CSS盒子模型
简述盒子模型的概念(一)

简述盒子模型的概念(一)盒子模型的概念简述什么是盒子模型•盒子模型是CSS中用于描述和布局元素的一种模型。
•它将每个元素视为一个矩形盒子,由内容区域、内边距、边框和外边距组成。
盒子模型的组成部分•内容区域(Content Box):盒子中用于存放实际内容的区域,包括文本、图片等。
•内边距(Padding):内容区域与边框之间的空白区域,用于增加元素内部的空间。
•边框(Border):包围内容区域和内边距的线条,用于界定元素的边界。
•外边距(Margin):边框与相邻元素之间的空白区域,用于控制元素之间的间距。
盒子模型的特性和作用•宽度和高度:元素的宽度和高度由内容区域、内边距和边框共同决定。
•盒子模型的作用是定义元素的布局和尺寸,使得页面排版更为灵活。
盒子模型的相关属性•width:设置元素的宽度,包括内容区域、内边距和边框。
•height:设置元素的高度,包括内容区域、内边距和边框。
•padding:设置元素的内边距,可分别指定上、右、下、左四个方向的内边距。
•border:设置元素的边框,包括边框的宽度、样式和颜色。
•margin:设置元素的外边距,可分别指定上、右、下、左四个方向的外边距。
盒子模型的盒子类型•标准盒子模型(Content Box):元素的宽度和高度仅包括内容区域。
•IE盒子模型(Border Box):元素的宽度和高度包括内容区域、内边距和边框。
盒子模型的调整方式•box-sizing属性:用于调整盒子模型的表现方式,可取值为content-box(标准盒子模型)和border-box(IE盒子模型)。
•盒子模型的默认值:不同浏览器对盒子模型的默认值可能存在差异,因此需要在需要时进行调整。
以上是盒子模型的基本信息和相关概念的简述。
了解盒子模型对于掌握CSS布局和元素排版非常重要,它是构建网页布局的基础。
盒子模型宽高值的计算方式

盒子模型宽高值的计算方式(原创实用版)目录1.盒子模型的概念及组成部分2.盒子模型宽度和高度的计算方式3.盒子模型在网页布局中的应用4.总结正文一、盒子模型的概念及组成部分盒子模型(Box Model)是 CSS 中用于设计和布局的一种概念,它将所有 HTML 元素看作一个盒子,这个盒子由内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)四个部分组成。
1.内容(Content):盒子中包含的实际内容,如文本、图片等。
2.内边距(Padding):内容周围的空白区域,可以设置左右、上下四个方向的值。
3.边框(Border):内边距外围的边框,可以设置宽度、样式和圆角等属性。
4.外边距(Margin):盒子外侧的空白区域,可以设置左右、上下四个方向的值。
二、盒子模型宽度和高度的计算方式盒子模型的宽度和高度计算方式如下:1.宽度(Width):内容(Content)的宽度加上左、右内边距(Padding)的宽度,再加上左、右边框(Border)的宽度。
即:宽度 = Content + Padding (左)+ Padding(右)+ Border(左)+ Border(右)。
2.高度(Height):内容(Content)的高度加上上、下内边距(Padding)的高度,再加上上、下边框(Border)的高度。
即:高度 = Content + Padding (上)+ Padding(下)+ Border(上)+ Border(下)。
需要注意的是,盒子模型中还有一种特殊情况,即怪异盒子模型(Quirks Mode),它在计算宽度和高度时,会将边框(Border)和外边距(Margin)的宽度也计算在内。
而在标准盒子模型(Standard Mode)中,只计算内容(Content)、内边距(Padding)和边框(Border)的宽度。
三、盒子模型在网页布局中的应用盒子模型在网页布局中具有重要作用,它可以帮助我们精确地控制元素在页面上的位置和大小,实现灵活的页面布局。
网页制作之CSS盒子模式

彻底弄懂CSS盒子模式前言如果你想尝试一下不用表格来排版网页,而是用CSS来排版你的网页,也就是常听的用DIV来编排你的网页结构,又或者说你想学习网页标准设计,再或者说你的上司要你改变传统的表格排版方式,提高企业竞争力,那么你一定要接触到的一个知识点就是CSS的盒子模式,这就是DIV排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。
