Java实现电子时钟
JAVA实验报告二(运用JavaFx实现时钟动画)

JA V A实验报告实验二运用JavaFx实现时钟动画班级:计算机科学与技术1306学号:***********名:***指导教师:***2014 年12 月 1 日目录一.概述 (3)二.总体方案设计 (4)三.详细设计 (4)四.程序的调试与运行结果说明 (5)五.课程设计总结 (7)六.后记 (7)七.附录 (7)参考文献 (9)一概述1.课程设计的目的设计一个带有指针、数字时钟,并且具有秒表功能,能方便我们的使用和操作,为我们以后的使用创造一个良好的平台。
了解和掌握JavaFx基本概念和用法。
把自己所学的理论知识运用到实际操作中去,以此来发现自己的不足,及时的改正。
在实际的操作中学习及运用还没有学过的知识。
最后在调试与测试的过程还可以提升自己的改错能力也是自己经验的积累。
java课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
2.课程设计的要求基于JavaFx画出如下所示可动态变化的时钟。
要求按‘start’按钮可启动时钟,按‘stop’按钮可让时钟暂停。
时钟初始时显示当前时间并开始动态变化。
在设计的过程中,需要用到awt组件和Swing容器与组件,布局管理器,事件处理,绘制图形,还运用到了类的继承,事件监听器和线程。
还有自己还没有掌握的2D绘制图形,以及绘制各指针及之间的关系。
为了完成自己的设计,必须API、教材以及相关的资料来解决这些尚未掌握的问题。
在实验一的图形基础上,再设置两个按钮,分别为“Start”和“Stop”按钮,控制时钟的运动和暂停,再通过事件函数来监听事件从而改变事件。
java实验一:写一个桌面时钟

java实验⼀:写⼀个桌⾯时钟⼀共有三个类:这个是第⼀个,主函数类:public class Programe extends JFrame {/** 四个部分: 1.画出窗体和⾯板 2.画出指针 3.时间转换的算法 4.让指针动起来*/public static void main(String[] string) {Programe frame = new Programe();// 创建窗体对象frame.setVisible(true);// 设置窗体可见,没有该语句,窗体将不可见,此语句必须有,否则没有界⾯就没有意义}public Programe() {setUndecorated(false);// 打开窗体修饰setAlwaysOnTop(true);// 窗体置顶getContentPane().setLayout(new BorderLayout()); // 在窗体的基础上加⼊⾯板:Panel ⽽后就可以在⾯板上进⾏其他操作 // 指定的组件之间的⽔平间距构造⼀个边界布局setBounds(100, 30, 217, 257);// ⽤于设置窗⼝尺⼨和位置;ClockPaint clockPaint = new ClockPaint();// 创建时钟⾯板getContentPane().add(clockPaint);new Thread() {// 继承Thread类创建线程,更新时钟⾯板界⾯@Overridepublic void run() {// 重写run⽅法try {while (true) {sleep(1000);// 休眠1秒clockPaint.repaint();// 重新绘制时钟⾯板界⾯}} catch (InterruptedException e) {e.printStackTrace();// 在命令⾏打印异常信息在程序中出错的位置及原因。
}}}.start();}}这个是第⼆个,画时钟的类:package clock;import java.awt.BasicStroke;import java.awt.Color;import java.awt.Dimension;import java.awt.Graphics;import java.awt.Graphics2D;import javax.swing.ImageIcon;import javax.swing.JPanel;public class ClockPaint extends JPanel {private static final BasicStroke H = new BasicStroke(4);// 指针粗细private static final BasicStroke M = new BasicStroke(3);private static final BasicStroke S = new BasicStroke(2);private final static int secLen = 60; // 指针长度private final static int minuesLen = 55;private final static int hoursLen = 36;ImageIcon background;// 背景private int X;// 中⼼坐标private int Y;public ClockPaint() {background = new ImageIcon(getClass().getResource("时钟.jpg"));// 加载图⽚int Width = background.getIconWidth();// 获取图⽚宽度X = Width / 2 + 2;// 获取图⽚中间坐标int Height = background.getIconHeight();// 获取图⽚长度Y = Height / 2 - 8;// 获取图⽚中间坐标setPreferredSize(new Dimension(Width, Height));// 设置最好的⼤⼩(固定⽤法)}public void paint(Graphics g) {Graphics2D g2 = (Graphics2D) g;g2.drawImage(background.getImage(), 0, 0, this);ClockData data = new ClockData(secLen, minuesLen, hoursLen);// 绘制时针g2.setStroke(H);// 设置时针的宽度g2.setColor(Color.RED);// 设置时针的颜⾊g2.drawLine(X, Y, X + data.hX, Y - data.hY);// 绘制时针// 绘制分针g2.setStroke(M);// 设置分针的宽度g2.setColor(Color.orange);// 设置时针的颜⾊g2.drawLine(X, Y, X + data.mX, Y - data.mY);// 绘制分针// 绘制秒针g2.setStroke(S);// 设置秒针的宽度g2.setColor(Color.GREEN);// 设置时针的颜⾊g2.drawLine(X, Y, X + data.sX, Y - data.sY);// 绘制秒针// 绘制中⼼圆g2.setColor(Color.BLUE);g2.fillOval(X - 5, Y - 5, 10, 10);}}这个是第三个,获取时钟的数据:package clock;import static java.util.Calendar.HOUR;import static java.util.Calendar.MINUTE;import static java.util.Calendar.SECOND;import java.util.Calendar;public class