定位页面
安卓手机怎么定位

安卓手机怎么定位在现代社会的信息时代,定位功能成为了智能手机中一个非常重要的功能之一。
利用定位功能,我们可以随时随地知道自己所处的位置,找到自己的目的地。
本文将为大家介绍安卓手机的定位功能以及如何使用它。
安卓手机具有内置的GPS(全球定位系统)功能,通过与卫星的通信,可以精确地确定手机和用户的位置。
在定位服务打开的情况下,安卓手机可以通过GPS、蜂窝数据和Wi-Fi联网等方式,获取用户的位置信息。
要开启安卓手机的定位功能,我们可以按照以下步骤进行操作:1. 打开手机的设置应用程序。
2. 滑动屏幕并找到“位置”或“定位”选项。
3. 点击“位置”或“定位”选项,进入位置设置页面。
4. 在位置设置页面中,确认开启“定位服务”开关。
一旦开启了定位功能,我们就可以通过多种方式进行定位。
第一种方式是使用安卓手机自带的地图应用程序。
大多数安卓手机都预装了Google Maps应用程序,该应用程序不仅可以提供详细的地图信息,还可以使用GPS定位功能。
通过Google Maps,我们可以在地图上标记自己的位置,并获取详细的导航路线。
第二种方式是使用第三方的定位应用程序。
在Google Play商店中,有许多免费和付费的定位应用程序可供选择。
这些应用程序提供了不同的定位功能和使用界面,可以根据自己的需求选择合适的应用程序进行定位。
除了地图应用程序和定位应用程序外,安卓手机还可以根据用户的需求,通过其他应用程序进行定位。
例如,在社交媒体应用程序中,我们可以使用定位功能与朋友共享自己的位置。
在出行应用程序中,我们可以使用定位功能查找附近的餐厅、酒店和商店等。
安卓手机的定位功能不仅可以用于个人使用,还可以用于商业和应急领域。
例如,在某些商业应用场景中,可以通过安卓手机的定位功能对物品进行追踪和管理。
在紧急情况下,安卓手机的定位功能可以被用来定位受困人员的位置,以便进行救援。
定位功能的应用范围越来越广泛,给人们的生活和工作带来了许多便利。
iPhone手机的定位服务和地图导航使用方法

iPhone手机的定位服务和地图导航使用方法随着科技的发展,智能手机已经成为了人们生活中不可或缺的一部分。
作为智能手机中的佼佼者,iPhone拥有强大的定位服务和地图导航功能,为用户提供了便捷的导航体验。
本文将介绍iPhone手机的定位服务和地图导航使用方法,帮助读者更好地利用这些功能。
一、定位服务的开启和设置iPhone的定位服务可以帮助用户获取当前位置的信息,从而实现导航、定位、搜索等功能。
要使用定位服务,首先需要确保该功能已经开启。
在iPhone的设置中,点击“隐私”选项,然后选择“定位服务”。
在这里,可以看到所有应用程序的定位服务设置。
用户可以根据自己的需求,选择是否开启定位服务。
建议将常用的导航、地图类应用开启定位服务,以便更好地使用地图导航功能。
二、使用地图导航功能iPhone的地图应用是一款功能强大的导航工具。
通过地图应用,用户可以实现路线规划、导航、搜索等功能。
1. 路线规划:在地图应用中,用户可以输入起点和终点的地址,系统将自动规划最佳的驾车、步行或公共交通路线。
用户可以选择不同的交通方式,并查看不同路线的预计时间和距离。
此外,还可以设置途经点、避开拥堵路段等。
2. 导航功能:在地图应用中,用户可以点击“导航”按钮,开始实时导航。
系统将提供语音提示和地图指引,帮助用户准确到达目的地。
导航功能还可以显示实时交通情况,提供最新的路况信息,帮助用户选择最佳的行驶路线。
3. 搜索功能:地图应用还提供了强大的搜索功能。
用户可以输入关键词,如商店、餐厅、景点等,系统将显示相关的搜索结果,并在地图上标注出位置。
用户可以点击搜索结果,查看详细信息,并进行导航。
