HttpWatch基本功能介绍
VB+HTTP数据包详解:QQ空间留言工具2-抓包

VB+HTTP数据包详解:QQ空间留言工具2-抓包如何抓包?相信大家对抓包这个概念并不陌生。
从字面上很好理解,抓包就是一个捕获数据包的过程。
我们前面说了,客户机和网页服务器之间的通讯都会产生数据包,如果我们想模拟它这个通讯过程的话,就必须要把它们之间通讯所产生的数据包捕捉下来,再进行分析。
可能大家都听说过WEP,Sniffer等工具,其实它们都是抓包工具。
但是数据包有不同类型,TCP包,通常是软件所产生的数据包,我们玩网络游戏的时候和服务器所产生的就是TCP包。
而我们在网页通讯的时候,所产生的就是HTTP包了。
TCP包是以二进制的方式进行传输的,HTTP却是以明文的方式进行传输的。
在这个教程中,我们统一使用HTTPWATCH这个软件来进行抓包。
HTTPWATCH 是一个IE插件,也是一个强大的HTTP捕捉工具(在本帖子最后会提供下载)。
安装完HTTPWATCH之后,要打开IE浏览器,在浏览器工具栏处打开才行(第三方浏览器诸如 360 都不支持IE插件)。
我们先来看看HTTPWATCH的强大界面(高清无码):HTTPWATCH 界面①工具栏Record:开始监听网页数据包。
Stop:停止监听。
Clear:清空结果列表。
②数据包监听列表③数据包详细信息基本信息(Overview):显示数据包的目标地址,返回结果等信息。
时间图表(Time Chart):显示数据包在通讯状态中连接、等待、接收的占用时间。
头信息(Headers):HTTP的基本头信息。
Cookie:百度百科缓存(Cache):在本地临时文件夹暂存的数据。
查询字符串(Query String):表单产生的查询动作的主要查询参数。
传递参数(POST Data):POST数据包的主要参数,也就是传递到服务器的参数。
返回信息(Content):返回的页面源码。
数据流(Stream):提交到服务器的数据包参数以及HTTP头信息。
以上就是HTTPWATCH的大体结构。
跟我学《Web组件与框架开发技术》——如何应用Telnet和HttpWatch监测Http请求和响应信息

跟我学《Web组件与框架开发技术》——如何应用Telnet和HttpWatch监测Http请求和响应信息1.1应用Telnet连接远程服务器并监测Http请求和响应信息1.1.1基于Telnet协议的Telnet客户端和支持Telnet的服务器程序1、Telnet是什么(1)Telnet协议Telnet协议(Telnet是Teletype Network的缩写)是TCP/IP协议族中的一员,是Internet 远程登陆服务的标准协议。
这一协议需要通过用户名和口令进行认证,是Internet远程登陆服务的标准协议。
应用Telnet协议能够把本地用户所使用的计算机变成远程主机系统的一个终端。
(2)基于Telnet协议的Telnet客户端和支持Telnet的服务器程序在许多技术资料中如果没有明确地说明为“Telnet协议”而只是给出“Telnet”这个词时一般是指基于Telnet协议的Telnet客户端程序。
因此,Telnet在通常的情况下是指Internet 上远程登录的一种程序。
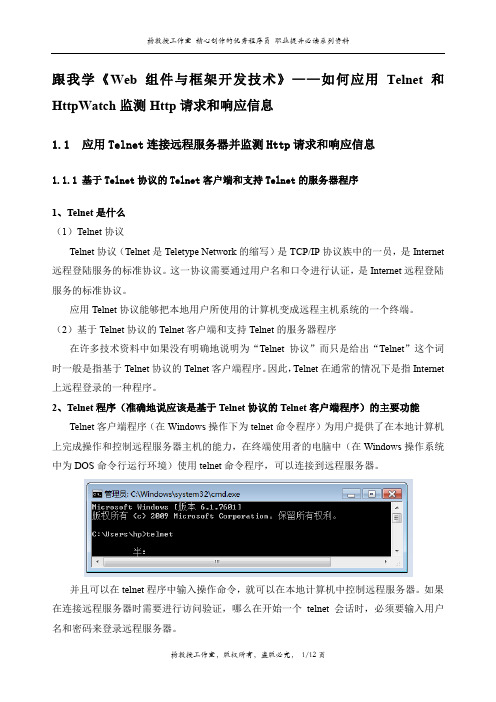
2、Telnet程序(准确地说应该是基于Telnet协议的Telnet客户端程序)的主要功能Telnet客户端程序(在Windows操作下为telnet命令程序)为用户提供了在本地计算机上完成操作和控制远程服务器主机的能力,在终端使用者的电脑中(在Windows操作系统中为DOS命令行运行环境)使用telnet命令程序,可以连接到远程服务器。
并且可以在telnet程序中输入操作命令,就可以在本地计算机中控制远程服务器。
如果在连接远程服务器时需要进行访问验证,哪么在开始一个telnet会话时,必须要输入用户名和密码来登录远程服务器。
3、在Windows操作系统中提供有telnet客户端程序和服务器端程序其中的telnet.exe是telnet的客户机程序,而tlntsvr.exe是telnet的服务器程序。
此外,Windows操作系统还提供有telnet服务器管理程序tlntadmn.exe。
页面性能测试工具——httpwatch-PPT课件

Http Watch请求信息框