ClockData {public int sX, sY, mX, mY, hX, hY;public ClockData(int secLen, int minuesLen, int hoursLen) {Calendar calendar = Calendar.getInstance();// 获取⽇历对象int sec = calendar.get(SECOND);// 获取秒值int minutes = calendar.get(MINUTE);// 获取分值int hours = calendar.get(HOUR);// 获取时值// 计算⾓度int hAngle = hours * 360 / 12 + (minutes / 2) ;// 时针⾓度(每分钟时针偏移⾓度)int sAngle = sec * 6; // 秒针⾓度int mAngle = minutes * 6 + (sec / 10);// 分针⾓度// 计算秒针、分针、时针指向的坐标sX = (int) (secLen * Math.sin(Math.toRadians(sAngle)));// 秒针指向点的X坐标(将⾓度转换为弧度) sY = (int) (secLen * Math.cos(Math.toRadians(sAngle))); // 秒针指向点的Y坐标mX = (int) (minuesLen * Math.sin(Math.toRadians(mAngle))); // 分针指向点的X坐标mY = (int) (minuesLen * Math.cos(Math.toRadians(mAngle))); // 分针指向点的Y坐标hX = (int) (hoursLen * Math.sin(Math.toRadians(hAngle))); // 时针指向点的X坐标hY = (int) (hoursLen * Math.cos(Math.toRadians(hAngle))); // 时针指向点的Y坐标}}以上参考了其他⼤佬的代码,等我找到原地址再补上:D做了部分修改,加了部分注释,java⼩⽩还请客官您多多包含呀!。
java简易电子时钟代码

import java.awt.*;import java.awt.event.*;import javax.swing.*;import java.util.*;import java.text.SimpleDateFormat;public class ClockJFrame extends JFrame{private Date now=new Date();Panel buttons=new Panel();Button button_start=new Button("启动");Button button_interrupt=new Button("停止");Clock label=new Clock();public ClockJFrame() //构造方法{super("电子时钟");this.setBounds(300,240,300,120);this.setDefaultCloseOperation(EXIT_ON_CLOSE);this.setLayout(new BorderLayout());this.getContentPane().add("North",label);//初始化一个容器,用来在容器上添加一个标签this.getContentPane().add("South",buttons);buttons.setLayout(new FlowLayout());buttons.add(button_start);buttons.add(button_interrupt);setVisible(true);}private class Clock extends Label implements ActionListener,Runnable{ private Thread clocker=null;private Date now=new Date();public Clock(){button_start.addActionListener(this);button_interrupt.addActionListener(this);SimpleDateFormat dateFormat = new SimpleDateFormat("HH:mm:ss");//可以方便地修改日期格式String t = dateFormat.format( now );this.setText(t);}public void start(){if(clocker==null){clocker=new Thread(this);clocker.start();}}public void stop(){clocker=null;}public void run(){Thread currentThread=Thread.currentThread();while(clocker==currentThread){now=new Date();SimpleDateFormat dateFormat = newSimpleDateFormat("HH:mm:ss");//可以方便地修改日期格式String t = dateFormat.format( now );this.setText(t);try{clocker.sleep(1000);}catch(InterruptedException ie){JOptionPane.showMessageDialog(this,"Thread error:+ie");}}}public void actionPerformed(ActionEvent e){if (e.getSource()==button_start) {clocker = new Thread(this); //重新创建一个线程对象clocker.start();button_start.setEnabled(false);button_interrupt.setEnabled(true);}if (e.getSource()==button_interrupt) //单击中断按钮时{clocker.stop(); //设置当前线程对象停止标记button_start.setEnabled(true);button_interrupt.setEnabled(false);}}}//内部类结束public static void main(String[] args) {ClockJFrame time=new ClockJFrame();}}运行结果:。
电子时钟工具的程序设计及代码示例

电子时钟工具的程序设计及代码示例为满足现代生活的需求,电子时钟成为人们生活中的常见工具。
除了具备实时显示时间的功能外,电子时钟还可以根据用户需求进行各种定制,如显示日期、倒计时、闹钟等功能。
本文将探讨电子时钟的程序设计方法,并提供一个简单的代码示例。
一、程序设计方法在进行电子时钟的程序设计前,我们需要确定以下几个关键因素:1. 使用的编程语言:根据实际情况选择合适的编程语言,如C++、Java、Python等。
2. GUI框架:确定使用什么图形界面框架,如Qt、Tkinter等。
3. 实时更新:确定时间的实时更新方式,可以利用计时器、循环等方式进行时间更新。
4. 用户交互:考虑用户是否需要与电子时钟进行交互,如设置闹钟、选择日期等。
