JSP程序设计大作业
JSP课第5天作业

方法1—相对地址:
<formaction="./servlet/GetSubmitData"method="get">
方法2――绝对地址:
<formaction="/web410/servlet/GetSubmitData"method="get">
五、写一个jsp文件,在文件中嵌入java代码到标签,及js函数中。
六、写1个JSP文件,为表单数据录入,写一个servlet或jsp文件接收数据,用get方式提交数据,将提交的数据显示在控制台与前台servlet页面。(接收数据的文件要写2个,一个是servlet,另一个是jsp)
录入jsp文件写在/WebRoot根目录下
JSP课第5天作业
一、写一个小文档,描述JSP文件的工作原理,对比SERVLET,有何区别?
二、(选做)设计一个成绩表
可以用横表设计,也可以竖表
需求:
1-2名学生的数据去说明问题,有课程:语文、数学、英语
可能有期中、期末、补考三种情况
三、编写一个HTML文件,然后将其改为JSP文件
四、在第2题的基础上,加入请求参数,参数中要有中文,将输入的参数显示在控制台与前台页面。(体会[tomcat]\conf\server.xml文件中URIEncoding=”GBK”)
2、在
JSP程序设计期末大作业

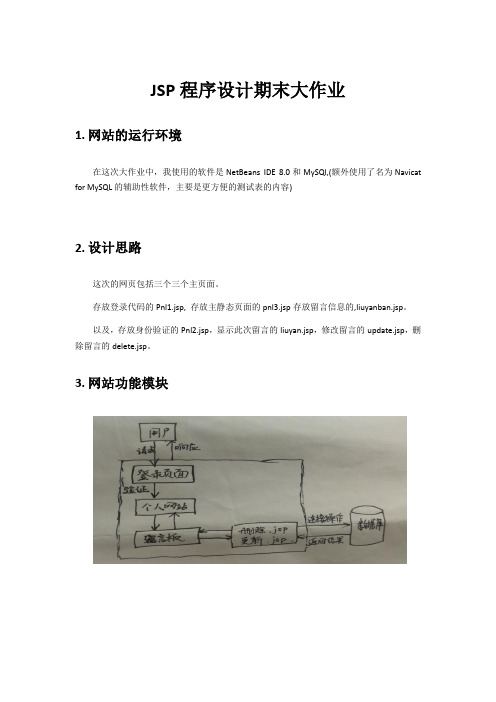
JSP程序设计期末大作业1.网站的运行环境在这次大作业中,我使用的软件是NetBeans IDE 8.0和MySQl,(额外使用了名为Navicat for MySQL的辅助性软件,主要是更方便的测试表的内容)2.设计思路这次的网页包括三个三个主页面。
存放登录代码的Pnl1.jsp, 存放主静态页面的pnl3.jsp存放留言信息的,liuyanban.jsp。
以及,存放身份验证的Pnl2.jsp,显示此次留言的liuyan.jsp,修改留言的update.jsp,删除留言的delete.jsp。
3.网站功能模块4.核心技术4.1jspJSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它[1]是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。
JSP技术有点类似ASP技术,它是在传统的网页HTML(标准通用标记语言的子集)文件(*.htm,*.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP 文件,后缀名为(*.jsp)。
用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
它实现了Html语法中的java扩展(以<%, %>形式)。
JSP与Servlet一样,是在服务器端执行的。
通常返回给客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
JSP技术使用Java编程语言编写类XML的tags和scriptlets,来封装产生动态网页的处理逻辑。
网页还能通过tags和scriptlets访问存在于服务端的资源的应用逻辑。
JSP将网页逻辑与网页设计的显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。
JSP(JavaServer Pages)是一种动态页面技术,它的主要目的是将表示逻辑从Servlet中分离出来。
JSP期末考核大作业

实验报告实验课程网络数据库技术与应用实验项目5、期末考核大作业实验地点自行解决指导教师班级学生姓名学号教师评分日期6月21日一、实验目的1、对JSP网络数据库操作进行综合演练2、会开发简单的网络数据库应用系统二、准备●软件环境:Windows XP、JDK6、Tomcat●硬件环境:pc机、局域网三、实验内容按照步骤要求,选择以下任意一个题目完成,同时提交实验报告和源代码,打包以自己名字命名发送于17周前发送到老师邮箱:13267395@.题目1:用户登陆和用户管理系统开发要求:1.1、实现用户登录和密码验证功能1.2、实现用户注册功能,并能添加到数据库中1.3、实现用户信息的修改功能,如修改密码1.4、实现用户的删除功能题目2:新闻发布系统开发2.1、实现后台新闻发布功能,信息应存入数据库2.2、实现前台新闻展示浏览功能,新闻内容从数据库读取2.3、实现新闻修改功能,如修改新闻内容2.4、实现过时新闻删除功能题目3:产品发布系统开发3.1、实现后台产品信息发布功能,信息应存入数据库3.2、实现前台产品展示浏览功能,新闻内容从数据库读取3.3、实现产品信息修改功能,如修改新闻内容3.4、实现过时产品删除功能四、实验步骤及结果1、你所选的题目是:机电工程学院用户登陆和用户管理系统开发2、功能需求分析主要有三方面的功能:管理员登录功能,对学生的信息进行注册,对学生的信息进行修改,删除学生的信息。
3、数据库设计1)E-R图如下2)数据字典 Manager 表字段名称 数据类型 表示项目 备注 manager 文本 管理员账号 主键 password 数字管理员密码 Register 表字段名称 数据类型 表示项目 备注 id数字 学生学号 主键 password 数字 学生密码 name 文本 学生姓名 major 文本 专业phone数字电话号码管理员学生信息管理学号 密码姓名专业密码电话号码密码姓名用户MN4、关键技术说明连接数据库的代码try{//连接数据库Class.forName("sun.jdbc.odbc.JdbcOdbcDriver"); //加载JDBC-ODBC桥驱动程序Connection connt=DriverManager.getConnection( "jdbc:odbc:register","admin","xyz"); out.println("连接成功");//获取表单信息插入数据的代码<%String id = formatStr(request.getParameter("id"));String password = formatStr(request.getParameter("password"));String name=request.getParameter("name");byte c[] = name.getBytes("ISO-8859-1");name=new String(c);String major=request.getParameter("major");byte b[] = major.getBytes("ISO-8859-1");major=new String(b);String phone = formatStr(request.getParameter("phone"));out.println("学号:"+id);out.println("姓名:"+name);%><%//数据库连接代码片断://获得站点所在文件夹的路径try{Class.forName("sun.jdbc.odbc.JdbcOdbcDriver"); //加载JDBC-ODBC桥驱动程序Connection