html-CSS-js题库
htmlJavaScriptcss试题

HTML--CSS-JS一.HTML试题库(42)1、单选题(12*2)(1)下列哪个标签是定义标题的()A、h1B、hrC、hwD、p(2)html中的注释标签是()A、 <-- -->B、<--! -->C、<!-- -->D、<-- --!>(3)<strong>…</strong>标签的作用是()A、斜体B、下划线C、上划线D、加粗(4)网页中的空格在html代码里表示为()A、&B、 C、"D、<(5)定义锚记主要用到<a>标签中的()属性。
A、nameB、targetC、onclickD、onmouseover(6)要在新窗口中打开所点击的链接,实现方法是将<a>标签的target属性设为()A、_blankB、_selfC、_parentD、_top(7)下列代表无序清单的标签是()A、 <ul>…<li>…</ul>B、<ol>…<li>…</ol>C、<hl>…<li>…</hl>D、< li >…< ol >…</ li >(8)定义表单所用的标签是()A、tableB、formC、selectD、input(9)要实现表单元素中的复选框,input标签的type属性应设为()A、radioB、checkboxC、selectD、text(10)要实现表单元素中的单选框,input标签的type属性应设为()A、radioB、checkboxC、selectD、text(11)要使单选框或复选框默认为已选定,要在input标签中加()属性A、selectedB、disabledC、typeD、checked(12)要使表单元素(如文本框)在预览时处于不可编辑状态,显灰色,要在input中加()属性A、selectedB、disabledC、typeD、checked2、多选题(选错、多选、少选都不给分)(5*2)(1)定义表格常用的3个标签是()A、tableB、trC、tdD、tp(2)哪两个属性可用于表格的合并单元格()A、colspanB、trspanC、tdspanD、rowspan(3)实现下拉列表框,要用到一下哪几个标签()A、inputB、selectC、optionD、radio(4)定义框架要用到以下的哪个标签()A、frameworkB、framesetC、frameD、framespace(5)要在网页中加入音乐或背景音乐,以下哪个标签可以实现()A、embedB、objectC、bgsoundD、sound3、填空题(1*8)(1)、可用p标签定义段落。
html、CSS和js面试题

Html篇:1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?IE: trident内核Firefox:gecko内核Safari:webkit内核Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核Chrome:Blink(基于webkit,Google与Opera Software共同开发)2.每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?答案:<!DOCTYPE> 声明位于文档中的最前面的位置,处于<html> 标签之前。
此标签可告知浏览器文档使用哪种HTML 或XHTML 规范。
(重点:告诉浏览器按照何种规范解析页面)模式是什么?它和Standards模式有什么区别答案:从IE6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。
在IE6之前CSS还不够成熟,所以IE5等之前的浏览器对CSS的支持很差,IE6将对CSS提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如果IE6 支持CSS 则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢?在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。
遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。
IE6也是类似这样做的,它将DTD当成了这个“参数”,因为以前的页面大家都不会去写DTD,所以IE6就假定如果写了DTD,就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。
这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
HTML和CSS基础考试 选择题50题 附答案

1. HTML的全称是什么?A. HyperText Markup LanguageB. Hyperlink and Text Markup LanguageC. Home Tool Markup LanguageD. Hyper Transfer Markup Language答案:A2. 以下哪个标签用于定义HTML文档的标题?A. <head>B. <header>C. <title>D. <caption>答案:C3. 以下哪个标签用于定义HTML文档的主体内容?A. <body>B. <main>C. <content>D. <article>答案:A4. 以下哪个标签用于定义HTML文档中的段落?A. <p>B. <para>C. <paragraph>D. <text>答案:A5. 以下哪个标签用于定义HTML文档中的链接?A. <link>B. <a>C. <href>D. <url>答案:B6. 以下哪个标签用于定义HTML文档中的图像?A. <img>B. <image>C. <picture>D. <photo>答案:A7. 以下哪个标签用于定义HTML文档中的列表?B. <ul>C. <ol>D. <dl>答案:B8. 以下哪个标签用于定义HTML文档中的表格?A. <table>B. <grid>C. <spreadsheet>D. <matrix>答案:A9. 以下哪个标签用于定义HTML文档中的表头单元格?A. <th>B. <td>C. <tr>D. <thead>答案:A10. 以下哪个标签用于定义HTML文档中的表格数据单元格?A. <th>B. <td>C. <tr>D. <tbody>答案:B11. 以下哪个标签用于定义HTML文档中的表格行?A. <th>B. <td>C. <tr>D. <tbody>答案:C12. 以下哪个标签用于定义HTML文档中的表头部分?A. <th>B. <td>C. <tr>D. <thead>答案:D13. 以下哪个标签用于定义HTML文档中的表格主体部分?A. <th>B. <td>D. <tbody>答案:D14. 以下哪个标签用于定义HTML文档中的表格脚注部分?A. <th>B. <td>C. <tr>D. <tfoot>答案:D15. 以下哪个标签用于定义HTML文档中的表单?A. <form>B. <input>C. <button>D. <select>答案:A16. 以下哪个标签用于定义HTML文档中的输入字段?A. <form>B. <input>C. <button>D. <select>答案:B17. 以下哪个标签用于定义HTML文档中的按钮?A. <form>B. <input>C. <button>D. <select>答案:C18. 以下哪个标签用于定义HTML文档中的下拉列表?A. <form>B. <input>C. <button>D. <select>答案:D19. 