popup说明
关于wpf中popup中的一些用法的总结

在WPF(Windows Presentation Foundation)中,Popup控件是一个用于显示弹出窗口的控件。
Popup 控件本身是一个不可见的元素,只有在向Popup中添加内容(如文本框、按钮等)后,它才可见。
Popup 控件在UI中的使用非常灵活,可以用来实现各种自定义的弹出效果。
以下是关于WPF中Popup控件的一些常用属性和用法的总结:1.IsOpen属性:这是一个布尔值,用于指示Popup控件是否显示。
当设置为true时,Popup控件将显示;当设置为false时,Popup控件将隐藏。
2.StaysOpen属性:这也是一个布尔值,用于指示在Popup控件失去焦点时是否关闭Popup控件的显示。
如果设置为true,Popup控件将保持打开状态,即使它失去了焦点;如果设置为false,Popup 控件在失去焦点时将自动关闭。
3.PopupAnimation属性:这个属性用于设置Popup控件显示时的动画效果。
它只有在AllowsTransparency属性设置为true时才有用。
例如,可以设置为"Fade"表示Popup控件以渐入的方式显示。
4.PlacementTarget属性:这个属性用于设置Popup控件停靠的位置。
它通常绑定到一个控件上,表示Popup控件将相对于该控件进行定位。
例如,可以设置为一个CheckBox控件,这样Popup控件就会出现在该CheckBox控件的旁边。
5.Placement属性:这个属性用于指定Popup控件的定位方式。
它是一个枚举值,可以选择不同的定位方式,如RelativeTo、Absolute、Bottom、Top等。
6.PlacementRectangle属性:这个属性用于设置一个矩形,Popup控件在显示时将相对于此矩形进行定位。
这个矩形的位置也相对于PlacementTarget属性所设定的控件。
7.HorizontalOffset和VerticalOffset属性:这两个属性用于指定Popup控件在水平方向和垂直方向上的偏移量。
uni-popup 组件写法

一、介绍uni-popup组件uni-popup是一个弹出层组件,可以用于显示弹窗、下拉菜单、提示框等弹出式界面。
它是基于uni-app框架开发的,可以在各个评台上运行,包括H5、小程序、App等。
uni-popup组件具有丰富的配置选项,可以轻松实现各种弹出层效果,并提供丰富的事件回调和交互能力。
二、uni-popup的基本写法uni-popup组件的基本写法如下:```html<template><view><uni-popup v-model:show="{{showPopup}}"><!-- 这里是弹出层的内容 --></uni-popup><button click="togglePopup">触发弹出层</button></view></template><script>export default {data() {return {showPopup: false};},methods: {togglePopup() {this.showPopup = !this.showPopup;}}};</script>```上面的代码演示了如何在uni-app中使用uni-popup组件。
首先在模板中引入uni-popup组件,并通过v-model绑定一个Boolean类型的变量来控制弹出层的显示与隐藏。
然后在按钮的点击事件中切换这个变量的值,从而触发或关闭弹出层。
三、uni-popup的配置选项uni-popup组件提供了丰富的配置选项,可以通过传入props来实现各种弹出层效果。
常用的配置选项包括:1. position:控制弹出层的位置,可以设置为top、bottom、left、right等值来指定弹出层的方向。
