如何制作html语言表格
markdown 的表格-概述说明以及解释

markdown 的表格-范文模板及概述示例1:Markdown 的表格是一种简单但功能强大的工具,可以轻松创建和呈现结构化数据。
它是一种纯文本语法,可用于在各种平台上轻松共享和协作。
在Markdown 中,表格由用竖线()和连字符(-)组成的标记创建。
通过插入垂直线来分隔不同的列,并使用连字符来定义表头和分隔符。
下面是一个示例表格的语法:列标题1 列标题2 列标题3单元格1 单元格2 单元格3单元格4 单元格5 单元格6上述语法将创建一个具有3列和2行的简单表格。
表头被放在两行连字符之后,各列由竖线和空格分隔。
每行中的单元格数必须与表头的列数相匹配。
你可以在单元格中添加任意文本,包括链接、格式化文本和嵌套表格等。
此外,你还可以使用冒号来对齐表格的内容。
例如,` :: :: ` 将分别左对齐、右对齐和居中对齐列的内容。
使用Markdown 的表格,你可以轻松创建和编辑表格,而无需使用复杂的HTML 或其他格式化语言。
此外,它具有跨平台和易于共享的优势,使得他们成为撰写文档、制作简单报告和展示数据的理想选择。
无论是在个人博客、团队项目还是技术文档中,Markdown 的表格都是一种非常有用的工具。
它们提供了一种简洁、易读和易于编辑的方式来展示和操作数据,为读者提供了清晰和规范的信息。
因此,学习如何使用Markdown 的表格将对你的写作和编辑工作提供便利,并使你的文章和文档更具可读性和可视化效果。
示例2:Markdown 的表格在编写文章或文档时,表格是一种常用的信息展示方式。
Markdown 是一种轻量级的标记语言,它提供了简洁方便的表格语法,使得编写和编辑表格变得简单而高效。
Markdown 的表格语法有以下特点:1. 表格的基本结构:表格由行和列构成,每一行使用来分隔单元格,每一列使用- 来分隔表头和其他行。
2. 表头和内容的对齐:可以使用冒号来指定表格中每一列的对齐方式。
冒号放在左边表示左对齐,放在右边表示右对齐,两边都放表示居中对齐。
第三章 HTML语言概述 fzy

第一节 HTML简介
1.HTML语言 网页一般是以HTML语言格式为基础编写成的。 HTML语言是超文本标记语言的缩写。 创建HTML文件也十分简单,使用任何的文本编
辑器都可以对它进行编辑。 HTML文件的后缀名必须是.html或移动的像素数; Scrolldelay,重复画面之间的时间间隔,以微妙(ms)为单位。
第四节 版面设置
6.META标记的使用 META标签用来描述一个HTML网页文档的属性,
例如作者、日期和时间、网页描述、关键词、页 面刷新等。 常用属性有Content、 http-equiv和 Name,其中http-equiv和Name不能同时使用。
第七节 表格
(2)定义表格行标记<TR> 表明所控制的内容为表格的一行,其属性为:
height,控制行高度(像素数或百分比) bordercolor,控制行的边框(即内框)颜色 Bgcolor,控制行的背景颜色 Align,控制行的文字水平对齐方式(left、right、
center) Valign,控制行的文字垂直对齐方式(top、middle、
第三节 文字编排
2.文字标记 文字标记:<FONT>,是双标记格式。 <font>的属性:
Face属性,控制字符使用字体的属性,语法: face=“字体名” (华文中宋、华文彩云、宋体、楷体、 隶书、华文新魏、华文行楷、黑体)
Size属性,控制字符大小,语法:size=字符等级 Color属性,用于控制字符的颜色,语法:color=“颜
Size,用于控制水平线的粗细,属性值为像素数。
第四节 版面设置
5.滚动文字 滚动文字标记<MARQUEE>控制内容在行内滚动。其属性
HTML测试题 (含答案)