connt=DriverManager.getConnection( "jdbc:odbc:register","admin","xyz"); out.println("连接成功");Statement stmt=connt.createStatement();String sql="insert into register values("+id+","+password+",'"+name+"','"+major+"',"+phone+")";int rs=stmt.executeUpdate(sql);out.println("数据插入成功!");}catch(Exception ex){out.println(ex.getMessage());}%>修改数据的代码<body><table width="660" height="48" border="1" align="center" cellpadding="0" bordercolorlight="#9370DB " cellspacing="2" bordercolor=" #FF6EC7 "><tr bgcolor="#32CD99 "><th><div align="center">学号</div></th><th><div align="center">密码</div></th><th><div align="center">姓名</div></th><th><div align="center">专业</div></th><th><div align="center">电话号码</div></th><th>操作</th></tr><%while(rs.next()){String id=rs.getString(1);%><tr bgcolor=" #CC3299 "><form name="<%=id%>" action="updateuser.jsp" method="post"><td><input type=text name=id value=<%=id%>></td><td><input type=text name=password value=<%=rs.getInt(2)%>></td><td><input type=text name=name value=<%=rs.getString(3)%>></td><td><input type=text name=major value=<%=rs.getString(4)%>></td><td><input type=text name=phone value=<%=rs.getInt(5)%>></td><td> <input type="submit" value="修改"></td></form></tr><%}String id=request.getParameter("id");String password=request.getParameter("password");String name=request.getParameter("name");byte b[]=name.getBytes("ISO-8859-1");name=new String(b);String major=request.getParameter("major");byte c[]=major.getBytes("ISO-8859-1");major=new String(c);String phone=request.getParameter("phone");//执行更新SQL语句Statement stmt=connt.createStatement();String sql="update register set id="+id+",password="+password+",name='"+name+"',major='"+major+"',phone="+phon e+" where id="+id+";";out.println("测试SQL<br>"+sql);int result=stmt.executeUpdate(sql);out.println("<br>数据修改OK");}catch(Exception ex){out.println(ex.getMessage());}%>删除数据的代码<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; Charset=gb2312" /><title>信息更新</title></head><body><table width="660" height="48" border="1" align="center" cellpadding="0" bordercolorlight="#9932CD " cellspacing="2" bordercolor="#FFFFFF"><tr bgcolor=" #D9D919 "><th><div align="center">学号</div></th><th><div align="center">密码</div></th><th><div align="center">姓名</div></th><th><div align="center">专业</div></th><th><div align="center">电话号码</div></th><th>操作</th></tr><%while(rs.next()){String id=rs.getString(1);%><tr bgcolor=" #FF6EC7 "><form name="<%=id%>" action="deleteuser.jsp" method="post"><input type=hidden name=id value=<%=id%>><td><%=id%></td><td><%=rs.getInt(2)%></td><td><%=rs.getString(3)%></td><td><%=rs.getString(4)%></td><td><%=rs.getInt(5)%></td><td> <input type="submit" value="删除"></td> </form></tr><%}String id=request.getParameter("id");//执行更新SQL语句Statement stmt=connt.createStatement();String sql="delete from register where id="+id+";"; out.println("测试SQL<br>"+sql);int result=stmt.executeUpdate(sql);out.println("<br>数据删除OK");}catch(Exception ex){out.println(ex.getMessage());}%>5、源代码与系统演示(打包附上源代码即可)见源代码。
