HMI界面设计之IOS6风格素材
浅褐色iOS苹果风PPT模板

你的标题
修改您的内容修改您的内容修改您的内容修改您的内容 修改您的内容修改您的内容 修改您的内容修改您的内容修改您的内容修改您的内容
请输入你的标题
请输入你的标题
修改您的内容修改您的内容修改您的内容修改您的内容修改您的内容修改您的内容 修改您的内容修改您的内容修改您的内容修改您的内容修改您的内容修改您的内容 修改您的内容修改您的内容修改您的内容修改您的内容修改您的内容修改您的内容
• 修改您的内容修改您的内容修改您的内容修改您的内容修改您的内 容修改您的内容
• 修改您的内容修改您的内容修改您的内容修改 您的内容修改您的内容修改您的内容
• 修改您的内容修改您的内容修改您的内容修改 您的内容修改您的内容修改您的内容
04
请输入你的标题
这里输入简单的文字概述这里输入简单字概述这里输入简单简单的文字概述这里输 入简单的文字概述简单的文字概述这里输入简单的文字概述这里输的文字概述这里
你的标题
修改您的内容修改您的内容修改 您的内容修改您的内容修改您的 内容修改您的内容
请输入你的标题
修改您的内容修改您的内容修改 您的内容修改您的内容修改您的
内容修改您的内容
01
修改您的内容修改您的内容修改您的内容修改 您的内容修改您的内容修改您的内容
02
05
修改您的内容修改您的内容修改您的内容修改 您的内容修改您的内容修改您的内容
输入简单的文字概述简单的文字概述这里输入简单的文字概
请输入你的标题
请输入你的副标题
修改您的内容修改您的内容修改您的内容修改您的 内容修改您的内容修改您的内容 修改您的内容修改您的内容修改您的内容修改您的 内容修改您的内容修改您的内容 修改您的内容修改您的内容修改您的内容修改您的 内容修改您的内容修改您的内容 修改您的内容修改您的内容修改您的内容修改您的 内容修改您的内容修改您的内容
iOS界面设计指南

iOS界面设计指南关于此设计指南此设计指南描述的是如何按照苹果官方的iOS人机界面指南(HIG)为iOS 设计应用,而不是教你如何设计自定义控件。
掌握这些,可以帮助大家打破规则。
此文档只作指导作用,并非为了解决复杂的、特定的设计问题。
这是一篇非官方文档,将定期更新和补充。
最后更新于:2014年11月11日。
(译者注:向一直提供iOS速查干货的Ivo Mynttinen 大神致敬,以及这篇的原文。
考虑到此文档不会像官方指南那样对名词作详细解释,对于一些难理解的地方,在大标题后的英文处已经加上了相应的官方指南链接,需要的可以进去查阅。
)分辨率和显示规格点(pt)和像素(px)的区别像素(pixels)是数码显示上最小的计算单位。
在同一个屏幕尺寸,更高的PPI(每英寸的像素数目),就能显示更多的像素,同时渲染的内容也会更清晰。
点(points)是一个与分辨率无关的计算单位(真实尺寸)。
根据屏幕的像素密度,一个点可以包含多个像素(例如,在标准Retina显示屏上1 pt 里有2 x 2个像素)。
当为多种显示设备设计时,应该以“点”为单位作参考,但设计还是以像素为单位设计的。
这意味着仍然需要以3种不同的分辨率导出你的素材,不管是在哪种分辨率下设计应用。
注意如没有另外指定(如一个数值加上“px”),此指南提到的具体尺寸均以点(pt)为单位。
如果需要转换成相应的像素值,很简单,Retina屏相应乘2或Retina HD屏则乘3。
iPhone 6 Plus上的降采样(Downsampling)在所有iOS设备上,渲染的像素和实际像素是相等的。
唯一的例外是:iPhone 6 Plus的Retina HD屏幕。
因为其屏幕的像素分辨率比自然的@3x 分辨率更低,渲染的内容会自动调整到大约原尺寸的87%(从2208 x 1242像素适应到1920 x 1080像素)。
(iPhone 5S、6 和6 Plus显示的区别。
苹果UI交互分享