以下哪个标签用于定义HTML文档中的文本区域?A. <form>B. <input>C. <textarea>D. <select>20. 以下哪个标签用于定义HTML文档中的标题?A. <h1>B. <h2>C. <h3>D. <h4>答案:A21. 以下哪个标签用于定义HTML文档中的子标题?A. <h1>B. <h2>C. <h3>D. <h4>答案:B22. 以下哪个标签用于定义HTML文档中的小标题?A. <h1>B. <h2>C. <h3>D. <h4>答案:C23. 以下哪个标签用于定义HTML文档中的更小标题?A. <h1>B. <h2>C. <h3>D. <h4>答案:D24. 以下哪个标签用于定义HTML文档中的段落?A. <p>B. <para>C. <paragraph>D. <text>答案:A25. 以下哪个标签用于定义HTML文档中的换行?A. <br>B. <break>C. <line>D. <newline>答案:A26. 以下哪个标签用于定义HTML文档中的水平线?A. <hr>B. <line>C. <divider>D. <horizontal>答案:A27. 以下哪个标签用于定义HTML文档中的注释?A. <!-- -->B. <comment>C. <note>D. <remark>答案:A28. 以下哪个标签用于定义HTML文档中的强调文本?A. <em>B. <strong>C. <italic>D. <bold>答案:A29. 以下哪个标签用于定义HTML文档中的重要文本?A. <em>B. <strong>C. <italic>D. <bold>答案:B30. 以下哪个标签用于定义HTML文档中的斜体文本?A. <em>B. <strong>C. <i>D. <italic>答案:C31. 以下哪个标签用于定义HTML文档中的粗体文本?A. <em>B. <strong>C. <i>D. <b>答案:D32. 以下哪个标签用于定义HTML文档中的代码片段?A. <code>C. <samp>D. <kbd>答案:A33. 以下哪个标签用于定义HTML文档中的预格式化文本?A. <code>B. <pre>C. <samp>D. <kbd>答案:B34. 以下哪个标签用于定义HTML文档中的示例输出?A. <code>B. <pre>C. <samp>D. <kbd>答案:C35. 以下哪个标签用于定义HTML文档中的键盘输入?A. <code>B. <pre>C. <samp>D. <kbd>答案:D36. 以下哪个标签用于定义HTML文档中的引用?A. <q>B. <blockquote>C. <cite>D. <quote>答案:A37. 以下哪个标签用于定义HTML文档中的长引用?A. <q>B. <blockquote>C. <cite>D. <quote>答案:B38. 以下哪个标签用于定义HTML文档中的引用来源?A. <q>B. <blockquote>C. <cite>答案:C39. 以下哪个标签用于定义HTML文档中的缩写?A. <abbr>B. <acronym>C. <short>D. <brief>答案:A40. 以下哪个标签用于定义HTML文档中的地址信息?A. <address>B. <location>C. <contact>D. <info>答案:A41. 以下哪个标签用于定义HTML文档中的删除文本?A. <del>B. <delete>C. <remove>D. <strike>答案:A42. 以下哪个标签用于定义HTML文档中的插入文本?A. <ins>B. <insert>C. <add>D. <new>答案:A43. 以下哪个标签用于定义HTML文档中的上标文本?A. <sup>B. <sub>C. <upper>D. <top>答案:A44. 以下哪个标签用于定义HTML文档中的下标文本?A. <sup>B. <sub>C. <lower>D. <bottom>答案:B45. 以下哪个标签用于定义HTML文档中的定义列表?A. <dl>B. <dt>C. <dd>D. <def>答案:A46. 以下哪个标签用于定义HTML文档中的定义术语?A. <dl>B. <dt>C. <dd>D. <def>答案:B47. 以下哪个标签用于定义HTML文档中的定义描述?A. <dl>B. <dt>C. <dd>D. <def>答案:C48. 以下哪个标签用于定义HTML文档中的框架集?A. <frameset>B. <frame>C. <iframe>D. <window>答案:A49. 以下哪个标签用于定义HTML文档中的内联框架?A. <frameset>B. <frame>C. <iframe>D. <window>答案:C50. 以下哪个标签用于定义HTML文档中的脚本?A. <script>B. <js>C. <javascript>D. <code>答案:A答案汇总:2. C3. A4. A5. B6. A7. B8. A9. A10. B11. C12. D13. D14. D15. A16. B17. C18. D19. C20. A21. B22. C23. D24. A25. A26. A27. A28. A29. B30. C31. D32. A33. B34. C35. D36. A37. B38. C39. A40. A41. A42. A43. A44. B45. A46. B48. A49. C50. A。
htmlcssjs简答题

HTML、CSS和JavaScript是构建网页的三大核心技术。
以下是一些关于这三个技术的简答题:1. HTML是什么?HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它描述了一个网站的结构骨架,包括各种元素如标题、段落、图像、链接等。
2. CSS是什么?CSS(Cascading Style Sheets)是一种用于控制网页外观和布局的样式表语言。
它允许开发者将内容与样式分离,使得网页的布局和设计更加灵活和响应式。
3. JavaScript是什么?JavaScript是一种用于网页的脚本语言,它允许开发者创建动态的网页内容。
通过JavaScript,可以实现用户交互、数据处理、动画效果等功能。
4. HTML和XML有什么区别?HTML是用于创建网页的标记语言,而XML(eXtensible Markup Language)是一种用于存储和传输数据的标记语言。
XML更加严格,提供了更多的自定义标签和属性,而HTML则更专注于网页内容的呈现。
5. 什么是DOM?DOM(Document Object Model)是一个跨平台和语言独立的接口,它将HTML或XML 文档表示为树形结构,每个节点都是文档中的对象。
通过DOM,JavaScript可以访问和操作网页的内容和结构。
6. 如何使用CSS来改变文本的颜色?在CSS中,可以使用`color`属性来改变文本的颜色。
例如,`color: red;`将文本颜色设置为红色。
7. JavaScript中的变量提升是什么?变量提升是指在函数执行前,将函数内的变量声明提升到函数的顶部。
这意味着在函数体内的代码执行之前,变量已经被声明了。
8. 什么是事件冒泡?事件冒泡是指在DOM元素树中,当一个事件发生在某个元素上时,它会沿着DOM树向上传播到父元素,直到文档根节点。
9. 如何使用CSS创建一个水平导航菜单?可以使用CSS的`display: flex;`或`display: inline-block;`属性来创建一个水平导航菜单。
