使用fireworks切割图片实验报告
在Fireworks中使用切片(“切片”相关文档)共10张

超用出更切 改片并对关象闭的【切编片辑辅HT助M线L切用片来】定对义话,框在,导输出入时的,文如本何和对H文T档ML的标其记余,部将分以进原行始切H片TM。L代码的形式出现在Fireworks PNG文件中切片的正文上。 把如切果片 要在创文建档HT中M隐L切藏片后,,则虽首然先在绘文制档切内片显对示象不并可把见它,保但留导为出选到定HT状M态L,后再,在这属个性切检片查区器域中照的样会【被类导型出】。下拉菜单中选择【HTML】。
以通过拖动这个切片辅助线调整全部切片对 象的大小。
另外,如果沿着给定的坐标拖动一个辅助线,
使用工具编辑切片
如果要对切片的形状进行编辑,首先选择切 片,接着选择【指针】工具,然后拖动切片 如果要调整一个或几个切片的大小,把【指针】工具放在切片辅助线上,指针变为辅助线移动指针,然后把切片辅助线拖动到所需位置,切片 的角点,修改其形状或者使用变形工具执行 大小即被调整,所有相邻切片也自动调整大小。
当创建切片后再对文档进行编辑时,可以把 创建的切片和其它网页对象进行隐藏,隐藏 切片时可以使这个切片在Fireworks PNG文件 中不可见,但可以在HTML中导出隐藏的切 片。
单击各个网页对象旁边的眼睛图标,可以把 这个切片隐藏,这时眼睛图标位置显示为空, 再单击这个位置,可以使切片重新可见。
出时,如何对文档的其余部分进行切片。通 如果要创对建切片HT的M形L切状片进,行则编首辑先,绘首制先切选片择对切象片并,把接它着保选留择为【选指定针状】态工,具再,在然属后性拖检动查切器片中的的角【点类,型】改下其拉形菜状单或中者选使择用【变H形T工ML具】执。行所需的变形。
Fireworks实验三掌握动态滤镜的应用

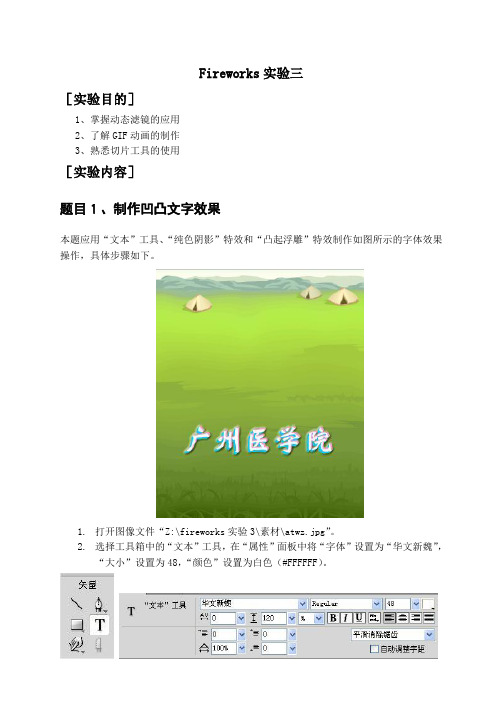
Fireworks实验三[实验目的]1、掌握动态滤镜的应用2、了解GIF动画的制作3、熟悉切片工具的使用[实验内容]题目1、制作凹凸文字效果本题应用“文本”工具、“纯色阴影”特效和“凸起浮雕”特效制作如图所示的字体效果操作,具体步骤如下。
1.打开图像文件“Z:\fireworks实验3\素材\atwz.jpg”。
2.选择工具箱中的“文本”工具,在“属性”面板中将“字体”设置为“华文新魏”,“大小”设置为48,“颜色”设置为白色(#FFFFFF)。
3.在工作区中单击并输入文本:广州医学院。
4.选中文本对象,单击“属性”面板中“滤镜”右边的“+”按钮,在弹出的菜单中选择“阴影和光晕→纯色阴影”选项,如图所示。
5.在弹出的“纯色阴影”对话框中将“角度”设置为20,“距离”设置为3,勾选“纯色”复选框,“颜色”设置为#FF99CC,如图所示。
单击[确定]按钮。
6.选中文本对象,单击“属性”面板中“滤镜”右边的“+”按钮,在弹出的菜单中选择“阴影和光晕→纯色阴影”选项。
7.在弹出的“纯色阴影”对话框中将“角度”设置为236,“距离”设置为4,勾选“纯色”复选框,“颜色”设置为#00CCFF。
单击[确定]按钮。
8.选中文本对象,单击“属性”面板中“滤镜”右边的“+”按钮,在弹出的菜单中选择“斜角和浮雕→凸起浮雕”选项,如图所示。
9.在弹出的效果设定框中,将“宽度”设置为2,如图所示。
10.设置完毕,把文件另存为“Z:\fireworks实验3\sy3-1.png”。
