移动端混合开发框架分析
移动端应用开发的技术趋势

移动端应用开发的技术趋势随着智能手机等移动设备的普及,移动应用开发已经成为越来越多开发者关注的领域。
而移动端应用开发的技术也在不断地变化和升级,让我们一起来看看移动端应用开发的技术趋势。
一、混合开发技术混合开发技术主要是指使用HTML、CSS、JavaScript等Web 技术来完成移动端应用的开发,再将应用打包成原生应用,可以运行在iOS、Android等系统上。
混合开发技术的优点在于可以大大节省开发成本,提高开发效率。
同时,相对于原生应用,混合应用还具有跨平台通用的优势。
目前,一些常见的混合开发框架有Ionic、PhoneGap、React Native等。
二、人工智能技术人工智能技术是目前最热门的技术之一,也渗透到了移动端应用开发中。
人工智能技术应用于移动端应用开发,可以加强应用的智能化和个性化。
例如,应用可以根据用户的行为习惯,推荐更符合个人口味的内容;同时,也可以利用人工智能技术来实现语音识别、图像识别、自然语言处理等高级功能。
这不仅可以改善用户体验,更可以提升应用的市场竞争力。
三、区块链技术虽然区块链技术目前在移动端应用开发中尚处于起初阶段,但是随着区块链技术的逐渐普及,其应用在移动端应用开发中也日趋广泛。
目前,一些区块链技术公司已经开始研究如何将区块链技术应用到移动端应用开发中。
通过使用区块链技术,可以提高移动应用的安全性和可信度,同时,也可以让应用更具有开放性和透明度。
四、虚拟现实技术虚拟现实技术是目前较为成熟的技术之一,它可以在移动端应用中增加更加丰富和逼真的交互体验。
通过虚拟现实技术,用户可以在应用内看到更加真实的场景和图像,是移动应用更具有吸引力和趣味性。
目前,一些著名的VR开发平台如Unity3D等,已经能够快速地让开发者将VR技术应用于移动端应用开发中。
五、云技术云技术在移动端应用开发中已经越来越得到应用。
通过利用云技术,应用可以实现无缝的跨设备数据同步,同时还可以将应用部分或全部挪移到云端,减轻终端设备的压力。
基于web的高校考勤系统的设计与实现

六、结论
本次演示设计和实现的基于WEB的高校学生考勤管理信息系统,提高了学生考 勤管理的效率和准确性,使学校能够更好地掌握学生的出勤情况,有助于提高教 学质量和学习效果。通过引入信息技术,使高校学生考勤管理更加科学化和规范 化,为学生和要
随着科技的飞速发展和人们日常生活节奏的加快,传统的考勤方式已经无法 满足现代高校管理的需求。为此,设计和实现一个高校移动考勤系统变得至关重 要。本次演示将详细介绍一个集成了移动终端和云服务平台的高校移动考勤系统 的设计理念和实现方法。
五、总结
五、总结
高校移动考勤系统的设计与实现在提高高校考勤管理效率、提升学生和教师 满意度等方面具有积极意义。该系统的实施不仅可以减少人力成本,还可以实时 监控学生和教师的出勤情况,及时发现并解决问题。未来,我们将继续优化该系 统,增加更多的功能和应用场景,以满足更多用户的需求。
谢谢观看
一、需求分析
一、需求分析
1、用户需求:对于学生和教师,希望能够通过手机等移动设备方便快捷地进 行考勤,而管理者则希望能实时监控考勤情况并进行数据分析。
一、需求分析
2、功能需求:系统需具备实时定位、签到、请假审批、数据分析等功能。
二、系统设计
1、移动端设计
1、移动端设计
移动端应用程序采用混合开发框架,支持Android和iOS平台。主要功能包括 实时定位、签到、请假申请等。通过调用定位API,可以实现精确的实时定位功 能;签到功能可通过调用后台接口,实现快速签到;请假申请则通过填写表单并 提交给后台进行审批。
2、服务器端实现
2、服务器端实现
服务器端采用Node.js和Express框架进行开发。我们使用MongoDB作为数据 库,并使用Redis作为缓存。此外,我们还集成了和企业的API,以便与用户进行 交互。
