82.一个 XControl 的实例
xinternatom的作用

`xinternatom`是Xlib库中的一个函数,用于在X服务器上查找或创建一个字符串原子(atom)。
在X11中,原子是一个整数值,代表一个字符串。
它们被用于各种类型的Xlib函数中,例如用于处理窗口和属性的函数。
函数的原型如下:
```c
Atom xinternatom(Display *display, const char *name, Bool intern);
```
参数:
* `display`:一个指向Display结构的指针,表示与X服务器的连接。
* `name`:一个C字符串,表示要查找或创建的原子名称。
* `intern`:一个布尔值,如果为True,则该函数将尝试在服务器上创建一个新的原子。
如果为False,则该函数只查找已存在的原子。
返回值:
* 如果函数成功,它将返回一个Atom类型的值,表示已存在或已创建的原子。
* 如果函数失败(例如,因为内存不足),它将返回None。
在大多数情况下,`xinternatom`通常用于处理窗口属性或与窗口相关的其他数据,例如标题、大小、颜色等。
它允许开发人员在客户端和服务器之间传递字符串值,而不必担心字符串的完整性和一致性。
XControl技术

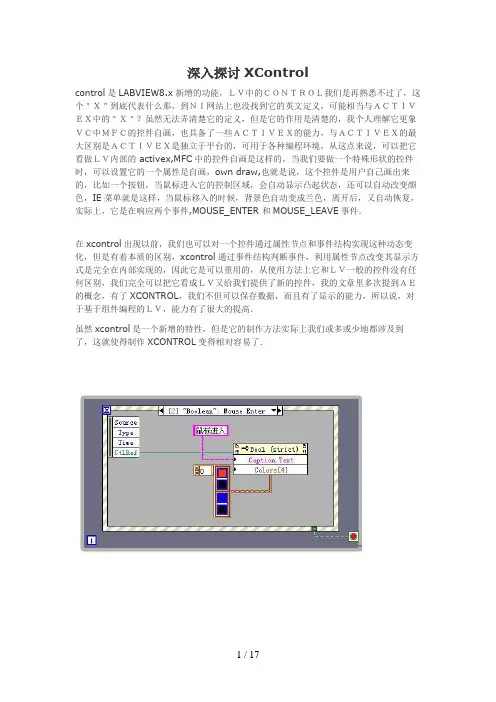
深入探讨XControlcontrol是LABVIEW8.x新增的功能,LV中的CONTROL我们是再熟悉不过了,这个"X"到底代表什么那,到NI网站上也没找到它的英文定义,可能相当与ACTIVEX中的"X"?虽然无法弄清楚它的定义,但是它的作用是清楚的,我个人理解它更象VC中MFC的控件自画,也具备了一些ACTIVEX的能力,与ACTIVEX的最大区别是ACTIVEX是独立于平台的,可用于各种编程环境,从这点来说,可以把它看做LV内部的 activex,MFC中的控件自画是这样的,当我们要做一个特殊形状的控件时,可以设置它的一个属性是自画,own draw,也就是说,这个控件是用户自己画出来的,比如一个按钮,当鼠标进入它的控制区域,会自动显示凸起状态,还可以自动改变颜色,IE菜单就是这样,当鼠标移入的时候,背景色自动变成兰色,离开后,又自动恢复,实际上,它是在响应两个事件,MOUSE_ENTER 和MOUSE_LEAVE事件.在xcontrol出现以前,我们也可以对一个控件通过属性节点和事件结构实现这种动态变化,但是有着本质的区别,xcontrol通过事件结构判断事件,利用属性节点改变其显示方式是完全在内部实现的,因此它是可以重用的,从使用方法上它和LV一般的控件没有任何区别,我们完全可以把它看成LV又给我们提供了新的控件,我的文章里多次提到AE的概念,有了XCONTROL,我们不但可以保存数据,而且有了显示的能力,所以说,对于基于组件编程的LV,能力有了很大的提高.虽然xcontrol是一个新增的特性,但是它的制作方法实际上我们或多或少地都涉及到了,这就使得制作XCONTROL变得相对容易了.可以看出,我们通过事件结构编程实现了当鼠标移入BOOLEAN控件区域时,BOOLEAN控件的CAPTION和COLOR自动发生了改变,但是所有的控制代码都是在主循环里完成了,是通过控件外部改变的,因此,我们无法重用这个控件,假如我们需要100个这样的控件,我们需要在事件结构中分别对 100个控件做类似的编程,这显然是非常麻烦的.最好的办法是让这段代码在控件内部完成,这样对于使用者来说,这和一般的控件没有区别,这样有效地实现了封装,所有的一切从用户的角度看,就象调用一个ACTIVEX.XCONTROL可以轻松实现这个功能我们知道LV的控件是面向对象的层次继承结构,每个控件都继承了它的父类的属性和方法,但是对于一个具体的控件,它的属性和方法都是固定的我们无法删除或者增加这个控件的属性和方法.对于XCONTROL,我们可以简单地理解成继承了一个基本控件,并在此基础上,用户增加的自己的属性和方法,是一个重新定义的,增加的大量功能的新的控件.下面看看制作XCONTROL的具体过程.这样一个基本的XCONTROL的结构就建立起来了,存储并重新命名lv自动生成两个自定义控件,分别是data.ctl和state.ctl,两个VI,分别是Facade.vi 和Init.vi这四个部分是任何XCONTROL都必须包括的基本构件。
Labview官方中级教程23 Xcontrol

