Flash CS4 色彩效果
FLASH CS4教程 4

• 关于补间动画
• 补间动画将为“舞台”上位置的改变以及大小、颜色或其他属性的改变创建动画。补 间动画要求使用元件实例,如果对象不是元件实例,Flash将自动要求把所选内容转换 为元件。Flash还会自动把补间动画分割在它们自己的图层上,这些图层称为“补间” 图层。每个图层只能有一个补间动画,而不能有其他元素。
FLASH CS4教程
参考书籍
《Adobe Flash CS4中文版经典教程》 Adobe公司著 人民邮电出版社2009
4 添加动画
• • • • • • • • 课程任务 制作对象位置、缩放和旋转的动画 调整动画的播放速度和播放时间 制作透明度和特效的动画 更改运动的路径 在元件内创建动画 更改动画的缓动 在3D空间中制作动画
4 添加动画
• 4.1制作位置动画
• 动画内容:“城市风光”开始于比“舞台”上边缘稍低一点 的位置,然后缓慢上升,直至顶部与“舞台”顶部对齐。 • 锁定所有图层,在footer图层上新建city图层,将“库”中的 bitmaps文件夹中的cityBG.jpg拖到“舞台”上。 • 图片属性 x=0 y=90 • 右击城市风光图片,选择 “创建补间动画”,弹出警告, 单击确定。
4 添加动画
• 移动到140帧,选择“3D旋转”工具。 • 绕着Y轴旋转,其角度为-50,在变形面板中查看旋转值。
• 移动到120帧处,改变y轴旋转为25。 • 完成动画!
练习题
• • • • • 1、补间动画的两个为什么很重要。 4、怎样编辑运动的路径。 5、向补间动画添加缓动的3种方式是什么。
4 添加动画
• 移动到第40帧,选取“舞台”上的城市风光实例,在“属 性”检查器中,将alpha值设置为100%。 • 按下enter查看效果。
FLASHcs4-着色-张昕

造型分析:使用什么样的工具完成?
要点提示:辅助线、选择工具、钢笔工具、颜色面板
三、提高练习——着色
• 造型分析:使用什么工具绘制? • 颜色分析:火箭的填充颜色如何选取?
四、自由发挥——自由上色
• 为以下的卡通造型上色
五、小结
• 通过几节课的着色训练,你对颜色填充有什么心得? • 1.颜料桶的使用。 • 2.墨水瓶的使用。 • 3.颜色面板的使用。 • (1)纯色 • (2)线性渐变 • (3)放射性渐变 • (4)位图
一、作业展评、点评
• 实训1——飘动的红旗 • (要点与技法:辅助线、选择工具、钢笔工具、颜色面板) • 实训2——杯具 • (要点与技法:圆角矩形,选择工具,颜色面板,铅笔工具) • 实训3——花与蝴蝶 • (要点与技法:椭圆工具、变形面板、铅笔工具、颜色面板)
二、颜色面板的强化训练
• 实训1——茶壶的绘制与着色
Hale Waihona Puke 六、技能拓展• 面对一个已经绘制好的角色,着色时应该考虑哪些因素?
