.NET4.0 用户控件的概述
.NET4.0 将窗体页转化为用户控件

4.0 将窗体页转化为用户控件
如果需要将已经开发的窗体页,整体以应用程序访问其功能,则可以对该页面略加改动,将它更改为一个用户控件。
将单文件窗体页转换为用户控件,并重命名为用户控件文件名称(扩展名为.ascx)。
因为,在用户控件页中,其代码格式中不包含html、body和form元素等元素,应于移除这些元素。
然后,将@ Page指令更改为@ Control指令。
移除@ Control 指令中除Language、AutoEventWireup、CodeFile和Inherits之外的所有属性。
在@ Control指令中,添加className属性,这允许将用户控件添加到页面时对其进行强类型化。
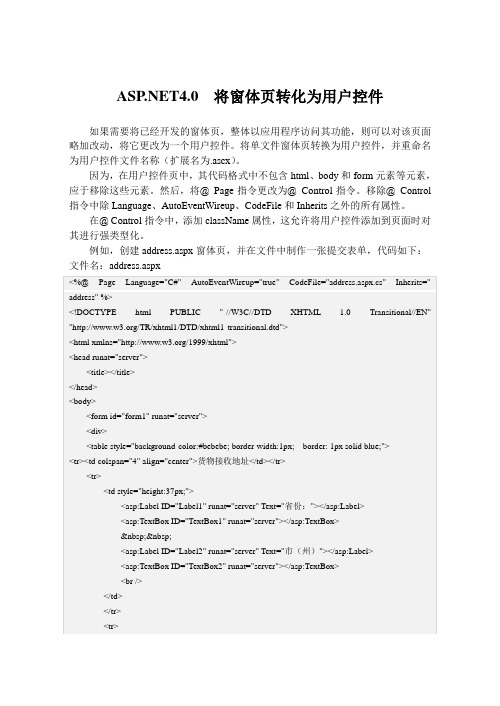
例如,创建address.aspx窗体页,并在文件中制作一张提交表单,代码如下:
执行上述代码,即可显示该表单的内容,如表单中包含有地址、邮编码等信息,如图8-6所示。
图8-6 显示表单内容
而在address.aspx.cs文件中,则添加有该表单的“提交信息”和“重置”两个
按钮的事件。
文件名:address.aspx.cs
如果将上述的.aspx文件更改为.ascx文件时,则删除代码中的HTML标签,并address.aspx.cs中的事件代码,添加到当前的用户控件文件。
文件名:address.ascx
然后,再创建Default.aspx文件,在该文件中添加用户控件。
该文件中的代码如下所示:
通过执行该文件,可以查看到文件所包含的用户控件内容。
并在该页面的文本
框中输入文本内容,单击【提交信息】按钮,则显示所输入的内容,如图8-7所示。
图8-7 显示所包含的用户控件。
.NET4.0 使用GridView控件

4.0 使用GridView控件在Visual Studio 2010中,用户可以采用可视化的方式为页面插入GridView控件,也可以通过代码的方式插入GridView控件。
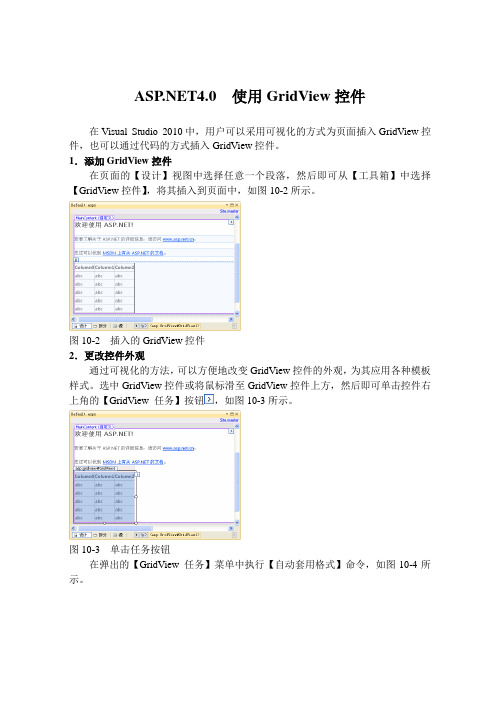
1.添加GridView控件在页面的【设计】视图中选择任意一个段落,然后即可从【工具箱】中选择【GridView控件】,将其插入到页面中,如图10-2所示。
图10-2 插入的GridView控件2.更改控件外观通过可视化的方法,可以方便地改变GridView控件的外观,为其应用各种模板样式。
选中GridView控件或将鼠标滑至GridView控件上方,然后即可单击控件右上角的【GridView 任务】按钮,如图10-3所示。
图10-3 单击任务按钮在弹出的【GridView 任务】菜单中执行【自动套用格式】命令,如图10-4所示。
图10-4 执行【自动套用格式】命令然后,即可在弹出的【自动套用格式】对话框中选择GridView控件的格式架构,如图10-5所示。
图10-5 选择套用的格式3.添加数据源数据绑定控件的最大特点就是允许方便地与数据库中的数据进行绑定,快速显示数据内容。
用同样的方式选择GridView控件,单击其右上角的【GridView 任务】按钮,打开【GridView 任务】菜单。
如果当前的项目已绑定了数据源,则在该菜单中【选择数据源】的菜单中即可显示这些数据源。
否则,开发者可以在【选择数据源】的菜单中选择“<新建数据源>”选项,连接一个新的数据源,如图10-6所示。
图10-6 新建数据源在弹出的【数据源配置向导】对话框中选择对应的数据源类型,然后即可设置数据源的编号索引,单击【确定】按钮,如图10-7所示。
图10-7 选择数据源在弹出的【配置数据源】对话框中单击【新建连接】按钮,建立一个新的数据源连接,如图10-8所示。
