HTML5+CSS3网页设计与制作实用教程单元1 站点创建与制作商品简介页面
第一章 HTML5+CSS3网页设计概述

超文本标签语 言(第一版)
HTML2.0
HTML3.2
HTML4.0
HTML4.01
在1993年6月作 为互联网工程 工作小组( IETF)工作草 案发布。
1995年11月作 为RFC 1866发 布,在RFC 2854于2000年 6月发布之后被 宣布过时。
1997年1月14日, W3C推荐标准。
本章将从网页概述、网页制作入门以及常用的制作软件等几个方面详 细讲解网页的基础知识。
✎ 1.1 网页概述
什么是网页?
✎ 1.1 网页概述
浏览新闻
查询信息
说到网页,其
实大家并不陌生
网上购物
网页究竟是什么?
✎ 1.1 网页概述
网页可以看做承载各种网站应用和
信息的容器,所有可视化的内容都会通 过网页展示给用户。
✎ 1.2 网页制作技术入门
1.2.1 HTML
概述 HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”, 主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
超链接
文本 图片
✎ 1.2 网页制作技术入门
1.2.1 HTML
概述 HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”, 主要是通过HTML标签对网页中的文本1.1 认识网页
静态网页
动态网页
➢ 用户无论何时何地访问,网
➢ 显示的内容则会随着用户操
静 动 页都会显示固定的信息,除
作和时间的不同而变化。
非网页源代码被重新修改上
➢ 动态网页可以和服务器数据
传。
混 合 库进行实时的数据交换。
网页设计与制作案例教程(HTML5+CSS3) 第1章网页基础

1.3 基础项目2:制作“陈欧介绍”网页
WEB
11
1.3 基础项目2:制作“陈欧介绍”网页 知识技能目标
(1)了解Dreamweaver工作界面,熟练掌握创建站点及网页的方法。 (2)初识超链接,能够为当前网页添加指向同站点内其它页面的超链接。 (3)了解HTML语言和CSS样式基本书写格式。 (4)掌握<style>标签的使用方法,能够使用<style>标签创建内部样式表。
网站程序开发
1.2.1 网 站 开 发 流 程
后 期 测 试 发 布
页面效果 链接有效性
浏览器兼容性 网站发布
视觉效果、布局、内容、亲 和力、易操作…… 所有链接是否都跳转正常、 所有页面是否均可到达…… 在各主流浏览器下均能正常 显示
本地发布、远程发布
测试过程通常也伴随着优化过程,优化是尽可能地减小网页文件的体积及日后发生错误的机率。
更改界面颜色
1.4.4 使用Dreamweaver CC 2018的几个小技巧 实时预览 快速更改代码(Ctrl+E) 同时编辑多行代码
WEB
13
1.5 提高项目:制作“青春颂歌”网页
14
1.6 拓展项目:制作“支付”网页
15
4
1.2 知识库:网页基础知识
1.2.1 网 站 开 发 流 程
前期准备
中期制作
后期测试 发布
WEB
5
1.2.1 网 站 开 发 流 程
前期准备 需求分析 确定主题 确定网站架构 收集素材 设计页面 导出效果图切片
功能分析、目标用户分析、内容分析等
1.2.1 网 站 开 发 流 程
中期制作
创建站点 静态页面制作
HTML5+CSS3网页设计与制作单元1 站点创建与制作商品简介页面

③ 显示或隐藏【属性】面板的另一种简便方法
双击【属性】面板左上角的“属性”标题,就会隐藏属性面板。属性面板隐藏时,单击 该“属性”标题,就会显示属性面板。
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
(8)面板组 Dreamweaver CC 包括多个面板,这些面板都有不同的功能,将它们叠加在一起便形成
了面板组,如图1-12 所示。 ① 显示面板的方法:单击【窗口】菜单选择相应的菜单选项,如图1-13 所示。 ② 显示或隐藏各个面板的另一简便方法:双击面板的标题,如图1-14所示。
