基于CSS盒子模型float属性解析
CSS浮动属性Float详解

CSS浮动属性Float详解什么是浮动?浮动是 css 的定位属性。
我们可以看一下印刷设计来了解它的起源和作用。
印刷布局中,文本可以按照需要围绕图片。
一般把这种方式称为“文本环绕”。
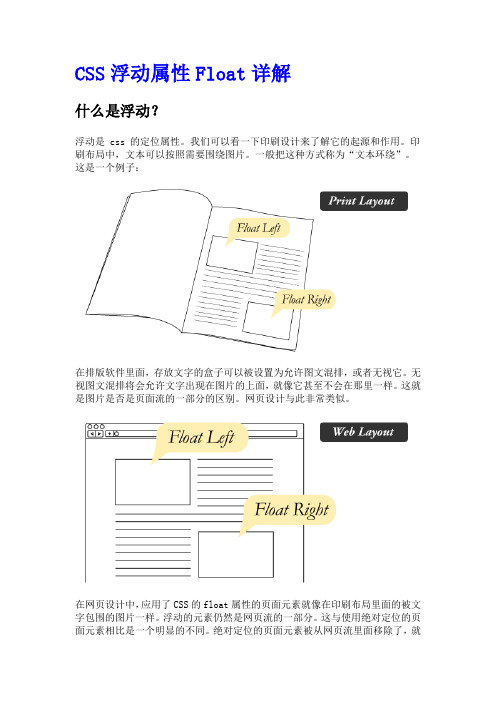
这是一个例子:在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。
无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。
这就是图片是否是页面流的一部分的区别。
网页设计与此非常类似。
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。
浮动的元素仍然是网页流的一部分。
这与使用绝对定位的页面元素相比是一个明显的不同。
绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。
绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:#sidebar { float: right; }fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
浮动的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
清除浮动清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。
如下,一图顶千言。
上例中,侧栏向右浮动,并且短于主内容区域。
页脚(footer)于是按浮动所要求的向上跳到了可能的空间。
CSSfloat属性

CSSfloat属性
表⽰向左浮动,⽐如多个div在⼀个页⾯上,默认情况是:⼀⾏⼀个div,但是只要在div的中使⽤float:left,可以使⼀⾏有多个div,这样可以把⽹页划分成很多块,但是使⽤该属性会影响后⾯的元素,所有如果后⾯的div不想再被影响,可以使⽤clear:both;可以理解为清除float:left和float:right的影响,返回到默认状态。
像<ul><li></li></ul>也可以这么使⽤,做导航菜单基本上有这个元素,使⽤float:left使其横向显⽰。
如果浮动⾮替换元素,则要指定⼀个明确的宽度;否则,它们会尽可能地窄。
注释:假如在⼀⾏之上只有极少的空间可供浮动元素,那么这个元素会跳⾄下⼀⾏,这个过程会持续到某⼀⾏拥有⾜够的空间为⽌。
值描述
left元素向左浮动
right元素向右浮动
none默认值。
元素不浮动,并会显⽰在其在⽂本中出现的位置
inherit规定应该从⽗元素继承 float 属性的值。
浮动元素(float)

