报表开发工具Finereport动态图表
finereport报表自定义组件

finereport报表自定义组件Finereport报表自定义组件是一种强大的工具,它能够帮助用户轻松地创建各种复杂的报表。
这些自定义组件可以根据用户的需求进行定制,使报表更加美观、易读和易于理解。
Finereport报表自定义组件可以提供丰富多样的图表类型,如柱状图、折线图、饼图等。
用户可以根据自己的数据特点选择合适的图表类型进行展示。
例如,用户可以使用柱状图来比较不同地区的销售额,使用折线图来展示某个产品的销售趋势等。
这些图表不仅可以直观地展示数据,还可以帮助用户更好地理解数据之间的关系和趋势。
Finereport报表自定义组件还可以添加各种交互功能,如下拉框、复选框、按钮等。
这些功能可以使报表更加灵活和易于操作。
例如,用户可以通过下拉框选择不同的时间段来查看不同的销售数据,通过复选框选择不同的产品类别来比较销售情况等。
这些交互功能可以使报表更加具有针对性和实用性,提高用户的工作效率。
Finereport报表自定义组件还可以添加自定义的计算公式,以满足用户对数据的深入分析需求。
用户可以根据自己的业务逻辑和计算需求,自定义计算公式,实现对数据的复杂计算和分析。
例如,用户可以通过自定义公式计算销售额的增长率,计算不同地区的市场份额等。
这些自定义计算公式可以帮助用户更好地理解数据和发现潜在的商机。
Finereport报表自定义组件是一种强大的工具,它能够帮助用户创建美观、易读和易于理解的报表。
通过使用各种图表类型、交互功能和自定义计算公式,用户可以根据自己的需求定制报表,并从中获取有价值的信息和洞察力。
无论是对于个人用户还是企业用户来说,Finereport报表自定义组件都是一种不可或缺的工具,能够提升工作效率和决策能力。
finereport 报表工具的使用与集成

finereport 报表工具的使用与集成FineReport 是一款强大的报表工具,可以用于制作各种报表,包括表格、图表和交叉报表等。
以下是FineReport 报表工具的使用与集成方面的介绍:1.安装与使用:首先,用户需要下载FineReport 的安装包,并进行安装。
安装完成后,双击打开FineReport,进入软件界面。
在界面左侧的工具栏中,可以找到各类报表生成的功能,如表格报表、图表报表、交叉报表等。
用户可以根据需求选择相应的报表类型,然后在报表设计界面中对报表进行编辑和布局。
2.数据源:FineReport 支持多种数据源,包括数据库、Excel、CSV、TXT 等。
用户可以通过连接数据源,获取需要的数据。
在报表设计界面中,可以通过拖拽数据字段到指定位置,完成报表数据的展示。
3.模板制作:FineReport 提供了多种模板类型,如表格模板、图表模板、交叉报表模板等。
用户可以通过模板制作功能,快速生成符合需求的报表模板。
在模板制作过程中,可以自定义模板样式、数据展示方式等。
4.集成:FineReport 可以与多种主流服务器进行集成,如Tomcat、WebSphere 等。
通过集成,可以将FineReport 报表集成到其他系统中,实现数据的统一展示和管理。
同时,FineReport 还支持与其他系统的数据交换和共享,方便企业实现数据整合和业务协同。
5.安全控制:FineReport 提供了完善的安全控制功能,可以对报表数据进行加密、权限控制等操作,确保数据的安全性和完整性。
同时,FineReport 还支持多级权限管理,可以满足不同层级用户的报表使用需求。