▲▲▲
【任务1-1-1】启动Dreamweaver CC与初识其工作界面
任务描述
①启动Dreamweaver CC。 ② Dreamweaver CC 的工作界面主要包括菜单栏、工具栏、文档窗口、属性面板、面板组 等,熟悉Dreamweaver CC 工作界面各个组成部分的主要功能。
任务实施
1.启动Dreamweaver CC 执行【开始】→【所有程序】→【Adobe Dreamweaver CC】菜单命令, 即可启动 Dreamweaver CC。Dreamweaver CC 的启动画面如图1-2 所示。启动成功后,会出现图 1-3 所示的工作界面。
目录导航
渐进训练
任务 1-1 制作电脑版商品简介页面0101.html
探索训练
任务 1-2 制作触屏版商品简介页面0102.html
析疑解惑 单元小结
任务 1-1 制作电脑版商品简介页面0101.html 任务描述
制作电脑版商品简介页面 0101.html,其浏览效果如图1-1 所示。
图1-1 网页0101.html 的浏览效果
(5)【标准】工具栏 【标准】工具栏中包含网页文档的基本操作按钮,例如【新建】【打开】【保存】【剪切】
网页设计与制作实践 第5版 模块1 创建站点与制作商品简介网页

【任务1-1-1】启动Dreamweaver与初识其工作界面
7
面 板 组 : Dreamweaver 包 “文件”面板:网站是多个网页文件、图像文件、程序文件等有机联 括多个面板,这些面板都有 系的整体,要有效地管理这些文件及其联系,需要一个有效的工具, 不同的功能,将它们叠加在 “文件”面板便是这样的工具。 一起便形成了面板组。
5
Dreamweaver工作界面的布局与组成如图所示。
标题栏:显示网页的标题和网页文档 的存储位置。
菜 单 栏 : Dreamweaver 的 菜 单 栏 包 含10类菜单:“文件”“编辑”“查 看”“插入”“修改”“格式”“命 令”“站点”“窗口”和“帮助”。
“插入”面板:显示“插入”面板的 方法是:选择“窗口”→“插入”, 在 Dreamweaver 主 界 面 的 右 侧 将 显 示“插入”面板。
HTML5+CSS3网页设计与制作实践(项目式)(第5版)
模块1 创建站点与制作商品简介网页
制作网页之前,应该先在本地计算机磁盘上建立一个站点,使用站点对网页文档、样式 表文件、网页素材进行统一管理。
1 学会新建网页文档和设置网页的页面属性
学习目标
2 学会在网页中插入空格、文本换行符和特殊字符
熟悉浏览器窗口的基本组成元素和网页的基本组成 3
浏览器是用户浏览网页的软件,支持多种具有交互性的网络服 务,是人们通过网络进行交流的主要工具。目前流行的浏览器为 Chrome、Firefox等。
【任务1-1-2】认识浏览器窗口的基本组成和网页的基本组成元素 9
浏览器窗口主要由网页标题、菜单栏、命令栏、地址栏和网页窗口等部分组成。Internet Explorer(简称IE)浏览器窗口如图1所示,Chrome浏览器窗口如图2所示。
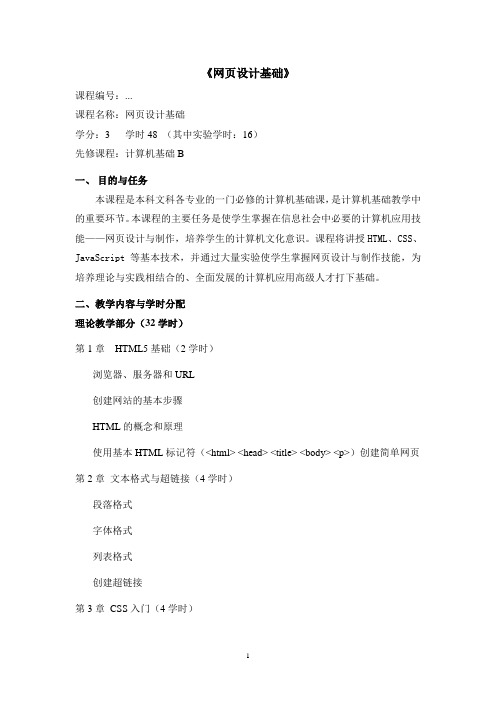
网页设计与制作(HTML5 CSS3 JavaScript)教学大纲

《网页设计基础》课程编号:...课程名称:网页设计基础学分:3 学时48 (其中实验学时:16)先修课程:计算机基础B一、目的与任务本课程是本科文科各专业的一门必修的计算机基础课,是计算机基础教学中的重要环节。
本课程的主要任务是使学生掌握在信息社会中必要的计算机应用技能——网页设计与制作,培养学生的计算机文化意识。
课程将讲授HTML、CSS、JavaScript等基本技术,并通过大量实验使学生掌握网页设计与制作技能,为培养理论与实践相结合的、全面发展的计算机应用高级人才打下基础。