jsp程序设计习题答案

jsp程序设计习题答案JSP程序设计习题答案在学习JSP程序设计的过程中,习题是非常重要的一部分。
通过完成习题,我们可以巩固所学的知识,提高自己的编程能力。
本文将为大家提供一些JSP程序设计习题的答案,希望能对大家的学习有所帮助。
习题一:编写一个JSP页面,实现一个简单的登录功能。
用户输入用户名和密码,点击登录按钮后,页面显示登录成功或登录失败的提示信息。
答案:```jsp<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>登录页面</title></head><body><h1>登录页面</h1><form action="login.jsp" method="post">用户名:<input type="text" name="username"><br>密码:<input type="password" name="password"><br><input type="submit" value="登录"></form><%-- 处理登录请求 --%><%String username = request.getParameter("username");String password = request.getParameter("password");if (username.equals("admin") && password.equals("123456")) {out.println("登录成功!");} else {out.println("登录失败!");}%></body></html>```习题二:编写一个JSP页面,实现一个简单的计算器功能。
javascript大作业案例

javascript大作业案例摘要:一、JavaScript 概述二、JavaScript 大作业案例介绍1.案例一:网页跳转2.案例二:表单验证3.案例三:弹出窗口4.案例四:动态加载内容5.案例五:图片轮播三、JavaScript 大作业案例实现过程1.案例一实现过程2.案例二实现过程3.案例三实现过程4.案例四实现过程5.案例五实现过程四、JavaScript 大作业案例总结正文:一、JavaScript 概述JavaScript 是一种脚本语言,主要用于Web 开发。
它可以在浏览器中运行,实现网页的动态效果、交互逻辑等。
JavaScript 具有简单易学、功能丰富、跨平台等优点,因此在Web 开发领域得到了广泛的应用。
二、JavaScript 大作业案例介绍在这里,我们将通过五个具体的案例来深入了解JavaScript 的应用。
1.案例一:网页跳转在用户点击某个按钮时,实现网页跳转到指定的URL。
这是JavaScript 中最基本的应用之一,可以帮助我们熟悉JavaScript 的基本语法和操作方式。
2.案例二:表单验证在用户提交表单之前,对表单中的数据进行验证,确保数据的正确性。
这涉及到JavaScript 的事件处理、DOM 操作等知识点,对于提高Web 开发的质量具有重要意义。
3.案例三:弹出窗口当用户点击某个按钮时,弹出一个新的窗口,显示更多的信息或者让用户进行更多的操作。
这是JavaScript 中一个比较实用的功能,可以帮助我们提高网页的交互性。
4.案例四:动态加载内容在网页加载时,通过JavaScript 动态地加载某些内容,提高网页的性能和用户体验。
这涉及到JavaScript 的异步加载、事件处理等知识点,是现代Web 开发中常用的技术。
5.案例五:图片轮播实现一个图片轮播的效果,让网页上的图片按照一定的顺序和时间间隔进行切换。
这需要运用JavaScript 的定时器、DOM 操作等知识点,可以让我们的网页更加生动和美观。
JSP课程设计大作业

JSP期末课程设计
题目一、网页聊天室
基本需求:(应该包括而不仅限于以下功能)
①注册和登录,非登录用户不能进入聊天室。
②修改昵称,在聊天过程中随时可以修改昵称。
③查看聊天记录要提供翻页功能。
④对聊天过程中的敏感词进行过滤。
⑤看到感兴趣的聊友可以发个纸条问候一下。
题目二、最酷代码控
基本需求:(在题目一的需求下增加以下需求)
①登录用户可以提交各种源代码到本网站。
②用户可以查看,修改,删除自己提交的各种源代码,而不可以查看别人的代码。
题目三、和谐小社区
基本需求:(应该包括而不仅限于以下功能)
①注册和登录,登录用户可以看帖发帖回帖,非登录用户只可浏览帖子。
②积分制度,用户通过发帖回帖等操作获得相应的积分。
③管理员除拥有一般用户功能外,还拥有修改、删除主贴以及将主贴置顶,加锁等功能。
④站内信件或者小纸条(选做)。
题目四、课程终结者
基本需求:
拥有题目一二三要求的所有功能的社区
课程设计说明:
1、本次作业分组情况需提前确认,每个小组由3名以内的同学组成,每个小组可以在上面四个题目
中选择一题完成,分组确定后不可更改,5月18日前完成分组。
2、提交的作业包含以下内容:
①封面(格式见后页);
②简短的系统分析和设计;
③完整的程序代码(有适当的注释);
④测试报告和系统说明;
⑤对该课程的意见和建议;
⑥其他需要说明的内容。
3、word打印字体要求:正文宋体小五,代码(删除多余空行)小五,小标题宋体小五加粗。
JSP大作业

(3)实现过程要求学生养成良好的编码习惯、完成各个模块并进行测试,最终完成系统整体测试;
(4)总结阶段按照要求完成系统设计和实现报告,并进行总结、答辩。
成绩
评定
报告撰写情况(30分)
系统完成情况(50分)
答辩情况(20分)
总分
内容
20分
规范程度
5分
程序测试
5分
基本功能40分
扩展功能10分
自述情况10分
答辩情况
10分
成绩评定教师:唐建国
(3)会话跟踪功能;
(4)数据库增、删、改、查等功能;
(5)JSP内置对象的使用;
(6)监听、过滤系统必备功能;
扩展功能:自定义标签、前台JS校验设计,DOM技术实现等,也可以自行扩展。
任务
要求
一、提交材料应包括:(1)系统源代码(2)课程报告
二、整个设计过程具体要求
(1)需求分析要求学生对案例系统进行分析,设计出需要完成的功能,完善各个模块的调用关系;
课程报告
课程名称:JSP网页开发技术
专业班级:
学生姓名:
学号:
************************
学 期 :2016-2017学年第二学期X信息管理系统
主要
内容
基于JSP技术开发的网络数据库系统,提供以下基本功能:
(1)权限管理功能;
(2)信息发布功能;
13 14JAVASCRIPT程序设计大作业

JavaScript 程序设计
西安欧亚学院 2013-2014 学年第一学期期末大作业
学号_____________ 班级___________ 姓名________ 座位号____
- - - -- - - - -- - - - -- - - - - - - -- - - -- -- -密 ○- - - - - - - - - - - - - - -- - - -- -- - -封 ○- - - - - - - - - - - - -- - - --- - - -- -线 ○- - - - - - - - - - -- - - - -- - - - -- - - -- -
