httpwatch详细介绍和使用技巧
页面性能测试工具——httpwatch-PPT课件

Http Watch请求信息框
Started:表示开始记录请求一个URL时间 Time:表示记录请求耗费的时间 Sent:表示客户端向服务器发送的请求字节大小 Received:表示客户端收到服务端发送请求字节大小 Method:表示请求URL方式 Result:表示服务器返回客户端结果 Type:请求URL的类型 URL:列出请求的URL具体地址
Cache(缓存)
显示在请求完成前后的浏览器缓存里URL地址栏里 的详细信息
Query String(查询字符串)
显示查询字符串被用在传递参数url中
POST Date
显示通过Post方式数据信息 Post方法是Get方法的一个替代方法,它主要是向Web服务器提交表单数 据,尤其是大批量的数据,Post方法客服了Get方法的一些缺点,通过 Post方法提交表单数据时,数据不是作为URL请求的一部分而是作为标 准数据传给Web服务器,客服了Get方法中的信息无法保密和数据量太小 的缺点
基本功能介绍
Overview概要 Header(报头) Cookies Cache(缓存) Query String(查询字符串) Post Date Content Stream HttpWatch请求信息框 Record Stop Clear Summary Find Filter Save Help
Httpwatch登录界面
httpwatch菜单区的功能
Record:开始记录 Stop:停止记录 Clear:清除记录 View:视图,从不同的角度来看抓到的数据 Summary:显示所有请求信息并做简单统计 Find:在日志中查询关键字 Filter:快速定位要分析的日志 Save:保存为.hwl文件也可以存为cvs或xml文件
HttpWatch工具简介

1概述H ttpWatch强大的网页数据分析工具,集成在Internet Explorer工具栏,包括网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询、POST 数据和目录管理功能、报告输出等功能。
H ttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
版本:HttpWatch Professional Edition2安装HttpWatch略过^_^3基本功能介绍启动Httpwatch从IE的“工具”—“HttpWatch Professional”启动HttpWatch(快捷键Shift+F2)。
如下图所示:以下是HttpWatch程序界面以下用登陆百度,搜索网页的例子来展示Httpwatch:HttpWatch点击“Record”后,在IE打开需要录制的网址, ,输入需要搜索的关键字后,点击“百度一下”,然后在点击HttpWatch的“Stop”后,录制的全部请求。
4菜单栏4.1Record(录制)点击“Record”按钮开始录制Http请求操作4.2Stop(停止)点击“Stop”按钮停止录制Http请求操作4.3Clear(清除)点击“Clear”按钮,清除所有录制HTTP请求log记录,如下图所示红框中内容:4.4View(视图)功能菜单说明Group by Page按照页面来分组Time Chart Column显示时间图表字段Select Columns...选择字段Summary汇总信息Properties属性信息Collapse All折叠全部Expand All展开全部Expand New Pages新页面展开Offset Timings时间偏移Local Time本地时间GMT/UTC格林尼治时间在页面中采用时间偏移Offset Timings withinPage4.5Summary(统计)点击“Summary”按钮,显示或隐藏所有请求信息汇总统计概述以下用httpwatch工具记录打开过程,Summary信息如下:4.5.1Network网络信息汇总,可以对选中的页面进行汇总,也可以对全部的请求进行汇总。
各种浏览器审查、监听http头工具介绍

最近在研究http协议,浏览器缓存,接触到各种浏览器的各种审查、资源提取、监听工具。
觉得这些工具(插件)挺好用,特意写篇博文分享下。
这些工具对于web前端程序员来说应该是再熟悉不过了,前端都是调试审查css布局定位之类,而对于后台方面,一般phper能用到的时候也少,一般是查缓存,做缓存功能等需要查看http头部,还有ajax监听后台响应会打开这些工具.
这里只是列出查看http 头部的步骤
一、谷歌内置的审查工具(v17.0)。
1右键点击审查(Ctrl+Shirt+Alt)
2浏览器下方会出现审查框,刷新网页
3就会出现下图所示,先后点击“netword”-->在下方选中资源(如下图的1.php)-->点击headers
二、httpwatch。
Shirt+F2打开httpwatch
4点击Record按钮,开启httpwatch监听。
5刷新要监听的网页,选择要查看资源
6点击headers则可以查看http头部。
里面有cookies 、cache、querystring 等
三、maxthon3.0。
7点击网络
8刷新网页选择资源,像笔者本地测试选择1.php
92之后右边会出现相关信息,自行选择查看
四、苹果浏览器的插件firebug。
10点击苹果浏览器头部的start firebug lite开启监听刷新页面选择资源查看
五、火狐浏览器firefox。
11点击右上角爬虫图标开启监听
12点击网络在刷新网页
13在url列表中选择要查看路径的资源,查看相关信息!
