(2021年整理)Dreamweaver教学大纲
Dreamweaver讲课提纲

级
导 航 栏
六. DWcs3的课程介绍
• 1.刻盘中的由唐山电教馆的崔东主讲的视频 教程;(步骤紧凑,快速入门) • 2.网络视频《dreamweaver cs3教程》 共36集,由胡崧老师讲解。(详细明白易懂)
Dreamweaver cs3
网页设计软件简介
主讲人:姚锦辉
2010.11
Dreamweaver讲课提纲
一.DWcs3软件的性质与功能; 二. DWcs3的运行环境与安装; 三. DWcs3的窗口介绍; 四. DWcs3的网页构成元素; 五. DWcs3的制作流程; 六. DWcs3的课程介绍。
一.DWcs3软件的性质与功能
• Dreamweaver主要由Macromedia公司开发,在2005年, Macromedia公司被Adobe系统公司收购后,更名为Adobe。 Dreamweaver8发布两年后的今天,Adobe公司推出了 Adobe Dreamweaver cs3(Dreamweaver的最新版本)。 Adobe Dreamweaver cs3是建立web站点和应用程序的专业 工具,将可视化布局工具、应用程序、开发功能和代码编 辑支持组合在一起,它强大的功能,使得各个层次的开发 人员和设计人员都能够快速创建界面美观的基于标准的网 站和应用程序。利用Dreamweaver cs3可以快速、轻松地 完成设计、开发及维护站点和web应用程序的全过程。
4.文本
• 文本作为人类最重要的信息载体的交流工 具,是最重要的网页元素之一。与图像、 动画等其它网页元素相比,文本不易于在 第一时间吸引浏览者的注意,但文本能够 更加准确详细地表达网页信息内容和含义, 是对其它网页元素的补充。
5.图像
• 图像在网页中起着非常重要的作用,适当 的图像能够为网页增添生动性和活泼性, 不仅丰富网页内容、提供更多的信息,还 能给浏览者视觉上的美感。
Dreamweaver教案

Dreamweaver教案一、简介Dreamweaver是一种专业的网页制作工具,可以用于设计、编辑和管理网页。
本教案将介绍和演示如何使用Dreamweaver进行网页设计和开发,帮助学生掌握网页制作的基本技能。
二、教学目标1. 了解Dreamweaver软件的基本功能和特点;2. 掌握使用Dreamweaver创建、编辑和管理网页的方法;3. 熟悉常用的网页设计和开发技巧;4. 能够制作出简单而精美的网页作品。
三、教学内容1. Dreamweaver入门1.1 Dreamweaver的安装和界面介绍1.2 新建网页和项目文件1.3 介绍工具栏和菜单栏的基本功能1.4 设置网页属性和页面布局2. 网页设计与开发2.1 使用Dreamweaver创建网页框架- 使用表格和DIV布局- 设计网页的导航栏、页眉、页脚等2.2 插入和编辑文本、图像和链接- 设置文字样式和颜色- 插入图片和调整大小- 添加超链接和锚点链接2.3 制作网页特效- 使用CSS样式设置背景、边框等- 添加滚动条和动画效果- 嵌入视频和音频文件2.4 网页互动效果的实现- 添加表单和输入字段- 设计网页的按钮和链接互动四、教学步骤1. 教学准备1.1 确保每个学生都有安装Dreamweaver软件的电脑 1.2 准备教学用的示例网页文件和图片素材2. 教学演示和操作指导2.1 通过PPT展示Dreamweaver软件的基本功能和界面2.2 指导学生按照步骤进行软件安装和设置网页属性2.3 示范演示如何创建网页框架、插入文本和图像,并设置样式2.4 分步讲解制作网页特效和互动效果的方法3. 练习与实践3.1 学生跟随指导,按照示例网页进行实操练习3.2 鼓励学生自由发挥创造力,设计和制作个人网页作品3.3 提供实时反馈和指导,帮助学生克服问题和困难五、教学评估1. 教学练习的成果评估1.1 对学生完成的示例网页进行评分并提供反馈意见1.2 鼓励学生相互展示和分享自己的网页作品2. 学生参与度和自学能力的评估2.1 观察学生在课堂上的积极参与和学习态度2.2 检查学生在自学阶段的学习成果和反馈作业的完成情况六、教学延伸1. 深入了解Dreamweaver软件的高级功能- CSS样式的应用和管理- JavaScript脚本的编写和调试- 响应式网页设计和移动端适配2. 继续学习和实践网页制作技术- 探索其他网页制作工具和软件- 学习和应用前端开发的相关技术和最佳实践七、教学资源1. Dreamweaver软件安装包和使用指南2. PPT演示文件和教学示例网页3. 学习参考书籍和在线教程八、总结通过本教案的学习和实践,学生将能够掌握使用Dreamweaver进行网页设计和开发的基本技能。