Flash CS4 练习:制作动画按钮

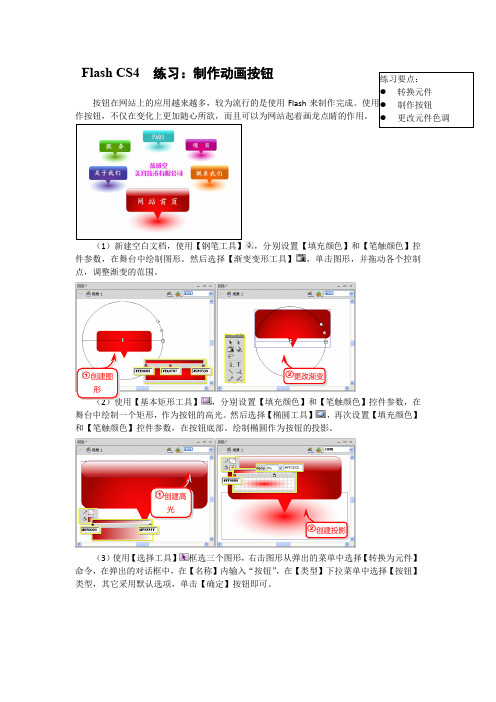
Flash CS4 练习:制作动画按钮按钮在网站上的应用越来越多,较为流行的是使用Flash作按钮,不仅在变化上更加随心所欲,而且可以为网站起着画龙点睛的作用。
(1)新建空白文档,使用【钢笔工具】,分别设置【填充颜色】和【笔触颜色】控件参数,在舞台中绘制图形。
然后选择【渐变变形工具】,单击图形,并拖动各个控制点,调整渐变的范围。
(2)使用【基本矩形工具】,分别设置【填充颜色】和【笔触颜色】控件参数,在舞台中绘制一个矩形,作为按钮的高光。
然后选择【椭圆工具】,再次设置【填充颜色】和【笔触颜色】控件参数,在按钮底部。
绘制椭圆作为按钮的投影。
(3)使用【选择工具】框选三个图形,右击图形从弹出的菜单中选择【转换为元件】命令,在弹出的对话框中,在【名称】内输入“按钮”,在【类型】下拉菜单中选择【按钮】类型,其它采用默认选项,单击【确定】按钮即可。
创建图形更改渐变创建高光创建投影设置选择命令(4)转换为元件后,打开【库】面板,发现该面板中存在一个名称为“按钮”的按钮元件。
双击该元件进入该元件的编辑状态,此时打开【时间轴】面板,可以看到三个图形自动位于“图层1”的【弹起】帧下。
时间轴效果双击元件5)选择【指针经过】帧右击该帧,在弹出的菜单中选择【插入关键帧】命令。
然后同时选择三个图形,使用【任意变形工具】,将其同比例缩小一些。
选择命令缩小(6)选择【按下】帧右击该帧,在弹出的菜单中选择【插入空白关键帧】命令。
然后选择【弹起】帧,复制该帧内的图形,再次选择【按下】帧,按快捷键将其进行原位粘贴。
接着右击【点击】帧,在弹出的菜单中选择【插入帧】命令,完成按钮的制作。
选择命令粘贴(7)返回到场景中,将【库】面板中做好的按钮元件拖入舞台,使用【任意变形工具】,将其同比例缩小一些。
然后打开【属性】面板,在该面板中选择【色彩效果】选项,在【样式】下拉菜单中选择【色调】选项,然后更改其参数值,使其变为橙色。
(8)运用上述同样方法,继续为画面添加按钮,并为他们更改不同的色调。
Flash cs4 动画制作教程 (2)-18页文档资料

:::::《计算机基础与实训教材系列》系列丛书官方网站
tupwk/edu :::::
2.2.4 填充工具
绘制图形之后,就可以进行颜色的填充操作,Flash CS4中的填 充工具主要包括【颜料桶】工具、【墨水瓶】工具、【滴管】 工具、【刷子】工具和【喷涂刷】工具。
:::::《计算机基础与实训教材系列》系列丛书官方网站
选择工具 视图工具
:::::《计算机基础与实训教材系列》系列丛书官方网站
2.3.1 选择工具
Flash CS4中的选择工具可以分为【选择】工具、【部分选取】 工具和【套索】工具,分别用来抓取、选择、移动和调整曲线 ;调整和修改路径和自由选定要选择的区域。
:::::《计算机基础与实训教材系列》系列丛书官方网站
:::::《计算机基础与实训教材系列》系列丛书官方网站
tupwk/edu :::::
2.3 使用辅助工具
在Flash CS4中的辅助工具主要是用来辅助设计的,主要分为选 择工具和视图工具两大块。其中选择工具包括【选择】工具、 【部分选取】工具和【套索】工具;视图工具包括【手形】工 具、【缩放】工具以及标尺和网格。
2.3.2 视图工具
Flash CS4中的视图工具可以分为【手形】工具、【缩放】工具 以及标尺和网格,分别用来平移设计区中的内容、放大或缩小 设计区显示比例和在设计区中显示标尺和网格。
:::::《计算机基础与实训教材系列》系列丛书官方网站
谢谢!
