解决image图片布局下边的多余空隙常用方法
解决img标签上下出现间隙的方法

解决img标签上下出现间隙的⽅法我们在平常的开发过程中,经常需要使⽤多张图⽚,⽽使⽤多张图⽚的时候,我们⼀般会去使⽤⼀个列表来对我们的img 进⾏承装。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">img{height: 200px;margin: 0;padding: 0;border-bottom: 1px solid red;}ul{border: 1px solid blue;list-style: none;padding: 0;margin: 0;}</style></head><body><ul><li><img src="lipeng.png"></li></ul></body></html>但是这个时候我们发现了⼀个问题,为什么我的图⽚下⾯多出来⼀条线呀?这是怎么回事呀?我不是已经把 img 的外边距和内边距什么的全部清空了么?实际上,这其实是inline元素搞的⿁。
任何不是块级元素的可见元素都是内联元素,其表现的特性是“⾏布局”形式。
----《CSS权威指南》什么意思?意思就是,其实如图⽚⽂字等内联元素,它默认对齐⽅式都是和它的⽗级的 baseline 去进⾏对齐的,但是你对齐的是baseline,撑开⾼度的却是元素整体的⾼度(bottom line),这样肯定就会造成⼀定的间隙,也就是我们上⽂出现的问题了。
那我们既然知道了这个问题出现的原因,那么解决起来也就简单多啦。
去除瑕疵 利用 Photoshop 消除照片上的瑕疵和杂点

去除瑕疵:利用 Photoshop 消除照片上的瑕疵和杂点照片中的瑕疵和杂点常常让人苦恼,它们可能是由于相机传感器的灰尘或镜头缺陷造成的。
然而,幸运的是,有一种强大且流行的图像编辑软件 - Photoshop 可以帮助我们轻松地解决这个问题。
下面是一些使用 Photoshop 去除瑕疵和杂点的技巧。
1. 克隆工具Photoshop 中的克隆工具可以帮助我们复制并修复照片中的瑕疵部分。
首先,选择克隆工具(按快捷键S),然后按住“Alt”键点击瑕疵周围的干净区域,以选取样本。
然后,在瑕疵部分单击鼠标修复瑕疵。
重复这个过程直到清除所有瑕疵。
2. 修复画笔除了克隆工具之外,还有一个非常有用的工具是修复画笔(Spot Healing Brush)。
这个工具能智能地识别并修复瑕疵。
选择修复画笔工具(按快捷键J),调整画笔的大小和硬度,然后单击需要修复的瑕疵区域。
Photoshop会自动识别并填充选定区域的样式和颜色,使其看起来更加自然。
3. 噪点滤镜照片中的杂点是很常见的问题,尤其是在低光条件下拍摄的照片中。
Photoshop 提供了多种滤镜来消除噪点,如“降噪”滤镜(NoiseReduction)和“装饰”滤镜(Despeckle)。
选择图像菜单中的“滤镜”选项,然后选择适合您照片的滤镜进行处理。
4. 清除灰尘和污点在相机的传感器上常常会有一些灰尘和污点,这会出现在照片中并降低其质量。
使用 Photoshop 的“套索工具”或“魔棒工具”选择灰尘和污点区域,然后使用“修复画笔”或克隆工具将其修复或复制到干净的区域。
请记住,在使用克隆工具时,保持样式和颜色的一致性,使修复后的照片看起来更自然。
5. 曝光调整有时瑕疵和杂点可能是由于照片的曝光不正确或光线条件不佳而产生的。
在 Photoshop 的“图像”菜单中,您可以找到“曝光调整”选项。
通过调整曝光、亮度和对比度等参数,可以改善照片的总体质量并减少瑕疵和杂点的可见性。
图片怎么消除不需要的部分?两个方法快来掌握

