第六章句柄图形和用户图形界面设计
计算机软件界面设计的7个关键元素

计算机软件界面设计的7个关键元素第一章:引言计算机软件界面设计是指通过图形用户界面(GUI)来设计软件的外观和交互方式。
好的界面设计可以提升用户体验,提高软件的易用性和可信度。
本文将介绍计算机软件界面设计的7个关键元素,帮助读者更好地设计用户友好的软件界面。
第二章:一致性和统一性一致性和统一性是软件界面设计的基础原则。
一致性指的是界面中各个元素在不同的情境下保持相同的样式和行为,例如按钮的位置、颜色和大小应该保持一致。
统一性指的是整个界面在视觉上应该具有一致感,例如使用相同的字体和颜色搭配。
一致性和统一性能让用户感受到界面的稳定性和可信度,提高界面的易用性。
第三章:简洁性简洁性是指界面设计的元素要尽量简洁明了,避免过多的复杂元素和信息的堆砌。
简洁的界面能让用户更容易理解和掌握软件的功能。
在界面设计中,可以使用简洁的图标和符号来代替冗长的文字描述,以减少用户的认知负担。
此外,减少不必要的功能和选项也能提高界面的简洁性。
第四章:可用性和易用性可用性和易用性是衡量软件界面优劣的重要指标。
可用性指的是用户使用软件界面时的效率和满意度,易用性指的是界面的学习难度和交互的简单性。
为了提高可用性和易用性,界面设计应该关注用户的需求和习惯,提供直观和友好的界面操作方式。
例如,合理的布局和导航设计、明确的按钮和标签、良好的反馈机制等都能提高用户的操作效率和满意度。
第五章:可访问性可访问性是指软件界面能够被所有人(包括有特殊需求的用户)所访问和使用。
在界面设计中,要考虑到色盲、低视力、听力障碍等特殊需求用户的使用情况,并提供相应的辅助功能和界面适配方式。
例如,通过增大字体、提供语音导航、加强对比度等都能提高界面的可访问性。
第六章:可定制性可定制性是指软件界面能够根据用户的个人喜好和需求进行个性化设置。
在界面设计中,可以提供不同的主题样式、字体大小和颜色设置等选项,满足用户的个性化需求。
可定制性能增加用户的满意度和忠诚度,提高软件的用户粘性。
图形界面程序设计

图形界面程序设计图形界面程序设计是一种软件开发技术,它允许用户通过图形界面(GUI)与计算机程序进行交互。
这种设计方式极大地提高了程序的易用性和可访问性,使得非技术用户也能轻松地使用复杂的软件。
本文将介绍图形界面程序设计的基本概念、设计原则、常用工具和技术,以及开发流程。
基本概念图形界面程序设计通常涉及以下几个基本概念:- GUI(Graphical User Interface):图形用户界面,是用户与计算机交互的图形化界面。
- 窗口:GUI中的基本元素,可以包含文本、图像、按钮等控件。
- 控件:GUI中的交互元素,如按钮、文本框、滑动条等。
- 布局管理器:用于自动管理GUI中控件的位置和大小。
设计原则在进行图形界面程序设计时,应遵循以下设计原则:1. 一致性:界面元素和操作应保持一致性,使用户易于理解和学习。
2. 反馈:用户操作后,系统应提供及时的反馈,如声音、动画或文本提示。
3. 错误预防:设计时应考虑到用户可能的错误操作,并提供预防措施。
4. 灵活性和效率:界面应适应不同用户的需求,提供快捷操作方式。
5. 美观性:界面设计应美观、专业,提升用户体验。
常用工具和技术开发图形界面程序时,可以使用多种工具和技术:- 编程语言:如Java(Swing, JavaFX)、C#(.NET Framework的Windows Forms或WPF)、Python(Tkinter, PyQt)等。
- 开发环境:集成开发环境(IDE),如Eclipse、Visual Studio、PyCharm等。
- 图形库:提供创建GUI元素的库,如Qt、GTK+等。
- 设计工具:如Adobe XD、Sketch、Figma等,用于设计界面原型。
开发流程图形界面程序设计的开发流程通常包括以下步骤:1. 需求分析:明确软件的目标用户、功能需求和性能要求。
2. 界面设计:设计界面布局、颜色方案、字体选择等。
3. 原型制作:使用设计工具创建界面原型,进行用户测试和反馈收集。
图形界面设计知识点

图形界面设计知识点随着科技的不断进步和人们对于用户体验的不断追求,图形界面设计在现代社会中变得越发重要。
无论是软件、网站还是移动应用,一个优秀的图形界面设计能够提升用户的体验、提高用户的满意度。
本文将介绍一些图形界面设计的知识点,帮助读者了解如何创建一个令人难忘的界面设计。
1. 颜色搭配颜色是图形界面设计中至关重要的一部分。
