采用HierarchicalDataTemplate数据模板和treeview在MVVM模式下实现行政区划树
hierarchicaldatatemplate 详解

hierarchicaldatatemplate 详解首先,我们需要了解什么是HierarchicalDataTemplate。
HierarchicalDataTemplate是一种数据绑定模板,它允许用户将数据绑定到树状结构的数据模型中。
在.NET框架中,这种模板通常用于绑定到如TreeView、ListView等控件。
其次,我们要介绍的是如何使用HierarchicalDataTemplate。
通常,我们会在XAML代码中使用它,通过在TreeView控件的ItemTemplate属性中定义。
下面是一个简单的例子:```xml<HierarchicalDataTemplate ItemsSource="{Binding Children}"><TextBlock Text="{Binding Name}" />```在这个例子中,我们假设有一个树状数据模型,其中包含名为“Children”的集合,每个节点还有一个名为“Name”的属性。
这个数据模型将与TreeView控件进行绑定,使“Name”属性显示在每个节点上,而节点的子节点将显示在TreeView中。
在了解如何使用HierarchicalDataTemplate之后,我们需要进一步了解它的属性。
其中最重要的是“ItemsSource”属性,它指定了数据源。
除此之外,“Name”属性也十分重要,它定义了显示在控件中的数据模型属性的名称。
**四、总结**总的来说,HierarchicalDataTemplate是一种非常有用的模板,它允许我们将树状结构的数据模型绑定到各种控件中。
通过正确使用它,我们可以轻松地显示和管理复杂的数据结构。
在使用时,我们需要注意数据源和属性名称的正确设置,以确保数据的正确显示和交互。
**五、其他注意事项**最后,还有一些其他注意事项需要我们注意:* HierarchicalDataTemplate通常用于绑定到树状数据模型,因此需要确保数据模型的结构与模板匹配。
wpf中的hierarchicaldatatemplate -回复

wpf中的hierarchicaldatatemplate -回复WPF中的HierarchicalDataTemplateWPF(Windows Presentation Foundation)是微软的一个用于创建Windows应用程序的框架。
它提供了一种极其灵活和强大的UI(用户界面)开发方式,其中一个关键的特性就是HierarchicalDataTemplate(分层数据模板)。
在WPF中,HierarchicalDataTemplate是一种用于将数据绑定到树状(层级结构)数据的模板。
它使得我们可以轻松地显示和编辑具有层次关系的数据。
首先,让我们来了解一下HierarchicalDataTemplate的基本结构。
HierarchicalDataTemplate通常用于表示树状结构的数据,其中每个节点可以有多个子节点。
树的顶层节点通常被称为根节点,而每个节点可以包含一个或多个子节点。
HierarchicalDataTemplate由多个重要的部分组成:1. ItemContainerStyle:用于指定每个节点的样式,以便在UI中呈现。
2. ItemTemplate:用于定义如何在UI中显示每个节点的内容。
3. ItemsSource:用于指定每个节点的子节点的数据源。
让我们来看一个简单的例子,以更好地理解HierarchicalDataTemplate 的工作原理。
我们假设有一个名为"Department"的类,它表示公司的各个部门。
每个部门又包含多个员工。
public class Department{public string Name { get; set; }public ObservableCollection<Employee> Employees { get; set; }public Department(){Employees = new ObservableCollection<Employee>();}}public class Employee{public string Name { get; set; }}现在,我们想要在WPF应用程序中以树状结构显示这些部门和员工。
DataGrid、DataList、Repeater的区别与使用方法

DataGrid、DataList、Repeater的区别与使用方法WEB开发自从有了基于脚本的WEB编程技术(如ASP)以来,经历了一个漫长的过程。
通过使用微软的技术,传统的ASP中大量的、单调乏味的、重复性的编程工作成为了历史。
例如,象大多数ASP程序员所知的,在ASP中显示数据库内容所需要的过程:建立数据库连接用SQL查询装载ADO数据集显示所需要的任何HTML代码遍历数据集中的记录输出记录字段值及相关的HTML移向下一条记录循环显示所需要的HTML代码又如,为了在表格中显示记录集的内容,我们需要输出一个〈table〉标签,然后开始循环。
在循环中,每输出一条记录,需要先输出一个〈tr〉标签以及若干对〈td〉标签和〈/tr〉标签。
最后,以一个〈/table〉标签结尾。
在传统的ASP中使用的这种方法有一个主要的缺点:HTML代码与ASP源代码不得不纠缠在一起。
对于那些也许并不理解程序设计的页面设计者或图形艺术家来说,想要更改HTML内容无疑是一场灾难。
另外,代码的产生量也是惊人的,因为我们不仅需要从数据库中取得数据,还需要使之可视化。
好在,提供了三个数据控件,使得原本在ASP中繁杂的工作变得简单。
这三个控件属于数据Web控件,分别是DataGrid,DataList和Repeater。
如果你对数据库编程有所了解的话,你至少应该有使用其中一种控件的经验。
大多数情况下,我们从学习使用DataGrid开始,因为它的功能相对完整(数据显示、分页、编辑)并相对简单。
然而,DataGrid并非总是正确的选择。
本文将分别论述每个数据控件不同于其它数据控件的特点,以及由此带来的优缺点。