6.运行与发布:在制作完成报表后,用户可以通过FineReport 的发布功能,将报表发布到指定的服务器上。
在发布过程中,可以设置报表的访问权限、访问地址等参数。
发布完成后,用户可以通过浏览器访问报表,进行数据的查看和分析。
总之,FineReport 报表工具是一款功能强大、操作简单的报表制作工具。
帆软报表(finereport)饼图联动

帆软报表(finereport)饼图联动
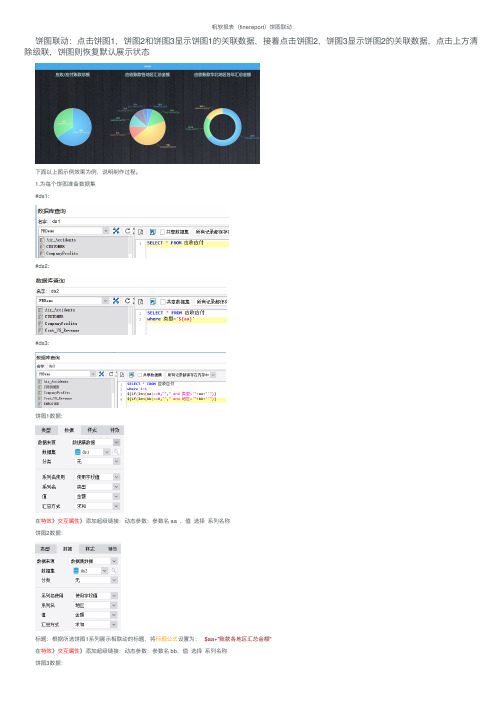
饼图联动:点击饼图1,饼图2和饼图3显⽰饼图1的关联数据,接着点击饼图2,饼图3显⽰饼图2的关联数据,点击上⽅清除级联,饼图则恢复默认展⽰状态
下⾯以上图⽰例效果为例,说明制作过程。
1.为每个饼图准备数据集
#ds1:
#ds2:
#ds3:
饼图1数据:
在特效》交互属性》添加超级链接:动态参数:参数名 aa ,值选择系列名称
饼图2数据:
标题:根据所选饼图1系列展⽰相联动的标题,将标题公式设置为: $aa+"账款各地区汇总⾦额"
在特效》交互属性》添加超级链接:动态参数:参数名 bb,值选择系列名称
饼图3数据:
标题:根据所选饼图1,饼图2系列展⽰相联动的标题,将标题公式设置为:$aa+'账款'+$bb+'地区各年汇总⾦额'↓
预览,点击系列名预览相关详细信息后,如果想重新查看未级联的数据,可以在上⽅添加⼀个按钮-点击事件location.reload();
预览效果:饼图1选择应收系列,饼图⼆选择华东系列
清除联机后:展⽰默认未级联数据。
finereport 模板参数

finereport 模板参数FineReport是一款非常强大的企业级报表工具,它不仅支持制作各种形式的报表,还可以进行数据分析和可视化展示。
在FineReport 中,使用模板参数可以实现报表的自定义和灵活性增强。
本文将向读者详细介绍FineReport的模板参数功能,并探讨如何使用模板参数提高报表的可定制性和实用性。
首先,我们来了解一下FineReport的模板参数是如何工作的。
在制作报表时,我们经常会遇到需要根据不同的条件来展示不同的数据或设置不同的样式的情况。
通过使用模板参数,我们可以在报表中定义自定义的参数,然后通过设置参数的值来实现报表的个性化定制。
这些参数可以是数字、文本、日期等各种类型的数据,我们可以根据需求对其进行设定,并在报表中引用。
FineReport的模板参数功能强大而灵活,可以应用在各个报表元素上。
例如,在报表的标题、表格、图表等地方均可以设置模板参数。
通过设定模板参数的值,我们可以实现报表标题的动态变化、表格数据的动态显示、图表类型的变换等等。
这样,即使是同一份报表,在不同的情况下也可以展示不同的数据和样式,满足不同用户的需求。
接下来,我们来看一下如何在FineReport中设置和使用模板参数。
首先,在报表设计器界面,我们可以通过“参数”工具栏来添加和管理模板参数。
在参数管理窗口中,我们可以定义参数的名称、类型和默认值等属性。
例如,我们可以定义一个名为“销售额”的数字参数,并设置默认值为0。
接着,在报表的某个组件中,如标题或表格中的一个单元格,我们可以通过添加表达式的方式引用该参数。
例如,我们可以在标题中添加表达式“今日销售额:#{销售额}”,这样报表的标题就会根据参数值动态更新。
除了简单引用模板参数的值外,FineReport还支持对模板参数进行复杂计算和操作。
在模板参数的定义中,我们可以使用各种函数和运算符来对参数进行处理。