通过合理的颜色搭配可以吸引用户的注意力、创造独特的视觉效果。
在进行颜色搭配时,设计师应该考虑到品牌的色彩识别度、用户目标群体的喜好以及不同颜色的心理影响。
值得注意的是,在色彩搭配时要注意避免使用过多的颜色,以免造成视觉混乱。
2. 布局设计布局设计是指将各个元素有机地组织在一起,形成整体的界面框架。
合理的布局能够提升用户界面的可用性和易用性。
在进行布局设计时,设计师应该考虑到元素的相对位置、大小及其之间的关系。
常见的布局设计包括线性布局、网格布局和层级布局等。
设计师应该根据具体的界面需求选择最适合的布局方式。
3. 图标设计图标是图形界面设计中不可或缺的一部分。
优秀的图标设计可以提高用户界面的可视化效果,增加用户对功能的直观理解。
在进行图标设计时,设计师应该注重图标的可辨识性和可读性。
同时,图标的尺寸和形状也要根据界面的实际需求来进行合理调整。
4. 字体选择字体的选择对于图形界面设计来说非常重要。
通过合适的字体选择,可以突出界面的风格和个性。
在选择字体时,设计师不仅需要考虑到字体的美观性,还要注意字体的可读性、合适的字体大小和行距。
为了增加字体的清晰度和易读性,通常建议使用无衬线字体。
5. 动效设计动效设计是指通过动画和过渡效果来增强用户界面的交互性和可视化效果。
合理的动效设计可以吸引用户的注意力、引导用户进行操作以及提高用户的满意度。
在进行动效设计时,设计师应该注重动效的连贯性和自然性,同时要避免过度使用动效,以免分散用户的注意力。
6. 响应式设计随着移动设备的普及和用户对移动应用的需求不断增长,响应式设计成为图形界面设计的重要趋势之一。
第6章-应用程序界面设计PPT课件

复制 mCopy
剪切 mCut
ShortC utKey
Enabled
Ctrl+C False
Ctrl+X False
Ctrl+O Ctrl+S
粘贴 mPaste Ctrl+V
格式 (&O)
mFormat
字体 颜色
mColor
字体 mFont
.应用程序设计
12
6.3.1 菜单设计器
.应用程序设计
13
获取或设置一个值,该值指示是否为MenuStrip显示工具提示
获取或设置一个值,该值指示MenuStrip是否支持溢出功能。 获取或设置菜单项的快捷键。 获取或设置一个值,该值指示与ToolStripMenuItem关联的快捷 键是否显示在ToolStripMenuItem旁边 指定位于菜单项上的文字
.应用程序设计
3
6.1 应用程序界面设计实例
实例分析:
• 此程序要使用到Visual Basic2010界面设计中的菜单、 对话框、工具栏、状态栏功能。
.应用程序设计
4
6.2 界面设计结构
.应用程序设计
5
6.2 界面设计结构
Title in
易h用ere性
规Tit范le i性n
here
美Tit观le i与n 协 调h性ere原则
快T捷itle方in 式 组合her原e 则
多T窗hitele口rein的 应用原则
.应用程序设计
6
6.3 菜单设计
.应用程序设计
7
6.3.1 菜单设计器
.应用程序设计
8
6.3.1 菜单设计器
主菜单项
第六章 (2)MATLAB高级图形设计

。此时,Value数据就已经存储在句柄值为 ui_handle的对象内。
② 在执行的过程中若要取回该变量,可以通过以下 方式在任一Callback中获取该数据值:
Value=get(‘ui_handle’,’UserData’);
用的有hObject、 eventdata和 handles。
hObject:当前回调函数的图形对象句柄;
eventdata:预留的输入参数;
handles:存放图形窗口中所有图形对象句柄的结 构体,存储了所有在图形界面中的控件、菜单、 坐标轴对象的句柄,可以用于在function之间传 递数据。例如:handles.pushbutton1就是按钮 pushbuton1的句柄,handles.axes1就是axes1 的句柄。
global A;
25
多个回调函数之间变量的传递
方法二:直接通过对象的UserData属性来进行各个
C注al意lb:ack此之方间法的在数操据作存上取简操单作且。方便,但每个对
①象次于首设为仅变复先该V能量杂a必对存时的lu须象取,操e,一先作先的则个前会将句输变的造数柄入量 变 成据值以值 量 很存为下, 值 多储ui程因 就 不_到h序此 会 便一an即被当 。个d可覆同l特e盖一:,定掉对需的,象要对这存存象样储储中对两的,值假