Started:表示开始记录请求一个URL时间 Time:表示记录请求耗费的时间 Sent:表示客户端向服务器发送的请求字节大小 Received:表示客户端收到服务端发送请求字节大小 Method:表示请求URL方式 Result:表示服务器返回客户端结果 Type:请求URL的类型 URL:列出请求的URL具体地址
Cache(缓存)
显示在请求完成前后的浏览器缓存里URL地址栏里 的详细信息
Query String(查询字符串)
显示查询字符串被用在传递参数url中
POST Date
显示通过Post方式数据信息 Post方法是Get方法的一个替代方法,它主要是向Web服务器提交表单数 据,尤其是大批量的数据,Post方法客服了Get方法的一些缺点,通过 Post方法提交表单数据时,数据不是作为URL请求的一部分而是作为标 准数据传给Web服务器,客服了Get方法中的信息无法保密和数据量太小 的缺点
基本功能介绍
Overview概要 Header(报头) Cookies Cache(缓存) Query String(查询字符串) Post Date Content Stream HttpWatch请求信息框 Record Stop Clear Summary Find Filter Save Help
Httpwatch登录界面
httpwatch菜单区的功能
Record:开始记录 Stop:停止记录 Clear:清除记录 View:视图,从不同的角度来看抓到的数据 Summary:显示所有请求信息并做简单统计 Find:在日志中查询关键字 Filter:快速定位要分析的日志 Save:保存为.hwl文件也可以存为cvs或xml文件
了解Web、网络基础及简单的HTTP协议-详解HTTP2021

了解Web、网络基础及简单的HTTP协议-详解HTTP2021 1.了解Web及网络基础1.1 使用HTTP协议访问WebWeb使用一种名为HTTP(HyperText Transfer Protocol,超文本传输协议[插图])的协议作为规范,完成从客户端到服务器端等一系列运作流程1.2 HTTP的诞生1.2.1 为知识共享而规划Web最初设想的基本理念是:借助多文档之间相互关联形成的超文本(HyperText),连成可相互参阅的WWW(World Wide Web,万维网)。
现在已提出了3项WWW构建技术,分别是:把SGML(Standard GeneralizedMarkup Language,标准通用标记语言)作为页面的文本标记语言的HTML(HyperText Markup Language,超文本标记语言);作为文档传递协议的HTTP;指定文档所在地址的URL(Uniform Resource Locator,统一资源定位符)。
1.2.2 Web成长时代Internet Explorer浏览器的版本从6升到7前后花费了5年时间。
之后接连不断地发布了8、9、10版本。
另外,Chrome、Opera、Safari等浏览器也纷纷抢占市场份额。
1.2.3 驻足不前的HTTP当年HTTP协议的出现主要是为了解决文本传输的难题。
由于协议本身非常简单,于是在此基础上设想了很多应用方法并投入了实际使用。
1.3 网络基础TCP/IP通常使用的网络(包括互联网)是在TCP/IP协议族的基础上运作的。
而HTTP属于它内部的一个子集。
1.3.1 TCP/IP协议族把与互联网相关联的协议集合起来总称为TCP/IP。
1.3.2 TCP/IP的分层管理TCP/IP协议族按层次分别分为以下4层:应用层应用层决定了向用户提供应用服务时通信的活动;TCP/IP协议族内预存了各类通用的应用服务。
比如,FTP(File TransferProtocol,文件传输协议)和DNS(Domain Name System,域名系统)服务就是其中两类。
HttpWatch工具简介

1概述H ttpWatch强大的网页数据分析工具,集成在Internet Explorer工具栏,包括网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询、POST 数据和目录管理功能、报告输出等功能。
H ttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
版本:HttpWatch Professional Edition2安装HttpWatch略过^_^3基本功能介绍启动Httpwatch从IE的“工具”—“HttpWatch Professional”启动HttpWatch(快捷键Shift+F2)。
