人机交互课程设计--VRML设计-虚拟校园漫游系统
VR校园漫游系统的设计与实现

VR校园漫游系统的设计与实现VR校园漫游系统的设计与实现随着虚拟现实(VR)技术的发展和应用,其在教育领域的重要性逐渐凸显。
VR技术可以为学生提供沉浸式的学习体验,尤其是在校园漫游系统的设计与实现方面。
本文将从需求分析、系统设计、功能实现和应用案例等方面,探讨如何设计与实现一款VR校园漫游系统。
一、需求分析1.1 教育背景VR校园漫游系统是基于虚拟现实技术实现的校园导览系统。
当今,越来越多的学校具备校园漫游的需求,以提升学生的校园导览体验和教育效果。
1.2 功能需求(1)虚拟地图:系统应提供校园的虚拟地图,标注教学楼、图书馆、实验室等主要场所,并提供导航和定位功能。
(2)教育资源:系统应整合丰富的校园教育资源,如教学视频、讲座录像、实验室模拟等。
(3)交互功能:系统应具备学生与场景进行交互的功能,如能够触摸物体、查看详细信息等。
(4)多媒体展示:系统应支持多媒体的展示,如图片、音频、视频等,以丰富学生的感官体验。
二、系统设计2.1 架构设计VR校园漫游系统的架构设计应包括前端和后端两部分。
前端负责展示虚拟场景和交互功能,后端负责处理用户请求和数据存储。
2.2 前端设计前端设计主要包括用户界面设计和虚拟场景设计。
用户界面设计应简洁明了,便于用户操作。
虚拟场景设计则应根据实际校园环境进行模拟,力求真实感。
2.3 后端设计后端设计包括数据管理和交互功能实现。
数据管理负责存储校园地图、教育资源和用户数据等,交互功能实现则包括导航、定位、触摸等功能。
三、功能实现3.1 地图实现在系统中,应建立一个虚拟地图,准确标注校园重要场所,并提供用户导航和定位的功能。
同时,应考虑地图的可扩展性,以便未来校园发展时能够及时更新。
3.2 教育资源整合系统应整合校园的教育资源,例如教学视频、讲座录像、实验室模拟等。
用户可以通过系统观看相关视频、参与虚拟实验等,提升学习效果。
3.3 交互功能实现系统应提供学生与虚拟场景进行交互的功能。
人机交互课程设计

人机交互课程设计一、课程目标知识目标:1. 理解人机交互的基本概念,掌握人机交互技术的发展历程及其在现实生活中的应用。
2. 学习并掌握常见的人机交互设备及其工作原理。
3. 掌握人机交互界面设计的基本原则,能够分析并评价交互界面的优劣。
技能目标:1. 培养学生运用人机交互技术进行创意设计的实践能力,学会使用相关软件工具进行交互界面设计。
2. 培养学生团队协作能力,能够在小组项目中发挥个人特长,共同完成人机交互项目。
情感态度价值观目标:1. 培养学生对人机交互技术的兴趣,激发学生创新意识,提高学生对科技进步的关注度。
2. 增强学生的信息意识,培养学生对信息安全、隐私保护等方面的责任感。
3. 培养学生尊重他人观点,学会倾听、沟通、表达,形成良好的人际交往能力。
课程性质分析:本课程为人机交互领域的入门课程,旨在让学生了解并掌握人机交互的基本知识和技能,培养学生对该领域的兴趣和创新能力。
学生特点分析:本课程针对初中年级学生,该年龄段学生对新鲜事物充满好奇心,具备一定的信息技术基础,但需进一步培养实践操作能力和团队协作能力。
教学要求:1. 结合实际案例,注重理论与实践相结合,提高学生的实践操作能力。
2. 采用项目式教学,引导学生主动参与,培养学生的团队协作能力和创新意识。
3. 关注学生个体差异,实施差异化教学,使每个学生都能在课程中取得进步。
二、教学内容1. 人机交互基本概念:介绍人机交互的定义、发展历程及分类,分析人机交互技术在生活中的应用实例。
教材章节:第一章 人机交互概述2. 人机交互设备:学习鼠标、键盘、触摸屏等常见交互设备的工作原理及其在交互过程中的作用。
教材章节:第二章 人机交互设备3. 交互界面设计原则:讲解交互界面设计的基本原则,如一致性、简洁性、易用性等,并通过案例进行分析。
教材章节:第三章 交互界面设计4. 交互界面设计实践:运用相关软件工具(如Axure、Sketch等),进行交互界面设计实践,培养学生实际操作能力。