html+css+js面试题

html+css+js面试题一、单项选择(165题)1.html是什么意思?a)高级文本语言b)超文本标记语言c)扩展标记语言d)图形化标记语言2.浏览器针对于html文档起著了什么促进作用?a)浏览器用作建立html文档b)浏览器用作查阅html文档c)浏览器用作修正html文档d)浏览器用作删掉html文档3.默认情况下,使用p标记会形成什么效果?a)在文字p所在位置中加入8个空格b)p后面的文字会变成粗体c)开始新的一行d)p后面的文字可以变为斜体4.哪个标记用于表示html文档的结束?a)/bodyb)/htmlc)/tabled)/title5.meta元素的促进作用就是什么?。
a)meta元素用于表达html文档的格式b)meta元素用于指定关于html文档的信息c)meta元素用于实现本页的自动刷新d)以上都不对6.我们在html页面中制作了一个图像,想在鼠标指向这个图像时浮上一条提示信息,必须采用哪个参数努力做到?a)popb)srcc)altd)msg7.以下的哪一种颜色格式支持上百万种颜色,但是不支持无损压缩?a)bmpb)jpgc)gifd)tif8.哪一个标记用作并使html文档中表格里的单元格在同行展开分拆?a)cellspacingb)cellpaddingc)rowspand)colspan9.使用以下那一种元素可以将声音添加到网页里面?a)soundb)bgsoundc)musicd)voice10.以下html代码中,哪一个就是将词语“runawaybride”表明为verdana字体并且字号为5号的恰当代码?a)runawaybride b)runawaybridec)“runawaybride”d)11.在标签中,下列哪个属性用于给参数传递内容?a)addressb)valuec)amountd)method12.超链接无法链接至以下哪个边线?a)同一html文档内的边线b)磁盘上其他html 文档c)internet上html文档d)计算机,你与它之间没有通信链路13.一个文件夹名称叫做parent,其下分一个叫作test.asp的文件,和一个名叫child的文件夹。
HTML+CSS+JS测试题汇总(单选题+多选题100道)

HTML+CSS+JS测试题汇总(单选题+多选题100道)1.HTML 是一种什么语言?A.标记语言B.编程语言C.脚本语言D.超文本库2.HTML 文档可以使用哪个后缀名?A..htmlB..txtC..exeD..xml3.下面的选项中,用于表示HTML 标题的是?A.h1-h6B.headerC.headD.Heading4.<title>是文档的标题,正确的结束标记应该是?A.</title>B.<title>C.<title/>D.<!title>5.下面选项中,哪个是HTML 标题中最大的标题?A.<h1>B.<head>C.<header>D.<h6>6.HTML中的<p></p>标记用来定义?A.一个段落B.一个表格C.一个单元格D.一个标题7.在HTML 页面中,创建水平线用什么标签?A.<hr>B.<br>C.<nr>D.<head>8.下面选项中,用于创建折行(换行)的标签是?A.<br>B.<p>C.<head>D.<hr>9.在HTML中,哪个标签是用来定义重要的文本?A.<strong>B.<i>C.<b>D.<sup>10.在HTML 中,用什么属性来添加图像的URL 地址?A.srcB.addressC.LocationD.Url11.什么属性用来为图像定义可替代的文本?A.AltB.HeightC.widthD.Src12.【多选题】在HTML 中,设置图像的宽度与高度是用哪两个属性?A.HeightB.widthC.srcD.Alt13.创建有序列表使用什么标签?A.<ol>B.<dl>C.<dir>D.<ul>14.下面哪个选项中的标签都是表格标签?A.<table>、<tr>、<td>B.<table>、<tr>、<p>C.<table>、<head>、<tfoot>D.<thead>、<body>、<tr>15.在HTML中有效,规范的注释声明是?A.<!--这是注释-->B.//这是注释C.<--这是注释-->D./*这是注释*/16.什么属性用于定义<table> 是否显示边框?A.borderB.tableborderC.heightD.Width17.什么属性定义单元格应该横跨的列数?A.ColspanB.ColsC.RowsD.Rowspan18.什么HTML 插件用于插入多媒体文件?A.<embed>B.<form>C.<img>D.<table>19.什么标签用于创建供用户输入的HTML 表单?A.<form>B.<img>C.<a>D.<table>20.type 属性的哪个值用于定义密码字段?A.PasswordB.submitC.textD.Radio21.type 属性的哪个值用于定义提交按钮?A.submitB.CheckboxC.textD.radio22.下面选项中,哪个不是<audio> 元素中的属性?A.repeatB.srcC.controlsD.Autoplay23.CSS的作用?A.控制web文档的外观样式?B.存储web脚本C.存储web关键字D.定义web文档的结构24.什么标签定义了内联元素?A.<span>B.<div>C.<h1>D.<p>25.什么标签定义了下拉选项列表?A.<select>B.<input>C.<p>D.<img>26.什么标签定义了文本域?<textarea><input><select><button>27.type 属性的哪个值用于定义单选按钮?A.radioB.passwordC.textD.Submit28.CSS样式标签应该放置于HTML的什么标签内?A.HeadB.external fileC.BodyD.Title29.【多选题】以下哪些是CSS的部分组成?A.选择器B.属性C.属性值D.<p>元素30.如想更改网页界面的背景颜色,使用css哪个属性?A.background-colorB.ground-colorC.colorD.bgcolor31.CSS 添加到HTML中,最好的方式是?A.外部引用B.内部样式表C.内联样式D.标签32.【多选题】关于CSS的特点,正确的说法有?A.便于页面的修改B.减少网页的体积C.便于页面风格的统一D.便于和数据库进行交互33.为什么一个字体的名字放在引号中?A.它由两个或更多的单词组成B.这是一个很少使用的字体C.作为后备字体D.它显示一个字体34.哪个CSS属性用于设置文本的粗细?A.font-weightB.font-sizeC.font-variantD.font-style35.以下哪个值不适用于文本对齐属性?A.evenB.centerC.leftD.Right36.【多选题】color属性接受以下哪些选项?A.十六进制B.颜色关键词C.八进制D.二进制37.text-indent作用于文本中的哪一个部分?A.段落的第一行B.整个段落C.整个段落,除了第一行D.段落的最后一行38.定义HTML文档的背景图的CSS属性为?A.background-imageB.background-positionC.background-colorD.background-repeat39.以下哪个选项是background-image图片路径的正确写法?A.url("pix/weave1.png")B."pix/weave1.png"C.url:pix/weave1.pngD.url:[pix/weave1.png]40.