史上最牛:淘宝页面设计完整教程67页PPT
合集下载
新版淘宝网店装修实操PPT

图片大小:根据网店布局和设计需求,调整图片尺寸
图 片 格 式 : 选 择 适 合 网 店 平 台 的 图 片 格 式 , 如 J PG、 PNG等
图片优化:对图片进行压缩和优化,提高加载速度
确保内容的可读性和易用性
使用清晰的字体和颜色,避免过于花哨的设计
保持页面布局简洁,避免过多的元素和信息
使用易于理解的语言和表达方式,避免过于专业或复杂 的词汇
背景动画:适当添 加背景动画,增加 店铺的趣味性和互 动性
淘宝网店装修的高级技巧
使用动态图片和视频
动态图片:增加视觉效果,吸引用户注意力 视频:展示产品特点,提高用户购买意愿 动态图片和视频的选择:与店铺风格和产品特点相符 动态图片和视频的制作:使用专业软件,保证质量 动态图片和视频的放置:合理布局,不影响页面加载速度
色彩搭配:选择合适的主色调和辅助色,并 保持整体色彩协调
布局合理:根据店铺类型和商品特点,合理 规划页面布局
字体和图标:选择合适的字体和图标,并保 持整体风格一致
导航清晰:设置清晰明了的导航栏,方便用 户快速找到所需商品
页面加载速度:优化页面加载速度,提高用 户体验
注意图片的清晰度和大小
图片清晰度:选择高分辨率图片,保证图片质量
利用音乐和声音增强店铺氛围
选择合适的音乐:根据店铺风格和商品特点选择合适的音乐,如轻松愉快 的音乐适合休闲类店铺,动感激情的音乐适合运动类店铺。
控制音量:音乐音量不宜过大,以免影响顾客浏览商品,建议将音量控制 在60%左右。
音乐循环播放:设置音乐循环播放,避免音乐重复播放引起顾客反感。
加入声音效果:在店铺首页、商品详情页等关键位置加入适当的声音效果, 如点击按钮时的声音、商品展示时的声音等,增强顾客的购物体验。
图 片 格 式 : 选 择 适 合 网 店 平 台 的 图 片 格 式 , 如 J PG、 PNG等
图片优化:对图片进行压缩和优化,提高加载速度
确保内容的可读性和易用性
使用清晰的字体和颜色,避免过于花哨的设计
保持页面布局简洁,避免过多的元素和信息
使用易于理解的语言和表达方式,避免过于专业或复杂 的词汇
背景动画:适当添 加背景动画,增加 店铺的趣味性和互 动性
淘宝网店装修的高级技巧
使用动态图片和视频
动态图片:增加视觉效果,吸引用户注意力 视频:展示产品特点,提高用户购买意愿 动态图片和视频的选择:与店铺风格和产品特点相符 动态图片和视频的制作:使用专业软件,保证质量 动态图片和视频的放置:合理布局,不影响页面加载速度
色彩搭配:选择合适的主色调和辅助色,并 保持整体色彩协调
布局合理:根据店铺类型和商品特点,合理 规划页面布局
字体和图标:选择合适的字体和图标,并保 持整体风格一致
导航清晰:设置清晰明了的导航栏,方便用 户快速找到所需商品
页面加载速度:优化页面加载速度,提高用 户体验
注意图片的清晰度和大小
图片清晰度:选择高分辨率图片,保证图片质量
利用音乐和声音增强店铺氛围
选择合适的音乐:根据店铺风格和商品特点选择合适的音乐,如轻松愉快 的音乐适合休闲类店铺,动感激情的音乐适合运动类店铺。
控制音量:音乐音量不宜过大,以免影响顾客浏览商品,建议将音量控制 在60%左右。
音乐循环播放:设置音乐循环播放,避免音乐重复播放引起顾客反感。
加入声音效果:在店铺首页、商品详情页等关键位置加入适当的声音效果, 如点击按钮时的声音、商品展示时的声音等,增强顾客的购物体验。
淘宝宝贝详情描述页设计制作精品PPT课件

商品展示:色彩、细节、优点、卖点、包装
完整商品-包括配件-产品详细说明-商品展示
交易说明类:购买、付款、收货、验货、退换货、保修
保障打消购买顾虑 体现公司实力,解答可能发生的意外,完善用户体验
吸引购买类:卖点打动、感情打动、热销盛况
激发顾客感性 为什么要买?介绍买产品的好处/产品的买点等,以感性的方式结束正文浏览
宝贝详情描述页版式设计
一、宝贝详情描述页的规划 二、宝贝详情描述规划的剖析
宝贝详情描述页的规划
宝贝详情描述页设计思路
宝贝详情描述页是直接决定交易能否达成的关键因素。宝贝详情页怎样才能具有吸引力? 怎样才能抓住消费者的心理?