六、IE内置的监听。
第六节-httpwatch 、wireshark等抓包工具应用

10.6 httpwatch 、wireshark等抓包工具应用
1) HTTPWATCH 抓包过程
这个软件适用于网页无法打开,视频网站观看视频卡,网页游戏卡、无法打开等网页类的问题。
首先,打开IE在工具兰中点击httpwatch打开软件。
打开软件后在网页下方会生成一个新的窗口。
按红色record按钮,开始抓包,抓包开始后打开要抓包的网页。
抓包开始后,在地址栏输入要抓包的网站网址,待网站完全打开后抓包完成。
视频抓包在视频播放几分钟后可以完成抓包。
点击“stop”完成抓包。
点击“save”,保存抓包结果
6.2 Wireshark抓包过程
wireshark是非常流行的网络封包分析软件,功能十分强大。
可以截取各种网络封包,显示网络封包的详细信息。
使用wireshark进行网络分析的人须了解网络协议,否则就看不懂wireshark了。
为了安全考虑,wireshark只能查看封包,而不能修改封包的内容,或者发送封包。
wireshark 启动界面如下:
Wireshark软件抓包:适用于无法正常连接网络的客户端类软件抓包,主要抓取经过网卡的数据包。
wireshark是捕获机器上的某一块网卡的网络包,当你的机器上有多块网卡的时候,你需要选择一个网卡。
软件打开后的界面是这样的,单击接口列表或左上角快捷按钮,选择网卡后开始抓包。
然后点击"开始"按钮, 开始抓包。
在软件开始抓包3-5分钟后可按“停止”按钮进行停止。
停止后单击“保存”按钮将抓包结果保存,抓包结束。
性能测试常用监控工具简介

一、 LINUX监控工具--NMON
NMON简介
● Nmon是一种在Aix与Linux操作系统上 广泛使用的监控与分析工具
● Nmon所记录的信息非常全面 ● Nmon可以产生数据文件与图形化结果
NMON监控内容
● cpu占用率 ● 内存使用情况 ● 磁盘I/O速度、传输和读写比率 ● 文件系统的使用率 ● 网络I/O速度、传输和读写比率、错误统计率与传输包的大小 ● 消耗资源最多的进程 ● 计算机详细信息和资源 ● 页面空间和页面I/O速度 ● 用户自定义的磁盘组 ● 网络文件系统
Spotlight on oracle监控top session
TopSessions面板可以查看当前哪个session当前占用了大量的资源;单 击session列表,会在session Information中显示该会话的所有详细信息 ,可以查看执行计划,判断是否存在全表扫描
Spotlight on oracle监控top sql
● 举例:./nmon –F test.nmon –s 5 –c 1000
NMON生成数据文件
● nmon analyser生成数据文件 ● 需要将nmon analyser的宏安全模式调至低
NMON数据文件分析
NMON数据文件分析
主要关注TAB: ● SYSSUM ● CPU_ALL ● CPU_SUMM ● DISK_SUMM ● DISKBUSY ● MEM ● NET
Jconsole启动
服务器端启动:
在catalina.sh的JAVA_OPTS参数中添加-Djava.awt.headless=true 在Xshell的参数选项中,将X11连接选中:
Jconsole启动
远程连接:
WEB知识-HttpWatch工具简介

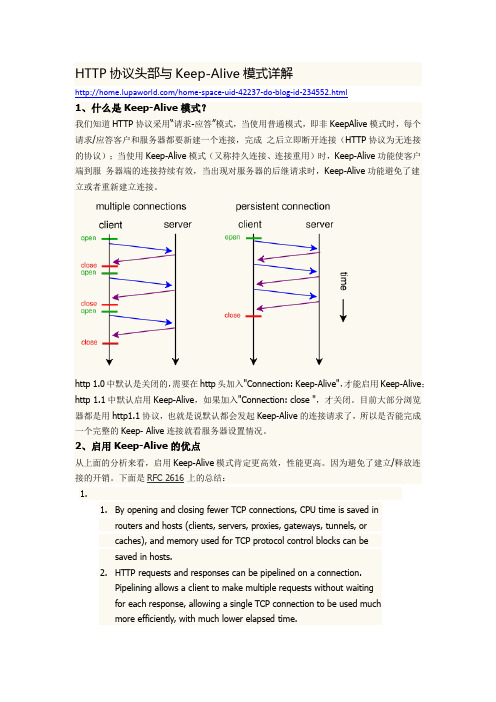
HTTP协议头部与Keep-Alive模式详解/home-space-uid-42237-do-blog-id-234552.html1、什么是Keep-Alive模式?我们知道HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);当使用Keep-Alive模式(又称持久连接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。
http 1.0中默认是关闭的,需要在http头加入"Connection: Keep-Alive",才能启用Keep-Alive;http 1.1中默认启用Keep-Alive,如果加入"Connection: close ",才关闭。
目前大部分浏览器都是用http1.1协议,也就是说默认都会发起Keep-Alive的连接请求了,所以是否能完成一个完整的Keep- Alive连接就看服务器设置情况。
2、启用Keep-Alive的优点从上面的分析来看,启用Keep-Alive模式肯定更高效,性能更高。
因为避免了建立/释放连接的开销。
下面是RFC 2616上的总结:1.1.By opening and closing fewer TCP connections, CPU time is saved inrouters and hosts (clients, servers, proxies, gateways, tunnels, orcaches), and memory used for TCP protocol control blocks can besaved in hosts.2.HTTP requests and responses can be pipelined on a connection.Pipelining allows a client to make multiple requests without waitingfor each response, allowing a single TCP connection to be used muchmore efficiently, with much lower elapsed time.work congestion is reduced