二、教学内容与学时分配理论教学部分(32学时)第1章HTML5基础(2学时)浏览器、服务器和URL创建网站的基本步骤HTML的概念和原理使用基本HTML标记符(<html> <head> <title> <body> <p>)创建简单网页第2章文本格式与超链接(4学时)段落格式字体格式列表格式创建超链接第3章CSS入门(4学时)CSS样式定义CSS的属性单位3种CSS样式表5种CSS选择器3种常见CSS属性第4章图像与多媒体(2学时)网页图像基础图像处理基本操作图像标记符img使用多媒体对象第5章表格与表单(2学时)创建表格表格的属性设置创建表单创建表单控件第6章CSS3进阶(6学时)CSS3高级选择器CSS3布局CSS3高级属性CSS3样式的优先级第7章JavaScript与前端开发(3学时)使用客户端脚本JavaScript编程*前端开发技术第8章网页设计基础(3学时)设计与认知网站设计的原则设计适于导航的网页设计网站导航设计版式第9章使用Dreamweaver(3学时)使用本地站点编辑网页使用CSS样式高级功能第10章综合项目实践(3学时)网站开发项目管理综合实例实验教学部分(16学时)实验0:确定网站主题(搜集资料)实验1:制作纯文本网站(2学时)实验2:添加CSS(2学时)实验3:加入图片与多媒体(2学时)实验4:表格与表单(2学时)实验5:CSS布局(2学时)实验6:综合项目实践(6学时)三、考核与成绩评定采用日常性考核(大作业)和期末终结性考核相结合的方式。
HTML5+CSS3网页设计案例教程课程设计 (2)

HTML5+CSS3网页设计案例教程课程设计简介本课程设计的主要目的是帮助初学者掌握HTML5和CSS3的基础知识,并通过实际案例的设计来提高其实践能力。
通过本课程设计的学习,学生可以熟悉网页设计的基本流程和开发工具,了解网页设计中的一些常用技术和技巧。
学习内容HTML5基础1.HTML5简介:历史背景、新特性和优势。
2.HTML5语法:标签、属性、注释等基础语法。
3.HTML5标签:文本标签、超链接标签、HTML5表单元素、媒体标签等。
4.HTML5语义化:了解HTML5的语义化,编写具有可读性和可维护性的HTML代码。
5.HTML5实例:通过实例练习HTML5的基本语法和标签使用。
CSS3基础1.CSS3简介:历史背景、新特性和优势。
2.CSS3选择器:元素选择器、ID选择器、类选择器、属性选择器等。
3.CSS3样式:文本样式、字体样式、背景样式、布局样式等。
4.CSS3盒子模型:内容、内边距、边框、外边距的组合和应用。
5.CSS3动画效果:过渡、变换、动画等CSS3新特性。
案例实战通过案例实战来巩固学生的HTML5和CSS3基础知识,并提高其实践能力。
1.公司主页设计:学生根据公司主页需求编写HTML5和CSS3代码,设计主页,包括公司概述、产品介绍、联系方式等模块。
2.个人博客设计:学生根据博客需求编写HTML5和CSS3代码,设计个人博客,包括博客首页、博客文章列表、博客文章详细页面等模块。
3.电商网站设计:学生根据电商需求编写HTML5和CSS3代码,设计电商网站,包括商品列表、商品详情、购物车、收银台等页面。
实验环境1.编辑器:Sublime Text、Atom、Visual Studio Code等。
2.浏览器:Chrome、Firefox、Safari等。
3.网站开发框架:Bootstrap、Vue.js、React等。
4.公共资源库:jQuery、Font Awesome、Animate.css等。
HTML5 CSS3网页设计与制作教学导航
【
(1)学会创建本地站点和管理本地站点
(2)熟悉Dreamweaver CC的工作界面
(3)熟悉浏览器窗口的基本组成和网页的基本组成元素
(4)学会管理网站中的文件和文件夹
(5)学会新建网页文档和设置网页的页面属性
(6)熟悉打开网页文档、浏览网页、保存网页文档和关闭网页文档等基本操作
(7)学会设置首选项
6课时
单元
【
(1)学会创建样式文件、设计页面的布局结构、定义页面的布局样式
(2)学会利用CSS样式美化页面元素
(3)学会使用使用Div+CSS结构布局页面
(4)学会插入Div标签对网页的页面进行布局
(5)了解网页元素的自适应技术