以前很多店铺的第一屏,基本都是做宝贝推荐,关联一大堆新品/热卖/搭配套餐等等, 这个做法不是不可以,而是没有把握到最好。比如做活动,在流量激增的情况下,产品 活动页面做些“搭配套餐/新款促销”或者其它活动页面都是可以的,但是不能常年老 挂这些,多了反而让顾客厌烦。
16
实力展示类:品牌、荣誉、资质、销量、生产、仓存
宣传品牌 培养品牌效益,进一步打消顾客购买顾虑,得到顾客认可
实力展示:相关推荐
提高转换率 同类产品推荐,提高源自铺转换率宝贝详情页的框架为方便学习与使用课件内容, 课件可以在下载后自由调整
Learning Is To Achieve A Certain Goal And Work Hard, Is A Process To Overcome Various Difficulties For A Goal
对宝贝详情描述规划的剖析
实力展示:品牌、荣誉、资质
定义品质感,用来打消顾客的购买顾虑,让顾客一看就觉得很放心
实力展示:展示销量—热销单品
淘宝页面装修教程

淘宝页面装修教程淘宝页面装修教程不要标题为了使淘宝页面更具个性化和吸引力,您可以使用以下装修技巧。
1. 使用图片和商品展示:在页面中添加高质量的产品图片,并确保它们清晰可见。
您还可以展示产品的不同颜色和规格。
2. 制作个性化的广告横幅:使用Photoshop或其他图像编辑软件设计一个独特的广告横幅,用于突出您的品牌和特色产品。
3. 设计独特的商品分类:为了方便顾客查找所需的产品,您可以设计独特的商品分类。
使用图标和文字组合来突出不同的分类。
4. 添加店铺动态:对于有活动和促销的店铺,您可以通过添加店铺动态来吸引顾客的注意。
例如,在首页上展示最新的促销活动或限时折扣。
5. 突出店铺特色:如果您的店铺有某些特色产品或独特的卖点,确保在页面中突出展示。
使用图标或特殊的字体来增加突出效果。
6. 设计友好的购物车页面:确保购物车页面简洁明了,让顾客可以清楚地看到他们选择的商品和总金额。
添加清晰的结算按钮,方便顾客进行下一步操作。
7. 页面配色和背景:选择适合您店铺风格的配色方案,并确保背景不会干扰顾客浏览商品。
避免使用过于花哨或闪耀的背景。
8. 使用大字体和清晰的字形:确保页面上的文字清晰易读,使用大字体突出重要信息。
选择易于阅读的字形,例如Arial或微软雅黑。
9. 良好的页面布局:确保页面布局整齐有序,不会让顾客感到混乱。
将不同区块分开,并留出足够的空白空间,让顾客能够轻松浏览页面。
10. 提供详细的商品描述和规格:在商品详情页提供清晰详细的描述和规格,帮助顾客更好地了解商品。
确保描述内容准确、简洁并且易于理解。
希望以上信息对您有所帮助,祝您成功装修您的淘宝页面!。
淘宝店优化及操作流程ppt课件

7
8、淘宝直通车 淘宝直通车的2)了解竞争对手。 (3)可以报名参加特定的活动。 (4)带来更多的店铺流量。
注意事项: (1)设置的竞价顶点不应高过预期毛利X转化率,否则盈利能力大幅下降 订单再多也失去了意义。 (2)具体关键词的和竞价顶点的设置,推广时段等具体参数需要参考直通 车后台相关数据进行分析后得出。
淘宝店优化及操作流程
——凯必盛
1
一、淘宝店优化方法 二、淘宝店后台操作流程 三、淘宝店日常工作安排
目录
2
一、淘宝店优化方法
1、发布时间及结束时间的优化 (1)商品结束时间是淘宝默认引擎排名的一个最基础指标,离到期下架时间越近 的排名越靠前。 (2)商品的结束时间依靠上架时间来确定,系统内有7天和14天两种周期,请统 一选择7天的周期。 淘宝的购物高峰期有三个时段: (1)10:00—12:00 (2)16:00—17:00 (3)20:00—22:00 其中12点、17点、22点为一天当中的三个热点上架时间。
8
二、淘宝店后台操作流程
一、进入卖家中心, 红框内的两项是经常 用到的,一个是管理 产品的功能,一个推 广产品的功能。
9
1、点开出售中 的宝贝,此项里 都是在店铺里出 售的宝贝。能修 改此宝贝的内容。 Nhomakorabea1、宝贝管理
10
2、发布宝贝, 可按照之前已经 上传合格的宝贝, 复制黏贴发布, 并修改名称。
16
谢谢观看!
