HTML5表格制作源代码
html表格代码大全

1.HTML常用标签①.跑马灯②.字体效果③.区断标记④.链接⑤.图像/音乐⑥.表格⑦.分割窗口<SUB> 下标字<SUP> 上标字<TABLE BORDER=n> 调整表格的宽线高度<TABLE CELLPADDING> 调整数据域位之边界<TABLE CELLSPACING> 调整表格线的宽度<TABLE HEIGHT> 调整表格的高度<TABLE WIDTH> 调整表格的宽度<TABLE>...</TABLE> 产生表格的卷标<TD ALIGN> 调整表格字段之左右对齐<TD BGCOLOR> 设定表格字段之背景颜色<TD COLSPAN ROWSPAN> 表格字段的合并<TD NOWRAP> 设定表格字段不换行<TD VALIGN> 调整表格字段之上下对齐<TD WIDTH> 调整表格字段宽度<TD>...</TD> 定义表格的数据域位<TEXTAREA NAME ROWS COLS> 窗体中加入多少列的文字输入栏<TEXTAREA WRAP> 决定文字输入栏是自动否换行<TH>...</TH> 定义表格的标头字段<TITLE> 文件标题<TR>...</TR> 定义表格美一行<TT> 打字机字体<U> 文字加底线<UL TYPE>...</UL> 无序号的列表 ( 可指定符号 )<VAR>...</VAR> 用于显示变量2.网页表格中单元格线条及边框的设置其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。
html5循环表格

html5循环表格在HTML5中,你可以使用HTML和JavaScript来创建循环表格。
以下是一个简单的示例,它使用JavaScript来动态创建表格:html复制代码<!DOCTYPE html><html><head><title>循环表格</title></head><body><div id="tableContainer"></div><script>// 假设这是你的数据var data = [{ name: "张三", age: 25, city: "北京" },{ name: "李四", age: 30, city: "上海" },{ name: "王五", age: 35, city: "广州" }];// 获取容器元素var container = document.getElementById("tableContainer");// 创建表格元素var table = document.createElement("table");table.style.border = "1px solid black";// 创建表头行var headerRow = document.createElement("tr");var headers = ["姓名", "年龄", "城市"];for (var i = 0; i < headers.length; i++) {var th = document.createElement("th");th.textContent = headers[i];headerRow.appendChild(th);}table.appendChild(headerRow);// 创建数据行for (var i = 0; i < data.length; i++) {var rowData = data[i];var row = document.createElement("tr");for (var key in rowData) {var td = document.createElement("td");td.textContent = rowData[key];row.appendChild(td);}table.appendChild(row);}// 将表格添加到容器中container.appendChild(table);</script></body></html>在这个示例中,我们首先定义了一些数据,然后使用JavaScript来创建一个表格,并将数据填充到表格的单元格中。
html网页制作源代码

html网页制作源代码HTML网页制作源代码HTML(HyperText Markup Language)是一种标记语言,用于创建网页的结构和内容。
网页的源代码是指用HTML语言编写的文本文件,它包含了网页的各种元素、标签和属性。
在本文中,我们将介绍如何使用HTML语言编写网页的源代码。
在编写HTML网页源代码之前,我们需要一些基本的工具和软件。
首先,我们需要一个文本编辑器,例如Notepad ++、Sublime Text或Visual Studio Code。
这些文本编辑器具有代码高亮功能,使得编写和阅读源代码更加方便。
其次,我们需要一个现代的Web 浏览器,例如Google Chrome、Mozilla Firefox或Microsoft Edge,用于查看我们编写的网页。
下面是一个基本的HTML网页源代码的示例,它包含了网页的基本结构和内容:```<!DOCTYPE html><html><head><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个段落。
</p><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul></body></html>```以上代码中,`<!DOCTYPE html>`声明了文档类型为HTML5。
`<html>`标签是HTML文档的根元素。
`<head>`标签包含了网页的头部信息,包括标题(`<title>`标签)等。
`<body>`标签包含了网页的主要内容。
九九乘法表长方形html代码

