网页设计与网站建设教学大纲
《网页设计》教学大纲

《网页设计》教学大纲一、课程的基本信息课程编号:02210100 课程性质:学科专业基础必修课学时:64 学分:3开课单位:信息管理系适用专业:数字媒体技术专业先修课程:计算机文化基础二、课程目的与任务本课程开设的主要目的是让学生拥有网页制作的基础知识。
通过学习,学生应掌握网页设计与制作的基本方法和应用技巧,并能顺利开发一个完整的网站。
本课程的主要任务是:增强学生的动手能力,以及对网站建设的整体掌握能力,使学生能自行设计并制作出一个简单的网站。
三、课程教学基本要求1、了解网页制作的基础知识,各专业素语的定义。
2、掌握网页常用制作软件Dreamweaver中各菜单、按钮的具体用法,及简单网站的制作。
3、理解网页中各专业素语之间的联系、区别及各自的运用范围。
五、课程教学基本内容第1章网页设计基础知识教学内容:网页中的相关概念;网页内涵;网页制作软件;网站运行方式;Dreamweaver CS3基本界面。
重点:Dreamweaver CS3的基本使用。
难点:网页内涵第2章创建站点教学内容:网站的规划;站点的定义和管理;文件和文件夹的创建。
重点:站点的定义和管理,文件和文件夹的创建。
难点:站点的定义。
第3章设置文档教学内容:文档的创建和保存;添加文档内容;设置文档格式。
重点:设置文档格式。
难点:设置文档格式。
第4章使用图像教学内容:网页图像格式;设置网页背景;插入图像;设置图像属性;创建网站相册。
重点:设置网页背景,设置图像属性。
难点:创建网站相册。
第5 章使用多媒体教学内容:使用Flash;使用Shockwave;插入特殊对象。
重点:使用Flash,插入特殊对象。
难点:使用Flash。
第6 章创建超级链接教学内容:超级链接的概念;普通超级链接;特殊超级链接。
重点:普通超级链接。
难点:锚记超级链接,图像热点超级链接。
第7 章使用表格教学内容:表格的概念;创建表格;编辑表格;嵌套表格;表格的导入、导出和排序。
网页设计教学大纲

网页设计教学大纲第一部分:介绍随着互联网的普及,网页设计已成为一门热门的技能。
本教学大纲旨在帮助学生全面了解网页设计的基础知识和技能,为将来从事相关工作打下坚实基础。
第二部分:课程目标1. 熟悉网页设计的基本概念和术语。
2. 掌握网页设计的基本流程和方法。
3. 学会运用HTML、CSS等技术进行网页设计。
4. 培养学生的审美观和设计能力。
5. 培养学生的团队合作和沟通能力。
第三部分:课程内容1. 网页设计概述- 什么是网页设计- 网页设计的重要性- 网页设计的基本原则2. HTML基础- HTML的概念和历史- HTML标签的基本语法- 常用HTML标签和属性3. CSS基础- CSS的作用和概念- CSS样式表的引入方式- 常用CSS样式和属性4. 网页布局设计- 盒模型的理解- 浮动和定位的运用- 响应式设计的概念5. 图片和多媒体设计- 图片格式和优化- 视频和音频的插入- 图片和视频的响应式处理6. 网页交互设计- 链接和导航设计- 表单设计和验证- JavaScript的基本概念第四部分:教学方法1. 理论教学结合实践,通过案例分析和练习,帮助学生更好地理解和掌握知识。
2. 鼓励学生独立思考和创新,培养其解决问题的能力。
3. 注重学生的实际操作能力,通过实际项目实践,提高学生的技能水平。
4. 培养学生的团队合作和沟通能力,鼓励学生互相学习和交流经验。
第五部分:评估方式1. 期中考试:主要考查学生对基本概念和技能的掌握程度。