以下几个background-repeat的属性值哪一个可以实现继承?A.InheritB.repeat-xC.no-repeatD.repeat41.如何是背景图像不跟随页面元素滚动?A.background-attachment: fixedB.background-attachment: scrollC.background-attachment: inheritD.background-attachment: none42.【多选题】background-repeat属性值可以设置为?A.RepeatB.no-repeatC.repeat-xD.repeat-y43.这些属性在盒模型中以什么样的顺序工作?A.top->right->bottom->leftB.left->right->top->bottomC.left->top->right->bottomD.top->bottom->left->right44.设置内容的背景色时包括了什么部分?A.PaddingB.bodyC.Padding和marginD.Margin45.【多选题】以下那些选项是border的参数?A.sizeB.ColorC.styleD.Position46.宽度和高度的度量单位通常表示为?A.Px和%B.Pt和pcC.In和cmD.Px和cm47.【多选题】盒模型的总宽度由以下哪几项组成?A.Padding(填充)B.Border(边框)C.Width(内容宽度)D.Margin(边距)48.【多选题】常用的HTML块级标签?A.<h1>B.<p>C.<div>D.<span>49.从HTML页面布局的角度考虑,以下标签属于行级标签?A.<a>B.<p>C.<div>D.<img>50."display"属性的值是什么使内联元素充当块级元素?A.BlockB.InlineC.List-itemD.Table-cell51.【多选题】从下列选项中选择属于"visibility"属性的值?A.visibleB.hiddenC.showD.Inline52."display"属性的什么值可以使元素隐藏,在页面显示时不会展现出来,就好像该元素不存在一样?A.noneB.InlineC.BlockD.Hidden53.【多选题】display的属性值有哪些?A.display: noneB.display: blockC.display: inline-blockD.display: inline54.【多选题】元素可以浮动在哪些方向上?A.LeftB.RightC.BottomD.Top55.在CSS定位属性中,设置position的值为absolute意思是?A.绝对定位B.相对定位C.层叠定位D.固定定位56.下面哪个可以使HTML元素相对浏览器窗口固定位置?A.position:fixedB.position:relativeC.position:absoluteD.position:static57.默认情况下,当元素开始堆叠时,哪个元素会重叠在其他元素上方?A.最后一个B.没有C.第一个D.第二个58.在HTML页面中插入javascript需要使用什么标签?A.<script>B.<body>C.<code>D.<pre>59.通常,脚本标签放置在哪里?A.放在<head>里面B.放在<html>前面C.放在</html>后面D.随便放60.script 标签的什么属性用于添加外部JavaScript文件?A.SrcnguageC.TypeD.Href61.以下哪个是JavaScript的单行注释?A.//这是个注释B.<!--这是个注释-->C.%%这是个注释D.--这是个注释62.哪个关键字用于告诉JavaScript我们将要使用一个变量?A.VarB.IntC.VariableD.Vrb63.“else”语句用于?A.如果if 条件为false,告诉JavaScript执行某些操作B.忽略条件测试C.测试一个新的条件为真或假D.无条件64.经典的for 循环由多少部分组成?A. 3B. 4C. 2D. 165.break 语句描述正确的是?A.结束循环代码B.停止整个JavaScript代码运行C.直接跳入下一次循环D.继续循环66.如果while循环没有退出条件将运行多少次?A.无数次B. 1C. 4D.1000067.switch 语句通常使用多少个case?A.可以根据需要拥有多个caseB.2-3个C.1-2 个D.5个68.如何在新窗口打开链接?A.<a href="url" target="_blank">B.<a href="url" new>C.<a href="url" target="new">D.<a href="url" target="_parent">69.请选择可以使单元格中的内容进行左对齐的正确HTML 标签:A.<td align="left">B.<td valign="left">C.<td leftalign>D.<tdleft>70.如何产生带有圆点列表符号的列表?A.<ul>B.<dl>C.<list>D.<ol>71.在下列的HTML 中,哪个可以产生文本框?A.<input type="text">B.<input type="textfield">C.<textinput type="text">D.<textfield>72.在下列的HTML 中,哪个可以插入图像?A.<img src="image.gif">B.<img href="image.gif">C.<image src="image.gif">D.<img>image.gif</img>73.在以下的HTML 中,哪个是正确引用外部样式表的方法?A.<link rel="stylesheet" href="mystyle.css">B.<style src="mystyle.css">C.<stylesheet>mystyle.css</stylesheet>D.<link rel="stylesheet" src="mystyle.css">74.如何在CSS 文件中插入注释?A./* this is a comment */B.// this is a commentC.// this is a comment //D.this is a comment75.如何为所有的<h1> 元素添加背景颜色?A.h1 {background-color:#FFFFFF}B.h1.all {background-color:#FFFFFF}C.all.h1 {background-color:#FFFFFF}D.h1 {bgcolor:#FFFFFF}76.如何改变某个元素的文本颜色?A.color:B.text-color:C.fgcolor:D.text-color=77.哪个CSS 属性可控制文本的尺寸?A.font-sizeB.text-styleC.font-styleD.text-size78.在以下的CSS 中,可使所有元素变为粗体的正确语法是?A.p {font-weight:bold}B.<p style="font-size:bold">C.<p style="text-size:bold">D.p {text-size:bold}79.如何显示没有下划线的超链接?A. a {text-decoration:none}B. a {text-decoration:no underline}C. a {underline:none}a {decoration:no underline}80.如何改变元素的字体?A.font-family:B.font=C.f:D.font-size:81.