正因为每种数据控件都有其自身的缺陷,因此在程序设计中并不存在最完美的选择。
你必须权衡三种控件的优缺点并决定哪一种更加适合你的程序。
为了帮助比较,在对每个控件进行论述时,我们会专注于三个特性:可用性(从页面访问者的角度)、开发时间和性能。
hibernatetemplate 语法

hibernatetemplate 语法摘要:一、介绍HibernateTemplate 语法二、HibernateTemplate 的优势三、HibernateTemplate 的使用方法四、HibernateTemplate 的常见方法五、HibernateTemplate 的注意事项六、总结正文:HibernateTemplate 是Hibernate 框架中的一个核心类,它提供了一种简化Hibernate 操作的语法。
HibernateTemplate 可以帮助我们简化Hibernate 的增删改查操作,使开发者无需手动编写SQL 语句,只需使用HibernateTemplate 类的方法即可完成相应的操作。
HibernateTemplate 的优势在于它提供了一种更符合面向对象编程思想的操作方式。
通过HibernateTemplate,我们可以将业务逻辑与数据访问逻辑分离,使代码结构更加清晰。
同时,HibernateTemplate 还具有自动事务管理功能,可以有效地管理事务,避免出现因事务处理不当而引发的问题。
使用HibernateTemplate 非常简单,首先需要创建一个HibernateTemplate 对象,然后通过这个对象调用相应的方法进行操作。
下面是一个简单的示例:```java// 获取HibernateTemplate 对象Session session = HibernateUtil.getSessionFactory().openSession();HibernateTemplate hibernateTemplate = new HibernateTemplate(session);// 使用HibernateTemplate 插入数据User user = new User();user.setName("张三");user.setAge(25);hibernateTemplate.insert(user);// 使用HibernateTemplate 更新数据User user2 = (User) hibernateTemplate.load(User.class, 1);user2.setName("李四");hibernateTemplate.update(user2);// 使用HibernateTemplate 删除数据hibernateTemplate.delete(user);// 使用HibernateTemplate 查询数据List<User> users = hibernateTemplate.loadAll(User.class);```HibernateTemplate 提供了许多常用的方法,如insert、update、delete、load、loadAll 等,可以满足我们日常开发中的大部分需求。
finereport树形结构表格

在FineReport中,可以使用树形结构表格来展示层级关系的数据。
以下是一种常见的实现方法:
1.准备数据:确保你的数据集包含表示层级关系的列,例如“Parent ID”或“Superior ID”。
2.创建报表:在FineReport Designer中创建一个新的报表。
3.添加数据集:在报表设计器中,添加一个新的数据集。
将你的数据源连接到数据集,并编写相应的SQL查询来选择需要展示的数据。
4.添加树形表格:在报表设计器中,从工具箱中选择“树形表格”控件,并将其拖放到报表设计器中的适当位置。
5.配置树形表格:双击树形表格控件,进入其属性设置。
在“数据集”选项卡中,选择你刚刚创建的数据集。
在“列”选项卡中,根据需要配置列的显示和顺序。
6.定义层级关系:在树形表格的属性设置中,找到“层级关系”选项卡。
在这里,你需要指定表示层级关系的列,以及父级和子级之间的关系。
FineReport会自动递归地展示层级数据。
7.过滤和排序:根据需要,你可以对树形表格进行过滤和排序操作。
在树形表格的属性设置中,可以配置过滤和排序的条件。
8.预览报表:点击预览按钮,查看报表的最终效果。
你可以调整树形表格的属性和配置,以满足你的具体需求。
模板模式策略模式结合使用 案例

模板模式策略模式结合使用案例全文共四篇示例,供读者参考第一篇示例:模板模式和策略模式是两种常用的设计模式,它们分别有着不同的特点和应用场景。
在实际的软件开发中,我们往往会遇到一些情况,需要同时使用这两种设计模式来解决问题。
本文将以一个简单的案例来介绍如何结合使用模板模式和策略模式。
让我们先了解一下模板模式和策略模式的特点。
模板模式是一种行为设计模式,它用于定义一个算法的骨架,将一些步骤延迟到子类中实现。
这样一来,子类就可以在不改变算法结构的情况下重新定义算法的某些步骤。
模板模式通常包含一个模板类和若干个具体的子类,每个子类实现了模板类的某些方法。
策略模式是一种对象的行为设计模式,它定义了一系列可互换的算法,并使每种算法分别封装起来,使它们可以互相替换。
策略模式使得算法可以独立于使用它的客户端而变化。
假设我们有一个饮料店,店里提供了各种不同种类的饮料,包括咖啡、茶和果汁。
不同的顾客有着不同的口味偏好,有些人喜欢浓郁的咖啡,有些人喜欢清淡的茶。
为了满足不同的顾客需求,我们需要设计一个系统来处理不同种类饮料的制作过程。
我们定义一个抽象的饮料制作模板类(BeverageTemplate),其中包含了制作饮料的一系列步骤,如加水、加糖、加咖啡粉等。
然后,我们定义三个具体的子类,分别是制作咖啡(CoffeeMaker)、制作茶(TeaMaker)和制作果汁(JuiceMaker)。
接下来,我们引入策略模式来处理不同顾客的口味偏好。
我们定义一个抽象的饮料制作策略接口(BeverageStrategy),其中包含了一个制作饮料的方法。
然后,我们定义三个具体的策略类,分别是浓郁口味的制作策略(StrongFlavor)、清淡口味的制作策略(LightFlavor)和天然健康口味的制作策略(NaturalFlavor)。