3
1
软件技术
文件名尽可能不要用中文。ห้องสมุดไป่ตู้
JavaScript 程序设计
2、评分标准 大作业评分
网页布局 页面风格 技术规范 网页内容 作业内容 排版 总分 (20 分) (20 分) (20 分) (10 分) (20 分) (10 分)
说明: (1)网页布局:合理设计网站结构,合理安排栏目,合理利用表格、布局表格、 DIV、CSS、图层、框架等定位方法(20 分)、基本合理(10-12 分)、不合理(0-5 分); (2)页面风格:网页设计独到,主题突出,题材新颖、构思独特,形象生动, 具有较强的表现力和感染力,网页设计和谐统一;网页整体设计思路清晰,色彩搭配 合理,布局紧凑美观,版块结构清晰;层次分明,链接合理清晰,便于浏览(20 分)、 一般(10 分)、杂乱(0-5 分); (3)技术规范:网页作品目录结构合理,文件名称使用规范;网页上使用的图标、 图片、动画或 FLASH 能正常显示;网页使用的字体在所有计算机内均能正常显示,无 乱码;网页数据定位准确,无偏移、错位(20 分)、基本规范(10 分)、不规范(0-5 分); (4)网页内容:语言规范流畅,无错别字,能科学、完整地表达主题;内容积 极、健康向上,不出现任何违反现行法律、法规和社会道德的内容和链接(10 分)、 60%符合(6 分)、10%以下(0 分); (5)作业内容:作业包括制作网页的整体过程,从策划设计到最后测试,作业 结构合理,条理清晰,语言流畅,在文章中适当位置插入网站中的页面图像(20 分)、 基本符合(10 分)、语句不通(0 分); (6)排版:符合要求(10 分)、基本符合(6 分)、完全不符合(0 分)。 3、作业提交方式: 大作业打印由本班学委将起收齐后,统一上交。 4、作业提交截止时间:2013 年 12 月 23 日。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JSP程序设计大作业题目:基于JSP的火车订票系统发姓名:王晶学号: 102014121461 简介此系统主要应用于铁道部门,完成铁道部门管理人员对车票的管理和旅客对车票的订购等,实现车票管理的信息化。
开发网上订购火车票系统不仅可以减轻铁道部门人员工作压力,比较系统地对车票、买票上的各项服务和信息进行管理,同时还可以方便旅客朋友们去查询和订购车票等,大大的提高服务质量和工作效率。
2 技术路线用了哪些技术?分别用于解决什么1数据库连接及操作通过构造方法加载数据库驱动,创建一个方法来获取数据库的连接,另一个方法来实现查询数据库的操作,另一个查询方法来实现增、删、改数据库的操作,closed()方法来关闭数据库连接。
2字符串处理类使用changeHTML()方法实现字符串中的特殊HTML字符;3用户登录入登录界面Login.jsp输入用户名和密码,在LoganDao中实例化数据库对象,在LogXServlet.java中将输入的用户名和密码与数据库中的数据进行对比,若相同则进入后台管理页面,否则重新登录3 系统设计a.业务逻辑设计客户端向带有jsp引擎的web服务器请求,web服务器作出回应。
Servelet调用JavaBean,转发jsp页面。
由Servlet来执行业务逻辑并负责程序的流程控制,JavaBean组件实现业务逻辑,充当着模型的角色,JSP用于页面的显示。
b. 功能模块设计⒈管理员模块功能本模块功能包括:添加、修改、删除和查询火车、线路和火车票信息以及修改个人密码等。
⑴添加火车、线路和火车票信息:主要是管理人员对火车自身信息、线路上存在的火车信息以及相应的火车票信息的添加。
⑵修改火车、线路和火车票信息:主要是管理人员对由于某些原因导致出现不合法火车信息和车票信息的更改、修订。
⑶删除火车、线路和火车票信息:主要是管理人员对一些不存在现实价值意义的火车和车票信息的删除。
⑷查询火车、线路和火车票信息:主要是管理人员对火车、线路和车票信息的查询。
⑸修改密码:管理人员修改自己的登录密码。
⒉用户模块功能本模块功能包括:用户注册信息,修改个人密码,查询个人信息,查询火车和线路信息,订购车票和退换车票以及查看通知等。
⑴注册信息:主要是用户在使用此系统之前向系统数据库中注册个人信息,便于系统以后的管理和保障系统的安全。
⑵修改个人密码:主要是为了保障用户信息安全,用户可以对自己密码进行替换和重新设置。
⑶查询个人信息:主要是用户对自己的信息查询。
⑷查询火车和线路信息:主要是用户根据自己所想要订购的车票,查询其相应的火车及其线路的相关信息。
⑸订购车票:用户订购自己所需要的车票。
4 详细设计1登陆注册部分Login登陆<%@page language="java"import="java.util.*"contentType="text/html;charset=gb2312"%><%@include file="iframe/head.jsp"%><jsp:useBean id="code"scope="page"class="com.util.CheckCode"/><SCRIPT language=javascript>//检验表单的合法性function checklogin() {if (ername.value.replace(/\s+$|^\s+/g,"").length<=0) { alert("\请输入您的用户名!");ername.focus();}else if (document.form1.password.value.replace(/\s+$|^\s+/g,"").length<=0) { alert("\请输入您的密码!");document.form1.password.focus();}else if(document.form1.checkcode.value.replace(/\s+$|^\s+/g,"").length<=0) { alert("\请输入验证码!");document.form1.checkcode.focus();}else if (document.form1.checkcode.value != document.form1.yzm.value) { alert("\验证码错误!");document.form1.checkcode.focus();}else{form1.submit();}}</SCRIPT><%String message = (String)request.getAttribute("message");if(message == null){message = "";}if (!message.trim().equals("")){out.println("<script language='javascript'>");out.println("alert('"+message+"');");out.println("</script>");}request.removeAttribute("message");String