如何使文本变为粗体?A.font-weight:boldB.font:bC.style:boldD.font=bold82.如何显示这样一个边框:上边框10 像素、下边框5 像素、左边框20 像素、右边框1 像素?A.border-width:10px 1px 5px 20pxB.border-width:10px 5px 20px 1pxC.border-width:10px 20px 5px 1pxD.border-width:5px 20px 10px 1px83.如何改变元素的左边距?A.margin-left:B.text-indent:C.indent:D.margin:84.以下几种样式规则的选择器中,只能修饰唯一一个HTML元素的是那个A.ID选择器B.类选择器C.关联选择器D.伪元素选择器85.关于float描述错误的是?A.float:centerB.float:noneC.float:leftD.float:right86.【多选题】HTML文件的结构由那几个标记组成?A.<html>B.<head>C.<title>D.<body>87.【多选题】一般HTML 元素包括:A.开始标签B.内容C.结束标签D.body 标签88.【多选题】创建列表可以使用什么标签?A.<dl>B.<ol>C.<ul>D.<dir>89.【多选题】网页中的三种核心语言是什么?A.HTMLB.JavaScriptC.CSSD.PHP90.CSS 指的是?A.Cascading Style Sheetsputer Style SheetsC.Creative Style SheetsD.Colorful Style Sheets91.以下描述错误的是:A.<img>元素不一定含有属性src,但一定含有属性alt。
HTMLCSSJS练习题

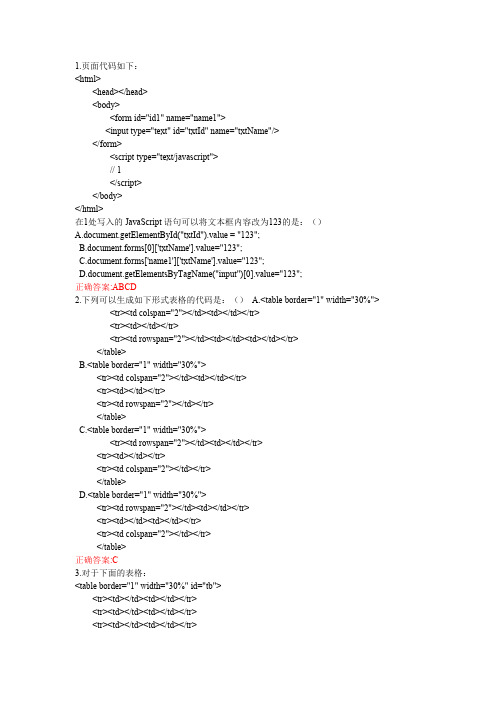
1.页面代码如下:<html><head></head><body><form id="id1" name="name1"><input type="text" id="txtId" name="txtName"/></form><script type="text/javascript">// 1</script></body></html>在1处写入的JavaScript语句可以将文本框内容改为123的是:()A.document.getElementById("txtId").value = "123";B.document.forms[0]['txtName'].value="123";C.document.forms['name1']['txtName'].value="123";D.document.getElementsByTagName("input")[0].value="123";正确答案:ABCD2.下列可以生成如下形式表格的代码是:()A.<table border="1" width="30%"><tr><td colspan="2"></td><td></td></tr><tr><td></td></tr><tr><td rowspan="2"></td><td></td><td></td></tr></table>B.<table border="1" width="30%"><tr><td colspan="2"></td><td></td></tr><tr><td></td></tr><tr><td rowspan="2"></td></tr></table>C.<table border="1" width="30%"><tr><td rowspan="2"></td><td></td></tr><tr><td></td></tr><tr><td colspan="2"></td></tr></table>D.<table border="1" width="30%"><tr><td rowspan="2"></td><td></td></tr><tr><td></td><td></td></tr><tr><td colspan="2"></td></tr></table>正确答案:C3.对于下面的表格:<table border="1" width="30%" id="tb"><tr><td></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table>可以将其第3行的第2列的背景色设置为红色(#ff0000)的代码是:()A.document.getElementById("tb").cells[2][1].style.background-color='#ff0000';B.document.getElementById("tb").cells[2][1].style.backgroundColor ='#ff0000';C.document.getElementById("tb").rows[2].cells[1].style.backgroundColor='#ff0000';D.document.getElementById("tb").rows[2].cells[1].style.background-color='#ff0000';正确答案:C4.对于下面的表格:<table border="1" width="30%" id="t1"><tbody id="b1"><tr><td></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></tbody></table>可以删除表格所有行的代码是:() A.var tb = document.getElementById("t1");var rows = tb.getElementsByTagName("tr");for(var i=rows.length-1;i>=0;i--) {tb.removeChild(rows[i]);}B.var tb = document.getElementById("b1");var rows = tb.getElementsByTagName("tr");for(var i=rows.length-1;i>=0;i--) {tb.removeChild(rows[i]);}C.var tb = document.getElementById("t1");for(var i=tb.rows.length-1; i>=0;i--) {tb.deleteRow(i);}D.var tb = document.getElementById("b1");for(var i=tb.rows.length-1; i>=0;i--) {tb.deleteRow(i);}正确答案:BCD5.列表页面如下:<select id="s1"><option value="bj">Beijing</option></select>为列表添加一个选项(显示文本为“Shanghai”,value值为“sh”)的代码是:()A.document.getElementById("s1").options[1]=new Option("Shanghai","sh");B.document.getElementById("s1").addOption(new Option("Shanghai","sh"));C.var op = document.createElement("option");op.value = "sh";op.innerHTML="Shanghai";document.getElementById("s1").appendChild(op);D.document.getElementById("s1").addChild(new Option("Shanghai","sh"));正确答案:AC6.