移动端混合APP开发项目中遇到的兼容性问题及解决方案

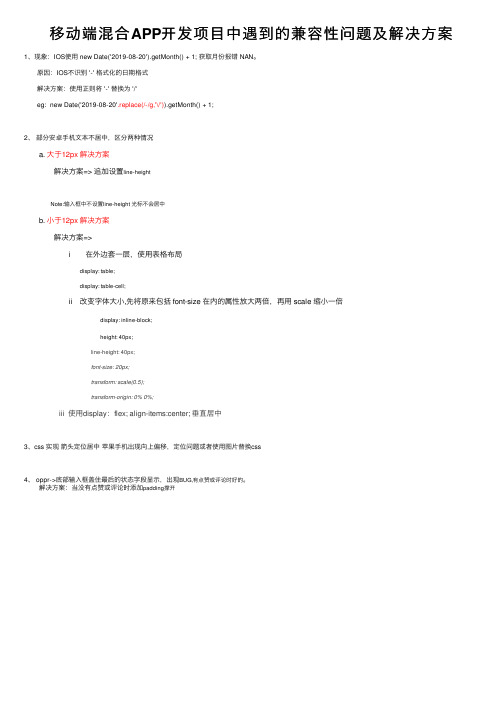
移动端混合APP开发项⽬中遇到的兼容性问题及解决⽅案1、现象:IOS使⽤ new Date('2019-08-20').getMonth() + 1; 获取⽉份报错 NAN。
原因:IOS不识别 '-' 格式化的⽇期格式 解决⽅案:使⽤正则将 '-' 替换为 '/' eg: new Date('2019-08-20'.replace(/-/g,'\/')).getMonth() + 1;2、部分安卓⼿机⽂本不居中,区分两种情况 a. ⼤于12px 解决⽅案 解决⽅案=> 追加设置line-height Note:输⼊框中不设置line-height 光标不会居中 b. ⼩于12px 解决⽅案 解决⽅案=> i 在外边套⼀层,使⽤表格布局 display: table; display: table-cell; ii 改变字体⼤⼩,先将原来包括 font-size 在内的属性放⼤两倍,再⽤ scale 缩⼩⼀倍 display: inline-block; height: 40px; line-height: 40px; font-size: 20px; transform: scale(0.5); transform-origin: 0% 0%; iii 使⽤display:flex; align-items:center; 垂直居中3、css 实现箭头定位居中苹果⼿机出现向上偏移,定位问题或者使⽤图⽚替换css4、 oppr->底部输⼊框盖住最后的状态字段显⽰,出现BUG,有点赞或评论时好的。
解决⽅案:当没有点赞或评论时添加padding撑开。
基于微信企业平台的校园移动OA系统设计与实现

技术与应用APPLICATION编辑 李 真文 / 邵富明基于微信企业平台的校园移动OA 系统设计与实现摘 要:本文以研究移动APP开发和校园OA系统为方向,引入“基于微信企业平台的校园移动OA系统”的设计思路,介绍了如何以移动混合开发框架为核心,利用可执行业务模型驱动设计方法,将微信公众平台企业号开发技术与移动OA技术相结合,构建跨端的业务架构平台的实践做法以及根据系统需求将平台的功能设计为组织权限管理、校务工作管理、学生德育管理、教学教研管理、班主任考核管理、技能竞赛管理六大模块,最终实现了基于微信企业平台的校园移动OA系统,达到轻开发、可重用的效果。
关键词:校园移动OA 微信企业平台 移动混合开发框架 业务模型驱动一、项目概述该项目来源于为广州市技师学院建立的一个基于微信企业平台的校园移动OA 系统。
该系统是以《技工教育“十三五”规划》为依据,以全面推进技工院校信息化建设为目标,面向学校内部员工的服务群体,依托移动业务和便携设备,在移动互联网和移动开发技术的环境下,彻底解决校园信息服务的实时性问题,有效消除校园信息孤岛现象,并为全体教职工提供高效安全、灵活便捷的校园移动办公平台。
该项目开发的动机是在“广州市高级技工学校办公自动化系统”和“广州市高级技工学校微信订阅号”的应用基础上,研究分析校园办公系统的移动业务需求,对微信企业平台和移动OA 进行定制开发,重点解决校园移动办公一体化应用和信息资源灵活整合的问题。
二、核心技术该项目系统的构建主要从业务架构信息系统、移动混合开发框架、微信企业平台三个技术层面进行移动校园OA 系统整体设计,系统开发核心技术包含如下。
1.业务模型体系业务模型体系包含数据模型、流程模型、界面模型、组织模型等四个部分。
业务模型体系能够全面、精确地描述用户需求,具有提升和保障管理软件的能力,能满足管理软件设计的基本规范,是管理软件自动化、质量控制和保障的基础。
