优秀网站欣赏
28个国外优秀摄影网站

28个国外优秀摄影网站展开全文摄影师都是一些对“美色”有着执着追求的家伙,所以无论是照片还是他们的网站,都非常有创意和个性,有着强烈的美感和独特的风格。
一般来说,摄影网站的风格是跟摄影师的想象力、摄影风格和摄影技术紧密相关的。
大部分摄影照片都有黑白设计,这两种颜色可以让人将注意力集中在图片上,从而为照片的最佳展示创造有利的环境。
如果你要需要做一个漂亮的、具有艺术感的网站,不妨参考我们今天分享这些网站,它们分别展示了许多不同主题和风格,你在此可以进入网页设计艺术的神秘世界。
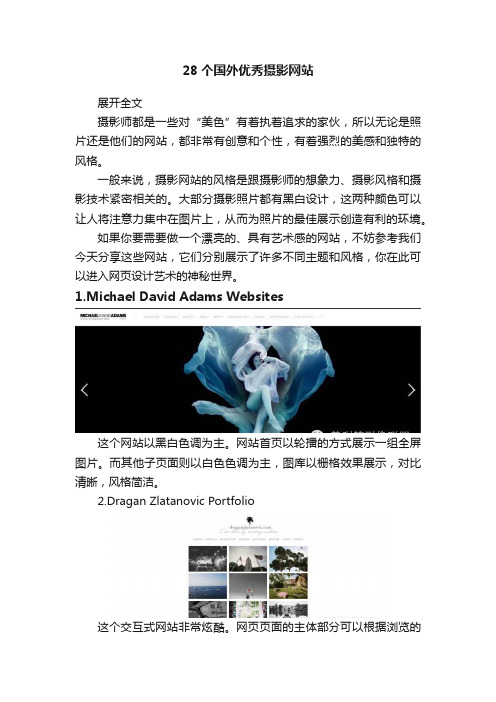
1.Michael David Adams Websites这个网站以黑白色调为主。
网站首页以轮播的方式展示一组全屏图片。
而其他子页面则以白色色调为主,图库以栅格效果展示,对比清晰,风格简洁。
2.Dragan Zlatanovic Portfolio这个交互式网站非常炫酷。
网页页面的主体部分可以根据浏览的需要缩小或放大页面。
其中图库展示的部分,只需将鼠标箭头停在照片缩略图上,便可以对任意一张照片进行浏览。
3.Brigitte Corn Portfolio Page推荐这个网站是因为其非常简单但又很美观,在白色背景映衬下,轮播图片和佳作推荐显得格外美丽。
4.Cem Porcento FotoCem Porcento Foto是一个极简主义的网站,主页设计了一个滚动的精彩照片展示,网站的其他页面展示了功能缩略图。
简洁明了,重点突出,非常吸引人。
5.Chase Jarvis Website这个网站有图片和视频,它们都放在首页的滑块中,并以全屏模式轮播。
此外,该网站使用了一个独立页面来展示一组摄影作品,当用户单击页面中的作品缩略图,便会在“lightbox”中显示出大图。
6.Cristof Echard Personal Page这个网站设计风格充满活力,飞行摄影的效果非常棒!ardo Pimenta Webpage该网站为蓝绿色背景,图片非对称布局,立马吸引了眼球。
优秀个人网站欣赏

优秀网站布局欣赏门户类网页为了尽可能多地展现信息内容,通常都会设计成三栏甚至四栏的纵向布局;公司首页为了展现强大的企业实力,往往会选择“视野”更宽阔的横向布局;个人主页为了展示网站主人的个性,其网页布局方式也会千差万别,像轴向布局、网格布局、斜角布局、放射布局、多中心布局、离散布局、对比布局等等都是常见的个人主页布局方式。
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型。
国字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的logo以及横幅广告条,接下来就是网站的主要内容,左右分列一些小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是最常见的一种结构类型。
拐角型这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是logo及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
标题正文型这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
左右框架型上下框架型•与上面类似,区别仅仅在于是一种上下分为两页的框架。
综合框架型上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
封面型这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
Flash型•其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
优秀个人网站欣赏

优秀网站布局欣赏门户类网页为了尽可能多地展现信息内容,通常都会设计成三栏甚至四栏的纵向布局;公司首页为了展现强大的企业实力,往往会选择“视野”更宽阔的横向布局;个人主页为了展示网站主人的个性,其网页布局方式也会千差万别,像轴向布局、网格布局、斜角布局、放射布局、多中心布局、离散布局、对比布局等等都是常见的个人主页布局方式。
