第5章 框架的应用
第5章 网页布局

图5-11 单元格间距为8
返回本节
第5章 网页布局
5.2.1 在页面中插入表格
5.页眉设置 页眉设置其实就是为表格选择一个加粗文字的标题栏,这样对于 要求标题以默认粗体显示的表格,省去了每次手工执行加粗动作,提 高了工作效率。可将页眉设置为无、左部、顶部,或者左部和顶部同 时设置。如图5-12和图5-13就是分别将页眉设置在左部和顶部时的效 果。
5.2.3 表格标签
第5章 网页布局
5.2.4 在普通模式下用表格布局网页
表格是最常用的网页布局实现方式。在表格中,很容易实现表格行和 列的大小操作,从而方便地实现网页布局。本节通过实例介绍利用表格进 行网页布局的方法。 网页布局实例效果如图5-20。这个页面是由4个表格组成的,某些单 元格中又嵌套有表格。布局示意图如图5-21示。表1为网页的顶部,包括 网站的Logo及Banner;表2是网站导航条;表3是页面的主体区,包括左侧 的文章列表,右侧的其他链接和下部的搜索条,其中分别嵌套有小表格; 表4是网站的底部,是网站的版权栏。
第5章 网页布局
第5章 网页布局
网站的设计,不仅体现在具体内容与细节的设计制作上, 也需要对框架进行整体的把握。在进行网站设计时,需要对网 站的版面与布局进行一个整体性的规划。
本章主要内容:
网页布局类型 用表格进行网页布局
框架
用CSS进行网页布局
开 始
第5章 网页布局
5.1
网页布局类型述
5.2.2 设置表格属性
在页面中插入表格以后,可以在“属性”面板中对表格进行设置,除 了某些属性和“表格”对话框中的设置一样外,还可以设置表格的背景 颜色、边框颜色和对齐方式等属性。
图5-14 表格属性面板
大学物理 机械振动 框架图和解题方法

第5章 机械振动一、基本要求1.掌握描述简谐运动各物理量的物理意义及相互关系,能根据给定的初始条件建立简谐运动方程;2.掌握旋转矢量法,并能用以求解初相、相位、相位差、时间差;理解简谐运动合成规律; 3.理解振幅、周期、频率、相位等描述机械波的重要物理量。
二、基本内容(一)本章重点和难点:重点:理解简谐运动特征并能根据给定的初始条件写出简谐运动方程。
难点:掌握旋转矢量法在解题中的应用。
(二)知识网络结构图:⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎩⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎨⎧⎪⎪⎩⎪⎪⎨⎧⎪⎪⎪⎩⎪⎪⎪⎨⎧=+===⎪⎩⎪⎨⎧=+''+=-=李萨如图形垂直方向频率整数比椭圆运动垂直方向同频率拍同方向不同频率仍为简谐运动同方向同频率简谐运动的合成总能量弹性势能动能简谐运动的能量复摆单摆弹簧振子典型例子初相相位角频率频率周期振幅基本物理量谐运动微分方程谐运动方程回复力公式简谐运动的定义振动::::212121,,:,,,,,:0:)cos(::2222kA E E E kx E m v E x x t A x kx F p k p k ωϕω(三)容易混淆的概念: 1.初相和相位简谐振动运动方程 简谐振动能量 简谐振动合成速度方程 加速度方程 动能 势能 合振幅合相位初相ϕ反映简谐运动物体在初始时刻的运动状态;相位ϕω+t 反映简谐运动物体在任意时刻的运动状态。
2.角频率和频率角频率(圆频率)ω反映角位置随时间的变化,对于谐振子而言,由劲度系数和质量决定,又称固有频率;频率ν是单位时间内完成全振动的次数,是周期的倒数。