在程序运行时,顾客来到饮料店,根据自己的口味偏好选择喜欢的饮料种类和口味风味。
程序根据顾客的选择,调用相应的策略类来制作饮料,同时使用模板模式中定义的步骤来完成饮料的制作过程。
WPF自定义TreeView控件样式,仿QQ联系人列表

WPF⾃定义TreeView控件样式,仿QQ联系⼈列表⼀、前⾔TreeView控件在项⽬中使⽤⽐较频繁,普通的TreeView并不能满⾜我们的需求。
因此我们需要滴对TreeView进⾏改造。
下⾯的内容将介绍仿QQ联系⼈TreeView样式及TreeView数据绑定⽅法。
⼆、TreeView仿QQ联系⼈列表准确的说不是仿QQ联系⼈列表,这个TreeView样式作为组织架构来使⽤更好。
废话不多说,先看效果:2.1、基本思路像这种联系⼈列表⼀般涉及到多层级数据,⽽且有很多数据是需要动态更新的,如果通过⼿动⼀条条增加数据反⽽更复杂,⽽且不⽅便。
因此为了绑定数据⽅便我们使⽤分层模板HierarchicalDataTemplate。
分层模板中存在两种样式,⼀种是分组样式,⼀种是⼈员样式。
不管是分组还是⼈员绑定的都是对象,这样我们在对象中添加⼀个属性来辨别是否为分组-IsGrouping。
默认的TreeView控件四周会有边距,因此需要设置下TreeView的样式。
另外⿏标经过和⿏标选中的背景⾊需要变化,因此还需要设置TreeViewItem的样式。
根据思路,我们需要设置三个样式,TreeView样式,TreeViewItem样式,HierarchicalDataTemplate分层模板样式。
另外为了⾃动计算下⼀级的边距,我们需要添加⼀个转换器IndentConverter。
还需要⼀个转换器需要将布尔类型的IsGrouping转换为Visibility,还需要⼀个转换器来对Visibility取反。
这样三个样式,三个转换器。
就可以实现我们上⾯的效果,另外还可以进⾏动态数据绑定。
2.2、样式代码HierarchicalDataTemplate分层模板样式代码<HierarchicalDataTemplate x:Key="ItemNode" ItemsSource="{Binding Children,Mode=TwoWay}"><Grid Background="Transparent"><Grid.Resources><convert:BoolToVisible x:Key="boolToVisible"/><convert:VisibleToReverse x:Key="visibleToReverse"/></Grid.Resources><Grid MinHeight="30" x:Name="userinfo" Background="Transparent" Margin="-5 0 0 0" Visibility="{Binding Visibility,ElementName=groupinginfo,Converter={StaticResource visibleToReverse}}"><Grid Height="50" x:Name="grid"><Border Background="#62acf9" Width="40" Height="40" CornerRadius="4" HorizontalAlignment="Left" Margin="0 0 0 0"><TextBlock Text="{Binding SurName}" FontSize="23" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/></Border><TextBlock Text="{Binding Name}" Margin="50 7 0 0" FontSize="13"/><TextBlock Text="{Binding Info}" Foreground="#808080" Margin="50 30 0 0"/><TextBlock Text="{Binding Count,StringFormat={}{0}⼈}" Foreground="#808080" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="0 0 5 0"/></Grid></Grid><StackPanel MinHeight="25" x:Name="groupinginfo" Orientation="Horizontal" Background="Transparent" HorizontalAlignment="Left" Visibility="{Binding IsGrouping,Converter={StaticResource boolToVisible}} <TextBlock Text="{Binding DisplayName}" Margin="3 0" VerticalAlignment="Center" HorizontalAlignment="Left"/></StackPanel></Grid></HierarchicalDataTemplate>TreeViewItem样式代码<Style x:Key="DefaultTreeViewItem" TargetType="{x:Type TreeViewItem}"><Setter Property="MinHeight" Value="25"/><Setter Property="Background" Value="Transparent"/><Setter Property="SnapsToDevicePixels" Value="True"/><Setter Property="Margin" Value="0"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type TreeViewItem}"><ControlTemplate.Resources><convert:IndentConverter