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型。
国字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的logo以及横幅广告条,接下来就是网站的主要内容,左右分列一些小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是最常见的一种结构类型。
拐角型这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是logo及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
标题正文型这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
左右框架型上下框架型•与上面类似,区别仅仅在于是一种上下分为两页的框架。
综合框架型上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
封面型这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
Flash型•其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
2008年国外最漂亮的50个网站欣赏

2008年国外最漂亮的50个网站欣赏上周跟大家分享了2008年国外50个最佳CSS设计,今天将向大家推荐国外50个2008年最漂亮的网站,08年的网页设计开始流行一些破旧的质感和一些植物、图腾效果,还有一些网站在追求一种平面中的立体感,让用户感觉更加身临其境。
这50个网站可以说是风格各异,每个网站都有自己独特的设计风格。
相信您在看完之后也会获得很多宝贵的灵感。
您还可以参考以下网页设计相关资源:《20+漂亮的网站分类存档设计赏析(下)》《20+漂亮的网站分类存档设计赏析(上)》《推荐80个使用超大背景图片的网站设计》《2008年国外50个最佳CSS设计欣赏》Saizen MediaNem StudioEfingo Project VinoKavoon Belvedere IncQuality XHTML Avalon StarLevel 2D mediaBOOMSensi SoftFive Cent StandBlogsolid Dana’s GardenOLDesign FortySeven MediaA.viary KulturbanauseNoe Design Studio 20CM RecordsMichelle Dinan FreelenzPixel Criminals Gavin MackintoshDean Oakley CoalmarchJeff Sarmiento Bonsai StudiosHicks Design Okapi StudioNarf Stuff Karim ZuritaSevenedge Outdoor ItaliaDesignpicks JayhanOnvo Aurum 3Dawghouse Studio TJ MapesMK LeyneNew Zealand Travel BlogDaniel Rico Ali FelkiEco Design Blog Vikiworks StudioKomodo Media Dollar ShortSimply Fired英文原文:Most beautiful websites of 2008翻译原文:2008年国外最漂亮的50个网站欣赏(暴风彬彬)原载:彬Go——集前端开发/网页设计/网站可用性/用户体验于一体的趣味互联网生活。
网站案例欣赏

网站案例欣赏在当今互联网时代,网站已经成为人们获取信息、进行交流和开展业务的重要平台。
优秀的网站设计不仅能提升用户体验,还能有效传达品牌形象和核心价值。
下面,我们将欣赏几个优秀的网站案例,探索它们的设计特点和成功之处。
首先,我们来看看国际知名的电商平台亚马逊的网站设计。
亚马逊的首页简洁明了,以大图和简短的文字直接展示产品和促销信息,吸引用户眼球。
