unity渲染篇
unity面试题 渲染管线的工作原理

渲染管线的工作原理大致可以分为以下几个阶段:
1.应用阶段:这一阶段主要在CPU中进行,包括准备场景数据(如相机、光源、模型等)、
剔除不可见物体以及设置渲染状态(如材质、纹理、Shader等)。
2.几何阶段:将场景中的几何体进行渲染,并生成几何体的深度缓冲区和法线缓冲区。
3.光照渲染阶段:对场景中的光源进行渲染,并生成光照信息的缓冲区。
4.延时渲染阶段:通过对深度缓冲区和法线缓冲区进行采样,计算每个像素的反射光照信
息,并将结果存储到延时渲染缓冲区。
5.后期处理阶段:对延时渲染缓冲区中的图像进行后期处理,包括色彩校正、景深效果等。
总的来说,渲染管线的工作流程就是将3D模型数据经过一系列的处理和转换,最终生成2D 图像的过程。
这个过程涉及到很多的技术和算法,包括光照计算、纹理映射、深度测试等等。
图形学之Unity渲染管线流程分析

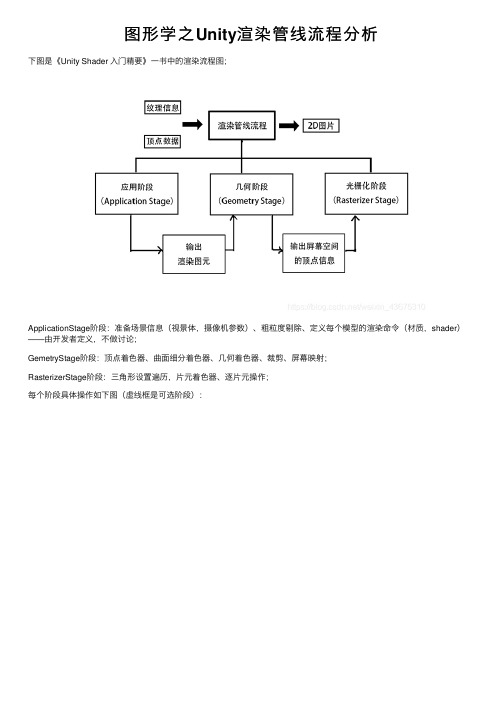
图形学之Unity渲染管线流程分析下图是《Unity Shader ⼊门精要》⼀书中的渲染流程图;ApplicationStage阶段:准备场景信息(视景体,摄像机参数)、粗粒度剔除、定义每个模型的渲染命令(材质,shader)——由开发者定义,不做讨论;GemetryStage阶段:顶点着⾊器、曲⾯细分着⾊器、⼏何着⾊器、裁剪、屏幕映射;RasterizerStage阶段:三⾓形设置遍历,⽚元着⾊器、逐⽚元操作;每个阶段具体操作如下图(虚线框是可选阶段):模型空间——矩阵变换————透视除法——NDC标准设备坐标——屏幕映射齐次裁剪空间是视景体空间(台体);CVV:标准视体-也就是NDC坐标系对应的空间;透视除法:顶点坐标除以w分量,将当前z深度所在的截⾯缩放为(2,2,2)的截⾯坐标;所以w分量记录了z深度信息;硬件做透视除法获得NDC归⼀化设备坐标——再经过屏幕映射获得屏幕坐标系下顶点坐标;Unity使⽤OpenGL的NDC,z分量在[-1,1];OpenGL和DirectX差异NDC空间——OpenGL为[-1,1],DirectX为[0,1],深度z范围不同;窗⼝坐标系——DirectX左上⾓原点,OpenGL左下⾓原点;投影平⾯——DirectX投影平⾯就是视景体近截⾯,OpenGL有视平⾯;左右⼿坐标系——DirectX左⼿,OpenGL右⼿,叉乘顺序;问题:为什么⽚元不叫像素?⽚元是很多状态的集合,记录了该像素的屏幕坐标,深度信息,法线,UV等;DrawCall为什么会影响性能?DrawCall是CPU向GPU添加渲染命令的过程,过程会由CPU向GPU发送数据(模型信息),DrawCall的次数越多CPU消耗性能就越⼤,DrawCall次数过多会导致每⼀帧CPU来不及发送全部数据给GPU渲染;GPU有⼀个命令缓存区(Command Buffer),CPU的渲染命令都会存储在这⾥,GPU从命令缓存区依次执⾏渲染命令;两种渲染命令:渲染模型(CPU提交模型信息也就是DrawCall)和改变渲染状态(着⾊器纹理状态改变,更耗时);⼀般情况都是GPU渲染完成等待CPU发渲染命令;。
unity的quad和text组件的渲染方式

在Unity中,Quad和Text组件是两种常用的UI元素,用于展示和交互游戏中的信息。
这两种元素都通过Unity的渲染系统进行渲染。
首先,我们来了解一下Quad。
Quad是一种用于展示图像的几何形状,通常是一个四边形。
在Unity中,可以通过创建一个MeshRenderer组件并将一个Quad作为其材质的纹理映射来创建Quad。
这个组件通常与UI元素一起使用,如Canvas、Panel、Button等。
当这些UI元素被激活时,它们会通过Unity的渲染系统进行渲染,并将渲染结果显示在屏幕上。
渲染Quad的过程通常包括以下几个步骤:1. 将UI元素的位置、大小和颜色等信息传递给渲染器组件。
2. 将渲染器组件与游戏引擎的渲染管线集成,以便正确地绘制UI元素。
3. 根据游戏引擎的渲染顺序和层次结构,按照优先级和空间顺序进行渲染。
除了Quad之外,还可以使用Text组件来展示文本信息。
Text组件是一种基于文字的UI元素,可以在屏幕上显示文本内容。