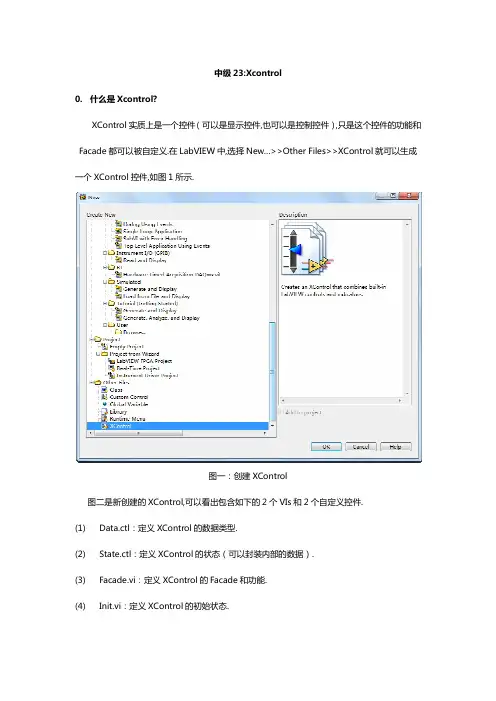
中级 23:Xcontrol 0. 什么是 Xcontrol? XControl 实质上是一个控件 (可以是显示控件,也可以是控制控件),只是这个控件的功能和 Facade 都可以被自定义.在 LabVIEW 中,选择 New…>>Other Files>>XControl 就可以生成 一个 XControl 控件,如图 1 所示.图一:创建 XControl 图二是新创建的 XControl,可以看出包含如下的 2 个 VIs 和 2 个自定义控件. (1) (2) (3) (4) Data.ctl:定义 XControl 的数据类型. State.ctl:定义 XControl 的状态(可以封装内部的数据). Facade.vi:定义 XControl 的 Facade 和功能. Init.vi:定义 XControl 的初始状态.图二:新创建的 XControl 1. XControl 视频讲解 LabVIEW 网络讲坛之名家偶得:XControl 实战(上下集) /wv/app/doc/p/id/wv-2006 本讲引入了 XControl 的概念,阐述其与普通 LabVIEW 控件的区别.着重介绍了构建 XControl 所必须的元素,并演示如何创建一个简单的 XControl. /wv/app/doc/p/id/wv-2007 在上一讲的基础上,本讲通过演示逐一介绍了 XControl 的一些高级功能和调试的 Method. 并且和大家分享一下开发 XControl 中的一些小技巧. 2. XControl 使用方法 2.1 创建 XControl Method XControl Method 允许 XControl 的用户通过编程配置 XControl.通过调用节点调 用 XControlMethod.用户调用自定义的 XControlMethod 后,LabVIEW 将调用 FacadeVI. 如由于调用了 Method 而使显示状态发生改变,则“Facade”VI 将更新显示状态,使 XControl 的 Facade 得到更新.这种情况下,“Facade”VI 将生成显示状态更改事件. 在 XControl 库中,每个 XControl Method 都由 VI 实现.图三:配置 Method 2.2 创建 XControl Property图四:创建 Property 在 XControl 中创建的 Property 和 Method 都可以通过编程调用,这就是 XControl 的一个优势所在,可以自定义控件的属性和方法节点. 2.3 编辑 Façade.vi向“Facade“ VI 添加 LabVIEW 输入控件和显示控件以创建 XControl 的前面板.根 据出现在 XControlFacade 中的输入控件和显示控件,重新调整前面板的大小.图五:Xcontrol 自带控件 Container State 簇用于提供 XControl 的实例信息.Container State 簇包含三个元 素:显示控件?、运行模式?和引用句柄. Indicator?用于确认 XControl 实例是输入控件还是显示控件. Run Mode?用于确认使用 XControl 的 VI 的状态为运行中还是空闲.运行模式?设 为 TRUE 时,所属 VI 的状态为运行中. Refnum 是仅用于查询 XControl 信息的 XControl 实例的引用. “Facade”VI 改变数据或显示状态时,应更新 Action 簇并通知 LabVIEW 上述改变. Action 簇包含三个元素-Data Changed?、State Changed?和 Action Name. Data Changed?设为 TRUE 时“Facade”VI 将改变数据输出显示控件. State Changed?设为 TRUE 时“Facade”VI 将改变显示状态输出显示控件. Action Name 命名正在执行的 Action. Action 的名称在选中 Edit»Undo 选项时出现. 3. XControl 范例——Calculator XControlXcontrol 的界面就是 Façade.vi 的界面,这里提供的范例为 Calculator XControl,其 界面如图六所示:图六 Calculator XControl 界面(Façade.vi) Façade.vi 的程序框图如图七; 采用循环事件结构处理 Xcontrol 和界面控件产生的事件, 当 Display State Change 时,更新 Xcontrol 的输出(Output String); 在其他事件分支中,如点击 Equal,需要设置 State Changed 为真,并且在该分支中更 新 Xcontrol 的输出。
84.开发 XControl 1 - 设计