《Dreamweaver网页制作》教学大纲.doc

^Dreamweaver网页制作》教学大纲一、课程性质《网页制作技术》是计算机类各专业开设的一门实践环节课程,为省开课。
它是一门操作性和实践性很强的课程。
本课程的主要内容有网页编辑与制作软件Dreamweaver MX、图像处理软件Fireworks MX和矢量动画编辑与制作软件Flash MX。
二、教学目的要求:《网页制作技术》是计算机类各专业开设的一门很重要的实践环节课程。
通过本课程学习,使学生掌握的内容如下:()了解Internet应用有关的名词术语,WWW服务器、Web节点、主页(Homepage)、浏览器(Browser), ,留级链接、http ( hypertext transmission protocol)> URL(Uniform Resource Locator), html (hypertext markup language)语言、文件传输(FTP)、Gopher> WWW(World Wide Web)> 电子邮件(E-mail)电子邮件(E-mail)、网络新闻。
掌握Flash MX的工作界面、启动、建新与保存页面文档、工具面板、属性面板以及各种控制面板的布局方式和使用方法。
能够用基本法和高级法新建站点,掌握在站点中新建文件和文件夹,熟悉Dreamweaver MX的几种试图方式及切换方法,会预览网页。
掌握在网页文档中添加文本和文本的格式化方法、插入日期和时间、插入水平线、设置网页的属性等操作方法。
掌握在Dreamweaver MX中使用的图像格式,掌握在网页文档中插入图像、为页面背景添加图像、图像属性的设置、图像与文本的混合排版、设置图像的位置和边框、设置图像的缩略图的操作方法,会使用图像编辑器,会在网页中插入翻转图像和导航条的操作。
掌握表格的组成和基本操作方法,熟练掌握创建表格、表格操作、表格编辑的方法,掌握表格和单元格的属性设置,会用表格组织网页的总体布局,掌握使用布局视图布局页面的总体布局。
Dreamweaver教案

Dreamweaver教案教案:Dreamweaver教学指南I. 简介A. 介绍Dreamweaver的定义和作用B. 引出使用Dreamweaver的好处和重要性II. Dreamweaver界面介绍A. 工作区域1. 代码视图2. 设计视图3. 分割视图B. 标签栏和菜单栏功能解析C. 文件管理器和属性检查器的使用方法III. 创建网页文件A. 新建网页文件的步骤B. 文件保存和命名规则C. 文件类型介绍(HTML、CSS、JavaScript等)IV. 网页设计与布局A. 网页尺寸和分辨率的选择B. 页面布局和网格系统1. 响应式设计2. 网格设置和对齐方式C. 添加图片和多媒体元素1. 图片格式和优化2. 视频和音频的嵌入V. 网页内容与链接A. 文本编辑和字体样式B. 超链接的创建和管理1. 内部链接2. 外部链接3. 锚点链接C. 表格的插入和编辑1. 表格属性和样式2. 表单的设计和构建VI. 网页交互与响应A. JavaScript基础知识1. 语法和变量2. 函数和事件B. 表单验证和数据处理C. 用户反馈和交互效果1. 轮播图和画廊设计2. 动画效果和弹出窗口VII. 网页发布与维护A. 网站目录结构B. 网站的测试和调试C. 文件上传和部署到服务器D. 网站的维护和更新策略VIII. 实例演练A. 根据实际案例进行网页设计和制作B. 老师讲解演示和学生跟随实操C. 学生个人或小组自行完成一个网页项目IX. 教学方法和评估方式A. 方法:理论与实践相结合,灵活授课B. 评估:参与度和个人作品展示X. 总结和展望A. 简要回顾所学内容B. 对学生的能力提升和未来发展的展望通过以上教学指南,学生将能全面了解Dreamweaver的使用方法,掌握网页设计与制作的基础知识,为以后的网页开发和设计工作打下坚实基础。
