全球优秀网页欣赏
优秀网页欣赏的参考材料精品PPT课件

全球优秀网页欣赏
(1) SRF.STN ()。 在SRF.STN(见图1)中,设计的新闻更新非常快,站 内还有一部分很不错的设计。此站设计师是国际上网 络设计比赛的评委席上的“常客”,相信你很快就会 喜欢这个站点。 (2) HALFPROJECT:Designers communicate ()。 HALFPROJECT(见图2)设计的新闻更新较快,由于是 菲律宾设计师创作的,所以在亚洲范围内有很高的知 名度,同时在欧美也很受欢迎。
图7 Computer. Love
全球优秀网页欣赏
(8) Pixelsurgeon ()。 Pixelsurgeon( 见 图 8) 和 DIK 、 SRF 、 INFront 一 样 , 属 于 设计门户。该网站的新闻资讯更新很快。另外,该网 站 的 一 个 特 色 栏 目 是 “ 姐 姐 妹 妹 站 起 来 ” (http:// /pages/feature /womenindesign/index.html),是全球女性 设计师的联盟,其中有她们的照片及简介。
全球优秀网页欣赏
图1 SRF.STN
全球优秀网页欣赏
图2 HALFPROJECT
全球优秀网页欣赏
(3) Australian INFront ()。 澳大利亚设计前沿INFront (见图3)是设计门户,其标志 是一只奔跑的袋鼠。该网站页面设计清爽宜人,背景 图的运用十分得当,插图的位置与用色都是佳作。在 色彩和整体风格不变的情况下,该网站经常改变页面 排版。图3就是两版页面的设计。
全球优秀网页欣赏
图4 DIK
全球优秀网页欣赏
图4 DIK
全球优秀网页欣赏
(5) Newstoday ()。 Newstoday是一个设计师的社区(见图5)。除了新闻 区、自由公告区和BBS外,该网站的灰色页面和动画 区也很吸引人。
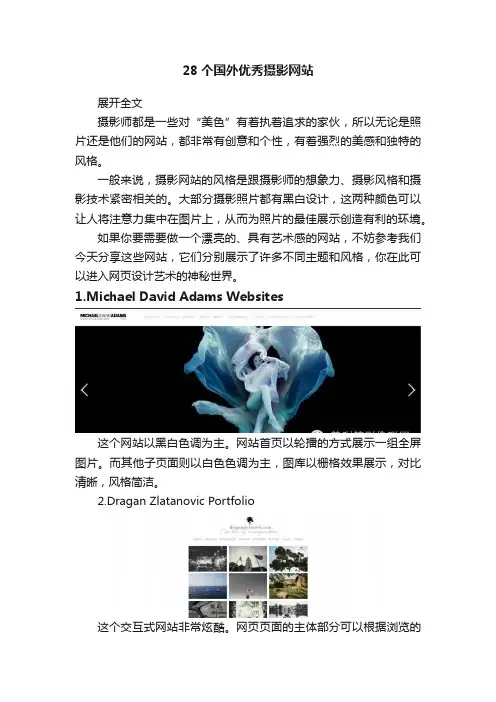
28个国外优秀摄影网站

28个国外优秀摄影网站展开全文摄影师都是一些对“美色”有着执着追求的家伙,所以无论是照片还是他们的网站,都非常有创意和个性,有着强烈的美感和独特的风格。
一般来说,摄影网站的风格是跟摄影师的想象力、摄影风格和摄影技术紧密相关的。
大部分摄影照片都有黑白设计,这两种颜色可以让人将注意力集中在图片上,从而为照片的最佳展示创造有利的环境。
如果你要需要做一个漂亮的、具有艺术感的网站,不妨参考我们今天分享这些网站,它们分别展示了许多不同主题和风格,你在此可以进入网页设计艺术的神秘世界。
1.Michael David Adams Websites这个网站以黑白色调为主。
网站首页以轮播的方式展示一组全屏图片。
而其他子页面则以白色色调为主,图库以栅格效果展示,对比清晰,风格简洁。
2.Dragan Zlatanovic Portfolio这个交互式网站非常炫酷。
网页页面的主体部分可以根据浏览的需要缩小或放大页面。
其中图库展示的部分,只需将鼠标箭头停在照片缩略图上,便可以对任意一张照片进行浏览。
3.Brigitte Corn Portfolio Page推荐这个网站是因为其非常简单但又很美观,在白色背景映衬下,轮播图片和佳作推荐显得格外美丽。
4.Cem Porcento FotoCem Porcento Foto是一个极简主义的网站,主页设计了一个滚动的精彩照片展示,网站的其他页面展示了功能缩略图。
简洁明了,重点突出,非常吸引人。
5.Chase Jarvis Website这个网站有图片和视频,它们都放在首页的滑块中,并以全屏模式轮播。
此外,该网站使用了一个独立页面来展示一组摄影作品,当用户单击页面中的作品缩略图,便会在“lightbox”中显示出大图。