2. animation:控制弹出层的动画效果,可以设置为fade、slide、bounce等值来指定不同的动画效果。
淘宝widget之弹出层(Popup)的巧用

淘宝店铺设计Widget之弹出层的巧用自从淘宝出推出了旺铺2012之后,我们淘宝卖家在装修店铺的时候更加能随心所以的设计自己的店铺了,愿意就是我们能使用多个自定义内容区了。
但是,由于淘宝的限制,CSS权限依旧不对专业版的用户开放,所以我们在设计店铺的时候还是有很大的限制,比如:我们想让鼠标在经过某一块儿的时候让其变颜色(如下图),鼠标在依次经过以下模块儿的时候会变颜色。
这是什么原因呢?这里就是调用了淘宝的widget规范可以使其进行轮播。
这种轮播我们也可以用于自己的店铺的大图海报轮播,在这里我就不说这个了,主要是说怎么使鼠标经过的时候变色的原因。
谈到这个鼠标经过能变色也是我在装修店铺利用淘宝Widget规范的时候,突然想到的,其精髓所在就是利用了弹出层(Popup)。
好,下面我们进入正题:首先,我们先看一个弹出层的小例子(点击下载):我们所需要的DOM结构本组件作为一个弹出层的效果,通过预先设置一个隐藏的弹出层,并且设置该弹出层的触点,通过鼠标滑入和移出触点来展示和隐藏弹出层效果代码如下:<div class="a2" style="width:200px;height:200px;"><img border="0" src="/imgextra/i1/872328887/T29IgrXeFaXXXXXXXX_!!87232888 7.png" width="200" height="200" /><div class="J_TWidget" data-widget-config="{'trigger':'.a2','align':{'node':'.a2','offset':[0,0], 'points':['cc','cc'] }}" data-widget-type="Popup" style="display:none;padding:0px;margin:0px;"><div style="opacity:0.6"><imgsrc="/imgextra/i3/872328887/T2bGktXXpaXXXXXXXX_!!8723288 87.jpg" /> </div> </div> </div>该段代码的效果如下图所示:鼠标未经过该区域的样式鼠标经过该区域后的样式配置参数列表使其变色了,其实就是一个弹出层,鼠标在经过的时候使其弹出即可,弹出的那个层跟导航的区域大小相同即可。
PopUp实现消息

PopUp实现消息基本上,任何⼀个稍具规模的应⽤系统都离不开消息,消息的展现⽅式也是百花齐放,精彩纷呈。
随着Windows/Msn Messenger的不断普及,Messenger的Toast式的消息提⽰界⾯逐渐深⼊⼈⼼,不少⼈开始尝试在各种场合模仿这种界⾯,在WEB页⾯上,⼈们⾸先想到的是⽤DIV层来实现,但DIV的⼀个致命弱点就是必须在⼀个窗⼝容器内,如果这个窗⼝当时不在最前端,或尺⼨位置不恰当,则⽤户可能看不到、或者不能完整看到该提⽰。
popup对象是⼀个类似对话框的窗⼝,它的展现游离于其⽗窗⼝之外,可以指定在屏幕的任意位置,可以指定任意⼤⼩,并且没有标准窗⼝的边框,可塑性强,因此是⽣成Messenger式提⽰窗⼝的最佳选择。
在使⽤popup对象之前,我们先来系统地认识⼀下popup对象的⼀些主要特性:与⼤部分的Window类型不同,popup没有边框;当⽤户点击popup以外区域或新的popup打开时,当前popup总是(不是绝对)会被⾃动关闭;popup对象即使打开时也永远不会获得焦点,⽗窗⼝中的处理继续执⾏;构造popup对象时的DHTML可以在⽗窗⼝⽂档对象或其他⽂档对象中;popup对象不⽀持⽂本框之类的输⼊控件;popup窗⼝中任何元素都不可能被选中;popup对象本⾝不会发⽣导航⾏为,点击其内部任何⼀个链接将只会影响其⽗窗⼝或产⽣新的浏览器实例;⼀旦显⽰,popup对象不可能被移动;popup对象不可能被⽤户修改尺⼨⼤⼩。
