Web标准在教学中的实践
web课程设计摘要

web课程设计摘要一、课程目标知识目标:使学生掌握Web开发基础,了解HTML、CSS和JavaScript的基本概念及用法;理解网页结构、样式与行为的分离原则;学会运用Web标准进行页面布局和设计;掌握常见Web前端技术的应用。
技能目标:培养学生独立完成静态网页设计与制作的能力;能够运用HTML、CSS和JavaScript编写符合Web标准的网页;熟练使用主流Web开发工具,提高编程效率;培养解决问题的能力和团队协作精神。
情感态度价值观目标:激发学生对Web开发的兴趣,培养其探究精神;引导学生关注互联网行业发展,树立正确的网络安全意识;通过课程学习,使学生认识到技术改变生活的力量,增强社会责任感和创新意识。
课程性质:本课程为信息技术课程,旨在帮助学生掌握Web开发基本技能,提高其信息技术素养。
学生特点:六年级学生具备一定的计算机操作基础,对新鲜事物充满好奇,但注意力容易分散,需要结合实际案例和互动教学激发兴趣。
教学要求:注重理论与实践相结合,强调实际操作,鼓励学生自主探究和团队协作;关注个体差异,因材施教,确保每位学生都能达到课程目标。
通过分解课程目标为具体学习成果,为教学设计和评估提供依据,以提高课程实用性。
二、教学内容依据课程目标,教学内容分为四个模块:模块一:Web开发基础1. 网页设计与制作概述2. HTML基本结构与常用标签3. CSS基本语法与选择器4. 网页布局与排版模块二:Web前端技术1. JavaScript基本语法与事件处理2. DOM操作与应用3. 常用前端框架与库(如Bootstrap、jQuery)模块三:Web开发工具与技巧1. 常用Web开发工具介绍(如Visual Studio Code、Sublime Text)2. 版本控制工具Git的使用3. 网页调试与优化技巧模块四:项目实战与团队协作1. 项目需求分析与规划2. 网页设计与制作分工合作3. 项目测试与部署4. 团队协作与沟通技巧教学内容科学系统,涵盖Web开发基础、前端技术、开发工具与项目实战。
用Web标准重构远程教学网站

至把本意用于结构 的标记用于控制表现 ,例如:< l- h>
< 6 , h > 。往往 造成 结构 标 记与表 现标 记 混杂 。于 h ><r 等 是 出现 了难 以解 决 的 问题 :改版 问题 、数据 利 用 问题 。 由于结 构的不 明显 ,甚 至可 以说成 是只 有表 现 、 内 容与表 现 的紧密 嵌套 、混 杂 ,这种 设计 方 式下 ,任 何 内
容 的变化,结构的变化都会影响整个页面,都需要对每 个页面进行细节上的修改。页面数据被表格拆分,用户
难 以判 断哪 个< d 标 记里 面是所 需 要 的数据 ,难 以剥离 t>
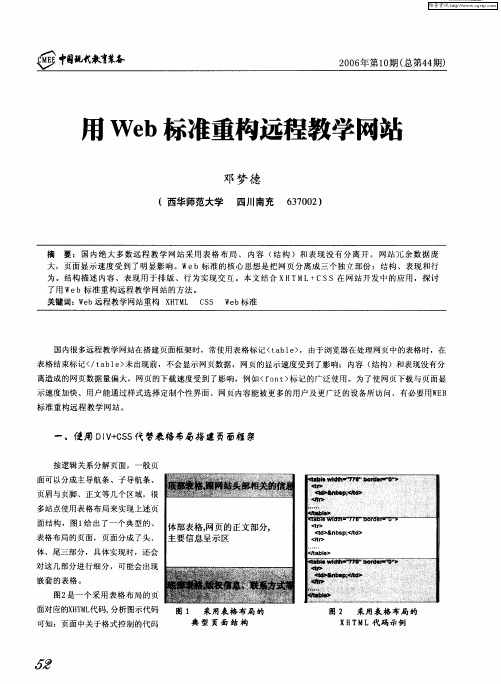
f  ̄要通过D V J ,N I 布局实现顶部表格效果 ,可采用代
码 : < i i = h a e > 部D V d d e d r 顶 v I ,规划 头部 信 息 < /
国 内很 多远程 教 学 网站 在搭 建 页面 框架 时 ,常 使 用表 格 标记 < a l > 由于 浏览 器 在处 理 网页 中 的表格 时 ,在 t b , e 表 格结 束标 记 < t b > 出现 前 ,不 会 显示 网 页数 据 ,网 贞 的显示 速 度 受到 了影 响 ; 内容 ( 构 )和表 现 没有 分 /al 未 e 结 离造 成 的 网页 数据 量 偏 大 , 网页 的下 载 速度 受 到 了影 响 ,例 如 < o t 标 记 的 广泛 使 用 。为 了使 网页 下 载与 页 面 显 fn > 示速 度 加快 、用 户 能通 过样 式 选 择 定制 个性 界 i 网 贞 内容 能被 更 多 的 用户 及 更 广泛 的 设 备所 访 问 ,有 必 要用W B 面、 E