x:Key="indentConverter"/></ControlTemplate.Resources><Grid Background="Transparent"><Grid.RowDefinitions><RowDefinition/><RowDefinition/></Grid.RowDefinitions><Border Name="itemBackground" Background="{TemplateBinding Background}"BorderBrush="{TemplateBinding BorderBrush}"BorderThickness="{TemplateBinding BorderThickness}"Padding="{TemplateBinding Padding}"><Grid Background="Transparent"><Grid x:Name="ItemRoot" Margin="{Binding Converter={StaticResource indentConverter},RelativeSource={RelativeSource TemplatedParent}}" Background="Transparent"><Grid.ColumnDefinitions><ColumnDefinition Width="16"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><ToggleButton x:Name="Expander" HorizontalAlignment="Left" ClickMode="Press" IsChecked="{Binding IsExpanded, RelativeSource={RelativeSource TemplatedParent}}"><ToggleButton.Style><Style TargetType="{x:Type ToggleButton}"><Setter Property="Focusable" Value="False"/><Setter Property="Width" Value="16"/><Setter Property="Height" Value="16"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ToggleButton}"><Border Background="Transparent" Height="16" Padding="5" Width="16"><Path x:Name="ExpandPath" Data="M0,0 L0,6 L6,0 z" Fill="#66645e" Stroke="#66645e"><Path.RenderTransform><RotateTransform Angle="135" CenterY="3" CenterX="3"/></Path.RenderTransform></Path></Border><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="True"><Setter Property="RenderTransform" TargetName="ExpandPath"><Setter.Value><RotateTransform Angle="180" CenterY="3" CenterX="3"/></Setter.Value></Setter><Setter Property="Fill" TargetName="ExpandPath" Value="#66645e"/><Setter Property="Stroke" TargetName="ExpandPath" Value="#66645e"/></Trigger><Trigger Property="IsMouseOver" Value="True"><Setter Property="Stroke" TargetName="ExpandPath" Value="#66645e"/><Setter Property="Fill" TargetName="ExpandPath" Value="#66645e"/></Trigger><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsMouseOver" Value="True"/><Condition Property="IsChecked" Value="True"/></MultiTrigger.Conditions><Setter Property="Stroke" TargetName="ExpandPath" Value="#66645e"/><Setter Property="Fill" TargetName="ExpandPath" Value="#66645e"/></MultiTrigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></ToggleButton.Style></ToggleButton><ContentPresenter Grid.Column="1" x:Name="PART_Header" ContentSource="Header"HorizontalAlignment="Stretch"></ContentPresenter></Grid></Grid></Border><ItemsPresenter x:Name="ItemsHost" Grid.Row="1"/></Grid><ControlTemplate.Triggers><DataTrigger Binding="{Binding IsGrouping}" Value="false"><Setter Property="Visibility" TargetName="Expander" Value="Hidden"/></DataTrigger><Trigger Property="HasItems" Value="False"><Setter