因为用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器,比如PDA设备也能正常浏览,所以放弃自己之前钟爱的表格排版也是值得的,更重要的是CSS排版网页的优势远远不只这些,本人在这里就不多说,自己可以去查找相关信息。
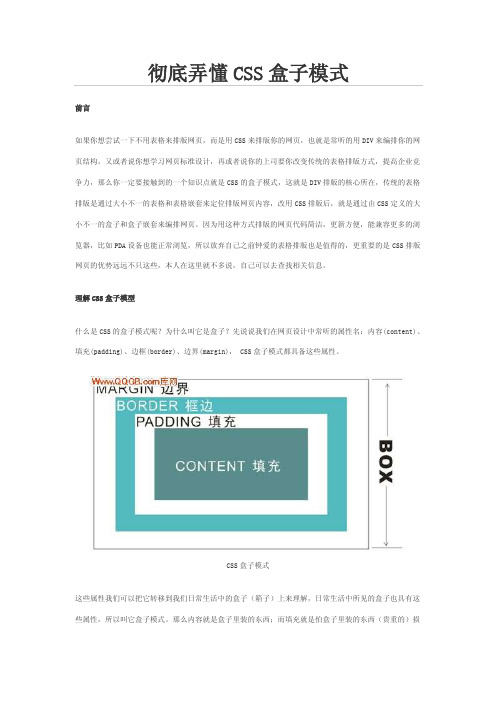
理解CSS盒子模型什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
CSS盒子模式这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。
那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。
在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。
填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。
盒模型宽高计算方式

盒模型宽高计算方式
盒模型是CSS中一个很重要的概念,它用来描述网页中的元素是如何计算宽度和高度的。
盒模型由四个部分组成:内容框(content box)、内边距(padding)、边框(border)和外边距(margin)。
1. 内容框(content box):内容框是元素实际显示内容的部分,它的宽度和高度由元素的width和height属性决定。
2. 内边距(padding):内边距是内容框与边框之间的空间,它的宽度和高度由元素的padding属性决定。
3. 边框(border):边框是内容框和外边距之间的一条线,它的宽度和高度由元素的border属性决定。
4. 外边距(margin):外边距是元素与其他元素之间的空间,它的宽度和高度由元素的margin属性决定。
盒模型的宽度和高度的计算方式可以通过下面的公式来表示:
总宽度=左边距+左内边距+左边框+内容框+右边框+右内边距+右边距总高度=上边距+上内边距+上边框+内容框+下边框+下内边距+下边距在实际应用中,我们一般会使用Box-sizing属性来控制元素的盒模型类型,它有两个值可选:
1. Content-box:表示使用标准盒模型,元素的宽度和高度只包括内容框,不包括内边距、边框和外边距。
2. Border-box:表示使用IE盒模型,元素的宽度和高度包括内容框、内边距和边框,但不包括外边距。
总结一下,盒模型的宽度和高度计算方式可以根据元素的不同属性来
决定,使用CSS的盒模型可以更准确地确定元素的尺寸和布局,从而更好
地实现网页设计效果。
CSS盒模型讲解

五、边界(margin)
1. 边界
margin 区域在边框之内。
margin 区域不应用背景。
margin-top
margin-right
margin-left
margin-bottom
2. 设置边界的大小
可以单独设置上、右、下、左边界的大小。
margin-top: 2px; margin-right: 4px; margin-bottom: 6px; margin-left: 8px;
4. 父子垂直边界重叠
父子元素的垂直边界相遇时,子元素的边界将重叠在父元素的 边界上。
#son { margin-top: 30px; }
content
4. 父子垂直边界重叠
父子元素的垂直边界相遇时,子元素的边界将重叠在父元素的 边界上。
#son { margin-top: 30px; }
5. 几种溢出方式的比较
overflow: visible;
overflow: auto;
CSS 盒模型
盒模型概述
盒的尺寸
主 要 内 容
边框(border)
填充(padding)
边界(margin)
盒的高度与文本溢出
盒模型概述
1. 盒模型的概念
CSS 将所有的网页元素都看做是一个矩形框,这个框由元
素的内容、填充(padding)、边框(border)和边界 (margin)组成。
属性介绍
内容(content)就是盒子里装的东西.
填充(padding)就是怕盒子里装的东西(贵重的)损坏而添加 的泡沫或者其它抗震的辅料. 边界(margin)则说明盒子摆放的时候的不能全部堆在一起, 要留一定空隙保持通风,同时也为了方便取出.