三、使用其他应用的地图导航功能除了系统自带的地图应用,iPhone还支持其他第三方地图导航应用。
这些应用通常提供更多的功能和服务,可以根据用户的需求选择合适的应用。
1. 下载和安装:用户可以在App Store中搜索并下载自己喜欢的地图导航应用。
百度定位怎么设置方法

百度定位怎么设置方法百度地图是目前国内主流的地图服务平台之一,在使用百度地图时,我们通常会用到定位功能,这样可以帮助我们更准确地确定自己的位置,方便进行导航、搜索周边服务等操作。
那么百度地图定位怎么设置呢?接下来我将针对百度地图定位的设置方法进行详细介绍。
首先,我们需要打开百度地图APP,如果你还没有下载百度地图,可以前往应用商店进行下载安装。
在打开百度地图后,我们可以看到地图界面上方通常会有一个定位按钮,一般是一个小圆圈图标,点击该按钮即可进行定位。
另外,我们也可以通过手机的系统设置来进行百度地图定位的设置。
具体操作步骤如下:1. 打开手机设置界面,找到应用管理或应用程序选项,点击进入。
2. 在应用管理或应用程序界面中,找到并点击进入百度地图应用。
3. 进入百度地图应用的详细设置页面后,我们可以看到权限管理选项,然后点击进入该选项。
4. 在权限管理页面中,我们可以看到定位权限选项,点击进入该选项。
5. 在定位权限选项中,我们可以设置百度地图的定位权限,可以选择允许、拒绝或者在使用应用时允许等选项,根据自己的需求进行设置即可。
通过以上步骤,我们可以在手机系统设置中为百度地图进行定位权限设置,这样就可以在使用百度地图时准确获取到自己的位置,并进行相关的操作。
此外,如果需要精确定位,也可以在百度地图中进行定位设置的调整。
具体操作步骤如下:1. 在百度地图中,点击定位按钮,进入定位功能。
2. 定位成功后,在地图上会显示出当前位置的标记,此时可以点击标记点,进入更多的定位设置选项。
3. 在定位设置选项中,我们可以看到包括当前定位城市、GPS定位、基站定位等多种定位方式,可以根据需要进行相关设置。
4. 通过调整定位设置,我们可以实现精确定位和切换不同的定位方式,更好地满足不同使用场景的需求。
总的来说,百度地图定位的设置方法比较简单,通过以上介绍的步骤,我们可以在百度地图中进行定位设置,也可以在手机系统设置中为百度地图进行定位权限设置,在使用百度地图时更加方便准确地获取定位信息。
vue页面视口定位到指定位置的4种实现方式

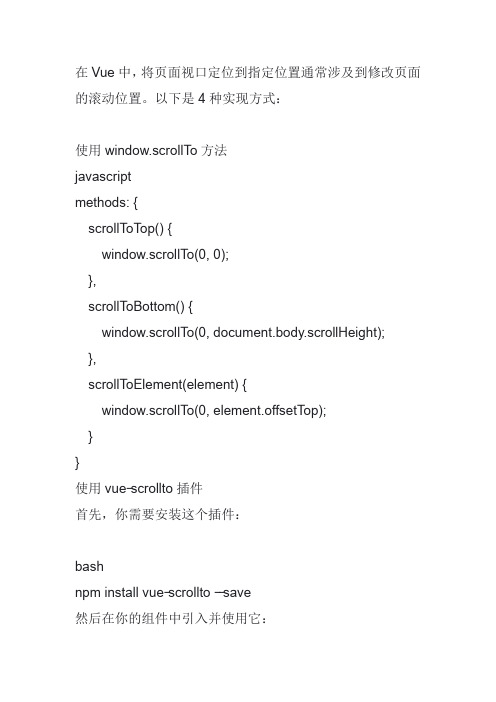
在Vue中,将页面视口定位到指定位置通常涉及到修改页面的滚动位置。
以下是4种实现方式:使用window.scrollTo方法javascriptmethods: {scrollToTop() {window.scrollTo(0, 0);},scrollToBottom() {window.scrollTo(0, document.body.scrollHeight);},scrollToElement(element) {window.scrollTo(0, element.offsetTop);}}使用vue-scrollto插件首先,你需要安装这个插件:bashnpm install vue-scrollto --save然后在你的组件中引入并使用它:javascriptimport VueScrollTo from 'vue-scrollto';export default {directives: {scrollto: VueScrollTo},methods: {scrollToTop() {this.$nextTick(() => {this.$refs.scrollContainer.scrollTop = 0;});},scrollToElement(el) {this.$nextTick(() => {this.$refs.scrollContainer.scrollTop = el.offsetTop;});}}}使用CSS的scroll-behavior属性如果你想在滚动到某个位置时具有平滑的动画效果,可以使用CSS的scroll-behavior属性。