by reducing the number of packetscaused by TCP opens, and by allowing TCP sufficient time todetermine the congestion state of the network.tency on subsequent requests is reduced since there is no timespent in TCP's connection opening handshake.5.HTTP can evolve more gracefully, since errors can be reported withoutthe penalty of closing the TCP connection. Clients using futureversions of HTTP might optimistically try a new feature, but ifcommunicating with an older server, retry with old semantics afteran error is reported.RFC 2616(P47)还指出:单用户客户端与任何服务器或代理之间的连接数不应该超过2个。
HttpWatch工具简介及使用

HttpWatch工具简介及使用1.概述HttpW atch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出HttpW atch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
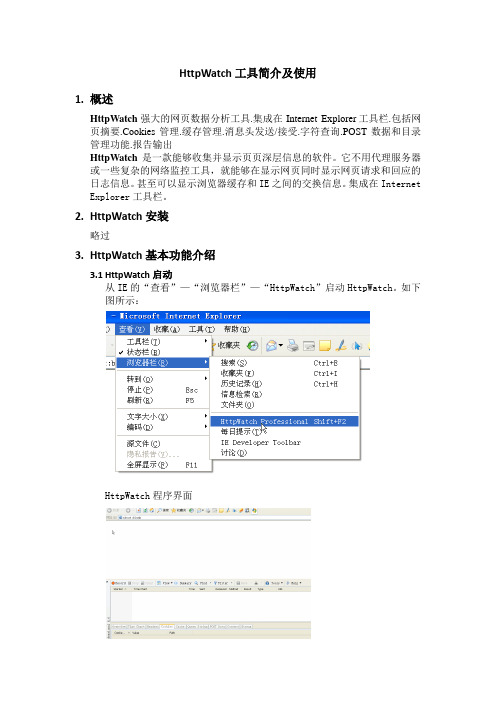
2.HttpWatch安装略过3.HttpWatch基本功能介绍3.1HttpWatch启动从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:HttpWatch程序界面3.2各功能菜单简介3.2.1Record点击”Record”按钮开始录制HTTP请求操作一般是我们先点击该按钮,然后再URL地址栏里输入需要访问的地址,直接回车即可以录制3.2.2Stop点击”Stop”按钮停止录制HTTP请求操作3.2.3Clear点击”Clear”按钮,清除所有录制Log记录及如下图所示红框中内容3.2.4Summary点击” Summary”按钮,可以显示/隐藏所有请求信息概述以下是工具记录下来的访问百度过程,Summary信息如下所示:Performance信息如下所示:Elapsed time Http URL请求时间总和Network Round Trips 网络Downloaded Data 客户端接受到服务器端传来的数据总和Uploaded Data 客户端发送到服务器端数据总和Http compression savings http数据压缩DNS Lookups DNS解析Tcp Connets Tcp连接Timings信息如下:此部分显示发送Http请求时各个阶段锁花费的时间,可以用来做简单的性能测试响应时间分析Status Codes信息如下所示:Cache 表示缓存的数据有2处,与上面的是一致的200 OK 代表Http状态码,正常,具体状态码对照可参阅相关资料3.2.5Find点击”Find”按钮,可以打开一个查询对话框,在日志记录中去搜索字符串3.2.6Filter点击”Filter”按钮, 可以打开一个过滤器对话框,如下图所示3.2.7Save点击”Save”按钮, 可以打开保存对话框可以保存的格式为.hwl (Httpwatch Log文件格式)3.2.8Help3.3选定某个信息后显示的相关信息3.3.1OverviewURL:/sso/login.phpResult:200请求的URL是/sso/login.php,返回的状态码是200,表示成功Started At:请求开始的时间DNS Lookup:DNS解析Connect:域名解析成功后,连接主机IP3.3.2Time Chart该部分显示了发送HTTP请求过程中各个部分所花费的时间3.3.3Headers表示从WEB服务器发送和接收的报头信息3.3.4Cookies红框表示Cookies失效时间3.3.5Cache显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息Expires Cache失效时间Last Modification 最后一次修改时间Last Cahce Update 最后一次cache更新时间Last Access 最后一次访问时间3.3.6Query String显示查询字符串被用在是传递参数url中,这个就是之前春雨在安全测试STEP BY STEP中介绍的,查看所有URL里是否拼接了一些不该暴露的数据3.3.7Post Data显示通过Post方式数据信息可以看到post data中的用户名和密码Mime Type:application/x-www-form-urlencodedpost方式默认提交数据编码备注:以下为Post方式提交数据编码几种方式:Mime Type指的是如text/html,text/xml等类型MIME(Multipurpose Internet Email Extension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
实训报告二

实验二基于httpwatch 软件的校园宽带监测一、实验目的(1)了解httpwatch基本功能的使用方法(2)掌握httpwatch的安装和使用(3)学会使用httpwatch对网络宽带的监测二、实验要求掌握httpwatch的安装使用,完成常州移动的工作表,写出实验总结报告。