(四)主要内容:1.简谐运动的基本概念:(1) 运动方程:)cos(ϕω+=t A x ,A x m =(2) 速度方程:)sin(ϕωω+-=t A v ,A v m ω= (3) 加速度方程:)cos(2ϕωω+-=t A a ,A a m 2ω= (4) 周期:ωπ2=T(5) 频率:πων21==T (6) 时间差与相位差的关系:ωϕ∆=∆t2.旋转矢量法:在平面上画一矢量A ,初始位置与x 轴正方向的夹角等于初相位ϕ,其尾端固定在坐标原点上,其长度等于振动的振幅A ,并以圆频率ω为角速度绕原点作逆时针匀速转动,则矢量A在x 轴上的投影为:)cos(ϕω+=t A x 。
第5章 制作表格、表单

• • • • • • • 本章要点 · 创建表格、表单与框架的方法 · 设置表格以及单元格的属性 · 编辑表单以及处理表单 · 设置框架属性并制作框架网页 本章主要介绍了网页页面布局工具――表格和框架,以及作为收集信息使用的表单。 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素是网页布局排版不可缺少的工具。 表单是用于实现网页浏览者与服务器之间信息交互的一种页面元素,被广泛用于各种信息的 搜集和反馈。 框架网页是一种网页,当在浏览器中显示时,每个框架都可以显示不同的网页。框架网页本 身并不包括可见内容,它只是一个容器,用于指定要在框架中显示的其他网页以及显示方式。 5.1 表格 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素,这在网页版面布局方面是很重要的,所以表格是网 页布局排版不可缺少的工具。作为一个网页设计人员,表格运用得熟练与否直接影响作品外 观的好坏,这也是划分专业制作人士与业余爱好者的一种客观标准。 5.1.1表格的新建和编辑 1.创建新表格 将光标移到要插入表格的位置,然后可以通过下列四种方式中的任意一种,均可以弹出插入 表格对话框如图5-1所示:
• •
(3)如果想在现有的表格中添加多行或多列,操作是: 首先将光标移到要插入行或列附近的单元格中,单击鼠标右键,在弹出的下拉菜单中选择 “表格→插入行或列”命令,弹出 “插入行或列”对话框。在图5-5所示对话框中进行相关的 设置。
• • • • • • • •
• 图5-5插入行或列对话框 (4)删除整行/整列,可以采用下列办法之一: • 先选择欲删除的整行或整列,直接按Del键,即可删除。 • 先将光标移到要删除的行或列中,选择“修改→表格→删除行”或“删除列”命令。 • 将光标移到要删除的行或列中,单击鼠标右键,在弹出的快捷菜单中选择“表格→删除行” 或“删除列”命令。 5.1.3设置表格和单元格属性 1.编辑表格 (1)设置表格高度 在创建表格时,可以通过表格对话框来设置表格的宽度,但无法设置表格的高度,如果要设 置表格的高度,则必须通过表格属性面板来确定。
第五章杆系结构的有限元法

第五章 杆系结构的有限元法 5.1 引言杆系结构是工程中应用较为广泛的结构体系,包括平面或空间形式的梁、桁架、刚架、拱等。
其组成形式虽然复杂多样,但用计算机进行分析时却较为简单。
杆系结构中的每个杆件都是一个明显的单元。
杆件的两个端点自然形成有限元法的节点,杆件与杆件之间则用节点相连接。
显然,只要建立起杆件两端位移与杆端力之间的关系,则整体平衡方程的建立与前几章完全相同。
杆端位移与杆端力之间的关系,可用多种方法建立,包括前面几章一直采用的虚功原理,但是采用材料力学、结构力学的某些结论,不仅物理概念清晰、直观,而且推导过程简单明了。