例如,我们可以定义一个名为“销售额增长率”的公式参数,该参数的值通过计算“(当天销售额-上一天销售额)/上一天销售额*100”得出。
FineReport自学习题第四题——图表

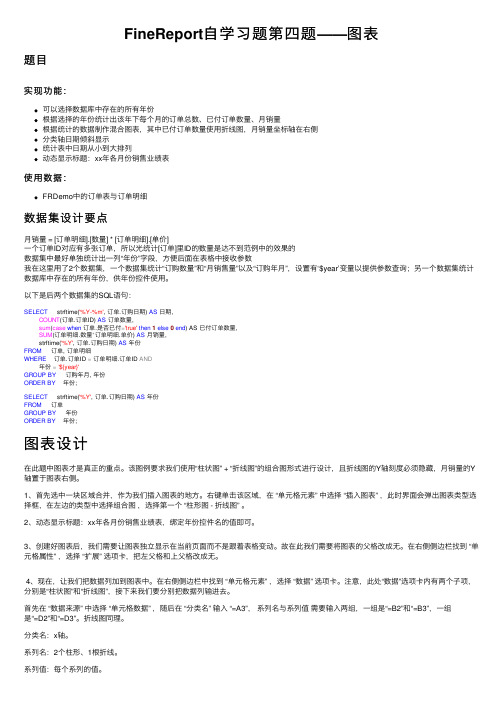
FineReport⾃学习题第四题——图表题⽬实现功能:可以选择数据库中存在的所有年份根据选择的年份统计出该年下每个⽉的订单总数、已付订单数量、⽉销量根据统计的数据制作混合图表,其中已付订单数量使⽤折线图,⽉销量坐标轴在右侧分类轴⽇期倾斜显⽰统计表中⽇期从⼩到⼤排列动态显⽰标题:xx年各⽉份销售业绩表使⽤数据:FRDemo中的订单表与订单明细数据集设计要点⽉销量 = [订单明细].[数量] * [订单明细].[单价]⼀个订单ID对应有多张订单,所以光统计[订单]⾥ID的数量是达不到范例中的效果的数据集中最好单独统计出⼀列“年份”字段,⽅便后⾯在表格中接收参数我在这⾥⽤了2个数据集,⼀个数据集统计“订购数量”和“⽉销售量”以及“订购年⽉”,设置有‘$year’变量以提供参数查询;另⼀个数据集统计数据库中存在的所有年份,供年份控件使⽤。
以下是后两个数据集的SQL语句:SELECT strftime('%Y-%m', 订单.订购⽇期) AS⽇期,COUNT(订单.订单ID) AS订单数量,sum(case when订单.是否已付='true'then1else0end) AS 已付订单数量,SUM(订单明细.数量*订单明细.单价) AS⽉销量,strftime('%Y', 订单.订购⽇期) AS年份FROM订单, 订单明细WHERE订单.订单ID =订单明细.订单ID AND年份='${year}'GROUP BY订购年⽉, 年份ORDER BY年份;SELECT strftime('%Y', 订单.订购⽇期) AS年份FROM订单GROUP BY年份ORDER BY年份;图表设计在此题中图表才是真正的重点。
该图例要求我们使⽤“柱状图” + “折线图”的组合图形式进⾏设计,且折线图的Y轴刻度必须隐藏,⽉销量的Y 轴置于图表右侧。
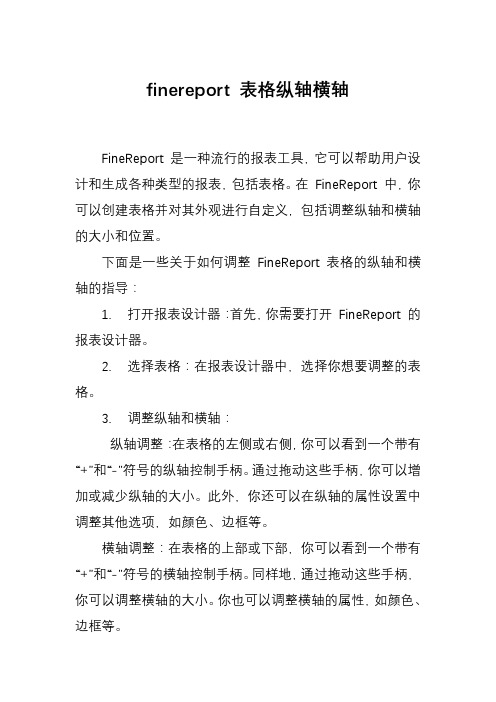
finereport 表格纵轴横轴

3.调整纵轴和横轴:
纵轴调整:在表格的左侧或右侧,你可以看到一个带有“+”和“-”符号的纵轴控制手柄。通过拖动这些手柄,你可以增加或减少纵轴的大小。此外,你还可以在纵轴的属性设置中调整其他选项,如颜色、边框等。
横轴调整:在表格的上部或下部,你可以看到一个带有“+”和“-”符号的横轴控制手柄。同样地,通过拖动这些手柄,你可以调整横轴的大小。你也可以调整横轴的属性,如颜色、边框等。
finereport 表格纵轴横轴
FineReport 是一种流行的报表工具,它可以帮助用户设计和生成各种类型的报表,包括表格。在 FineReport 中,你可以创建表格并对其外观进行自定义,包括调整纵轴和横轴的大小和位置。
下面是一些关于如何调整FineReport 表格的纵轴和横轴的指导:
1.打开报表设计器:首先,你需要打开 Fineቤተ መጻሕፍቲ ባይዱeport 的报表设计器。
4.保存报表:完成调整后,记得保存你的报表。
5.预览报表:在预览模式下查看你的报表,以确保调整后的纵轴和横轴满足你的需求。
记住,FineReport 提供了丰富的自定义选项,允许你根据需要调整表格的外观。如果你需要更高级的定制或功能,建议查阅 FineReport 的官方文档或联系其技术支持以获取更多帮助。