图10-8 新建数据源连接在弹出的【添加连接】对话框中,输入数据库服务器的名称,并选择服务器安全的验证方式,如图10-9所示。
.NET4.0 CustomValidator控件

4.0 CustomValidator控件
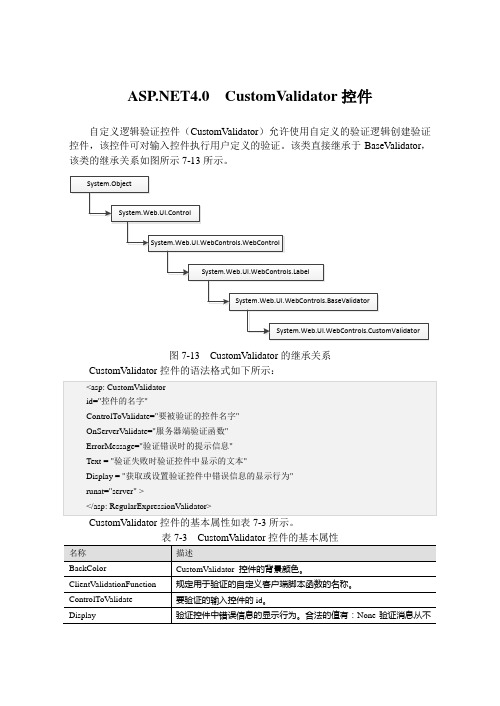
自定义逻辑验证控件(CustomValidator)允许使用自定义的验证逻辑创建验证控件,该控件可对输入控件执行用户定义的验证。
该类直接继承于BaseValidator,该类的继承关系如图所示7-13所示。
图7-13 CustomValidator的继承关系
CustomValidator控件的基本属性如表7-3所示。
其中,OnServerValidate是一个自定义的服务器端验证函数,用于在服务器端验证用户输入的信息是否符合该函数中定义的限制条件。
我们还可以通过编写ECMAScript(Java Script)函数,重复服务器端方法的逻辑,从而添加客户端验证,在提交页面之前检查用户输入的内容。
.NET4.0 定义控件

4.0 定义控件自定义控件与用户控件不同,自定义控件需要定义一个直接或间接从Control 类派生的类,并重写Render方法。
在.NET框架中,System.Web.UI.Control与System.Web.UI.WebControls.WebControl两个类是服务器控件的基类,并且定义了所有服务器控件共有的属性、方法和事件,其中最为重要的就是包括了控制控件执行生命周期的方法和事件,以及ID等共有属性。
1.创建项目使用自定义Label控件的代码,Web Control Library模板中默认包括该控件。
该控件是从Web Control类派生的,其行为与标准的Label控件相同,同时具有添加的属性将Text属性的值呈现为超级链接。
例如,在【文件】菜单中,执行【新建项目】命令,并弹出【新建项目】对话框,如图8-8所示。
在【模板】窗格中,选择Web选项,并在右侧选择【服务器控件】选项。
然后,将【名称】更改为Control,并单击【确定】按钮。
图8-8 自定义控件2.添加类控件在【解决方案资源管理器】中,右击项目文件,并执行【添加】|【新建项】命令,如图8-9所示。
图8-9 添加新项在弹出的【添加新项-Control】窗口中,选择【Visual C#项】模板,并选择【类】选项。
然后,修改【名称】为Address.cs,并单击【添加】按钮,如图8-10所示。
图8-10 添加类文件此时,在Address.cs文件中,添加一些地址的属性内容。
例如,城市名称、邮政编码、国籍等等。
现代码内容。
代码编写完成后,可以编译控件。
其实,编译控件的方法非常简单,如分别选择Address.cs和Custom.cs文件,并执行【生成】|【生成Control】命令,如图8-11所示。
图8-11 生成Control类3.将控件添加到工具箱生成Control类之后,可以将该类文件添加到工具箱中。
这样用户可以像使用工具栏中的控件一样,直接引用到窗体页中。
.NET4.0 使用DataList控件

4.0 使用DataList控件使用DataList控件绑定数据,与插入GridView控件绑定数据的方法类似,用户可以在创建的窗体页中,插入相应的控件,并设置格式、添加数据源等等。
1.插入DataList控件在创建的站点中,打开需要添加该控件的文件,并选择【设计】视图。
然后,在工具箱的【数据】类中,选择DataList控件,并拖动到页面的合适位置,如图10-19所示。
图10-19 插入的DataList控件2.套用格式添加控件之后,可以在提示框中设置该控件的格式,如单击控件右上角的【DataList任务】按钮,并单击【自动套用格式】链接,如图10-20所示。