Property="Visibility" TargetName="Expander" Value="Collapsed"/></Trigger><Trigger Property="IsExpanded" Value="False"><Setter Property="Visibility" TargetName="ItemsHost" Value="Collapsed"/></Trigger><Trigger Property="IsSelected" Value="True"><Setter Property="Background" TargetName="itemBackground" Value="#FAE388"/></Trigger><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsFocused" Value="False"/><Condition SourceName="itemBackground" Property="IsMouseOver" Value="true"/></MultiTrigger.Conditions><Setter Property="Background" Value=" #fceeb9" TargetName="itemBackground"/></MultiTrigger><Trigger Property="IsEnabled" Value="False"><Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter></Style>TreeView样式代码<Style x:Key="DefaultTreeView" TargetType="{x:Type TreeView}"><Setter Property="ScrollViewer.CanContentScroll" Value="True"/><Setter Property="VirtualizingStackPanel.IsVirtualizing" Value="True"></Setter><Setter Property="VirtualizingStackPanel.VirtualizationMode" Value="Recycling"/><Setter Property="ScrollViewer.IsDeferredScrollingEnabled" Value="False"/><Setter Property="ItemContainerStyle" Value="{StaticResource DefaultTreeViewItem}"></Setter><Setter Property="Padding" Value="0"/><Setter Property="ItemsPanel"><Setter.Value><ItemsPanelTemplate><VirtualizingStackPanel IsItemsHost="True" Margin="0"/></ItemsPanelTemplate></Setter.Value></Setter></Style>2.3、转换器代码public class IndentConverter : IValueConverter{public object Convert(object value, Type targetType, object parameter, CultureInfo culture){double colunwidth = 10;double left = 0.0;UIElement element = value as TreeViewItem;while (element.GetType() != typeof(TreeView)){element = (UIElement)VisualTreeHelper.GetParent(element);if (element.GetType() == typeof(TreeViewItem))left += colunwidth;}return new Thickness(left, 0, 0, 0);}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){throw new NotImplementedException();}}public class BoolToVisible : IValueConverter{public object Convert(object value, Type targetType, object parameter, CultureInfo culture){if ((bool)value)return Visibility.Visible;elsereturn Visibility.Collapsed;}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){throw new NotImplementedException();}}public class VisibleToReverse : IValueConverter{public object Convert(object value, Type targetType, object parameter, CultureInfo culture){if ((Visibility)value == Visibility.Visible)return Visibility.Collapsed;elsereturn Visibility.Visible;}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){throw new NotImplementedException();}}2.4、引⽤⽰例<TreeView