希望通过这门课程,学生们能够在网页制作领域有出色的表现,并将所学技能应用到实践中。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教案简介二、教学目标1. 掌握Dreamweaver的界面结构和基本操作。
2. 学会使用Dreamweaver制作和管理网页布局。
3. 掌握在Dreamweaver中插入和编辑各种网页元素,如文本、图片、等。
4. 学会使用CSS样式表美化网页。
5. 掌握在Dreamweaver中进行网页代码编辑和调试。
三、教学内容1. Dreamweaver的安装和界面介绍。
2. 网页制作的基本流程和规范。
3. 文本的插入、编辑和格式设置。
4. 图片的插入、编辑和优化。
5. 的创建和管理。
四、教学方法采用讲解、演示、实践相结合的教学方法。
教师先进行理论知识讲解和操作演示,学生跟随实践,巩固所学知识。
在实践过程中,教师会提供指导和解答疑问。
五、教学环境1. 计算机房,每台计算机安装有Dreamweaver软件。
2. 投影仪或白板,用于展示操作过程。
3. 教学PPT或教案文档。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 实践操作:评估学生在实践环节中制作网页的质量和完成情况。
3. 作业和练习:布置相关作业和练习题,评估学生的理解和掌握程度。
4. 期末考核:进行期末考核,包括理论知识和实践操作,以评估学生整体学习效果。
七、教学资源1. Dreamweaver软件:确保每台计算机都安装有Dreamweaver软件,以便学生实践操作。
2. 教学PPT或教案文档:提供清晰的教学内容和操作步骤,方便学生理解和跟随。
3. 网页设计素材:提供一些图片、字体等网页设计素材,供学生自由使用。
4. 网络资源:提供一些优秀的网页设计参考案例和教程,供学生学习和参考。
八、教学进度安排1. 教案一:Dreamweaver的安装和界面介绍(1课时)2. 教案二:网页制作的基本流程和规范(1课时)3. 教案三:文本的插入、编辑和格式设置(1课时)4. 教案四:图片的插入、编辑和优化(1课时)5. 教案五:的创建和管理(1课时)6. 实践环节:学生自主制作网页(4课时)7. 作业和练习:布置相关作业和练习题,学生进行理论知识巩固(1课时)8. 教学评估:进行课堂参与度、实践操作、作业和练习的评估(1课时)9. 期末考核:进行期末考核,包括理论知识和实践操作(2课时)九、教学注意事项1. 确保学生已经掌握基本的计算机操作技能,如文本编辑、图片浏览等。
Dreamweaver网页设计教学大纲

《Dreamweaver 8网页设计》教学大纲第一部分大纲说明一、课程的性质、目的与任务《Dreamweaver网页设计》是计算机网络技术专业的一门必修的专业基础课。
本课程讲述了网站创建、网页制作基本知识、Dreamweaver网页制作集成工具使用的方法等内容。
通过本课程的学习,使学生掌握构建网站的基本知识,熟悉网页开发平台的使用,能够独立的创建个人网站。
二、先修课要求本课程在学习之前最好具有Windows使用、计算机应用基础、打字基础的知识。
三、课程的教学要求要求熟悉使用Dreamweaver8和掌握HTML标记语言。
通过理论学习和上机操作实验熟悉构建网站的流程,能够进行简单图像和动画的制作、加工和处理,能够独立的创建个人网站。
四、课程的主要教学方法和教学形式尽量采取多媒体教学方式。
用课件讲授和对实际软件的操作相结合,配以上机实验,并结合具体的设计课题,在教学过程中,及时解决设计中遇到的实际问题,以设计带动软件教学。
五、课程教学要求的层次课程的教学要求在每一章教学内容之后给出,大体上分为三个层次:熟练掌握、掌握和了解。