页面代码如下:<div onclick="clickDIV(event)">Click DIV<p onclick="clickP(event)">Click P</p></div><script type="text/javascript">function clickP(e) {var target = e.target || e.srcElement;alert("clickP, target=" + target.tagName);}function clickDIV(e) {var target = e.target || e.srcElement;alert("clickDIV, target=" + target.tagName);}</script>页面呈现为:Click DIVClick P鼠标单击页面中的Click P,则下面的说法正确的是:() A.clickP方法会被调用,提示输出的结果为:clickP, target=PB.clickDIV方法会被调用,提示输出的结果为:clickDIV, target=DIVC.clickDIV方法会被调用,提示输出的结果为:clickDIV, target=PD.clickP和clickDIV都会被调用,且先后顺序为clickP先,clickDIV后正确答案:ACD7.页面代码如下:<div id="toy" style="width:30px;height:30px;background-color:#ff0000;position:absolute;left:20px"></div>可以使得页面中的DIV每秒向右移动10px一共移动10秒的代码是:() A.function move() {var toy=document.getElementById("toy");toy.style.left=parseInt(toy.style.left)+10+"px";}var id = window.setInterval(move(), 1000);window.setTimeout(function(){window.clearInterval(id)}, 10000);B.function move(){var toy = document.getElementById("toy");toy.style.left = parseInt(toy.style.left) + 10 + "px";}var id = window.setInterval(move, 1000);window.setTimeout(function(){window.clearInterval(id)}, 10000);C.var id = window.setInterval(function(){var toy = document.getElementById("toy");toy.style.left = toy.style.left + 10;}, 1000);window.setTimeout(function(){window.clearInterval(id)}, 10000);D.var id = window.setInterval(function(){var toy = document.getElementById("toy");toy.style.left = parseInt(toy.style.left) + 10 + "px";}, 1000);window.setTimeout(function(){window.clearInterval(id)}, 10000);正确答案:BD8.打开一个窗口,加载页面1.html的代码是() A.window.open('', '1.html', 'height=100, width=200, top=0, left=0');B.window.show('', '1.html', 'height=100, width=200, top=0, left=0');C.window.open('1.html', '', 'height=100, width=200, top=0, left=0');D.window.show('1.html', '', 'height=100, width=200, top=0, left=0');正确答案:C9.运行下面的代码:var arry7 = ['BB', 'AAA', 'C'];arry7.sort();alert(arry7);arry7.sort(function(a1, a2) {return a1.length - a2.length;}};alert(arry7);输出的结果是:() A.AAA BB C 和 C BB AAAB.AAA BB C 和AAA BB CC.C BB AAA 和AAA BB CD.C BB AAA 和C BB AAA正确答案:A10.页面代码如下<ul id="list"><li class="item">ABC</li><li class="item">BCD</li></ul>可以将页面中的“ABC”和“BCD”文字置为红色(#ff0000)的样式是:() A.ul li {color:#ff0000;}B.ul.item {color:#ff0000;}C.li.item{color:#ff0000;}D.#list li {color:#ff0000;}正确答案:ACD11.下面关于JavaScript的function说法正确的是:() A.function不声明返回值,但可以返回数据B.funtion的实质是对象C.function的参数个数在运行时确定D.可以通过arguments属性获取function的调用参数正确答案:ABCD12.下面关于JavaScript数组的说法正确的是:() A.JavaScript数组的长度创建后不可改变B.数组的join方法可以将数组元素连接为字符串C.数组有push和pop方法,可以实现栈的操作D.可以通过new Array的方式构建数组正确答案:BCD13.页面代码如下:<form action="2.html" method="get"onsubmit="return validate();" name="f2"><input type="text" name="username"/><input type="submit" value="Submit"/><input type="button" value="OK"onclick="document.forms['f2'].submit()"/></form><script>function validate() {return false;}</script>下面说法正确的是:() A.单击“Submit”字样的按钮时,表单不会提交B.如果将表单的onsubmit="return validate();"改写为onclick="validate();"单击“Submit”字样的按钮时,表单不会提交C.单击“OK”字样的按钮时,表单不会提交D.假如如果表单可以提交,且文本框不填写任何数据,则提交后浏览地址栏的地址为:.../1.html?username=null正确答案:A14.点击下面的超链接,在输出“hello”提示后,仍然会产生链接动作的是:() A.<a href="" onclick="alert('hello');">Click Me</a>B.