例如,你可以将一个元素设置为:css.smooth-scroll {scroll-behavior: smooth;}然后在你的方法中,你可以动态地为要滚动的元素添加或删除这个类:javascriptmethods: {scrollToElement(el) {el.classList.add('smooth-scroll');window.setTimeout(() => {el.classList.remove('smooth-scroll');}, 1000); // 你可以根据需要调整这个时间,以获得最佳的平滑效果。
定位页面元素的几种方法

定位页面元素的几种方法
定位页面元素有多种方法,常见的包括使用标签名、类名、ID、XPath、CSS选择器和链接文本等。
下面我会逐一介绍这些方法。
1. 标签名定位,可以通过元素的标签名来定位元素,例如通过
`<div>`、`<input>`等标签名来定位页面元素。
2. 类名定位,HTML元素可以通过class属性进行分类,通过class名来定位元素,例如通过`.class_name`来定位元素。
3. ID定位,ID是页面元素的唯一标识符,可以通过
`#id_name`来定位元素,ID定位是最快速和最准确的定位方式。
4. XPath定位,XPath是一种在XML文档中定位节点的语言,
可以通过元素的层级关系、属性等来定位元素,XPath定位比较灵活,但是语法相对复杂。
5. CSS选择器定位,通过CSS选择器语法来定位元素,可以通
过元素的属性、层级关系等来定位元素,CSS选择器定位也是一种
常用的定位方式。
6. 链接文本定位,可以通过链接的文本内容来定位元素,特别适用于定位链接。
除了上述方法,还有一些其他的定位方法,如基于元素的相对位置、基于元素的属性等。
在实际应用中,根据页面的具体情况和定位的需求,可以灵活运用这些方法来定位页面元素。
综上所述,定位页面元素的方法有多种多样,可以根据实际情况选择最合适的方法来进行定位。
如何开启定位功能

如何开启定位功能开启定位功能可以帮助我们更方便地定位自己的位置,以下是开启定位功能的具体步骤:1. 打开手机设置。
在手机主界面上找到“设置”图标,点击进入手机设置界面。
2. 进入“隐私”设置。
在设置界面中找到“隐私”选项,点击进入。
3. 找到“定位服务”。
在隐私设置中找到“定位服务”,点击进入。
4. 开启“定位服务”。
在定位服务界面中,可以看到手机的定位服务开关。
将其打开,表示开启定位功能。
5. 授权应用程序。
在定位服务界面中,可以看到已经安装在手机中的应用程序列表。
点击其中的某个应用程序,可以设置该应用是否能够使用定位功能。
可以选择“始终使用”、“在使用时使用”、“从不使用”中的一种,根据自己的需求进行选择。
6. 配置高精度定位。
在定位服务界面中,有一个“定位模式”选项,点击进入。
选择“高精度”,可以通过使用GPS、Wi-Fi和移动网络同时定位来提供更准确的定位结果。
7. 允许定位精确信息。
在定位服务界面中,有一个“允许定位精确信息”选项,点击进入。
打开该选项,可以在定位时获取更精确的地理位置信息。
8. 设置地理位置信息共享。
在定位服务界面中,有一个“共享我的位置”选项,点击进入。
打开该选项,可以选择将自己的地理位置信息共享给特定的应用程序或者联系人。
9. 关闭不必要的定位功能。