图10-20 单击任务按钮然后,在弹出的【自动套用格式】对话框中,选择【选择架构】列表中的控件格式,如图10-21所示。
图10-21 选择套用的格式3.添加数据源同样,在【DataList 任务】提示框中,选择【选择数据源】后面列表中【<新建数据源>】选项,如图10-22所示。
图10-22 新建数据源在弹出的【数据源配置向导】对话框中,可以选择该控件需要绑定的数据库,如Access数据库、Entity、LINQ、XML等数据源类型。
例如,在该向导对话框中,选择SQL数据,而在【为数据源指定ID】文本框中,自动产生数据源ID名称,单击【确定】按钮,如图10-23所示。
图10-23 选择数据源在弹出的【配置数据源】对话框中,用户可以从下拉列表中选择已经建立连接的数据库,单击【下一步】按钮,如图10-24所示。
或者,用户也可以单击【新建连接】按钮,建立一个新的数据源连接。
图10-24 选择数据源连接在弹出【配置Select语句】向导框中,将显示所选择数据库中,数据表及字段列表内容。
用户可以选择从数据库中检索数据的方式,如“指定算定义SQL语句或存储过程”和“指定来自表或视图的列”两种方式。
例如,选择“指定来自表或视图的列”检索数据方式,则可以指定列或者通过SQL语句筛选检索的范围和条件,如图10-25所示。
.NET4.0简介

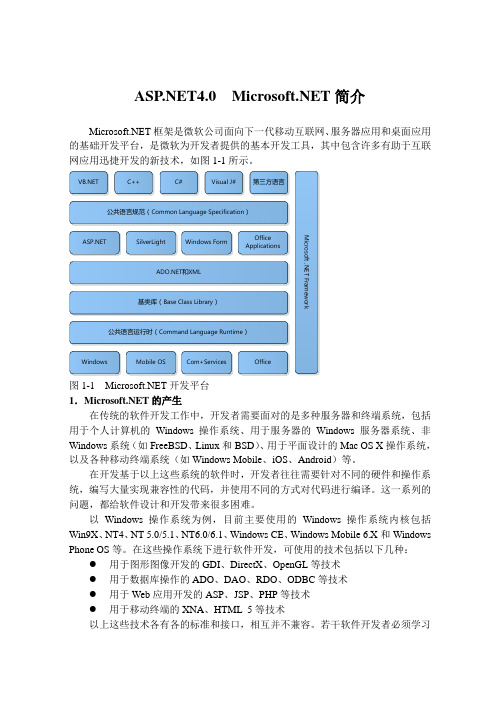
4.0 简介框架是微软公司面向下一代移动互联网、服务器应用和桌面应用的基础开发平台,是微软为开发者提供的基本开发工具,其中包含许多有助于互联网应用迅捷开发的新技术,如图1-1所示。
图1-1 开发平台1.的产生在传统的软件开发工作中,开发者需要面对的是多种服务器和终端系统,包括用于个人计算机的Windows操作系统、用于服务器的Windows服务器系统、非Windows系统(如FreeBSD、Linux和BSD)、用于平面设计的Mac OS X操作系统,以及各种移动终端系统(如Windows Mobile、iOS、Android)等。
在开发基于以上这些系统的软件时,开发者往往需要针对不同的硬件和操作系统,编写大量实现兼容性的代码,并使用不同的方式对代码进行编译。
这一系列的问题,都给软件设计和开发带来很多困难。
以Windows操作系统为例,目前主要使用的Windows操作系统内核包括Win9X、NT4、NT 5.0/5.1、NT6.0/6.1、Windows CE、Windows Mobile 6.X和Windows Phone OS等。
在这些操作系统下进行软件开发,可使用的技术包括以下几种:●用于图形图像开发的GDI、DirectX、OpenGL等技术●用于数据库操作的ADO、DAO、RDO、ODBC等技术●用于Web应用开发的ASP、JSP、PHP等技术●用于移动终端的XNA、HTML 5等技术以上这些技术各有各的标准和接口,相互并不兼容。
若干软件开发者必须学习和使用相同的技术才能实现协作,而企业在实施开发项目时,也需要聘用指定技术的开发人员,才能实现最终的产品。
基于以上问题,微软公司在本世纪初开发出了一种致力于敏捷而快速的软件开发框架,其更加注重平台无关化和网络透明化,以CLR(Common Language Runtime,通用语言运行时)为基础,支持多种编程语言,这就是框架。
2.的特点框架既是一个灵活、稳定的能运行服务器端程序、富互联网应用、移动终端程序和Windows桌面程序的软件解析工具(类似虚拟机程序),又是软件开发的基础资源包,其具有以下特点。
.NET4.0 绑定控件与数据源控件