图片怎么消除不需要的部分?两个方法快来掌握
平时在生活中拍照是必不可少吧!很多小伙伴应该都比较喜欢随手拍下一些比较有纪念意义的照片,因为照片能给我们留下美好的回忆。
那么好的照片自然会让我们感觉更舒服。
不知道大家有没有遇到过有时候拍照片的时候没有仔细看,等后来查看才发现照片一些位置有些不想要的部分,那么图片怎么消除不需要的部分呢?下面就和小伙伴们分享一个好用的消除方法。
步骤一:首先打开改图工具,进入页面后点击左侧列表中的图片美化功能,接着在该板块下找到“高级消除笔”功能点击进入。
步骤二:进入高级消除笔页面,点击下方的添加图片按钮或者将图片文件拖入到虚线范围内,就可以把图片添加进来了。
步骤三:图片导入后,在上方先设置涂抹笔的粗细属性,接着可以在右侧的消除模式中选择需要消除的方式:AI消除笔、纹理填充、平滑填充以及边缘填充,接着可以使用消除笔涂抹想要消除的区域。
步骤四:涂抹需要消除的区域后稍等几秒钟,就会完成消除操作了,接着点击正下方的“立即保存”按钮,完成操作。
好啦,以上就是图片怎么消除不需要的部分的操作步骤分享了,小伙伴们都学会了吗?如果你们也有需要给图片某个区域消除的需求不妨尝试下这种方法吧。
百度编辑器去掉图片间空隙,图片宽度自适应

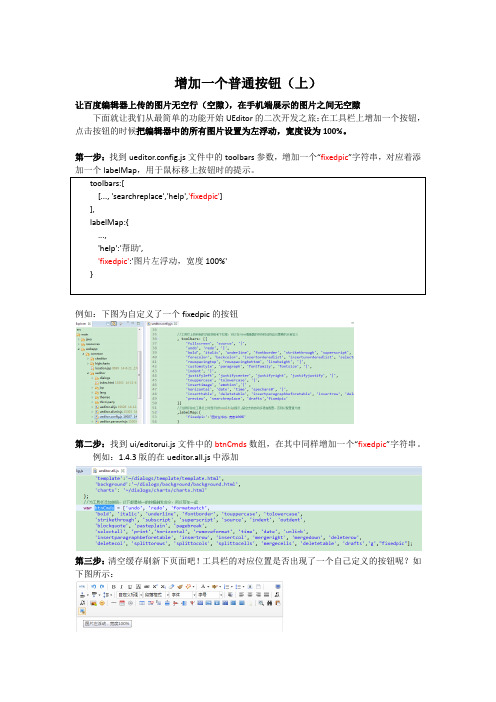
增加一个普通按钮(上)让百度编辑器上传的图片无空行(空隙),在手机端展示的图片之间无空隙下面就让我们从最简单的功能开始UEditor的二次开发之旅:在工具栏上增加一个按钮,点击按钮的时候把编辑器中的所有图片设置为左浮动,宽度设为100%。
第一步:找到ueditor.config.js文件中的toolbars参数,增加一个“fixedpic”字符串,对应着添例如:下图为自定义了一个fixedpic的按钮第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“fixedpic”字符串。
例如:1.4.3版的在ueditor.all.js中添加第三步:清空缓存刷新下页面吧!工具栏的对应位置是否出现了一个自己定义的按钮呢?如下图所示:由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。
要想让其显示成自己需要的图标样式,接着按照下面的步骤动手吧。
第四步:找到themes/default/css/ueditor.css文件,增加一条样式定义:完成后刷新浏览器,可以看到此时图标已经显示为如下图所示:此处的样式定义了showmsg图标在UEditor默认的精灵Icon图片(themes/default/images/icons.png)中的位置偏移。
如需更改成另外图标,只需添加图标到该图片文件中,然后设置偏移值即可。
第五步:到此为止,在UI层面已经完成了一个工具栏图标的显示和各种状态变化的逻辑,但是我们发现点击按钮之后毫无反应。
那是必然的,我们还必须为该按钮绑定属于它自己的事件处理方法。
实质上,此时一个默认的事件处理方法已经被UEditor绑定到按钮上了,只不过由于我们还没有定义该方法的具体内容,所以点击之后无任何变化。
下面我们就来定义该方法的具体内容:效果如下:再次刷新页面点击一下按钮吧!点击按钮前点击后,图片间的空隙没了,且图片的宽度100%,去掉了高,这样图片就能在手机端自适应宽度和高度了!源码很简单,自己试试吧!本例子参考官网的/website/document.html文档制作本例子使用的jar包,请到官网/website/download.htmlueditor1_4_3-utf8-jsp.zip。
照片修整:去除瑕疵、杂乱背景等

