图片连续移动flash制作步骤
将图片制成Flash动画的方法

将图片制成Flash动画的方法作者:于得海来源:《中国教育技术装备》2010年第14期在Flash课件制作教学中,经常遇到将图片制成Flash动画的教学实例,例如将蝴蝶图片变成会飞舞的蝴蝶,让雄鹰图片能够展翅飞翔,等等。
那么,如何将图片转化成Flash动画呢?笔者以蝴蝶图片转化成飞舞的蝴蝶为例,对此进行简单的介绍。
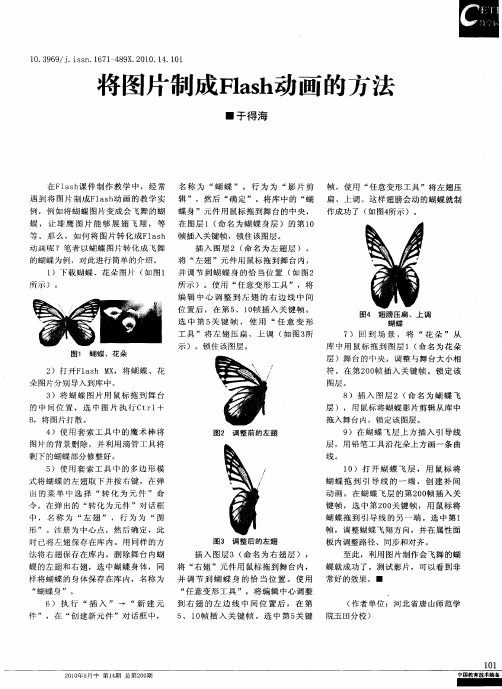
1)下载蝴蝶、花朵图片(如图1所示)。
2)打开Flash MX,将蝴蝶、花朵图片分别导入到库中。
3)将蝴蝶图片用鼠标拖到舞台的中间位置,选中图片执行Ctrl+B,将图片打散。
4)使用套索工具中的魔术棒将图片的背景删除,并利用滴管工具将剩下的蝴蝶部分修整好。
5)使用套索工具中的多边形模式将蝴蝶的左翅取下并按右键,在弹出的菜单中选择“转化为元件”命令。
在弹出的“转化为元件”对话框中,名称为“左翅”,行为为“图形”。
注册为中心点,然后确定,此时已将左翅保存在库内。
用同样的方法将右翅保存在库内。
删除舞台内蝴蝶的左翅和右翅,选中蝴蝶身体,同样将蝴蝶的身体保存在库内,名称为“蝴蝶身”。
6)执行“插入”→“新建元件”,在“创建新元件”对话框中,名称为“蝴蝶”,行为为“影片剪辑”,然后“确定”。
将库中的“蝴蝶身”元件用鼠标拖到舞台的中央,在图层1(命名为蝴蝶身层)的第10帧插入关键帧,锁住该图层。
插入图层2(命名为左翅层),将“左翅”元件用鼠标拖到舞台内,并调节到蝴蝶身的恰当位置(如图2所示)。
使用“任意变形工具”,将编辑中心调整到左翅的右边线中间位置后,在第5、10帧插入关键帧。
选中第5关键帧,使用“任意变形工具”将左翅压扁、上调(如图3所示)。
锁住该图层。
插入图层3(命名为右翅层),将“右翅”元件用鼠标拖到舞台内,并调节到蝴蝶身的恰当位置。
使用“任意变形工具”,将编辑中心调整到右翅的左边线中间位置后,在第5、10帧插入关键帧。
选中第5关键帧,使用“任意变形工具”将左翅压扁、上调。
这样翅膀会动的蝴蝶就制作成功了(如图4所示)。
Flash动画制作实例