大 , 页面 显示 速 度 受 到 了 明显 影 响 。W 准 的核 心 思想 是把 网 页分 离 成 三 个 独立 部 份 :结 构 、表 现 和 行 b标 e 为 。 结 构 描 述 内容 、表 现 用 于排 版 、 行 为 实 现 交 互 。 本 文 结 合 X M C T S在 网站 开发 中 的 应 用 , 探 讨 H L+ S 了用 W 准 重 构 远 程 教 学 网 站 的 方法 。 e b标 关键 词 :W b远程 教 学 网站 重构 X T L C S W b标准 e H M S e
谈电子商务教学中Web标准的运用

的重要性 . 引进 翻译 或编著 的技术 书籍 比. 整和正确讲 与 完
解 We 准的教材相 对较少 . b标 使师生难 以顺利教学 。 同时业 界 正热 情 推广 We 准 . 多 网站 开发 者 或 b标 很
设 计 师 都 在 积 极 学 习 We b标 准 。伴 随 着 O eaFrfx pr 、 i o 、 e
第1 9卷 第 2期
21 0 0年 3月
重 庆 电子 工程 职 业 学 院 学报
o r l fCho Q n H  ̄ fElcr n cEn i e u na o ng i g Co e eo e to i £ne
Vo . 9 11 N O. 2 M a.2 0 r 01
网页毕 竟可 以不要 表现 或交 互 , 却不 能不 要 H ML。We T b
业界 相 关 网站 或 书籍 介 绍 和追 捧 C S技法 有 些过 头 . S 而 对 H ML的介绍却 不 多 近 几年 We T b标准 推广 变为 C S S 推广 。 完全忽 略了 We b标 准的两大 核心—— 语义与结构 。
的 .布 局交 给 C S来 完成 。dv是一个 结 构化 块级 元素 , S i dv拥 有 dvs n 分 隔 ) j ij o ( i 的语 义 . 用 是 分 隔成 两 部分 。 作 W3 官 网 定 义 了 dv 和 sa “ h D V n P C i pn: T e I ad S AN
技术 在 电子商 务课 程体 系 中的应 用 .能大 大提 高学 生积 极性 和 主动性 .为 学生 提高工 作 能力 提供 了更 好教 育基 础 . 以将 We 所 b标准 融人教 学刻 不容 缓 。
3 业 界可 能对 We b标 准 存 在 的 一 些 误 解 及 应 对
基于Web标准的高等学校门户网站建设的应用

高 校 门户 网站 不 仅 是 宣 传 、教 育 资 源 分 配 及 共 论 。 享、 教学互动的平台, 而 且 也 是 提 供个 性 化 的 学 习平 台的重 要途 径 。但 是 目前 国 内高 校 门户 网站 绝大 部分
没 有 一 个 统 一 的 标准 , 以致 代 码 冗 余 、 表 格 布 局 等 局 用 X H T ML语 言来 书写 , 实现 H T M L向 X ML的过渡 就
由 W3 C和其 它 的标 准 化 组织 共 同制定 ,用 来创 建 和
其中D O C T Y P E 是来 说 明你 用 的 X HT ML是 什 么
解释 基 于 We b的 内容 。这 些 规 范 是 专 门 为 了那 些 在 版 本 。< h t m l x m l n s = ” h t t p : / / w w w . w 3 . 0 1 9 9 9 / x h t ml ” > 用
目的就 是 帧 、 取代 表 格式 布局 。We b标 准 的核心 思想 就是 结构和表现相分离 , C S S布 局 和 结 构 式 X H T ML
2 . 2 we b标 准在 高校 门户 网站 必 要性 门户 网站 是 必须 的, 也 是刻 不 容缓 的 。We b标 准 在 高 校 门户 网站建 设 中 的好 处 , 如下 : f 1 1 下 载文 件速 度快 。 单, 维 护 容易 , 改版 方便 。