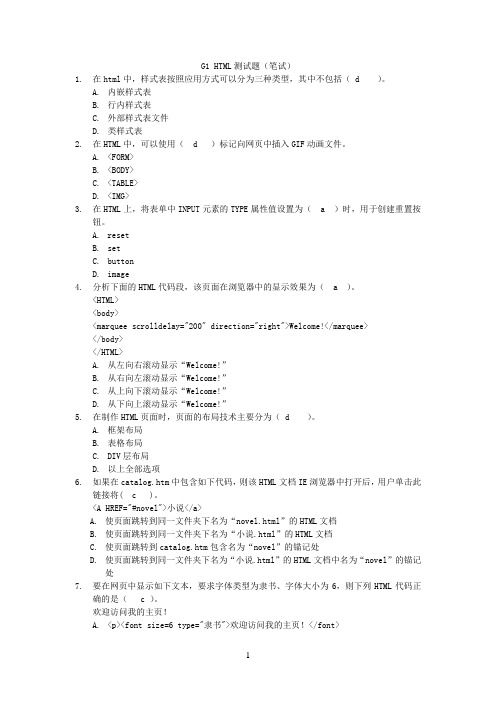
G1 HTML测试题(笔试)1.在html中,样式表按照应用方式可以分为三种类型,其中不包括( d )。
A.内嵌样式表B.行内样式表C.外部样式表文件D.类样式表2.在HTML中,可以使用( d )标记向网页中插入GIF动画文件。
A.<FORM>B.<BODY>C.<TABLE>D.<IMG>3.在HTML上,将表单中INPUT元素的TYPE属性值设置为( a )时,用于创建重置按钮。
A.resetB.setC.buttonD.image4.分析下面的HTML代码段,该页面在浏览器中的显示效果为( a )。
<HTML><body><marquee scrolldelay="200" direction="right">Welcome!</marquee></body></HTML>A.从左向右滚动显示“Welcome!”B.从右向左滚动显示“Welcome!”C.从上向下滚动显示“Welcome!”D.从下向上滚动显示“Welcome!”5.在制作HTML页面时,页面的布局技术主要分为( d )。
A.框架布局B.表格布局C.DIV层布局D.以上全部选项6.如果在catalog.htm中包含如下代码,则该HTML文档IE浏览器中打开后,用户单击此链接将( c )。
<A HREF="#novel">小说</a>A.使页面跳转到同一文件夹下名为“novel.html”的HTML文档B.使页面跳转到同一文件夹下名为“小说.html”的HTML文档C.使页面跳转到catalog.htm包含名为“novel”的锚记处D.使页面跳转到同一文件夹下名为“小说.html”的HTML文档中名为“novel”的锚记处7.要在网页中显示如下文本,要求字体类型为隶书、字体大小为6,则下列HTML代码正确的是( c )。
HTML的基本应用

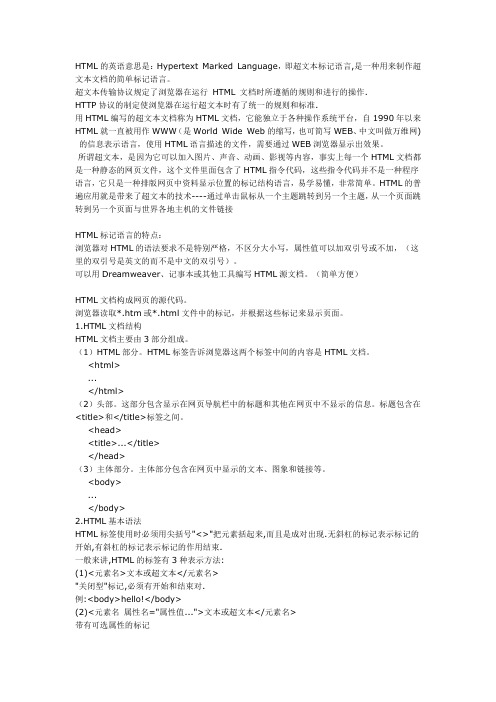
HTML的英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
超文本传输协议规定了浏览器在运行HTML 文档时所遵循的规则和进行的操作.HTTP协议的制定使浏览器在运行超文本时有了统一的规则和标准.用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台,自1990年以来HTML就一直被用作WWW(是World Wide Web的缩写,也可简写WEB、中文叫做万维网)的信息表示语言,使用HTML语言描述的文件,需要通过WEB浏览器显示出效果。
所谓超文本,是因为它可以加入图片、声音、动画、影视等内容,事实上每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,它只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。
HTML的普遍应用就是带来了超文本的技术----通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面与世界各地主机的文件链接HTML标记语言的特点:浏览器对HTML的语法要求不是特别严格,不区分大小写,属性值可以加双引号或不加,(这里的双引号是英文的而不是中文的双引号)。
可以用Dreamweaver、记事本或其他工具编写HTML源文档。
(简单方便)HTML文档构成网页的源代码。
浏览器读取*.htm或*.html文件中的标记,并根据这些标记来显示页面。
1.HTML文档结构HTML文档主要由3部分组成。
(1)HTML部分。
HTML标签告诉浏览器这两个标签中间的内容是HTML文档。
<html>...</html>(2)头部。
这部分包含显示在网页导航栏中的标题和其他在网页中不显示的信息。
标题包含在<title>和</title>标签之间。
<head><title>...</title></head>(3)主体部分。
第2章 html基础语法