虚拟校园漫游系统设计与实现

虚拟校园漫游系统设计与实现虚拟校园是虚拟现实技术在数字化校园中的具体应用。
虚拟校园可以再现真实的校园场景,可以使那些没有机会实地参观的人获得身临其境的感受。
它具有校园对外宣传的功能,给普通用户搭建了一个了解校园的良好平台,使用户可以全面直观的了解校园,对校园的各种景观建筑的属性进行查询。
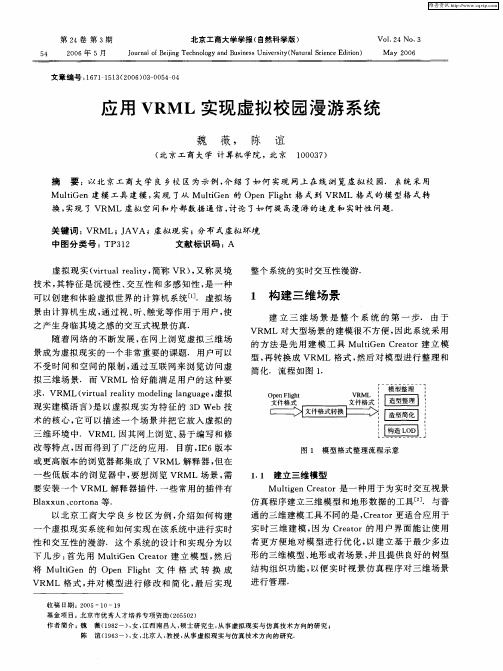
从3D MAX的建模和渲染烘焙技术着手,采用成熟VRP-BUILDER虚拟现实编辑器模块进行二次开发来构建的三维校园漫游系统。
开发过程
第一步数据采集:是系统开放的基础,包括CAD图纸的获取,建筑实景片的拍摄,校园建筑信息到收集。
第二步CAD图纸处理阶:将得到的CAD图纸进行整理,分层倒出校园平面图,建筑轮廓图,校园道路图,植被分布图等。
第三步3Ds Max建模阶段:运用整理后得到的CAD图纸进行建模,包括地形模型,建筑模型,环境模型,装饰品的建造。
第四步三维漫游引擎制作阶段:系统制作的最后阶段,主要是将建造的模型经过纹理贴图后进行系统功能和界面制作。
参考书籍
虚拟现实VRP深度交互实例精解
FLASH CS6动画制作与特效设计200例(附DVD光盘)
完全掌握:Flash CS6白金手册(附光盘)
抠图+修图+调色+合成+特效Photoshop核心应用5项修炼(附光盘)
中文版Photoshop CC完全自学教程(附光盘)
Cinema 4D完全学习手册(第2版)。
三维全景技术下的虚拟校园漫游系统设计方案

三维全景技术下的虚拟校园漫游系统设计方案随着科技的不断发展,三维全景技术已经被广泛应用于各个领域,其中包括教育领域。
虚拟校园漫游系统是基于三维全景技术的一种教育创新方式,它可以为学生提供更加生动、直观的学习体验,帮助他们更好地了解和认识校园环境,提高他们的学习兴趣和专注力。
本文将就三维全景技术下的虚拟校园漫游系统的设计方案进行详细探讨,希望能为相关领域的研究和实践提供一些有益的参考。
一、系统概述虚拟校园漫游系统是指利用三维全景技术,将校园的各个场景、建筑、设施等进行数字化建模,并通过专业的虚拟现实设备,如头戴式VR眼镜、全景摄像头等,实现用户在虚拟环境中的自由漫游。
用户可以通过操作设备来实现在虚拟校园中的自由移动、观察、交互等,从而获得一种身临其境的感觉,加深对校园环境的了解和认识。
二、系统设计1. 数据采集系统设计的第一步是进行校园的数据采集工作。
这包括校园各个场景、建筑、设施的实地拍摄、测绘、建模等工作,通过高清摄像头、三维激光扫描仪等设备来获取真实的校园场景数据,并将这些数据进行数字化处理,生成虚拟校园的三维模型。
2. 虚拟环境建设在数据采集的基础上,需要利用相应的三维建模软件,对采集到的校园数据进行数字化建模和渲染,使其具有逼真的质感和真实的物理特性。
同时还需要进行场景的布局设计、光线效果的调整、材质贴图的设定等工作,以确保虚拟校园的整体环境能够真实地呈现给用户。
3. 功能模块设计针对虚拟校园漫游系统的用户需求,需要设计相应的功能模块,包括导航模块、交互模块、信息展示模块、社交分享模块等。
导航模块可以帮助用户在虚拟校园中快速定位和移动,交互模块可以让用户在虚拟环境中进行操作和互动,信息展示模块可以为用户提供更加全面和深入的校园信息,社交分享模块可以让用户与他人分享自己在虚拟校园中的体验和感受。
4. 兼容性与可扩展性考量在系统设计中需要考虑虚拟校园漫游系统的兼容性和可扩展性,即系统需要能够适配不同的虚拟现实设备,如PC端、移动端、头戴式VR设备等,并且还需要能够支持不同的操作系统和平台,以满足不同用户群体的需求。
三维全景技术下的虚拟校园漫游系统设计方案

三维全景技术下的虚拟校园漫游系统设计方案1. 引言1.1 背景介绍背景介绍:随着科技的不断发展,虚拟现实技术在教育领域的应用日益广泛。