如下图所示:以下是HttpWatch程序界面以下用登陆百度,搜索网页的例子来展示Httpwatch:HttpWatch点击“Record”后,在IE打开需要录制的网址, ,输入需要搜索的关键字后,点击“百度一下”,然后在点击HttpWatch的“Stop”后,录制的全部请求。
4菜单栏4.1Record(录制)点击“Record”按钮开始录制Http请求操作4.2Stop(停止)点击“Stop”按钮停止录制Http请求操作4.3Clear(清除)点击“Clear”按钮,清除所有录制HTTP请求log记录,如下图所示红框中内容:4.4View(视图)功能菜单说明Group by Page按照页面来分组Time Chart Column显示时间图表字段Select Columns...选择字段Summary汇总信息Properties属性信息Collapse All折叠全部Expand All展开全部Expand New Pages新页面展开Offset Timings时间偏移Local Time本地时间GMT/UTC格林尼治时间在页面中采用时间偏移Offset Timings withinPage4.5Summary(统计)点击“Summary”按钮,显示或隐藏所有请求信息汇总统计概述以下用httpwatch工具记录打开过程,Summary信息如下:4.5.1Network网络信息汇总,可以对选中的页面进行汇总,也可以对全部的请求进行汇总。
第六节-httpwatch 、wireshark等抓包工具应用

10.6 httpwatch 、wireshark等抓包工具应用
1) HTTPWATCH 抓包过程
这个软件适用于网页无法打开,视频网站观看视频卡,网页游戏卡、无法打开等网页类的问题。
首先,打开IE在工具兰中点击httpwatch打开软件。
打开软件后在网页下方会生成一个新的窗口。
按红色record按钮,开始抓包,抓包开始后打开要抓包的网页。
抓包开始后,在地址栏输入要抓包的网站网址,待网站完全打开后抓包完成。
视频抓包在视频播放几分钟后可以完成抓包。
点击“stop”完成抓包。
点击“save”,保存抓包结果
6.2 Wireshark抓包过程
wireshark是非常流行的网络封包分析软件,功能十分强大。
可以截取各种网络封包,显示网络封包的详细信息。
使用wireshark进行网络分析的人须了解网络协议,否则就看不懂wireshark了。
为了安全考虑,wireshark只能查看封包,而不能修改封包的内容,或者发送封包。
wireshark 启动界面如下:
Wireshark软件抓包:适用于无法正常连接网络的客户端类软件抓包,主要抓取经过网卡的数据包。
wireshark是捕获机器上的某一块网卡的网络包,当你的机器上有多块网卡的时候,你需要选择一个网卡。
软件打开后的界面是这样的,单击接口列表或左上角快捷按钮,选择网卡后开始抓包。
然后点击"开始"按钮, 开始抓包。
在软件开始抓包3-5分钟后可按“停止”按钮进行停止。
停止后单击“保存”按钮将抓包结果保存,抓包结束。
性能测试常用监控工具简介

一、 LINUX监控工具--NMON
NMON简介
● Nmon是一种在Aix与Linux操作系统上 广泛使用的监控与分析工具
● Nmon所记录的信息非常全面 ● Nmon可以产生数据文件与图形化结果
NMON监控内容
● cpu占用率 ● 内存使用情况 ● 磁盘I/O速度、传输和读写比率 ● 文件系统的使用率 ● 网络I/O速度、传输和读写比率、错误统计率与传输包的大小 ● 消耗资源最多的进程 ● 计算机详细信息和资源 ● 页面空间和页面I/O速度 ● 用户自定义的磁盘组 ● 网络文件系统
Spotlight on oracle监控top session
TopSessions面板可以查看当前哪个session当前占用了大量的资源;单 击session列表,会在session Information中显示该会话的所有详细信息 ,可以查看执行计划,判断是否存在全表扫描
Spotlight on oracle监控top sql
● 举例:./nmon –F test.nmon –s 5 –c 1000
NMON生成数据文件
● nmon analyser生成数据文件 ● 需要将nmon analyser的宏安全模式调至低
NMON数据文件分析
NMON数据文件分析
主要关注TAB: ● SYSSUM ● CPU_ALL ● CPU_SUMM ● DISK_SUMM ● DISKBUSY ● MEM ● NET