6.Cristof Echard Personal Page这个网站设计风格充满活力,飞行摄影的效果非常棒!ardo Pimenta Webpage该网站为蓝绿色背景,图片非对称布局,立马吸引了眼球。
经典网页案例

经典网页案例在互联网时代,网页设计已经成为了一门艺术,而经典的网页设计案例更是成为了设计师们学习和借鉴的对象。
经典的网页设计案例不仅仅是外观上的美观,更是在用户体验、交互设计、信息架构等方面都有着出色的表现。
下面,我们将介绍一些经典的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,我们要提到苹果公司的官方网站。
苹果公司一直以简洁、大气的设计风格著称,他们的官方网站也是如此。
整个网站采用了大量的白色和灰色作为主色调,搭配少量的鲜艳色彩,给人一种简洁、清爽的感觉。
同时,网站的排版和布局也非常合理,让用户能够快速找到自己需要的信息。
另外,苹果官网的交互设计也非常出色,各种动画效果和交互元素都能够很好地吸引用户的注意力,提升用户体验。
其次,谷歌搜索引擎的首页设计也是经典中的经典。
谷歌搜索引擎的首页非常简洁,只有一个搜索框和几个按钮,但正是这种极简的设计让用户能够一眼就找到自己需要的功能。
同时,谷歌的搜索算法也是非常出色的,能够快速准确地找到用户需要的信息,这也是谷歌搜索引擎能够成为全球最大搜索引擎的重要原因之一。
另外,亚马逊的网站设计也是非常经典的。
亚马逊网站拥有庞大的商品信息和用户群体,但他们的网站设计却非常注重用户体验。
亚马逊网站的信息架构非常清晰,用户能够快速找到自己需要的商品,并且网站还提供了丰富的筛选和排序功能,让用户能够更加便捷地找到自己想要的商品。
另外,亚马逊网站的个性化推荐也是非常出色的,能够根据用户的浏览和购买记录,为用户推荐符合其兴趣的商品,提升了用户购物的愉悦度。
最后,我们要提到国内的知乎网站。
知乎作为一个知识分享社区,其网页设计也是非常出色的。
知乎网站的设计风格简洁大方,整个网站布局合理,信息分类清晰,用户能够快速找到自己感兴趣的内容。
同时,知乎网站还注重用户交互和社交功能,用户能够方便地与他人分享和讨论自己的观点,形成了一个良好的知识交流氛围。
以上就是一些经典的网页设计案例,这些案例不仅在外观上有着出色的设计,更重要的是在用户体验、交互设计、信息架构等方面都有着非常出色的表现。
国外创意网站

国外创意网站汇总经过这几年的积累,国外的创意网站不断增加,今天把这些国外的经典创意网站整理一下统统发布出来。
这些网站都是可以打开的,无需翻墙就可以浏览的国外知名的创意站点。
1、bustler建筑设计灵感网2、/是一个建筑创意设计站点平台,这里汇集了世界著名的设计作品.3、redbubble创意社区4、/是一个在线艺术创意产品社区,提供高质量的设计作品和T恤衫。
5、moodturn情景主题6、/是一个在线情景主题网站,随机更换与大自然有关的情景,让你放松心情.7、isabel网站设计8、/是一个创意网站设计站点,网站致力于网站形象设计.9、poked插画设计公司10、/是英国插画设计公司Pokedstudio,致力于开发创新和创造性的视觉艺术.11、aimee室内设计网12、/是Aimee Wilder印花墙纸官方网站.13、mantia苹果UI设计网14、http://mantia.me/是一个苹果手机UI设计站点,网站提供免费的icon图片和桌面以及UI设计下载和使用。
15、thesum工作室16、http://thesum.ca/是加拿大TH=SUM设计工作室网站,提供成功和创新的商业解决方案。
17、sensisoft创意广告网18、/一个flash创意广告网站,首页是一个邮筒景象。
19、designyoutrust设计博客网20、/是一个设计创意博客平台,网站内容重名了设计界的流行趋势、新闻报道。
21、despoke室内设计网22、/是英国室内设计站点,介绍设计界内最新新闻、流行趋势、设计知识等。