传统的校园宣传方式已经不能满足人们对校园环境的好奇和需求,而虚拟校园漫游系统则可以通过三维全景技术为用户提供更为真实、沉浸式的校园体验。
通过这一技术,用户可以在不出门的情况下就可以全方位地了解学校的各个角落,包括校园建筑、教学楼、图书馆、体育场等。
这种虚拟体验不仅可以帮助学生更加直观地选择自己心仪的学校,也可以为校园宣传和招生工作提供更加生动和有吸引力的方式。
设计一个符合用户需求的虚拟校园漫游系统具有重要的意义和价值。
本文将探讨如何利用三维全景技术下的虚拟校园漫游系统来提升用户体验,同时将系统的安全性考虑在内,为校园文化传播和学校形象塑造做出贡献。
1.2 研究意义虚拟校园漫游系统是基于三维全景技术的新型校园信息化应用系统,具有很高的实用价值和推广意义。
虚拟校园漫游系统可以有效提高学生对校园环境的熟悉度和融入感,帮助新生更快地适应校园生活。
通过虚拟校园漫游系统,学生可以方便地了解校园内各类资源的位置和属性,节省了在校园导览和查询信息的时间和精力。
虚拟校园漫游系统还可以为校园教学、管理和服务提供更加便捷、高效的工具和支持,提升学校的整体管理水平和服务质量。
虚拟校园漫游系统的研究和应用不仅对提升学生体验、提高学校管理效率具有积极的意义,同时也有着广阔的商业化前景和社会效益。
【字数:215】1.3 研究目的研究目的旨在通过设计与实现三维全景技术下的虚拟校园漫游系统,为用户提供一个更加直观、真实的校园体验。
通过该系统,用户可以在虚拟环境中自由漫游,了解校园的实际情况和各项设施的布局,从而方便他们在现实生活中更好地适应校园生活。
本研究还旨在探索如何利用三维全景技术来提升用户体验,让用户可以更加方便、快捷地获取所需信息,并且为用户提供更多的交互功能,增强用户参与感和互动体验。
通过系统功能设计和系统安全设计,还可以确保系统的稳定性和安全性,保障用户在虚拟环境中的正常使用。
三维动画设计与制作:综合项目——校园虚拟漫游

降低3D场景的复杂度,提高渲染效率。
图像优化
改进漫游路径规划算法,提高漫游的平滑度和自然度。
路径规划优化
减少数据传输量,提高实时交互的稳定性和速度。
网络优化
项目优化
选择具有广泛用户基础和影响力的平台进行发布。
项目发布与推广
发布平台选择
利用社交媒体、网络广告等方式进行宣传推广。
宣传推广策略
与其他校园组织或企业合作,共同推进虚拟漫游技术的发展和应用。
确定漫游范围
确定漫游过程中的基本规则,如移动、视角转换、导航等。
制定漫游规则
在进行校园虚拟漫游之前,需要了解相关的法律法规和知识产权问题。
了解相关法律法规
需求分析
通过拍摄校园各个角落的照片来获取漫游所需的数据。
资料收集与整理
收集校园实景照片
收集校园建筑的相关信息,包括建筑名称、楼层、房间等。
整理校园建筑信息
三维模型制作
03
细节制作
根据实际校园情况,添加门、窗、阳台等细节部件,提高模型的逼真度。
建立基本几何体
使用3ds Max的几何体功能,建立校园建筑、道路、绿化带等基本模型。
纹理贴图
为模型添加适当的纹理贴图,使模型更加真实。
使用3ds Max制作模型
使用3ds Max的UVW展开功能,将贴图展开成适当的尺寸和比例。
项目经验教训总结
我们将继续探索和推广校园虚拟漫游的应用领域,包括在线教育、远程培训、文化传播等方面,为用户提供更加便捷和高效的学习和交流平台。
拓展应用领域
我们将不断引入新的技术和创新,提高漫游的真实感和交互性,提升用户体验和便捷性。
技术升级与创新
我们将继续加强团队合作和人才培养,提高团队整体的技术水平和管理能力,为项目的可持续发展打下坚实的基础。
应用VRML实现虚拟校园漫游系统

摘 要 :以 北 京 工 商 大 学 良 乡校 区 为 示例 , 绍 了如 何 实现 网上 在线 浏 览虚 拟 校 园. 系统 采 用 介
Mut n建 模 工具 建 模 , lGe i 实现 了从 Mut n的 Op n Fih lGe i e l t格 式 到 VR g ML格 式 的模 型 格 式 转