三、实验设备及软件(1)httpwatch软件(2)PC机1台,安装Windows XP操作系统(装有IE浏览器且网络正常运行)四、实验报告要求1. 简单将实验过程写出来。
2. 思考httpwatch对网络宽带的监测有何作用五、实验步骤1、双击httpwatch软件安装程序,按照要求完成安装。
2、从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:以下是HttpWatch程序界面3、以大拿网为例展示Httpwatch:4、点击其中的“Record”按钮,那么再打开任何的IE页面,httpwatch就可以记录下来了。
在这里我们以大拿网()首页打开的httpwatch记录作为说明的示范。
具体结果见下图:最左侧一栏(started)是总加载时间,Time Chart是单项元素加载的时间条,该条越长,表示加载的时间越长;sent是发送字节数;Received是接收到的字节数;type是该网页元素的类型;url是该网页元素的url地址。
从上图我们可以看出,大拿网首页打开速度有些缓慢。
其中/js/unicode.js元素的加载时间,竟然超过14秒。
(上图红色标示)其次另外两个js文件/js/c_20051231.js和/js/b_20051231.js的加载也达到了4秒左右。
有效分析这些数据,就可以清楚了解到网页哪些地方加载速度出现了问题,从而为技术人员解决问题,提供了有效的指导。
六、问题与解答问题1:通过 HttpWatch 抓包,有发现请求 http://:/ 这样的地址,想知道发生这种问题的原因。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
概述:HttpWatch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出HttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
二安装HttpWatch略过^_^三基本功能介绍启动Httpwatch从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:以下是HttpWatch程序界面以下用登录我的邮箱例子来展示Httpwatch:点击“Record”后,在IE打开需要录制的网址,,输入用户名,密码后完成登录操作1. 3.1 Overview(概要)表示选定某个信息显示其概要信息如上图红框所示:URL:/external/closea_d.jsResult:200请求的URL是/external/closea_d.js,返回的Htpp 状态代码结果200,表示成功;Resync URL Browser requested refresh if changed -/external/closea_d.js浏览器请求的URLStarted At 2008-Jan-04 09:21:09.422 (local time)请求开始时间(实际记录的是本机的时间)Connect Connect to IP address '218.107.55.86'请求的网址的IP地址Http Request Unconditional request sent for/external/closea_d.jsHttp请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息Http Response Headers and content returnedHttp响应,当浏览器接受到web服务器返回的信息时2. 3.2 Header(报头)表示从Web服务器发送和接受的报头信息;/a/p/main.htm?sid=UBDCcOJJDknBulMFzSJJip PzfROMNqHO如上图红框所示:Http请求头发送信息Headers Sent valueRequest-Line GET /external/closea_d.jsHTTP/1.1以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
Accept */*指示能够接受的返回数据的范围, */*表示所有Accept-Encoding gzip, deflateAccept-Encoding表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
Accept-Language zh-cn表示能够接受的返回数据的语言Connection Keep-Alive保持Tcp请求连接备注:在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。
HTTP是比TCP 更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80Cookie vjuids=-1b9063da8.1173d33f879.0.9aab8b85 a459d; vjlast=1199406314;_ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|;NTES_UFC=300000010000000000000000000000000000000000000000000000000000 0000; Province=021; City=021; ntes_mail_firstpage=normal;NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HG dWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN; NETEASE_SSN=mayingbao2002; NETEASE_ADV=11&23&1199409658752;Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNtCookie没什么说的就是客户端记录相关信息Host 请求连接的主机名称’Referer/a/p/main.htm?sid=XCVwJiXXsRLSLkbLhZXXZGqPJ kEXFKNt包含一个URL,用户从该URL代表的页面出发访问当前请求的页面User-Agent Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR2.0.50727)客户端标识浏览器类型Http请求头返回信息Headers Received ValueStatus-Line Http/1.0 200 ok表示Http服务端响应返回200Accept-Ranges bytesHttp请求范围的度量单位Age 117表示Http接受到请求操作响应后的缓存时间Cache-Control max-age =3600一个用于定义缓存指令的通用头标Connection keep-ali ve保持Tcp请求连接Content-Type applicat ion/x-javascript标明发送或者接收的实体的MIME类型Date Fri, 04 Jan 2008 01:12:26 GMT发送HTTP消息的日期Etag "10f470-734-b32 eb00"一种实体头标,它向被发送的资源分派一个唯一的标识符Expires Fri, 04 Jan 2008 02:12:26 GMT指定实体的有效期Last-Modified Fri, 04 Jan 2008 01:01:00 GMT指定被请求资源上次被修改的日期和时间Server Apache一种标明Web服务器软件及其版本号的头标X-Cache HIT from表示你的 http request 是由 proxy server 回的3. 3.3 Cookies显示Cookies信息如上图所示City=021,其实是我163邮箱中设置城市信息值,在Cookies 中记录为021(代表上海这个城市)备注:什么是cookie?Cookie是一种在客户端保持HTTP状态信息的技术,Cookie 是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一片数据,WEB服务器传送给各个客户端浏览器的数据是可以各不相同的。
浏览器可以决定是否保存这片数据,一旦WEB浏览器保存了这片数据,那么它在以后每次访问该WEB服务器时,都应在HTTP请求头中将这片数据回传给WEB 服务器。
显然,Cookie最先是由WEB服务器发出的,是否发送Cookie和发送的Cookie 的具体内容,完全是由WEB服务器决定的。
Cookie在浏览器与WEB服务器之间传送的过程如图7.1所示。
4. 3.4 Cache(缓存)显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息5. 3.5 Query String(查询字符串)显示查询字符串被用在是传递参数url中如下图所示:/setcookie.jsp?username=mayingbao2002&domain= &loginCookie=uaLr3t2p5wKi_ku90vYy04gK1MamttMzYGFxdsppqrz3Zhj sWZ8jzDlVjmxEIpSSx2hn__w3ZsoBSFu6gKRZyRUdIgZYzVciX&clearPersistCookie =如上面的红框中显示的mayingbao2002字符串,是存在于请求的URL传递的参6. 3.6 POST Data显示通过Post方式数据信息以下是登录过程中POST Data,如下图所示:https:///logins.jsp?type=1&url=/co remail/fcg/ntesdoor2?lightweight%3D1%26verifycookie%3D1%26language%3D -1%26style%3D-1上面的红框:application/x-www-form-urlencoded表示,post方式默认提交数据编码备注:以下为Post方式提交数据编码几种方式:Mime Type指的是如text/html,text/xml等类型MIME(Multipurpose Internet Email Extension),意为多用途Internet 邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件,哪些是JPEG文件等等。
当服务器把把输出结果传送到浏览器上的时候,浏览器必须启动适当的应用程序来处理这个输出文档。
在HTTP中,MIME类型被定义在<head>、</head>部分的Content-Type中。
如上图红圈所表示,可以看到POST Data 中的password和username数据;备注:get方法和Post方法区别GET方法GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。
例如Http://127.0.0.1/login.jsp?Name=zhangshi&Age=30&Submit=%cc%E+%BD% BB从上面的URL请求中,很容易就可以辩认出表单提交的内容。
(?之后的内容)另外由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大POST方法POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。