第2章目录
第2章 HTML语言基础 HTML语言基础
六、超链接标记
链接-当前页面与其他相关页面间的联结关系;链 接的目标可以是任何图像和文件。若浏览器能识别就显 示,不能识别就下载 格式:<A>…</A> 功能:在当前页面和其他页面间建立链接。 主要属性见附表。 【举例2 【举例2-7】超级链接
第2章目录
第2章目录
功能:分区显示文档(布局)
第2章 HTML语言基础 HTML语言基础
说明:在一个文本块或许多段落中设置布局(对齐) 方式,经常使用DIV,它可以将文档内容分成区块一次 性地布局
注意:★若单个align属性出现在DIV内的标题或段 注意:★若单个align属性出现在DIV内的标题或段 落中,这些值将使全局变量DIV的设置无效 落中,这些值将使全局变量DIV的设置无效 ★DIV不是段落类型,故DIV应与其它标记配 DIV不是段落类型,故DIV应与其它标记配 合使用( 合使用(如P、Hn、UL、BLOCKQUOTE等) Hn、UL、BLOCKQUOTE等 ★也可以用CENTER代替DIV 也可以用CENTER代替DIV
第2章目录
【举例2 【举例2-4】文本标记综合示例
第2章 HTML语言基础 HTML语言基础
四、列表格式标记
1、有序列表 格式:<OL type=“符号类型”> <LI type=“符号类型”>……</LI> <LI type=“符号类型”>……</LI> …… </OL> 功能:建立有序列表
第2章目录
第2章目录
【举例】<Br>标记 【举例】<Br>标记
第2章 HTML语言基础 HTML语言基础
【表格】HTML语言与网页设计题库含答案

【关键字】表格HTML语言与网页设计题库(含答案)第1题判断正误(1)HTML标记符的属性一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)(5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(6)B标记符表示用粗体显示所包括的文字。
(对)(7)GIF格式的图象最多可以显示256种颜色。
(对)(8)HTML表格在默认情况下有边框。
(错)(9)创建图象映射时,理论上可以指定任何形状作为热点。
(对)(10)指定滚动字幕时,不允许其中嵌入图象。
(错)(11)在HTML表格中,TD和TH标记符都可以用来包括单元格内容。
(对)(12)在HTML表格中,表格的行数等于TR标记符的个数。
(对)(13)在HTML表格中,表格的列数等于任意一行中TH与TD的个数。
(错)(14)在HTML表格中,表格的列数等于任意一行中TH与TD的colspan属性的和。
(错)(15)在HTML表格中,表格的列数等于第一行中TH与TD的colspan属性的和。
(对)(16)在HTML表格中,在TR、TD或TH标记符中使用align 属性可以控制单元格内容的笔直对齐。
(错)(17)HTML表格内容的笔直对齐方式默认为笔直居中。
(对)(18)框架是一种能在同一个浏览器窗口中显示多个网页的技术。
(对)(19)要想在一个网页中嵌套另外一个网页,一般可以使用页内框架。
(对)(20)只有在框架结构的网页中,才能将A标记符的target属性指定为_blank,从而使超链接目标文件在一个新的浏览器窗口中打开。
(21)在HTML中,与表格一样,表单也能嵌套。
(错)(22)一个网页中只能包含一个表单。
(错)(23)在HTML表单中,文本框、口令框和复选框都是用INPUT标记符生成的。
(对)(24)在HTML表单中,提交按钮和重置按钮都可以用图象表示。
超文本标记语言(英文:HyperText Markup Language,HTML)