popup对象的属性及⽅法很简单,最主要的就是show⽅法:popup.show(iX, iY, iWidth, iHeight [, oElement])可以在指定位置(iX,iY)显⽰指定⼤⼩(iWidth,iHeight)的窗⼝,oElement是⼀个坐标参照对象,若指定该对象,则iX, iY相对于该对象的坐标,若未指定,则默认为桌⾯对象,显然我们这⾥应该使⽤该默认设置。
axure popup用法

Axure RP是一款专业的原型设计工具,用于设计软件、网站和应用程序的交互原型。
在Axure中,Popup是一种弹出窗口或对话框,可以通过点击链接或按钮等交互元素触发。
下面是在Axure中创建和配置Popup的基本步骤:
1. 打开Axure,并创建一个新的项目或打开现有项目。
2. 在主界面上,选择"Widgets"面板中的"Popup"选项。
3. 将Popup拖动到设计画布中,并根据需要调整其位置和大小。
4. 在Popup中添加所需的交互元素,如按钮、链接等。
5. 配置Popup的属性,例如触发条件、显示内容、位置等。
6. 在页面加载时,根据需要设置Popup的初始状态。
7. 点击预览按钮,查看设计的交互效果。
请注意,这只是一种基本的使用方法,具体的操作可能会根据您所使用的Axure版本和个人的需求而有所不同。
如果您需要更详细的信息或遇到任何问题,请参考Axure的官方文档或寻求专业人士的帮助。
uni-popup 关闭执行的方法

uni-popup 关闭执行的方法1.引言【1.1 概述】概述部分旨在介绍本文的主题和内容,引起读者的兴趣并提供背景信息。
本文的主题是"uni-popup 关闭执行的方法",将围绕如何关闭uni-popup 执行的方法展开讨论。
随着移动应用的不断发展,弹出式提示窗(popup)成为了设计中常见的元素之一。
uni-popup 是一种基于前端框架uni-app 的弹出式提示窗组件,广泛应用于多种移动应用场景中。
然而,关闭uni-popup 的执行过程与其具体的使用方式和场景密切相关。
本篇文章将围绕这一主题,讨论uni-popup 关闭执行的几种常见方法和技巧。
首先,我们将介绍uni-popup 的基本用法和功能,以帮助读者对其有一个全面的了解。
接着,我们将重点探讨uni-popup 的关闭方法,包括手动关闭、定时关闭和事件触发关闭等。
通过详细介绍这些方法,读者将能够更加灵活地控制和管理uni-popup 的关闭行为。
除了介绍具体的关闭方法,我们还将讨论一些常见的应用场景和实例,以帮助读者更好地理解和应用这些方法。
通过结合实际案例的分析和讨论,读者将能够更好地理解这些方法的适用性和优缺点,并能够根据自身项目的需求进行合理选择和调整。
最后,我们将总结本文的主要内容,强调uni-popup 关闭执行的方法对于提升用户体验和交互效果的重要性。
无论是在开发移动应用还是网页设计中,了解并合理运用uni-popup 的关闭方法都是至关重要的一环。
通过本文的阅读,读者将能够深入了解uni-popup 关闭执行的各种方法和技巧,并能够根据实际需求进行选择和应用。
希望本文能够为读者在开发和设计中遇到的相关问题提供一些有益的指导和帮助。
1.2 文章结构文章结构是指整篇文章的布局和组织方式,它有助于读者更好地理解文章的主旨和逻辑关系。
本文分为引言、正文和结论三个部分。
2. 正文部分是本文的核心内容,包括第一个要点和第二个要点。