换, 实现 了 VRML虚拟 空 间和 外部数 据通 信 , 论 了如何 提 高漫游 的速 度 和实时性 问题. 讨 关键 词 : ML;J VR AVA;虚拟现 实 ; 布 式虚拟 环境 分 中 图分类 号 : 3 2 TP 1 文献 标识码 : A 整个 系统 的实 时 交互性 漫游 .
陈
谊 ( 93 , , 1 6 一)女 北京 人, 教授 , 从事虚拟现实与仿真 技术方 向的研究.
者 更 方便 地 对模 型 进 行优 化 , 以建 立 基于 最 少 多边
个 虚拟 现 实系 统和 如何 实现 在该 系统 中进 行 实时
性 和 交互 性 的漫 游.这 个 系统 的设计 和 实现 分 为以 下 几 步 : 先 用 Mut n C etr建 立 模 型 , 后 首 lGe rao i 然 将 Mut n 的 Op n Fih lGe i e l t文 件 格 式 转 换 成 g
L —— —— —。 —一 I
I
r‘— ——— ————1
I
三 维 环境 中.VRMI 因其 网上 浏 览 、 易于 编 写和 修
改 等特 点 , 因而得 到 了广泛 的应 用. 目前 ,E I 6版 本 或 更高 版本 的浏 览器 都集 成 了 VRML解 释 器 , 在 但
巍 一
现 实建模 语 言 ) 以虚 拟 现 实 为 特 征 的 3 b技 是 D We 术 的核 心 , 可 以描 述 一 个场 景并 把 它放 入 虚 拟 的 它
基于Unity3D的虚拟校园漫游系统

基于Unity3D的虚拟校园漫游系统1. 引言1.1 背景介绍虚拟校园系统不仅可以为学生提供更加便捷和生动的校园体验,还可以为学校提供全新的宣传和招生渠道。
通过虚拟校园系统,学校可以向外界展示自己的校园风貌和办学特色,吸引更多优秀的学生和教师加入到学校大家庭中。
研究和开发基于Unity3D的虚拟校园漫游系统具有重要的现实意义和实际应用价值。
1.2 研究意义虚拟校园漫游系统是一种基于Unity3D技术的新型校园管理系统,能够模拟真实校园环境,提供虚拟漫游体验,为学生和教师提供更加便捷、高效的校园生活管理服务。
其研究意义具体表现在以下几个方面:虚拟校园漫游系统可以有效提高校园管理的智能化水平。
通过整合校园各项信息资源,系统能够实现对校园各个模块的智能化管理和优化,提升整体管理效率和准确度。
虚拟校园漫游系统可以为学生和教师提供更加便捷的校园生活服务。
通过系统的虚拟漫游功能,用户可以随时随地通过电脑或移动设备浏览校园地图、查找教室、了解课程信息等,使校园生活更加便捷和高效。
虚拟校园漫游系统还可以为学校提供更好的宣传和推广渠道。
通过系统的展示与推广功能,学校可以将校园环境、教学资源等信息展示给更多潜在的学生和家长,提升学校的知名度和吸引力。
深入研究和开发虚拟校园漫游系统具有重要的实际意义和应用价值。
2. 正文2.1 Unity3D技术概述Unity3D是一款跨平台的游戏引擎,可以支持多种平台的游戏开发,包括Windows、iOS、Android等。
它允许开发者在一个统一的编辑器中开发游戏,并自动将游戏编译成适用于不同平台的版本。
Unity3D具有强大的可视化编辑工具,可以让开发者快速地创建游戏世界、场景和角色。
Unity3D还提供了丰富的资源库和插件,可以帮助开发者轻松实现各种功能和特效。
Unity3D使用C#作为主要的开发语言,开发者可以通过编写脚本来实现游戏逻辑。
Unity3D还支持ShaderLab语言,可以用来编写着色器程序,实现游戏中的特效和渲染效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《人机交互》综合设计报告
设计名称:人机交互综合设计
选题名称: VRML设计--虚拟校园漫游系统
姓名学号:
专业班级:
系(院):
设计时间:
目录
一、概述 (3)
1、项目背景 (3)
2、系统简介: (3)
3、开发环境: (3)
4、主要技术 (3)
二、需求分析 (4)
1、用户分析 (4)
2、用户设计流程 (4)
3、任务分析 (4)
三、设计 (5)