23、fastcodesign边缘设计网24、/是一个边界设计平台,主要针对建筑、家居行业做创新设计。
25、knstrct每日设计荟萃26、/是一个设计作品分享站点,介绍设计作品及设计理念。
27、coolhunting猎取灵感网28、/是一个寻找灵感的站点,他的英文名字就是寻找灵感29、computerlove创意集散地30、/是一个及艺术、设计、创意、文化的日常杂志站点.31、cribcandy家具与家创意网32、/是一个关于家具和家居的产品集结地,很多有创意的家具你都可以在这里找到33、cubeme创意共享网34、/是个一个收集创意作品的站点,为设计群体提供一个激发创造力和灵感的平台。
产品经理灵感分享10个优秀网站设计实例赏析及原型分享

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
20个惊艳的网页导航赏析 货车专用导航哪个最好

20个惊艳的网页导航赏析货车专用导航哪个最好简洁高效的导航菜单设计,能够有效优化搜索,改善用户体验。
今天,我们将研究一些网页导航设计方案。
这些案例新颖夺目,生动有趣,原创前卫,令人过目难忘。
其中有些设计的复杂程度更将超乎你想象。
推选这些案例,不光是因为这些创意的原创性,还有包含其中的先进设计技巧,可以启发灵感,帮助大家对网页导航设计领域有更多的认知和了解。
你可以点击图片到该网站看看~01 JovaJova的导航菜单干净、整洁、均衡且布局得当。
细直线条,网格布局,黑白配色方案以及清新醒目的排版,拼出了几何韵味十足的优雅界面。
浅色的背景,与之相得益彰。
02 Beloesuhoe这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。
乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。
实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First PersonFirst Person网站最大的特色就是它那精巧、超现实的立方体情景图。
设计师对细节的刻画,对透视的精准把握使之更引人入胜。
不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。
当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。
不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design CompanyMint Design Company网站让人耳目一新。
通过动画表现,手绘插画风格的页面顿时活灵活现。
网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。
每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。
清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。
22个网页设计经典案例不容错过
22个网页设计经典案例不容错过22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的网站使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
爱不释手!2014年最佳的20个优秀网页设计
爱不释手!2014年最佳的20个优秀网页设计就要同2014年说再见了,是时候回顾一下这一年里的伟大设计了!著名的设计博客Designmodo评选出了年度最佳的20个优秀网站,这些优秀的网页不仅设计精心,而且紧跟时下流行的设计趋势。