Flash动画制作实例【Flash动画制作实例】不间断滚动图片动画1. 首先准备要滚动的图片,用ps处理一般要高度相同,2、打开Flash,打开【修改】里的文档,设置舞台尺寸。
宽度等于所有图片宽度之和。
3、将所有图片导入到flash库中,分别在库中右击它们,选择属性,将“使用导入的JPEG品质”前的钩去掉,这样文档的体积会小很多。
、点击插入>新建元件,新建一图形元件,5、将库的图片拖到舞台上,首尾相接拼好。
6. 回到主场景,将图片元件拖到舞台上,打开对齐面板,选择相对舞台,左对齐,垂直居中对齐。
7. 在第50帧插入关键帧,将图片水平移到左面刚好舞台之外,使图片元件的右边与舞台的左边对齐。
8. 创建补间动画。
选择第一帧,在图片元件上点右键>复制。
然后将图层上锁。
9. 新插入图层2,选中第1帧,点击【编辑】中的[粘贴到当前位置]。
在第50帧插入关键帧。
10. 选中图层2的第1帧,将图片水平右移,使它与第1层的图片对接。
在图层2创建补间动画。
11. 按住shift 键,同时选中图层1和图层2的第59帧,点击右键>插入关键帧。
按住shift 键,同时选中图层1和图层2的第150帧,点右键>删除帧,将两层的第50帧删除。
12.执行【文件】的【保存】13.执行【文件】的【发布设置】如图14、OK,测试影片吧,现在图滚动起来了,而且没有停顿了。
这个效果的一个难点是可能产生的停顿,图片不间断滚动的关键是第1帧和最后1帧位置完全相同,所以用复制第1层的第1帧,粘帖到第2层的最后一帧相同位置,达到了这个目的。
但正因为第1帧和最后1帧位置完全相同,即在该位置会有两帧(最后1帧和第1帧),这样就会产生1帧的停顿,所以将最后1帧删除后,避免了这个停顿。
flashAS打造图片滚动效果-电脑资料

flashAS打造图片滚动效果-电脑资料当我们浏览网页时,我们经常能看到各种各样的有图片滚动的菜单、横幅及广告,尽管效果基本相同,但因为编写者的思路各异,所以脚本的繁易差异也很大,这里介绍的是一个脚本非常简单的实例,①在MC的中心点的左右两侧,同时摆放相同的一组图片,中心点也是首尾相接处②测得鼠标和场景水平中心点的距离,判断MC向左或右及以怎样速度运动。
③当MC左端抵场景左端或MC右端抵场景右端时,令MC回到一定位置,实现持续循环滚动新知识点Stage.width//场景的宽度,是随意老师教我的,我找半天都没找到。
Stage.height//场景的高度,练习要用到。
MovieClip._width//MC的宽度。
MovieClip._height//MC的高度。
实例说明①在MC注册点的左右都摆放同一组图片,在主场景中若MC运动到边端时刻,即由中心点替代,播放影片时看图片是一致的,但又不是尽头,会形成循环播放的效果,②取得场景和MC的宽度,以进行计算比较,用鼠标偏离场景水平中线的距离作MC移动的参数,当鼠标正在此线,数值为0,MC静止不动,距离大运动速度则快。
③设2个条件判断,是在MC运动到边端时,重新定位。
编写动作脚本①在第1帧上输入:m=Stage.width;//取得场景的宽度n=tu._width/2;//取得MC的宽度的1/2的值tu._x=tu._x-(m/2-_xmouse)/10;//将鼠标与水平中心线的差值的1/10加到MC的位置上,再赋值到新的MC位置。
②在第2帧上输入:if(tu._x>=n){//MC左端抵场景左端时tu._x=tu._x-n;//MC重新定位到自身中心点在场景左端}if(tu._x<=(m-n)){//MC右端抵场景右端时tu._x=tu._x+n;//MC 重新定位到自身中心点在场景右端}。
flash做怎么制作一个人物图形移动的动画?

flash做怎么制作⼀个⼈物图形移动的动画?我们都知道flash制作动画很简单,今天我们就来看看⼀个⽐较简单的动画,制作⼀个图形移动的动画的教程。
adobe flash cc 2015 中⽂版
类型:Flash 类
⼤⼩:855MB
语⾔:简体中⽂
时间:2015-06-19
查看详情
1、不同版本的flash软件⽅法⼤同⼩异,我这⾥⽤的flash cs4。
双击图标打开flash cs4。
2、选择action script3.0的,也可以选2.0的,这两个是编程语⾔版本不同,对于简易的、不需要代码的动画没影响。
3、选中左侧图形⼯具,在舞台(中间的⽩⾊区域)上随便画⼀个合适的图形。
4、在时间轴上适当的位置右键⼀帧,点击转换为关键帧。
5、在左侧⼯具栏选中选择⼯具,在最后⼀帧上,按住图形将其拖动到另⼀个位置。
6、在时间轴开始与结束中间的位置,右键单击,选择创建传统补间。
7、按enter可直接在界⾯浏览,或按ctrl+enter预览影⽚,就可以看到⾃⼰做的flash动画了~以上就是使⽤flash制作⼀段简单动画的教程,喜欢的朋友可以尝试制作。
flash制作图片滚动