因此,本章将采用这种方法进行单元分析。
至于整体平衡方程的建立,则和前面几章所讲的方法一样,即借助于单位定位向量,利用单元集成法进行。
5.2 平面桁架的有限元分析平面桁架在计算上有以下几个特点: 1. 杆件的每个节点仅有两个线位移; 2. 杆件之间的连接为理想铰,即在节点处各杆件可相对自由转动,且杆件轴线交于一点。
3. 外载荷均为作用于节点的集中力。
由于以上特点,所以在理论上各杆件只产生轴向拉、压力,截面应力分布均匀,材料可得到充分利用,因此桁架结构往往用于大跨结构。
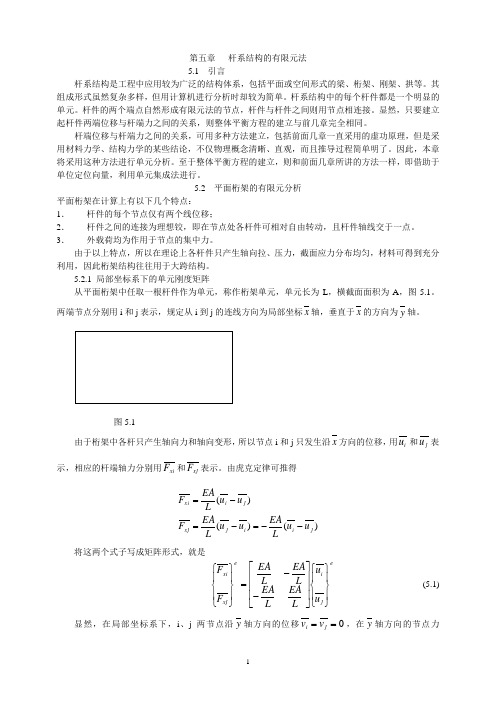
5.2.1 局部坐标系下的单元刚度矩阵从平面桁架中任取一根杆件作为单元,称作桁架单元,单元长为L ,横截面面积为A ,图5.1。
两端节点分别用i 和j 表示,规定从i 到j 的连线方向为局部坐标x 轴,垂直于x 的方向为y 轴。
图5.1由于桁架中各杆只产生轴向力和轴向变形,所以节点i 和j 只发生沿x 方向的位移,用i u 和j u 表示,相应的杆端轴力分别用xi F 和xj F 表示。
由虎克定律可推得)()()(j i i j xj j i xi u u L EA u u L EA F u u LEAF --=-=-=将这两个式子写成矩阵形式,就是e j i exj xi u u L EA LEA L EA L EA F F ⎪⎭⎪⎬⎫⎪⎩⎪⎨⎧⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡--=⎪⎭⎪⎬⎫⎪⎩⎪⎨⎧ (5.1)显然,在局部坐标系下,i 、j 两节点沿y 轴方向的位移0==j i v v ,在y 轴方向的节点力0==yj yi F F 。
第5章区域空间结构理论

第5章区域空间结构理论
区域空间结构理论是地理学中研究地理现象空间分布和相互关系的一种理论框架。
其核心是通过分析地理现象的空间分布特征和空间相互关系来揭示地理系统的结构和演化规律。
本文将探讨区域空间结构理论的基本概念、主要内容以及其在地理学研究中的应用。
区域空间结构理论的基本概念包括区域、空间结构、空间分异等。
区域是指具有一定地理范围和相对封闭性的空间单元,可以是城市、国家、地区等。
空间结构是指区域内各个地理要素之间的空间组织关系,包括各要素的分布和相互关系。
空间分异是指区域内不同地理要素之间的差异性或多样性,可以体现在空间分布上的不均匀性、集聚性等方面。
大学计算机vb课程 第五章 常用控件【精选】

0--Unchecked:未被选定
False:未选定 1--Checked:选定
2--Grayed:灰色,禁止选择
Style属性
0--Standard:标准方式
1--Graphical:图形方式
Picture属性
未选定时的图标或位图
DownPicture属性 选定时的图标或位图
DisabledPicture属性 禁止选择时的图标或位图
选中。
Sorted(D):True:按字母顺序排列。False:按加入先后顺序排列。 Text(P) :被选中列表项的内容,如:
List 1.List(List 1.ListIndex) = List1.Text MultiSelect:0-None:禁止多项选择;
1-Simple:简单多项选择; 2-Extended:扩展多项选择。
常用事件
5.1 单选钮和复选框
有Click事件,因为单击时自动改变状态,故不需要编写过程。
【例5-1】