Jconsole启动
服务器端启动:
在catalina.sh的JAVA_OPTS参数中添加-Djava.awt.headless=true 在Xshell的参数选项中,将X11连接选中:
Jconsole启动
远程连接:
WEB知识-HttpWatch工具简介

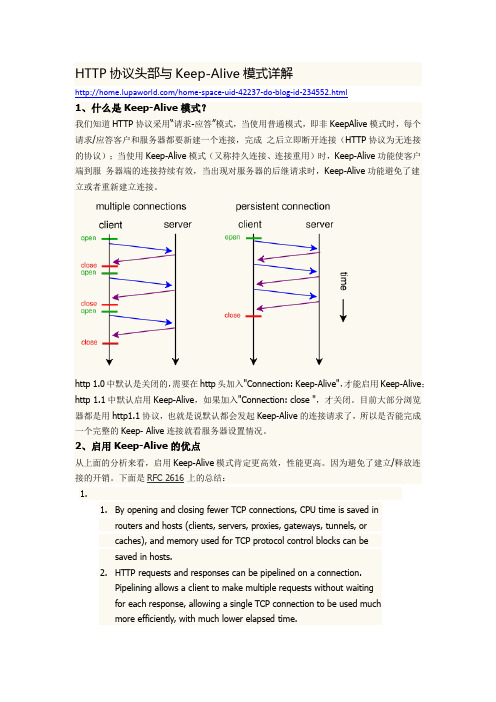
HTTP协议头部与Keep-Alive模式详解/home-space-uid-42237-do-blog-id-234552.html1、什么是Keep-Alive模式?我们知道HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);当使用Keep-Alive模式(又称持久连接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。
http 1.0中默认是关闭的,需要在http头加入"Connection: Keep-Alive",才能启用Keep-Alive;http 1.1中默认启用Keep-Alive,如果加入"Connection: close ",才关闭。
目前大部分浏览器都是用http1.1协议,也就是说默认都会发起Keep-Alive的连接请求了,所以是否能完成一个完整的Keep- Alive连接就看服务器设置情况。
2、启用Keep-Alive的优点从上面的分析来看,启用Keep-Alive模式肯定更高效,性能更高。
因为避免了建立/释放连接的开销。
下面是RFC 2616上的总结:1.1.By opening and closing fewer TCP connections, CPU time is saved inrouters and hosts (clients, servers, proxies, gateways, tunnels, orcaches), and memory used for TCP protocol control blocks can besaved in hosts.2.HTTP requests and responses can be pipelined on a connection.Pipelining allows a client to make multiple requests without waitingfor each response, allowing a single TCP connection to be used muchmore efficiently, with much lower elapsed time.work congestion is reduced by reducing the number of packetscaused by TCP opens, and by allowing TCP sufficient time todetermine the congestion state of the network.tency on subsequent requests is reduced since there is no timespent in TCP's connection opening handshake.5.HTTP can evolve more gracefully, since errors can be reported withoutthe penalty of closing the TCP connection. Clients using futureversions of HTTP might optimistically try a new feature, but ifcommunicating with an older server, retry with old semantics afteran error is reported.RFC 2616(P47)还指出:单用户客户端与任何服务器或代理之间的连接数不应该超过2个。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HttpWatch基本功能介绍
一.启动Httpwatch
①从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch如下图所示:
②从FireFox的“工具”—“HttpWatch”启动HttpWatch。