网页设计师们总会热衷于追随最新的设计趋势,所以你能在这些优秀的网页中看到这些趋势——扁平化设计、极简风、视差滚动、视屏背景,等等。
这些设计优秀的网站的另一个共同的特性,就是对移动端的良好支持——响应式设计。
真正优秀的网站,总会支持尽可能多的设备。
看案例前先预热,了解一下2014年不容错过的网页设计趋势!《设计师的必备技能!你需要学会设计有意义的动效》《知根知底的趋势!2014年最值得掌握的趋势”幽灵按钮”》《最新的别放过!30个尽显创意的视差滚动网站设计》那么接下来我们就一起来看看2014年最佳的20个优秀网站,了解一下为什么它们会吸引如此之多的关注。
这20个网站都已经被Awwwards所收录其中,值得你每天浏览获取灵感。
The Capitol这个网站完全是基于近年比较火爆的《饥饿游戏》系列来制作的,网站风格冷峻,与网站残酷的调性非常一致。
网站整体设计并不复杂,配色简单,但是风格简单而大胆,并且使用了视差滚动的设计。
网站使用大量的信息、视频和其他内容让用户与之互动,让他们仿佛置身于电影当中。
Grovemade这可能是今年最潮的网站之一,不仅内容精心制作,而且结合了诸多流行的设计趋势。
网站使用了大量的大图为背景,视觉上非常赏心悦目。
网站使用白色的文字和幽灵按钮,在深色背景下看起来相得益彰。
主屏之外的部分,设计师使用了精致的图片和文字,与白色的背景形成令人愉悦的对比。
SokrutaSokruta使用醒目的大图背景配合简单直观的导航,而拼图式滑块的运用让整个网站都充满了个性。
这些个性化的设计都是在视觉上吸引人的招数,并且确实有效。
除此之外,还有许多额外的效果,比如悬停在按钮上的时候会出现动效,令人乐此不疲。
30个免费高清无版权图片素材网站自媒体人必备
30个免费高清无版权图片素材网站自媒体人必备1.Pexels/Pexels上的图片和视频均可免费下载和使用。
所有的Pexels视频根据CCO许可证授权,包括商业使用在内的任何目的都可以免费使用。
2.Pixabay/Pixabay是全球知名的图库网站及充满活力的创意社区,拥有上百万张免费正版高清图片素材,涵盖照片、插画、矢量图、视频等。
3.GratisographyGratisography是一个免费高分辨率摄影图片库,所有的图片都可以用于个人或者商业用途,每周更新图片你只需要点击即可下载。
4. Unsplash作为质量最高的免费无版权图片资源网站之一,Unsplash一直被众多第三方壁纸应用选为图片来源。
全是生活中的景象作品清新的生活气息图片可以应用于各种需要的环境,非常值得收藏。
5.VisualHunt/visualhunt中的分类比较靠前也是比较常用的有Apple 猫狗、爱情系列、人、海滩等,找图片时可以通过首页中间的分类列表快速找到想要的图6.FindA.PhotootoFindA.Photo也是一个可以专门根据图片颜色和图片标签来搜图的网站,拥有CC0授权的图片资源超过几千张,没有版权限制,随意使用。
7. Photock/日本的无版权图片网站,免费图片资源达5000+,种类有很多,天空、水、河、海、草坪、火、山、动物、建筑、夜景、日本景点、日本历史文化图片等等。
8.pngimg/这个主要用作素材,有20000多张不同种类的无背景素材图片!直接可以免费用。
注意它是全部都是无背景图片,非常适合那些需要png透明底配图的。
而且它分类也很细,找起来方便。
9.DesignersPics一个很棒的图库网站。
站内图片具有非常高的分辨率和画质。
包括建筑、商业、概念、食物和饮料、人物、技术、生活、静物等。
10.kaboompicsKaboompics是世界上最流行的生活方式、室内设计和专业博客免费图片来源之一。
30个酷毙的交互式网站(HTML5+CSS3)