照片修整:去除瑕疵、杂乱背景等标题:照片修整的步骤和技巧引言:照片修整是一项常见的任务,无论是个人使用还是商业需求,我们都希望照片呈现出最好的效果。
在本文中,我将详细介绍照片修整的步骤和技巧,帮助读者轻松提升他们的照片处理技巧。
一、准备工作:1. 打开一款专业的照片编辑软件,如Photoshop。
2. 导入需要修整的照片。
3. 创建一个新的工作图层,以便在修整过程中保留原始照片的备份。
二、去除瑕疵:1. 使用修复工具去除照片上的瑕疵,如皮肤上的痘痘、斑点等。
选择修复刷具或克隆刷具,根据需要调整刷具的大小和不透明度。
2. 使用矫正工具调整照片的透视和畸变,使图像更加平衡和直观。
三、调整色彩和曝光:1. 通过曝光调整工具调整照片的明暗程度,使得画面整体更加明亮或更加暗淡。
2. 使用色彩平衡工具调整照片的整体色温和色彩偏向,使得颜色更加准确和鲜艳。
3. 使用饱和度工具调整图像的饱和度,使得颜色更加饱满或更加柔和。
四、修整杂乱背景:1. 使用剪切工具或选择工具选择需要保留的主体,然后对背景进行模糊或替换,使得主体更加突出。
2. 使用去除工具修整照片上的杂乱背景,如电线、垃圾桶等。
五、调整对比度和锐化:1. 使用对比度调整工具调整照片的对比度,使得图像的亮度和阴影更加鲜明。
2. 使用锐化工具增强照片的细节和清晰度,使得图像更加生动和锐利。
六、细节处理:1. 通过高光和阴影调整工具调整照片的细节,使得图像中的细微瑕疵和亮度不均匀区域得到修复。
2. 使用魔术棒工具选择需要调整的区域,然后对该区域进行单独的亮度、对比度和色彩调整。
七、保存和导出:1. 保存修整后的照片为一个新的文件,以免覆盖原始照片。
2. 根据需求选择合适的格式(如JPEG、PNG等)和分辨率导出照片。
结论:通过学习和实践照片修整的步骤和技巧,我们能够提高照片的质量和吸引力。
每一步都需要耐心和细心,通过不断的实践和尝试,提升自己的照片处理技能。
照片修小窍门利用填充和修补工具修复缺陷

照片修小窍门利用填充和修补工具修复缺陷照片修小窍门:利用填充和修补工具修复缺陷照片是记录生活中美好瞬间的重要方式之一。
然而,在拍摄过程中,照片上常常会出现一些瑕疵和缺陷,比如磨损、划痕、污垢等。
为了能够还原照片的完美效果,我们可以利用图像处理软件中的填充和修补工具来修复这些缺陷。
本文将介绍一些照片修复的小窍门,帮助你提升照片的质量。
一、填充工具的使用填充工具是一种常用的修复照片缺陷的工具,它可以根据周围的像素信息快速填充被缺陷覆盖的区域,达到修复的效果。
在使用填充工具时,我们需要首先选择一个合适的样本区域,然后将其应用于需要修复的区域。
1. 选择样本区域要修复一个缺陷,首先需要选择一个样本区域,它应与被修复区域在色彩和纹理方面相似。
例如,如果照片上有一个划痕,我们可以选择周围没有划痕的区域作为样本区域。
通过按住鼠标左键不松开,在样本区域上绘制一个合适大小的选择范围。
2. 应用填充工具选择好样本区域后,我们就可以使用填充工具进行修复了。
点击工具栏上的填充工具图标,然后将鼠标移动到需要修复的区域,点击一下即可进行修复。
软件会根据样本区域的像素信息,智能地填充被修复区域,使其看起来与周围环境一致。
二、修补工具的运用修补工具是另一种常用的修复照片缺陷的工具,它可以根据所选区域的像素信息进行复制和粘贴,从而完成修复的过程。
与填充工具相比,修补工具的修复效果更为精细,适用于一些较为复杂的缺陷修复。
1. 选择修补工具在开始使用修补工具进行修复之前,我们需要先选择修补工具。
在工具栏上,可以找到一个类似刷子的图标,这就是修补工具。
点击图标后,可以在选项栏中设置修补工具的大小和硬度,根据实际需求进行调整。
2. 复制和粘贴修复与填充工具不同,修补工具需要我们手动选择样本区域进行修复。
首先,在需要修复的区域周围绘制一个选择范围,然后将其拖动到一个与被修复区域相似的位置上,释放鼠标。
软件会自动根据所选区域的像素信息进行复制和粘贴,从而完成修复的过程。
HTML5中图片之间的缝隙完美解决方法