用单选按钮和复选框制作如图 所示窗口。当用户选择了“所在学 院”和“学习课程”后,单击“确 定”,则选择结果显示在下面的文 本【框属中性。设置】
默认名
Name属性
其它属性及设置
Option1 Option2 Option3 Check1 Check2 Check3 Check4 Label1
择的项目列出来,不 组合框有三种类型,由其Style属性值决定,Style
能直接修改项目。 可为0、1或2。
0——默认值。下拉式组合框。
1——简单组合框。
2——下拉式列表框。
常用属性
5.3 列表框和组合框
说明:P——只可在程序中设置或引用,D——只可在设计状态设置 List (PD) :字符型数组,存放列表框的项目,下标从0开始。 ListIndex(P):选中项目的序号,无项目被选定时为-1。 ListCount(P):项目的数量,ListCount-1是最后一项的下标。 Selected(P):逻辑数组。Selected(i)的值为True表示第i+1项被
土木工程毕业设计-钢筋混凝土框架结构设计

第5章钢筋混凝土框架结构设计本章内容包括混凝土现浇楼盖设计、混凝土框架梁及次梁设计、框架柱和节点设计,内容主要涉及混凝土结构和建筑抗震设计的相关知识,是毕业设计中非常重要的部分。
本章将毕业设计框架设计中常用的相关资料进行汇编(不包括预应力混凝土构件),以方便学生在毕业设计时查阅使用。
5. 1 混凝土构件设计的一般要求5.1. 1 混凝土结构设计的基本规定1.重要性系数γ0(1)设计使用年限建筑结构和结构构件在正常设计、正常施工、正常使用和维护条件下所应达到的使用年限,一般按表5-1 确定。
若建设单位提出更高的要求,也可按建设单位的要求确定。
(2)建筑结构的安全等级根据建筑结构破坏后果的严重程度,建筑结构划分为三个安全等级。
所谓破坏后果是指危及人的生命、造成经济损失和产生的社会影响三个方面。
不同的安全等级是通过结构重要性系数体现的,设计时可根据具体情况,按表5-2 的规定选用。
2.实用设计表达式(1)承载能力极限状态的设计表达式γo S≤R(非抗震设计)S≤R/r RE(抗震设计)r o----结构重要性系数;S----承载能力极限状态的荷载效应组合值(内力hR----结构构件的承载力设计值;r RE-----承载力抗震调整系数。
(2)正常使用极限状态的设计表达式S≤RS----正常使用极限状态的荷载效应组合值;R-----结构构件达到正常使用要求所规定的变形、裂缝、振幅、加速度、应力的限值,按建筑结构有关设计规范、规程的规定采用。
3. 正常使用极限状态挠度限值及裂缝宽度控制的规定(1)受弯构件的最大挠度应按荷载效应的标准组合并考虑荷载长期作用影响进行计算,其计算值不应超过表5-3规定的挠度限值。
注:①表中 Lo 为构件的计算跨度;②表中括号内的数值适用于使用上对挠度有较高要求的构件;③如果构件制作时预先起拱,则验算挠度时,口I将计算所得的挠度值减去起拱值;④计算悬臂构件的挠度限值时,其计算跨度lo按实际悬臂长度的2倍使用。
陈振明 政策科学 第五章 政策过程的概念框架

三是它为了解现实的政策运行提供了一种有用的概念框 架,尤其是它与常识相一致,易于被接受,把握和应用于实 践之中. 阶段途径的局限性也是显而易见的:它把复杂的政策过 程还原为若干阶段来分别加以研究,并往往用线性的观点来 看待各阶段的关系,即它们被看作是一种在时间上前后相续 的过程;它并未深入探究政策过程中的因果关系,对政策过 程的解释不充分,也难以进行预言;它对政策实践的了解是 片面的,其应用也是有限的.因而这种途径被有的学者称为 "教科书途径".