30个酷毙的交互式⽹站(HTML5+CSS3)很久前就像找些⽂章来翻译,and这是第⼀篇,刚开始翻译着很有兴致,但中间就开始累了,感觉好多好多,因为不仅要翻译,还要看⽹站,还要排版,花了两天空闲时间还是硬着头⽪翻译下来了,虽然翻译质量还是好渣,不少单词还得看词典~~---------------------------------------------------------------------------------------------30个酷毙的交互式⽹站,原⽂地址:我很抱歉很久没更新这个⽹站了,但不要担⼼,我还活着(在忙另外⼀个⽹站)。
今天我有个很帅的主题要分享 — 30个酷毙的⽹站。
HTML5,CSS3,还有Javascript 让很多绚丽的设计效果得以展⽰。
现在的⽹页设计是可以很有交互性的,已经不再被静态布局给限制住了。
下⾯列出的这30个⽹站就是个很不错的证明,它通过诸如⾳频和视频让传统效果变得酷炫。
开始欣赏吧!(译者注:最好备⽤多种浏览器来访问)01 Bienville Capital Management这个⽹站使⽤了页⾯⽆缝过渡效果。
点击那些⽹页你就会发现跳转到别的⽹页基本是没有停顿的,因为⽹页通过褪⾊和滑⾏动画使得切换效果很流畅。
02 Tool of North America第⼀眼看到这个⽹站就觉得太像⼀个Flash⽹站了,但它确实是只由HTML5,CSS3和Javascript来实现的,⽽且动画效果超级平滑。
因为使⽤了Ajax(对SEO⼀点都不友好),所以内容部分不能被搜索引擎索引到。
如果你的浏览器不⽀持Javascript,就会只出现⼀个⿊⾊页⾯。
尽管这种模式对SEO(译者注:搜索引擎排名技术)不友好,但它的交互效果太棒了,⽽且在⼿机浏览器的表现效果的是很漂亮的。
03 Whiteboard这个⽹站有着极好的背景模糊效果。
亲眼看下:当浏览器分辨率较低(或在⼿机设备),背景会有模糊效果,否则就是⼀组动画效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
全球优秀网页欣赏
图7 Computer. Love
全球优秀网页欣赏
(8) Pixelsurgeon ()。
Pixelsurgeon( 见 图 8) 和 DIK 、 SRF 、 INFront 一 样 , 属 于 设计门户。该网站的新闻资讯更新很快。另外,该网
全球优秀网页欣赏
(a) 图3 Australian INFront
全球优秀网页欣赏
(b) 图3 Australian INFront
全球优秀网页欣赏
(4) Design is Kinky ()。 设计是什么?设计是Kinky。Kinky是一个设计门户网站 (见图4)。小松鼠是DIK的标志。DIK有两个很棒的特色: 一个是这里有很多国际著名媒体、插画、字体设计师 的访谈,可以从这里了解那些著名大师的设计简历, 这会让你觉得他们离你没有那么遥远。另外,它含有 一个专门放置设计师们的照片及网站链接的栏目,可 以看到那些酷站的背后英雄。DIK已经收录的700多位 网络设计师的照片和他们的网站。该网站新闻更新速 度一般,但是经常和SRF、INFront一起举办一些设计 比赛。最近DIK刚刚出版了一本设计图鉴。
全球优秀网页欣赏
图8 Pixel surgeon
全球优秀网页欣赏
(9) Thespot ()。 Thespot中也有不少网络设计师的简介,是一个很 不错的站点(见图9)。
全球优秀网页欣赏
图9
全球优秀网页欣赏
(10) [DERUSH clothing] (/)。 DERUSH是最著名的T恤衫设计网站,经常举办T 恤衫设计比赛,同时也在线销售T恤衫。该网站设计中 大量运用渐变色,格局怪异且十分前卫(见图10)。
全球优秀网页欣赏
全球优秀网页欣赏
1 设计资讯类 2 设计杂志类 3 酷站连接类
全球优秀网页欣赏
1 设计资讯类
