设计。
因此,不再需要有<BODY>元素,只需要<FRAMESET>标记。
通过<FRAMESET>标记的<rows>和<cols>属性,浏览器窗⼝被分割为⼀个个格⼦。
<rows>和<cols>的设置值可以是固定的像素值,可以是总空间的百分⽐值,还可以是⽤*以及⼀个数字相乘表⽰的分割剩余空间的⽐例值。
⽐如说:cols="80,20%,*" 分为3列,宽度分别为80像素,窗⼝宽度的20%,以及剩余宽度rows="25%,75%" 分为2⾏,宽度分别为窗⼝宽度的25%和75%rows="*,3*" 与上述第2个表⽰的⼀样,分为2⾏,但表⽰⽅法不同:第⼀列宽度为第⼆⾏的1/3 在<FRAMESET>和</FRAMESET>之间,⽤多个<FRAME>标记表⽰每个分割区。
col表⽰从左到右的列,row表⽰从上到下的⾏。
每个<FRAME>有⼀个src属性,给出了这个FRAME的内容。
它可以是浏览器能显⽰的任何⼀个合法URL,或者是另外⼀个FRAMESET。
为预防递归现象,⼀个FRAME不能包含它本⾝所在的FRAMESET页⾯。
html中border的用法

html中border的用法Border是HTML中一个常用的属性,用于给页面元素(如表格、图片等)添加边框,使页面更加美观、清晰。
下面我们来详细了解一下Border的使用方法,包括属性、取值等。
1. Border属性Border属性是HTML中用于指定页面元素边框的一个属性,其基本格式为“border:像素值边框样式边框颜色”,其中像素值可以省略,默认为1像素,边框样式和边框颜色都可以用CSS样式属性进行调整。
2. 边框样式边框样式是Border属性中的一个属性,主要用于指定边框的样式,包括实线、虚线、双线、点状线等,常用的边框样式包括:- solid:实线边框,即常用于页面元素边框的样式;- dashed:虚线边框,用于区别实线边框;- dotted:点状线边框,用于夸张页面元素的边界;- double:双线边框,用于强调页面元素的边界;- groove:3D凹面边框,用于突出页面元素框架;- ridge:3D凸面边框,与groove相反,用于强调元素空间感等。
3. 边框颜色边框颜色是Border属性中的一个属性,主要用于指定边框的颜色,可以设定具体的颜色值,也可以使用预定义的颜色名或RGB格式指定颜色,例如:- red:表示红色;- #000000:指定黑色;- RGB(255,255,0):指定黄色等。
4. Border-style属性取值Border-style属性是边框样式的属性之一,其具体取值包括:- none:没有边框;- hidden:与none相同,指定无边框效果;- dotted:点状线边框;- dashed:虚线边框;- solid:实线边框;- double:双线边框;- groove:3D凹面边框;- ridge:3D凸面边框;- inset:边框样式为浅色时,显示出三维效果的暗边框;- outset:与inset相反,边框样式为浅色时,显示出三维效果的亮边框。
5. Border-width属性取值Border-width属性是边框宽度的属性之一,其具体取值包括:- thin:设定为0.5px,一般在移动端等小屏幕的场合下使用;- medium:设定为1px,是浏览器默认值;- thick:设定为2px,较为粗细。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html中框架的用法
在HTML中,框架是一种用于创建多个浏览器窗口或标签页的机制,通常使用<frameset>和<frame>元素来定义。
然而,请注意,由于现代网页设计的趋势是使用CSS和JavaScript 来创建更动态和响应式的界面,使用HTML框架的情况已经变得非常少见。
下面是一个简单的HTML框架示例:
html复制代码
<!DOCTYPE html>
<html>
<head>
<title>框架示例</title>
</head>
<frameset cols="25%,*,25%">
<frame src="frame_left.html">
<frame src="frame_main.html">
<frame src="frame_right.html">
</frameset>
</html>
在这个示例中,我们使用<frameset>元素来定义三个列。
cols属性指定了每个列的宽度(以百分比为单位),中间列占据了剩余的空间。
每个列都由一个<frame>元素表示,其src属性指定了要加载到该列中的网页文件。
虽然HTML框架曾经被广泛使用,但它们带来了很多问题,如难以维护、导航困难以及无法适应移动设备和不同屏幕尺寸等。
现代的网页设计更倾向于使用CSS和JavaScript来创建灵活的布局和交互效果,而不是依赖于HTML框架。