2.Justep X5技术框架该项目采用Justep X5业务架构平台(简称X5)进行业务架构信息系统开发,利用其企业级应用开发工具定制设计应用模块,节约项目经济成本,消除企业信息化孤岛。
移动互联网时代的APP开发及其商业模式

移动互联网时代的APP开发及其商业模式随着移动互联网的崛起,APP应用程序也成为了移动互联网的一个重要组成部分,其开发及商业模式也逐渐成为了许多企业、开发者和投资者所关注的焦点。
本文将从技术、市场和商业角度出发,探讨移动互联网时代的APP开发及其商业模式。
一、技术层面随着移动设备的普及,人们对APP的需求日益增长,APP的开发技术也在不断发展。
现在,APP的开发技术主要包括两种:原生应用和混合应用。
1. 原生应用原生应用是指使用原生代码编写的应用程序,它的优点是性能高、体验好、用户口碑高,可以充分利用移动端的硬件设备。
但是,它的开发成本相对较高,开发周期较长,且需要针对不同的移动操作系统进行开发。
2. 混合应用混合应用是指使用Web技术(HTML、CSS、JavaScript等)编写的应用程序,再使用特定的框架将其转化为移动应用程序。
它的优点是开发成本低、开发周期短、跨平台性强,但由于多了一层解释器,有一定的性能损失,且在用户体验和原生应用有一定的差距。
二、市场层面在移动互联网时代,APP已经成为了人们日常生活的必需品,市场需求也越来越多样化、细分化。
APP的市场主要分为以下几类:1. 休闲娱乐休闲娱乐类APP是目前市场最大、最火的一类APP,它们主要包括社交娱乐、短视频、游戏等。
这些APP对于年轻人来说是不可或缺的,它们可以满足人们日常需要的社交、娱乐以及消磨时间的需求。
2. 生活服务生活服务类APP则是针对人们日常生活中各种实际需求而开发的,比如:购物、出行、医疗、求职、房屋租赁等。
这种APP主要围绕人们的生产、生活、工作、娱乐等方面,提供便捷的解决方案,满足人们日常生活的各种需求。
3. 企业应用企业应用则是针对企业的需求而开发的,比如:OA系统、CRM系统、ERP系统等。
这种APP主要是为了提高企业的工作效率和管理效率,让企业更好地利用现有的资源进行业务拓展。
三、商业模式层面随着APP市场的不断扩大,越来越多的企业、开发者和投资者开始关注APP的商业模式。
关于混合式开发的全面解读

关于混合式开发的全面解读你知道什么是混合式开发,什么是跨平台吗?互联网行业竞争愈演愈烈,掌握最新行业动态与前沿技术相当于掌握了互联网发展的主动权。
随着HTML5技术的快速发展以及在移动APP方面的广泛应用,Android + HTML5、iOS+HTML5跨平台的混合式开发APP因其开发成本低、体验效果好的优势逐渐得到企业的认可,混合开发已成大势所趋。
面对互联网行业日新月异的变革,要始终保持一种学习的心态,那么什么是混合式开发?什么是跨平台呢?了解这些让你及时把握行业新动向,了解最新主流技术!一、目前移动互联网开发所遇到的问题:1.两大阵营分立目前,具有代表性、占有绝对市场份额的移动操作系统包括苹果的iOS、谷歌的Android,虽然目前Android和iOS正在逐渐走向同质化,但是毕竟两大平台所使用的基础技术完全不同。
所以一般的移动互联网公司都会有两个开发部分,分别负责两个平台上面的应用开发工作。
2.平台碎片化Android平台碎片化:Android系统的开放性使得除了Apple之外的所有厂商都投入到Android阵营当中,在迅速扩张本阵营实力的同时也带来了巨大的后遗症,那就是碎片化严重:设备繁多,品牌众多,版本各异,分辨率不统一等等,这些都逐渐成为Android系统发展的障碍,碎片化严重不仅造成Android系统混乱,也导致安卓应用的隐形开发成本增多。
iOS平台碎片化:iOS生态环境虽然与Android不同,更像是一个独裁的帝国。
但是为了应对Android阵营各种机型的冲击,苹果也不得已发布了多种产品线,虽然iOS系统不存在厂商差异,同时操作系统版本升级也比较及时,但是同时面对如此复杂的产品线,也不是那么的轻松。