4.0 绑定控件与数据源控件微软定义了一系列的控件专门用于显示数据的格式,通过这些控件可以可视化的方式查看绑定数据之后的效果。
这些控件称之为数据绑定控件。
在中,所有的数据库绑定控件都是从BaseDataBoundControl这个抽象类派生的,这个抽象类定义了几个重要属性和一个重要方法:●DataSource属性指定数据绑定控件的数据来源,显示的时候程序将会从这个数据源中获取数据并显示。
●DataSourceID属性指定数据绑定控件的数据源控件的ID,显示的时候程序将会根据这个ID找到相应的数据源控件,并利用这个数据源控件中指定方法获取数据并显示。
●DataBind ()方法当指定了数据绑定控件的DataSource属性或者DataSourceID属性之后,再调用DataBind()方法显示绑定的数据。
在使用数据源时,先尝试使用DataSourceID属性标识的数据源,如果没有设置DataSourceID时才会用到DataSource属性标识的数据源。
也就是说DataSource和DataSourceID两个属性不能同时使用。
在中,主要包含5个数据源控件,如GridView、DataList、Repeator、DetailsView、FormView。
其中,前3个控件用于呈现多列数据,而后面2个控件用于呈现单列数据。
●GridView控件GridView 控件以表的形式显示数据,并提供对列进行排序、分页、翻阅数据以及编辑或删除单个记录的功能。
GridView 控件是 的早期版本中提供的DataGrid 控件的后继控件。
除了添加利用数据源控件功能的新功能,GridView 控件还实现了某些改进。
●DetailsView控件DetailsView控件一次呈现一条表格形式的记录,并提供翻阅多条记录以及插入、更新和删除记录的功能。
DetailsView 控件通常用在主/详细信息方案中,在这种方案中,主控件(如GridView 控件)中的所选记录决定了DetailsView 控件显示的记录。
.NET4.0 创建用户控件
4.0 创建用户控件在Visual Studio 2010中创建用户控件,就像创建Web页面中创建控件一样,其操作方法比较简单,并且一旦创建成功之后,就可以在多个页面中重复使用。
1.创建用户控件文件首先,在已经创建好的Web项目中,右击目录结构,并执行【添加】|【新建项】命令,如图8-1所示。
图8-1 添加Web项然后,在弹出的【添加新项】窗口中,选择左侧列表栏中的【Visual C#项】选项,并在中间的列表栏中,选择【用户控件】选项,如图8-2所示。
图8-2 选择用户控件最后,在【名称】文本框中,更改用户控件的名称,如更改为Userlogin.cs ,并单击【添加】按钮。
2.用户控件添加内容当用户创建用户控件之后,会生成一个.ascx 文件。
而.ascx 页面结构与.aspx 页面基本相同。
用户可以在【解决方案管理器】中可以展开.aspx 文件和.ascx 文件进行对比,其结构并没有太大的变化,如图8-3所示。
图8-3 用户控件结构用户控件中并没有“<html><body>”等标记,因为.ascx 页面作为控件被引用到其他页面,引用的页面(如.aspx 页面)其中已经包含<body><html>等标记。
如果用 当用户在【添加新项】的中间栏中,选择某个选项时,则在右侧栏中显示该选项的相关介绍。
户控件中使用这样的标记,可能会造成页面布局混乱。
在【解决方案资源管理器】中,双击.ascx文件,并在【工作区】中显示该文件。
然后,在【设计】模式中,可以添加Label、TextBox和Button等控件,并设计用户登录内容,如图8-4所示。
图8-4 设计用户登录界面在该文件的第一行代码中,使用了@Control指令。
而该指令在前面的章节中已经提到过。