2. 课堂作业:包括布置的实践项目和练习,检验学生的实际操作能力。
3. 课程设计:结合实际项目,要求学生根据所学知识设计并完成一个完整的网页项目,考察学生的综合能力。
第六部分:参考教材1. 《HTML5权威指南》2. 《CSS3实战》3. 《网页设计与制作实例教程》4. 《JavaScript高级程序设计》第七部分:教学团队本教学大纲由资深网页设计师和教育专家共同制定,教学团队具有丰富的教学经验和实践经验,将为学生提供优质的教学服务。
网页设计教学大纲

网页设计教学大纲一、引言网页设计作为现代互联网时代不可忽视的一门技能,对于从事互联网相关工作的人来说,具备一定的网页设计知识是至关重要的。
本文旨在为网页设计教学提供一个全面而系统的大纲,以便帮助教师和学生更好地进行学习和教学。
二、教学目标1. 理解网页设计的基本概念和原理,包括网站结构、UI设计、用户体验等方面的知识;2. 掌握常用的网页设计工具和软件,如Photoshop、Illustrator、Sketch等;3. 能够进行网页布局设计、配色方案选择、图像处理和优化等操作;4. 能够运用HTML、CSS等技术进行网页编码和交互效果的实现;5. 培养学生的创新思维和审美意识,提升他们的设计能力和实践能力。
三、教学内容1. 网页设计基础知识1.1 网页设计的概念和发展历程1.2 网页设计的原则和规范1.3 网页设计的流程和方法2. 网页设计工具和软件的使用2.1 Photoshop的基本操作和应用2.2 Illustrator的基本操作和应用2.3 Sketch的基本操作和应用2.4 其他常用的网页设计工具和软件介绍3. 网页布局设计3.1 网页布局的基本原理和类型3.2 网页导航设计和页面结构设计3.3 响应式网页设计和移动端适配4. 网页配色方案选择4.1 色彩搭配原理和基本色彩知识4.2 网页配色方案的选择和应用4.3 网页配色工具和资源推荐5. 图像处理和优化5.1 图像尺寸调整和格式转换5.2 图片压缩和优化技巧5.3 图像编辑和特效处理6. HTML和CSS基础6.1 HTML语言的基本结构和常用标签6.2 CSS语言的基本语法和常用样式属性6.3 网页布局的实现和样式调整7. 网页交互效果实现7.1 JavaScript语言的基本概念和应用7.2 基本的DOM操作和事件处理7.3 简单的动画效果和用户交互效果实现8. 创新思维和实践项目8.1 培养学生的创新意识和设计思维8.2 实践项目的设计和实施8.3 设计作品的展示和交流四、教学方法1. 理论讲授结合实例分析:通过讲解概念和原理,结合经典案例进行分析和讨论,帮助学生理解和掌握知识。
网页设计教学大纲

网页设计教学大纲一、引言在当今信息化的时代,网页设计作为一门新兴的技能和职业,越来越受到人们的关注和重视。
本教学大纲旨在能够全面深入地介绍网页设计的基本原理、技巧和流程,培养学员的网页设计能力,以满足广大学员在互联网时代对于网页设计人才的需求。
二、课程目标1. 理解网页设计的基本概念和原理;2. 掌握网页设计中的颜色、排版、布局等技巧;3. 学习使用常见的网页设计工具和软件;4. 实践中学习网页设计,并能够独立完成一个简单网页的设计;5. 培养学员的创新思维和审美观念。