九九乘法表长方形HTML代码是一种能够以长方形的形式展示九九乘法表的HTML代码。
在网页开发中,九九乘法表长方形HTML代码可以通过嵌入到HTML文档中,从而在网页上展示出美观整齐的九九乘法表。
下面将介绍如何使用HTML代码来实现九九乘法表的长方形展示。
1. 创建HTML文件在文本编辑器中创建一个新的HTML文件,可以使用Notepad、Sublime Text等文本编辑器来编写HTML代码。
2. 编写HTML结构在HTML文件中,编写基本的HTML结构,包括`<html>`、`<head>`和`<body>`标签,并设置网页的标题。
如下所示:```<!DOCTYPE html><html><head><title>九九乘法表长方形展示</title></head><body><!-- 九九乘法表长方形展示代码将在这里编写 --></body></html>```3. 插入CSS样式为了使九九乘法表能够以长方形的形式展示,需要使用CSS样式来设置表格的样式。
在`<head>`标签内插入CSS样式代码,如下所示:```<style>table {border-collapse: collapse;width: 400px;}th, td {border: 1px solid #000;padding: 10px;text-align: center;}</style>```4. 编写JavaScript代码使用JavaScript来生成九九乘法表的内容,并将其插入到HTML中。
在`<body>`标签内插入JavaScript代码,如下所示:```<script>document.write("<table>");for (var i = 1; i <= 9; i++) {document.write("<tr>");for (var j = 1; j <= 9; j++) {if (j <= i) {document.write("<td>" + j + "x" + i + "=" + (j * i) +"</td>");} else {document.write("<td></td>");}}document.write("</tr>");}document.write("</table>");</script>```5. 保存并预览网页保存HTML文件,并使用浏览器打开该文件,即可在网页上看到九九乘法表以长方形的形式展示出来。
html个人简历的代码

h t m l个人简历的代码 Revised at 2 pm on December 25, 2020.<h t m l><head><title>个人简历</title></head><body bgcolor=#cccccc><h2 align="center"><font face=华文琥珀 size=6>个人简历</font></h2><form><table border="0" align="center" width="700"><tr><td width="600" align="right">填表时间:</td><td width="50"><input type=text name=a1 size=6></td><td width="10" align="right">年</td><td width="10"><input type=text name=a2 size=6></td><td width="10" align="right">月</td><td width="10"><input type=text name=a3 size=6></td><td width="10" align="right">日</td></tr></table><table border="1" align="center" width="700"><tr><td rowspan=2 colspan=2 width="50" align="left">姓名:</td><td rowspan=2 colspan=2 width="100"><input type=text name=b1 size=18></td><td width="50" align="right">性别:</td><td width="50"><input type=text name=c1 size=6></td><td width="100" align="center">文化程度:</td><td width="50"><input type=text name=d1 size=6></td><td width="50" align="center">民族:</td><td width="50"><input type=text name=e1 size=6></td><td rowspan=4 width="100" align="right">照片:</td></tr><tr><td width="50" align="center">身高:</td><td width="50"><input type=text name=f1 size=6></td><td width="100" align="center">出生年月:</td><td colspan=3 width="100"><input type=text name=g1 size=25></td> </tr></table><table border="1" align="center" width="700"><tr><td width="50" align="center">籍贯:</td><td width="150"><input type=text name=h1 size=35></td><td width="100" align="center">身份证号码:</td><td width="200"><input type=text name=i1 size=35></td></tr></table></table><table border="1" align="center" width="700"><tr><td width="120" align="left">户口所在地:</td><td width="450"><input type=text name=j1 size=63></td><td width="70" align="left">婚否:</td><td width="60"><input type=text name=k1 size=7></td></tr></table><table border="1" align="center" width="700"><tr><td width="50" align="left">毕业院校:</td><td width="300"><input type=text name=l1 size=40></td><td width="50" align="left">毕业时间:</td><td width="300"><input type=text name=m1 size=30></td><td width="100" align="left">政治面貌:</td><td width="50"><input type=text name=n1 size=5></td></tr><tr><td width="50" align="left">学习专业:</td><td width="50" align="left">爱好特长:</td><td colspan=3 width="300"><input type=text name=p1 size=43></td></tr><tr><td width="150" align="center">现居住地址:</td><td colspan=5 width="550"><input type=text name=q1 size=91></td> </tr></table><table border="1" align="center" width="700"><tr><td width="700"><input type=text name=q1 size=97></td></tr></table><table border="1" align="center" width="700"><tr><td width="50" align="left">工作经历:</td><td width="650"><textarea rows="10" name=r1 cols=90></textarea></td> </tr></table><table border="1" align="center" width="700"><tr><td width="50" align="left">自我评价:</td><td width="650"><textarea rows="10" name=s1 cols=90></textarea></td> </tr></table><table border="1" align="center" width="700"><tr><td rowspan=2 colspan=2 width="100" align="left">联系方式:</td><td width="100" align="right">移动电话:</td><td width="200"><input type=text name=t1 size=28></td><td width="100" align="right">固定电话:</td><td width="200"><input type=text name=u1 size=28></td></tr><tr><td width="100" align="center">邮箱:</td><td width="100" align="center">QQ:</td><td width="200"><input type=text name=w1 size=28></td> </tr></table></table></form></body></html>。
html5注册页面示例代码