1、界面设计原则 (5)
2、设计模型 (5)
3、系统描述 (6)
4、使用的交互技术 (6)
四、界面实现 (6)
五、主要源码设计 (7)
六、可用性评估 (8)
1、评估指标体系 (9)
2、具体步骤 (9)
3、结果分析 (10)
七、结论 (10)
1、总结 (10)
2、不足之处 (10)
3、心得体会 (10)
一、概述
1、项目背景
VRML是一种建模语言,也是一种描述Internet上交互式3D多媒体和共享虚拟世界的开放标准。
VRML定义了一组用以描述三维图形的对象,这些对象称为节点,节点被组织成一种分层的结构,称为场景。
使用场景图数据结构来建立3D场境。
场景图是一种代表所有3D世界静态特征的节点等级:几何关系、质材、纹理、几何转换、光线、视点以及嵌套结构。
境界中的对象及其属性用节点描述,节点按照一定规则构成场景图,也就是说,场景图是境界的内部表示。
场景图中的第一类节点用于从视觉和听觉角度表现对象,它们按照层次体系组织起来,反映了境界的空间结构。
另一类节点参与事件产生和路由机制,形成路由图,确定境界随时间的推移如何动态变化。
VRML用文本信息来描述三维场景,在Internet上传输,然后在本地机上由VRML 浏览器解释生成三维场景。
这种工作机制,避免了在网络上直接传输图形文件,把复杂任务交给本地机器,从而减轻了网络的负担,使得在Internet上的三维交互成为可能。
VRML的访问方式是基于客户/服务器模式,其中服务器提供VRML文件及支持资源,客户通过网络下载希望访问的文件,并通过本地平台上的VRML浏览器交互式访问该文件描述的虚拟境界,因为浏览器是本地平台提供的,从而实现了与硬件平台的无关性。
现今,基于VRML的虚拟校园漫游系统已经有很多成功案例,如成都电子科技大学、义乌工商学院等,都已成功开发出了虚拟校园漫游系统。
2、软件定义:
基于VRML的虚拟校园漫游系统
3、系统简介:
通过VRML制作的虚拟校园是个规模较大的三维场景,旨在通过网络展示校园风貌,用户可以走入虚拟校园中,观赏校园的自然风貌,领赂校园的生活氛围。
浏览者可以利用输入设备控制自己的视点和视角,对这个虚拟场景进行全方位的浏览和交互。
4、开发环境:
3DMax,NetScape浏览器
5、主要技术:
3Dmax, VRML
二、需求分析
1、用户分析
该系统的用户为偶然型用户,即没有计算机应用领域的专业知识,也缺少计算机系统基本知识的用户,遍布各种年龄层次,文化背景,职业特征和爱好等。
所以本系统的人机交互主要体现在鼠标点击事件。
点击事件为从此角度来观看整个校园。
2、用户设计流程
(1)用户的观察和分析
通过组织一组用户进行讨论,以便更了解用户的理解,想法,态度和需求。
(2)设计
通过3D Max软件制作界面,并加入交互。
(3)实施
实施阶段,对系统原型进入最后的调整。
3、任务分析
(1)管理员和用户使用本虚拟校园漫游系统的用例图,如下图所示
(2)用户漫游校园的顺序图
三、设计
1、界面设计原则
1)界面要具有一致性
2)常用操作要有快捷方式
3) 提供必要的错误处理功能
4) 提供信息反馈
5) 允许操作可逆
6) 设计良好的联机帮助
7) 合理划分并高效地使用显示屏幕
2、设计模型
图1 信息楼的3D模型图2 文科楼的3D模型
图3 理科楼的3D模型图4 花台的3D模型
3、系统描述
通过VRML制作的虚拟校园是个规模较大的三维场景,旨在通过网络展示校园风貌,用户可以走入虚拟校园中,观赏校园的自然风貌,领赂校园的生活氛围。
浏览者可以利用输入设备控制自己的视点和视角,对这个虚拟场景进行全方位的浏览和交互。
4、使用的交互技术
本系统做运用的交互技术有
(1)定位:确定平面或空间的一个点的坐标。
(2)定值:用于设置物体的旋转角度,缩放比例等。
(3)选择:在某个选择集中选出一个元素,通过注视,指点或接触一个对象,使对象成为后续行为的焦点。
(4)几何约束:用于对图形的方向,对齐方式等进行规定和校准。
四、界面实现