二、代码示例以下是一个基于Python和Tkinter的电子时钟代码示例,代码注释中详细说明了每个函数的功能和实现方法:```pythonimport tkinter as tkfrom datetime import datetimedef update_time():# 获取当前时间current_time = datetime.now().strftime("%H:%M:%S")# 更新时间标签time_label.config(text=current_time)# 每隔1秒更新一次时间time_label.after(1000, update_time)# 创建窗口window = ()window.title("电子时钟")# 创建时间标签time_label = bel(window, font=("Arial", 100), bg="white") time_label.pack(pady=50)# 更新时间update_time()# 运行窗口主循环window.mainloop()```以上代码创建了一个简单的窗口,使用标签实时显示当前时间。
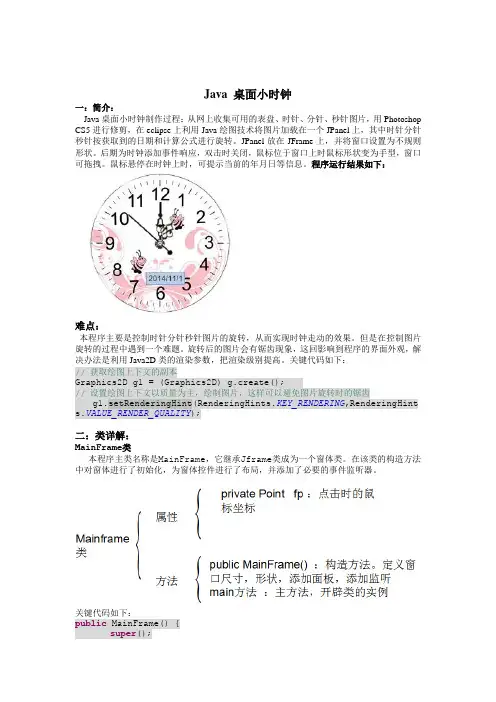
Java 桌面小时钟

Java 桌面小时钟一:简介:Java桌面小时钟制作过程:从网上收集可用的表盘、时针、分针、秒针图片,用Photoshop CS5进行修剪,在eclipse上利用Java绘图技术将图片加载在一个JPanel上,其中时针分针秒针按获取到的日期和计算公式进行旋转。
JPanel放在JFrame上,并将窗口设置为不规则形状。
后期为时钟添加事件响应,双击时关闭,鼠标位于窗口上时鼠标形状变为手型,窗口可拖拽。
鼠标悬停在时钟上时,可提示当前的年月日等信息。
程序运行结果如下:难点:本程序主要是控制时针分针秒针图片的旋转,从而实现时钟走动的效果。
但是在控制图片旋转的过程中遇到一个难题。
旋转后的图片会有锯齿现象,这回影响到程序的界面外观,解决办法是利用Java2D类的渲染参数,把渲染级别提高。
关键代码如下:// 获取绘图上下文的副本Graphics2D g1 = (Graphics2D) g.create();// 设置绘图上下文以质量为主,绘制图片,这样可以避免图片旋转时的锯齿g1.setRenderingHint(RenderingHints.KEY_RENDERING,RenderingHint s.VALUE_RENDER_QUALITY);二:类详解:MainFrame类本程序主类名称是MainFrame,它继承Jframe类成为一个窗体类。
在该类的构造方法中对窗体进行了初始化,为窗体控件进行了布局,并添加了必要的事件监听器。
关键代码如下:public MainFrame() {super();setAlwaysOnTop(true);setResizable(false);// 禁止调整窗体大小setUndecorated(true);//不装饰setShape(new Ellipse2D.Double(0, 0, 226, 224));//设置为圆形窗口setBounds(100, 100, 226, 224);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置鼠标为手型setCursor(Cursor.getPredefinedCursor(Cursor.HAND_CURSOR));// 创建自定义面板对象final ImagePanel imagePanel = new ImagePanel();// 添加面板对象到窗体getContentPane().add(imagePanel, BorderLayout.CENTER);// 为鼠标面板添加鼠标事件监听器imagePanel.addMouseListener(new MouseAdapter() {Public void mousePressed(final MouseEvent e) {fp = e.getPoint();}public void mouseClicked(MouseEvent e) {if (e.getClickCount() == 2) {System.exit(0);}}});// 为时钟面板的鼠标拖动事件中移动窗体imagePanel.addMouseMotionListener(new MouseMotionAdapter() { public void mouseDragged(final MouseEvent e) {JFrame frame = (JFrame) getRootPane().getParent();Point point = e.getLocationOnScreen();frame.setLocation(point.x - fp.x, point.y - fp.y);}});Thread imageThread = new Thread(imagePanel);imageThread.start();// 启动线程}ImagePanel类继承JPanel类编写一个自定义的面板控件,该控件类的名称为ImagePanel,作为本程序的背景面板,支持背景图片及时针、分针、秒针的旋转,图片的旋转是通过线程实现的,并且线程要控制旋转速度与时间。
Java数字时钟(简单的桌面应用)

import java.util.*;/*****该程序是一个简单的数字时钟,每变化一秒,颜色随机变色,可以系统托盘,最大的特点是可以和桌面形成一体,也就是容纳这个数字时钟的窗体可以看成是透明的***********/import javax.swing.*;import java.awt.*;import java.awt.event.*;import java.awt.image.BufferedImage;public class app509 extends JFrame{static int i=-1,geli=-1;/*这一部分是系统托盘图标的文件路径,可以自己设置,只要路径正确即可,可以是gif,jpg,png格式*/static Image image=Toolkit.getDefaultToolkit().getImage("D:1\\3.png");static SystemTray systemTray=SystemTray.getSystemTray();static PopupMenu pop01=new PopupMenu();static MenuItem MI01=new MenuItem("打开主程序");static MenuItem MI02=new MenuItem("退出程序");static MenuItem MI03=new MenuItem("隐藏");static TrayIcon trayIcon=new TrayIcon(image,"这是程序图标",pop01);static JLabel beijingtu=new JLabel();static JLabel xingqi=new JLabel(" ",JLabel.CENTER);static JLabel jlabel02=new JLabel("年",JLabel.CENTER);static JLabel jlabel03=new JLabel("月",JLabel.CENTER);static JLabel jlabel04=new JLabel("日",JLabel.CENTER);static JLabel jlabel05=new JLabel("分",JLabel.CENTER);static JLabel jlabel10=new JLabel("时",JLabel.CENTER);static JLabel jlabel12=new