超文本标记语言(英文:HyperText Markup Language,HTML)超文本标记语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。
HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。
1982年由蒂姆·伯纳斯-李创建,由IETF用简化的SGML(标准通用标记语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
1 基本介绍HTML(HyperText Markup Language),超文本标记语言,是一种专门用于创建Web超文本文档的编程语言,它能告诉Web浏览程序如何显示Web文档(即网页)的信息,如何链接各种信息。
使用HTML语言可以在其生成的文档中含有其它文档,或者含有图像、声音、视频等,从而形成超文本。
超文本文档本身并不真正含有其他的文档,它仅仅含有指向这些文档的指针,这些指针就是超链接。
HTML是用来制作网页的语言,网页中的每个元素都需要用HTML规定的专门标记来定义。
要让设计者在网络上发布的网页能够被世界各地的浏览者所阅读,需要一种规范化的发布语言。
在万维网(WWW)上,文档的发布语言是HTML。
标记语言是一种基于源代码解释的访问方式,它的源文件由一个纯文本文件组成,代码中由许多元素组成,而前台浏览器通过解释这些元素显示各种样式的文档。
换句话说,浏览器就是把纯文本的后台源文件以赋有样式定义的超文本文件方式显示出来。
HTML和网络是紧密相连的,HTML语言的发展和浏览器的支持是密不可分的,在20世纪90年代网络刚刚兴起时,多种浏览器同时流行于世界各地,它们支持HTML语言的标准也各不相同,这样限制了HTML标记语言本身的发展,逐渐,W3C网络标准化组织联手一些较为流行浏览器开发厂商一同定义HTML标准,并且力推浏览器解释语言和显示方法的统一。
html论文参考文献

html论文参考文献html论文参考文献html超文本标记语言是网页制作的基本语言,通过使用这些标准语言,可以让我们在网页上展示图片、文字、链接、音乐等,随着技术的进步,html第5代应运而生,它具有更多功能,可以展现视频、音频等,更加简化,下面跟着学术堂一起了解近年html论文参考文献。
html论文参考文献一:[1]匡成宝。
HTML语言的网页制作方法与技巧探讨[J]. 电脑迷,2017,(03):190-191.[2]张欣欣。
HTML及百度地图API在WebGIS中的应用实例研究[J]. 江苏科技信息,2017,(07):63-65.[3]王秀萍,季金奎。
Word转换成Html的方法探析[J]. 福建电脑,2017,(01):166+23.[4]马凌熙。
关于ASP程序在html中的调用[J]. 电子制作,2016,(24):45.[5]罗正蓉,范灵。
应用HTML和CSS制作网页[J]. 科技展望,2016,(26):10.[6]朱敏。
JavaScript在HTML中的应用探讨[J]. 科技视界,2016,(24):227-228.[7]SENG SopheaK. 从HTML文档中基于模式的信息提取[D].北京交通大学,2016.[8]刘霜,潘立武。
HTML发展应用中的探索与研究[J]. 信息与电脑(理论版),2016,(11):72-73.[9]魏佳欣,叶飞跃。
基于HTML特征与层次聚类的Web查询接口发现[J]. 计算机工程,2016,(02):56-61.[10]柳汨。
基于HTML语言的网页制作浅析[J]. 中小企业管理与科技(上旬刊),2016,(01):258.[11]齐慧平。
HTML语言的网页制作技巧与方法分析[J]. 电脑迷,2016,(01):11+13.[12]苏磊,张玉,蔡斐。
科技期刊全文阅读模式PDF和HTML的对比与分析[J]. 编辑学报,2015,(S1):17-19.[13]茹先古丽·吾守尔,艾合买提·阿布拉。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何制作html语言表格
欢迎大家在这里学习html语言表格!这里是我们给大家整理出来的精彩
内容。我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈
这个!
表格
表格由 标签来定义。每个表格均有若干行(由 标签定义),每行被分割
为若干单元格(由
标签定义)。字母 td 指表格数据(table data),即数据单元格
的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表
格等等。