➢string属性是按钮上显示的文字,默认的string属 性与Tag相同。
3.滚动条(Slider) (1)常用属性 滚动条的常用回调函数是callback,当每次单击滚动条
改变当前值时调用该函数。 (2)回调函数 常用属性有value、max、min和SliderStep。
实验7 图形句柄的应用、可视化界面的设计

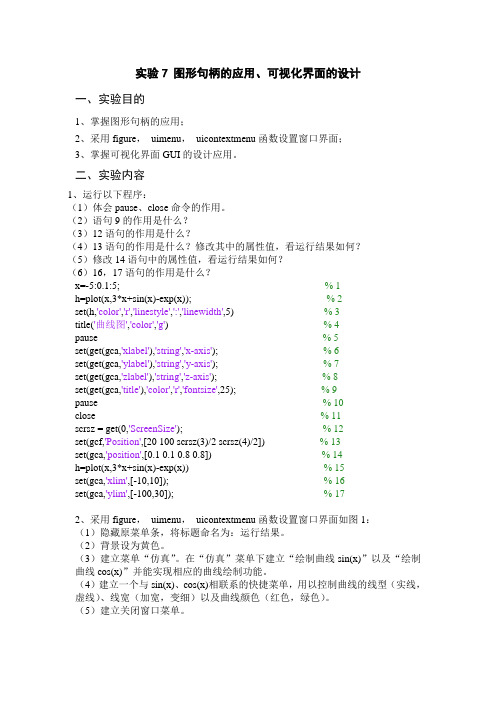
实验7 图形句柄的应用、可视化界面的设计一、实验目的1、掌握图形句柄的应用;2、采用figure,uimenu,uicontextmenu函数设置窗口界面;3、掌握可视化界面GUI的设计应用。
二、实验内容1、运行以下程序:(1)体会pause、close命令的作用。
(2)语句9的作用是什么?(3)12语句的作用是什么?(4)13语句的作用是什么?修改其中的属性值,看运行结果如何?(5)修改14语句中的属性值,看运行结果如何?(6)16,17语句的作用是什么?x=-5:0.1:5; % 1h=plot(x,3*x+sin(x)-exp(x)); % 2set(h,'color','r','linestyle',':','linewidth',5) % 3title('曲线图','color','g') % 4pause % 5set(get(gca,'xlabel'),'string','x-axis'); % 6set(get(gca,'ylabel'),'string','y-axis'); % 7set(get(gca,'zlabel'),'string','z-axis'); % 8set(get(gca,'title'),'color','r','fontsize',25); % 9pause % 10close % 11scrsz = get(0,'ScreenSize'); % 12set(gcf,'Position',[20 100 scrsz(3)/2 scrsz(4)/2]) % 13set(gca,'position',[0.1 0.1 0.8 0.8]) % 14h=plot(x,3*x+sin(x)-exp(x)) % 15set(gca,'xlim',[-10,10]); % 16set(gca,'ylim',[-100,30]); % 172、采用figure,uimenu,uicontextmenu函数设置窗口界面如图1:(1)隐藏原菜单条,将标题命名为:运行结果。
MATLAB图形界面制作(GUI)与句柄图形.ppt
2019/3/26
图形用户界面的作用
假如进行数据分析、解方程等计算结果比较 单一的工作,那么一般不会考虑GUI的制作。 但是如果想向别人提供应用程序,想进行 某种技术、方法的演示,想制作一个供反 复使用且操作简单的专用工具,那么图形 用户界面也许是最好的选择之一。
• •
不同的界面效果直接影响相关感受,所以精心设计很有必要。请看示例
5
设计过程
明确设计任务 构建界面草图,并审查
制作静态界面
添加动态功能
是否满足要求
2019/3/26
6
示例
简洁
色彩
功能
好的界面
方便
2019/3/26
7
设计工具(GUIDE)
为了能够简单、方便地进行GUI的设计与开发工作, MATLAB提供了一套方便、实用的GUI设计工具。 MATLAB中的GUI设计工具包括以下几个:
2019/3/26
2
设计原则
由于要求不同,设计出来的界面也就千差万别。但是,自从人们开始设计图形界 面以来,界面设计的评判标准却没有太大的变化。简单来说,一个好的界面应遵 循以下三个原则 :
(1)简单性 : 设计界面时,力求简洁、直观、清晰地体现出界面的功能和特征。 (2)一致性: 所谓一致性有两层含义:一是读者自己开发的界面风格要尽量一致;二 是新设计的界面要与其他已有的界面风格不要截然相左。这是因为用户在 初次使用新界面时,总习惯于凭经验进行试探。比方说,图形显示区常安 排在界面左半边,而按键等控制区被排在右侧。 (3)其他考虑因素: 除了以上对界面的静态要求外,还应注意界面的动态性能。如界面对用 户操作的响应要迅速、连续;对持续时间较长的运算,要给出等待时间提 示,并允许用户中断运算。
MaabGUI图形用户界面设计
左图为空白 GUI模板情形
GUI设计 窗口的菜单栏 有File、Edit、 View、Layout、 Tools和Help 6 个菜单项,使用 其中的命令可 以完成图形用 户界面的设计 操作.