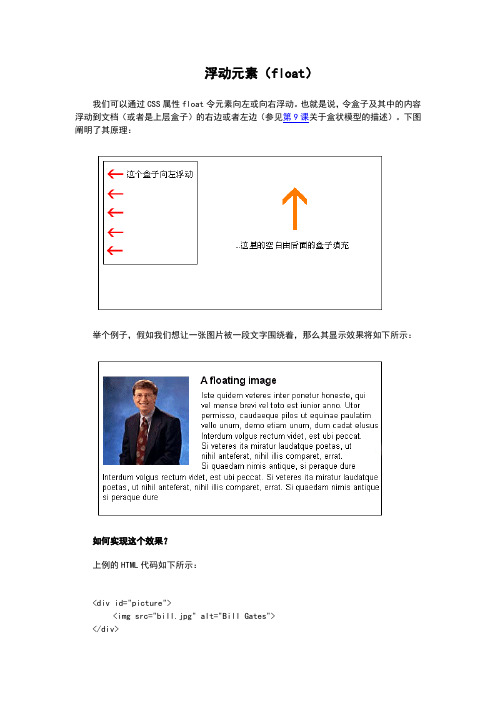
浮动元素(float)我们可以通过CSS属性float令元素向左或向右浮动。
也就是说,令盒子及其中的内容浮动到文档(或者是上层盒子)的右边或者左边(参见第9课关于盒状模型的描述)。
下图阐明了其原理:举个例子,假如我们想让一张图片被一段文字围绕着,那么其显示效果将如下所示:如何实现这个效果?上例的HTML代码如下所示:<div id="picture"><img src="bill.jpg" alt="Bill Gates"></div><p>causas naturales et antecedentes,idciro etiam nostrarum voluntatum...</p>要实现图片向左浮动、而且被文字环绕的效果,你只需先设定图片所在盒子的宽度,然后再把CSS属性float设为left即可:#picture {float:left;width: 100px;}显示示例另一个例子:列浮动也可以用于实现在文档中分列。
要创建多个列,你需要在HTML代码里用div来结构化想要的各个列:<div id="column1"><p>Haec disserens qua de re agaturet in quo causa consistat non videt...</p></div><div id="column2"><p>causas naturales et antecedentes,idciro etiam nostrarum voluntatum...</p></div><div id="column3"><p>nam nihil esset in nostrapotestate si res ita se haberet...</p></div>下面,我们把各列的宽度设定为“33%”,并通过定义float属性令各列向左浮动:#column1 {float:left;width: 33%;#column2 {float:left;width: 33%;}#column3 {float:left;width: 33%;}显示示例float属性的值可以是left、right或者none。
CSS之float属性归纳探讨

CSS之float属性归纳探讨相信很多同学在学习CSS的float属性时,会有很多说不清道不明的⼩情绪,我也遇到⼀些,暂且mark⼀下。
以下内容分为如下⼩节:1:float属性2:float属性的特性 2.1:float之⽂字环绕效果 2.2:float之⽗元素⾼度塌陷3:清除浮动的⽅法 3.1:html法 3.2:css伪元素法4:float去空格化5:float元素块状化6:float流体布局 6.1:单侧固定 6.2:DOM与显⽰位置不同的单侧固定 6.3:DOM与显⽰位置相同的单侧固定 6.4:智能布局1:float属性float,顾名思义是漂浮,浮动的意思。
但是在css中,它被理解成浮动。
float有四个属性,即1 float:none;2 float:left;3 float:right;4 float:inherit;⽐较常⽤的两个属性值是左浮动和右浮动。
在接下来的分享中,只会拿左浮动作为例⼦。
其他浮动属性值与左浮动原理相同。
2:float属性的特性 2.1:float之⽂字环绕效果浮动的初衷就是为了⽂字环绕效果。
看如下代码和demo。
1 <div class="container">2 <div class="content"></div>3 <p>4 Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!H5 </p>6 </div>1 .container {2 width: 300px;3 height: 300px;4 border: 1px solid black;5 }6 .container .content {7 float: left;8 width: 150px;9 height: 150px;10 background-color: lightpink;11 margin: 5px;12 }content 元素设置了左浮动,使div元素脱离⽂档流,⽂字在其周围坏绕显⽰。
盒子的浮动与定位

主讲:毛丽娟
盒子的浮动-float属性
css1中首先提出浮动的概念。 float属性的设置会打破原标准流中盒子的默 认布局方式。 浮动不完全是定位,也不是标准流。
案例1-页面效果
制作一个包含4个div块(其中一个父块,三 个子块)的基础页面,页面效果如下:
案例1-结构代码
float小结
标准流布局
浮动后的布局
分析:在标准流中,即使设置了盒子的较小尺寸,块级元素依然遵循标准流 默认的布局规则;当出现浮动元素后,被浮动的框1脱离了标准流,原先在父 元素中占据的标准流空间也随之关闭(如果父盒子是未设置高度的,此时会 发现父盒子的高度也随之减小)。
float小结-浮动元素的叠放次序
案例3-static定位
下面是没有设置任何position属性的页面效果, 相当于使用static方式。
案例3-样式代码
body{ margin:20px; font :Arial 12px; } #father{ background-color:#a0c8ff; border:1px dashed #000000; padding:15px; } #block1{ background-color:#fff0ac; border:1px dashed #000000; padding:10px; }
案例-两栏布局样式代码
.news { p标记的float属性 background-color: gray; 值也可以改成left; border: solid 1px black; 如果没有width属 } 性将会出现p标记 .news img { 内容被img内容挤 到下一行。 float: left; } .news p { float: right; width:70%; margin-left:10px; } .clear { clear: both; }
CSS中的浮动属性有什么作用如何清除浮动