3.碎片化大背景下的开发问题用户体验一致性:由于用户更换手机频率变高,经常在Android、iOS两大平台之间切换,所以同一款软件在Android和iOS平台上的使用体验应当基本保持一致。
跨平台开发方案
跨平台开发方案引言在当今快速发展的科技时代,移动端应用程序的需求愈发增加,而不同操作系统平台和设备使得开发人员面临不同的挑战。
为了最大程度地提高开发效率和代码重用,跨平台开发方案应运而生。
本文将介绍几种常见的跨平台开发方案,并比较它们的优缺点。
Native开发首先,我们来谈谈最常见的方式——原生开发。
原生开发是指使用特定平台的原生开发工具和语言来开发应用程序。
例如,使用Java和Android Studio开发Android应用程序,使用Objective-C或Swift和Xcode开发iOS应用程序。
原生开发的优点包括:•性能优秀:原生应用程序通常具有最佳的性能和响应速度,因为它们直接与操作系统交互。
•最好的用户体验:原生开发允许开发人员利用特定平台的功能和特色,实现最佳的用户体验。
•广泛的API支持:原生开发工具提供了大量的API和文档,使开发人员能够利用操作系统的所有功能。
然而,原生开发也存在一些缺点:•开发成本高:原生开发需要熟悉不同的编程语言和开发工具,这可能会增加开发的复杂性和时间成本。
•需要分开开发多个版本:由于不同平台使用不同的开发语言和工具,开发人员需要分别开发适用于不同平台的应用程序版本。
•代码不可重用:尽管某些代码(例如算法和业务逻辑)可以在不同平台之间共享,但大部分界面和交互代码需要在每个平台上重写。
Web应用程序Web应用程序是通过使用Web技术(如HTML、CSS和JavaScript)来开发,在不同平台上运行的应用程序。
Web技术的跨平台性使得Web应用程序能够在各种设备上运行,包括桌面浏览器和移动浏览器。
Web应用程序的优点包括:•跨平台性:Web应用程序可以在各种设备和平台上运行,只需要一个Web浏览器。
•较低的开发成本:使用Web技术开发应用程序通常比原生开发更简单,因为只需要熟悉一组技术。
•易于更新和维护:Web应用程序可以在服务器上进行更新,用户无需手动下载和安装更新的版本。
校园百事通的设计和实现
第36卷 第2期 福 建 电 脑 Vol. 36 No.22020年2月Journal of Fujian ComputerFeb. 2020———————————————罗云辰,男,1998年生,主要研究领域为计算机应用。
E-mail: 1519345245@ 。
徐剑楠,男,1998年生,主要研究领域为计算机应用。
E-mail: 1298728001@ 。
胡承超,男,1998年生,主要研究领域为计算机应用。
E-mail: huccyuyue@ 。
沈伟华,男,1976年生,主要研究领域为计算机辅助设计。
E-mail: 737895170@ 。
卢敏(通信作者),女,1973年生,主要研究领域为计算机应用。
E-mail:zjlszjz@ 。
校园百事通的设计和实现罗云辰 徐剑楠 胡承超 沈伟华 卢敏(丽水学院工学院 浙江 丽水 323000)摘 要 基于Android 平台,本文采用复合APP 开发模式,利用Web 移动端的开发框架进行模块化设计和实现校园百事通。
该校园百事通具有服务多元化、体验原生化、交流社区化等特点,为用户提供校园动态、校园咨询、就业招聘和个人设置,初步实现了大学生校内学习和生活一站式服务。