从一个站点可以连接出N个站点,在这里,笔者只 罗列出一部分设计资讯站点并附了图片。这些站点的 内容大部分是以信息为主,但其页面设计一点都不马 虎。如果你仔细看过前9章的内容,一定会觉得某些页 面很眼熟。这些页面设计可以堪称经典,所以在观看 新闻资讯的同时也要留意他们的页面设计。
全球优秀网页欣赏
2 设计杂志类
一些杂志可以下载到硬盘观看,另一些只能在线 观看。下面列出的杂志类网站都各有特色,值得一看。
(1) Ths (http://www.ths.nu)。 Ths是公认排名第一的设计杂志,设计较前卫,平 面排版尤为出色(见图22)。
全球优秀网页欣赏
图22 Ths
全球优秀网页欣赏
全球优秀网页欣赏
(1) SRF.STN (http://www.surfstation.lu/)。 在SRF.STN(见图1)中,设计的新闻更新非常快,站 内还有一部分很不错的设计。此站设计师是国际上网 络设计比赛的评委席上的“常客”,相信你很快就会 喜欢这个站点。 (2) HALFPROJECT:Designers communicate (/)。 HALFPROJECT(见图2)设计的新闻更新较快,由于是 菲律宾设计师创作的,所以在亚洲范围内有很高的知 名度,同时在欧美也很受欢迎。
全球优秀网页欣赏
图13 4efx
全球优秀网页欣赏
(14) visuellerorgasmus(http://www.visuellerorgasmus.de/)。 德国的visuellerorgasmus网站,其标志是一只埃及风格 的眼睛。该网站的新闻及设计均有特色(见图14)。
全球优秀网页欣赏
全球优秀网页欣赏
图16 Xpr.
全球优秀网页欣赏
图17 Imimo
全球优秀网页欣赏
(18) 512 (/)。 有大量作品的512是网络中较权威的设计类站点, 其中的很多作品都值得我们观摩学习(见图18)。 (19) Presstube()。 Presstube里有大量线条风格的动画,作者的想法十分 怪异(见图19)。
全球优秀网页欣赏
图18 512
全球优秀网页欣赏
图19 Presstube
全球优秀网页欣赏
(20) Mudpub ()。 Mudpub中有不少作品和杂志,其页面设计也很舒服 (见图20)。
(21) {{raw21things}} (/ )(见图21)。
图14 v秀网页欣赏
(15) PROJECTNEO (/)。 PROJECTNEO是希腊的设计站点,通过它可以了 解希腊的设计(见图15)。
全球优秀网页欣赏
图15 PROJECTNEO
全球优秀网页欣赏
(16) Xpr. (/)。 Xpr.是一个很不错的韩国网站(见图16)。 (17) Imimo (http://www.Imimo.cz )。 Imimo网站含有很多作品和网站链接(见图17)。
全球优秀网页欣赏
图20 Mudpub
全球优秀网页欣赏
图21 {{raw21things}}
全球优秀网页欣赏
(22) K10k ()。 K10k是很多人心中排名第一的设计门户及在线杂 志类网站,曾经一度关闭过,不过就在笔者截稿前几 天,K10k is back!推荐大家看一看,不管是格局、技 术,还有像素人的生活等等,都是经典之作。 (23) Kiiroi(http://www.kiiroi.nu/)。 Kiiroi也是网络中较有权威的网站。
(2) Funkworks ()。 美国的Funkworks杂志中,有来自全球设计的优秀 作品。该网站也是以排版为主的pdf格式的杂志(见图 23)。
全球优秀网页欣赏
图23 Funkworks
全球优秀网页欣赏
图23 Funkworks
全球优秀网页欣赏
全球优秀网页欣赏
3 酷站连接类
在网络上有很多酷站测评类站点,以下是笔者经 常去的一些站点,其中一些评论的标准很高、测评严 格,不是随便一个设计差不多的站点就可以通过测评 的。在写这本书的同时,这其中的一些站点已经被笔 者翻过三四遍。