●拉斯韦尔在《政策科学》(1951),《决策过程》(1956) 和《政策科学展望》(1971)等著作尤其是在《决策过程》这一 论著中,他将决策过程划分为情报,建议,规定,行使,应用, 终结和评价七个阶段.这是政策科学中关于政策过程的阶段划分 的起源. ●拉斯韦尔在耶鲁大学的学生布鲁尔发表了一篇题为"政策 科学的出现"的论文.文中根据拉斯韦尔的思路,提出了政策过 程的六个阶段学说,这六个阶段分别是创议,估计,选择,执行, 评估和终结.他的六阶段说对20世纪70年代中期以后政策过程的 阶段框架的形成产生了深刻的影响. ●琼斯的《公共政策研究导论》(1970,1977和1984).该 书将政策过程看作是由如下11个功能活动环节或阶段所构成的过 程,即感知/定义,汇集,组织,表述,议程确立,方案形成, 合法化,预算,执行,评估,调整/终结. ●安德森的《公共决策》(1975,1979),该书将政策过程 的功能活动划分为发下五个范畴:问题的形成,政策方案的制定, 政策方案的通过,政策的实施,政策的评价;布鲁尔和狄龙的 《政策分析的基础》(1983),该书确立了政策过程的基本阶段 及其理论基础. ●梅(JMay)和韦达夫斯基(AWildavsky)在《政策周期》 (1978)这一论著中也提出了类似的政策过程的阶段模式.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.2 窗口框架设置
5.2.1 框架集属性 5.2.2 框架窗口属性
5.2.1 框架集属性
水平/垂直分割窗口属性rows/cols 设置窗口框架宽度属性border 设置边框颜色属性bordercolor 设置框架隐藏属性frameborder
本节目录
水平/垂直分割窗口属性rows/cols
5.4 框架与超链接
框架网页中的超链接可以用来设置在不同的窗口打 开不同的内容。在<frame>标签中使用name属性定 义了窗口的名称,而在<a>标签中采用Target属性, 可以指定所链接的文件出现在哪一窗口。 语法格式如下:<a href=url target=”frame_name”> 类型: 1)普通框架与超链接 2)浮动框架与超链接
src属性设置框架显示的文件路径 其语法格式如下:<frame src="url">
提示:如果<frame>标签中没有src属性,则该窗口 显示为空白。
本节目录
设置窗口框架宽度属性border
通过name属性设定框架窗口的名称 其语法格式如下:<frame name="name">
本节目录
设置边框颜色属性bordercolor
通过frameborder属性,可以设定是否显示框架。 其语法格式如下: <frame frameborder="value">
本节目录
设置框架隐藏属性frameborder
通过frameborder属性,可以设定是否显示框架。这 个属性可以使用在<frameset>和<frame>标签中, 使用在<frameset>标签中时,可控制窗口框架的所 有子窗口;而使用在<frame>标签中时,则只是控 制该标签所代表的子窗口。 其语法格式如下: <frameset frameborder="value">
5.1建立框架
5.1.1框架结构 5.1.2 框架分割方式
1) 左右分割窗口 2) 上下分割窗口 3) 嵌套分割窗口
5.1.1框架结构
框架的基本结构主要包括两部分,一部分是框架集,另一部 分是框架,它主要是利用<frameset>标签和<frame>标签来 定义的。 窗口框架文档的书写格式与一般的HTML文件的书写格式相 同,只是在使用了框架集的页面中,页面的<body>标记被 <frameset>标记所取代,然后通过<frame>标记定义每一个 框架。
指定子窗口显示网页属性src
通过src属性设置框架显示的文件路径 其语法格式如下:<frame src="url">
本节目录
定义子窗口名称属性name
通过name属性设定框架窗口的名称 其语法格式如下:<frame name="name">
本节目录
框架边框显示属性frameborder
通过frameborder属性,可以设定是否显示框架。 其语法格式如下: <frame frameborder="value">
本节目录
窗口框架文档HTML的结构