关键词 Android 平台;APP ;一站式;服务中图法分类号 TP399 DOI:10.16707/ki.fjpc.2020.02.029The Design and Implementation of Campus BestongLUO Yunchen, XU Jiannan, HU Chengchao, SHEN Weihua, LU Min(Lishui College Engineering College, Lishui, China, 323000)1 背景和意义1.1 项目背景目前,各大高校都开始利用网络平台为学生提供信息服务,然而大多数网络平台功能单一,综合性不强,并不能完全满足学生的日常需求。
移动端学习之理解WEBAPP、NativeAPP、HybridAPP以及ReactNati。。。
移动端学习之理解WEBAPP、NativeAPP、HybridAPP以及ReactNati。
因为⼯作需要,需要进⼀步了解移动端的开发,遂返回复习移动端的知识点,在开始学习之前,产⽣了疑惑WEB APP 、Native APP 、Hybrid APP、React Native、Uniapp、H5这些东西到底是什么?感觉是那么熟悉,单词拆分开每⼀个都认识,但是合在⼀起就完全不知道什么意思了,遂⾃⾏百度查询,⾃⼰解⾃⼰的惑吧。
个⼈博客,理解不具权威性。
⼀.WEB APP 通俗的理解,WEB APP 即为使⽤HTML、CSS、JS三⼤前端基础进⾏开发的WEB APP,是基于浏览器进⾏运⾏使⽤的;使⽤HTML、CSS、JS可以在浏览器上怎么开发⽹页,那么WEB APP也是⼀样,只是浏览器的使⽤场景放在了⼿机等移动端设备上。
那么产品转移到了移动端上,跟电脑端有⼏点不同和需要注意: ①适配,⼿机的屏幕尺⼨是⽐电脑⼩很多的,因此不能⽤传统的电脑端去衡量⼀个⼿机端的屏幕显⽰,在开发的时候可在CSS头部加上@media屏幕⼤⼩判断(可选择REM取代PX来进⾏⼤⼩适配),也可使⽤JS提供的navigator对象获取客户使⽤的设备,根据设备来相应的显⽰,这与在CSS中配置@media是⼀样的道理。
②交互,电脑端的交互就是⿏标点点点,然后键盘可以敲敲敲,但是⼿机端不⼀样,⼿机端其实交互很单⼀,现在都是⼤屏⼿机,基本上⼤家也就是点点、滑滑然后再输⼊,所以在使⽤移动端开发WEB APP的时候,要注意客户的使⽤场景,WEB APP⽐电脑端操作少很多,也功能简单了很多。
③性能与速度,⼿机端不⽐电脑端,电脑端的⽹络都是⽐较稳定的,要么是光缆,就算是wifi也是信号很强的,但是⼿机端是不⼀定的,2G、3G、4G都有可能,⽤户的⽹络有不稳定的因素,所以在开发WEB APP时应该注意不能使⽤较⼤的资源,⽐如引⼊⾮常⼤的js⽂件,花费客户⼤量的时间去请求,且因为是运⾏在⼿机浏览器上,不同移动设备的浏览器也是参差不齐的,⽤户容易出现页⾯根本加载不出来,或者运⾏及其缓慢的现象。
如何进行移动端应用开发
如何进行移动端应用开发移动端应用开发是当今互联网行业中非常热门的领域之一。
随着智能手机的普及,移动应用的需求也越来越大。
本文将介绍如何进行移动端应用开发,包括技术选型、开发流程和注意事项等方面。
一、技术选型在进行移动端应用开发之前,首先需要选择适合的开发技术。
常见的移动端开发技术有原生开发、混合开发和Web开发等。
1. 原生开发原生开发指的是使用手机操作系统提供的开发工具和语言进行开发,如使用Objective-C或Swift进行iOS开发,使用Java进行Android开发。
原生开发能够充分发挥手机的性能,具有良好的用户体验和稳定性,但需要进行不同平台的独立开发,开发成本相对较高。
2. 混合开发混合开发是将原生应用与Web应用相结合的一种开发方式。
采用混合开发可以使用Web开发技术(如HTML、CSS、JavaScript)进行开发,并通过WebView组件将其嵌入原生应用中。
混合开发具有跨平台的特点,开发成本相对较低,但对于性能要求较高的应用可能存在一定的限制。
3. Web开发Web开发是指使用Web技术进行应用开发,通过响应式设计可以适配不同尺寸的移动设备。