三、课程内容及安排1. 网页设计导论1.1 网页设计概述1.2 网页设计的发展历程1.3 网页设计的重要性和作用2. 常用的网页设计工具和软件2.1 Photoshop的基本操作和应用2.2 Dreamweaver的基本操作和应用2.3 其他网页设计工具的介绍和应用3. 网页设计中的色彩运用3.1 色彩基础知识3.2 色彩搭配原则3.3 色彩在网页设计中的应用4. 网页设计中的排版与布局4.1 字体与排版原则4.2 布局与版面设计原则4.3 网页导航设计与布局5. 图片与多媒体在网页设计中的应用 5.1 图片处理与优化技巧5.2 Flash在网页设计中的应用5.3 音频与视频在网页设计中的应用6. 网页设计的交互与导航6.1 用户体验设计原则6.2 界面设计与导航设计原则6.3 响应式网页设计7. 网站上线与维护7.1 网页的发布与上线流程7.2 网站的维护与更新7.3 SEO优化和网站安全四、教学方法1. 理论讲授:通过课堂讲授,介绍网页设计的基本理论和原则。
2. 实践操作:针对每个知识点,设计相应的实践操作,让学员在实际操作中掌握技能。
3. 项目实训:设置网页设计项目,让学员在实际项目中应用所学知识,锻炼设计能力。
4. 互动讨论:鼓励学员参与课堂讨论,分享经验和设计思路。
五、评估方法1. 平时作业:布置相应的课后作业,考察学员对于所学知识的理解和掌握程度。
(完整版)网页设计教学大纲

网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
2 、课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 能够解决一些网页设计中的常见问题。
* 了解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目标与要求1、本课程的基本目标(1)使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
(2)本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的基本要求(1)知识要求深入了解Internet,理解WWW、HTTP、HTML等概念及作用;掌握网站设计和发布的流程。
理解网站维护管理的意义及重要性,理解服务器、客户端、浏览器的概念和作用;了解多种网页制作软件和图像处理软件相结合设计网站的好处。
了解Dreamweaver cs3在动态网站上的应用。
网站建设与设计教学大纲

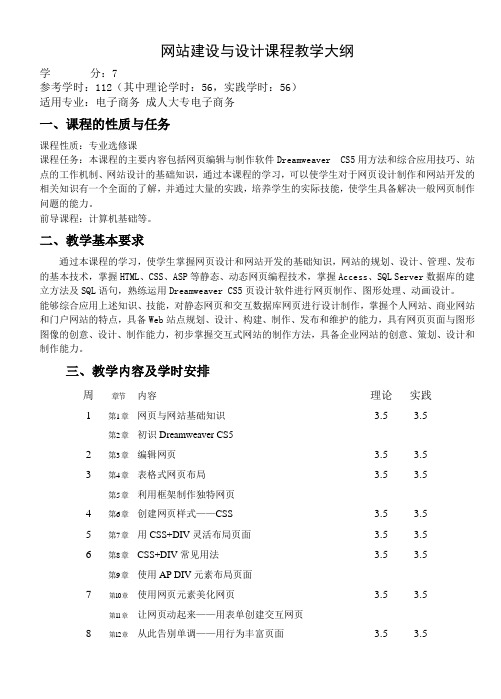
网站建设与设计课程教学大纲学分:7参考学时:112(其中理论学时:56,实践学时:56)适用专业:电子商务成人大专电子商务一、课程的性质与任务课程性质:专业选修课课程任务:本课程的主要内容包括网页编辑与制作软件Dreamweaver CS5用方法和综合应用技巧、站点的工作机制、网站设计的基础知识,通过本课程的学习,可以使学生对于网页设计制作和网站开发的相关知识有一个全面的了解,并通过大量的实践,培养学生的实际技能,使学生具备解决一般网页制作问题的能力。
前导课程:计算机基础等。
二、教学基本要求通过本课程的学习,使学生掌握网页设计和网站开发的基础知识,网站的规划、设计、管理、发布的基本技术,掌握HTML、CSS、ASP等静态、动态网页编程技术,掌握Access、SQL Server数据库的建立方法及SQL语句,熟练运用Dreamweaver CS5页设计软件进行网页制作、图形处理、动画设计。
能够综合应用上述知识、技能,对静态网页和交互数据库网页进行设计制作,掌握个人网站、商业网站和门户网站的特点,具备Web站点规划、设计、构建、制作、发布和维护的能力,具有网页页面与图形图像的创意、设计、制作能力,初步掌握交互式网站的制作方法,具备企业网站的创意、策划、设计和制作能力。