该指令与@Page指令基本相似,在.aspx文件中包含了@Page指令,而在.ascx文件中则不包含@Page指令,该文件中包含@Control指令。
.NET4.0 树型列表用户控件
4.0 树型列表用户控件Web用户控件在网站开发过中比较常用,用户可以根据应用程序的需要使用与编写。
例如,可以将经常使用的用户注册、用户登录、后台管理列表、产品的展示等等,一些常用的功能模块,开发成用户控件。
这样,无论用户开发什么样的网站,只要需要这些功能,即可直接将控件加载到相关页面即可。
(1)执行【文件】|【新建网站】命令,并在弹出的【新建网站】对话框中,选择【Visual C#】模板,再选择【 空网站】选项,并修改【Web位置】为“D:\Website\list”,单击【确定】按钮,如图8-8所示。
图8-8 创建空网站(2)右击【解决方案资源管理器】中的目录选项,并执行【添加新项】命令。
然后,在弹出的【添加新项】对话框中,选择【Visual C#】模板,并选择【Web窗体】选项,单击【添加】按钮,如图8-9所示。
图8-9 添加窗体项(3)再右击【解决方案资源管理器】中的目录选项,并执行【添加新项】命令。
然后,在弹出的【添加新项】对话框中,选择【Visual C#】模板,并选择【Web用户控件】选项,单击【添加】按钮,如图8-10所示。
图8-10 添加用户控件项(4)双击【list.ascx.cs】代码文件,在该文件中编写用于连接数据库和显示数据表中内容。
然后,将这些内容按照数据表中定义的级别结构显示出来,详细代码如下。
(6)双击【Default.aspx】文件,并在该文件中修改代码,以及添加引用控件(7)单击【启动调试】按钮,并浏览该窗体页中所引用的用户控件。
然后,通过数据表中内容的级别,显示树型结构,如图8-11所示。
图8-11 显示树型目录结构。
NET4.0概述
1.窗口移动 2.调用层次结构 3.定位搜索 4.突出显示引用 5.智能感知
4.0开发环境
安装Visual Studio 2010
Visual Studio 2010目前有三个版本:Visual Studio 2010 Professional版本、Visual Studio 2010 Premium 版本和Visual Studio 2010 Ultimate版本,其中前两种用 于个人和小型开发团队采用最新技术开发应用程序和实现有 效的业务目标;第三种为体系结构、设计、开发、数据库开 发以及应用程序测试等多任务的团队提供集成的工具集,在 应用程序生命周期的每个步骤,团队成员都可以继续协作并 利用一个完整的工具集与指南。
4.0框架
4.动态语言运行时(Dynamic Language Runtime,简称DLR) :动态语言运行时 为像JavaScript、 Ruby、Python甚至 COM组件等动态型语言提供了通用平台。 它将一组适用于动态语言的服务添加到公 共语言运行时。借助于动态语言运行时, 可以更轻松地开发要在.NET 4.0框架上运 行的动态语言,而且向静态类型化语言添 加动态功能也会更容易。
传递Web页面的过程如下: 1. 用户请求页面。 2. 页面将标记动态呈现到浏览器。 3. 用户键入信息或从可用选项中进行选择,然后单击按钮。 4. 页面发送到Web服务器。浏览器执行 HTTP POST 方法,
该方法在 中称为“回发”。在Web服务器上,该 页再次运行。并且可在页上使用用户键入或选择的信息。 5. 页面执行通过编程所要实行的操作。 6. 页面将其自身呈现回浏览器。
(5) 组件加载加载完毕后,“下一步”按钮 被激活。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.0 用户控件的概述