yzm=code.getCheckCode();%><FORM id=form1name=form1action=<%=basePath %>Login.shtml?method=PAGEUSERLOGIN method=post><TABLE width=600border=0align="center"id=Table7><TBODY><TR height=40><TD vAlign=center align=middle colSpan=3><FONT face=宋体></FONT><BR><FONTcolor=#ff7700><STRONG>欢迎登陆<%=sysList.get(0).toString() %></STRONG></FONT></TD></TR><TR><TD colSpan=3><HR class=hui align=center width="98%"SIZE=1></TD></TR><TR height=60><TD align=right width=84height=110></TD><TD noWrap align=middle width=171><TABLE width="100%"border=0><TBODY><TR><TD width="35%"height=24>用户名:</TD><TD><INPUT class=input_new id=username style="WIDTH: 110px" size=15maxLength=10name=usernameonbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/ [^\d]/g,''))"onkeyup="value=value.replace(/[\W]/g,'')"value=<%=request.getAttribute("reg_user")==null?"":request.getAttribute("reg_user") %>></TD></TR><TR><TD height=25>密码:</TD><TD height=25><INPUT class=input_new id=password style="WIDTH: 110px" type=password size=15maxLength=16name=passwordonbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/ [^\d]/g,''))"onkeyup="value=value.replace(/[\W]/g,'')"></TD></TR><TR><TD colspan=2height=25><input type=hiddenname=reg_type value=person></TD></TR><TR><TD height=25>验证码:</TD><TD height=25><input type="hidden"name="yzm" value="<%=yzm %>"><INPUT class=input_new id=checkcode size=5 maxlength="4"name=checkcode onKeyUp="this.value=this.value.replace(/\D/gi,'')"> <%=yzm %></TD></TR><TR><TD height=25></TD><TD height=25><input type=button value="登录" onClick="checklogin()"></TD></TR></TBODY></TABLE></TD><TD width=81><LABEL></LABEL></TD></TR><TR><TD vAlign=center height=20><DIV id=Login1_ValidationSummary2style="DISPLAY: none; COLOR: red" showmessagebox="True"showsummary="False"></DIV></TD><TD class=red1vAlign=center><A class=dhx12href=""></A></TD><TD vAlign=center><A href="lost.jsp">找回密码</A><Ahref="<%=basePath %>reg2.jsp">注册会员</A></TD></TR><TR><TD vAlign=center colSpan=3height=22><HR class=hui align=center width="98%"SIZE=1></TD></TR><TR height=40><TD class=buttomtxt align=middle colSpan=3height=21></TD></TR></TBODY></TABLE></FORM><%@include file="iframe/foot.jsp"%>2管理员添加新路线News管理员增加路线<%@page language="java"import="java.util.*"contentType="text/html;charset=gb2312"%><%@include file="iframe/head.jsp"%><!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/1999/REC-html401-19991224/loose.dtd"><HTML xmlns="/1999/xhtml"><HEAD><LINK href="images/default.css"type=text/css rel=stylesheet><LINK href="images/css.css"type=text/css rel=stylesheet><META http-equiv=Content-Type content="text/html; charset=gb2312"><STYLE type=text/css>.ycbt {BORDER-RIGHT: #fff 1px solid; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 1.8em; BACKGROUND-COLOR: #EAF2EF; BORDER-LEFT: #fff 1px solid; PADDING-TOP: 7px; BORDER-BOTTOM: #fff 1px solid; HEIGHT: 20px}.xsbt {BORDER-RIGHT: #fff 1px solid; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 1.8em; BACKGROUND-IMAGE: url(images/head1.gif); BORDER-LEFT: #fff 1px solid; PADDING-TOP: 7px; BORDER-BOTTOM: #fff 1px solid; HEIGHT: 20px}.xsnr {DISPLAY: block}.ycnr {DISPLAY: none}</STYLE><SCRIPT type=text/javascript>function tb_xs(t,m,n){for(var i=1;i<=m;i++){if (i != n){document.getElementById("tb"+t+ "_bt" + i).className= "ycbt";document.getElementById("tb"+t+ "_nr" + i).className= "ycnr";}else{document.getElementById("tb"+t+ "_bt" + i).className= "xsbt";document.getElementById("tb"+t+ "_nr" + i).className= "xsnr";}}}</SCRIPT><SCRIPT language=JavaScript><!