HTML5中图⽚之间的缝隙完美解决⽅法最近做h5的项⽬,碰到了⼀个百思不得其解的问题,⼏个img标签中间有⼤约3px的空隙如图:后来百度查了⼀番,⼤致了解了原因,是因为浏览器把元素当成了字,空隙是给⼀些对齐字母后仍然长出⼀截的(例如j,g)预留的。
也找到了⼏种解决⽅法,亲测可⾏。
1,把body的font-size 设置成0;这样做的时候要记得下⾯写div的时候给元素指定字号。
2,把<img src="assets/img/turntable/lucky-turntable_07.jpg"><img src="assets/img/turntable/lucky-turntable_11.png" ><img src="assets/img/turntable/lucky-turntable_08.jpg">写成<img src="assets/img/turntable/lucky-turntable_07.jpg"><img src="assets/img/turntable/lucky-turntable_11.png"><img src="assets/img/turntable/lucky-turntable_08.jpg">也就是说,把img标签写在同⼀⾏,中间不要有空格;以上所述是⼩编给⼤家介绍的HTML5中图⽚之间的缝隙完美解决⽅法,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
在此也⾮常感谢⼤家对⽹站的⽀持!。
ps英文两端对齐后中间的空隙很大

ps英文两端对齐后中间的空隙很大
如果您在PS(Photoshop)中将英文文本对齐后发现中间的空隙很大,您可以尝试以下方法进行调整:
1. 调整字间距:选择文本工具,选中要调整的文本。
在字符面板(Character Panel)中,增加或减小字间距(Tracking)值,以便将字母之间的距离调整为更合适的大小。
2. 调整单词间距:在段落面板(Paragraph Panel)中,将单词间距(Word Spacing)设置为一个更小的值,以减小单词之间的距离。
3. 使用自动分散对齐:选择文本工具,选中要调整的文本。
点击对齐选项栏上的“自动分散(Justify All)”按钮,在每行的末尾自动调整单词和字母之间的距离,以便整体看起来更加平衡。
4. 手动调整字符和单词间距:选择文本工具,将光标放在要调整的文本之间的空白处。
按住Alt键(Windows)或Option键(Mac),使用向左或向右箭头键来微调字符和单词之间的距离。
请注意,以上方法可能需要多次尝试和微调才能达到理想的效果。
同时还要考虑到不同字符和字体大小之间的差异,以及段落中整体布局的要求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
解决image图片布局下边的多余空隙常用方法
在进行页面的DIV+CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题的解决方法也是“见机行事”,根据原因的不同要用不同的解决方法,这里把解决直接把解决image图片布局下边的多余空隙的BUG的常用方法归纳,供大家参考。
方法整理来源于百度。
1、将图片转换为块级对象
即,设置img为:
display:block;
在本例中添加一组CSS代码:
#sub img {display:block;}
2、设置图片的垂直对齐方式
即设置图片的vertical-align属性为“top,text-top,bottom,text-bottom”也可以解决。
如本例中增加一组CSS代码:
#sub img {vertical-align:top;}
3、设置父对象的文字大小为0px
即,在#sub中添加一行:
font-size:0;
可以解决问题。
但这也引发了新的问题,在父对象中的文字都无法显示。
就算文字部分被子对象括起来,设置子对象文字大小依然可以显示,但在CSS效验的时候会提示文字过小的错误。
4、改变父对象的属性
如果父对象的宽、高固定,图片大小随父对象而定,那么可以设置:
overflow:hidden;
来解决。
如本例中可以向#sub中添加以下代码:
width:88px;height:31px;overflow:hidden;
5、设置图片的浮动属性
即在本例中增加一行CSS代码:
#sub img {float:left;}
如果要实现图文混排,这种方法是很好的选择。
6、取消图片标签和其父对象的最后一个结束标签之间的空格。
这个方法要强调下,在实际开发中该方法可能会出乱子,因为在写代码的时候为了让代码更体现语义和层次清晰,难免要通过IDE提供代码缩进显示,这必然会让标签和其他标签换行显示,比如说DW的“套用源格式”命令。
所以说这个方法可以供我们了解出现BUG 的一种情况,具体解决方案的还得各位见招拆招了。