三、教学内容及学时安排周章节内容理论实践1 第1章网页与网站基础知识 3.5 3.5第2章初识Dreamweaver CS52 第3章编辑网页 3.5 3.53 第4章表格式网页布局 3.5 3.5第5章利用框架制作独特网页4 第6章创建网页样式——CSS 3.5 3.55 第7章用CSS+DIV灵活布局页面 3.5 3.56 第8章CSS+DIV常见用法 3.5 3.5第9章使用AP DIV元素布局页面7 第10章使用网页元素美化网页 3.5 3.5第11章让网页动起来——用表单创建交互网页8 第12章从此告别单调——用行为丰富页面 3.5 3.5第13章锦上添花——用JavaScript点缀网页9 第14章动态网页开发筹备 3.5 3.5第15章连接数据库的动态网站——投票系统10 第16章让别人浏览我的成果——网站的发布 3.5 3.5第17章打造坚实的堡垒——网站的维护与安全11 第18章个人网站开发 3.5 3.512 第19章商业网站开发 3.5 3.513-14 第20章动态网站开发——网上上城7 715 第21章打造赏心悦目的网站——色彩的搭配 3.5 3.5第22章打造全能网站——添加各种实用工具16 第23章增加点击率——网站优化与推广 3.5 3.5 注明:重点、难点由教师按教学基本要求,根据学生实际情况选择。
网页设计课程教学大纲

《网页设计》教学大纲第一部分大纲说明一、课程性质和任务1.课程的性质《网页设计》是电子商务专业开设的专业必修课程。
本书介绍Dreamweaver 8、Flash 8和Fireworks 8的使用方法和使用技巧。
全书采用案例带动知识学习的方法进行讲解,包括多个实例,并通过实例的制作,使学生掌握知识与技巧。
2.教学任务本课程是一门理论和实践相结合的课程,要求学生在完成本课程的学习后,能够使用Dreamweaver 8、Flash 8和Fireworks 8快速的制作出精彩的网页,创建有特色的站点。
3.教学目的和基本要求熟练掌握:通过本课程的教学,使学生掌握网页软件Dreamweaver 8及其网页设计开发,能够独立进行网页设计项目的开发。
掌握:Flash 8和Fireworks 8工具软件的使用。
能使用Flash 8进行简单的动画设计,能够使用Fireworks 8进行简单的图像处理。
二、本课程与相关课程的衔接、配合关系本课程为动态网页设计等课程的前期课程。
三、教学方法和教学形式的建议1.教学方法在教学中,以教学大纲为依据,结合本专业具体的培养目标,有针对性地学习Dreamweaver 8、Flash 8和Fireworks 8,进行相应的上机操作。
2.教学形式在教学中,以多媒体教学和上机实验相结合,突出动手能力的训练。
3.实践性环节教学要求本课程除按教学计划的要求统一进行集中性实践性环节教学外,还应在授课学时内安排36学时实践性上机的教学环节,培养学生的应用能力,学期最后应按排一周的课程设计。
四、特殊说明1.侧重点按照教材内容体系,对本课程的重点、难点进行辅导讲授,侧重于Dreamweaver 8网页设计。
2.课程的教学要求层次教学中,基本概念和内容要求按“了解、理解、熟练掌握”三个层次要求。
(1)掌握:要求学生能够全面掌握所学内容和方法,深入理解其科学内涵,并能够用所学方法分析问题。
(2)理解:要求学生能够较好地理解所学问题和方法,并能进行简单的分析和判断。
《网页设计》教学大纲