要 阐述一 个基 于 W e b标 准的 X X 高校 门户 网站 建设 中的应 用 。该 网站 系统 前 台是 采 用 Dr e a mw e a v e r
CS 6 、 F i r e wo r k s 8 、 F l a s h等 软件 。
【 关键词 】 : We b 标准 ; 高校 门户网站; 网站 系统前台
《Web前端开发技术》课程标准

《Web前端开发技术》课程标准一、课程定位《Web前端开发技术》本课程是计算机软件技术专业、计算机网络技术专业的一门专业必修课,本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,通过多个项目的练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
充分体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
二、课程目标通过本课程学习掌握VUE的知识体系,模板语法、组件、过渡动画、生命周期等基础内容。
掌握VUE基本概念、VUE实例、VUE模板语法、VUE生命周期、VUE组件及组件间通信、VUE过渡与动画;掌握VUE-CLI脚手架、脚手架配置、APP路由、单页面APP创建、APP组件开发、VUE-CLI组件间传参、VUE-CLI插槽、组件切换过渡动画、编译打包处理。
培养学生web前端开发能力。
同时,通过本课程的学习,提高学生的操作技能,培养学生踏实认真、精益求精、创新的精神,培养良好的职业道德,为学生学习动态网站开发相关课程提供知识和技术支持。
通过项目的实现,让学生具备良好的综合素质和职业道德,能够吃苦耐劳、爱岗敬业、团结合作。
1.知识目标(1)理解Vue编程理念与直接操作Dom的差异(2)Vue常用的基础语法(3)理解MVVM设计模式(4)掌握Vue的组件和实例(5)掌握前端组件化,全局样式与局部样式(6)掌握父子组件传值与组件参数校验(7)熟悉Vue 中的动画特效(8)理解Vue中的CSS动画原理2.能力目标(1)具备Vue常用的基础语法应用能力(2)具备使用Vue编写TodoList功能的能力(3)具备插槽的使用,动态组件的应用能力(4)具备Vue-cli脚手架工具的使用的能力(5)具备组件化思维修改TodoList的能力(6)具备Vue中使用animate.css库的能力(7)具备Vue中同时使用过渡与动画效果能力(8)具备Vue中使用Velocity.js库的能力(9)具备Vue中动画的封装能力3.素质目标具有社会主义和共产主义的理想信念具有改革开放的意识和强烈的竞争意识具有良好的行为规范和社会公德以及较强的法制观念具有良好的职业道德和质量服务意识具有不断学习、不断创新的进取精神具有团队协作精神和较强的协调能力及独立工作的能力具有健康的体魄和良好的心理素质能吃苦耐劳、爱岗敬业三、课程设计1.设计思想以校企合作为切入点,以培养职业能力为核心,以项目教学为主要手段,积极探索教学方法与成绩评价方法的创新,保证课程目标的实现。
前端开发技术中的Web标准与最佳实践

前端开发技术中的Web标准与最佳实践随着互联网的快速发展,前端开发技术也不断迭代更新。
在这个数字化时代,网站和应用程序已经成为人们生活中不可或缺的一部分。
然而,在快速发展的同时,前端开发也面临着一些问题,如兼容性、性能、安全性等。
为了解决这些问题,Web标准和最佳实践应运而生。
Web标准是一套通用的规范,旨在确保网页在不同的浏览器和设备上都能正确显示和运行。
在过去,由于浏览器厂商之间的差异,开发人员经常遇到兼容性问题。
为了解决这个问题,W3C(World Wide Web Consortium)制定了一系列标准,如HTML、CSS和JavaScript等。
遵循这些标准可以确保网页在不同浏览器中以相同的方式呈现,从而提供更好的用户体验。
首先,HTML是Web开发的基础。
它定义了网页的结构和内容,如标题、段落、图像和链接等。