JLabel("分",JLabel.CENTER);static JLabel jlabel13=new JLabel("秒",JLabel.CENTER);static JLabel jlabel06=new JLabel(" ",JLabel.CENTER);static JLabel jlabel07=new JLabel(" ",JLabel.CENTER);static JLabel jlabel08=new JLabel(" ",JLabel.CENTER);static JLabel jlabel09=new JLabel(" ",JLabel.CENTER);static JLabel jlabel11=new JLabel(" ",JLabel.CENTER);static JLabel jlabel=new JLabel(" ",JLabel.CENTER);static JLabel jbData[]={jlabel13,jlabel02,jlabel03,jlabel04,jlabel10,jlabel12};static JLabel jbData02[]={jlabel,jlabel07,jlabel08,jlabel09,jlabel11,jlabel06};static int mill=0;static int minute=0;static int hour=0;static int day=0;static int month=0;static int year=0;static int week;static int zuobiaoX,zuobiaoY;static JFrame JF01=new JFrame();static JDialog JF=new JDialog(JF01," ");static Robot robot;static BufferedImage image1;static Rectangle rec;static class mouseListener extends MouseAdapter{public void mouseClicked(MouseEvent a){if(a.getSource()==trayIcon){if(a.getClickCount()==2){i++;if(i%2==1){geli++;if(geli%2==1){image1=robot.createScreenCapture(rec);beijingtu.setIcon(new ImageIcon(image1));JF.setBounds(0,0,120,560);JF.setVisible(true);}}else{JF.setBounds(0,0,400,1);}}}}public void mouseEntered(MouseEvent a){if(a.getSource()==JF){image1=robot.createScreenCapture(rec);beijingtu.setIcon(new ImageIcon(image1));JF.setBounds(0,0,120,560);JF.setVisible(true);}}public void mouseExited(MouseEvent a){if(a.getSource()==JF){JF.setBounds(0,0,400,1);}}}public static void main(String args[]) throws Exception{trayIcon.addMouseListener(new mouseListener());rec=new Rectangle(0,0,(int)Toolkit.getDefaultToolkit().getScreenSize().getWidth(),(int)Toolkit.getDefaultToolkit().getScreenSize().getHeight());try{robot=new Robot(); }catch(Exception b){}image1=robot.createScreenCapture(rec);beijingtu.setIcon(new ImageIcon(image1));MI01.addActionListener(new ActionListener(){public void actionPerformed(ActionEvent a){Image1=robot.createScreenCapture(rec);beijingtu.setIcon(new ImageIcon(image1));JF.setBounds(0,0,120,560);JF.setVisible(true);}});MI03.addActionListener(new ActionListener(){public void actionPerformed(ActionEvent a){JF.setBounds(0,0,400,1);}});MI02.addActionListener(new ActionListener(){public void actionPerformed(ActionEvent a){System.exit(0);}});try{pop01.add(MI01);pop01.add(MI03);pop01.add(MI02);systemTray.add(trayIcon);trayIcon.setImageAutoSize(true);trayIcon.addMouseListener(new mouseListener());}catch(Exception a){} JF.setResizable(false) ;JF.addMouseListener(new mouseListener());JF.setUndecorated(true);beijingtu.setBounds(0,0,(int)Toolkit.getDefaultToolkit().getScreenSize().getWidth(),(int)Toolkit.getDefaultToolkit().getScreenSize().getHeight());JF.setLayout(null);JF.setBounds(0,0,120,560);JF.setVisible(true);jlabel02.setBounds(91,94,24,25);jlabel06.setBounds(15,94,64,28);jlabel03.setBounds(91,175,24,25);jlabel07.setBounds(2,125,86,75);jlabel04.setBounds(91,261,24,25);jlabel08.setBounds(2,210,86,75);jlabel10.setBounds(91,346,24,25);jlabel09.setBounds(2,296,86,75);jlabel11.setBounds(2,382,86,75);jlabel12.setBounds(91,433,24,25);jlabel13.setBounds(91,520,24,25);jlabel.setBounds(2,468,86,75);xingqi.setBounds(2,30,118,62);JF.add(xingqi);xingqi.setHorizontalTextPosition(JLabel.CENTER);xingqi.setFont(new Font("微软雅黑",Font.BOLD,20));for(int