(1).新建一个Flash文档,舞台大小设置为300*160px帧频30fps。
再按“Ctrl+R”按光盘目录导入图片photo2.jpg。
(2).选中我们导入的那张图片,按快捷键“F8”跳出“转化为元件对话框”输入任意元件名称,将图片转化为“影片剪辑”。
再创建动作补间,让影片从舞台一直运动到滚出舞台,如图2所示。
图2 第一组从舞台中直到滚出舞台区
(3).第一组的滚动补间做好了,再做第二组的滚动图片才能构成一个循环。
新建一个图层,把影片剪辑复制一份在新建的图层里第50帧处按“F7”插入空白关键帧,我们在这里插入第二组影片剪辑。
再到“图层1”的最后按“F6”插入关键帧把影片剪辑的X轴设为0也就是把他位图设成第一帧的影片剪辑一样,也可以直接把第一帧复制到这里来。
注意,创建第二组影片剪辑时,Y轴位图要一样,在播放时才不会抖动。
在最后一帧里,第二组的X轴要和第一组起始时一样,否则切换图时也会抖动。
调整好以后可以发布了,如图3所示:
图 3 发布连续滚动的图片。
flash制作图片连续滚动

flash制作图片连续滚动flash制作图片连续滚动2015-04-05 16:28:35| 分类:ps-U5-flash教程| 标签:flash教程图片滚动|举报|字号订阅用微信“扫一扫”将文章分享到朋友圈。
用易信“扫一扫”将文章分享到朋友圈。
下载LOFTER客户端图片连续滚动效果在网页的产品介绍和广告中使用最多,制作这种效果有很多种方法,可以用代码实现,但对于不会代码的朋友就有难度,今天我们不用代码,在FLASH里制图片连续滚动效果。
连续滚动是指什么呢?就是说它不产生一种接缝,给人感觉循环播放一样。
它的难点就是当图片在滚动时不发生抖动,没有打顿现象。
在本站“飘动的云”教程里就用上它,朋友们在学习实践中遇到了这样那样的问题,为了让大家了解的更细一点,我在这里写出来。
浏览效果:本实例源文件下载提示:本教程仍用FLASH8软件。
第一步:打开FLASH8软件,新建一个文档,设置宽为640象素,高为94象素,帧频30,如图1 图1 设置文档属性第二步:单击菜单“导入”-“导入到库”,将事先准备好的五张图片导入进来。
第三步:单击图层1第1帧,从库里拖出第1张图片,然后单击菜单“窗口”-“对齐”,在右上方对齐菜单窗口中设置左对齐,上对齐,如图2 图2 设置对齐第四步:再分别从库里拖出第2、3、4、5张图片,中间大概留有一点间隙,最后1张设置右对齐,然后将图片全部选择上,将相对于舞按上来,单击“水平平均间隔”按钮。
如图3 图3 设置水平平均间隔第五步:将相对于舞台按钮点下去,再单击“垂直中齐”,如图4。
图4 设置“垂直中齐” 第六步:选中对齐的所有图片,按键盘ctrl+g进行组合。
第七步:在图层1第400帧处插入“关键帧”,将图片移动到场景外面,如图5图5 插入关键帧第八步:对着图层1第1帧单击右键,选择“创建补间动画”。
第九步:选中图层1所有帧,单击右键,“复制帧”,再新建图层2,锁上图层1,删除图层2所有的空白帧,然后对图层2第1帧,单击右键,选择“粘贴帧”。
将图片制成Flash动画的方法