题目2、修改大雁动画本题应用“状态”和“图层”面板、“魔棒”工具,配合网格显示,对大雁动画加以背景和方位移动修改,制作如下图所示的效果,具体操作步骤如下:1.打开“Z:\fireworks实验3\素材\大雁”文件夹下的四张图片:在打开对话框中,按住shift 键同时选中4张图片,勾选对话框下面的“以动画打开”。
2.修改画布大小:宽度为800像素,高度150像素不变。
WEB前端开发技术实验报告 实验九

长春大学2015—2016学年第二学期Web前端开发技术课程实验报告学院:计算机科学技术专业:软件工程班级:软件15401学号:01姓名:任课教师:车娜实验九网页综合设计(一)一、实验目的1.掌握站点的建立,能够建立规范的站点;2.了解切图工具,能够运用切片裁切效果图;3.完成首页面的制作,并能够实现简单的JavaScript特效;二、内容及要求1.建立一个站点,完成网站的初始化设置;2.利用Fireworks工具,对效果图进行裁切;3.完成主页的布局,以及对css公共样式进行初始化设置。
4.完成头部区域、导航菜单、banner焦点图以及通知公告区域的制作;5.使用滑动门技术,实现导航菜单在鼠标进过时显示特殊背景效果。
图9-1效果图三、实验原理1.建立站点:打开Dreamweaver工具,在菜单栏中选择【站点】→【新建站点】选项,在弹出的窗口中输入站点名称。
然后,浏览并选择站点根目录的存储位置,如下图所示。
图9-2建立站点2.切片:打开Fireworks工具,选择工具箱中的切片工具,拖动鼠标左键,根据网页需要在图像上绘制切片区域。
绘制完成后,在菜单栏上选择【文件】→【导出】选项,导出后的图片存储在站点根目录的images文件夹内,切图后的素材如下图所示。
图9-3切片图像3.HTML结构:整个页面大致可以分为头部、导航、banner焦点图、通知公告、主体内容、版权信息等六个模块,具体结构如下图所示。
图9-4HTML结构图4.CSS样式:页面导航和版权信息模块通栏显示,其他模块均宽1000px且居中显示,即页面的版心为1000px。
除了banner部分的文字为微软雅黑和黑体外,其余文字均为宋体。
主体内容中链接文字均显示为#222222、宋体、12px。
这些共同的样式可以提前定义,以减少代码冗余。
5.JavaScript特效在该页面中,分别在头部、banner焦点图和主体内容部分添加了JavaScript 特效。
Firework图像处理【精选】

2019/9/23
2. 色彩的作用
1
色彩的冷暖 红、橙、黄等 颜色使用联想到 阳光、烈火,故 称为“暖色”, 绿、青、蓝等颜 色与黑夜、寒冷 相连,故称为 “冷色”。
2
3
4
色彩的轻重 各种色彩给人 的轻重感不同, 从色彩得到的重 量感,是质感与 色感的复合感觉。 浅色密度小,给 人质量轻的感觉; 深色密度大,给 人分量重的感觉。
可以选择“导出”按钮。
2019/9/23
举例
在fireworks 8.0中画一个房子,由三角形和长 方形组成;保存文件名为“房子.png”,要求导出 文件名为“房子. gif”。
在fireworks 8.0中导入一张明星图片,图片宽 度为400像素,保存件名为“明星.png”,要求导 出文件名为“明星.jpeg”。
2019/9/23
Firework图像处理
1 图像基础及色彩应用 2 Fireworks 8.0图像制作
2019/9/23
一、图像基础及色彩应用
在进行网页设计之前,首先要掌握色彩的应用和图像基础。因此 本节内容是通过实例围绕这两个方面展开的。
• 认识色彩