编辑工具在菜单栏的下方,提供了常用的工具;设计工 具区位于窗口的左半部分,提供了设计GUI过程中所用的用 户控件;空间模板区是网格形式的用户设计GUI的空白区域.
菜单编辑器包括菜单的设计和编辑,菜单编辑器有八个 快捷键,可以利用它们任意填写或删除菜单,可以设置菜单项 的属性,包括名称(Label)、标识(Tag)、选择是否显示分隔线 (Separator above this item)、是否在菜单前加上选中标记 (Item is checked)、调用函数(Callback).
菜单编辑器(Menu Editor)——创建、设计、修改下拉式 菜单和快捷菜单;
Tab顺序编辑器(Tab Order Editor)——用于设置当用 户按下键盘上的Tab键时,对象被选中的先后顺序.
在Matlab 5中, GUI的设计是以 M文件的编程形式实现 的,GUI的布局代码存储在M文件和MAT文件中,而在Matlab 6中有了很大的改变, Matlab 6将GUI的布局代码存储在 FIG 文件中,同时还产生一个M文件用于存储调用函数,在M文件 中不再包含GUI的布局代码,在开发应用程序时代码量大大 减少.
对象位置调整器中的第一栏是垂直方向的位置调整,第 二栏是水平方向的位置调整.
在选中多个对象后,可以方便的通过对象位置调整器调 整对象间的对齐方式和距离.
3. 用属性查看器设置控件属性
matlab句柄绘图和GUI
图形对象的基本要素以根屏幕为先导
根屏幕
窗口1 窗口2 ……… 窗口n
父对象
界面控制 界面菜单 轴
子对象
线
面
字块Biblioteka 像图形对象之间的关系为父代与子代的关系
说明: 根:图形对象的根,对应于计算机屏幕,根只
有一个,其它所有图形对象都是根的后代。 图形窗口: 根的子代,窗口的数目不限,所有
图形窗口都是根屏幕的子代,除根之外,其 它对象则是窗的后代。
get(gca,'colororder') ans =
110 101 011 100 010 001
• 设置线条和窗口的颜色
set(h1,'color',[1 0 0]) set(h1,'color',[1 0.5 0])
10
9
8
7
6
5
4
3
2
1
0
0
2
4
6
8
10
10
9
8
7
6
5
4
3
2
1
0
0
2
4
set(gcf,'color',[0.5 0.5 0.5]) set(gcf,'color',[0.5 0.6 0.8])
light灯光对象
• 函数light创建一个灯光源。一个灯光源
含三个因素:颜色、风格、位置。
• 调用:light('color',[1,1,1],'style',local or
infinite,'position',[x,y,z])
• 本地光:X,Y,Z表示光源位置。无穷远光:
Matlab程序用户界面设计
如果指定一个没有固定值的属性,那么,MATLAB就会通知如下: » set(Hf_1,'Position') A figure's 'Position'property does not have a fixed set of property values 除了set命令,句柄图形对象创建函数(例如figure,axis,line等)接受 多个属性名和属性值对。例如: » figure('Color','blue’,'NumberTitle','off','Name','My Figure') %创建一个图形窗口,背景为兰色,标有'My Figure’而不是缺省标题 'Figure No.1'
宽为2点,线数get还能提供帮助。
例如: » set(handle, ‘PropertyName’) % 返回一个可赋给由handle所描
述对象的属性值列表。 » set(Hf_1,'Units') [inches|centimeters|normalized|points|{pixels}] %由Hf_1所引用图
» set(Hl_a,‘color’,‘r’)
%将具有句柄
Hl_a的对象的颜色设置成红色
一般情况下,函数set可以有任意数目的
(‘PropertyName’,PropertyValue)对。
例如:
»set(Hl_a,‘Color’,‘r’,‘Linewidth’,2,‘LinStyl
e’,‘--’ ) %将具有句柄Hl_a的线条变成红色,线