网站导航清晰,用户可以快速找到需要的商品分类和功能入口。
购物车和结算流程设计也非常简便,让用户可以快速完成购买。
此外,亚马逊网站注重用户评价和推荐系统,提供了丰富的社交化功能,增强了用户互动和信任感。
这些设计都为用户提供了便利的购物体验,从而提升了转化率和用户满意度。
接下来,让我们来欣赏一下国内知名的新闻门户网站新浪网。
新浪网的首页布局清晰,内容丰富多样,覆盖了时政、财经、娱乐、体育等多个领域的新闻资讯。
网站采用了多媒体展示方式,图片、视频等元素丰富了页面内容,吸引了用户的注意力。
同时,新浪网还设置了个性化推荐和热门排行模块,根据用户的浏览和兴趣推荐相关内容,提升了用户黏性和留存率。
网站还注重社交分享功能,用户可以方便地将感兴趣的内容分享到社交平台,增加了网站的传播效应。
最后,让我们来欣赏一下国际知名的视频网站YouTube的设计。
YouTube的首页简洁大方,以视频推荐和热门排行为主要内容,吸引用户点击观看。
网站的搜索功能设计得非常强大,用户可以快速找到自己感兴趣的视频内容。
此外,YouTube 还注重用户个性化推荐,根据用户的浏览历史和喜好推荐相关视频,增加了用户粘性。
网站的社交功能也设计得非常完善,用户可以进行评论、点赞、分享等互动,增强了用户参与感和社区氛围。
通过对以上几个优秀网站案例的欣赏,我们可以总结出一些设计特点和成功之处。
首先,简洁明了的页面布局和导航设计可以提升用户体验,让用户快速找到需要的信息和功能入口。
其次,个性化推荐和社交功能可以增加用户黏性和参与感,提升用户留存率和活跃度。
必须收藏的88个经典娱乐网站

必须收藏的88个经典娱乐网站时光网/ 电影评论你是影视发烧友?你无聊想看电影,来这里吧,高素质高水平的影视评论,值得推荐!生活文化馆咔咔手工/ (很多原创的手工活供欣赏和模仿,还可以买咔咔手工杂志)淘宝好店大全/ 一个值得收藏的淘宝皇冠店铺导购大全,精心挑选的人气皇冠店铺,让你在淘宝上轻轻松松的买东西!豆瓣网,发现最适合你的书籍、电影、音乐、活动、博客,时刻获得朋友们及豆瓣推荐给你的有趣信息。
/就爱1080P电影网 高清电影在线网站,支持快播BT等,现在势头很猛。
100860086高质量电子书网 看电子书必须的网站,都是完整版电子书epub,mobi,txt,3寸pdf,不需要注册累积积分,可以直接看煎蛋的乐趣美国网站Digg由全球网民提交最有趣的网络内容构成,几个中国人把它上面最稀奇古怪的内容翻译过来,就有了煎蛋,让我们知道这个星球上有太多好玩的事情一直都在发生。
很好的烹饪网站/SongTaste用音乐倾听彼此 一个根据自己喜好分享音乐的网站,绝对有你想听的好歌!有道翻译——免费在线翻译哦(把上面的站网址复制到这个网站可就OK啦,呵呵,细心吧)《Vista看天下》,性价很高的杂志。
抽屉 一个很不错的导航、网摘网站手机必备软件/shoujiqq 可以用手机上QQ聊天,还能用手机玩农场、牧场,还能玩线上斗地主,希望大家能用这些软件在无聊时打发时间,有个好心情。
天涯论坛上班是无聊的,论坛是有料的。
无论明星八卦,还是自己无聊,这里能让自己有聊。
“太傻论坛”,其实一点也不傻,学习英语的好帮手。
http://edu.tais“设计之家”,平面设计爱好者。
在线制作GIF动画的网站,很有趣!/ 闪字diy,个性GIF表情等等。
很有趣!“3连素材”,资源不少,免费。
“圆点视线”,关于色彩的教程,做网站或搞平面设计,要想知道什么样的色彩搭配最好,来这里学习一下吧。
“海量免费素材”。
“环球科学”杂志的官方网站,很吸引人!/“丁香园”,一个生物学和医学专业的挚爱。
5个国内优秀网站设计案例分享

5个国内优秀⽹站设计案例分享
⼀个优秀的⽹站前台不仅仅要掌握html/css/js/jquery等技术,还要有⼀双善于发现美的眼睛以及善于创造美的天赋。
本⽂整理了02405发现的5个国内优秀⽹站设计案例,分享⼤家⼀起欣赏⼀起借鉴。
这是⼀个⾮常酷的单页⽹站,⽹站采⽤了最新的HTML5技术,再配以JQUERY。
⾮常好的解决了单页⽹站栏⽬下拉时的单调切换模式,营造出了⾮常美好的背景与图⽚交互切换的效果,使⽤户每次滚动⿏标下拉都可以看到⾮⽐寻常的动画效果,单调的下拉展⽰⼀去不返,看了这个⽹站很多设计师会发现,原来单页还可以这么设计!