<a href="javascript:;" onclick="alert('hello');">Click Me</a>C.<a href="" onclick="alert('hello'); return false">Click Me</a>D.<a href="javascript:alert('hello')">Click Me</a>正确答案:A15.下面属于重定向响应用于指定重定向地址的协议头为:()A.locationB.uriC.redirectD.path正确答案:A16.下列属于HttpServletRequest API的是:()A.setAttributeB.sendRedirectC.getCookiesD.addCookie正确答案:AC17.Tomcat服务器目录结构中,由JSP引擎生成的Servlet源文件存放的目录是:()A.serverB.binC.webappsD.work正确答案:D18.下列说法正确的是:()A.绝对地址应该以“/”开头B.重定向时的绝对地址应该包含应用名(Context Path)C.转发时的绝对地址不应包含应用名(Context Path)D.转发的地址可以是WEB-INF中的地址正确答案:ABCD19.下面关于GET和POST请求,说法正确的是:() A.POST方式相对GET方式安全,因为POST方式会将提交信息加密B.POST方式提交的中文信息时,需要使用URLEncoder的方式进行编码C.GET方式无法提交表单D.GET方式提交的信息的大小受地址栏长度的限制,而POST方式提交信息的大小由服务器端来设置正确答案:BD20.编写Servlet 的doPost方法时,需要抛出异常是()A.ServletException,IOExceptionB.ServletException,RemoteExceptionC.HttpServletException,IOExceptionD.HttpServletException,RemoteException正确答案:A21.在Servlet中,下列语句可以正确获取PrintWriter对象的是() A.PrintWriter out= request.getWriter();B.PrintWriter out = request.getPrintWriter();C.PrintWriter out= response.getWriter();D.PrintWriter out = response.getPrintWriter();正确答案:C22.在J2EE中,对于Httpservlet类的描述,错误的是() A.我们自己编写的Servlet继承了Httpservlet类,一定需覆盖doPost或者doGetB.HttpServlet类扩展了GenericServlet类,实现了GenericServlet类的抽象方法C.HttpServlet类中处理客户请求和响应时所使用的两个接口是:HttpServletRequest和HttpServletResponseD.我们自己编写的servlet继承了Httpservlet类,一般只需要覆盖doPost方法或者doGet方法不必覆盖service()方法因为一个service()方法会调用doPost或者doGet方法正确答案:A23.http协议是()A.无状态B.有状态C.状态良好的D.局域网正确答案:A24.在J2EE 中,Servlet从实例化到消亡是一个生命周期。
htmlcssjs简答题

htmlcssjs简答题摘要:1.HTML、CSS 和JavaScript 的概述2.HTML 的基本语法和常用标签3.CSS 的语法和选择器4.JavaScript 的基本语法和应用场景5.总结正文:一、HTML、CSS 和JavaScript 的概述HTML(Hypertext Markup Language,超文本标记语言)是一种用于创建网页内容的标记语言。
CSS(Cascading Style Sheets,层叠样式表)是一种用于描述HTML 或XML(可扩展标记语言)文档样式的语言。
JavaScript 是一种基于对象(Object-Oriented)的脚本语言,用于在网页上实现交互功能。
这三者共同构成了网页的基本结构和呈现。
二、HTML 的基本语法和常用标签HTML 的基本语法包括文档类型声明、元素开始和结束标记以及属性。
常用的HTML 标签有:标题(<h1>至<h6>)、段落(<p>)、列表(<ul>和<ol>)、链接(<a>)、图片(<img>)等。
三、CSS 的语法和选择器CSS 的语法分为选择器和声明两部分。
选择器用于选取需要应用样式的HTML 元素,常见的选择器有:标签选择器、类选择器、ID 选择器和属性选择器。
声明包括属性和值,如颜色(color)、字体(font)等。
四、JavaScript 的基本语法和应用场景JavaScript 的基本语法包括变量声明、函数定义、条件语句、循环语句等。
应用场景包括:表单验证、图片轮播、弹出窗口、动态加载内容等。
五、总结HTML、CSS 和JavaScript 是构建网页的三大基石。
HTML 负责网页的结构,CSS 负责网页的样式,JavaScript 负责网页的交互。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Html篇:1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?∙ IE: trident内核∙ Firefox:gecko内核∙ Safari:webkit内核∙ Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核∙ Chrome:Blink(基于webkit,Google与Opera Software共同开发)2.每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?答案:<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
(重点:告诉浏览器按照何种规范解析页面)3.Quirks模式是什么?它和Standards模式有什么区别答案:从IE6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。
在IE6之前CSS还不够成熟,所以IE5等之前的浏览器对CSS的支持很差, IE6将对CSS提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如果IE6 支持CSS 则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢?在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。
遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。
IE6也是类似这样做的,它将DTD当成了这个“参数”,因为以前的页面大家都不会去写DTD,所以IE6就假定如果写了DTD,就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。
这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:总体会有布局、样式解析和脚本执行三个方面的区别。
盒模型:在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。