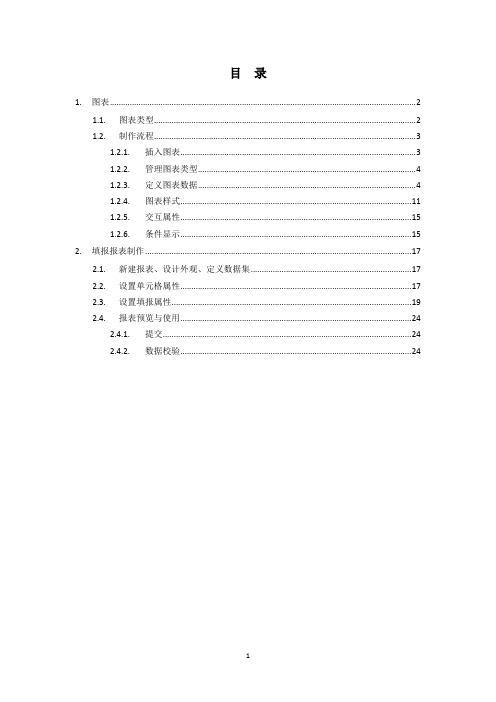
FineReport图表及填报报表制作

图2.8
2.4.
点击填报预览,用户既可以看到数据库中原有的数据,还能进行修改数据、增加数据,如下图:
图2.9
注:填报报表与普通报表最本质的区别就是可以录入数据,为了使设置了编辑属性的单元格可以手动编辑,需要在URL访问路径后加上&op=write。填报预览报表,数据不分页显示,没有上一页、下一页,报表是一页显示全的。
图1.12
定义分类轴和系列,均支持字符串和公式。通过公式指定分类轴或系列数据所在的单元格,如下图。
分类轴、系列名称与系列可能不是由一个单元格扩展出来,而是由多个单元格组成,此时定义图表数据规则如下:
如果数据来自于一片连续的单元格如A1~A3:则定义时使用公式=A1:A3,用冒号隔开。
如果数据来自于不连续的多个单元格如A1、A3、A5:则定义时使用公式=[A1,A3,A5]用逗号隔开,并且需要加上[]号。
说明:URL合法格式应该以字母连接://开头
(5) 检查IP格式是否合法:/(\d+)\.(\d+)\.(\d+)\.(\d+)/
说明:IP的格式是点分十进制格式,例如:192.168.100.11就是正确的IP
(6) 检查账号是否合法:/^[a-zA-Z][a-zA-Z0-9_]{4,15}$/
说明:账号字母开头,其他位可以有大小写字母、数字、下划线,允许5-16字节
(七)值不改变不更新
当对模板进行更新操作时,当填报列数较多时,速度可能较慢,此时可以设置值不改变不更新,这样相应的数据列在数据不改变时,不会参与更新操作,进而提高填报的效率。
此功能只有在填报更新数据的时候有效,如果是插入操作的话仍是插入所有字段,因此需要在使用报表主键的的基础上使用该功能。
类excel报表开发工具FineReport教程之图表特效

类excel报表开发工具FineReport教程之图表特效图表交互交互又可以理解为互动,现在越来越流行交互式应用程序,即以用户为中心,使用网页语言如信息提示、颜色高亮、钻取等来表达产品要告诉用户的信息,让用户获得更好更舒适的体验。
FineReport报表中只需要一些简单的设置,就能实现这样的交互,让您的应用程序活起来!图表交互可以分为交互属性和条件显示。
交互属性:设置一切图表的交互属性;条件显示:可以通过条件显示设置一些不能直接通过属性表实现的设置,比如说满足条件之后的不同显示样式。
图表交互在线视频请查看【图表交互】交互属性1.描述为了更直观地查看图表数据,希望鼠标移动到图表的某值时,会提示相应的数据信息或者希望图表可以实时刷新。
此效果,可通过选中图表,点击图表属性表-特效>交互属性进行设置,下面介绍交互设置的各种使用方法及效果。
2.动态展示动态图表即在浏览器端可以动态展示,详细效果请查看图表动态展示。
3.系列拖拽是指某些特定的图表在web端对系列进行拖拽查看,详细请查看系列拖拽。
4.图表缩放图表分类非常密集,希望放大某一段重点查看,即可以使用坐标轴缩放功能,效果如下:拖动上图黄色高亮的左右游标来放大所选区域的数据,拖拽后效果如下图:设置方法选中图表,点击图表属性表-特效>交互属性,勾选图表缩放前面的复选框,如下图:注:目前的坐标轴缩放暂不支持IE6、IE7、IE8浏览器。
5.数据点提示5.1效果当鼠标移动到图表,如移动到折线图的节点处,会显示节点的信息,效果如下:5.2设置方法选中图表,点击图表属性表-特效>交互属性,选择交互设置选项,点击数据点提示,在提示内容中选择您要提示的内容,如下:注:勾选了值选项,则会显示出标签的系列名,分类名以及值。