CSS中的浮动属性有什么作用如何清除浮动在网页设计和开发中,CSS(层叠样式表)是不可或缺的一部分,它赋予网页丰富的样式和布局。
其中,浮动属性是一个非常重要且常用的特性,但同时也可能带来一些布局上的问题,需要我们掌握清除浮动的方法来解决。
首先,我们来了解一下浮动属性的作用。
浮动属性主要用于实现文字环绕图片、多列布局等效果。
当我们为一个元素设置`float:left`或`float:right`时,这个元素就会脱离文档流,向左或向右浮动。
比如说,我们有一张图片和一段文字,如果我们想让文字环绕图片显示,就可以将图片设置为浮动。
这样,文字就会自动环绕在图片的周围,而不是在图片的下方。
这在实现一些复杂的页面布局时非常有用,比如侧边栏、导航栏等。
另外,浮动还可以用于创建多列布局。
我们可以将多个元素设置为浮动,并通过控制它们的宽度,来实现类似于报纸排版的多列效果。
然而,浮动属性在带来便利的同时,也可能引发一些问题。
如果一个父元素内部的子元素都设置了浮动,而父元素没有设置合适的样式来处理这些浮动元素,就可能导致父元素的高度无法自适应子元素的内容,从而影响页面的布局。
接下来,我们来看看如何清除浮动。
常见的清除浮动的方法有以下几种:1、额外标签法在浮动元素的后面添加一个空的标签,例如`<div style="clear:both;"></div>`。
其中`clear:both`的作用是清除左右两侧的浮动,使后面的元素不再受到前面浮动元素的影响。
这种方法简单直接,但会增加额外的无意义标签,不太符合代码的简洁性原则。
2、使用`overflow`属性可以为浮动元素的父元素设置`overflow:hidden`或`overflow:auto`。
这种方法的原理是通过触发 BFC(块格式化上下文)来实现清除浮动的效果。
BFC 是一个独立的渲染区域,内部的布局不会影响到外部,从而达到清除浮动的目的。
但需要注意的是,使用`overflow:hidden`可能会隐藏掉超出父元素范围的内容,所以在使用时需要谨慎。
CSS Float(浮动)总结

清除浮动 - 使用 clear
• 元素浮动ቤተ መጻሕፍቲ ባይዱ后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
• clear 属性指定元素两侧不能出现浮动元素。 • .text_line •{ • clear:both; •}
CSS 中所有的浮动属性
CSS Float(浮动)
什么是 CSS Float(浮动)?
• CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素 也会重新排列。
• Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
• 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。 • 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含
框或另一个浮动框的边框为止。 • 浮动元素之后的元素将围绕它。 • 浮动元素之前的元素将不会受到影响。
实例
• img •{ • float:right; •}
彼此相邻的浮动元素
• 如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼 此相邻。
• .thumbnail •{ • float:left; • width:110px; • height:90px; • margin:5px; •}
DIV和CSS浮动(float,clear)的布局详解