组件popup设计和源码剖析

组件popup设计和源码剖析前⾔是⼀套京东风格的移动端 Vue 组件库,⽣态系统覆盖⾯⼴,⽀持按需加载、主题定制、多语⾔等,功能强⼤。
⽬前 40+ 京东项⽬正在使⽤,设计精美,风格统⼀。
在开发组件库的过程中,NutUI 是如何处理组件间的层级关系的呢?今天就给⼤家解析 NutUI 中具有处理层级关系的公共组件。
1. 什么是 popup它是⼀个公共组件,很多带有弹出层的组件都是基于这个组件开发的。
封装这个组件⾸先是解决了重复造轮⼦的问题,避免多个组件都要开发这个公共功能,不过它的优势不仅仅于此,还有如下优势:1.动态处理层级关系,保证后⾯触发的弹窗显⽰在最上⾯。
2.当多个弹窗组件同时显⽰时候,保持⼀个遮罩层,并动态处理遮罩层关系。
本⽂主要包含三⽅⾯的内容动态处理层级关系遮罩层管理滚动穿透问题2. 动态处理层级关系2.1. 为什么要处理层级关系⼤家在开发组件的时候或多或少都会遇到层级问题,如在当前页⾯最上⽅显⽰弹框,Toast 提⽰等等。
那么该如何定义的它们的 zIndex 从⽽保证当前要显⽰的内容在页⾯最上⽅的呢?平常开发的时候可能是根据业务做的具体调整 zIndex ,保证外层的组件 zindex 值最⼤。
但是实际情况可能要复杂,随着不同开发者接⼿,各种业务需求迭代,在实际的开发过程中可能会出现各种的问题,很容易出现”牵⼀发⽽动全⾝“,改了⼀个 zIndex 引出了很多其他问题,甚⾄会出现设置 zIndex ⽆效的情况。
下⾯我们来梳理下关于处理层级问题的多种解决⽅案。
2.2. 如何设置zIndex2.2.1. PLAN A有⼈说可以把所有组件的 zIndex 统⼀,这样遵循 “后来居上” 的法则,只要开发者在代码中调整组件的顺序就能保证层级关系。
层叠⽔平⼀致、层叠顺序相同的时候,在DOM流中处于后⾯的元素会覆盖前⾯的元素。
这样处理确实能解决⼀部分问题,但还是有很多隐患存在。
⽐如哪个弹窗显⽰在最外层可能是由⽤户点击顺序决定的,并不是⼀成不变,并且每个⼈的开发习惯不同,有时候很难统⼀,基于这种情况我们可以采⽤统⼀动态⽣成 zIndex 的⽅式:在组件库中,我们可以对组件库的zIndex值做⼀个统⼀的处理,每次调⽤都动态 + 1。
QTquick-Popup弹出窗口自定义的实现

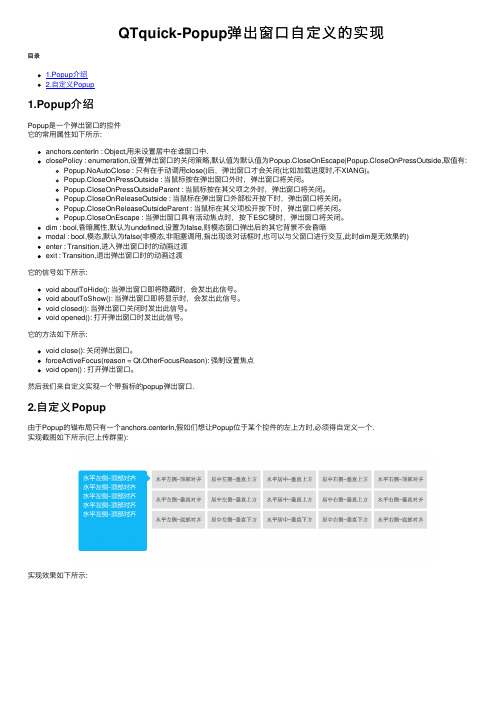
QTquick-Popup弹出窗⼝⾃定义的实现⽬录1.Popup介绍2.⾃定义Popup1.Popup介绍Popup是⼀个弹出窗⼝的控件它的常⽤属性如下所⽰:anchors.centerIn : Object,⽤来设置居中在谁窗⼝中.closePolicy : enumeration,设置弹出窗⼝的关闭策略,默认值为默认值为Popup.CloseOnEscape|Popup.CloseOnPressOutside,取值有: Popup.NoAutoClose : 只有在⼿动调⽤close()后,弹出窗⼝才会关闭(⽐如加载进度时,不XIANG)。
Popup.CloseOnPressOutside : 当⿏标按在弹出窗⼝外时,弹出窗⼝将关闭。
Popup.CloseOnPressOutsideParent : 当⿏标按在其⽗项之外时,弹出窗⼝将关闭。
Popup.CloseOnReleaseOutside : 当⿏标在弹出窗⼝外部松开按下时,弹出窗⼝将关闭。
Popup.CloseOnReleaseOutsideParent : 当⿏标在其⽗项松开按下时,弹出窗⼝将关闭。
Popup.CloseOnEscape : 当弹出窗⼝具有活动焦点时,按下ESC键时,弹出窗⼝将关闭。