在编写HTML代码时,应遵循语义化的原则,使用正确的标签来描述内容的意义,而不只是为了样式的目的。
例如,使用<h1>标签表示页面的主标题,<p>标签表示段落,<img>标签表示图像等。
这样不仅可以提高网页的可读性,还有助于搜索引擎优化(SEO)。
其次,CSS是控制网页样式的重要工具。
它允许开发人员定义网页的布局、颜色、字体等外观特性。
为了使用CSS的最佳实践,应该尽量避免使用内联样式,而是将样式与结构分离,以外部样式表的形式加载。
这样可以提高代码的可维护性和重用性。
此外,需要考虑响应式设计,以适应不同屏幕尺寸和设备。
通过媒体查询和弹性布局等技术,网页可以在桌面、平板和手机等设备上自动适应布局和样式。
最后,JavaScript是前端开发中的核心语言,可以实现动态交互和复杂逻辑。
在使用JavaScript时,应遵循最佳实践,如尽量减少全局变量的使用,使用模块化开发、异步加载等技术来提高性能。
此外,需要注意安全性,防止跨站脚本攻击(XSS)和不安全的接口调用。
web 后端技术基础》课程标准

《Web后端技术基础》课程标准一、前言1.1 课程背景1.2 课程目的1.3 课程重要性二、课程概述2.1 课程内容2.1.1 Web后端技术概述2.1.2 数据库原理与实践2.1.3 服务器端开发技术2.2 课程目标2.3 课程结构三、课程详细内容3.1 Web后端技术概述3.1.1 前后端分离架构3.1.2 后端框架介绍3.1.3 接口设计与规范3.2 数据库原理与实践3.2.1 数据库基本概念3.2.2 数据库设计与优化3.2.3 数据库操作与管理3.3 服务器端开发技术3.3.1 服务器基本环境搭建3.3.2 后端语言介绍3.3.3 服务器端安全与性能优化四、教学方法与手段4.1 教学方法4.1.1 理论教学4.1.2 实践操作4.1.3 项目实战4.2 教学手段4.2.1 讲授4.2.2 实验4.2.3 实训五、课程评估5.1 考核方式5.1.1 考试5.1.2 课程设计5.1.3 项目实施5.2 考核标准5.2.1 知识掌握程度5.2.2 实践能力5.2.3 项目完成情况六、课程建设与实施6.1 教材6.1.1 参考书目6.1.2 教辅材料6.2 实施方法6.2.1 教学环境6.2.2 师资力量6.3 资源保障6.3.1 实验室设备 6.3.2 教学资料七、课程质量保障7.1 教学督导7.1.1 定期检查7.1.2 学生评价7.2 教师培训7.2.1 教学方法培训 7.2.2 技术更新培训八、总结与展望8.1 课程总结8.2 未来发展展望以上就是《Web后端技术基础》课程标准的内容,希望本文可以帮助大家更好地理解和规划相关课程,为后续学习和工作打下坚实的基础。
Web后端技术是指在Web开发中,处理用户请求并返回相应数据的一系列技术。
它是Web应用程序的核心,负责处理用户输入、执行业务逻辑和与数据库交互。
对Web后端技术的掌握和理解是Web开发人员必备的技能之一。
我们来看课程概述中的内容。
基于Web的标准化教学平台的设计与实现

学 管理 系统 、 源 管 理 系 统 和 网 络 教学 支 持 系 统 , 别 完 成 素 材 包 装 、 资 分 2. 术 方 案 技 教 所 21 作 标 准 作 为 一 个 基 于 we .创 b环 境 的 教学 平 台 的标 准,必 须 课 程生 成 、 学 管 理 等 各 项 功 能 。 系统 功 能 总 体 架 构 如 图 1 示 。 从 体 系 结 构 上 来 说 ,教 学 管 理 系 统 、资 源 管 理 系 统 采 用 Ci t ln/ e 有 一 个 有 效 地 描 述 和 组 织 已 有 资 源 的 方 法 , 即 建 立 一 个 资 源 描 述 框 evr 对 网络 教 学 支 持 系 架 , 学 资源 具 有 通 用 的描 述 文 件 和 结 构 , 循 特 定 的 框 架 结 构 。 使教 遵 其 S re 结 构 , 教 学 课 程 相 关 资 源 与 内 容 进 行 管 理 , rw e/ re 体 S 次 , 于课 件 内容 , 有 一 个 通 用 简 单 易用 的 描述 和包 装 方 法 , 其 能 统 采用 Bo sr evr 系 结 构 .实 现 同步 交 互 式 教 学 模 式 和 异 步 交 对 应 使