11
3、橱窗推荐, 把店铺内比较热 销的产品设为橱 窗推荐,让客户 能更快的找到。
12
1、主要运用的 功能是我要推广, 即淘宝直通车。
2、营销中心
13
2、直通车里面又 分为推广计划和 关键词添加。
8、淘宝直通车 淘宝直通车的2)了解竞争对手。 (3)可以报名参加特定的活动。 (4)带来更多的店铺流量。
注意事项: (1)设置的竞价顶点不应高过预期毛利X转化率,否则盈利能力大幅下降 订单再多也失去了意义。 (2)具体关键词的和竞价顶点的设置,推广时段等具体参数需要参考直通 车后台相关数据进行分析后得出。
淘宝店优化及操作流程
——凯必盛
1
一、淘宝店优化方法 二、淘宝店后台操作流程 三、淘宝店日常工作安排
目录
2
一、淘宝店优化方法
1、发布时间及结束时间的优化 (1)商品结束时间是淘宝默认引擎排名的一个最基础指标,离到期下架时间越近 的排名越靠前。 (2)商品的结束时间依靠上架时间来确定,系统内有7天和14天两种周期,请统 一选择7天的周期。 淘宝的购物高峰期有三个时段: (1)10:00—12:00 (2)16:00—17:00 (3)20:00—22:00 其中12点、17点、22点为一天当中的三个热点上架时间。
8
二、淘宝店后台操作流程
一、进入卖家中心, 红框内的两项是经常 用到的,一个是管理 产品的功能,一个推 广产品的功能。
9
1、点开出售中 的宝贝,此项里 都是在店铺里出 售的宝贝。能修 改此宝贝的内容。 Nhomakorabea1、宝贝管理
10
2、发布宝贝, 可按照之前已经 上传合格的宝贝, 复制黏贴发布, 并修改名称。
16
谢谢观看!
11
3、橱窗推荐, 把店铺内比较热 销的产品设为橱 窗推荐,让客户 能更快的找到。
12
1、主要运用的 功能是我要推广, 即淘宝直通车。
2、营销中心
13
2、直通车里面又 分为推广计划和 关键词添加。
淘宝店设计 PPT课件

11
淘宝美工流程-----商品图片规范
1、掌握产品类别的划分 2、体现品牌传递风格化
跟拍风格的 确定
1、掌握产品类别的划分 2、体现品牌传递风格化 3、制定拍摄清单
1、选择模特 2、选择场景 3、商品细节呈现
角度效果
拍摄脚本的 制定
跟拍流程
选片存档管 理
1、图片风格的判断 2、图ቤተ መጻሕፍቲ ባይዱ优劣对比
3、存档管理
文档管理的 方法
文档管理的
疑难
1、检索文件制作 2、工作计划调整
19
淘宝美工: 顶端左侧店铺LOGO(商城除外) 店招(宽950像素高150像素 | 底宽1920像素) 首页宽屏大图(1920像素任何显示器不变形) 广告主图或轮播图 促销海报或者自由排版(根据顾客需求) 底部设计图
12
淘宝美工流程-----商品图片处理
1、常规修片流程 2、容易忽视修图
修图美化
1、图像正确尺寸 2、背景符合店铺风格 3、商品主图 4、促销文字 5、修饰元素 6、优化存储
1、店铺风格定位 2、素材收集 3、图片管理
收集管理素 材
图片合成6步法
网店美工易错 总结
13
淘宝美工流程-----广告图设计
淘宝店铺装修
1
淘宝网店
2
淘宝网与天猫 现在,越来越多的人喜欢网上购物,因为这毕竟比较方便、比较容易
可行..网购的网站有很多,比如当当网、京东网、拍拍网、淘宝网之类, 但目前大多数人还是喜欢在淘宝网上买东西,比较保险一些。
淘宝是什么?天猫又是什么?