<html> <head>......</head> <title>......</title> <frameset> <frame src="url"><frame src="url">...... </frameset> </html>
本节目录
5.1.2 框架.1.2 框架分割方式----上下分割
上下分割窗口采用rows 属性,即在垂直方向 上将浏览器分割成多个窗口。 上下分割窗口的结构如下: <frameset rows="value, value, ......"> <frame src="url"> <frame src="url"> ...... </frameset>
本节目录
5.1.2 框架分割方式----嵌套分割
格式或者: <frameset cols="value, value, ......"> <frame src="url"> <frameset rows="value, value, ......"> <frame src="url"> <frame src="url"> </frameset> ...... </frameset>
本节目录
控制框架滚动条属性srcolling
通过srcolling属性,可以设定该窗口是否显示滚动 条 其语法格式如下: <frame srcolling="value">
本节目录
框架尺寸调整属性noresize
通过noresize属性,可以设定用户能否自行调整框 架窗口的大小,如果设定noresize,则表示不允许 改变框架窗口的大小。 noresize属性只是一个标志,没有取值。 其语法格式如下: <frame noresize>
本节目录
5.2.2 框架窗口属性
指定子窗口显示网页属性src 定义子窗口名称属性name 框架边框显示属性frameborder 控制框架滚动条属性srcolling 框架尺寸调整属性noresize 设置框架边缘宽度属性marginwidth 设置框架边缘高度属性marginheight
本节目录
第5章 框架的应用
5.1建立框架 5.2 窗口框架设置 5.3 浮动窗口 5.4 框架与超链接
框架网页,是指可以将一个浏览器窗口分成多个独立的小窗 口,而且在每个小窗口中,可以分别显示不同的网页,并且 每个小窗口是可以相互沟通的,达到在浏览器中同时浏览不 同网页的效果。 使用框架可以非常方便地完成导航工作,而且各个框架之间 不存在干扰问题,所以框架技术一直被普遍应用于页面导航。
本节目录
5.3 浮动窗口
浮动框架是一种特殊的框架页面,浮动窗口就是在 浏览器窗口中可以嵌套子窗口,在其中显示页面的 内容,在HTML中通过 <iframe>标签实现。 <iframe>标签的属性和<frame>标签的属性基本相 同。 其语法格式如下:<iframe>......</iframe>
浮动窗口效果图
本节目录
设置框架边缘宽度属性marginwidth
通过marginwidth属性,设定框架中的内容与框架边 缘的左右距离,相当于设定页面的页边距
其语法格式如下: <frame marginwidth="value">
本节目录
设置框架边缘高度属性marginheight
通过marginheight属性,设定框架中的内容与框架 边缘的左右距离,相当于设定页面的页边距。 其语法格式如下: <frame marginheight="value">
左右分割窗口采用COLS属性,即在水平方向上将浏览器分 割成多个窗口。 左右分割窗口的结构如下: <frameset cols="value, value, ......"> <frame src="url"> <frame src="url"> ...... </frameset> COLS后面的参数值可以用数字、百分比和剩余值及这三种 方式的混合方式来表示。 提示:数字表示像素点数;剩余值(*)表示当前所有窗口
本节目录
5.1.2 框架分割方式----嵌套分割
一个浏览器窗口可以即左右分割又上下分割,这种窗口就 是嵌套分割窗口。 嵌套分割窗口的结构如下: <frameset rows="value, value, ......"> <frame src="url"> <frameset cols="value, value, ......"> <frame src="url"> <frame src="url"> </frameset> ...... </frameset>