全球优秀网页欣赏
(1) Macromedia wwwhat Awards ()。
全球优秀网页欣赏
图6 04
全球优秀网页欣赏
图6 04
全球优秀网页欣赏
(7) Computer. Love / visual. Culture | directory (/)。 Computer.Love的清爽的页面和插图设计杂志是它的两大 特色(见图7)。它的论坛页面设计也不错。
全球优秀网页欣赏
图4 DIK
全球优秀网页欣赏
图4 DIK
全球优秀网页欣赏
(5) Newstoday (/)。 Newstoday是一个设计师的社区(见图5)。除了新闻 区、自由公告区和BBS外,该网站的灰色页面和动画 区也很吸引人。
全球优秀网页欣赏
图5 Newstoday
站 的 一 个 特 色 栏 目 是 “ 姐 姐 妹 妹 站 起 来 ” (http://
/pages/feature
/womenindesign/index.html),是全球女性设计师的联盟,
其中有她们的照片及简介。
全球优秀网页欣赏
图8 Pixel surgeon
(2) Pixelclique (/ )(见图26)。 (3) LINKDUP ()。 (4) /(见图27)。 (5) http://www.web-st.co.kr。 (6) /。
全球优秀网页欣赏
(6) 04 (/)。 04不属于门户类站点,但是它的links可以让你找到 很多日本设计师们的佳作,相信肯定可以让你眼一亮 (见图6)。04的首页设计非常著名,每次刷新首页面时, 首页插图都会焕然一新,并且这些插图有的是我们曾 经玩过的游戏机里的角色与场景,例如:马戏团、大 力水手、狼和小猪、超级玛丽、淘金者等。由于这些 像素风格的插图,04和一起掀起了网络像素 潮。
全球优秀网页欣赏
图10 [DERUSH clothing]
全球优秀网页欣赏
(11) Reinvent (/)。 Reinvent网站中分了很多设计门类(见图11),存有 来自全球设计师的很多优秀作品。
全球优秀网页欣赏
图11 Reinvent
全球优秀网页欣赏
(12) B83 (http://www.b83.sk/)。 B83是一个捷克站点,其设计十分前卫,新闻不错, 但有一定的地域性(见图12)。该网站是笔者非常欣赏的 一个站点。
全球优秀网页欣赏
图12 B83
全球优秀网页欣赏
(13) 4efx-Alternative Design (.br/)。 4efx含有大量的网站链接,其网页设计十分有张力感, 是一个类似杂志类的设计网站(见图13)。
全球优秀网页欣赏
图1 SRF.STN
全球优秀网页欣赏
图2 HALFPROJECT
全球优秀网页欣赏
(3) Australian INFront (.au/)。 澳大利亚设计前沿INFront (见图3)是设计门户,其标志 是一只奔跑的袋鼠。该网站页面设计清爽宜人,背景 图的运用十分得当,插图的位置与用色都是佳作。在 色彩和整体风格不变的情况下,该网站经常改变页面 排版。图3就是两版页面的设计。
全球优秀网页欣赏
图25 Designologue
全球优秀网页欣赏
(6) idn ()。 著名的香港idn杂志的官方网站。 (7) Shift ()。 日本著名的shift在线杂志网站,享誉全球。 (8) /。 (9) /magazine。 (10) /colors/。
全球优秀网页欣赏
图26 Pixelclique
全球优秀网页欣赏
图27
全球优秀网页欣赏
(7) Gouw.nu。 (8) /。 (9) 。 (10) /。 (11) /。 (12) Wdp_web design point ()。 (13) Cwd (http://www.cwd.dk )。 (14) (见图28)。 (15) http://inertia.d2.hu/(见图29)。