作成功 了 ( 图4 如 所示 ) 。
插 入 图 层2 ( 名 为左 翅 层 ) , 命
将 “ 左翅 ”元 件 用 鼠标拖 到舞 台 内 ,
所 示 ) 。使用 “ 意变 形 工具 ” ,将 任 编 辑 中心 调 整 到 左 翅 的 右 边 线 中 间 位 置 后 , 在第 5 1 帧插 入 关 键 帧 。 、 0
图1 蝴蝶 、花 朵
7) 回 到 场 景 , 将 “花 朵 ” 从
库 中用 鼠标 拖到 图层 i ( 名 为花 朵 命
层 )舞 台 的 中央 ,调整 与舞 台大 小相 符 。在 第2 0 插 入关 键 帧 。锁 定 该 0帧
图层 。
2 )打 开F a h X l s M ,将蝴 蝶 、花 朵 图片分别 导入到库 中。 3)将 蝴蝶 图片 用 鼠标 拖 到 舞 台 的 中 问位 置 ,选 中 图 片 执 行 C r + t1
图3 调 整后 的左翅
时 已将左 翅保 存 在库 内。用 同样 的方
法将 右翅 保存 在库 内。删 除舞 台 内蝴
板 内调 整路径 、同步和对 齐 。 至 此 ,利用 图片 制作 会飞 舞 的蝴 蝶就 成功 了。测试 影 片 ,可 以看 到 非
插 入 图层 3 ( 名 为 右翅 层 ) , 命
圈
i . 9 9 j i SI1 7 — 8 X 2 1 . 4 i 1 0 3 6 / . S [ 6 1 4 9 . 0 0 1 . 0 .
将 图片制成 Fah ls动画 的方法
■ 于 得 海
在 F a h 件制 作 教 学 中, 经 常 名 称 为 “ 蝶 ”, 行 为 为 “ 片 剪 帧 ,使用 “ 意 变形 工具 ”将 左翅压 ls课 蝴 影 任 遇 到将 图片 制成 F a h 画 的 教 学 实 辑 ” ,然 后 “ 定 ” 。将 库 中 的 “ 1s动 确 蝴 扁 、上调 。这 样翅 膀会 动 的蝴 蝶就制
flash 拖动图片

实训17:拖动图片1、实训目的与要求本实例将学习一个新的脚本,在制作的动画中通过拖拽鼠标就可以任意将图片移动到最前面。
2、实训内容根据所学知识,综合运用制作如课本所示的动画效果。
3、实验步骤实验题目拖动图片01单击“文件”|“新建”命令,新建一个基于ActionScript2.0 的Flash文件。
按【Ctrl+J】组合键,打开“文档属性”对话框,设置编辑区的大小为550像素×400像素,帧频为12fps、背景颜色为白色。
02将素材图片imag1.jpg~ imag5.jpg和18.jpg导入到库中。
03将图片18.jpg从“库”面板中拖到舞台中,并设置其大小为600像素×450像素。
在“对齐”面板中设置图片水平中齐和垂直中齐,按【Ctrl+B】组合键将图片打散,效果如图5-131-1所示。
04按【Ctrl+F8】组合键,新建一个名为1的影片剪辑元件,然后在舞台中绘制一个边框为黑色、填充颜色为白色的矩形,如图5-131-2所示。
05新建图层2,将图片imag1.jpg 拖入到舞台中。
设置图片大小为280像素×190像素并调整其位置。
按【Ctrl+B】组合键将图片打散,效果如图5-131-3所示。
06参照步骤4和步骤5的操作方法,新建影片剪辑元件2~5,分别将图片imag1.jpg~ imag5.jpg 拖入到元件2~5 中,然后进行适当的调整07返回到主场景,新建图层2,并将影片剪辑元件1~5从“库”面板中拖入到舞台中,效果如图5-131-4所示。
08分别选择影片剪辑元件1~5的实例,然后依次在“动作-影片剪辑”面板中输入脚本语句。
09 按【Ctrl+S】组合键,为名“拖动图片”保存文件,然后按【Ctrl+Enter】组合键测试动画效果。
4、实训总结mx.behaviors.DepthControl.bringToFront(this)的作用为将影片移到最前面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash图片连续移动制作步骤应用Flash MX软件制作简单的flash文件:
步骤一:调整背景大小为400X400,如图所示:
步骤二:导入图片,如图:
步骤三:将导入的图片均修改为150X100的大小,如图:
步骤四:复制天鹅的图片,调整四张图片的排列顺序及整齐度,如图:
步骤五:框选四幅图,右击鼠标,将其转换为元件,如图:
步骤六:按样例所示,在第1帧处放置图片:
步骤七:在第40帧处插入关键帧,如图:
步骤八:按样例所示,在第40帧处放置图片:
步骤九:在第1帧处修改属性为“运动变化”,如图:
步骤十:插入新图层,如图:
步骤十一:在图层2的第1帧处做修改,选择矩形工具,如图:
步骤十二:画矩形,并将其大小改为150X100如图:
步骤十三:框选矩形,右击鼠标,将其转换为元件,如图:
步骤十四:将矩形覆盖在第1张天鹅图上,如图:
步骤十五:右击图层2,选择“遮罩层”,如图:
步骤十六:测试效果,如图:
(注意:需保存2次,第一次保存的是.fla格式,如图:)
(第二次保存的是.swf格式,如图:)
完成!。