1
• 色彩的作用
2
• 色彩的配色应用方案实例
项按钮时,先单击颜色框,然后从弹出窗口中选择一种自定义 画布颜色。
2019/9/23
打开按钮
在 Fireworks 中,通过“打开按钮”可以很容 易地打开和编辑矢量和位图图形。
若要打开文件而不覆盖前一版本,请选择“打开 为‘未命名’”,然后用其它名称保存该文件。
2019/9/23
打开按钮(续)
二、 Fireworks 8.0图像制作
1 • Fireworks8.0简介 2 • 矢量编辑 3 • 文本编辑 4 • 特效和样式 5 • GIF动画制作 6 • 位图处理 7 • 图像切片
html实验项目

课程名称:html网页设计实验室名称:软件实验室实验项目:CSS综合实例预习时间:4.2-4.6 实验时间:4.9(软件12班4.11)实验内容及步骤:内容:根据给定的网页效果图,使用firework和dreamweaver做出网页。
步骤:(以下内容在预习报告中填写)1.分析效果图2.使用fireworks中的切片工具把效果图中网页所需的图片切出。
3.通过分析效果图使用表格规划网页的布局。
4.根据效果图内文字及图片等元素编写相应的CSS样式。
5.在网页中添加内容,并进行适当的调整。
步骤:(以下内容在实验报告中填写)1.使用firework打开网页效果图,分析网页的结构,并使用选择工具选取每一部分,获得每一部分的实际尺寸。
2.使用dreamweaver中布局工具条中的布局工作模式,在网页中绘制布局表格,表格尺寸由上一步得到。
3.根据第一步中分析的网页效果图的各个部分中内容的在布局表格中添加相应数量的布局单元格,完成网页的布局。
4.使用firework中的切片工具把网页中的图片提取出来,统一放置到images 文件夹中。
5.根据效果图中各网页元素的样式编写CSS样式,CSS样式内容全部保存在样式表文件中。
6.把编写好的CSS文件应用到相应的布局表格或布局单元格中。
7.在布局单元格中添加内容,在添加过程中经常在浏览器中预览,根据浏览器中的实际效果进行调整。
实验结果:1.使用表格进行网页的布局,在网页完成后若某一部分因内容增加或减少会导致网页变形,会导致对部分或所有的表格进行调整。
2.把CSS样式单独放置在样式表文件中,可以使多个网页进行样式共享,让修改网页样式变得容易。
3.图片放置在单独的文件夹中便于网页中图片的管理以及更换。
实验项目:DIV+CSS网页布局预习时间:5.7-5.11实验时间:5.11(软件12班5.13)实验内容及步骤:内容:使用CSS和DIV完成上中下三栏,中间栏左右两列的网页布局。
Fireworks网页切片应用详解

Fireworks网页切片应用详解Fireworks网页切片应用详解我们这里所说之切片(Slice)就是将一幅大图像分割为一些小之图像切片,然后在网页中通过没有间距和宽度之表格重新将这些小之图像没有缝隙之拼接起来,成为一幅完整之图像。
这样做可以减低图像之大小,减少网页之下载时间,并且能创造交互之效果,如翻转图像等,还能将图像之一些区域用html 来代替。
Fireworks在网页切片制作方面有很强之优势,今天我们就来仔细看看Fireworks网页切片全攻略。
一、切片在网页制作中之作用在网页上之图片较大之时候,浏览器下载整个图片之话需要花很长之时间,切片之使用使得整个图片分为多个不同之小图片分开下载,这样下载之时间就大大之缩短了,能够节约很多时间。
在目前互联网带宽还受到条件限制之情况下,运用切片来减少网页下载时间而又不影响图片之效果,这不能不说是一个两全其美之办法了。