--//屏蔽出错代码function killErr(){return true;}window.onerror=killErr;//--></SCRIPT><SCRIPT language=JavaScript><!--//处理大分类一行两个小分类function autoTable(div){fs=document.getElementById(div).getElementsByTagName("TABLE");for(var i=0;i<fs.length;i++){fs[i].style.width='49.5%';if(i%2==1){f (document.all) {fs[i].style.styleFloat="right";}else{fs[i].style.cssFloat="right;";}}else{if (document.all) {fs[i].style.styleFloat="left";}else{fs[i].style.cssFloat="left;";}}}}//--></SCRIPT><SCRIPT language=JavaScript src="images/inc.js"></SCRIPT><SCRIPT language=JavaScript src="images/default.js"></SCRIPT><SCRIPT language=JavaScript src="images/swfobject.js"></SCRIPT><META content="MSHTML 6.00.2900.3268"name=GENERATOR></HEAD><%String message = (String)request.getAttribute("message");if(message == null){message = "";}if (!message.trim().equals("")){out.println("<script language='javascript'>");out.println("alert('"+message+"');");out.println("</script>");}request.removeAttribute("message");%><BODY text=#000000bgColor=#ffffff leftMargin=0topMargin=0><SCRIPT language=JavaScript><!--//目的是为了做风格方便document.write('<div class="wrap">');//--></SCRIPT><TABLE width="100%"border=0align="center"cellPadding=3cellSpacing=1 class=tablewidth><TBODY><TR align="center"class=head><TD height=23>序号</TD><TD>车辆路线</TD><TD>车次</TD><TD>开车时间</TD><TD>到站时间</TD><TD>坐位类型</TD><TD>票价</TD><TD>预定</TD></TR><%List list2=tb.getAllTrain();if(list2.size()!=0){for(int i = 0; i<list2.size(); i++){List list3 = (List)list2.get(i);%><TR align="center"bgColor=#ffffff><TD width="30"id=map><%=i+1 %></TD><TD id=map><%=list3.get(1).toString() %></TD><TD id=map><%=list3.get(2).toString() %></TD><TD id=map><%=list3.get(3).toString() %></TD><TD id=map><%=list3.get(4).toString() %></TD><TD id=map><%=list3.get(5).toString() %></TD><TD id=map><%=list3.get(6).toString() %></TD><TD id=map><ahref="<%=basePath %>Job.shtml?method=prepTrain&id=<%=list3.get(0).toString()%>">预定</a></TD></TR><%}}%></TBODY></TABLE><SCRIPT language=JavaScript><!--//目的是为了做风格方便document.write('</div>');//--></SCRIPT><SCRIPT language=JavaScript><!--clickEdit.init();//--></SCRIPT></BODY></HTML><%@include file="iframe/foot.jsp"%>3查询路线Research查询路线<%@page language="java"import="java.util.*"contentType="text/html;charset=gb2312"%><%@include file="iframe/head.jsp"%><!