熟练掌握:要求学生能够全面、深入理解和掌握软件内涵及理论知识,并能够对其进行扩展,做到举一反三。
掌握:要求学生能够较好地理解和掌握并能进行简单的分析和应用。
了解:要求学生能够一般地了解所学内容。
六、教学中要注意的问题在讲授理论的同时加入具体的设计项目和较多的实例演示,力求达到实战的效果。
第二部分教学媒体与教学过程一、课程教学总学时数课程教学总学时数为92学时,其中授课时间为62学时,实验课时为30学时。
二、课程的教材本学期采用的教材是职业教育与成人教育推荐教材中的《网页设计与制作教程》主编:李亚尼、廖永昆;出版社:上海科学普及出版社三、学时分配四、考核总分100 分;其中期末考试70分(设计);平时考核30分。
第三部分教学内容和教学要求第一章基础知识教学内容第一章、网络基础知识1.1 网络基础知识1.1.1 Internet与Intranet 1.1.2 局域网和广域网 1.1.3 什么是WWW 1.1.4 浏览器与Web服务器 1.1.5 超级文本 1.1.6 URL(统一资源定位) 1.1.7 FTP 1.1.8 IP地址1.1.9 域名 1.1.10 HTML1.1.11 VBScript、JavaScrip 1.1.12 CGI、ASP、PHP、JSP1.2 初识网页1.2.1 静态网页 1.2.2 动态网页1.2.3 包含数据库的动态网页1.3Dreamweaver 8简介1.3.1 系统配置要求 1.3.2 功能简介1.4 Dreamweaver 8的界面教学要求1. 熟练掌握网页被执行的详细过程。
网页设计Dreamweaver教案
网页设计Dreamweaver教案第一章:Dreamweaver概述1.1 课程目标了解Dreamweaver的基本功能和特点熟悉Dreamweaver的工作界面掌握Dreamweaver的基本操作1.2 教学内容Dreamweaver的功能和特点Dreamweaver的工作界面Dreamweaver的基本操作1.3 教学步骤1. 介绍Dreamweaver的功能和特点2. 演示Dreamweaver的工作界面3. 讲解Dreamweaver的基本操作4. 学生练习操作Dreamweaver1.4 作业与练习制作一个简单的网页熟悉Dreamweaver的工作界面第二章:网页设计与布局2.1 课程目标学习网页设计的基本原则掌握网页布局的方法熟悉Dreamweaver的布局工具2.2 教学内容网页设计的基本原则网页布局的方法Dreamweaver的布局工具2.3 教学步骤1. 介绍网页设计的基本原则2. 演示网页布局的方法3. 讲解Dreamweaver的布局工具4. 学生练习网页设计和布局2.4 作业与练习设计并布局一个简单的网页熟悉Dreamweaver的布局工具第三章:HTML标签与属性3.1 课程目标学习HTML标签的基本概念掌握HTML标签的属性和使用方法熟悉Dreamweaver的标签插入工具3.2 教学内容HTML标签的基本概念HTML标签的属性和使用方法Dreamweaver的标签插入工具3.3 教学步骤1. 介绍HTML标签的基本概念2. 演示HTML标签的属性和使用方法3. 讲解Dreamweaver的标签插入工具4. 学生练习插入HTML标签3.4 作业与练习插入并使用HTML标签制作一个简单的网页熟悉Dreamweaver的标签插入工具第四章:CSS样式与布局4.1 课程目标学习CSS样式的基本概念掌握CSS样式的使用方法熟悉Dreamweaver的CSS样式编辑工具4.2 教学内容CSS样式的基本概念CSS样式的使用方法Dreamweaver的CSS样式编辑工具4.3 教学步骤1. 介绍CSS样式的基本概念2. 演示CSS样式的使用方法3. 讲解Dreamweaver的CSS样式编辑工具4. 学生练习编辑CSS样式4.4 作业与练习编辑CSS样式制作一个简单的网页熟悉Dreamweaver的CSS样式编辑工具第五章:网页交互与动画5.1 课程目标学习网页交互的基本概念掌握网页交互的方法熟悉Dreamweaver的交互工具5.2 教学内容网页交互的基本概念网页交互的方法Dreamweaver的交互工具5.3 教学步骤1. 