i=0;i<jbData.length;i++){JF.add(jbData[i]);JF.add(jbData02[i]);}for(int i=0;i<jbData.length;i++){jbData[i].setFont(new Font("微软雅黑",Font.BOLD,15));jbData02[i].setFont(new Font("微软雅黑",Font.BOLD,30));}jlabel06.setFont(new Font("微软雅黑",Font.BOLD,15));for(int i=0;i<jbData.length;i++){jbData[i].setForeground(Color.blue);jbData02[i].setForeground(Color.red);}for(int i=0;i<jbData.length;i++){jbData[i].setHorizontalTextPosition(JLabel.CENTER);jbData02[i].setHorizontalTextPosition(JLabel.CENTER);}jlabel02.setHorizontalTextPosition(JLabel.RIGHT);JF.add(beijingtu);xiancheng xiancheng01=new xiancheng();xiancheng01.start();}}class xiancheng extends Thread{static GregorianCalendar date=new GregorianCalendar();app509 app=new app509();public void run(){for(int i=0;i<60;){try{sleep(1000);}catch(Exception a){}app.year=(date=new GregorianCalendar()).get(date.YEAR);app.jlabel06.setText(Integer.toString(app.year));app.month=((date=new GregorianCalendar()).get(date.MONTH)+1);app.jlabel07.setText(Integer.toString(app.month));app.day=(date=new GregorianCalendar()).get(date.DAY_OF_MONTH);app.jlabel08.setText(Integer.toString(app.day));app.week=(date=new GregorianCalendar()).get(date.DAY_OF_WEEK);app.hour=(date=new GregorianCalendar()).get(date.HOUR_OF_DAY);app.jlabel09.setText(Integer.toString(app.hour));app.minute=(date=new GregorianCalendar()).get(date.MINUTE);app.jlabel11.setText(Integer.toString(app.minute));l=(date=new GregorianCalendar()).get(date.SECOND);app.jlabel.setText(Integer.toString(l));if(app.jlabel.getText()!=" "){app.xingqi.setForeground(new Color((int)(255*Math.random()),(int)(255*Math.random()),(int)(255*Math.random())));for(int j=0;j<app.jbData.length;j++){app.jbData[j].setForeground(new Color((int)(255*Math.random()),(int)(255*Math.random()),(int)(255*Math.random())));app.jbData02[j].setForeground(new Color((int)(255*Math.random()),(int)(255*Math.random()),(int)(255*Math.random())));}} switch(app.week){case 1 : app.xingqi.setText("星期日");break;case 2 : app.xingqi.setText("星期一");break;case 3 : app.xingqi.setText("星期二");break;case 4 : app.xingqi.setText("星期三");break;case 5 : app.xingqi.setText("星期四");break;case 6 : app.xingqi.setText("星期五");break;case 7 : app.xingqi.setText("星期六");break;}System.gc();}}}/****复制以上代码进行编译即可*****/程序效果图:。
Java实现动态模拟时钟
Java实现动态模拟时钟本⽂实例为⼤家分享了java动态模拟时钟的具体代码,供⼤家参考,具体内容如下应⽤名称:java动态模拟时钟⽤到的知识:javaGUI,java 绘图开发环境:win10+eclipse+jdk1.8功能说明:通过java绘图画出⼀个虚拟的动态时钟效果图:源代码:import javax.swing.*;import java.awt.*;import java.util.*;import ng.Thread;import java.text.DecimalFormat;public class StillClock extends JPanel {/*** @param args*/private int hour;private int minute;private int second;//构造函数public StillClock() {setCurrentTime();}//返回⼩时public int getHour() {return hour;}public int getMinute() {return minute;}public int getSecond() {return second;}//绘制时钟protected void paintComponent(Graphics g) {super.paintComponent(g);//初始化int clockRadius = (int)(Math.min(getWidth(), getHeight()) * 0.8 * 0.5);int xCenter = getWidth() / 2;int yCenter = getHeight() / 2;//画圆g.setColor(Color.black);g.drawOval(xCenter - clockRadius, yCenter - clockRadius, 2 * clockRadius, 2 * clockRadius);g.drawString("12", xCenter - 5, yCenter - clockRadius + 15);g.drawString("9", xCenter - clockRadius + 3, yCenter + 5);g.drawString("3", xCenter + clockRadius - 10, yCenter + 3);g.drawString("6", xCenter - 3, yCenter + clockRadius - 3);//画秒针int sLength = (int)(clockRadius * 0.8);int xSecond = (int)(xCenter + sLength * Math.sin(second * (2 * Math.PI / 60)));int ySecond = (int)(yCenter - sLength * Math.cos(second * (2 * Math.PI / 60)));g.setColor(Color.red);g.drawLine(xCenter, yCenter, xSecond, ySecond);//画分针int mLenth = (int)(clockRadius * 0.65);int xMinute = (int)(xCenter + mLenth * Math.sin(minute * (2 * Math.PI / 60)));int yMinute = (int)(xCenter - mLenth * Math.cos(minute * (2 * Math.PI / 60)));g.setColor(Color.blue);g.drawLine(xCenter, yCenter, xMinute, yMinute);//画时针int hLength = (int)(clockRadius * 0.5);int xHour = (int)(xCenter + hLength * Math.sin((hour % 12 + minute / 60.0) * (2 * Math.PI / 12)));int yHour = (int)(yCenter - hLength * Math.cos((hour % 12 + minute / 60.0) * (2 * Math.PI / 12)));g.setColor(Color.green);g.drawLine(xCenter, yCenter, xHour, yHour);//画数字时钟g.setColor(Color.black);DecimalFormat s=new DecimalFormat("00");g.drawString(s.format(getHour()) + ":" + s.format(getMinute()) + ":" + s.format(getSecond()), xCenter - 22, yCenter - clockRadius - 15); }public void setCurrentTime() {Calendar calendar = new GregorianCalendar();this.hour = calendar.get(Calendar.HOUR_OF_DAY);this.minute = calendar.get(Calendar.MINUTE);this.second = calendar.get(Calendar.SECOND);}public static void main(String[] args) {// TODO Auto-generated method stubJFrame frame = new JFrame("DiaplayClock");frame.setResizable(false);frame.setTitle("DiaplayClock");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(300,350);frame.setVisible(true);while(true) {StillClock clock = new StillClock();frame.getContentPane().add(clock);clock.setVisible(true);frame.validate();try {Thread.sleep(1000);}catch (InterruptedException e) {e.printStackTrace();}clock.setVisible(false);frame.remove(clock);clock = null;frame.validate();}}}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JAVA实验报告一(运用JavaFx画时钟)
JA V A实验报告实验一运用JavaFx画时钟班级:计算机科学与技术1306 学号:***********名:***指导教师:***2014 年12 月 1 日目录一.概述 (3)二.总体方案设计 (4)三.详细设计 (4)四.程序的调试与运行结果说明 (5)五.课程设计总结 (6)六.后记 (6)七.附录 (6)参考文献 (11)一概述1.课程设计的目的1、设计一个带有指针、数字时钟,能方便我们的使用和操作,为我们以后的使用创造一个良好的平台。
了解和掌握JavaFx基本概念和用法。
2、把自己所学的理论知识运用到实际操作中去,以此来发现自己的不足,及时的改正。
在实际的操作中学习及运用还没有学过的知识。
最后在调试与测试的过程还可以提升自己的改错能力也是自己经验的积累。
2.课程设计的要求编写一个模拟时钟程序,此程序在屏幕左方有一指针式钟面,右方有两个矩形框,上面以数字方式显示日期和时间,该时间应与指针显示的时间一致,下方的矩形框作为秒表。
用菜单选项或按钮设置时间和秒表。
时间不必与机器系统时间相同,只要可任意设置即可。
在设计的过程中,需要用到awt组件和Swing容器与组件,布局管理器,事件处理,绘制图形,还运用到了类的继承,事件监听器和线程。
还有自己还没有掌握的2D绘制图形,以及绘制各指针及之间的关系。
为了完成自己的设计,必须API、教材以及相关的资料来解决这些尚未掌握的问题。
老师的要求就是尽量实现设计的功能,尽可能的锻炼自己的动手能力,提高自己的基础知识。
3.课程设计的主要设计思想先是利用构造函数创建一个长为500,宽为200的窗体,颜色设置为black,并把窗体设计为固定大小,并且创建一个监听事件进行监听。
随即创建一个时间计数器,最后实现ActionListener接口的实现方法。
利用2D绘制图形的方法,在窗体左方画一个圆,并且绘制时钟上的12个数字刻度,然后利用Calendar类提供的HOUR,MINUTE,SECOND和MILLISECOND方法获得现在的时间,在计算时间和度数的关系;在利用2D绘制图形的方法绘制出各指针,并设置不同的颜色。
Java时钟小程序课课程设计
Java时钟小程序课课程设计一、教学目标本节课的学习目标包括以下三个方面:1.知识目标:使学生掌握Java编程语言的基本语法和操作,了解面向对象编程的基本概念,掌握使用Java编写简单的时钟小程序的方法。
2.技能目标:培养学生运用Java编程语言解决实际问题的能力,提高学生的编程思维和动手实践能力,使学生能够独立编写并调试简单的Java程序。
3.情感态度价值观目标:培养学生对计算机编程的兴趣和热情,增强学生自信心,培养学生的团队协作精神和自主学习能力。
通过对课程性质、学生特点和教学要求的分析,明确课程目标,将目标分解为具体的学习成果,以便后续的教学设计和评估。
二、教学内容本节课的教学内容主要包括以下几个部分:1.Java编程语言基本语法和操作:数据类型、变量、运算符、控制结构等。
2.面向对象编程概念:类、对象、封装、继承、多态等。