在不同设备的iOS系统桌面中,程序图标的尺寸和默认自带的修饰效果会有不同,系统默认自 带的修饰效果可以使图标更好保持iOS风格,但很多时候为了实际效果,我们可以要求系统不 作部分效果的添加,以便达到我们想要的效果。
界面主要布局
图标设计
原则: a、图形元素尽可能不超过2个,并且不可平均分布,突出主视觉 b、桌面极少使用浅色,因此配色尽量以明亮浅色为主,以免被背景吸收掉 c、为了让图标更加自然融合其中,符合ios平台的透视标准,尽量使用正面垂直角度,光源自 上而下。
推荐参考资料: 1、iOS和Android的设计指南:/posts/77562.html
2、iOS Human Interface Guidelines /library/ios/#documentation/UserExperience/Conceptual/M obileHIG/Introduction/Introduction.html
功能界面
IOS的交互习惯,功能界面的结构通常自上而下,分别是“导航栏、标签栏、工具栏”
44px
48px
界面主要布局
功能界面
导航栏主要显示“当前状态、返回、编辑、设置”等基本操作。
界面主要布局
功能界面
工具栏作为热点触摸区域,用来展示主菜单。形式可以:文字、图标、图标+文字(不可超过5栏)。
3、app精美界面设计:/category/tabbar 4、cocoaChina :
谢谢!
主要UI控件
主要控件 一、按钮(UIButton、UIBarButtonItem、UISegmentedControl) 二、栏 (UINavigationBar、UITabBar、UIToolBar)
小清新苹果IOS风PPT模板

Q1 Q2 Q3 Q4
TEXT HERE
A designer can use default text to simulate what text would look like. If it is not real text.
ADD YOUR TEXT HERE
ADD TITLE HERE
A designer can use default text to simulate what text would look like.
2014
A designer can use default text to simulate what text would look like. If it is not real text. A designer can use default text to simulate what text would look like
TEXT HERE
A designer can use default text to simulate what text would look like. If it is not real text.
Q1 Q2 Q3 Q4
TEXT HERE
A designer can use default text to simulate what text would look like. If it is not real text.
ADD YOUR TEXT HERE
ADD TITLE HERE
A designer can use default text to simulate what text would look like. If it is not real text.
交互类极简小清新ios风格模板PPT模板

记录
办公
阅读
设置
下载
记录
PPT IOS7毛玻璃风格
• •
感谢亲们选择素材,我们立志做最好的!
感谢亲们选择素材,我们立志做最好的!
阅读
PPT IOS7毛玻璃风格
• •
感谢亲们选择素材,我们立志做最好的!
感谢亲们选择素材,我们立志做最好的!
设置
PPT IOS7毛玻璃风格
• •
感谢亲们选择素材,我们立志做最好的!
感谢亲们选择素材,我们立志做最好的!
下载Hale Waihona Puke PPT IOS7毛玻璃风格
• •
感谢亲们选择素材,我们立志做最好的!
感谢亲们选择素材,我们立志做最好的!
END
谢谢观看
想跟我一样成为VIP会员吗?
那就猛击 了解详情吧
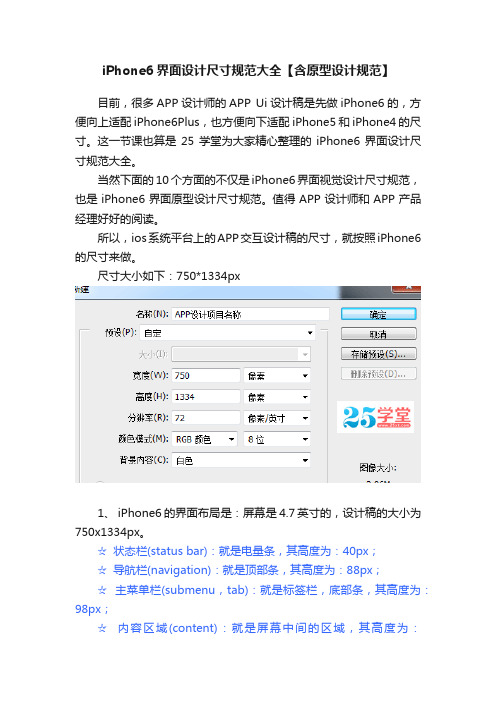
iPhone6界面设计尺寸规范大全【含原型设计规范】

iPhone6界面设计尺寸规范大全【含原型设计规范】目前,很多APP设计师的APP Ui设计稿是先做iPhone6的,方便向上适配iPhone6Plus,也方便向下适配iPhone5和iPhone4的尺寸。
这一节课也算是25学堂为大家精心整理的iPhone6界面设计尺寸规范大全。
当然下面的10个方面的不仅是iPhone6界面视觉设计尺寸规范,也是iPhone6界面原型设计尺寸规范。
值得APP设计师和APP产品经理好好的阅读。
所以,ios系统平台上的APP交互设计稿的尺寸,就按照iPhone6的尺寸来做。
尺寸大小如下:750*1334px1、 iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为750x1334px。
☆ 状态栏(status bar):就是电量条,其高度为:40px;☆ 导航栏(navigation):就是顶部条,其高度为:88px;☆主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;☆ 内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px截图如下:点击查看:完整版的iPhone 6界面设计尺寸规范另外25学堂跟大家推荐3款测量标注工具为:MarkMan马克鳗,Dorado标注,PXcook像素大厨。
1、Android APP界面标注、尺寸换算和APP标注工具2、移动APP设计之PS切图插件大汇总,值得收藏2、关于iPhone6的图标的尺寸:导航栏的图标高度为44px左右,标签栏的图标尺寸为50x50px 左右,最大为96x64px。
关于iPhone6的文字的尺寸:导航栏的文字大小最大值是34-36px,标签栏的图标下方的文字大小为20px。
内容区域的文字大小是:20px 24px,26px,28px,30px,32px,34px。
扩展阅读:iphone6/6+的适配原理和适配心得分享APP设计必备素材:iPhone6手机模板素材下载3、(iPhone6设计稿尺寸是@2x),做原型图的时候,可以做成@2x的,即750x1334px;也可以做成@1x的,即375*667px。
IOS风格模板