x:Name="TreeViewOrg" BorderThickness="1" BorderBrush="#BBB" Background="Transparent" Width="280" Height="500" Margin="10" ItemTemplate="{StaticResource ItemNode}" Style="{StaticResource </TreeView>2.5、初始化数据源及绑定对象public MainWindow(){InitializeComponent();OrgList = new ObservableCollection<OrgModel>(){{IsGrouping=true,DisplayName="单位名称(3/7)",Children=new ObservableCollection<OrgModel>(){new OrgModel(){IsGrouping=true,DisplayName="未分组联系⼈(2/4)",Children=new ObservableCollection<OrgModel>() {new OrgModel(){IsGrouping=false,SurName="刘",Name="刘棒",Info="我要⾛向天空!",Count=3}}}},}};TreeViewOrg.ItemsSource = OrgList;}public ObservableCollection<OrgModel> OrgList { get; set; }public class OrgModel{public bool IsGrouping { get; set; }public ObservableCollection<OrgModel> Children { get; set; }public string DisplayName { get; set; }public string SurName { get; set; }public string Name { get; set; }public string Info { get; set; }public int Count { get; set; }}所有代码已经上传到github:。
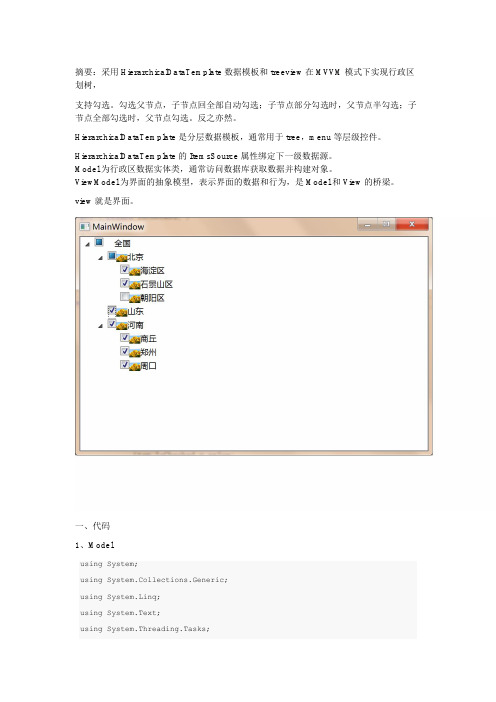
采用HierarchicalDataTemplate数据模板和treeview在MVVM模式下实现行政区划树

摘要:采用HierarchicalDataTemplate数据模板和treeview在MVVM模式下实现行政区划树,支持勾选。
勾选父节点,子节点回全部自动勾选;子节点部分勾选时,父节点半勾选;子节点全部勾选时,父节点勾选。
反之亦然。
HierarchicalDataTemplate是分层数据模板,通常用于tree,menu等层级控件。
HierarchicalDataTemplate的ItemsSource属性绑定下一级数据源。
Model为行政区数据实体类,通常访问数据库获取数据并构建对象。
ViewModel为界面的抽象模型,表示界面的数据和行为,是Model和View的桥梁。
view就是界面。
一、代码1、Modelusing System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace WpfHierarchicalTemplate{public class District{public int ID { get; set; }public string Xzqhdm { get; set; }//行政区划代码public string Xzqhmc { get; set; }//行政区划名称public int Level { get; set; }//级别,0全国,1省,2地市,3县,4,乡镇,5,村public IList<District> Children { get; set; }public District Parent { get; set; }}}2、ViewModelusing System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Collections.ObjectModel;using System.Windows.Media;using System.Windows.Media.Imaging;namespace WpfHierarchicalTemplate{publicclass DistrictNodeViewModel :ModelCommon.NotifyObject{privatebool? isSelected = false;publicbool? IsSelected{get{ return isSelected; }set{isSelected = value;RaisePropertyChanged("IsSelected");}}privatebool? isChecked = false;publicbool? IsChecked{get{ return isChecked; }set{SetIsChecked(value);}}privatevoid SetIsChecked(bool? value){if (value != isChecked){isChecked = value;RaisePropertyChanged("IsChecked");}if (this.Children.Count>0&&this.Children[0].isChecked != value){//设置子节点勾选状态foreach (var item inthis.Children){if (value!=null){item.IsChecked = value;}}}if (this.parent != null){if (this.Parent.Children.Count == this.Parent.Children.Count(item =>item.is Checked == value)){//同一级节点全部选中,则父节点选中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摘要:采用HierarchicalDataTemplate数据模板和treeview在MVVM模式下实现行政区划树,支持勾选。