代码如下:<!doctype html><html><head><title>register.html</title><meta http-equiv=keywords content=keyword1,keyword2,keyword3> <meta http-equiv=description content=this is my page><meta http-equiv=content-type content=text/html; charset=utf-8><link rel=shortcut icon href=favicon.ico /><link rel=stylesheet type=text/css href=css/register.css /><script src=js/checkbox.js type=text/javascript></script><script type=text/javascript>function play(){document.getelementbyid(menu_item).style.display = ;}function noplay(){document.getelementbyid(menu_item).style.display = none;}function passwd(){var pass = document.getelementbyid(password).value;var tip = document.getelementbyid(tip);if (pass.length < 4) {document.getelementbyid(meter).value = pass.length;tip.innerhtml = 差;}elseif (pass.length <= 8) {document.getelementbyid(meter).value = pass.length;tip.innerhtml = 中;}else {document.getelementbyid(meter).value = pass.length;tip.innerhtml = 高;}}</script></head><body><div id=3 style=position: relative; top: 100px; z-index: 3;><form id=f1 action=register.html method=post><table align=center cellspacing=0 class=table><td align=center>会员注册</td></tr><tr><td><table id=registertable border=0px align=center border=0px cellspacing=0 cellpadding=5px><tr><tr><td align=right>员工编号:</td><td align=left><input type=text name=username placeholder=用户名required/></td></tr><tr><td align=right>密码:</td><td align=left><input type=password name=password id=password placeholder=密码required onkeyup=passwd()/><meter min=1 max=10 low=5 high=8 value=0 id=meter></meter><span id=tip></span></td></tr><tr><td align=right>密码确认:</td><td align=left><input type=password name=password2 placeholder=确认密码required/></td></tr><tr><td align=right>生日:</td><input type=date name=borthday /></td></tr><tr><td align=right>性别:</td><td align=left><input type=radio name=gender value=0 checked/>男<input type=radio name=gender value=1/>女</td></tr><tr><td align=right>邮箱:</td><td align=left><input type=email name=email placeholder=邮箱id=email required/></td></tr><tr><td align=right>手机:</td><td align=left><input type=tel pattern=[0-9]{11} id=p name=phone placeholder=请输入11位数字/> </td></tr><tr><td align=right>地址:</td><td align=left><input type=text name=address placeholder=地址list=l/><datalist id=l><option value=sh>上海</option><option value=bj>北京</option><option value=js>江苏</option><option value=zz>郑州</option><option value=sz>深圳</option></datalist></td></tr><tr><td align=right>个人网页:</td><td align=left><input type=url name=page placeholder=主页网址/></td></tr><tr><td align=right>起床时间:</td><td align=left><input type=time name=bed onblur=pro()/></td></tr><tr><td align=right>头像:</td><td align=left><input type=file id=f accept=image/jpeg onchange=show()/><span><img id=img src= width=60 height=60 /></span><script>function show(){var file = document.getelementbyid(f).files[0];var filereader = new filereader();filereader.readasdataurl(file);filereader.onload = function(){document.getelementbyid(img).src = filereader.result;}}</script></td></tr><tr><td colspan=2><details><p>允许注册<mark>许可证</mark>信息</p><summary>注册许可信息</summary></details></td></tr><tr><td align=right>验证码:</td><td valign=middle><input type=text name=captcha size=11 maxlength=4 title=输入右边的验证码/><span id=span></span><script>var span = document.getelementbyid(span);span.innerhtml=math.floor(math.random());</script></td></tr><tr height=60px><td align=center colspan=2><input type=button value=转到登录onclick=window.location.replace('login.html') id=btn1 onmousemove=changebgcolor('btn1') onmouseout=recoverbgcolor('btn1') class=submit /> <input type=submit accesskey=enter value=注册id=btn onmousemove=changebgcolor('btn') onmouseout=recoverbgcolor('btn'); class=submit formmethod=post/></td></tr></table></td></tr></table></form></div></body></html>代码如下:body {background-image: url(../images/bg.jpg);text-align: center;background-repeat: repeat-x;background-position: 0px 0px ;background-size:}.table {border: 1px solid #90bfff;width:810px;}tr {font-family: 微软雅黑;font-weight:800;color: #448ef3;}input{border: 1px solid #448ef3;color: #448ef3;font-weight:bold;font-family: 微软雅黑;height: 35px;line-height: 30px;border-radius:5px;}.submit {width: 150px;height: 40px;cursor :hand;font-size: 20px;color: #ffffff;background-color: #448ef3;border: 0px;}.thead {height: 40px; background : #90bfff;font-family: 微软雅黑;font-size: 30px;font-weight: 700;color: #ffffff;background: #90bfff;}#3{margin-bottom: 100px;}代码如下:function chkallclick(sonname, cballid){var arrson = document.getelementsbyname(sonname); var cball = document.getelementbyid(cballid);var tempstate=cball.checked;for(i=0;i<arrson.length;i++) {if(arrson[i].checked!=tempstate)arrson[i].click();}}function chksonclick(sonname, cballid) {var arrson = document.getelementsbyname(sonname);var cball = document.getelementbyid(cballid);for(var i=0; i<arrson.length; i++) {if(!arrson[i].checked) {cball.checked = false;return;}}cball.checked = true;}function chkoppclick(sonname){var arrson = document.getelementsbyname(sonname);for(i=0;i<arrson.length;i++) {arrson[i].click();}}function changebgcolor(btn){var btn = document.getelementbyid(btn);btn.style.backgroundcolor = #90bfff}function recoverbgcolor(btn){var btn = document.getelementbyid(btn);btn.style.backgroundcolor = #448ef3}------------------------------------------------上面文件的顺序是:register.html register.css checkbox..js -------------------------------------------------背景图片:bg.jpg。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
html5 复杂 树形表格