Web开发的优势在于开发成本低、跨平台性好,但对于某些功能(如传感器、推送等)的支持较弱。
二、开发流程进行移动端应用开发时,一般可按照以下流程进行:1. 需求分析在开始开发之前,需要明确应用的功能需求、用户需求和设计风格等,以便后续的开发工作。
2. 设计阶段设计阶段包括UI设计和架构设计。
UI设计要考虑用户交互、界面布局等方面;架构设计要确定应用的整体结构和技术选型。
3. 编码实现根据设计阶段的结果,进行编码实现。
对于原生开发,需要按照所选的开发语言进行编码;对于混合开发和Web开发,可以使用相关的开发框架进行快速开发。
4. 调试和测试在完成编码实现后,需要进行调试和测试工作,以确保应用的功能正常、稳定。
5. 发布和上线当应用通过测试并达到预期效果后,可进行发布和上线。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
移动端架构分析目录移动端架构分析 (1)1移动端常见开发模式 (5)1.1纯N ATIVE A PP (5)1.1.1主流框架 (5)1.1.2优势 (6)1.1.3劣势 (6)1.1.4主流应用 (6)1.2H YBRID A PP (6)1.2.1多View混合型 (7)主流框架 (7)优势 (7)劣势 (7)主流应用 (7)发展趋势 (7)1.2.2Web主体型 (8)主流框架平台 (8)优势 (9)劣势 (9)主流应用 (10)发展趋势 (10)1.2.3单View混合型 (10)主流框架 (10)优势 (10)劣势 (10)主流应用 (10)1.3W EB A PP (10)1.3.1主流框架 (11)1.3.2优势 (11)1.3.3劣势 (11)1.3.4主流应用 (11)1.4四种主要开发模式对比 (11)2移动前端主流框架分析 (12)2.1W EB和N ATIVE混合 (12)2.1.1WindVane+Hybrid+Native (12)简介 (12)框架实现 (12)架构图 (13)2.1.2AppCan (13)简介 (13)框架实现 (13)架构图 (14)2.2跨平台原生应用 (15)2.2.1BeeFramework (15)简介 (15)框架实现 (15)架构图 (16)2.2.2Native Script (17)简介 (17)框架实现 (17)结构图 (18)2.2.3React Native (18)简介 (18)框架实现 (18)架构图 (20)3数梦移动端开发框架选择 (20)3.1开发模式选择 (20)3.1.1为什么不选择Native (20)3.1.2玩什么不选择WebApp或Web主体型Hybird (21)3.1.3选择多页面混合型Hybird (21)3.2选择类W IND V ANE框架 (21)3.2.1玩什么不选择React Native (21)3.2.2玩什么选择类WindVane框架 (21)1移动端常见开发模式目前主流应用程序大体分为三类:Native App 、Hybrid App、Web App。
1.1纯Native AppNative APP 指的是使用原生程式编写运行的第三方应用程序,一般依托于操作系统如iOS、Android、WP,有很强的交互,是一个完整的App,可拓展性强。
需要用户下载安装使用。
也叫本地app。
Native App因为位于平台层上方,向下访问和兼容的能力会比较好一些,可以支持在线或离线,消息推送或本地资源访问,摄像拨号功能的调取。
但是由于设备碎片化,App 的开发成本要高很多,维持多个版本的更新升级比较麻烦,用户的安装门槛也比较高。
但是比较乐观的是,AppStore培养了一种比较好的用户付费模式,所以在Apple的生态圈里,开发者的盈利模式是一种明朗状态,其他market也在往这条路上靠拢。