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
态图形提供了基础。这个系统称为句柄
图形系统。
2019/4/2 2
高层绘图函数——是对整个图形进行操作的,图形每一 部分的属性都是按缺省方式设置的。充分体现了MATLAB语 言的实用性。 在高层绘图中对图形对象的描述一般是缺省的或由高层 绘图函数自动设置的,因此对用户来说几乎是不透明的。
图像 光源 三维块 矩形块
Axes
2019/4/2
4
句柄图形:利用底层绘图函数,通过对对象
属性的设置(Handle Graphics)与操作实现 绘图。
句柄图形中所有图形操作都是针对图形对象
而言的。
句柄图形充分体现了面向对象的程序设计。
2019/4/2
5
句柄图形的特点
句柄图形可以随意改变MATLAB生成图形的
根据轴是线对象的父代,可查轴的句柄
get(gca)
2019/4/2 22
可查色序
get(gca,'colororder')
ans = 1 1 0 1 0 1 0 1 1
1
0
0
1
0
0
0
2019/4/2
0
1
23
set: 改变图形对象的属性
设置线条和窗口的颜色
set(h1,'color',[1 0 0])
底层绘图函数——可以定制图形,对图形的每一部分进
行控制,用户可以用来开发用户界面以及各专业的专用图形。 充分体现了MATLAB语言的开发性
2019/4/2
3
6.1.1句柄图形的层次关系
右键菜单 右键菜单 线对象 菜单 文字 表面图
根对象
Root screen
图形窗口对象
figures
界面控件
坐标轴
例:创建一个线对象并返回线对象的句柄值 h1=line([0:10],[0:10])
10
h1 = 57.0001
9
8
7
6
5
4
h1为句柄的代码值
2019/4/2
3
2
1
0
0
1
2
3
4
5
6
7
8
9
10
20
查阅线对象的属性名称和属性值
get(h1)
Color = [1 1 0]
EraseMode = normal LineStyle = LineWidth = [0.5] MarkerSize = [6]
一的句柄 变量h是句柄值——浮点数
2019/4/2 15
图形对象属性的获得与设置
要设置图形对象属性值,首先要知道该对象的句柄,基 本方法有以下几种。 从图形创建指令获取
追溯法获取句柄
当前对象句柄的获取
根据对象特性获取句柄
根据对象”浑名“(tag)获取
2019/4/2
16
1.从图形创建 句柄 所有高层或底层指令都能从图形创建时获取句柄。 H_gc=graphic Ccommand 2. 追溯法获取句柄
2019/4/2 9
image 显示图象 h=image(x); x为图像矩阵 text 标注文字 h=text(x,y,’string’)
确定标注位置
适当的父辈对象中。
但句柄绘图中上述图形对象都是用户需要经常使用的, 所以要作到心中有数,用句柄设置图形对象的属性。
2019/4/2 10
2019/4/2 34
left, bottom h=axes(‘property’, width,height )
定义轴对象的位置与大小
2019/4/2 8
line 创建线对象
h=line(x,y,z)
二维画线 三维画线
patch 创建块对象
h=patch(x,y,z,c) x,y,z定义多边形,c 确定填充颜色。 surface 创建面对象 h=surface(x,y,z,c) x,y,z三维曲面坐标, c颜色矩阵。
set(h)
set(h,’propertyname’,value) set(h,’属性名称’,‘新属性’) ‘color’, ‘linestyle’, ’:’ ’r’
‘figurecolor’, ’m’
2019/4/2 30
2.对象属性的继承操作
对象属性的继承操作是通过父代对象,设置缺省对
象属性来实现的。
第六章 句柄图形和用户图形界面设计
教学目标
介绍MATLAB的句柄图形和GUI开发环境、开
发实例
学习要求
理解用户图形界面程序的构造,掌握编程方法
2019/4/2
1
6.1 句柄图形
MATLAB提供了一组用于创建及操作
线、面、文字和像等基本图形对象的低
级函数,这组命令可以对各图形对象进
行更为细致的修饰和控制,低级函数不
各图形对象的句柄数据格式:
根屏幕 图形窗口 其它对象