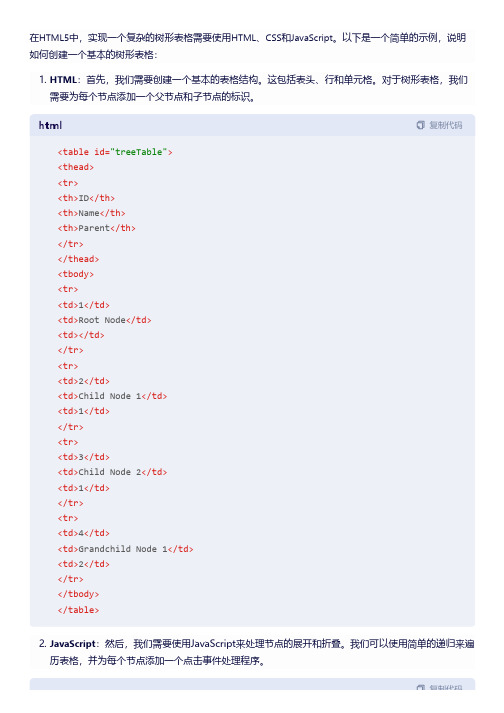
在HTML5中,实现一个复杂的树形表格需要使用HTML、CSS和JavaScript。
以下是一个简单的示例,说明如何创建一个基本的树形表格:1. HTML:首先,我们需要创建一个基本的表格结构。
这包括表头、行和单元格。
对于树形表格,我们需要为每个节点添加一个父节点和子节点的标识。
html复制代码<table id="treeTable"><thead><tr><th>ID</th><th>Name</th><th>Parent</th></tr></thead><tbody><tr><td>1</td><td>Root Node</td><td></td></tr><tr><td>2</td><td>Child Node 1</td><td>1</td></tr><tr><td>3</td><td>Child Node 2</td><td>1</td></tr><tr><td>4</td><td>Grandchild Node 1</td><td>2</td></tr></tbody></table>2. JavaScript:然后,我们需要使用JavaScript来处理节点的展开和折叠。
我们可以使用简单的递归来遍历表格,并为每个节点添加一个点击事件处理程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5表格制作源代码
(姬岚洋)代码:
<!doctype html>
<html>
<style>
th
{
font-size:18px;
text-align:center;
padding-top:3px;
background-color:#BDB76B;
colot:#006400;
}
caption
{
font-size:18px;
color:Black;
}
td{
fomt-size:15px;
border:1px solid #00B8B;
paddding:3px;
backgroun-color:Khaki;
}
tr
{
color:#F0E68C;
background-color:#B22222;
}
</style>
<table border="1">
<thead>
<caption>Student Information Table</caption>
<tr>
<th colspan="4"><center>student information table</center></th> </tr>
<tr>
<th>name</th><th>sex</th><th>student_ID</th><th>hobbies</th> </tf>
</thead>
<tfoot>
<tr><td colspan="3">Total numbers of the students:</td>
<td>3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>姬岚洋</td><td>male</td><td>131407209</td><td>Play basketball,Watch TV series</td>
</tr>
<tr>
<td>吴婷</td><td>female</td><td>131407210</td><td>Love Ji Lanyang,marry Ji Lanyang</td>
</tr
><tr>
<td>白新</td><td>male</td><td>131407201</td><td>Like study,Play football</td>
</tr>
</tbody> </table> </html>。