与Quad不同,Text组件不需要使用几何形状来渲染文本,而是直接将文本内容作为纹理映射显示在屏幕上。
通过设置Text组件的字体、大小、颜色和背景颜色等属性,可以调整文本的外观和显示效果。
Text组件的渲染过程与Quad类似,也需要将文本内容传递给渲染器组件,并将其与游戏引擎的渲染管线集成。
此外,还需要考虑文本的布局和排版,以确保文本在屏幕上正确显示。
除了Quad和Text组件之外,Unity还提供了其他一些UI元素和组件,如Button、Image、ScrollView等。
这些组件通常也通过渲染器组件进行渲染,并使用不同的渲染技术来呈现不同的UI效果。
总的来说,Unity中的Quad和Text组件通过Unity的渲染系统进行渲染,通过传递渲染参数和集成渲染管线来实现正确的显示效果。
渲染过程需要考虑多个因素,包括位置、大小、颜色、字体、背景等属性,以及文本的布局和排版。
Unity中的场景建模与渲染技巧

Unity中的场景建模与渲染技巧第一章:Unity场景建模入门Unity是一款强大的游戏引擎,可以用来创建丰富多样的游戏场景。
在使用Unity进行场景建模前,我们需要了解一些基本的概念和技巧。
1.1 Unity场景基础Unity的场景由游戏对象(Game Objects)组成,每个游戏对象可以包含模型、贴图、光照等组件。
了解游戏对象的层次关系和组件的属性对于场景建模非常重要。
1.2 使用工具进行基本建模Unity中有一些内置的工具可以帮助我们进行基本的场景建模。
例如,Terrain工具可以生成地形,Tree工具可以快速生成树木。
另外,Unity还支持导入外部建模软件生成的模型文件。
1.3 场景组织与管理场景的组织和管理对于复杂的项目非常重要。
在Unity中,我们可以使用场景视图、层和标签等功能来管理场景对象。
此外,还可以使用Prefab来创建可复用的场景元素。
第二章:场景渲染技巧2.1 光照与阴影光照和阴影是场景渲染中不可或缺的部分。
Unity支持各种光照技术,包括实时光照和预计算光照。
合理使用光照贴图、灯光设置和阴影投射等技巧可以提高场景的真实感。
2.2 材质与纹理材质和纹理决定了场景物体的外观和质感。
在Unity中,我们可以使用着色器(Shader)来定义物体的材质特性。
此外,合理使用纹理贴图和法线贴图可以使场景更加真实和细腻。
2.3 特效与后处理特效和后处理可以增强场景的表现力和视觉效果。
Unity内置了一些特效系统,如粒子系统和镜头后期处理。
合理配置和使用这些特效可以使场景更加生动和吸引人。
第三章:高级场景建模与渲染技巧3.1 资源优化与性能优化在构建复杂场景时,资源和性能优化是重要的考虑因素。
合理使用LOD(Level of Detail)技术可以降低模型的绘制负担。
此外,合理使用批处理和合并网格等技巧可以优化渲染性能。
3.2 动态天气效果动态天气效果可以增加场景的真实感和沉浸感。
在Unity中,我们可以使用粒子系统和贴图动画来实现雨、雪、云等天气效果。
unity realtoon用法

unity realtoon用法Unity是一款流行的游戏开发引擎,而RealToon是一种基于Unity的卡通渲染工具。
RealToon能够将现实感和卡通风格结合起来,为游戏开发者提供了一种简单而有效的方式来创建独特的视觉效果。
下面将介绍Unity RealToon的用法。
首先,要使用Unity RealToon,首先需要在Unity Asset Store中下载并导入RealToon插件。
导入完成后,可以在Unity编辑器中创建一个新的材质,并将其应用到想要应用RealToon效果的模型上。
在材质的Inspector窗口中,可以看到RealToon的设置选项。
RealToon提供了多个参数,可以调整卡通渲染的效果。
例如,可以调整阴影的颜色和强度,调整高光的亮度和大小,以及调整边缘线的颜色和宽度等等。
这些参数可以根据开发者的需求进行微调,以达到理想的卡通渲染效果。
除了调整材质的参数,RealToon还提供了一些其他功能来增强渲染效果。
例如,它可以实现动态阴影和卡通描边效果,使得模型在游戏中的表现更加生动。
此外,RealToon还支持多个光源的混合,以及描边颜色的自定义和调整,使得开发者可以根据需求来打造自己的卡通风格。