DIV和CSS浮动(float,clear)的布局详解写在前面的话:由于CSS内容比较多,小菜没有精力从头到尾讲一遍,只能有针对性的讲解。
如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。
小菜水平有限,本文仅仅是入门教程,不当之处请谅解!本文以div元素布局为例。
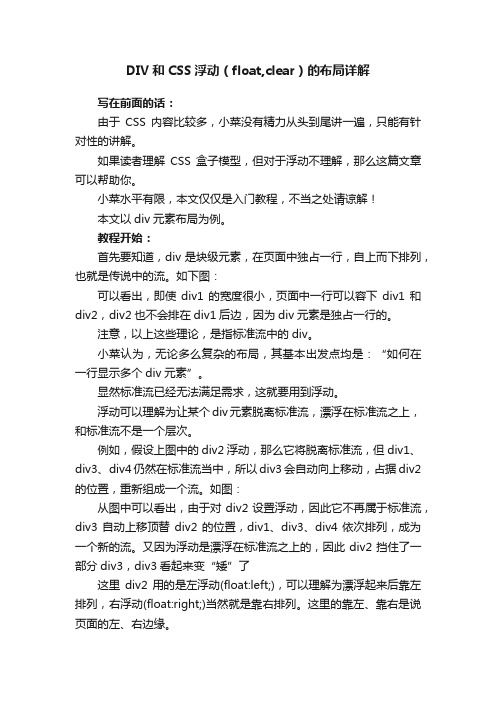
教程开始:首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意,以上这些理论,是指标准流中的div。
小菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。
如图:从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。
又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。
这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?下面我们把div2和div3都加上左浮动,效果如图:同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
— — . 。
应 用| 吏术 与 研 究
——
】 . . 一
——— — —
—
— — ——…
—
1 . _
———一
}
中设置块 的wi d t h 属性和 f l o a t 属性, 代码如下 :
# T o p D i v l{
l f o a t : l e t; f wi d t h: 2 0 0 p x ;
【 A b s t r a c t 】 T h i s p a p e r i n t r o d u c e s t h e c o n c e p t i o n o f b o x — m o d e l a n d n o r m a l d o c u m e n t s t r e a m , a n d s t a t e s t h e p o s i t i o n p r i n c i p l e o f
对 于中间部分# S e a r c h Di v的设置仍是 采用左浮动 , 并且 宽度设 置为 1 0 0 %。 由于 五个子版 块都 是浮动 元素 , 并 且根
据 浮 动 元 素 的排 列 特 点 ( 紧靠着排 列) , 如 果 要 实 现 上 中 下 的 排列 结构 , 版 块 的 wi d t h属 性 设 置 要 特 别 注 意 。 所 以 , # L e t f . Di v l 的宽度 设置 为 6 9 %, # R i g h t Di v l 的宽度 为 2 9 %, 这 样 使
b o x i n n o m a r l d o c u me n t s re t a m. I t a n t r i b u t e o f CS S , a n d g i v e s he t me t h o d o f u s i n g l f o a t b y s p e c i ic f c a s e .
具体的网页布局实例进一步说明浮动属性的用法 。
} # R i g h t D i v l{
l f o a t : r i g h t ;
参考文献 :
[ 1 ] C h a l r e s Wy k e — S mi t h . c s s -  ̄ . 计 指 南( 第3 版) [ M] 北 京 : 人 民邮 电
【K e y w o r d s】 C S S ; l f o a t ; b o xmo d e l ; n o r ma l d o c u me n t s r t e a m
.
6 2.
出版 社 . 2 0 1 3 .
h e i g h t : 1 5 0 p x ; wi d t h : 2 9 %:
[ 2 ] 温谦
c s s i  ̄ 计彻 底研 究 【 M] . 北京 : 人 民 邮电 出版社 , 2 0 0 8 .
Ana l y s i s o f Fl o a t At t r i b u t e Ba s e d o n CSS Bo x Mo d e l
)
# T o p Di v 2{
l f o a t : r i g h t ;
得两 个版 块 的宽度加 起来 恰好 是父 版块# Ma i n Di v的宽度 。 而# S e a r c h D i v的宽度 设置为 1 0 0 %, 即和父版块 同宽 , 所 以无
法 ̄ I # L e f t D i v 1 、 # Ri g h t Di v l 排 列 在 同一 行 , 只 能下 移 一行 。 同理 , 由于 # S e a r c h Di v占据 了 整 行 的 宽 度 , # L e t f Di v 2 、 R i g h t .
l f o a t : l e t f ; h e i g h t : 1 5 0 p x ; wi d t h : 6 9 %;
Di v 2 也必须下移一行排列 , 从而实现 了上 中下的布局结构 。
6 结 语
本文介绍 了盒子模型 与标 准文档流 的概念 , 阐述 了盒子
在 标 准 流 中 的定 位 原 则 。 解 析 了 C S S中 的浮 动 属 性 , 并 通 过
wi d t h : 2 0 0 p x ;
}
中间版块# Ma i n D i v 包含 五个 浮动 的子版块 , 其 中# L e t f .
Di v l  ̄ l # R i g h t Di v 1 的设置可参照项 部嵌套的子版块 , 同理 可 设  ̄# L e f t Di v 2 和R i g h t Di v 2 版 块 。部 分 代 码 如 下 : # L e f t Di v l {
J i a n g Y u n Xi n
( De p a r t me n t o f P u b l i c B a s i c , F u j i a n g Me d i c a l C o l l e g e , F u z h o u 3 5 0 1 0 1 , F u j i a n g )