(6)了解网页的单列式、两列式、三列式和多行多列式布局技术
任务驱动法、分组讨论法、理论实践一体化、讲练结合
任务驱动法、分组讨论法、理论实践一体化、讲练结合
8课时
单元
【
(1)熟悉网站开发流程和规范
(2)合理规划网站的风格、栏目结构、目录结构和链接结构
(3)学会设计网站首页的主体布局结构和导航结构
(4)熟练制作网站的首页,实现网站首页各个局部版块内容
(5)学会编写javascript程序代码实现网站首页中顶部下拉菜单式导航、页侧栏菜单显示、促销公告内容定时自动轮换播放、焦点图片自动轮换播放等多种形式的网页特效功能
8课时
单元
【
(1)学会正确地插入表格,并合理地设置表格的属性
(2)学会单元格的合并、拆分、插入和删除等操作
(3)学会正确地设置表格中行和列的属性
(4)学会正确设置表格、单元格的背景图像和背景颜色
(5)学会正确地在表格中输入文字、插入图像并定位
HTML5+CSS3网页设计与制作—教学大纲
《HTML5+CSS3网页设计与制作》课程教学大纲(课程英文名称)课程编号:学分:5学分学时:74学时(其中:讲课学时:50学时上机学时:24学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI设计、JavaScript网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3网页设计与制作》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标签、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
该课程属于“1+X证书制度”Web前端的初级课程,通过本课程,能够为学习后面的前端知识夯实基础。
二、课程设计理念与思路课程设计理念:课程的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6或其他代码编辑工具四、课程的主要内容及基本要求第一章HTML5+CSS3网页设计概述学习单元HTML5+CSS3网页设计概述学时2学时学习目标◆了解网页概念和组成。
◆理解HTML、CSS和JavaScript的功能和作用。
◆熟悉Dreamweaver工具的基本操作。
学习内容知识点了解掌握重点难点认识网页√网页名词解释√Web标准√HTML简介√CSS简介√JavaScript简介√网页的展示平台—浏览器√认识Dreamweaver界面√Dreamweaver初始化设置√Dreamweaver基本操作√【阶段案例—创建第一个网页】√第二章初识HTML5学习单元初识HTML5 学时6学时学习目标◆了解HTML和HTML5的基本结构,能够区分两者的结构差异。
HTML5 CSS3网页设计与制作教学大纲
多媒体
27
设计与制作电脑版网站首页0801.html
规划与设计电脑版网站首页的主体布局结构
设计与实现电脑版网站首页的导航结构
设计网站首页的主体布局结构和导航结构
2
计算机
28
设计与制作电脑版网站首页0801.html
设计与实现电脑版网站首页的各个局部版块内容
实现网站首页各个局部版块内容
2
计算机
29
设计与制作电脑版网站首页0801.html
2
计算机
18
设计与制作电脑版商品筛选页面0501.html
布局与美化商品筛选页面的右侧主体内容
对商品筛选页面左侧内容的布局与美化
2
计算机
19
设计与制作电脑版商品推荐页面0601.html
规划与设计商品推荐页面的布局结构
制作用于生成网页模板的网页0601.html
制作用来生成模板的网页
2
计算机
20
制作基于模板的电脑版商品推荐页面0602.html
规划与设计商品筛选页面的布局结构
学会使用使用Div+CSS结构布局页面
2
计算机
16
设计与制作电脑版商品筛选页面0501.html
规划与设计商品筛选页面的布局结构
学会使用使用Div+CSS结构布局页面
2
计算机
17
设计与制作电脑版商品筛选页面0501.html
布局与美化商品筛选页面的左侧列表内容