3
淘宝网店铺是任何人都可以开的,而天猫(也就是商城)是需要公司进 行注册。而且开一个淘宝店,不需要缴纳什么,随便一个人就可以 开;而入驻天猫商城则至少需要缴纳一万的保证金(当然了,淘宝店 也可以自愿加入消费者保障,缴纳保证金) 天猫是一个商场,而淘宝只是乱哄哄的集市;天猫在商场里卖出东西, 是需要向淘宝上交佣金,淘宝店则不需要。所以呢,在淘宝网里,它 是主推天猫品牌,而淘宝店铺就没有
淘宝美工流程-----商品图片规范
1、掌握产品类别的划分 2、体现品牌传递风格化
跟拍风格的 确定
1、掌握产品类别的划分 2、体现品牌传递风格化 3、制定拍摄清单
1、选择模特 2、选择场景 3、商品细节呈现
角度效果
拍摄脚本的 制定
跟拍流程
选片存档管 理
1、图片风格的判断 2、图ቤተ መጻሕፍቲ ባይዱ优劣对比
3、存档管理
文档管理的 方法
文档管理的
疑难
1、检索文件制作 2、工作计划调整
19
淘宝美工: 顶端左侧店铺LOGO(商城除外) 店招(宽950像素高150像素 | 底宽1920像素) 首页宽屏大图(1920像素任何显示器不变形) 广告主图或轮播图 促销海报或者自由排版(根据顾客需求) 底部设计图
12
淘宝美工流程-----商品图片处理
1、常规修片流程 2、容易忽视修图
修图美化
1、图像正确尺寸 2、背景符合店铺风格 3、商品主图 4、促销文字 5、修饰元素 6、优化存储
1、店铺风格定位 2、素材收集 3、图片管理
收集管理素 材
图片合成6步法
网店美工易错 总结
13
淘宝美工流程-----广告图设计
淘宝店铺装修
1
淘宝网店
2
淘宝网与天猫 现在,越来越多的人喜欢网上购物,因为这毕竟比较方便、比较容易
可行..网购的网站有很多,比如当当网、京东网、拍拍网、淘宝网之类, 但目前大多数人还是喜欢在淘宝网上买东西,比较保险一些。
淘宝是什么?天猫又是什么?
3
淘宝网店铺是任何人都可以开的,而天猫(也就是商城)是需要公司进 行注册。而且开一个淘宝店,不需要缴纳什么,随便一个人就可以 开;而入驻天猫商城则至少需要缴纳一万的保证金(当然了,淘宝店 也可以自愿加入消费者保障,缴纳保证金) 天猫是一个商场,而淘宝只是乱哄哄的集市;天猫在商场里卖出东西, 是需要向淘宝上交佣金,淘宝店则不需要。所以呢,在淘宝网里,它 是主推天猫品牌,而淘宝店铺就没有
手机淘宝页面设计介绍课件

05
广告区域:展示各种广告信息
06
页面背景:采用简洁、清晰的背景,提高用户体验
色彩搭配
主色调:手机淘宝的主色调为橙色,代表活 力、热情和温暖
辅助色:辅助色包括蓝色、绿色、紫色等, 用于强调和区分不同功能区域
对比色:使用对比色可以突出重点信息,如 红色、黄色等
渐变色:渐变色可以增加页面的层次感和 立体感,如从浅到深的渐变效果
搜索页面设计:快速准确找到 ห้องสมุดไป่ตู้需商品,提高用户体验
市场竞争力:优秀的页面设计可以提高手机淘宝 在市场竞争中的优势,吸引更多用户和商家。
手机淘宝页面设计的原则
简洁明了:页面设计应简 洁明了,让用户能够快速 找到所需信息。
易于操作:页面设计应易 于操作,让用户能够轻松 完成购物流程。
视觉吸引力:页面设计应 具有视觉吸引力,吸引用 户关注并激发购买欲望。
6
设计页面风格:设计手机淘宝页面的整体风 格,包括色彩、字体、背景等
7
测试与优化:对手机淘宝页面进行测试和优 化,确保页面的可用性和易用性
8
发布与维护:发布手机淘宝页面,并根据用 户反馈进行维护和更新
设计实践技巧
01
简化页面:减少不必要的元素,突出重点信息
02
色彩搭配:选择合适的色彩搭配,提高页面视觉效果
03
布局合理:合理安排页面元素,提高页面可读性
04
响应式设计:考虑不同设备的屏幕尺寸,实现页面自适应
设计实践成果展示
首页设计:简洁明了,突出重 点
分类页面设计:清晰明了,易 于查找
商品详情页设计:详细展示商 品信息,提高购买欲望