设置行内元素的高宽:在Standards模式下,给<span>等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。
设置百分比的高度:在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置一个百分比的高度是无效的用margin:0 auto设置水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效。
(还有很多,答出什么不重要,关键是看他答出的这些是不是自己经验遇到的,还是说都是看文章看的,甚至完全不知道。
)4.div+css的布局较table布局有什么优点?∙改版的时候更方便只要改css文件。
∙页面加载速度更快、结构化清晰、页面显示简洁。
∙表现与结构相分离。
∙易于优化(seo)搜索引擎更友好,排名更容易靠前。
5.a:img的alt与title有何异同?b:strong与em的异同?答案:a:∙alt(alt text):为不能显示图像、窗体或applets的用户代理(UA),alt属性用来指定替换文字。
替换文字的语言由lang属性指定。
(在IE浏览器下会在没有title时把alt当成 tool tip显示)∙title(tool tip):该属性为设置该属性的元素提供建议性的信息。
b:∙strong:粗体强调标签,强调,表示内容的重要性∙em:斜体强调标签,更强烈强调,表示内容的强调点6.你能描述一下渐进增强和优雅降级之间的不同吗?∙渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
∙优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。
降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
“优雅降级”观点“优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。
而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。
在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)”的浏览体验。
你可以做一些小的调整来适应某个特定的浏览器。
但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
“渐进增强”观点“渐进增强”观点则认为应关注于内容本身。
内容是我们建立网站的诱因。
有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。
这使得“渐进增强”成为一种更为合理的设计范例。
这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
那么问题了。
现在产品经理看到IE6,7,8网页效果相对高版本现代浏览器少了很多圆角,阴影(CSS3),要求兼容(使用图片背景,放弃CSS3),你会如何说服他?(自由发挥)7.为什么利用多个域名来存储网站资源会更有效?∙CDN缓存更方便∙突破浏览器并发限制∙节约cookie带宽∙节约主域名的连接数,优化页面响应速度∙防止不必要的安全问题8.请谈一下你对网页标准和标准制定机构重要性的理解。
(无标准答案)网页标准和标准制定机构都是为了能让web发展的更‘健康’,开发者遵循统一的标准,降低开发难度,开发成本,SEO也会更好做,也不会因为滥用代码导致各种BUG、安全问题,最终提高网站易用性。
9.请描述一下cookies,sessionStorage和localStorage的区别?sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。
因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
web storage和cookie的区别∙Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。
Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
∙除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在,而Web Storage仅仅是为了在本地“存储”数据而生。
10.简述一下src与href的区别。
答案:src用于替换当前元素,href用于在当前文档和引用资源之间确立联系。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。
<script src =”js.js”></script>当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。
这也是为什么将js脚本放在底部而不是头部。
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加<link href=”common.css”rel=”stylesheet”/>那么浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理。
这也是为什么建议使用link方式来加载css,而不是使用@import方式。
11.知道的网页制作会用到的图片格式有哪些?答案:png-8,png-24,jpeg,gif,svg。
但是上面的那些都不是面试官想要的最后答案。
面试官希望听到是Webp,Apng。
(是否有关注新技术,新鲜事物)科普一下Webp:WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。
图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。
Facebook Ebay等知名网站已经开始测试并使用WebP格式。
在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。
Apng:全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,可以实现png格式的动态图片效果。
04年诞生,但一直得不到各大浏览器厂商的支持,直到日前得到iOS safari 8的支持,有望代替GIF成为下一代动态图标准。
12.知道什么是微格式吗?谈谈理解。
在前端构建中应该考虑微格式吗?答案:微格式(Microformats)是一种让机器可读的语义化XHTML词汇的集合,是结构化数据的开放标准。
是为特殊应用而制定的特殊格式。
优点:将智能数据添加到网页上,让网站内容在搜索引擎结果界面可以显示额外的提示。
(应用范例:豆瓣,有兴趣自行google)13.在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?答案:dns缓存,cdn缓存,浏览器缓存,服务器缓存。
14.一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
∙图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。
∙如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