网页设计课程教学大纲一、课程说明【课程编号】【课程类别】专业选修课【学分、学时】2学分、48学时【授课对象】数字媒体艺术专业本科四年级【修订日期】2021年3月31日本课程是一门操作性和实践性很强的课程,对于网页设计与制作岗位应具备的网页设计与制作能力的培养起到重要作用。
在学生具备了一定的计算机应用基础知识和平面图像处理基础能力的基础上,本课程主要介绍了网页设计与布局知识、网页制作技术以及Dreamweaver、Sublime Text等网页编辑与制作软件的使用,让学生具备熟练地制作出有专业水准的网页的能力。
本课程在教学设计当中充分融入思想政治德育教育的元素,突出以专业技能和理论知识为主、思想道德教育为辅的教学特点,发挥出思政教育在专业课程教学中的作用。
在教学过程中,引入实事政治案例,对学生进行正确的价值观的影响,使专业课程教学发挥引领学生树立正确价值导向的作用。
教学环节中,让学生参与讨论和互动,在选择案例和实践操作上多聚焦中华传统文化、国内优秀网页设计作品等,引导学生从全球视野看待中国文化,增强学生的价值认同与文化自信;在学习专业知识的同时,谈理想谈目标,在讨论过程中引导学生将专业知识与实际应用联系在一起,将个人理想与建设祖国联系在一起,从而进一步达到课程思政的教学目的,提高学生课堂学习的收获感、成就感,增强立德树人的成效,实现课程思政的教学效果。
表1 本课程对毕业要求支撑关系矩阵表注:课程矩阵图中课程与毕业要求各项相关关系,按照H (高相关)、M (中相关)、L (低相关)填写。
二、课程目标通过本课程的学习,培养学生利用网页设计技术进行网站设计与开发的基本知识和技能,能基本胜任网页制作的岗位。
通过教师的教学工作,不断激发并强化学生的学习兴趣,并引导他们逐渐将兴趣转化为稳定的学习动机,以使他们树立自信心,锻炼克服困难的意志,乐于与他人合作,养成健康向上的品格。
同时,培养学生严谨、细致的工作作风和认真的工作态度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与网站建设》教学大纲
课程编号051641A课程性质学科方向课,必修,选修学时64学分3
适用专业信息管理与信息系统、电子商务
Ⅰ大纲本文
一、课程内容
(一)概述
1.电子商务系统概述
2.电子商务网站概述
3.电子商务网站开发技术概述
(二)网站建设总体策划
1.确定目标
2.建站策略
3.资源规划
4.进度规划
(三)域名注册与建站方式选择
1.域名的概念
2.域名注册
3.虚拟主机
4.整机托管
(四)服务器的选型、购买、安装与配置
1.服务器选型
2.招标方法与招标书格式
3.服务器软件的选择
(五)网站总体设计
1.网站CI设计
2.网站的功能
3.网站的信息
4.网站的总体布局
5.网站的目录结构和链接
6.网站的整体风格和创意设计
(六)网站静态页面设计
1.主页设计
2.栏目与版面设计
3.色彩设计
4.字体设计
5.导航设计
6.图形设计
(七)网页设计工具介绍
1.Microsoft FrontPage
2.Macromedia Dream weaver
3.Flash制作
4.Macromedia Fireworks
(八)Web数据库设计
1.Web数据库概述
2.Web数据库产品的选择
3.Web服务器与数据库服务器的连接
(九)客户分析及调查
1.计数器
2.留言板
3.调查表
4.访问日志
(十)网站测试、发布与维护管理
1.网站的测试与发布
2.网站的维护
3.网站管理
二、课外作业内容
(一)电子商务网站和一般网站的区别,它有哪些特点?