2019/4/2
0 整数,表示图形窗口数 对应的符点数
14
所有能创建图形对象的MATLAB函数都可给出所创建
图形对象的句柄
例:创建1号窗口,返回句柄
h=figure(1)
h=1 返回值为窗口号数
例:h=line(1:6,1:6)创建线对象的同时也建立了一个唯
图形窗口对象本身是一个窗口,具有一般窗口对象的共
同属性。其常用属性如下: Color、MenuBar、Name、NumberTitle、Unites、Position、 Resize。
2019/4/2 11
1.Color属性 图形背景颜色。RGB: [0 0 0]黑色,[1 1 1]白色 2.MenuBar属性 是否在图形窗口的顶部显示图形菜单栏。None缺省设置
Callback:在对象被选中时执行的回调函数; ButtonDownFcn:按下界面上按钮所执行的函数; KeyPressFcn:在键盘按下时执行的函数; WindowButtonDownFcn:在图形是窗口中移动鼠标时调用的 函数。
2019/4/2
13
6.1.3句柄与句柄获取
什么是句柄?
句柄(handle)是图形对象的标识代码,标识代码含 有图形对象的各种必要的属性信息。
※ 控制一个图形对象是通过句柄实现的,具体是通过
句柄操作函数get,set将某对象句柄属性作设置与 修改。
1.
对象属性的直接操作
对象属性的直接操作是通过当前句柄来
实现的,所以首先要获得当前句柄值以及
对象的属性,然后再查询或修改。
2019/4/2 29
get(h) getLineColor —— 线的颜色
※缺省值的获得与设置也是由get,set函数实 现的
2019/4/2 32
例:
get(0,'DefaultFigureColor') —— 获得图形 窗口的缺省值 set(h,'DefaultLineColor','r') ——设置线的 颜色为红色 例:在图上添加文字注释,颜色为红色 set(gca,'DefaultTextColor',[1 0 0]) gtext('正弦') gtext('余弦') 在轴对象上设置字对象的颜色缺省值为红色 继承该缺省值在图上添加红色的文字注释
1 0.8 0.6
0.4
0.2
0
-0.2
-0.4
-0.6
2019/4/2
-0.8
26
0 1 2 3 4 5 6 7
-1
首先查询各对象的属性
get(gcf) · · · h=get(gcf,'children') h= 60.0004 hh=get(gca,'children') hh = 70.0004 69.0004 68.0004
标注字符串
每个底层函数只能创建一个图形对象,并将它们置于
6.1.2 图形窗口对象的属性
所有图形窗口都有决定其如何表现的属性,一类是共性:
包括类型、可视、剪辑及中断允许等。另一类是特性:针 对某一对象独有的如定义“面”的数据,“轴”的刻度等。 属性可以在界面编辑面板的Tools\Property Inspector菜单项 设置。
若一个对象的句柄为H_know,那么可用如下格式获取其父
或其子对象句柄 H_pa=get(H_know,’parent’) 3.当前对象句柄的获取 Gcf:当前窗口对象的句柄 H_ch=get(H_know,’children’)
Gca:当前轴对象的句柄
2019/4/2
Geo:获取“被鼠标最近点击”的图形对象句柄
父代句柄属性中设置缺省值后,所有子代对象均可
以继承该属性的缺省值。
属性缺省值的描述结构为:
Dfault+对象名称+对象属性
2019/4/2
31
如:DefaultFigureColor
—— 图形窗口的颜色
DefaultAxesAspaceRatio
—— 轴的视图比率
DefaultLineLineWide —— 线的宽度
方式。
句柄图形允许你定制图形的许多特性,无论
是对图形做一点小改动,还是影响所有图形 输出的整体改动。
句柄图形的特性高层绘图函数是无法实现的
2019/4/2 6
创建图形对象的底层函数
figure创建图形窗口
调用格式: h=figure(n) n为窗口序号
uicontrol图形界面控制
17
4.根据对象特性获取句柄
利用对象特性搜索对象句柄可以得到较高的搜索速度 H=findobj(H_ori,”PN”,”PV”) 在H_ori制定对象上,寻找与属性对(”PN”,”PV”)匹配的对象 句柄