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/1999/REC-html401-19991224/loose.dtd"><HTML xmlns="/1999/xhtml"><HEAD><LINK href="images/default.css"type=text/css rel=stylesheet><LINK href="images/css.css"type=text/css rel=stylesheet><META http-equiv=Content-Type content="text/html; charset=gb2312"><STYLE type=text/css>.ycbt {BORDER-RIGHT: #fff 1px solid; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 1.8em; BACKGROUND-COLOR: #EAF2EF; BORDER-LEFT: #fff 1px solid; PADDING-TOP: 7px; BORDER-BOTTOM: #fff 1px solid; HEIGHT: 20px}.xsbt {BORDER-RIGHT: #fff 1px solid; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 1.8em; BACKGROUND-IMAGE: url(images/head1.gif); BORDER-LEFT: #fff 1px solid; PADDING-TOP: 7px; BORDER-BOTTOM: #fff 1px solid; HEIGHT: 20px}.xsnr {DISPLAY: block}.ycnr {DISPLAY: none}</STYLE><SCRIPT type=text/javascript>function tb_xs(t,m,n){for(var i=1;i<=m;i++){if (i != n){document.getElementById("tb"+t+ "_bt" + i).className= "ycbt";document.getElementById("tb"+t+ "_nr" + i).className= "ycnr";}else{document.getElementById("tb"+t+ "_bt" + i).className= "xsbt";document.getElementById("tb"+t+ "_nr" + i).className= "xsnr";}}}</SCRIPT><SCRIPT language=JavaScript><!--//屏蔽出错代码function killErr(){return true;}window.onerror=killErr;//--></SCRIPT><SCRIPT language=JavaScript><!--//处理大分类一行两个小分类function autoTable(div){fs=document.getElementById(div).getElementsByTagName("TABLE");for(var i=0;i<fs.length;i++){fs[i].style.width='49.5%';if(i%2==1){if (document.all) {fs[i].style.styleFloat="right";}else{fs[i].style.cssFloat="right;";}}else{if (document.all) {fs[i].style.styleFloat="left";}else{fs[i].style.cssFloat="left;";}}}}//--></SCRIPT><SCRIPT language=JavaScript src="images/inc.js"></SCRIPT><SCRIPT language=JavaScript src="images/default.js"></SCRIPT><SCRIPT language=JavaScript src="images/swfobject.js"></SCRIPT><META content="MSHTML 6.00.2900.3268"name=GENERATOR></HEAD><script type="text/javascript">function f1(){form1.submit();}function f2(){form2.submit();}</script><BODY text=#000000bgColor=#ffffff leftMargin=0topMargin=0><SCRIPT language=JavaScript><!--//目的是为了做风格方便document.write('<div class="wrap">');//--></SCRIPT><TABLE class=dragTable cellSpacing=0cellPadding=0width="100%"border=0> <TBODY><TR><TD class=head><SPAN class=TAG>路线信息查询</SPAN></TD></TR><TR><TD class=middle align="center"><form action="<%=basePath %>searchinfo.jsp"method="post"name="form1"><TABLE cellSpacing=0cellPadding=0width="100%"border=0><TBODY><TR><TD width=100%align=center>请选择路线:<select name="train"><%List list=tb.getAllTrain();if(!list.isEmpty()){for(inti=0;i<list.size();i++){List list2=(List)list.get(i);%><optionvalue=<%=list2.get(1).toString() %>><%=list2.get(1).toString() %></option> <%}} %></select><input type=button onclick="f1()"value="查询信息"></TD></TR></TBODY></TABLE></form></TD></TR></TBODY></TABLE><SCRIPT language=JavaScript><!--//目的是为了做风格方便document.write('</div>');//--></SCRIPT><SCRIPT language=JavaScript><!--clickEdit.init();//--></SCRIPT></BODY></HTML><%@include file="iframe/foot.jsp"%>4显示路线查询结果Researchinfo查询结果<%@page language="java"import="java.util.*,com.util.*"contentType="text/html;charset=gb2312"%><%@include file="iframe/head.jsp"%><!