6.坐标轴交互属性6.1坐标提示效果当鼠标移动到图表的某个数值点时,提示对应的坐标轴信息,如下图:设置方法选中图表,点击图表属性表-特效>交互属性,勾选坐标轴交互属性中的坐标提示,如下:7.数据监控7.1效果客户通过图表进行实时监控,报表整体页面刷新,每次都要重新加载,比较慢,希望只是图表根据设置的间隔时间进行自动刷新。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态图表
与静态图表不同,动态图表的核心在于数据和图表类型可随条件的不同即时展现,即除了能展现一般的静态图表内容之外,动态图表还有很好的交互性。
动态图表实现原理与动态报表类似,是基于参数传递或数据过滤实现的,本文介绍的是基于数据参数传递原理的动态图表。
动态图表数据
用户希望根据条件的不同,显示的图表不同,这是动态图表产生的最初推动力。
如下图,选择年份与月份条件,图表中显示满足条件的数据,从而实现动态图表:
实现思路
根据参数条件动态改变图表的数据来源:
若图表数据来源于数据集,那么可以通过数据源参数来动态改变图表的数据;
若图表数据来源于单元格,那么可以通过报表参数,并设置过滤来改变图表的数据,该节就以此为例。
示例
1 准备数据
新建工作薄,添加数据集ds1,SQL语句为SELECT Year(订购日期)as 年, month(订购日期)as 月, 货主省份, 应付金额FROM [订单] 。
2 定义参数
我们根据选择的年份与月份来动态改变图表,定义3个报表参数:
报表参数Year:年份,默认值为2010;
报表参数Start:起始月份,默认值为1;
报表参数End:结束月份,默认值为6。
参数界面设计如下:
3 表样制作
在单元格中统计出各省某年若干月的销售额情况并汇总,如下图:
数据列设置如下:
单元格数据集数据列属性
A3 ds1 货主省份设置过滤条件:年等于$Year
B3 ds1 年默认
C2 ds1 月从左到右扩展,设置过滤条件:月大于或等于$Start and 月小于或等于$End
C3 ds1 应付金额汇总-求和
根据参数值的不同,单元格中统计出来的数据不同,以单元格作为数据来源,图表显示的数据也不同,从而实现动态图表。
4 插入图表
合并一片单元格如上图,右击单元格元素>插入图表,选择柱形图,点击确定。
5 图表类型设置
柱形图种类选择三维柱形图,如下图:
6 图表数据设置
图表数据来源于单元格数据分类轴为地区,系列名称为月份,系列值为销售额,如下图:
点击保存,一张根据参数的改变动态改变的图表便制作完成了。
7 动态标题设置
给图表设置一个动态的标题,选中图表,选择图表属性表-样式>标题,点击公式按钮,公式为=$Year+”年度”+$Start+”—”+$End+”月销售额统计”,根据参数的不同显示动态标题。
最后报表主体中模板样式如下图:
8 保存与预览
保存模板,点击分页预览,效果如上。
模板效果在线查看请点击Dynamic.cpt
已完成模板可参考%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\Chart\Dynamic.cpt。
图表动态展示
FR图表在BS下可以动态显示(只有二维图表才有动态效果,三维图表无此功能),如下图:
设置方法
二维图表默认就开启了“动态展示”,单击选中图表,在设计器右侧图表属性表中选择特效,点击交互属性,可将动态展示设置为关,如下图:。