Flash中的图形类型 图像的色彩模式 Flash CS4常用图像
:::::《计算机基础与实训教材系列》系列丛书官方网站
2.1.1 FLASH中的图形类型
计算机中的数图像,通常分为位图图像和矢量图形两种类型 。
Flash CS4打造瑞光四射的莲花效果

Flash CS4打造瑞光四射的莲花效果本flash CS4实例将巧用遮罩层图形与被遮罩层图形之间的叠加原理来制作星光四射动画特效。
本例思路:导入莲花素材,然后为其制作闪烁动画效果。
绘制遮罩图形,然后利用图形之间的叠加原理制作出星光四射动画特效。
一、制作莲花闪烁动画1、新建一个大小为550×400像素,背景色为黑色,帧频为25fps的空白文档。
将默认的“图层1”更名为“背景”,然后使用“矩形工具”绘制一个没有边框的矩形,打开“颜色”面板,设置类型为“放射状”,再设置第1个色标颜色为(R:1,G:47,B:152),第2个色标颜色为(R:2,G:2,B:100),第3个色标颜色为(R:0,G:0,B:0),填充效果如图1所示。
图1 制作背景2、新建一个“莲花”图层,然后按Ctrl+R组合键导入本书配套光盘中的“Chapter04/素材/莲花.png”文件,如图2所示。
图2 导入素材3、选中“莲花”图层中的莲花,然后按F8键将其转换为影片剪辑(名称为“莲花”),如图3所示。
图3 创建影片剪辑4、选中影片剪辑“莲花”,然后为其添加“发光”滤镜,具体参数设置如图4所示。
品质为“高”,并设置其发光颜色为:R:0,G:255,B:255),Alpha为100%,如图4所示。
图4 添加“发光”滤镜5、双击影片剪辑“莲花”的编辑区域,再按F8键将其转换为影片剪辑,然后在第40和75帧插入关键帧,选中第40帧,并在属性面板中做如图5所示的设置,最后创建出传统补间动画。
图5 添加莲花闪烁效果二、制作星光四射动画特效1、在“莲花”图层的上一层新建一个“星光四射”图层,然后按Ctrl+F8组合键创建一个新影片剪辑,如图6所示。
图6 新建元件2、使用“矩形工具”绘制一个没有边框的矩形,然后设置填充颜色为(R:0,G:255,B:255),并用设置好的颜色填充矩形,再用“选择工具”调整好其形状,如图7所示。
图7 调整矩形形状3、使用“任意变形工具”选中图形,然后将变换中心点拖曳到舞台的中心点上,如图8所示。
FlashCS4课件制作案例教程FlashCS4框架的主题设计

第7章 Flash CS4框架的主体设计 155 (6)将“库”中的“tubiao1.png”拖动到“图标”所在的图层,按下快捷键Ctrl+T,在弹出的“变形”面板中设置参数,如图7.6所示。
图7.6 “变形”面板(7)选择“tubiao1.png”,按下F8键将其转换为名称为“图标1”的图形元件,如图7.7所示。
图7.7 “转换为元件”对话框(8)在“图标”图层的第1帧、第10帧和第20帧插入关键帧,如图7.8所示。
图7.8 插入关键帧(9)在“图标”图层中选择第10帧,按下快捷键Ctrl+T,在弹出的“变形”面板中设置相应参数,将其放大到原来的110%,如图7.9所示。
(10)选择菜单栏中的“窗口”→“属性”命令,在“属性”面板中选择色彩效果样式Flash CS4课件制作案例教程156图7.9 “变形”面板为高级,参数如图7.10所示。
(11)在“图标”所在图层创建“传统补间”动画。
选定第1帧,在“属性”面板中设置缓动为−100,选定第10帧,设置缓动为100。
(12)在“图标”层的上方新建图层,并将其命名为“圆角矩形”,选择“基本矩形”工具,在按钮的上方位置绘制白色无边框圆角矩形,在“属性”面板中设置圆角矩形的参数,如图7.11所示。