利用CSS样式美化页面元素
创建帮助导航栏
设置多种文本形式的超链接
2
计算机
7
设计与制作电脑版帮助信息页面0201.html
创建电子邮件链接、图像热点链接等多种形式的超级链接
HTML5+CSS3网页设计基础 第一章 网页设计基础
HTML5+CSS3网页设计HTML5页面
本节主要内容:
案例分析
用记事本编辑网页
用HBuilder编辑网页
HTML5+CSS3网页设计基础
第1章 网页设计基础
第7页
1.3.1 案例分析
【案例展示】设计一个简单的页面,包含了网页标题文字 和一行文本信息,本例文件1-1.html在IE浏览器中的浏览 效果如图1-3所示。 【知识要点】HTML文档的结构、创建网页、保存网页与 浏览网页。 【学习目标】掌握使用记事本和HBuilder创建、保存和 浏览网页的方法。
HTML5+CSS3网页设计基础
第1章 网页设计基础
第13页
1.4.2 CSS的层叠和继承性
1. <!doctype>声明:<!DOCTYPE> 声明必须是 HTML 文档的第一 行,位于 <html> 标签之前。 2. <html>文档标签:<html>标记位于<!doctype>标记之后,也称为 根标记,表示HTML文档的开始。 3. <head>头标签:<head>标签用于定义HTML文档的头部信息,紧 跟在<html>标签之后。 4. 文档编码:HTML5文档使用meta元素的 charset属性指定文档编 码,格式为:<meta charset="UTF-8"> 5. <title>标题标签:<title>标签用来定义文档的标题。 6. <body>主体标签:<body>标记用于定义HTML文档所要显示的内 容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
(3)【插入】工具栏 显示【插入】工具 栏的方法是:选择菜单 利用【插入】工具栏可以快速插入多种网页 元素,例如div 标签、图像、表格、表单和表单 控件等。在【插入】工具栏类型列表中单击菜 单选项,即可切换不同类型的插入工具栏,如
命令【窗口】→【插
图1-11 关闭【属性】面板的菜单
该“属性”标题,就会显示属性面板。
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
(8)面板组 Dreamweaver CC 包括多个面板,这些面板都有不同的功能,将它们叠加在一起便形成 了面板组,如图1-12 所示。 ① 显示面板的方法:单击【窗口】菜单选择相应的菜单选项,如图1-13 所示。 ② 显示或隐藏各个面板的另一简便方法:双击面板的标题,如图1-14所示。
图1-7
【文档】工具栏
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
(5)【标准】工具栏 【标准】工具栏中包含网页文档的基本操作按钮,例如【新建】【打开】【保存】【剪切】
【复制】【粘贴】等按钮,如图1-8 所示。
图1-8
【标准】工具栏
【提示】 如果【标准】工具栏处于隐藏状态,可以在已显示工 具栏位置单击右键,弹出图1-9 所示的快捷菜单,在该快捷 菜单中选择【标准】命令即可显示【标准】工具栏。
表达的,文字是网页的主体和构成网页最基本的元素,它具有准确快捷地传递信息、
存储空间小、易复制、易保存、易打印等优点,其优势很难被其他元素所取代。在 Dreamweaver CC中输入文本与在Word 中输入文本很相似,都可以对文本的格式进
行设置。图像也是网页中的主要元素之一,图像不但能美化网页,而且能够更直观地
单元1
站点创建与制作商品简介页面
HTML5+CSS3网页设计与制作实用教程
本章导读
The chapter’s introduction
制作网页之前,应该先在本地计算机磁盘上建立一个站点,使用站点对网页文档、 样式表文件、网页素材进行统一管理。如果使用了外部文件,Dreamweaver 就会自 动检测并提示是否将外部文件复制到站点内,以保持站点的完整性。如果某个文件夹 或文件重新命名,系统会自动更新所有的链接,以保证原有链接关系的正确性。 网页中的基本组成元素有文字、图像和动画等,网页中的信息主要是通过文字来