介绍网页交互的基本概念2. 演示网页交互的方法3. 讲解Dreamweaver的交互工具4. 学生练习网页交互和动画制作5.4 作业与练习制作一个带有交互和动画的网页熟悉Dreamweaver的交互工具第六章:网页素材与图像处理6.1 课程目标学习网页素材的基本概念掌握图像处理的方法熟悉Dreamweaver的图像插入和编辑工具6.2 教学内容网页素材的基本概念图像处理的方法Dreamweaver的图像插入和编辑工具6.3 教学步骤1. 介绍网页素材的基本概念2. 演示图像处理的方法3. 讲解Dreamweaver的图像插入和编辑工具4. 学生练习插入和编辑图像6.4 作业与练习插入和编辑图像制作一个简单的网页熟悉Dreamweaver的图像插入和编辑工具第七章:网页与导航7.1 课程目标学习网页的基本概念掌握网页的方法熟悉Dreamweaver的插入和管理工具7.2 教学内容网页的基本概念网页的方法Dreamweaver的插入和管理工具7.3 教学步骤1. 介绍网页的基本概念2. 演示网页的方法3. 讲解Dreamweaver的插入和管理工具4. 学生练习插入和管理7.4 作业与练习插入和管理制作一个简单的网页导航熟悉Dreamweaver的插入和管理工具第八章:表格与数据管理8.1 课程目标学习表格的基本概念掌握表格的制作和编辑方法熟悉Dreamweaver的表格工具8.2 教学内容表格的基本概念表格的制作和编辑方法Dreamweaver的表格工具8.3 教学步骤1. 介绍表格的基本概念2. 演示表格的制作和编辑方法3. 讲解Dreamweaver的表格工具4. 学生练习制作和编辑表格8.4 作业与练习制作和编辑表格展示一组数据熟悉Dreamweaver的表格工具第九章:表单与数据验证9.1 课程目标学习表单的基本概念掌握表单的制作和数据验证方法熟悉Dreamweaver的表单工具9.2 教学内容表单的基本概念表单的制作和数据验证方法Dreamweaver的表单工具9.3 教学步骤1. 介绍表单的基本概念2. 演示表单的制作和数据验证方法3. 讲解Dreamweaver的表单工具4. 学生练习制作和数据验证表单9.4 作业与练习制作和数据验证一个简单的表单熟悉Dreamweaver的表单工具第十章:网站发布与维护10.1 课程目标学习网站发布的基本概念掌握网站发布的步骤熟悉Dreamweaver的网站发布和管理工具10.2 教学内容网站发布的基本概念网站发布的步骤Dreamweaver的网站发布和管理工具10.3 教学步骤1. 介绍网站发布的基本概念2. 演示网站发布的步骤3. 讲解Dreamweaver的网站发布和管理工具4. 学生练习发布和管理网站10.4 作业与练习发布和管理一个简单的网站熟悉Dreamweaver的网站发布和管理工具重点和难点解析一、Dreamweaver概述重点和难点解析:Dreamweaver的工作界面和基本操作是初次接触该软件的学生必须要掌握的基础。
《网页设计与制作案例教程》教学大纲[4页]
《Dreamweaver CS6网页设计与制作案例教程》教学大纲学时: 64 学时课程类别:专业必修课适用专业:计算机应用技术一、课程的性质与任务课程的性质:本课程是一门专业基础课,要求学生掌握HTML、css 和Dreamweaver 制作网页的知识和技术,同时为后续课程的学习奠定基础。
课程的任务:通过本课程的学习,使学生了解网站开发的流程,掌握HTML和 CSS技术实现网页的构建和美化,并用 Dreamweaver CS6工具实现网页的制作。
前导课程:计算机应用基础后续课程:Javascript 、 php动态网页等。
二、教学基本要求本课程以《计算机应用基础》、《photoshop》课程为基础,通过本课程的学习,应使学生掌握网页制作的基本方法,掌握 HTML、CSS等网页基础编程知识,并使用主流工具 Dreamweaver CS6进行网页制作。