在定位服务界面中,可以看到已经开启的应用程序列表。
对于一些不需要定位功能的应用程序,可以选择关闭定位服务,以节省手机的电量和流量消耗。
以上就是开启定位功能的具体步骤。
如果需要关闭定位功能,只需要在定位服务界面中将定位服务开关关闭即可。
开启定位功能可以方便我们找到自己的位置,同时也可提供更好的用户体验。
如何在Word中快速定位文档中的内容

如何在Word中快速定位文档中的内容在日常的工作和学习中,我们经常需要处理大量的 Word 文档。
当文档内容繁多时,如何快速定位到我们需要的特定内容就显得尤为重要。
下面就为大家介绍一些在 Word 中快速定位文档内容的实用方法。
一、使用“查找和替换”功能“查找和替换”是 Word 中非常强大的一个功能,通过它我们可以快速找到文档中的特定文字、词组甚至格式等。
1、打开 Word 文档,按下“Ctrl +F”组合键,或者在菜单栏中点击“编辑” “查找”,即可打开“查找和替换”对话框。
2、在“查找内容”框中输入您想要查找的文本。
比如,如果您想查找“快速定位”这个词,就输入“快速定位”。
3、点击“查找下一处”按钮,Word 会自动定位到文档中第一个出现该文本的位置。
如果您想继续查找下一个出现的位置,再次点击“查找下一处”即可。
此外,“查找和替换”功能还支持使用通配符进行更复杂的查找。
比如,“”可以代表任意多个字符,“?”可以代表任意一个字符。
如果您想查找以“快速”开头的任意词组,可以在“查找内容”框中输入“快速”。
二、利用导航窗格导航窗格可以帮助我们快速浏览文档的结构和内容。
1、点击“视图”选项卡,勾选“导航窗格”。
2、在导航窗格中,您可以看到文档的标题大纲,通过点击标题就能快速跳转到相应的段落。
3、导航窗格还支持对文本内容的搜索。
在搜索框中输入关键词,相关的内容会在导航窗格中突出显示,点击即可定位到文档中的对应位置。
三、通过页面缩略图定位对于较长的文档,页面缩略图功能可以让您快速直观地找到所需页面。
1、点击“视图”选项卡,在“显示”组中勾选“缩略图”。
2、在文档左侧会出现页面缩略图,您可以通过滚动缩略图快速找到目标页面,点击即可跳转到该页。
四、使用书签如果文档中有您经常需要访问的特定位置,可以设置书签以便快速定位。
1、选中您想要设置书签的位置,比如某个段落。
2、点击“插入”选项卡,在“链接”组中点击“书签”。
html定位的三种常用方式

html定位的三种常用方式html定位是网页开发中非常重要的一部分,它决定了元素在网页中的位置和布局。
在本文中,我们将探讨html定位的三种常用方式,并详细介绍它们的特点和用法。
1. 相对定位(Relative Positioning)相对定位是html中最基本和最简单的定位方式之一。
它通过指定元素相对于其正常位置的偏移量来实现定位。
通过在元素的CSS样式中设置position属性为relative,我们可以使用top、right、bottom和left属性来调整元素的位置。
相对定位对元素的正常文档流没有影响,即元素仍然占据在文档中的原始位置。
元素的偏移量不会影响其他元素的位置。
这使得相对定位非常适合用于微调特定元素的位置。
2. 绝对定位(Absolute Positioning)绝对定位是一种更灵活和精确的定位方式。
与相对定位不同,绝对定位将元素从正常文档流中移除,并将其相对于最近的父元素或根元素进行定位。
要使用绝对定位,我们需要在元素的CSS样式中将position属性设置为absolute。
可以使用top、right、bottom和left属性来确定元素在网页中的精确位置。
绝对定位的一个重要特点是,元素的位置会受到其父元素定位属性的影响。
如果父元素没有设置定位属性或是使用默认的position值(static),那么元素会相对于根元素进行定位。