3.Java时钟小程序的编写:使用Java Swing或JavaFX库实现一个简单的图形界面时钟,通过编程实现时钟的运行和显示。
教学内容的选择和要确保科学性和系统性,制定详细的教学大纲,明确教学内容的安排和进度,指出教材的章节和列举内容。
三、教学方法为了激发学生的学习兴趣和主动性,本节课将采用以下几种教学方法:1.讲授法:讲解Java编程语言的基本语法和操作,面向对象编程概念等理论知识。
2.案例分析法:分析典型的Java程序案例,使学生更好地理解编程原理和方法。
3.实验法:引导学生动手实践,编写并调试Java时钟小程序,提高学生的编程能力。
通过多样化的教学方法,使学生在理论知识和实践操作中掌握Java编程技能。
四、教学资源本节课的教学资源包括以下几个方面:1.教材:选用权威、实用的Java编程教材,为学生提供系统的学习资料。
2.参考书:提供相关的Java编程参考书籍,丰富学生的知识储备。
3.多媒体资料:制作精美的PPT课件,直观地展示教学内容。
4.实验设备:为学生提供充足的计算机设备,确保每个学生都能动手实践。
JavaFX实现简易时钟效果(一)
JavaFX实现简易时钟效果(⼀)本⽂实例为⼤家分享了JavaFX实现简易时钟效果的具体代码,供⼤家参考,具体内容如下效果图⽤当前时间创建时钟,绘制表盘。
钟表是静⽌的。
让指针动起来,请参照:主函数⽂件 ShowClock:package primier;import javafx.application.Application;import javafx.geometry.Insets;import javafx.geometry.Pos;import javafx.scene.Scene;import javafx.stage.Stage;import javafx.scene.paint.Color;import yout.*;import javafx.scene.control.*;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.shape.Line;public class ShowClock extends Application {@Override //Override the start method in the Application classpublic void start(Stage primaryStage) {// 创建时钟⾯板ClockPane clock = new ClockPane();// 当前时间整理为字符串String timeString = clock.getHour() + ":" + clock.getMinute()+ ":" + clock.getSecond();Label lbCurrentTime = new Label(timeString);BorderPane pane = new BorderPane();pane.setCenter(clock);pane.setBottom(lbCurrentTime);// 将时钟字符串设为靠上居中BorderPane.setAlignment(lbCurrentTime, Pos.TOP_CENTER);Scene scene = new Scene(pane, 250,250);primaryStage.setTitle("Display Clock");primaryStage.setScene(scene);primaryStage.show();}public static void main (String[] args) {unch(args);}}ClockPane 类package primier;import java.util.Calendar;import java.util.GregorianCalendar;import yout.Pane;import javafx.scene.paint.Color;import javafx.scene.shape.Circle;import javafx.scene.shape.Line;import javafx.scene.text.Text;public class ClockPane extends Pane {private int hour;private int minute;private int second;// 时钟⾯板的宽度和⾼度private double w = 250, h = 250;/** ⽤当前时间创建时钟 */public ClockPane() {setCurrentTime();}/** Return hour */public int getHour() { return hour; }/** Return minute */public int getMinute() { return minute; }/** Return second */public int getSecond() { return second; }/** Set the current time for the clock */public void setCurrentTime() {// ⽤当前时间创建Calendar类Calendar calendar = new GregorianCalendar();this.hour = calendar.get(Calendar.HOUR_OF_DAY);this.minute = calendar.get(Calendar.MINUTE);this.second = calendar.get(Calendar.SECOND);paintClock();}/** 绘制时钟 */protected void paintClock() {double clockRadius = Math.min(w,h)*0.4; // 时钟半径// 时钟中⼼x, y坐标double centerX = w/2;double centerY = h/2;// 绘制钟表Circle circle = new Circle(centerX, centerY, clockRadius);circle.setFill(Color.WHITE); // 填充颜⾊circle.setStroke(Color.BLACK); // 笔画颜⾊Text t1 = new Text(centerX-5, centerY-clockRadius+12,"12");Text t2 = new Text(centerX-clockRadius+3, centerY +5, "9");Text t3 = new Text(centerX+clockRadius-10, centerY+3, "3");Text t4 = new Text(centerX-3, centerY+clockRadius-3,"6");// 秒针double sLength = clockRadius * 0.8;double secondX = centerX + sLength * Math.sin(second * (2 * Math.PI / 60)); double secondY = centerY - sLength * Math.cos(second * (2 * Math.PI / 60)); Line sLine = new Line(centerX, centerY, secondX, secondY);sLine.setStroke(Color.GRAY);// 分针double mLength = clockRadius * 0.65;double