如下图所示:
注:FireFox下可通过界面右下角直接启动
1.菜单区介绍
7)View:通过对view的设置,可以以不同的格式来看数据:
(1)Group by Page:分网页显示记录;
(2)Time Chart Column:显示时间坐标轴;
(4)Summary:对某一网页记录进行汇总,显示在内容显示区上:
(6) Collapse/Expand All/Expand New Pages:将进度显示区项目收拢/展开;
(7)Offset Timings/Local Time / GMT/UTC:设置记录时间格式;
(5) Options:对软件使用依个人习惯设置:
2)Time chart:显示选定的信息的时间轴信息:
3)Header(报头):表示从Web服务器发送和接受的报头信息;
左边
Http请求头发送信息
Headers Sent value
(Request-Line) GET /d1images/cpm/vwin.js HTTP/1.1
“GET”代表请求方法,“vwin.js”表示URI,“HTTP/1.1代表协议和协议的版本;Accept */*
指示能够接受的返回数据的范围, */*表示所有;
Accept-Charset GB2312,utf-8;q=0.7,*;q=0.7
指示能够接受的返回数据的字符集,此处为GB2312;
Accept-Encoding gzip,deflate
指示能够接受的返回数据的解码方式;
Accept-Language zh-cn,zh;q=0.5
表示能够接受的返回数据的语言;
Connection Keep-Alive
保持持久连接
Host
请求连接的主机名称;
If-Modified-Since Thu, 15 Jan 2009 07:18:27 GMT
询问在这个时间之后所缓存信息是否有修改;
Keep-Alive 115
客户端与服务器保持持续连接的时间;
Referer /
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN; rv:1.9.2.13)
Gecko/20101203 Firefox/3.6.13
客户端标识浏览器类型
右边
Http请求头返回信息
Headers Received Value
Status-Line Http/1.0 200 ok
表示Http服务端响应返回200
Accept-Ranges bytes
Http请求范围的度量单位
Age 214
表示Http接受到请求操作响应后的缓存时间
Cache-Control max-age=300
一个用于定义缓存指令的通用头标
Connection keep-alive
保持持久连接
Content-Type application/x-javascript
标明发送或者接收的实体的MIME类型
Date Fri, 24 Jul 2009 22:20:09 GMT 发送HTTP消息的日期
Expires Fri, 24 Jul 2009 22:20:09 GMT
指定实体的有效期
Last-Modified Thu, 14 May 2009 08:36:02 GMT
指定被请求资源上次被修改的日期和时间
Server Apache/2.0.63 (Unix)
一种标明Web服务器软件及其版本号的头标
X-Cache HIT from
表示你的 http request 是由 proxy server 回的
4)Cookies:显示Cookies信息
5)Cache(缓存):显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息
6)content:统计显示收到的Http响应信息
7)Stream:显示客户端发送的数据,然后服务器端返回的数据客户端发送总数据:873 bytes sent to 218.30.66.14:80
客户端接受到服务器端返回总数据:264 bytes received by 192.168.22.75:2176 以下用请求一个中的Logo图标为例说明
8)Warnings:对网页优化提供相关建议:
备注:
Started:表示开始记录请求一个URL时间Time: 表示记录请求耗费的时间
Sent: 表示客户端向服务器端发送请求字节大小Reveived:表示客户端收到服务端发送请求字节大小Method:表示请求URL方式
Result: 表示服务器返回到客户端结果。