⽹易云课堂⼀改⽬前国内⾸页⼤幅幻灯⽚的设计趋势,采⽤⼀张符合⽹站风格的⼤幅图⽚作为背景,替换掉了幻灯⽚,⽽虚化的处理恰到好处的突出了柔和但不醒⽬的⽩⾊与绿⾊,使⽹站主次分明。
⽽绿⾊作为万能⾊,更容易被⽹站⽤户所接受。
很简洁⼤⽓的⼀个⽹站,⾮常具有欧美范⼉,在国内粗变滥造的⽹建⽹站中鹤⽴鸡群,淡蓝⾊的⽹页主⾊调可以让⽤户感受到企业的⼤⽓,简洁的图⽚以及⽂字彰显了成熟的态度更贴近⽤户群⾥的年龄与⼼态。
⼀款韩式的⽹站设计,⽜B之处在于整站没⽤到⼀个flash,但是却打造出了flash站的⽓势,绚烂⾄极⽽⼜霸⽓⼗⾜,win8式的设计也让⽹站整体显得更加时尚。
⼀个设计师的个⼈⽹站,⼜⼀个精品单页⽹站,与1中单页⽹站更注重下拉切换特效相⽐,本站更注重整体效果,⿊底配上⽩⾊⾼光、不规则的案例设计,让⽹站与众不同,厚重⽽⼜时尚!。
推荐国外10个艺术类网站,激发你创造力

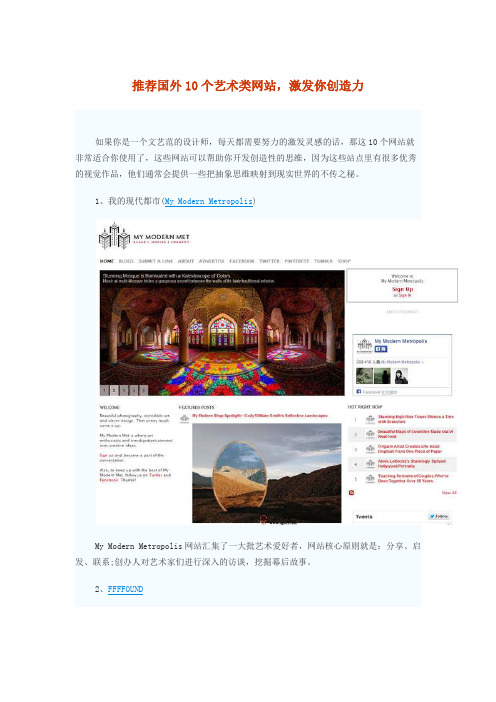
推荐国外10个艺术类网站,激发你创造力如果你是一个文艺范的设计师,每天都需要努力的激发灵感的话,那这10个网站就非常适合你使用了,这些网站可以帮助你开发创造性的思维,因为这些站点里有很多优秀的视觉作品,他们通常会提供一些把抽象思维映射到现实世界的不传之秘。
1、我的现代都市(My Modern Metropolis)My Modern Metropolis网站汇集了一大批艺术爱好者,网站核心原则就是:分享、启发、联系;创办人对艺术家们进行深入的访谈,挖掘幕后故事。
2、FFFFOUNDFFFFOUND是一个可以发布分享你所喜爱的图片的国外网站,成立于2007年,网站内容丰富,内容涵盖摄影,广告,设计,包装,家具等等。
在FFFFound网站浏览照片、摄影、绘画、设计作品等图片时,都会惊讶这个世界的奇妙!这是一个图片挖掘站,它从各个照片托管站点收集了网络上比较精彩的图片(实时更新),并且带有推荐功能。
3、Smashing MagazineSmashing Magazine是一个技术类博客,主要面向Web开发人员。
成立于2006年9月的Smashing Magazine旨在向Web设计者和开发者提供优质创新的信息和最新的技术趋势。
4、PetaPixelPetaPixel是一个摄影爱好者博客,由迈克尔张创办,该网站介绍世界是最先进的相机和配件以及数码摄影世界最新的趣事和发生的新闻事件,对于喜欢摄影的用户来说是一个非常值得收藏的网站。
5、SwissMissSwissMiss是一个瑞士的设计师创办的网站,创办人蒂娜的极简美学受到大众的欢迎,除了推荐自己的设计风格外,还分享一些有趣的故事,探讨创意。
6、Grain EditGrain Edit是一个崇尚于复古设计的网站,专注于20世纪50年代到20世纪70年代之间的复古风格,你可以欣赏他们的创意作品,为何他们喜欢古老的复古风格。