便 本 系统 通 过 跟 踪 研 究 美 国 国 防 部 大 力 发展 中 的 A — C M( DL S OR 高 教 学 内容 , 于 实 现 个 性 化 教学 ; f1 台 采 用 开放 式 结 构 , 合 运 用 BS模 式 、/ 式 、ne e 信 3平 综 / CS模 Itr t u 级分 布式 学 习一 可共 享 课 程 对 象 参 考 模 型 ) 范 . 规 采用 先 进 的信 息 技 术 开 研 制标 准化 的 网络 教 学 系 统 支 撑 平 台 , 分布 式 资 源 库 中 的学 习资 源 息 服务 等 多 种 软 件 设 计 方 法 、 发模 型 模 式 : 将 (1 准 化 、 件 化和 模 块 化 。 4标 组 加 以 整 合 。 成 符 合 个 体 需 求 的 多 媒 体 网 络 课 程 . 现 课 程 与 平 台 的 形 实
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2009年第3期(总第114期)Chinesehi-techenterprisesNO.3.2009(CumulativetyNO.114)!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!中国高新技术企业Web标准在教学中的实践崔琦(山东省青年管理干部学院,山东济南250014)摘要:Web标准是目前网页设计应遵循的行业标准,也是目前网页设计领域中的一个热点问题,因此在网页设计教学过程中应将Web标准纳入教学内容,使学生掌握有关web标准基本概念及使用方法,同时对web标准的在我国的应用起到一定的推动作用。
关键词:Web标准;网页设计;行业标准;教学实践中图分类号:GP393文献标识码:A文章编号:1009-2374(2009)03-0206-02一、Web标准概述Web标准是W3C(WorldWideWebConsortium,万维网组织)推荐的网页设计与开发的一系列标准的集合。
在该标准中,网页主要由结构、表现和行为三部分组成,对应的标准也分三部分,即结构化标准语言主要包括HTML、XHTML和XML,表现标准语言主要包括CSS,行为标准语言主要包括对象模型如W3CDOM和ECMAScript等,其中ECMAScript是由ECMA(EuropeanComputerManufacturesAssociation,欧洲计算机制造联合会)制定的标准。
这一系列标准约束了发送给浏览器的HTML代码,旨在以一种智能、易用并便于实现的方式解决浏览器之间的兼容问题。
二、遵守web标准的目的采用web标准设计网站,对于网站的经营者和使用者是双赢的。
对于前者,由于开发网站时使用了web标准,网站页面的代码量大大减少,节省了带宽,也就意味着成本的降低。
此外,web标准的应用使得网站的维护更加容易,网站改版更加方便,尤其是还可以保证网站具有更好的可访问性。
对于后者,使用web标准使得页面的下载速度与页面的显示速度更快,用户还可以订制自己喜欢的表现界面,获得更加良好的用户体验。
利用web标准设计的网站能被更多的设备所访问,如屏幕阅读机、手机等,实现了信息跨平台的可用性,为用户提供了多元化的访问方式。
三、Web标准应用现状(一)我国web标准的应用现状目前,欧美等一些发达国家都制定了有关web可访问性的法律法规,要求web开发人员在进行公众网站开发时必须注意网站的可访问性,所谓可访问性就是Web对任何人士(包括残障人士)都是可访问、可用的。