dim : bool,昏暗属性,默认为undefined,设置为false,则模态窗⼝弹出后的其它背景不会昏暗modal : bool,模态,默认为false(⾮模态,⾮阻塞调⽤,指出现该对话框时,也可以与⽗窗⼝进⾏交互,此时dim是⽆效果的)enter : Transition,进⼊弹出窗⼝时的动画过渡exit : Transition,退出弹出窗⼝时的动画过渡它的信号如下所⽰:void aboutToHide(): 当弹出窗⼝即将隐藏时,会发出此信号。
void aboutToShow(): 当弹出窗⼝即将显⽰时,会发出此信号。
void closed(): 当弹出窗⼝关闭时发出此信号。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章4.1安装和卸载双击setup.exe,启动安装进程,如果本地计算机没有安装.Net Framework,则会先安装.Net Framework..请按照安装提示逐步进行.点击”开始”->”程序”->”MyClient”->”Uninstall”,可以卸载进程.4.2数据库的还原当安装好客户端程序后,在Popup启动项里会有一个SQLServer数据库还原的工具:Dataebase Tool,运行这个工具,即可方便的对数据库进行还原。
选择数据库服务器的IP地址,输入用户名及密码,选择随意一个数据库名称,点击Test Connection,连接成功后,在还原数据库路径选为callcentre安装目录下的Database原始数据库,并重新命名如Callcentre,点击Start,等待进行还原。
当出现Restore successful的提示时,恭喜你,还原成功!4.3连接服务器输入帐号密码,第一次登陆需要:输入呼叫中心系统服务器的IP地址本座席对应的分机号码,如果座席没有电话机,输入$符号,不能为空。
联机呼叫中心服务的勾选中连接到SQLServer服务器后,”测试连接”,测试成功后,点击保存设置,并重新登录。
4.4座席状态当座席托盘显示时,点击右键,能设置座席端的各种状态。
离开:在任务栏的托盘处点击右键,选择”状态”->”离开”,离开时,所有来电会自动转到代接的电话上免打扰:在任务栏的托盘处点击右键,选择”状态”->”免打扰”,所有来电会自动转到代接的电话上及自动留言。
就位:在任务栏的托盘处点击右键,选择”状态”->”就位”;查看:查看座席的分机号码,及与服务器的时间校对闪断:POPUP允许座席通过软件实现拨号,拨号方法有二种第一,通过模拟器手动拨号,方法:右键点击任务栏图标,选择状态->闪断,输入要拨打的号码,点击拨号按钮即可。
第二,在客户列表中选择某个客户,双击弹出客户资料,选中客户的电话号码,点击右键,在快捷菜单中选择拨号即可监听:远程监听呼叫中心系统某个通道的通话,选择状态->监听菜单,打开监听窗口,点击要监听的通道,即可实现监听WEB查询:可以以WEB方式查询到服务器的留言\录音文件留言查询及放音操作者列表4.5主界面说明主接口分成菜单栏,搜索栏,数据视图,任务提示栏几个部分,如图示:点击切换按钮,可以切换到不同的视图,包括:联系人视图,客户视图,来电视图,在线用户视图,销售情况,公司内部人员列表,实用信息查询。
视图说明:客户视图和公司视图:以树型图显示客户信息,不同的是,客户视图以客户联系人的形式组织树型图,公司视图则是以公司名称的形式组织树型图.点击右键或者双击提供相关操作.在线用户视图:显示LAN网络内使用Popup登录同一数据库的用户,点击右键或者双击提供相关操作.;来电信息视图:显示今日来电的详细信息,点击右键或者双击提供相关操作.;销售情况视图:显示销售情况详细信息.点击右键或者双击提供相关操作.