(二)分析电子商务网站——易趣网的优缺点。
三、实验无
四、实习或上机内容
上机内容主要有以下几个:
(一)网页设计软件的操作
(二)Windows2000下Web服务器的安装与设置
(三)网站的测试与发布
五、课程设计内容
(一)网站建设总体策划
(二)域名注册与建站方式选择论证
(三)网站总体设计
(四)网站静态页面设计
(五)Web数据库设计
(六)网站测试、发布与维护管理
(七)编写并完成《网页设计与网站建设课程设计报告》
六、建议选用的教材及主要参考书
教材:《电子商务网站建设》信息管理系列编委会中国人民大学出版社2001
参考书:《电子商务网站建设与维护》谭建中张淑蕴高等教育出版社2003
Ⅱ大纲说明
一、课程的目的与任务
随着电子商务的迅速发展,网站的建设也越来越重要。
目前很多企业都在上网,开展网络营销活动,建立企业自己的商务网站则是企业实现网络化经营的重要手段。
网站的建设不只是简单地做一个网页,或是利用网站发布一些广告,而是在网上树立企业的形象,发布信息、提供服务,接受用户的反馈信息,利用网站使企业获得最大的效益。
电子商务网站的成功建立是企业能否顺利开展网上业务的前提。
建设电子商务网站应明确建站目标,正确地选择建站方案,根据需求和目的来规划电子商务网站,树立企业的网上形象,经营商务网站。
本课程系统地介绍了电子商务网站建设的基本概念、基本方法、网页设计技术及管理应用,使学生对电子商务网站设计与管理的诸多方面有一个比较全面的认识和了解。
各章内容构成一个完整的电子商务网
站设计与管理的整体。
二、课程的具体要求
(一)概述
掌握电子商务系统的基本概念,什么是电子商务网站,开发电子商务的技术有哪些?
(二)网站建设总体策划
(三)域名注册与建站方式选择:几种不同方式的比较
(四)服务器的选型、购买、安装与配置
了解服务器的类型以及安装和配置。
(五)网站总体设计
1.网站CI设计
2.网站的功能
3.网站的信息
4.网站的总体布局
5.网站的目录结构和链接
6.网站的整体风格和创意设计
(六)网站静态页面设计,熟练掌握网站静态页面的设计方法和内容。
(七)网页设计工具介绍
Microsoft FrontPage
Macromedia Dream weaver
Flash制作
Macromedia Fireworks
(八)掌握Web数据库设计
1.Web数据库概述
2.Web数据库产品的选择
3.Web服务器与数据库服务器的连接
(九)客户分析及调查:掌握计数器、留言板、调查表和访问日志等设计。
(十)网站测试、发布与维护管理
1.网站的测试与发布
2.网站的维护
3.网站管理
三、本课程着重讲解的内容
本课程着重讲解的内容主要有:
(一)电子商务系统概述,课程总体框架。
(二)网站建设总体规划,说明规划的重要性。
(三)网站总体设计,了解网站总体设计方法与流程。
(四)网站测试、发布与维护管理,网站建设具体步骤。
(五)网页设计工具介绍,主要的网页设计工具介绍。
四、本课程与其他课程的联系与分工
电子商务网站建设是一门将计算机网络、电子商务和网页设计综合起来的课程,因此,学生在开设本课程之前需具备有关计算机网络、管理学、市场营销学、电子商务和网页设计等方面的知识。
五、课外作业的要求
(一)电子商务网站和一般网站的区别,它有哪些特点?
(二)分析电子商务网站——易趣网的优缺点。
六、实验要求无
七、实习要求
(一)网页设计软件的操作,能掌握网页设计软件基本的功能。
(二)Windows2000下Web服务器的安装与设置
(三)了解网站的测试与发布
八、课程设计要求
学生应按照《网页设计与网站建设课程设计指导书》的要求认真设计。
教师应掌握好课程设计的总体进度,并组织答疑,以保证学生按时保质、保量地完成任务。
学生最后所完成的《网页设计与网站建设课程设计报告》应当做到内容齐全、条理清楚、文字通畅、打印或书写规范。
(一)网站建设总体策划
(二)域名注册与建站方式选择论证
(三)网站总体设计
(四)网站静态页面设计
(五)Web数据库设计
(六)网站测试、发布与维护管理
(七)编写并完成《网页设计与网站建设课程设计报告》
九、学时分配表
十、本大纲主要起草人、审阅人
主要起草人:谢煜
审阅人:蔡志坚。