绝对定位非常适合用于创建自定义布局,如悬浮菜单、弹出窗口和轮播图等。
它可以让我们更加灵活地控制元素的位置和重叠关系。
3. 固定定位(Fixed Positioning)固定定位是一种特殊的定位方式,它使元素相对于浏览器窗口进行定位,而不是相对于其他元素或文档流。
固定定位可以使元素在浏览器窗口滚动时保持在固定的位置。
使用固定定位需要将元素的position属性设置为fixed,并使用top、right、bottom和left属性来指定元素在窗口中的位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设置层属性
属性面板操作: 属性面板操作: 1. 2. 3. 层编号:为层重新命名。 层编号:为层重新命名。 “左”、“上”:设置层左、上边界距离浏览器窗口左、上边 设置层左、上边界距离浏览器窗口左、 界的距离。 界的距离。 溢出:visible向下向右扩大层使层中的内容得以显示; 向下向右扩大层使层中的内容得以显示; 溢出: 向下向右扩大层使层中的内容得以显示 hidden只显示层的大小所能显示的内容;scroll增加滚动条; 只显示层的大小所能显示的内容; 增加滚动条; 只显示层的大小所能显示的内容 增加滚动条 auto只有图层不够大时才显示滚动条。 只有图层不够大时才显示滚动条。 只有图层不够大时才显示滚动条 在“层”面板中可以对图层进行管理
嵌套层的使用在已有的层中再插入层即可以进行嵌套。 嵌套层的使用在已有的层中再插入层即可以进行嵌套。 层的嵌套可以让子层和父层的可见性保持一致, 层的嵌套可以让子层和父层的可见性保持一致,并且能 设置其相对位置。 设置其相对位置。
将层转换为表格: 将层转换为表格: 1. 菜单“修改→转换 层到表格”。 菜单“修改 转换 层到表格” 转换→层到表格 最精确: 最精确:为每一层建立一个表格 最小: 最小:去掉不合条件的空白单元格 使用透明GIFs:在表格最后一行填充透明GIF图片, :在表格最后一行填充透明 图片, 使用透明 图片 保证所有的浏览器具有相同的外观。 保证所有的浏览器具有相同的外观。 2. 不能将嵌套层和相互之间有交迭的层转换为表格。 不能将嵌套层和相互之间有交迭的层转换为表格。
7.3 嵌入式框架定位页面
嵌入式框架是框架是框架的一种, 嵌入式框架是框架是框架的一种,嵌入式框架及其内 容是嵌入到现有的网页中的。 容是嵌入到现有的网页中的。 任何可以放入普通网页的内容都可以放到嵌入式框架 中。 非常适合显示以文本为主的页面。 非常适合显示以文本为主的页面。 嵌入式框架不需要创建框架网页。(保存时只需要保 嵌入式框架不需要创建框架网页。(保存时只需要保 。( 存一个文件) 存一个文件)
创建嵌入式框架 代码操作: 代码操作: <iframe name=“框架名字” width=“框架宽度” 框架名字” 框架宽度” 框架名字 框架宽度 height=“框架高度” src=“框架显示的 框架高度” 框架显示的HTML页面” 页面” 框架高度 框架显示的 页面 marginwidth=“框架的边距宽度”> 框架的边距宽度” 框架的边距宽度 如果浏览器不支持框架, 如果浏览器不支持框架,则显示的文字 </iframe> 标签操作: 标签操作: 1. 2. 菜单“插入 标签 标签” 菜单“插入→标签” 添加“ 标签” 接着添加“页元素” 选择“常规”选项, 添加“HTML标签”,接着添加“页元素”,选择“常规”选项, 标签 选择“ 选项, 选择“iframe”选项,单击“插入”按钮。 选项 单击“插入”按钮。 为嵌入式框架设置链接:与普通链接方法一样,需要在“目标” 为嵌入式框架设置链接:与普通链接方法一样,需要在“目标” 输入框中输入要链接到的嵌入式边框。 输入框中输入要链接到的嵌入式边框。