公司员工表:显示公司内部的员工资料(使用ACCESS数据库时无此功能)实用信息查询:号码归属地、邮编、火车、航班查询4.6系统设置4.6.1基本设置选择语言:用于配置接口语言*远程端口:用于与呼叫中心系统连接的端口*本地端口:用于接收呼叫中心系统发送号码的端口*所有来电弹出提示窗:选择此项,接收到呼叫中心系统发送的来电信息后,Popup将弹出一个来电提示窗口.;铃声提示:选择此项,接收到呼叫中心系统发送的来电信息后将播放铃声提示(注:该铃声可能根据每个客户的设置而不同);来电时切换到来电页:选择此项,接收到来电信息后主接口切换到来电信息视图;客户附件默认路径:为客户生成的附件文件夹存放的位置.字体:用于更改系统默认字体.*弹屏时间:在电脑桌面的来电号码显示的时间离开时间设置:当鼠标在所设时间没有任何动作,系统自动认为此座席端为离开状态。
自动隐藏主窗口:将主界面自动隐藏。
4.6.2本地信息下次自动登录:选择此选项,下次启动Popup将自动登录.;本地IP:用以查看当前机器的IP地址;以下信息用于打印销售单时显示在报表中,并非必须配置的选项:公司名称:用户所属的公司名称;公司地址:用户所属的公司的地址;电话:用户所属公司的电话;英文简称:用户所属公司的英文简称;公司网址:用户所属公司的网站.4.6.3高级设置数据库类型:用户可以更改使用的数据库类型,SQL Server或者Access,左边的数据库配置栏将显示不同的方式供用户配置,保存设置后,用户的数据库配置将在重启后生效.如果在登录时已经将服务器设置好,这里无需再次设置传输文件保持路径:该路径用于保存LAN网络内用户互相发送文件时文件默认的保存位置4.6.4基本维护付款方式维护:用户可以将所用到的所有付款方式保存到数据库,以供以后选择;信用度维护:用户可以将客户的信用级别分成几个等级,供以后选择;客户分组维护:用户可以设置多个不同的组别,将客户归纳到不同的组别,便于管理和查询;语言编辑器:用户可以更改接口语言显示,或者自定义语言;手机号码头维护:用户可以将手机号码开头的几个数字保存到数据库,便于判断来电是否为手机号码;问题类别:用户可以将客户来电反映的问题分成几个类别,供客服记录来电信息选择;4.7客户管理4.7.1添加客户输入客户数据,然后点击保存按钮(或按F8按钮),如果有必要,请为客户设置照片和来电铃声.(注:1为客户分组很重要,一个合适的组,可以方便的定位,查询到该客户2如果需要,请为该客户生成一个附件文件夹,该文件夹以客户联系人命名,用户可以将该客户的相关数据放入该附件文件夹,以后可以快速访问这个档夹.)4.7.2修改资料修改客户信息:在客户视图/公司视图中选择一个客户,点击”维护”->”修改”,进入客户信息维护接口.(或者在联系人视图/客户视图选择一个客户,双击或者点击右键,在弹出菜单中选择”修改”),输入客户数据,然后点击保存按钮(按F8快捷键)更新客户信息.4.4.7.7.7.33删除客户信息在联系人视图/客户视图选择一个客户,点击菜单”维护”->”删除”(或者点击右键,在弹出菜单中选择”删除”).4.7.7.4.4查看客户信息在联系人视图/客户视图选择一个客户,双击或者点击右键,在弹出菜单中选择”查看”;4.7.55客户查询4.7.1查询客户:切换到联系人视图或者客户视图,在主接口上方的搜索栏输入要查找的客户姓名,按下回车,或者点击搜索栏右方的按钮,搜索指定的客户.2综合查询:点击”维护”菜单,选择”综合查询”,显示综合查询接口,输入查询条件,点击查询按钮,搜索符合条件的客户记录(点击打印按钮,可以打印该报表):4.7.6来电管理当有外线打入时,指定分机的座席电脑的屏幕右下角会弹出客户的号码及姓名,同时允许代接的分机座席电脑也会弹出客户的资料,如图,即表示在102分机上有26966655的外线号码呼入,点击ANSWER 既能实现代接电话。