购物车页面设计:方便用户管 理购买商品,提高购买效率
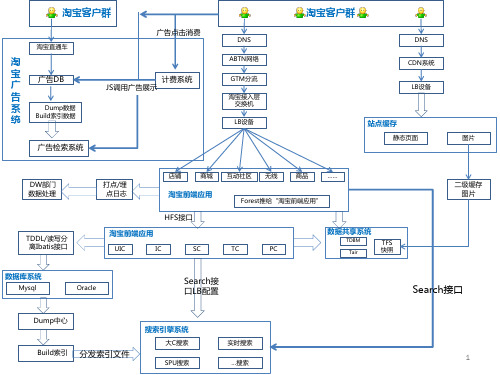
淘宝功能架构图ppt课件

淘宝客户群淘宝客户群淘宝直通车广告dbdump数据build索引数据广告检索系统计费系统广告点击消费js调用广告展示dnsabtn网络gtm分流淘宝接入层交换机lb设备dnscdn系统lb设备静态页面图片站点缓存店铺商城互劢社区无线商品淘宝前端应用forest推给淘宝前端应用打点埋点日志dw部门数据处理淘宝前端应用uicicsctcpchfs接口数据共享系统tdbmtairtfs快照二级缓存图片tddl读写分离ibatis接口mysqloracle数据库系统dump中心build索引分发索引文件搜索引擎系统大c搜索实时搜索spu搜索
2
SPU搜索
…搜索
1
介绍上图中提到的各个系统缩写意思
1.UIC: 用户中心(User Interface Center),提供所有用户信息相关的读写服务,如基本信息,扩展信息,社区信息,买卖家信用等级等等。 淘宝现在有两类卖家B 和C,这是通过在用户身上打不同的标签实现的,我们这次的无名良品卖家也是通过在用户身上打特殊的标签来区别于淘宝 已有的B 和C 类卖家。淘宝的TOP 平台已经开放了大部分的UIC 接口。 2.IC:商品中心(Item Center),提供所有商品信息的读写服务,比如新发商品,修改商品,删除商品,前后台读取商品相关信息等等,IC 是 淘宝比较核心的服务模块,有专门的产品线负责这块内容,IC 相关接口在TOP 中占的比重也比较大。 3.SC:店铺中心(Shop Center),类似中文站的旺铺,不过淘宝的SC 不提供页面级应用,提供的都是些远程的服务化的接口,提供店铺相关信 息的读写操作。 如:开通店铺,店铺首页,及detail 页面店铺相关信息获取,如店内类目,主营,店铺名称,店铺级别:如普通,旺铺,拓展版, 旗舰版等等。装修相关的业务是SC 中占比重较大的一块,现在慢慢的独立为一个新的服务化中心DC(design center),很多的前台应用已经通过直 接使用DC 提供的服务化接口直接去装修相关的信息。 4.TC:交易中心(Trade Center),提供从创建交易到确认收货的正 向交易流程服务,也提供从申请退款到退款完成的反向交易流程服务. 5.PC:促销中心(Promotion Center),提供促销产品的订购,续费,查询,使用相关的服务化接口,如:订购和使用旺铺,满就送,限时秒 杀,相册,店铺统计工具等等。 6.Forest:淘宝类目体系:提供淘宝前后台类目的读写操作,以及前后台类目的关联操作。 7.Tair:淘宝的分布式缓存方案,和中文站的Memcached 很像。其实也是对memcached 的二次封装加入了淘宝的一些个性化需求。 8.TFS:淘宝分布式文件存储方案(TB File System),专门用户处理静态资源存储的方案,淘宝所有的静态资源,如图片,HTML 页面,文本 文件,页面大段的文本内容如:产品描述,都是通过TFS 存储的。 9.TDBM:淘宝DB 管理中心(TB DB Manager), 淘宝数据库管理中心,提供统一的数据读写操作。 10.RC:评价中心(Rate center),提供评价相关信息的读写服务,如评价详情,DSR 评分等信息的写度服务。 11.HSF:淘宝的远程服务调用框架和平台的Dubbo 功能类似,不过部署方式上有较大差异,所有的服务接口都通过对应的注册中心(config center)获取。
2
SPU搜索
…搜索
1
介绍上图中提到的各个系统缩写意思