7.4 框架定位页面
框架网页是一种网页,它本身并不包含可见内容, 框架网页是一种网页,它本身并不包含可见内容,它 指定要在框架中显示的其他网页及其显示方式, 指定要在框架中显示的其他网页及其显示方式,每个 框架中都可以显示不同的网页。 框架中都可以显示不同的网页。 框架集是HTML文件,它定义一组框架的布局和属性, 文件,它定义一组框架的布局和属性, 框架集是 文件 它不包含要在浏览器中显示的HTML内容。 内容。 它不包含要在浏览器中显示的 内容
第7章 定位页面
定位页面:将各种网页元素如文字、图片、 表单等放置在网页的指定位置上。 使用的技术:表格、层、框架。
7.1 表格定位页面
表格高级操作: 表格高级操作: 设置表格分隔线和边框效果: 设置表格分隔线和边框效果: rules代码: 代码: 代码 rules=cols 表格隐藏纵向的分隔线 = rules=rows 表格隐藏横向分隔线 = rules=none 表格隐藏纵向和横向分隔线 = frame代码(不影响单元格边框,只对表格边框有作用): 代码(不影响单元格边框,只对表格边框有作用): 代码 frame=above 只显示上边框 = frame=below 只显示下边框 = frame=vsides 只显示左、右边框 只显示左、 = frame=hsides 只显示上、下边框 只显示上、 = frame=lhs 只显示左边框 = frame=rhs 只显示右边框 = frame=void 不显示任何边框 = 调整表格大小: 调整表格大小:使用属性面板左下角的六个按钮可以方便的调整表格 的大小, 的大小,高度和宽度
使用空白图片
1. 2. 3. 4. 5. 空白图片:高和宽均为 个像素的透明图片 个像素的透明图片, 空白图片:高和宽均为1个像素的透明图片,主要用来控制表 格线间距。 格线间距。 单击布局表格底端数字,在弹出的菜单中选择“添加间隔图像” 单击布局表格底端数字,在弹出的菜单中选择“添加间隔图像” 选项。 选项。 选择“创建占位图像文件” 选择“创建占位图像文件”。 空白图像实际上给表格增加了1行 空白图像实际上给表格增加了 行,能让自动伸展的列至少保 持一个象素大小宽度,不会因为无内容而消失。 持一个象素大小宽度,不会因为无内容而消失。 将页面中的几行表格设为固定宽度, 将页面中的几行表格设为固定宽度,其中一列设为自动伸展宽 度,并在最右侧设置一列添加了空白图片的单元格,这样当浏 并在最右侧设置一列添加了空白图片的单元格, 览器窗口不同时,表格会自动伸展布满窗口。 览器窗口不同时,表格会自动伸展布满窗口。
设置属性
1. 2. 3. 4. 5. 清除单元格高度:单击单元格底部数字, 清除单元格高度:单击单元格底部数字,在弹出的菜单中选择 “清除所有高度”选项。 清除所有高度”选项。 选中要设置属性的布局表格, 选中要设置属性的布局表格,可以在属性面板中设置表格的宽 度、高度、填充、间距等等。 高度、填充、间距等等。 选中要设置属性的布局单元格, 选中要设置属性的布局单元格,可以在属性面板中设置单元格 的对齐方式、宽度、高度、背景颜色等等。 的对齐方式、宽度、高度、背景颜色等等。 固定宽度和伸展宽度:固定宽度是指定一个数值,表格不随浏 固定宽度和伸展宽度:固定宽度是指定一个数值, 览器窗口变化而变化,伸展宽度随窗口变化而自动调整。 览器窗口变化而变化,伸展宽度随窗口变化而自动调整。 设置伸展宽度:单击单元格底部的宽度数值, 设置伸展宽度:单击单元格底部的宽度数值,在弹出的菜单中 选择“列设置为自动伸展” 选择“列设置为自动伸展”(一个布局表格只能有一列设置为 自动伸展宽度) 自动单“查看 可视化助理 框架边框” 可视化助理→框架边框 菜单“查看→可视化助理 框架边框”,文档窗口的边缘会出现一 个突出的边框。 