图7.10 设置色彩效果图7.11 设置圆角矩形参数(13)选择第1帧,按下F8键,将其转换为名称为“圆角矩形”的图形元件,在此层的第10帧和第20帧插入关键帧,选择第1帧的图形元件,在“变形”面板中设置相关参数,将其缩放到1%,如图7.12所示。
(14)选择第1帧,右击,在出现的快捷菜单中选择“复制帧”命令,再选定20帧,用右击的方法,在快捷菜单中选择“粘贴帧”命令,将第1帧的状态复制到第20帧。
第7章 Flash CS4框架的主体设计157图7.12 设置圆角矩形参数(15)在图层“圆角矩形”的第1帧和第10帧创建“传统补间”动画,并设置第1帧和第20帧的缓动分别为−100和100。
Adobe Flash Pro CS4功能介绍

全新 Adobe Creative Suite 界面新增功能
借助直观的面板停靠和弹出式行为提高工作效率, 它们简化了您在所有 Adobe Creative Suite® 版
垂直属性检查器新增功能
借助垂直显示的全新属性检查器, 您可以充分利用更宽的屏幕并获得屏幕空间。
可自定义的工作区
轻松创建和保存自定义工作区 (包括面板和工具栏设置) 以在每次启动时按您希望的方式工作。 简化的工作流程
Adobe Pixel Bender新增功能
在运行时轻松应用自定滤镜和效果以实时传达您的创意。使用 Flash 包含的 Adobe Pixel Bender™ 工具包创建出独特的滤镜、混合和填充, 从而为 Flash Player 运行时制作出引人注目的点播可视效 果。可视效果现在可以通过 Adobe Pixel Bender 移植到多个应用程序。
省时编码工具
代码折叠
按选择内容或标记从视图隐藏代码, 这样您可以更加轻松地专注于您正在开发的代码。
注释标记
使用简单的菜单命令将注释/取消注释标记应用于整个行或代码的任何部分。在 Adobe Flash CS4 Professional 和 Dreamweaver® CS4 软件中, 该脚本编辑器功能保持一致。
撤消/重做选项
在“对象级撤消”和“文档级撤消”模式之间切换。
元数据 (XMP) 支持新增功能
使用全新的 XMP 面板向 SWF 文件添加元数据。快速指定标记以增强协作和移动体验。
与 Adobe Flex 开发人员协作新增功能
在 Adobe Flex® 中编辑代码, 然后将它引入 Flash CS4 Professional 进行润色和生产。导入 Adobe Flex Builder™ 软件中开发的、只包含代码的 ActionScript 3.0 SWC 组件。
FLASH CS4 色彩效果

FLASH CS4 色彩效果在Flash CS4中,可以为元件设置色彩效果。
设置色彩效果,需要在【属性】检查器中,打开【色彩效果】选项卡,在选项卡中的下拉菜单中选择效果的类型。
1.亮度它主要用于调节元件的相对亮度和相对暗度。
调整亮度值,可以使对象的明亮度自黑色到白色范围内变化。
选中亮度选项后,会在下拉菜单下方出现一个滑块和一个输入文本框。
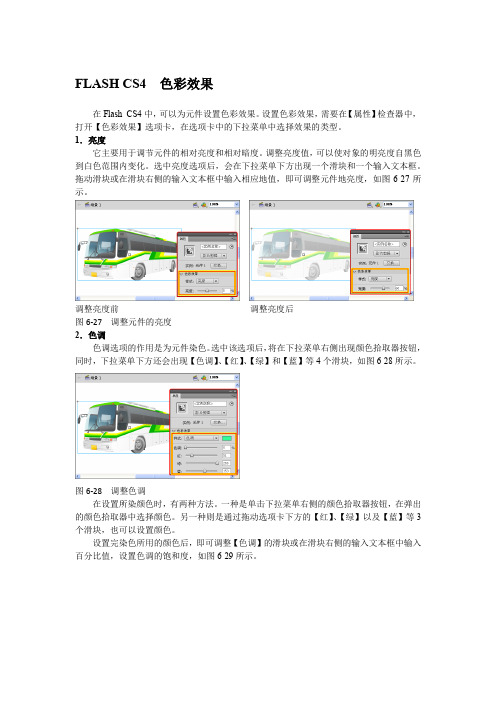
拖动滑块或在滑块右侧的输入文本框中输入相应地值,即可调整元件地亮度,如图6-27所示。
调整亮度前调整亮度后图6-27 调整元件的亮度2.色调色调选项的作用是为元件染色。
选中该选项后,将在下拉菜单右侧出现颜色拾取器按钮,同时,下拉菜单下方还会出现【色调】、【红】、【绿】和【蓝】等4个滑块,如图6-28所示。
图6-28 调整色调在设置所染颜色时,有两种方法。
一种是单击下拉菜单右侧的颜色拾取器按钮,在弹出的颜色拾取器中选择颜色。