(二)css盒子模型

属性作⽤padding-left 左内边距padding-right 右内边距padding-top 上内边距padding-bottom 下内边距写法意思padding:10px;上下左右内边距均为 10像素padding:5px 10px;上下内边距是5像素,左右内边距是10像素padding:5px 10px 15px;上内边距是5px ,左右内边距是10px ,下边距是15px padding:5px 10px 15px 20px;上是5px ,右是10px ,下是15px ,左是20px 从上顺时针(⼆)css 盒⼦模型记录前端学习过程,⽅便查漏补缺,如有错误,请评论告知~⼀、⽹页布局的本质⽹页布局过程: 1、先准备好相关的⽹页元素,⽹页元素基本都是盒⼦Box 2、利⽤CSS 设置好盒⼦样式,然后摆放到相应位置 3、往盒⼦⾥装内容⽹页布局的核⼼本质:就是利⽤CSS 摆盒⼦。
⼆、盒⼦模型所谓盒⼦模型:就是把HTML 页⾯中的布局元素看作是⼀个矩形的盒⼦,也就是⼀个盛装内容的容器。
CSS 盒⼦模型本质上是⼀个盒⼦,封装周围的HTML 元素,它包括:边框、外边框、内边距和实际内容其中:content :实际内容padding (内边距):盒⼦边框与内容之间的距离margin (外边距):盒⼦与盒⼦之间的距离border (边框):字⾯意思三、内边距(padding )padding 属性⽤于设置内边距,即边框与内容之间的距离padding 属性的复合写法可以有⼀到四个值也可以单独指定padding 值:padding-top :10px; (其他⽅位同理)注:padding 可能会影响盒⼦的实际⼤⼩。
属性作⽤margin-left左外边距margin-right右外边距margin-top上外边距margin-bottom下外边距如上图,⼀个100 x 100的盒⼦,在设置padding 为30px 以后,盒⼦实际⼤⼩变为160 x 160因此在使⽤时,应当注意padding 对盒⼦⼤⼩的影响,以设置盒⼦的最终⼤⼩。
css盒子模型宽高的计算方法

css盒子模型宽高的计算方法CSS盒模型是在网页设计中非常重要的概念之一,它描述了如何计算和布局HTML元素的大小和位置。
在CSS中,每个HTML元素都可以被看作是一个矩形的盒子,这个盒子由四个边界(上、下、左、右)和内容区域组成。
本文将详细介绍CSS盒模型中宽度和高度的计算方法。
在CSS盒模型中,一个盒子的宽度和高度由两部分组成:内容区域的宽度和高度,以及边框、内边距和外边距的大小。
具体来说,一个盒子的宽度等于内容区域的宽度加上左右边框和内边距的宽度,而高度等于内容区域的高度加上上下边框和内边距的高度。
让我们来看看如何计算一个盒子的宽度。
假设一个盒子的内容区域的宽度为W,左右边框的宽度为B,左右内边距的宽度为P,左右外边距的宽度为M。
那么这个盒子的宽度可以表示为:盒子的宽度 = W + 2B + 2P + 2M在这个公式中,我们使用2B、2P和2M来表示左右边框、内边距和外边距的总宽度,因为每个边框、内边距和外边距都有左右两个边界。
通过这个公式,我们可以准确地计算出一个盒子的宽度。
接下来,让我们来看看如何计算一个盒子的高度。
和宽度的计算方法类似,假设一个盒子的内容区域的高度为H,上下边框的高度为B,上下内边距的高度为P,上下外边距的高度为M。
那么这个盒子的高度可以表示为:盒子的高度 = H + 2B + 2P + 2M同样地,我们使用2B、2P和2M来表示上下边框、内边距和外边距的总高度。
通过这个公式,我们可以准确地计算出一个盒子的高度。
需要注意的是,CSS盒模型中的宽度和高度可以使用绝对单位(如像素)或相对单位(如百分比)来表示。
如果使用绝对单位,那么宽度和高度的计算结果就是具体的像素值。
而如果使用相对单位,那么宽度和高度的计算结果就是相对于父元素的宽度和高度的百分比值。
除了宽度和高度的计算方法之外,还有一些其他相关的概念需要了解。
首先是边框(border),边框是盒子的边界,可以设置边框的样式、颜色和宽度。
CSS盒子模型

元素盒子大小的计算
一个元素实际宽度=左边界+左边框+左填充+内容宽 度+右填充+右边框+右边界
IE quirk模式下盒子的宽度
当将文档声明DOCTYPE删除后,IE 6对网页的解释 会进入quirk(怪异)模式,此时盒子的宽度等于左 边界+宽度+右边界 因此当使用了盒子属性后切忌删除DOCTYPE
body{border:1px dotted #FF0000} </style> </head>
<body> <div id="box1"><div id="box2">这是里面的盒 子</div> </body>
边框border属性
盒子模型的margin和padding属性比较简单,只能设 置宽度值,最多分别对上、右、下、左设置宽度值。 而边框border则可以设置宽度、颜色和样式。 分别是border-width(宽度)、border-color(颜色) 和border-style(样式)其中border-style属性可以将 边框设置为实线(solid)、虚线(dashed)、点划线 (dotted)、双线(double)等效果