三、教学条件多媒体教室,安装 Adobe Dreamweaver CS6的一体化实训室四、学时分配五、教学内容及学时安排第1章初识网页与Dreamweaver cs6教学时数: 4教学目标:1.了解网页和网站基本概念及网页基本类型。
2.了解网页制作相关软件。
3.了解Dreamweaver cs6工作界面。
4.掌握Dreamweaver cs6站点的创建和管理。
教学重点难点:1.理解网站的定位和风格2.学习模仿网页的色彩搭配3.分析网站的布局4.创建myweb站点。
教学方法:案例演示、理论讲解教学案例:1.创建hehua站点第2章HTML元素教学时数: 8教学目标:1.了解HTML标记的成分。
2.掌握HTML文档的基本组成部分。
3.了解常用的HTML元素标签。
4.了解HTML页面构成的元素标签。
教学重点难点:1. HTML文档结构2.掌握文本排版标记3.掌握文字列表的标记和属性4. 掌握HTML页面构成的元素标签教学方法:案例演示、理论讲解教学案例:1.制作荷花古诗页面 2.制作荷花典故页面第3章网页布局教学时数:12教学目标:1.掌握CSS常用方法。
dreamweaver网页设计教学大纲.doc
《Dreamweaver网页设计》教学大纲(64学时)一、课程性质和任务《网页设计》是网页制作的一门实用课程,是计算机软件专业的一门实践性很强的专业课。
本课程开设的主要目的,是为了适应web技术的飞速发展,让学生掌握网页制作的基本技术,为学生今后在学习、工作中建立网站及制作网页打下基础。
通过本课程的学习,使学生了解网站设计制作的全过程,并且熟练掌握《网页设计》制作网页的基本方法和技巧。
二、课程教学目标(-)知识教学目标1、网页设计基础知识2、Dreamweaver 的使用3、网站制作实例(―)能力培养目标1、学会熟练运用Dreamweaver应用软件2、熟练掌握使用绝对和相对URL ,创建超链接,图像链接3、熟练掌握设置颜色、文本格式和列表4、掌握在网页中添加CSS的方法5、掌握在网页中嵌入图像、声音、多媒体信息的方法6、熟练掌握表格的使用方法,学会利用表格布局网页7、掌握框架制作网页的方法,会使用框架设计网页(三)思想教育目标1、具有勤奋学习的态度,严谨求实、创新的工作作风;2、具有良好的心理素质和职业道德素质3、具有高度责任心和良好的团队合作精神4、具有一定的科学思维方式和判断分析问题的能力5、具有较强的网页设计创意思维、艺术设计素质。
三、教学内容及要求1、创建Web站点的基本方法与步骤2、掌握系统属性及网页属性的设置方法,及各设置参数的作用3、掌握制作超级链接、E-ma订链接、书签等形式的超级链接4、掌握使用HTML样式和CSS样式创建、编辑网页的方法5、掌握水平线、日期、图像对象的主要属性与设置方法6、掌握表格的创建、结构调整与美化方法7、掌握在网页中创建、修改层和嵌套层的方法8、掌握时间线的创建与调整方法9、掌握框架结构网页的制作方法10、学会利用行为面板设置控制对象的行为11、学会使用Dream weaver中应用表单设计网页的方法12、全面掌握交互式网站的制作方法教学模式1、建议使用任务型模式的教学方法。
Dreamweaver全套教案
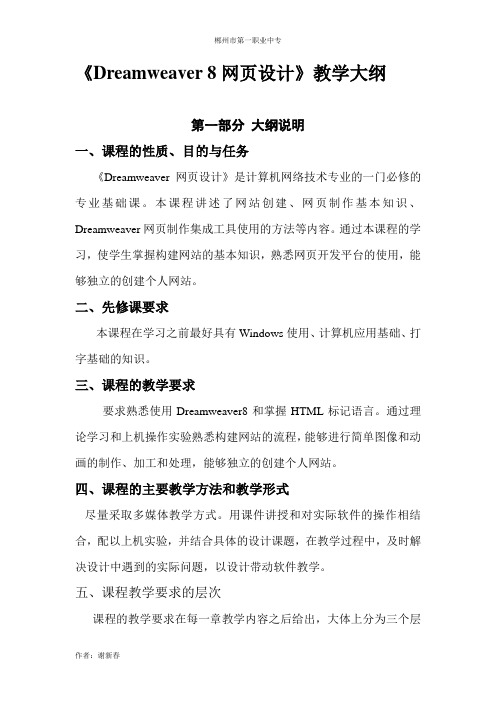
实现用户注册登录功能案例
3. 用户提交表单后,将数据发送到后 端服务器。
5. 验证通过后,为用户生成会话( session),并将用户信息存储到会 话中。
4. 后端服务器接收数据并进行服务器 端验证,如检查用户名和密码是否匹 配数据库中的记录。
6. 返回登录成功提示给用户,并将用 户重定向到应用的主界面或其他指定 页面。
常见行为特效案例展示
弹出窗口 通过JavaScript行为实现弹出窗 口效果,可以在用户点击按钮或 链接时弹出一个新的窗口或对话 框。
动态内容加载 使用JavaScript行为和Ajax技术 实现动态内容加载效果,可以在 不刷新页面的情况下加载新的内 容或数据。
图片轮播 使用JavaScript行为和CSS样式实 现图片轮播效果,可以展示多张 图片并自动或手动切换。
弹性布局
响应式图像
使用CSS弹性盒模型(Flexbox),可以灵 活地控制元素的排列和对齐方式,实现响 应式布局。