另一种则是通过拖动选项卡下方的【红】、【绿】以及【蓝】等3个滑块,也可以设置颜色。
设置完染色所用的颜色后,即可调整【色调】的滑块或在滑块右侧的输入文本框中输入百分比值,设置色调的饱和度,如图6-29所示。
图6-29 调整色调滑块3.高级高级选项的作用是分别调整元件中红、绿、蓝以及透明度的值。
选择该选项后,下拉菜单的下方将出现4行文本,包括8个可输入的文本域,如图6-30所示。
图6-30 高级选项在这些文本域中,第一列地作用是以百分比地形式降低颜色或透明度的值,而第二列的作用则是以数值的形式增加或降低颜色与透明度的值。
例如,将汽车的色彩略显为“红色”,如图6-31所示。
图6-31 修改汽车色彩4.AlphaAlpha选项的作用是调节元件的透明度。
例如,当对象的Alpha值为0%时,则该对象为完全透明;当对象的Alpha值为100%时,则该对象为完全不透明,即与原始图像相同。
选择该选项后,在下拉菜单的下方将会出现一个可调节的滑块以及一个输入文本框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4 色彩效果
在Flash CS4中,通过【属性】面板中的【色彩效果】选项,可以为每个元件实例设置透明度、颜色等效果,并且这些效果也会影响元件内部的位图图像。
1.亮度
亮度选项用于调节元件实例的相对亮度或暗度,度量范围是从黑(-100%)到白(100%)。
在【色彩效果】选项的【样式】下拉列表中选择“亮度”选项,然后单击并拖动三角形滑块,或者在右侧的文本框中输入一个数值,即可改变元件实例的亮度。
输入
2.色调
色调选项用于使用相同的色相为实例着色,度量范围是从透明(0%)到完全饱和(100%)。
在【色彩效果】选项的【样式】下拉列表中选择“色调”选项,此时将会出现一个【颜色拾取器】按钮和【色调】、【红】、【绿】、【蓝】4个滑块。
色调选项
单击【样式】下拉列表右侧的【颜色拾取器】按钮,在弹出的【颜色】面板中可以选择一种色调颜色。
单击
选择
此除之外,还可以通过拖动【红】、【绿】和【蓝】3个选项的三角形滑块,或者直接在其右侧的文本框中输入颜色数值,来改变元件实例的色调。
拖动滑块
提示
当通过拖动滑块或者直接输入数值改变色调时,【颜
色拾取器】所显示的颜色也随之改变。
当色调设置完成后,可以通过拖动【色调】选项的三角形滑块,或者直接在其右侧的文本框中输入百分比,来改变实例色调的饱和度。
拖动滑块
3.Alpha
Alpha选项用于设置元件实例的透明度,度量范围是从透明(0%)到不透明(100%)。
在【色彩效果】选项的【样式】下拉列表中选择Alpha选项,然后单击并拖动三角形滑块,或者在右侧的文本框中输入百分比,即可改变元件实例的Alpha透明度。
拖动滑块
4.高级
高级选项用于调节元件实例的红色、绿色、蓝色和透明度值。
对于在位图图像上创建和制作具有微妙色彩效果的动画,该选项非常有用。
在【色彩效果】选项的【样式】下拉列表中选择“高级”选项,此时将会出现Alpha、【红】、【绿】和【蓝】4个子选项。
高级选项
通过拖动左侧的控件可以按指定的百分比降低或增大颜色或透明度的值;拖动右侧的控件可以按指定数值降低或增大颜色或透明度的值。
拖动控件
当前的红、绿、蓝和Alpha的值都乘以百分比值,然后加上右列中的常数值,产生新的颜色值。
例如,如果当前的红色值是100,将左侧的滑块设置为50%,并将右侧滑块设置为100,则会产生一个新的红色值150。
(100 ×0.5) + 100 = 150
提示
计算出的RGB颜色值是介于0和255之间的数值;Alpha透明度是介于0和100之间的数值。