1新增来电:如果用户配置正确,每次接收到来电后会自动往数据库中添加一条来电记录,如果有需要,用户可以手动添加来电记录:点击”维护”菜单,选择”来电管理”,弹出来电管理接口,在左边的网格中选择要添加的来电号码,点击”新增”按钮,为该号码添加一条来电记录,在右边的详细信息栏输入数据,点击”保存”按钮完成新增操作.2修改来电:在来电管理接口左边的网格中选择来电号码,在右边的详细信息栏中,通过呼叫目标分机允许代接座席选择来电时间,问题类型来找到要修改的来电记录,点击”修改”按钮,编辑详细信息栏中的数据,点击”保存”按钮,完成修改.3删除来电:在来电管理接口左边的网格中选择来电号码,在右边的详细信息栏中,通过选择来电时间,问题类型来找到要修改的来电记录,点击”删除”按钮,删除该条来电记录.4对于来电号码,可以进行计划任务的设置。
5软件拨号功能:在查看客户资料时,直接点击客户的电话号码,右键点击拨号。
4.7.7来电查询在主接口点击”维护”菜单,,选择”来电查询”,或者在来电管理接口点击”查询”按钮,即可打开来电查询接口:4.7.8销售管理在主接口点击”维护”菜单,选择”销售情况”,打开销售记录接口:1新增销售记录:点击“新增”按钮,系统自动生成一个编号以供日后选择查询,用户输入销售记录的信息后点击“保存”按钮;2修改销售记录:选择要修改的销售记录,点击“编辑”按钮,进入修改状态,完成后点击“保存”按钮;3删除销售记录:选择要删除的销售记录,点击“删除”按钮,删除该条记录;4打印销售记录:选择要打印的销售记录,点击“打印”按钮,出现打印预览接口,按下打印按钮,即可打印报表:4.7.9销售查询在主接口点击“维护”菜单,选择“销售记录查询”,打开查询接口:点击工具栏按钮,用户可进行新增,修改,删除,打印等操作.输入客户信息输入销售产品记录用户输入查询条件,点击“查询”按钮,得到符合条件的记录,点击“打印”按钮,打印此报表。
4.7.10内部通信1.在主接口选择“设置”菜单,点击“网上邻居”,显示当前在线用户,或者将主接口视图切换到“在线用户”,也可浏览当前在线用户:2.双击视图中某个用户,弹出发送信息窗口:2.1发送文本信息:在窗口下端的输入框内输入文本信息,点击“发送”;2.2发送文件:点击“发送文件”按钮,在文件选择对话框中选择要发送的档,点击“确定”,等待对方接收;2.3查看历史对话记录:点击“历史对话记录”,可查阅以往的对话记录;2.4广播消息(管理员才拥有这个功能):发送信息前勾选“广播”复选框,将向所有在线用户发送信息。
4.7.11用户管理注:管理员才有该权限在主接口选择”维护”菜单,选择”用户管理”,显示”用户管理”窗口:新增用户:点击”新增”按钮,输入用户名,密码,点击”保存”按钮.(注:如果没有选择”可用”选项,新增的用户将处于停用状态);修改用户:在用户列表中选择一个用户,点击”编辑”按钮,修改完该用户的信息后,点击”保存”按钮完成修改.删除用户:在用户列表中选择一个用户,点击”删除”按钮,删除该用户.4.7.12权限管理在主接口选择”维护”菜单,点击”权限管理”,显示权限管理窗口:在用户列表选择用户,修改接口右边的权限选项,点击”保存”完成权限修改,(注:管理员拥有所有权限)4.7.12计划任务计划任务设置好后,可以在指定的时间在各个座席电脑上弹出信息。
如图:在10月22日的14:29点,会在丰伟及王汉良两个座席电脑上弹出所设置的内容。
4.8解决方案在主接口选择”帮助”菜单,点击”解决方案”,显示解决方案窗口:新建方案类别:在帮助类别选择栏中输入新的帮助类别名称,点击”保存类别”按钮;删除方案类别:在帮助类别选择栏中选择要删除的项目,点击”删除”按钮;编辑类别明细:在帮助类别选择栏中选择项目,点击”>>”按钮,显示”帮助类别编辑”窗口,输入备注信息,点击”保存”按钮完成编辑;新建解决方案:在”主题”输入框中输入帮助主题,输入然后输入详细信息,点击”保存明细”按钮,保存该解决方案;删除解决方案:在方案列表中选择要删除的方案,点击鼠标右键,在弹出菜单中选择”删除”.。