入】,在Dreamweaver CC 的主界面的右侧将显 示【插入】工具栏。通 常情况下会显示“常用” 插入工具栏,如图1-5 所 示。
图1-6 所示。
图1-5
“常用”插入工具栏按钮
图1-6
【插入】工具栏的类型
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
(4)【文档】工具栏 【文档】工具栏中包含用于切换文档窗口视图的“代码”“拆分”“设计”“实时视图” 按钮和一些常用操作,如图1-7 所示。
任 务 实 施
1.启动Dreamweaver CC
执行【开始】→【所有程序】→【Adobe Dreamweaver CC】菜单命令, 即可启动
Dreamweaver CC。Dreamweaver CC 的启动画面如图1-2 所示。启动成功后,会出现图 1-3 所示的工作界面。
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
【属性】面板用于查看和更改所选取的对象或文本的各种属性,每个对象有不同的属性。 属性面板比较灵活,它随着选择对象不同而改变,例如当选择一幅图像,属性面板上将出现 该图像的对应属性,如图1-10 所示。
图1-10
【属性】面板
2.熟悉Dreamweaver CC工作界面的基本组成性】面板右上角的图标,在弹出的下 拉菜单中单击【关闭】菜单命令,如图1-11 所示, 【属性】面板将被关闭。 ② 打开【属性】面板 在Dreamweaver CC 主界面中,选择菜单命令【窗口】→【属性】即可。 ③ 显示或隐藏【属性】面板的另一种简便方法 双击【属性】面板左上角的“属性”标题,就会隐藏属性面板。属性面板隐藏时,单击
图1-9 显示【标准】工具栏的快捷菜单
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
(6)“文档”窗口 “文档”窗口也称为文档编辑区,该窗口所显示的内容可以是代码、网页,或者两者的 共同体。用户可以在文档工具栏中单击【代码】【拆分】或者【设计】按钮,切换窗口视图。
(7)【属性】面板
(1)标题栏 标题栏显示网页的标题和网页文档的存储位置。 (2)菜单栏 Dreamweaver CC 的菜单栏包含10 类菜单:【文件】【编辑】【查看】【插入】
【修改】【格式】【命令】【站点】【窗口】和【帮助】,如图1-4 所示。菜单按功能的不
同进行了合理的分类, 使用起来非常方便,各个菜单的具体作用和操作方法在以后各单元 中将会具体说明。除了菜单栏外,Dreamweaver CC 还提供了多种快捷菜单,可以利用它 们方便地实现相关操作。
表达信息。在页面中恰到好处地使用图像,能使网页更加生动、形象和美观。
目录导航
渐进训练
任务 1-1 制作电脑版商品简介页面0101.html
探索训练
任务 1-2 制作触屏版商品简介页面0102.html
析疑解惑
单元小结
任务 1-1 制作电脑版商品简介页面0101.html
任 务 描 述
制作电脑版商品简介页面 0101.html,其浏览效果如图1-1 所示。
▲▲▲
图1-1 网页0101.html 的浏览效果
【任务1-1-1】启动Dreamweaver CC与初识其工作界面
任 务 描 述
①启动Dreamweaver CC。 ② Dreamweaver CC 的工作界面主要包括菜单栏、工具栏、文档窗口、属性面板、面板组 等,熟悉Dreamweaver CC 工作界面各个组成部分的主要功能。
▲▲▲ 图1-2 Dreamweaver CC 的启动画面
▲▲▲
图1-3 Dreamweaver CC 的工作界面
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
图1-4 Dreamweaver CC 的界面布局与组成
▲▲▲
2.熟悉Dreamweaver CC工作界面的基本组成及其功能