除了减少下载时间之外,切片也还有其他一些优点:* 制作动态效果:利用切片可以制作出各种交互效果。
例如前面将之按钮之这种状态其实最后导出之文件实质上就是不同状态之切片。
* 优化图像:完整之图像只能使用一种文件格式,应用一种优化方式,而对于作为切片之各幅小图片我们就可以分别对其优化,并根据各幅切片之情况还可以存为不同之文件格式。
这样既能够保证图片质量,有能够使得图片变小。
* 创建链接:切片制作好了之后,就可以对不同之切片制作不同之链接了,而不需要在大之图片上创建热区了。
二、创建切片使用Fireworks工具箱上之切片工具可以为已经制作好之图片创建切片。
如图1所示,切片工具有两类,分别为“矩形切片”工具(Slice tool)和“多边形切片”工具(Polygon Slice tool)。
下面我们分别就这两类热区工具之使用作介绍。
图1 两类切片工具1. 创建矩形切片首先打开图像,选择工具箱上之之切片工具,在图像之适当位置上按下鼠标左键并拖动绘制一个矩形区域,当矩形大小适当时释放鼠标,这样就生成了一个切片,如图2所示。
Fireworks实验一掌握Fireworks文档基本操作

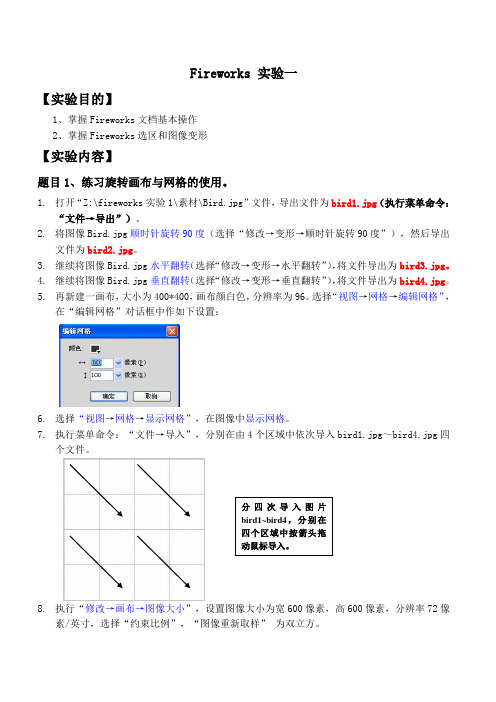
Fireworks 实验一【实验目的】1、掌握Fireworks 文档基本操作2、掌握Fireworks 选区和图像变形【实验内容】题目1、练习旋转画布与网格的使用。
1. 打开“Z:\fireworks 实验1\素材\Bird.jpg ”文件,导出文件为bird1.jpg (执行菜单命令:“文件→导出”)。
2. 将图像Bird.jpg 顺时针旋转90度(选择“修改→变形→顺时针旋转90度”),然后导出文件为bird2.jpg 。
3. 继续将图像Bird.jpg 水平翻转(选择“修改→变形→水平翻转”),将文件导出为bird3.jpg 。
4. 继续将图像Bird.jpg 垂直翻转(选择“修改→变形→垂直翻转”),将文件导出为bird4.jpg 。
5. 再新建一画布,大小为400*400,画布颜白色,分辨率为96。
选择“视图→网格→编辑网格”,在“编辑网格”对话框中作如下设置:6. 选择“视图→网格→显示网格”,在图像中显示网格。
7. 执行菜单命令:“文件→导入”,分别在由4个区域中依次导入bird1.jpg ~bird4.jpg 四个文件。
8. 执行“修改→画布→图像大小”,设置图像大小为宽600像素,高600像素,分辨率72像素/英寸,选择“约束比例”,“图像重新取样” 为双立方。
9.保存图像为“Z:\fireworks实验1\sy1-1.png”。
效果如下题目2、练习如何创建不规则选区。
1.新建一个新图像文档,画布大小为宽700像素,高600像素,分辨率为72像素/英寸,画布为白色,保存文件名为“Z:\fireworks实验1\sy1-2.png”。
2.打开“Z:\fireworks实验1\素材\套索原图.jpg”,点击工具箱的“多边形套索”工具,把左边的铅笔选中,如下图,执行“编辑→复制”(或CTRL+C)复制选区,选择“sy1-2.png”为当前文档,按“编辑→粘贴”(或CTRL+V)将其粘贴到该文档中。
fireworks界面切图操作指导书

界面切图软件介绍与其他的常用应用软件类似,有标题栏、菜单栏和快捷栏,标题栏用于显示目前正在处理的文件,菜单栏显示当前软件的可操作功能,快捷栏将常用的设置功能以功能图标的方式显示,除此之外,还有每个软件独特的面板组。