勾选父节点,子节点回全部自动勾选;子节点部分勾选时,父节点半勾选;子节点全部勾选时,父节点勾选。
反之亦然。
HierarchicalDataTemplate是分层数据模板,通常用于tree,menu等层级控件。
HierarchicalDataTemplate的ItemsSource属性绑定下一级数据源。
Model为行政区数据实体类,通常访问数据库获取数据并构建对象。
ViewModel为界面的抽象模型,表示界面的数据和行为,是Model和View的桥梁。
view就是界面。
一、代码1、Modelusing System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace WpfHierarchicalTemplate{public class District{public int ID { get; set; }public string Xzqhdm { get; set; }//行政区划代码public string Xzqhmc { get; set; }//行政区划名称public int Level { get; set; }//级别,0全国,1省,2地市,3县,4,乡镇,5,村public IList<District> Children { get; set; }public District Parent { get; set; }}}2、ViewModelusing System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Collections.ObjectModel;using System.Windows.Media;using System.Windows.Media.Imaging;namespace WpfHierarchicalTemplate{publicclass DistrictNodeViewModel :ModelCommon.NotifyObject{privatebool? isSelected = false;publicbool? IsSelected{get{ return isSelected; }set{isSelected = value;RaisePropertyChanged("IsSelected");}}privatebool? isChecked = false;publicbool? IsChecked{get{ return isChecked; }set{SetIsChecked(value);}}privatevoid SetIsChecked(bool? value){if (value != isChecked){isChecked = value;RaisePropertyChanged("IsChecked");}if (this.Children.Count>0&&this.Children[0].isChecked != value){//设置子节点勾选状态foreach (var item inthis.Children){if (value!=null){item.IsChecked = value;}}}if (this.parent != null){if (this.Parent.Children.Count == this.Parent.Children.Count(item =>item.is Checked == value)){//同一级节点全部选中,则父节点选中。
反之亦然。
this.Parent.IsChecked = value;}elseif (this.Parent.Children.Count>this.Parent.Children.Count(item =>item.i sChecked == value)){if (this.Parent.IsChecked!=null){this.Parent.IsChecked = null;}}}}privatebool? isExpand = false;publicbool? IsExpand{get{ return isExpand; }set{isExpand = value;RaisePropertyChanged("IsExpand");}}private BitmapImageimg;public BitmapImageImg{get{ return img; }set{img = value;RaisePropertyChanged("Img");}}private ObservableCollection<DistrictNodeViewModel> children = new Observable Collection<DistrictNodeViewModel>();public ObservableCollection<DistrictNodeViewModel> Children{get{ return children; }set{children = value;RaisePropertyChanged("Children");}}private DistrictNodeViewModel parent;public DistrictNodeViewModel Parent{get{ return parent; }set{parent = value;RaisePropertyChanged("Parent");}}private District district;public District District{get{ return district; }set{district = value;RaisePropertyChanged("District");}}}}using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Collections.ObjectModel;namespace