1.1.1主流框架iOS:(1)、Cocoa 环境+Foundation 和UIKit 框架(2)、使用Objective-C 和Swift 做为主要开发语言(兼容C/C++)Android:(1)、Java虚拟机环境(2)、使用Java 作为主要开发语言(支持C/C++)WindowsPhone:(1)、Windows RunTime 框架(WP10)(2)、使用原生C++、C# 和Silverlight 做为主要开发语言1.1.2优势(1)、打造完美的用户体验(2)、性能稳定(3)、操作速度快,上手流畅(4)、访问本地资源(通讯录,相册)(5)、设计出色的动效,转场(6)、拥有系统级别的贴心通知或提醒(7)、用户留存率高1.1.3劣势(1)、开发成本高,可移植性差,需要维护iOS、Android、WP等多个平台(不同平台有不同的开发语言和界面适配)(2)、维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2,V3,V4版本,需要更多的开发人员维护之前的版本)(3)、更新缓慢,根据不同平台,提交–审核–上线等等不同的流程,需要经过的流程较复杂1.1.4主流应用够快云库、微信电话本、美图秀秀等中量级应用。
1.2Hybrid AppHybrid APP指的是半原生半Web的混合类App。
需要下载安装,部分页面看上去类似Native App,但只有很少的UI Web View,访问的内容是Web 。
Hybrid App主要以JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。
Hybrid App同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用。
总体特性更接近Native App但是和Web App区别较大。
只是因为同时使用了网页语言编码,所以开发成本和难度比Native App要小很多。
因此说,Hybrid App兼具了Native App的所有优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
Hybrid App按网页语言与程序语言的混合,通常分为三种类型:多View混合型,单View混合型,Web主体型。
1.2.1多View混合型即Native View 和Web View 独立展示,Native View 与WebView 交替的场景出现。
这种应用混合逻辑相对简单。
即在需要的时候,将WebView 当成一个独立的View(Activity) 运行起来,在WebView 内完成相关的展示操作。
这种移动应用主体通常是Native App,Web 技术只是起到补充作用。
开发难度和Native App 基本相当。
1.2.1.1主流框架Native部分使用操作系统原生框架+JSBridge。
Web融合部分国内阿里系使用最广的框架WindVane+HybridAPI等(后续章节详细介绍)。
1.2.1.2优势(1)、高效、扩展性强、支持多团队并行开发(2)、衔接Android/iOS原生导航交互,完美的用户体验(3)、业务实现更灵活,复杂业务可通过Native 实现,频繁变化或简单业务通过Web 实现,更好的满足移动端业务多样性、快速迭代要求(4)、轻量级的框架,框架侵入性弱,各个业务高度独立,第三方业务快速接入(5)、使用JS Bridge 来实现HTML5页面与原生框架的数据交互:JS<->Native,性能和安全性更佳(6)、扩展丰富,能实现超级App1.2.1.3劣势(1)、技术要求高,需要开发人员同时懂Native和WebApp开发(2)、重量级架构,架构搭建需要较长时间(3)、开源社区相关框架少,成熟框架如WindVane等不开源1.2.1.4主流应用目前使用最常用的开发模式,市场上能见到的超级App 基本都是用这种开发模式,如微信、支付宝、淘宝等;其他如钉钉、新闻客户端等移动端App1.2.1.5发展趋势2014-2015最新发展趋势,同时在Web和Native融合的基础上加入ReactNative或NativeScript等跨平台构建原生应用框架(见后续介绍)。