总的来说,Unity RealToon是一个功能强大且易于使用的工具,可以帮助开发者创建独特的卡通渲染效果。
通过调整材质的参数和使用其他功能,开发者可以实现对模型的阴影、高光和边缘线等方面进行个性化的处理。
无论是制作卡通游戏还是为现实主义游戏增添一些独特的风格,Unity RealToon都是一个很好的选择。
希望这篇文章能够帮助你了解Unity RealToon的用法。
祝你在使用RealToon进行游戏开发时取得成功!。
unity3d rendertexture 原理 -回复

unity3d rendertexture 原理-回复Unity3D的RenderTexture是一种用于在渲染过程中存储图像信息的技术。
它可以作为纹理贴图或者用于捕捉屏幕截图和实时渲染的数据。
RenderTexture的原理很简单。
当Unity进行渲染时,它首先将图形信息绘制到其中一个或多个RenderTexture中。
然后,将RenderTexture中的图像数据传输到屏幕上或者其他需要使用的地方。
RenderTexture可以用作纹理贴图在屏幕上显示,也可以用于离屏渲染,比如用于图像处理、特效、反射等其他用途。
首先,我们需要创建一个RenderTexture对象。
在Unity中,可以通过使用代码或者通过Editor界面来创建RenderTexture。
在代码中,可以使用`RenderTexture texture = new RenderTexture(width, height, depth, format, readWrite)`来创建一个RenderTexture对象。
其中,width和height是Texture的尺寸,depth决定了渲染纹理的位深度,format指定了图像的颜色格式(如RGBA32,ARGB32),readWrite决定渲染纹理是否可读写。
在Editor界面中,可以通过右击Hierarchy面板-> Create -> Render Texture来创建一个RenderTexture。
接下来,我们需要将RenderTexture设置为相机的目标渲染纹理。
在Unity 中,每个相机都有一个TargetTexture属性,用于指定该相机将图像输出到哪个RenderTexture上。
可以通过脚本或者在Inspector面板中设置TargetTexture属性来将RenderTexture绑定到相机上。
例如,在脚本中可以使用`camera.targetTexture = texture`来设置RenderTexture为相机的目标渲染纹理。
Unity3D教程:教你如何利用Shader来进行3D角色的渲染
Unity3D教程:教你如何利用Shader来进行3D角色的渲染Posted on 2013年05月09日 by U3d / Unity3D 基础教程/被围观 30 次本文主要介绍一下如何利用Shader来渲染游戏中的3D角色,以及如何利用Unity 提供的Surface Shader来书写自定义Shader。
一、从Shader开始1、通过Assets->Create->Shader来创建一个默认的Shader,并取名“MyShader”。
Unity3D教程:3D角色的渲染2、将MyShader打开即可看见Unity默认的Shader代码3、将该Shader赋给一个角色,就可以看到该Shader所能表达出的Diffuse渲染效果。
Unity3D教程:3D角色的渲染4、接来我们将以此默认Shader作为蓝本,编写出自定义的Shader。
另外,该Shader所用到的参数,我们将在下一章节进行说明。
二、实现多种自定义渲染效果1、 BumpMap效果如果想实现Bump Map效果,可对上述的Shader做如下修改:1.1 在属性Properties中加入:1.2 在SubShader的变量中也进行相应修改:1.3 最后修改surf函数,加入对Normal分量的计算:这样,角色的材质部分即可变为如下形式(暂定BumpMap的Shader名为“MyShader1”):Unity3D教程:3D角色的渲染然后,根据Base图来创建其Normal Map图,并拖入到BumpMap中即可。