WpfHierarchicalTemplate{publicclass DistrictMainViewModel :ModelCommon.NotifyObject{private ObservableCollection<DistrictNodeViewModel>vmNodes;public ObservableCollection<DistrictNodeViewModel>VmNodes{get{ return vmNodes; }set{vmNodes = value;RaisePropertyChanged("VmNodes");}}public DistrictMainViewModel(){this.VmNodes = new ObservableCollection<DistrictNodeViewModel> {LoadData()};}public DistrictNodeViewModelLoadData(){ObservableCollection<District>rootNodes =new ObservableCollection<District> ();District d00 = new District(){Xzqhmc = "全国",Parent = null};District d0 = new District(){Xzqhmc="河南",Parent=d00};District d1 = new District(){Xzqhmc = "北京",Parent = d00};District d2 = new District(){Xzqhmc = "山东",Parent = d00};District d11 = new District(){Xzqhmc = "海淀区",Parent = d1};District d12 = new District(){Xzqhmc = "石景山区",Parent = d1};District d13 = new District(){Xzqhmc = "朝阳区",Parent = d1};District d01 = new District(){Xzqhmc = "商丘",Parent = d0};District d02 = new District(){Xzqhmc = "郑州",Parent = d0};District d03 = new District(){Xzqhmc = "周口",Parent = d0};d1.Children = new List<District> { d11, d12, d13 }; d0.Children = new List<District> { d01, d02, d03 }; d00.Children = new List<District>{d1,d2,d0}; rootNodes.Add(d00);DistrictNodeViewModeldnv = new DistrictNodeViewModel();dnv.District = rootNodes[0];SetDNV(dnv, rootNodes[0]);return dnv;}privatevoid SetDNV(DistrictNodeViewModelvm,District root){if (root==null||root.Children==null||root.Children.Count==0){return;}foreach (var item in root.Children){DistrictNodeViewModelvmNew = new DistrictNodeViewModel();vmNew.District = item;vmNew.Parent = vm;vmNew.Img = new System.Windows.Media.Imaging.BitmapImage(new Uri("/dog.jpg", UriKind.Relative));vm.Children.Add(vmNew);SetDNV(vmNew, item);}}}}3、主窗口using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;namespace WpfHierarchicalTemplate{/// <summary>/// MainWindow.xaml的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();this.DataContext = new DistrictMainViewModel();}}}4、前台xaml<Window x:Class="WpfHierarchicalTemplate.MainWindow"xmlns="/winfx/2006/xaml/presentation" xmlns:x="/winfx/2006/xaml"Title="MainWindow" Height="350" Width="525"><Window.Resources><HierarchicalDataTemplatex:Key="treeTemplate"ItemsSource="{Binding Childre n}"><StackPanel Orientation="Horizontal"><CheckBoxIsChecked="{Binding IsChecked}"></CheckBox><Image Source="{Binding Img}" Height="20" Width="16"></Image><TextBlock Text="{Binding District.Xzqhmc}"></TextBlock></StackPanel></HierarchicalDataTemplate></Window.Resources><Grid><TreeViewItemTemplate="{StaticResourcetreeTemplate}"ItemsSource="{Binding VmNodes}"></TreeView></Grid></Window>二、效果。