web可访问性明确残障人士能感觉、理解和操纵web,与web互动,使他们能投身于Web中,成为Web的元素,要充分考虑到残障人士的需求。
而用web标准编写的页面,90%的内容都符合W3C的“内容可访问性指导建议”,也就是说网站具有良好的可访问性,因此在这些国家,web标准的应用已经较为普遍。
在我国,目前还没有Web可访问性方面的开发规范,也就是说我国还没有任何法律法规要求网站必须具备良好的可访问性。
同时,由于IE6仍然占据浏览器市场份额的95%,而大部分依赖于ActiveX控件才能运行的电子商务网站使得人们必须用IE6,这就导致了在制作网页的时候都趋向于满足IE6,而很少的关注其他浏览器。
很多网站开发者虽然也经常使用IE之外的浏览器来开发和测试网站,但仍需要不时地使用IE,因为很多网站仍依赖于它,这种对网站兼容性的低需求导致了网站开发者及其公司都没什么动力去推广和应用Web标准。
虽然一些大型门户网站都以web标准为基础进行了网站重构,但大多数网站仍然没有应用web标准。
由此我们可以看到,在中国推行Web标准的人还是少数,并且他们常常是孤立无援的,无法实施、无法去解释为何需要使用标准及标准的价值。
(二)教学中web标准的应用现状目前在高校网页设计课的教学中,大多还是把Dreamweaver、Flash和Fireworks这三个软件的使用作为主要的教学内容,虽然从Dreamweaver8开始,自动生成的页面代码中包含了一些web标准的内容,但web标准仍没被纳入到教学中去,而且很多教师还没有认识到web标准的重要性。
同时,大多数网页设计课的教材中也没有web标准的相关内容,使得教师授课时没有依据,学生学习时没有资料。
此外,由于教学大纲的更新较网页设计技术的更新相对滞后,web标准的内容没有被写入教学大纲中,因此即便是教师有意识地去讲授有关web标准的内容也会受到课时等因素的制约。
以上这些原因导致了web标准在教学中的缺失,如果学生在今后的工作中面临要使用web标准进行网站开发只能靠自学,这无疑会对学生的发展产生不利的影响。
四、Web标准应用前景中国已于2008年6月批准了联合国《残疾人权利公约》,这是历史上第一个保障和促进残障人士权利的国际性法律公约。
中国批准了此公约,意味着残障人士在获取信息、康复、就业和教育方面都有了法律依据。
如公约第九条所说:“缔206 --约国应当采取适当措施……促使残疾人有机会使用新的信息和通信技术和系统,包括因特网。
”这就意味着在今后进行网站开发时要将残疾人的权利考虑在内,也就是说要开始考虑网站的可访问性。
虽然《残疾人权利公约》并不是由我国制定的法律法规,但建立健全相关的法律法规必然是一种趋势,因此web标准的应用也必然是一种趋势。
目前我国很多Web领域的专家正以无限的热情和责任感致力于web标准的推广,很多网站开发者或爱好者都在积极地学习web标准。
另一方面,伴随着Opera、Safari、Firefox、GoogleChrome等浏览器使用率的上升,进行网站开发时仅考虑IE6肯定是行不通的,必须要更多地考虑到网站对不同浏览器的兼容性,这就预示着web标准将要被更为广泛的应用。
五、将web标准纳入教学通过上述介绍不难看出,web标准已成为目前网页设计所必须使用的规范,因此网页设计课的教学内容必须进行扩充。
考虑到课时等一些因素的制约,web标准的全部内容不可能完全被纳入教学之中,而且对于初学者来说完全掌握web标准也不够现实,应将以下这些web标准的核心思想及基本技术纳入到教学实践中去。
(一)使用CSS实现内容与表现分离内容是指页面实际要传递的信息,包括数据、文档、图片或者动画等。
表现指内容呈现的样式,例如字体、文本颜色、修饰等,所有用以改变内容外观的部分,都称之为“表现”。
在网页设计时,应将内容放到各种结构中去,如标题、段落等。
这些结构可以是XHTML的标记如<hl>、<p>等,也可以是XML标记。