1、用户可用键盘上的前后左右键漫游系统,在系统中行进;
2、用户可用鼠标在系统中行进漫游;
3、用户漫游时无法用+、—控制速度;
4、用户可用NetScape浏览器自带的功能键实现俯视或仰视建筑(图
5、图
6、图7);
图5 NetScape浏览器自带的功能键(左起第一个是控制视角的)
图6 用键得到的俯瞰信息楼图图7 用键得到的信息楼仰视图
五、主要源码设计
WRL文件格式是VRML语言编写程序的文件格式,可用记事本直接打开,以下是信息楼,文科楼和理科楼的3D模型的代码,其中“#”以后为程序注释语句。
#信息楼代码开始(xinxilou.wrl)
DEF col Transform {
children [Shape { appearance Appearance {
exture ImageTexture { url "xinxilou.jpg"}}#链接到信息楼的图片作为墙体图片geometry ox { size 40 35 10 } #楼的立体大小} ]}
Transform { translation 0 8.5 0 children [USE col] }#楼在三维环境中的地址
#信息楼代码结束
#文科楼代码开始(wenkelou.wrl)
DEF col Transform { children [Shape {
appearance Appearance { texture ImageTexture { url "xinxilou.jpg"}}
geometry Box { size 40 35 10 } }]}
Transform { translation 50 8.5 0 children [USE col] }
#文科楼代码结束
#理科楼代码开始(likelou.wrl)
DEF col Transform { children [ Shape {
appearance Appearance {texture ImageTexture { url "likelou.jpg"}} geometry Box { size 40 42 10 }}]}
Transform { translation 20 8.5 80 children [USE col] }
#理科楼代码结束
#花台代码开始(huatai.wrl)
DEF col Transform { translation -30 6 0
children [Transform { translation 0 -4.5 0
children [Shape { appearance Appearance {
material Material {}
texture ImageTexture { url "huatai.jpg"}} geometry Box { size 3 3 3 } } ]}]} Transform { translation 0 0 40 children [USE col] }
Transform { translation 80 0 40 children [USE col] }
#花台代码结束
#主程序代码开始(虚拟校园.wrl)
Transform { translation 40 2 0
children [DEF sphere Shape {
appearance Appearance {material Material {}}}]} #地面
Transform { translation 0 0 30
children [ Shape { appearance Appearance {
texture ImageTexture {url "diban.png"}} #地板图
geometry Box { size 240 1 240}}]}
Inline { url ["huatai.wrl",] }#花台
Inline { url ["likelou.wrl",] }#理科楼
Inline { url ["xinxilou.wrl",] }#信息楼。