7、Yanko DesignYanko Design是一个现代版的网络杂志,致力于现代化设计和最新的概念化理念,用他们的话说就是:这是关于前沿设计和发现新事物的平台,该网站上的内容可以让你发现想象力和创造力是无止境的,回忆容易创造难呀!8、AbduzeedoAbduzeedo是一个关于创意灵感的站点,网站有很多常用的设计软件教材。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
好,会给人带来赏心悦目的感觉。
Flash型
• 其实这与封面型结构是类似的, 只是这种类型采用了目前非常游 戏行的Flash,与封面型不同的是, 由于Flash强大的功能,页面所表 达的信息更丰富,其视觉效果及 听觉效果如果处理得当,绝不差
于传统的多媒体。
变化型
拐角型
这种结构与上一种其实只是形
式上的区别,其实是很相近的,
上面是logo及广告横幅,接下来
的左侧是一窄列链接等,右列是
很宽的正文,下面也是一些网站
的辅助信息。在这种类型中,一
种很常见的类型是最上面是标题
及广告,左侧是导航链接 。
标题正文型
这种类型即最上面是标题或类 似的一些东西,下面是正文,比 如一些文章页面或注册页面等就
综合框架型
上页两种结构的结合,相对复杂 的一种框架结构,较为常见的是 类似于“拐角型”结构的,只是 采用了框架结构。
封面型
这种类型基本上是出现在一些网站 的首页,大部分为一些精美的平面设 计结合一些小的动画,放上几个简单
的链接或者仅是一个“进入”的链接
甚至直接在首页的图片上做链接而没
有任何提示。这种类型大部分出现在
即上面几种类型的结合与变化, 比如本站在视觉上是很接近拐角 型的,但所实现的功能的实质是 那种局大致可分为“国”字 型、拐角型、标题正文型、左 右框架型、上下框架型、综合 框架型、封面型、Flash型、变 化型。
国字型:
也可以称为“同”字型,是一些大型网 站所喜欢的类型,即最上面是网站的logo以 及横幅广告条,接下来就是网站的主要内容,
左右分列一些小条内容,中间是主要部分,
与左右一起罗列到底,最下面是网站的一些 基本信息、联系方式、版权声明等。这种结 构是最常见的一种结构类型。
是这种类。
左右框架型
这是一种左右为分别两页的框 架结构,一般左面是导航链接, 有时最上面会有一个小的logo或 标识,右面是正文。我们见到的
大部分的大型论坛都是这种结构
的,有一些企业网站也喜欢采用。
这种类型结构非常清晰,一目了
然。
上下框架型
• 与上面类似,区别仅仅在于是一种上 下分为两页的框架。
优秀网站布局欣赏
门户类网页为了尽可能多地展现信息内容,通常都
会设计成三栏甚至四栏的纵向布局;公司首页为了展
现强大的企业实力,往往会选择“视野”更宽阔的横 向布局;个人主页为了展示网站主人的个性,其网页 布局方式也会千差万别,像轴向布局、网格布局、斜 角布局、放射布局、多中心布局、离散布局、对比布
局等等都是常见的个人主页布局方式。