minuteX = centerX + mLength * Math.sin(minute * (2 * Math.PI / 60)); double minuteY = centerY - mLength * Math.cos(minute * (2 * Math.PI / 60)); Line mLine = new Line(centerX, centerY, minuteX, minuteY);mLine.setStroke(Color.BLUE);// 时针double hLength = clockRadius * 0.5;double hourX = centerX + hLength *Math.sin((hour % 12 + minute / 60.0) * (2 * Math.PI / 12));double hourY = centerY - hLength *Math.cos((hour % 12 + minute / 60.0) * (2 * Math.PI / 12));Line hLine = new Line(centerX, centerY, hourX, hourY);sLine.setStroke(Color.GREEN);// 将之前的结点清空,绘制新创建的结点getChildren().clear();getChildren().addAll(circle, t1, t2, t3, t4, sLine, mLine, hLine);}}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目效果图:
源代码:
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Line2D;
import java.awt.image.BufferedImage;
import java.awt.EventQueue;
import java.util.Calendar;
import java.util.GregorianCalendar;
import javax.swing.JFrame;
import javax.swing.JPanel;
/* author: 蒋冰 */
public class MoveDraw extends JFrame{
private Draw draw = new Draw();
public static void main(String[] args){
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
MoveDraw frame = new MoveDraw();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
public MoveDraw(){
super();
setTitle("动画");
setBounds(400,300,400,300);
add(draw);
Thread thread = new Thread(draw);// 创建线程对象
thread.start();// 启动线程对象
}
class Draw extends JPanel implements Runnable{
Calendar calendar = new GregorianCalendar();
int hour = calendar.get(Calendar.HOUR);
int minute = calendar.get(Calendar.MINUTE);
int second = calendar.get(Calendar.SECOND);
int year = calendar.get(Calendar.YEAR);
int mouth = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
int week = calendar.get(Calendar.DAY_OF_WEEK);
String date = year+"-"+mouth+"-"+day;
String weeks[] = new String[]{"星期天","星期一","星期二","星期三","星期四","星期五","星期六"};
double theta = second * (2 * Math.PI)/60 ;
double theta1 = (minute * (2 * Math.PI) + theta)/60;
double theta2 = (hour*(2 * Math.PI) + theta1)/12;
public void paint(Graphics g){
Graphics2D g2 = (Graphics2D) g;
g2.clearRect(0, 0, 400, 300);
g2.translate(draw.getWidth()/2, draw.getHeight()/2);
g2.setColor(Color.blue);
Font font = new Font("楷体",Font.ROMAN_BASELINE
,14);
g2.setFont(font);
g2.drawString(date, -25, 30);
g2.drawString(weeks[week-1]+"", -15, 50);
g2.setColor(Color.black);
for(int i=1; i<=12; i++){
double theta = i*2*Math.PI/12;
g2.rotate(theta);
int width = -7;
int height = -85;
g2.drawString(i+"", width, height);
g2.fillOval(-4, -104, 8, 8);
g2.rotate(2*Math.PI - theta);
}
for(int i=1; i<=60; i++){
double theta = i*2*Math.PI/60;
g2.rotate(theta);
g2.fillOval(-2, -102, 4, 4);
g2.rotate(2*Math.PI - theta);
}
Line2D.Float line = new Line2D.Float(0, 0, 0, -90);
Line2D.Float line1 = new Line2D.Float(0, 0, 0, -65);
Line2D.Float line2 = new Line2D.Float(0, 0, 0, -37);
g2.rotate(theta);
g2.draw(line);
g2.rotate(2 * Math.PI - theta);
g2.rotate(theta1);
g2.draw(line1);
g2.rotate(2 * Math.PI - theta1);
g2.rotate(theta2);
g2.draw(line2);
}
public void run(){
while(true){
theta += Math.PI/30;
theta1 = (minute * (2 * Math.PI) + theta)/60;
theta2 = (hour*(2 * Math.PI) + theta1)/12;
repaint();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
// TODO自动生成的 catch 块
e.printStackTrace();
}
}
}
}
}。