1.UIC: 用户中心(User Interface Center),提供所有用户信息相关的读写服务,如基本信息,扩展信息,社区信息,买卖家信用等级等等。 淘宝现在有两类卖家B 和C,这是通过在用户身上打不同的标签实现的,我们这次的无名良品卖家也是通过在用户身上打特殊的标签来区别于淘宝 已有的B 和C 类卖家。淘宝的TOP 平台已经开放了大部分的UIC 接口。 2.IC:商品中心(Item Center),提供所有商品信息的读写服务,比如新发商品,修改商品,删除商品,前后台读取商品相关信息等等,IC 是 淘宝比较核心的服务模块,有专门的产品线负责这块内容,IC 相关接口在TOP 中占的比重也比较大。 3.SC:店铺中心(Shop Center),类似中文站的旺铺,不过淘宝的SC 不提供页面级应用,提供的都是些远程的服务化的接口,提供店铺相关信 息的读写操作。 如:开通店铺,店铺首页,及detail 页面店铺相关信息获取,如店内类目,主营,店铺名称,店铺级别:如普通,旺铺,拓展版, 旗舰版等等。装修相关的业务是SC 中占比重较大的一块,现在慢慢的独立为一个新的服务化中心DC(design center),很多的前台应用已经通过直 接使用DC 提供的服务化接口直接去装修相关的信息。 4.TC:交易中心(Trade Center),提供从创建交易到确认收货的正 向交易流程服务,也提供从申请退款到退款完成的反向交易流程服务. 5.PC:促销中心(Promotion Center),提供促销产品的订购,续费,查询,使用相关的服务化接口,如:订购和使用旺铺,满就送,限时秒 杀,相册,店铺统计工具等等。 6.Forest:淘宝类目体系:提供淘宝前后台类目的读写操作,以及前后台类目的关联操作。 7.Tair:淘宝的分布式缓存方案,和中文站的Memcached 很像。其实也是对memcached 的二次封装加入了淘宝的一些个性化需求。 8.TFS:淘宝分布式文件存储方案(TB File System),专门用户处理静态资源存储的方案,淘宝所有的静态资源,如图片,HTML 页面,文本 文件,页面大段的文本内容如:产品描述,都是通过TFS 存储的。 9.TDBM:淘宝DB 管理中心(TB DB Manager), 淘宝数据库管理中心,提供统一的数据读写操作。 10.RC:评价中心(Rate center),提供评价相关信息的读写服务,如评价详情,DSR 评分等信息的写度服务。 11.HSF:淘宝的远程服务调用框架和平台的Dubbo 功能类似,不过部署方式上有较大差异,所有的服务接口都通过对应的注册中心(config center)获取。
淘宝店铺首页设计资料ppt课件

40
ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
10、一个人应该:活泼而守纪律,天 真而不 幼稚, 勇敢而 鲁莽, 倔强而 有原则 ,热情 而不冲 动,乐 观而不 盲目。 ——马 克思
66、节制使快乐增加并使享受加强。 ——德 谟克利 特 67、今天应做的事没有做,明天再早也 是耽误 了。——裴斯 泰洛齐 68、决定一个人的一生,以及整个命运 的,只 是一瞬 之间。 ——歌 德 69、懒人无法享受休息之乐。——拉布 克 70牛:淘宝页面设 计完整教程
6、纪律是自由的第一条件。——黑格 尔 7、纪律是集体的面貌,集体的声音, 集体的 动作, 集体的 表情, 集体的 信念。 ——马 卡连柯
8、我们现在必须完全保持党的纪律, 否则一 切都会 陷入污 泥中。 ——马 克思 9、学校没有纪律便如磨坊没有水。— —夸美 纽斯
66、节制使快乐增加并使享受加强。 ——德 谟克利 特 67、今天应做的事没有做,明天再早也 是耽误 了。——裴斯 泰洛齐 68、决定一个人的一生,以及整个命运 的,只 是一瞬 之间。 ——歌 德 69、懒人无法享受休息之乐。——拉布 克 70牛:淘宝页面设 计完整教程
6、纪律是自由的第一条件。——黑格 尔 7、纪律是集体的面貌,集体的声音, 集体的 动作, 集体的 表情, 集体的 信念。 ——马 卡连柯
8、我们现在必须完全保持党的纪律, 否则一 切都会 陷入污 泥中。 ——马 克思 9、学校没有纪律便如磨坊没有水。— —夸美 纽斯