(1)Photoshop图像图层处理软件这是选择psd文件之后,Photoshop的显示效果,其中图片区域左侧为工具箱,显示各种常见的图片图层处理工具,右侧最下方为图层面板组(如图2 所示),显示当前所有图层,以及每个图层上增加的特殊效果。
工具箱中我们在此次应用中常用的是最上方的(移动工具),点击此工具可以在图片中点击欲处理图层任意位置,右击后将弹出的快捷菜单,列出与当前点相关图层,从中选择当前位置的图层,如果已知图层名称也可直接在图层面板组中单击选择,选中之后,图层名称项将以蓝色背景显示,表示当前处于可处理状态。
图2 图层面板组选中图层后,即可对该图层进行操作,如可在任意位置拖动鼠标,图像中图层将根据鼠标拖动方向进行移动;或直接按Del键删除;或按图层面板组下方的按钮,从中选择某项功能,对当前图层进行样式设置,即改变图层显示效果,尤其是“颜色叠加”,可以改变当前的图层的显示颜色;如果打开了两个图片,甚至可以将其中一个图片的图层拖动至另一个图片增加图层。
而图片是可以点击的,有此图片,表示此图层或此效果将在图片中显示,单击后消失,表示此图层或此效果将取消。
除了快捷方式Ctrl+“+”和Ctrl+“-”可缩放图片之外,还可以利用右侧面板组上方的导航器面板组(如图3所示),下方的显示控制,或直接输入百分比,或右侧滑块进行调整。
放大显示后,如果当前软件界面中图片可视区域不能盛放当前图片,除了可以通过默认出现在图片旁边的滚动条进行图片编辑区域定位外,也可利用默认出现在导航器面板中图片缩略图的红色框(表示当前可视区域)进行拖动找到指定位置。
图3 导航器面板组除此之外,在此应用中,菜单中常用的功能,除了【文件】菜单的存储命令外,另外一个常用菜单就是【图像】|【调整】|【色相/饱和度】命令(快捷方式Ctrl+“u”),选中某个图层后,可以利用该命令转变图层中当前显示颜色,与样式设置中的颜色叠加不同,颜色叠加是相当于在图层上方蒙了一层同种颜色的布,而该命令是按照某种规律直接改变当前图层中的每种颜色,并且不同颜色的改变结果不同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《--WEB技术与开发--》实验报告
实验名称:___ 基础知识___ 专业班级:_ _
姓名:_ _ _ 学号:____
实验日期: 2014年 09月 03日
软件环境:Windows xp,开发工具:Visual Studio 2005/2008、SQL2005.
一、实验目的
1、使用fireworks软件,并初步掌握fireworks的图片切片功能;
2、编程实验第一个ASP程序,初步了解ASP的特点。
二、实验过程及内容
Fireworks实验:
1、调出标尺
2、从标尺上拉辅助线
3、用切片工具拖出图片区域
4、按一定规则命名
5、全选准备导出的切片
6、导出—仅已选切片,不包括无切片区域。
ASP实验:
在记事本中编程,然后把文件保存为“.asp”格式,把文件放在默认目录,然后:控制面板---管理工具---Internet信息服务--- 默认网络---选文件---右击---预览
三、实验数据
切片实验结果截图:
ASP实验结果截图:
四、出现问题及解决方案
在切片实验中只能成功保存截下的四边形图片,截多边形图片后,无法保存截下的多边形图片;在ASP实验过程中没有注意到注释符号“‘”,导致实验结果无法输出,经修改,实验顺利完成。
教师评语:。