调整布局和颜色
保存并导出演示文 稿
编辑幻灯片内容
使用模板提供的样式和布局 保持整体风格一致
在幻灯片中添加文本、图片、 视频等元素
打开IOS风格模板选择需要 编辑的幻灯片
调整元素位置和大小确保内 容清晰易读
预览幻灯片检查内容是否符 合预期效果
保存并导出幻灯片完成编辑 工作
应用模板主题和样式
主题选择:提 供多种主题供 用户选择如商 务、科技、教
模板主题定制
主题选择:根据个人喜好和需求选择合适的主题 颜色搭配:选择与主题相符的颜色搭配增强视觉效果 图片素材:选择与主题相关的图片素材增强模板的吸引力 布局设计:根据内容需求设计合理的布局提高阅读体验
模板内容定制
主题选择:选择符合IOS风格的主 题如简约、扁平化等
布局设计:选择符合IOS风格的布 局如网格布局、卡片布局等
色彩和字体
色彩:采用扁平化设计色彩鲜艳对比度高 字体:使用苹果官方字体如Helvetic Neue 排版:简洁明了注重留白突出重点 图标:采用苹果官方图标简洁明了易于识别
动画效果
滑动效果:页面切换时元素从一侧滑入或滑出 缩放效果:元素在页面中放大或缩小以吸引用户注意力 淡入淡出效果:元素在页面中逐渐出现或消失营造平滑过渡效果 旋转效果:元素在页面中旋转增加视觉效果和趣味性
等
字体大小:支 持调整字体大 小以满足不同
需求
字体颜色:支 持自定义字体 颜色以适应不
同场景
段落格式:支 持调整段落格 式如行距、段 前段后间距等
插入图片:支 持在文字中插 入图片以增强
视觉效果
超链接:支持 在文字中插入 超链接以方便 用户跳转到其 他页面或网站
图片和图表
图片:支持多种格式如JPG、PNG、GIF等 图表:支持多种类型如柱状图、折线图、饼图等 编辑功能:支持对图片和图表进行编辑如裁剪、旋转、调整大小等 动画效果:支持对图片和图表添加动画效果如淡入淡出、缩放、旋转等
iscreensaver designer 6模板 -回复

iscreensaver designer 6模板-回复【iScreensaver Designer 6模板】是一款专业的屏保设计软件,它为用户提供了多种模板选择,可以根据个人需求定制屏保效果。
在本文中,我们将一步一步回答与iScreensaver Designer 6模板相关的问题,为读者详细介绍这款软件的各种功能和使用方法。
首先,我们需要了解iScreensaver Designer 6的基本信息。
iScreensaver Designer 6是一款高效、易用的屏保制作软件,适用于Mac和Windows 操作系统。
它提供了丰富的模板和效果,让用户可以轻松创建个性化的屏保。
此外,iScreensaver Designer 6还支持添加音乐、视频、动画等多媒体元素,使屏保更加生动有趣。
接下来,我们来了解一下使用iScreensaver Designer 6的步骤。
首先,下载并安装iScreensaver Designer 6软件。
安装完成后,打开软件,你将看到一个简洁直观的界面,这就是iScreensaver Designer 6的主界面。
在主界面中,你可以看到左侧的模板选择栏目,这里展示了iScreensaver Designer 6提供的多种模板。
可以根据个人喜好和需求选择一个模板。
当你选择一个模板后,右侧的编辑区域将会显示该模板的效果预览。
接下来,你可以对所选模板进行自定义设置。
点击右侧的“设置”按钮,你可以对屏保的各项参数进行调整,包括屏保持续时间、音乐选项、屏保区域等。
你可以根据自己的需求进行个性化设置。
除了基本的设置,iScreensaver Designer 6还提供了丰富的可选项,以增强屏保的视觉效果。
比如,你可以选择添加图片或视频作为背景,也可以选择添加动画效果,让屏保更加生动有趣。
此外,iScreensaver Designer 6还支持添加交互功能,如点击、拖拽等,给用户带来更好的体验。