BumpMap的效果显示如下:Unity3D教程:3D角色的渲染说明:(1)首先是title的解释这种表示表明了该Shader在编辑器中的显示位置,例如我们可在如下地方找到该Shader。
Unity3D教程:3D角色的渲染(2)其次是PropertiesProperties可通过如下语义进行声明:name ("displayname", property type) = default value“name”是与Shader脚本中对应的名字“display name”是在材质视图中所显示的名字“propertytype”是指该property的类型,一般可有如下几种类型:Range,Color,2D,Rect,Cube,Float和Vector“defaultvalue”是指该property的默认值这里需要注意的是,如果你在Properties中加入了新的属性,那么你需要在CGPROGRAM中的SubShader中加入同样名字的参数。
unity 渲染原理
unity 渲染原理Unity 渲染原理是指Unity引擎如何将3D场景中的模型、纹理、光照等元素进行处理并最终呈现在屏幕上的过程。
它是基于图形流水线(Graphics Pipeline)的原理,具体分为以下几个阶段:1. 几何阶段(Geometry Stage):在这个阶段,Unity会对场景中的模型进行变换、剔除、裁剪、投影等处理。
首先,顶点着色器(Vertex Shader)会将每个顶点的坐标从对象空间转换到裁剪空间,并应用透视投影。
然后,剔除(Culling)阶段会根据相机的视锥体来判断哪些面和物体是不可见的,从而提高渲染性能。
接着是裁剪(Clipping)阶段,它会切割超出视锥体范围的多边形。
最后,顶点着色器会使用法线和光照信息来计算每个顶点的光照颜色。
2. 光照阶段(Lighting Stage):在这个阶段,Unity会计算每个像素的光照值。
首先,Unity会根据场景中的光源和材质属性来计算顶点的光照信息,然后通过插值得到每个像素的光照信息。
这一阶段还可以包括阴影的计算,其中影子贴图(Shadow Map)和光照映射(Light mapping)等技术可以用来生成逼真的阴影效果。
3. 光栅化阶段(Rasterization Stage):在这个阶段,Unity会将3D物体转换为屏幕上的2D像素。
首先,Unity会将视锥体空间中的三角形转化为屏幕空间的二维像素。
接着,Unity会判断每个像素是否在三角形内部,并根据三角形的深度信息进行深度测试(Depth Test)。
只有通过深度测试的像素才会进一步进行像素着色。
4. 像素着色阶段(Pixel Shader Stage):在这个阶段,Unity会通过像素着色器(Pixel Shader)为每个像素计算最终的颜色。
这个过程通常需要考虑纹理贴图、光照、阴影等因素,并使用纹理采样、颜色混合、透明度计算等技术来实现。
最终的颜色会被存储在帧缓冲区中,准备被送往最终的输出设备进行显示。
unity dc渲染规则
unity dc渲染规则
首先,为了减少渲染时的开销,应该尽可能地减少渲染次数。
这可以通过合并网格、使用LOD系统、剔除遮挡物等方法来实现。
其次,为了保证场景中的光照效果,需要使用正确的着色器和材质。
这些材质应该是基于物理的,并且应该使用正确的光照模型和贴图参数。
另外,为了提高渲染的性能,可以使用一些技术,例如批处理和GPU实例化。
批处理是一种将多个物体合并成一个渲染批次的技术,而GPU实例化是一种通过复制一个网格实例来渲染多个物体的方法。
最后,为了保持渲染的稳定性,应该尽可能地减少渲染错误,并在需要时优雅地处理这些错误。
这可以通过使用正确的错误处理机制、编写稳定的代码以及进行充分的测试来实现。
总之,遵循Unity DC渲染规则可以帮助开发者在使用Unity引
擎进行渲染时获得更好的性能和效果。
- 1 -。
unity3d 云渲染 原理
unity3d 云渲染原理
Unity3D云渲染的原理是将渲染任务分发给云服务器进行处理,然后将渲染结果传输回本地设备进行显示。
具体原理如下:
1. 将场景和模型数据上传到云服务器:用户将需要渲染的场景和模型数据上传到云服务器存储。
2. 任务分发:云服务器接收到渲染任务后,将任务分发给多个渲染节点进行处理。