个突出的边框。 将鼠标移到边框上,当鼠标光标变成双箭头时,按住鼠标托拽,可 将鼠标移到边框上,当鼠标光标变成双箭头时,按住鼠标托拽, 以创建框架。 以创建框架。 嵌套框架:菜单“窗口 框架 框架” 打开“框架”面板,选择框架, 嵌套框架:菜单“窗口→框架”,打开“框架”面板,选择框架, 然后进行拆分。 然后进行拆分。 编辑框架:单击要编辑的框架集或框架,在属性面板进行设置。 编辑框架:单击要编辑的框架集或框架,在属性面板进行设置。 编辑框架内容:单击任意框架,可以像编辑普通文档一样进行编辑; 编辑框架内容:单击任意框架,可以像编辑普通文档一样进行编辑; 也可以在普通文档中编辑好后,在将之放入框架中。 也可以在普通文档中编辑好后,在将之放入框架中。 删除框架:可以直接托拽框架边线至父框架的边框; 删除框架:可以直接托拽框架边线至父框架的边框;也可以直接删 除框架所对应的HTML语言。 语言。 除框架所对应的 语言
创建布局表格
1. 2. 3. 4. 5. 在布局模式下, 在布局模式下,单击绘制布局表格按钮 将鼠标关标移到要创建表格的初始位置,按住左键托拽鼠标, 将鼠标关标移到要创建表格的初始位置,按住左键托拽鼠标,到合适大 小时释放鼠标。 小时释放鼠标。 第一个表格会自动放置在页面的左上方(如原来页面有内容, 第一个表格会自动放置在页面的左上方(如原来页面有内容,表格将会 放在内容下方) 放在内容下方) 布局表格以绿色轮廓线显示在文档窗口。顶端和底端标示宽度。 布局表格以绿色轮廓线显示在文档窗口。顶端和底端标示宽度。 要创建多个表格,需要在绘制过程中按住“ 要创建多个表格,需要在绘制过程中按住“Ctrl”键。切换到布局模式: 键 切换到布局模式: 菜单“查看 表格模式 布局模式” 或者使用“常用”按钮→“布局” 表格模式→布局模式 菜单“查看→表格模式 布局模式” 或者使用“常用”按钮 “布局” 选项→ 布局”按钮进行切换。 选项 “布局”按钮进行切换。
创建布局单元格
1. 2. 3. 4. 5. 6. 在布局模式下, 在布局模式下,单击绘制布局单元格按钮 将鼠标关标移到要创建单元格初始位置,按住左键托拽鼠标, 将鼠标关标移到要创建单元格初始位置,按住左键托拽鼠标,到 合适大小时释放鼠标。 合适大小时释放鼠标。 布局单元格以蓝色轮廓线和白色背景显示在文档窗口。顶端和底 布局单元格以蓝色轮廓线和白色背景显示在文档窗口。 端标示宽度。 端标示宽度。 布局单元格外面会自动产生一个白色轮廓线浅灰色背景的布局表 格。 布局表格可以任意绘制,可以采用完全不同的长度和宽度。 布局表格可以任意绘制,可以采用完全不同的长度和宽度。 可以直接向布局单元格添加内容, 可以直接向布局单元格添加内容,布局单元格的大小会随着内容 的多少而变化。 的多少而变化。
7.2 层定位页面
图层是网页中的一个区域,一个网页可以有多个图层。 图层是网页中的一个区域,一个网页可以有多个图层。 图层可以互相重叠,可有不同层次,可以定义可见性, 图层可以互相重叠,可有不同层次,可以定义可见性,配合脚 本程序,可以实现动态效果。 本程序,可以实现动态效果。 创建层: 创建层: 1. 2. 3. 4. 将鼠标关标移动到文档中要插入层的位置。 将鼠标关标移动到文档中要插入层的位置。 选择菜单“插入 布局对象 布局对象→层 选择菜单“插入→布局对象 层”。 选中层,层的线框周围出现 个黑色实心方块 个黑色实心方块, 选中层,层的线框周围出现8个黑色实心方块,左上角出现空 心方块。 心方块。 可以将图层移动到任何位置。 可以将图层移动到任何位置。