用户控件是页面的一段,包含了静态HTML代码和服务器控件。
其优点在于一旦创建了一个用户控件,可以在同一个应用的多个页面中重用。
并且,用户可以在Web用户控件中,添加该控件的属性、事件和方法。
1.什么是用户控件
用户控件(后缀名为.ascx)文件与网页窗体(后缀名为.aspx)文件相似。
就像网页窗体一样,用户控件由用户接口部分和控制标记组成,而且可以使用嵌入脚本或者.cs代码后置文件。
用户控件能够包含网页所能包含的任何东西,包括静态HTML内容和控件,它们也作为页面对象(Page Object)接收同样的事件(如Load和PreRender),也能够通过属性(如Application,Session,Request 和Response)来展示内建对象。
用户控件使程序员能够很容易地跨Web应用程序划分和重复使用公共UI功能。
与窗体页相同,用户可以使用任何文本编辑器创作用户控件,或者使用代码隐藏类开发用户控件。
此外,用户控件可以在第一次请求时被编译并存储在服务器内存中,从而缩短以后请求的响应时间。
与服务器端包含文件(SSI)相比,用户控件通过访问由提供的对象模型支持,使程序员具有更大的灵活性。
程序员可以对在控件中声明的任何属性进行编程,而不只是包含其他文件提供的功能,这与其他任何服务器控件一样。
此外,可以独立于包含用户控件的窗体页中除该控件以外的部分来缓存该控件的输出。
这一技术称作片段缓存,适当地使用该技术能够提高站点的性能。
例如,如果用户控件包含提出数据库请求的服务器控件,但该页的其余部分只包含文本和在服务器上运行的简单代码,则程序员可以对用户控件执行片段缓存,以改进应用程序的性能。
用户控件与普通网页页面的区别是:
●用户控件开始于控件指令而不是页面指令。
●用户控件的文件后缀是.ascx,而不是.aspx。
它的后置代码文件继承于
erControl类.事实上,UserControl类和Page类都继承于同一个
TemplateControl类,所有它们能够共享很多相同的方法和事件。
●没有@Page指令,而是包含@Control指令,该指令对配置及其他属性进行定义。
●用户控件不能被客户端直接访问,不能作为独立文件运行,而必须像处理任何控件一
样,将它们添加到页中。
●用户控件没有html、body、form元素,但同样可以在用户控件上使用HTML元素和
Web控件。
用户可以将常用的内容或者控件以及控件的运行程序逻辑,设计为用户控件,
然后重复使用,例如网页上的导航栏,几乎每个页都需要相同的导航栏,这时可以将其设计为用户控件,在多个页中使用。
如果网页内容需要改变,只需要修改用户控件中的内容即可。
总之,对于页面上重复使用的元素,如导航,站内搜索,用户注册和登录等,都可以将其代码封装到Web用户控件中,以减少代码量。
此外,使用用户控件的高速缓存功能,可以提高页面的性能,所以母板页其实就是一种用户控件。
2.用户控件与自定义控件的异同
对比用户控件和自定义控件,很多开发人员认为用户控件更加容易开发。
的确,在创建用户控件要比创建自定义控件方便很多,因为可以重用现有的控件。
用户控件使创建具有复杂用户界面元素的控件极为方便。
用户控件是能够在其中放置标记和Web服务器控件的容器。
然后,可以将用户控件作为一个单元对待,为其定义属性和方法。
用户控件更适合创建内部的应用程序特定的控件,如登录控件会在该项目中经常使用,所以创建用户控件能够极快的提高应用程序开发。
而自定义控件通常应用到更适合创建通用的可再分发的控件,并且自定义控件是编写的一个类,此类从Control或WebControl派生。
在程序开发过程中,如何判断使用Web用户控件或者使用自定义控件,先来了解两种类型之间的区别,如表8-1所示。
表8-1 两类控件的区别。