通过设置图像的max-width属性为100%, 可以使图像在不同屏幕尺寸下自适应宽度 ,保持清晰度。
05 CSS样式应用与 美化网页
CSS样式简介及作用
CSS样式定义
CSS(层叠样式表)是一种用于描述HTML或XML(包括SVG、MathML等派生语言)文档样式的计算机语言。 它被设计出来主要是为了分离文档的内容(用HTML或其他标记语言写的)和文档的样式(如怎么展示在屏幕上 ,怎么通过语音读出,怎么在打印机或其他媒体上打印出来)。
特殊字符处理
插入特殊字符和空格,以及处 理换行符和制表符等。
图像插入与编辑方法
图像插入
将图像文件插入到网页中,并 设置图像属性,如大小、边距
、对齐方式等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver教学大纲(推荐完整)
编辑整理:
尊敬的读者朋友们:
这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布的,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是任然希望(Dreamweaver教学大纲(推荐完整))的内容能够给您的工作和学习带来便利。
同时也真诚的希望收到您的建议和反馈,这将是我们进步的源泉,前进的动力。
本文可编辑可修改,如果觉得对您有帮助请收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为Dreamweaver教学大纲(推荐完整)的全部内容。
Dreamweaver教学大纲(推荐完整)
编辑整理:张嬗雒老师
尊敬的读者朋友们:
这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布到文库,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是我们任然希望 Dreamweaver教学大纲(推荐完整)这篇文档能够给您的工作和学习带来便利.同时我们也真诚的希望收到您的建议和反馈到下面的留言区,这将是我们进步的源泉,前进的动力.
本文可编辑可修改,如果觉得对您有帮助请下载收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为〈Dreamweaver教学大纲(推荐完整)〉这篇文档的全部内容。
Dreamweaver教学大纲
课程介绍:
Dreamweaver是在多媒体方面颇有建树的adobe公司推出的可视化网页制作工具,它的字面意思是“梦幻编织”,这一软件有着不断变化的丰富内涵和经久不衰的设计思维,它能充分展现创意,实现想法,锻炼能力,是制作网页的最佳选择。
课程目的:
通过本课程的学生,让不同层次的学生都能做出实用的动静结合的网站,使之成为真正的网页的设计者,实现网页设计的梦想。
教学方法:
多媒体教学,理论与案例相结合,小组讨论案例分析。
课本名称:《Dreamweaver cs5基础教程》
第一章
网页设计导论
一、网页基础知识
(一)认识网页页面
(二)网站与网页的关系
(三)网站与网页的分类
(四)建立网站工作流程
(五网页设计原则
(六)网页配色
(七)网站建设工具
二、Dreamweaver软件初识
(一)Dreamweaver软件的打开
(二)Dreamweaver的启动界面
(三)友善的开始界面
(四)Dreamweaver工作界面的认识
第二章Dreamweaver的基本操作一、站点的建立
(一)站点介绍
(二)创建本地站点
二、网页的建立、保存及页面设置(一)文件的建立
(二)文件的保存
(三)页面设置
(四) 网页文件头设置
(五)局域网网站的发布及测试
第三章文本的操作
一、
创建文本文档
(一)文字的添加(二) 特殊字符的输入
二、编辑文本
(一)文字的选择
(二)文字的移动
(三) 文本的复制
(四) 删除文本
(五) 撤消
(六) 重做命令
(七) 查找与替换
三、修改文本属性
(一) 设置页面中默认的文本属性(二)设置选中的文本属性四、案例操作