盒子的margin叠加问题
盒子的margin在标准流中的计算
实验1——行内元素之间的水平margin
span.left{ margin-right:30px; background-color:#a9d6ff; } span.right{ margin-left:40px; background-color:#eeb0b0; }
CSS盒子模型计算题
如果盒子里面嵌套有盒子,且两个盒子都有边框,那 么两个盒子边框之间的距离等于外面盒子的填充值+ 里面盒子的边界值
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.1 【案例7】知识点讲解
让IT教学更简单,让IT学习更有效
1、认识盒子模型
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一 个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框( border)和外边距(margin)组成。
4.1 【案例7】知识点讲解
2、外边距属性
网页是由多个盒子排列而成的,要想拉开盒子与盒子之间的距离,合理地布 局网页,就需要为盒子设置外边距,所谓外边距指的是元素边框与相邻元素之间 的距离。 在CSS中margin属性用于设置外边距,它是一个复合属性,与内边距 padding的用法类似,设置外边距的方法如下: • margin-top:上外边距; • margin-right:右外边距; • margin-bottom:下外边距; • margin-left:左外边距; • margin:上外边距 [右外边距 下外边距 左外边距];
让IT教学更简单,让IT学习更有效
2、<div>标记
div是英文division的缩写,意为“分割、区域”。<div>标记简单而言就是一 个区块容器标记,可以将网页分割为独立的、不同的部分,以实现网页的规划和 布局。<div>与</div>之间相当于一个容器,可以容纳段落、标题、图像等各种网 页元素,也就是说大多数HTML标记都可以嵌套在<div>标记中,<div>中还可以 嵌套多层<div>。 <div>标记非常强大,通过与id、class等属性配合,然后使用CSS设置样式
4.3 【案例9】知识点讲解
让IT教学更简单,让IT学习更有效
2、设置背景图像
背景不仅可以设置为某种颜色,在CSS中,还可以将图像作为网页元素的背 景,通过background-image属性实现。 以【demo4-6】为基础,准备一张背景图像,如下图所示。
将图像放在【demo4-6】文件所在的文件夹中,然后更改body元素的CSS样
4.1 【案例7】知识点讲解
让IT教学更简单,让IT学习更有效
3、边框属性
(3)设置边框颜色(border-color)
边框的默认颜色为元素本身的文本颜色,对于没有文本的元素,其默认边框
颜色为父元素的文本颜色。与边框样式和宽度相同,边框颜色的单边与综合设置 如下:
• border-top-color:上边框颜色;
4.2 【案例8】案例实现
让IT教学更简单,让IT学习更有效
4.3 【案例9】咖啡店banner
让IT教学更简单,让IT学习更有效
随着生活水平的提高以及生活节奏的加 快,咖啡走进了人们的日常生活,优雅的咖啡
案例引入
店也逐渐成为人们商务、休闲的首选场所。本 节将使用如下图所示的素材,结合盒子模型的 背景属性,制作一款咖啡店banner。
4.3 【案例9】知识点讲解
让IT教学更简单,让IT学习更有效
4、设置背景图像的位置
background-position属性的取值有多种,具体如下: (1)使用不同单位(最常用的是像素px)的数值:直接设置图像左上角在 元素中的坐标。 例如: “background-position:20px 20px;” (2)使用预定义的关键字:指定背景图像在元素中的对齐方式。 水平方向值:left、center、right。 垂直方向值:top、center、bottom。
常用属性值
上边框
下边框
左边框
右边框
样式综合设置 宽度综合设置 颜色综合设置
边框综合设置
border:四边宽度 四边样式 四边颜色;
4.1 【案例7】知识点讲解
让IT教学更简单,让IT学习更有效
3、边框属性
(1)设置边框样式(border-style) 边框样式用于定义页面中边框的风格,常用属性值如下: • none:没有边框即忽略所有边框的宽度(默认值) • solid:边框为单实线 • dashed:边框为虚线 • dotted:边框为点线 • double:边框为双实线
ቤተ መጻሕፍቲ ባይዱ
4.1 【案例7】知识点讲解
让IT教学更简单,让IT学习更有效
3、边框属性
(2)设置边框宽度(border-width)
border-width属性用于设置边框的宽度,其常用取值单位为像素px。同边框