每个渲染节点都是一台高性能的服务器,可以并行处理多个渲染任务。
3. 渲染计算:渲染节点使用Unity3D引擎进行渲染计算,包括光照、材质、纹理、阴影等计算。
4. 渲染结果合成:每个渲染节点完成渲染后,将渲染结果合成为最终的图像。
5. 图像传输回本地设备:合成的图像通过网络传输回用户的本地设备。
6. 显示图像:本地设备接收到渲染结果后,使用Unity3D引擎进行图像的显示和交互。
通过将渲染任务分发给云服务器进行处理,可以大大提高渲染速度和质量。
同时,云渲染还可以实现跨平台的渲染,用户可以在不同的设备上进行渲染任务的提交和查看渲染结果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
General GI的设置
Directional Mode :一般选择Directional
7.渲染结果效果图
在画圈的地方可以看到光线的反射,所有物体或者阴影有些偏橙色,这是物体旁边是橙色的物体。
上面的渲染简单流程是实时光照的渲染流程。烘培的也是光照信息。并不是烘培光照贴图,下面介绍下光照贴图
渲染流程简单介绍
1.模型导入设置,这个步骤主要是烘培贴图UV的设置
导入模型,在unity中设置烘培贴图UV,烘培UV也可以在max中使用第二套UV制作成烘培UV,烘培UV不能有任何UV重叠。
Unity设置如下
2.接下来把模型拖入Hierarchy视图中,勾选Static
3.接下来要设置渲染参数
在Other Settings
红色圈圈里是动态物体,阴影是可以影响到周边物体的。
9.在Lighting设置下的Auto最好是取消勾选,需要烘培时手动烘培就好。烘培的主要流程和方法就这些了。
6.接下来技术调整参数去渲染场景了。下图是使用实时光照的渲染参数,
Skybox:旋转当前场景的天空盒子
Sun:旋转当前场景的平行光
Ambient Source:这个环境源选择有几个选项,可以选择天空盒子,渐变色,颜色,可以更具需求去选择,我比较爱用颜色设置,这样可以很好调整环境色彩和亮度。
Reflection Source:反射源,这个就是反射球的设置,如果场景中有需要去反射环境,就可以根据需求设置。
这种渲染要特别注意场景中有无动的物体,如果全是不动的物体,那么全部勾选Static,把灯光baking 修改为baked,直接烘培就好。烘培完成后在lightmaps中有这样的灯光贴图出现:
但是这种情况很少,一般下场景有动态物体也有静态物体,这个时候设置流程是:灯光baking修改为mixed,把静态物体勾选static,动态物体无需修改,在动态物体可以到达的地方加上LightProbe Group,点击烘培就可以了。这样动态物体用实时光照,静态物体用烘培贴图。效果如下:
8.要是不使用实时光照,毕竟实时光照还是很费性能,在手机上用实时光照就很困难了。
在手机上用的多的就是使用光照贴图。勾选Baked GI。取消勾选PrecomputedRealtime GI。
具体的参数调整可以自己尝试。
唯一需要注意的就是要把灯光baking改为mixed或者baked,
调整环境颜色或者亮度改变环境亮度,改变灯光的阴影强度改变阴影明暗。
5.打开烘培渲染面板
这是Lighting中Object选项,这是设置渲染灯光,被渲染物体的设置,上图中需要经常被用到的参数就是Scale in lightmap后的参数,这个参数是被渲染物体的lightmap面积的缩放,值越大,lightmap越大,像素越多,阴影越清晰,但是这样会增加场景lightmap的数量和大小。适度修改即可。
Precomputed Realtime GI预渲染实时GI。如图设置就好,预渲染场景中用实时光照。烘培的是光照信息,和下面的光照贴图是不一样的。
Baked GI烘培光照贴图
Baked Resolution渲染的像素设置,值越大光照贴图越大
BakedPadding光照贴图间隔
FinalGather最终聚集,值越大渲染时间越长,采集点越多。效果越好
这里就不说“设置
如果我们场景要使用实时光照,那么我们的灯光Baking选项就选择Realtime。ShadowType:Soft Shadows
Intensity可以根据需求调整
Bounce Intensity是反弹光照的强度,值越大场景就越亮。