传统的HTML代码中,为了实现内容的表现往往通过大量使用标签属性的方法来接解决,如用:<p><fontcol-or="red"size="12"face="宋体">Web标准</font></p>,将段落中的文本设为红色、5号、宋体,页面内容和表现混杂在一起,代码量大且不利于页面改版,网站开发和维护效率低。
为此Web标准推荐使用CSS来弥补传统HTML功能上的不足,通过CSS控制页面内任意对象显示样式。
在网页设计时可以单独定义外部CSS文件,网页通过链接该CSS文件获得文件中定义的样式,再对页面元素应用这些样式,实现样式控制。
(二)正确、合理地使用HTML标签使用CSS进行网页设计的前提是HTML文档具有良好的结构,也就是说CSS要应用于结构化的HTML文档,所谓结构化的HTML主要体现在对HTML标签的正确、合理的使用,即选择HTML标签时要根据其语义来选择,而不是根据其样式来选择。
如对于页面中的一级标题我们就使用<h1>标签来表示它,之所以使用<h1>标签,并不是考虑到它会以什么样式来呈现标题,而是因为<h1>标签的语义就是一级标题。
也就是说不能为了得到更大的显示字体而将页面的正文内容放入<h1>标签内,这是对标签的误用。
只有真正掌握了每个标签的语义,才能正确地使用标签,写出的HTML代码才会具有良好的结构。
(三)采用正确的结构化标记1.为页面添加正确的DOCTYPE。
添加DOCTYPE主要用来说明XHTML或者HTML是什么版本,浏览器根据你的DOCTYPE定义的DTD(文档类型定义)来解释页面代码。
XHTML1.0提供了过渡型(Transitional)、严格型(Striet)、框架型(Frameset)三种选择。
过渡型在当前环境中更容易被接受,其格式如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2.设定一个命名空间(Namespaee)。
直接在DOCTYPE声明后面添加如下代码:<htmlxmlns="http://www.w3.org/1999/xhtml">3.声明编码语言。
为了代码被浏览器正确解释和通过标识校验,所有的XHTML文档都必须声明它们所使用的编码语言。
代码如下:<metahttp-equiv="Content-Type"con-tent="text/html;charset=gb2312"/>这里声明的编码语言是简体中文GB2312。
4.用小写字母书写所有的标签。
XHTML是大小写有区别的,所有的XHTML元素和属性的名字都必须使用小写。
5.为图片添加alt属性。
alt属性指定了当图片不能显示的时候就显示供替换文本。
只有添加了alt属性,代码才会被W3C正确性校验通过。
6.给所有属性值加引号。
在HTML中,你可以不需要给属性值加引号,但是在XHTML中,它们必须被加引号。
7.关闭所有的标签。
在XHTML中,不能有没有关闭的空元素存在于代码中,单标签也必须关闭,如<br/>、<img/>。
(四)采用DIV+CSS的方法进行页面布局传统的HTML代码中,页面布局是通过表格来实现的,设计时为了实现页面布局效果,往往会使用大量的表格或嵌套表格。
由此,一个HTML文档的内部结构将变得非常混乱,大量为了控制页面元素位置而设置的表格充斥着文档,页面字节数直线攀升,同时页面内容和表现也混杂在一起。
Web标准的出现将让<table>标签回归其本身的语义而不再将其用于页面布局,页面布局使用DIV+CSS的方法来实现。
六、结语通过在教学中为学生讲授上述这些web标准的核心思想及基本技术,一方面可以让学生建立起用web标准进行网站开发的思想,使他们掌握了有关web标准的基本概念及使用方法,为今后进一步的深入学习及应用打下了良好的基础。
另一方面,也将web标准的概念传播给了更多的人,对推动web标准在我国的应用起到了积极的作用。
因此,将web标准纳入教学实践是网页设计课在今后的发展方向。