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/1999/REC-html401-19991224/loose.dtd"><HTML xmlns="/1999/xhtml"><HEAD><LINK href="images/default.css"type=text/css rel=stylesheet><LINK href="images/css.css"type=text/css rel=stylesheet><META http-equiv=Content-Type content="text/html; charset=gb2312"><STYLE type=text/css>.ycbt {BORDER-RIGHT: #fff 1px solid; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 1.8em; BACKGROUND-COLOR: #EAF2EF; BORDER-LEFT: #fff 1px solid; PADDING-TOP: 7px; BORDER-BOTTOM: #fff 1px solid; HEIGHT: 20px}.xsbt {BORDER-RIGHT: #fff 1px solid; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 1.8em; BACKGROUND-IMAGE: url(images/head1.gif); BORDER-LEFT: #fff 1px solid; PADDING-TOP: 7px; BORDER-BOTTOM: #fff 1px solid; HEIGHT: 20px}.xsnr {DISPLAY: block}.ycnr {DISPLAY: none}</STYLE><SCRIPT type=text/javascript>function tb_xs(t,m,n){for(var i=1;i<=m;i++){if (i != n){document.getElementById("tb"+t+ "_bt" + i).className= "ycbt";document.getElementById("tb"+t+ "_nr" + i).className= "ycnr";}else{document.getElementById("tb"+t+ "_bt" + i).className= "xsbt";document.getElementById("tb"+t+ "_nr" + i).className= "xsnr";}}}</SCRIPT><SCRIPT language=JavaScript><!--//屏蔽出错代码function killErr(){return true;}window.onerror=killErr;//--></SCRIPT><SCRIPT language=JavaScript><!--//处理大分类一行两个小分类function autoTable(div){fs=document.getElementById(div).getElementsByTagName("TABLE");for(var i=0;i<fs.length;i++){fs[i].style.width='49.5%';if(i%2==1){if (document.all) {fs[i].style.styleFloat="right";}else{fs[i].style.cssFloat="right;";}}else{if (document.all) {fs[i].style.styleFloat="left";}else{fs[i].style.cssFloat="left;";}}}}//--></SCRIPT><SCRIPT language=JavaScript src="images/inc.js"></SCRIPT><SCRIPT language=JavaScript src="images/default.js"></SCRIPT><SCRIPT language=JavaScript src="images/swfobject.js"></SCRIPT><META content="MSHTML 6.00.2900.3268"name=GENERATOR></HEAD><BODY text=#000000bgColor=#ffffff leftMargin=0topMargin=0><SCRIPT language=JavaScript><!--//目的是为了做风格方便document.write('<div class="wrap">');//--></SCRIPT><%String train=Common.toChineseAndTrim(request.getParameter("train"));%><TABLE width="100%"border=0align="center"cellPadding=3cellSpacing=1class=tablewidth><TBODY><TR align="center"class=head><TD height=23>序号</TD><TD>车辆路线</TD><TD>车次</TD><TD>开车时间</TD><TD>到站时间</TD><TD>坐位类型</TD><TD>票价</TD><TD>预定</TD></TR><%List list2=tb.getTrain(train);if(list2.size()!=0){for(int i = 0; i<list2.size(); i++){List list3 = (List)list2.get(i);%><TR align="center"bgColor=#ffffff><TD width="30"id=map><%=i+1 %></TD><TD id=map><%=list3.get(1).toString() %></TD><TD id=map><%=list3.get(2).toString() %></TD><TD id=map><%=list3.get(3).toString() %></TD><TD id=map><%=list3.get(4).toString() %></TD><TD id=map><%=list3.get(5).toString() %></TD><TD id=map><%=list3.get(6).toString() %></TD><TD id=map><ahref="<%=basePath %>Job.shtml?method=prepTrain&id=<%=list3.get(0).toString()%>">预定</a></TD></TR><%}}%></TBODY></TABLE><SCRIPT language=JavaScript><!--//目的是为了做风格方便document.write('</div>');//--></SCRIPT><SCRIPT language=JavaScript><!--clickEdit.init();//--></SCRIPT></BODY></HTML><%@include file="iframe/foot.jsp"%>5 测试结果(截图)6 总结本次大作业的选题,研究均是在我们的指导教师的悉心指导下进行的。