1.2.2Web主体型即移动应用的主体是Web View,主要以网页语言编写,穿插Native功能的Hybrid App开发类型。
这种类型开发的移动应用体验相对而言存在缺陷,但整体开发难度大幅降低,并且基本可以实现跨平台。
Web主体型的移动应用用户体验的好坏,主要取决于底层中间件的交互与跨平台的能力。
国外的appMobi、PhoneGap和国内的WeX5、AppCan 和Rexsee都属于Web主体型移动应用中间件。
其中Rexsee不支持跨平台开发。
appMobi 和PhoneGap除基础的底层能力更多是通过插件(Plugins)扩展的机制实现Hybrid。
AppCan除了插件机制,还提供了大量的单View混合型的接口来完善和弥补Web主体型Hybrid App体验差的问题,接近Native App的体验。
而WeX5则在揉合PhoneGap和Bootstrap等主流技术的基础上,对性能进一步做了深度优化,不但完全具备Native App 对本地资源的调用能力,性能体验也不输原生;WeX5所开发出来的app具备完全的跨端运行能力,可以无需任何修改直接运行在各种前端环境上。
1.2.2.1主流框架平台1、AppceleratorAppcelerator的Titanium开发平台使开发者可以通过HTML、PHP、JavaScript、Ruby、Python等Web编程语言开发手机、平板和桌面的原生App。
其优势在于它可以让用户轻松地访问超过300个API以及定位信息。
此外,Appcelerator提供针对特定行为或事件定制的统计。
App的数据既可储存在云端,也可储存在设备上。
2、APICloudAPICloud是一款“云端一体”的移动开发平台,信仰“云端一体”的理念,重新定义了移动应用开发。
APICloud为开发者从“云”和“端”两个方向提供API,简化移动应用开发技术,让移动应用的开发周期从一个月缩短到7天。
APICloud由“云API”和“端API”两部分组成,可以帮助开发者快速实现移动应用的开发、测试、发布、管理和运营的全生命周期管理。
3、PhoneGapPhoneGap是一个免费且开源的开发环境,使开发者可以开发出在Android、Palm、黑莓、iPhone、iTouch及iPad等设备上运行的App。
其使用的是HTML和JavaScript 等标准的Web开发语言。
开发者使用PhoneGap进行开发,可调用加速计、GPS/定位、照相机、声音等功能。
PhoneGap还提供Adobe AIR App以及在线的培训课程,帮助开发者了解原生API 并在他们自己的平台上开发移动App。
4、KinveyKinvey同样是一个为移动应用开发者提供后台创建服务的平台。
Kinvey强调加速移动应用开发与销售的“即取即用”理念。
Kinvey的中间层与数据层均托管在多个云服务提供商处,包括Rackspace、Amazon与Microsoft。
所有通过Kinvey存储的数据都会有四种方式备份:Amazon EC2、Windows Azure、Rackspace以及Kinvey自己的服务器,假如其中一两个出现了故障,用户的数据依然安然无恙。
5、ExMobiExMobi通过全面的数据集成技术和丰富的跨平台客户端展现能力,将业务系统快速、安全、高效的移植于移动终端。
ExMobi从开发(IDE环境)、集成(IT系统对接、云服务)、打包(各个操作系统的应用打包)、发布(应用的运行)、管理(日志管理,更新管理)上提供了一套完整的解决方案。