样式一样,边框宽度也可以针对四条边分别设置,或综合设置四条边的宽度,具 体如下: • border-top-width:上边框宽度; • border-right-width:右边框宽度; • border-bottom-width:下边框宽度; • border-left-width:左边框宽度; • border-width:上边框宽度 [右边框宽度 下边框宽度 左边框宽度];
是复合属性,其相关设置如下:
• padding-top:上内边距; • padding-right:右内边距;
• padding-bottom:下内边距;
• padding-left:左内边距; • padding:上内边距 [右内边距 下内边距 左内边距];
4.2 【案例8】知识点讲解
让IT教学更简单,让IT学习更有效
4.3 【案例9】知识引入
让IT教学更简单,让IT学习更有效
设置背景颜色
知识引入
设置背景图像
设置背景图像平衡 设置背景图像的位置 设置背景图像固定
综合设置元素的背景
4.3 【案例9】知识点讲解
让IT教学更简单,让IT学习更有效
1、设置背景颜色
在CSS中,网页元素的背景颜色使用background-color属性来设置,其属性 值与文本颜色的取值一样,可使用预定义的颜色值、十六进制#RRGGBB或RGB 代码rgb(r,g,b)。background-color的默认值为transparent,即背景透明,这时子 元素会显示其父元素的背景。 了解了背景颜色属性background-color,下面来演示其用法。
让IT教学更简单,让IT学习更有效
音乐可以陶冶情操,为我们带来听觉上
案例引入
的享受,随着互联网的普及,在网络上听音 乐变得越来越方便。本节将通过盒子模型及 其边框属性制作一个音乐盒,如下图所示。
4.1 【案例7】知识引入
让IT教学更简单,让IT学习更有效
知识引入
认识盒子模型
<div>标记 边框属性
• border-left:左边框宽度 样式 颜色;
• border:四边宽度 样式 颜色;
4.1 【案例7】案例实现
让IT教学更简单,让IT学习更有效
4.2 【案例8】用户中心
让IT教学更简单,让IT学习更有效
注册和登录一些网站时,经常需要填写用 户信息。“用户中心”模块用于对用户个人信
案例引入
4.1 【案例7】知识点讲解
让IT教学更简单,让IT学习更有效
3、边框属性
(1)设置边框样式(border-style)
使用border-style属性综合设置四边样式时,必须按上右下左的顺时针顺
序,省略时采用值复制的原则,即一个值为四边,两个值为上下/左右,三个值 为上/左右/下。
例如<p>只有上边为虚线dashed,其他三边为单实线solid,可以使用
3、边框属性
(4)综合设置边框
使用border-style、border-width、border-color虽然可以实现丰富的边框效
果,但是这种方式书写的代码繁琐,且不便于阅读,其实CSS提供了更简单的边 框设置方式,具体如下:
• border-top:上边框宽度 样式 颜色;
• border-right:右边框宽度 样式 颜色; • border-bottom:下边框宽度 样式 颜色;
让IT教学更简单,让IT学习更有效 让IT教学更简单,让IT学习更有效
第四章 CSS盒子模型
• 盒子模型相关属性
• 块元素与行内元素的区别
目录
让IT教学更简单,让IT学习更有效
【案例7】:音乐盒 【案例8】:用户中心 【案例9】:咖啡店banner 【案例10】:图标导航栏
4.1 【案例7】音乐盒
,来替代大多数的文本标记。
4.1 【案例7】知识点讲解
让IT教学更简单,让IT学习更有效
3、边框属性
设置内容 样式属性
border-top-style:样式; border-top-width:宽度; border-top-color:颜色; border-top:宽度 样式 颜色; border-bottom-style:样式; border- bottom-width:宽度; border- bottom-color:颜色; border-bottom:宽度 样式 颜色; border-left-style:样式; border-left-width:宽度; border-left-color:颜色; border-left:宽度 样式 颜色; border-right-style:样式; border-right-width:宽度; border-right-color:颜色; border-right:宽度 样式 颜色; border-style:上边 [右边 下边 左边]; border-width:上边 [右边 下边 左边]; border-color:上边 [右边 下边 左边]; none无(默认)、solid单实线、dashed 虚线、dotted点线、double双实线 像素值 颜色值、#十六进制、rgb(r,g,b)、 rgb(r%,g%,b%)
• border-right-color:右边框颜色; • border-bottom-color:下边框颜色;