第四章图像的操作
一、网页中的图像格式
二、插入图像
(一)插入图像
(二) 修改图像
(三)设置图像属性
(四) 在Dreamweaver里改变图像尺寸和容量(五)优化图像
(六) 插入图像占位符(七) 案例练习
三、图文混排
(一) 调整图像与文本的相对位置
(二) 案例练习
四、鼠标经过图像
(一) 鼠标经过图像的设置
(二)案例练习
第五章多媒体元素
一、插入SWF动画
(一)插入方法
(二) 插入SWF案例
二、插入音频
(一)插入方法(二)插入音频案例
三、插入视频
(一)插入方法(二)属性设置(三)插入效果
第六章超链接
一、超链接的概念与路径知识
(一)超链接的概念(二) 路径的基本知识
二、文本超链接
(一)创建文本链接的方法(二)目标下拉菜单选项(三) 文本链接的状态(四) 下载文件链接(五) 电子邮件链接(六)创建空链接(七) 案例练习
三、图像超链接四、命名锚记超链接
(一)命名锚记链接(二) 案例练习
五、脚本链接
(一)添加收藏(二)关闭窗口(三)弹出对话框(四) 设为首页
第七章表格
一、表格的简单操作
(一) 表格的组成(二) 插入表格
(三) 表格各元素属性(四)在表格中插入内容(五) 选择表格元素(六)案例练习
(七) 复制、粘贴表格(八)合并、拆分表格
(九)增加、删除表格的行和列(十) 案例练习
二、网页中的数据表格
(一)导入表格(二) 排序表格(三)实例练习
三、网页布局
(一)布局分类(二) 页面的构成
四、综合实例
第八章框架
一、
框架与框架集
(一)建立框架集(二) 保存框架
(三) 为框架添加内容(四) 框架的选择(五)修改框架大小(六) 拆分框架(七)删除框架(八) 案例练习
二、框架的属性设置
(一)框架属性(二) 框架集属性(三)案例练习(四)框架中的链接(五) Iframe元素
第九章使用层
一、
层的基本操作
(一) 创建Ap div层(二) 选择层
(三)设置层的默认属性(四) Ap元素的控制面板(五) 更改层的堆叠顺序(六) 更改层的可见性(七) 调整层的大小(八)移动层(九)对齐层
二、层的高级设置
(一)层与表格之间的转换(二) 层的溢出和裁切(三) 层的嵌套
(四)Div+Css基础应用
第十章表单
一、
使用表单
(一)创建表单(二) 表单的属性(三) 单行文本域
二、应用复选框和单选按钮
(一) 单选按钮(二) 单选按钮组(三) 复选框(四) 复选框组
三、创建列表和菜单
(一)创建列表和菜单(二) 创建跳转菜单(三) 创建文件域(四)创建图像域
(五) 提交、无、重置按钮
第十一章Css样式
一、Css样式的概念二、
CSS样式
(一)控制面板(二) 新建css规则
三、创建和引用外部样式
(一)创建外部样式(二)引用外部样式
(三)Css应用到页面中的三种方法
四、Css属性
五、选择器的高级设置
(一)高级作用
(二) 四个选项的含义
第十二章模板和库
一、
资源管理面板
(一) 打开(二) 作用
(三)各项资源的使用
二、库
三、模板的使用
(一)模板成功建立和使用(二) 建立模板(三) 模板区域设置
(四)取消对可编辑区域的标记(五)基于模板创建网页(六) 重复表格(七)管理模板
第十三章行为
一、
行为概述
(一)控制面板(二)应用行为
二、动作
(一)打开浏览器窗口(二) 拖动层
(三) 添加文本行为(四) 改变属性(五) 添加效果行为
第十四章商业案例
一、个人主页
(一) 李可的个人网页(二) 李美丽的个人网页(三)刘恋的个人网
页(四)妞妞的个人网页(五) 晓辛的个人网页
二、娱乐类网页
(一)Flash游戏库网页(二) 时尚前沿网页(三)娱乐星闻网页(四)在线电影网页(五) 综艺频道网页
三、运动类网页
(一)户外运动网页(二) 滑雪运动网页(三) 篮球运动网页(四)旅游度假网页(五)休闲生活网页
四、房产类网页
(一)房产信息网页(二) 购房中心网页(三)焦点房产网页(四) 精品房产网页(五)热门房产网页
五、艺术类网页
(一)古乐艺术网页(二)诗词艺术网页(三) 书法艺术网页(四) 太极拳健身网页(五) 戏曲艺术网页。