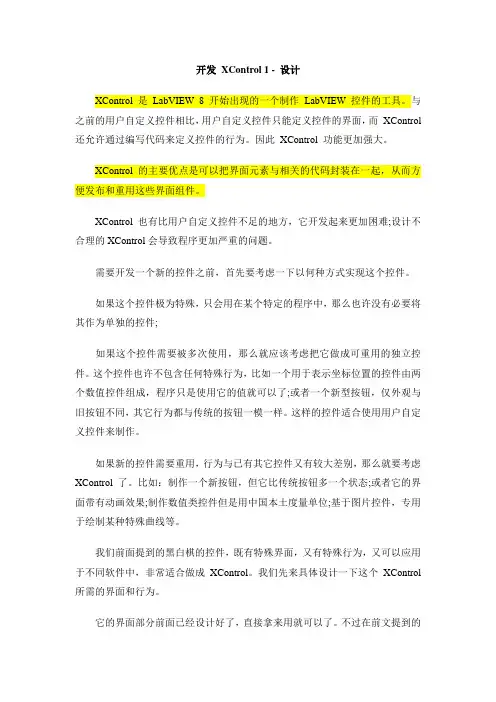
开发XControl 1 - 设计XControl 是LabVIEW 8 开始出现的一个制作LabVIEW 控件的工具。
与之前的用户自定义控件相比,用户自定义控件只能定义控件的界面,而XControl 还允许通过编写代码来定义控件的行为。
因此XControl 功能更加强大。
XControl 的主要优点是可以把界面元素与相关的代码封装在一起,从而方便发布和重用这些界面组件。
XControl 也有比用户自定义控件不足的地方,它开发起来更加困难;设计不合理的XControl会导致程序更加严重的问题。
需要开发一个新的控件之前,首先要考虑一下以何种方式实现这个控件。
如果这个控件极为特殊,只会用在某个特定的程序中,那么也许没有必要将其作为单独的控件;如果这个控件需要被多次使用,那么就应该考虑把它做成可重用的独立控件。
这个控件也许不包含任何特殊行为,比如一个用于表示坐标位置的控件由两个数值控件组成,程序只是使用它的值就可以了;或者一个新型按钮,仅外观与旧按钮不同,其它行为都与传统的按钮一模一样。
这样的控件适合使用用户自定义控件来制作。
如果新的控件需要重用,行为与已有其它控件又有较大差别,那么就要考虑XControl了。
比如:制作一个新按钮,但它比传统按钮多一个状态;或者它的界面带有动画效果;制作数值类控件但是用中国本土度量单位;基于图片控件,专用于绘制某种特殊曲线等。
我们前面提到的黑白棋的控件,既有特殊界面,又有特殊行为,又可以应用于不同软件中,非常适合做成XControl。
我们先来具体设计一下这个XControl 所需的界面和行为。
它的界面部分前面已经设计好了,直接拿来用就可以了。
不过在前文提到的几个设计方案中,我个人觉得Pict Ring 数组控件的那个解决方案,最能简化编程代码,所以我们采用这个界面方案。
XControl 在程序框图上的端点的输入输出数据应该是应用程序最经常需要与XControl交互的数据。
87.开发 XControl 4 - 外观功能VI

开发XControl 4 - 外观功能VI外观功能VI 用于定义XControl 的界面,这里可以直接使用我们之前已经设计好的界面。
把界面设计技巧 4 - 改进界面实现方法中设计好的棋盘棋子界面拷贝过来就可以了。
这个外观功能VI窗口的大小,就是将来XControl控件的大小。
所以这个VI的大小要刚好包裹住棋盘。
外观功能VI的程序框图定义了当有事件发生时,XControl的反应。
这是一个典型的事件处理结构。
但是大家要注意到它的超时事件处理(下图),程序在这里设置了退出循环。
实际上,这个程序框图并不是持续运行的,只有当XControl有事件发生时,LabVIEW才调用这一程序框图,在处理完这个事件后,立即退出这一程序框图。
所以千万不要试图在这里添加持续执行的代码,比如控制XControl上的动画等等。
从上图中还可以看到,外观功能VI有三个输入,和三个输出:Data In / Data Out,是XControl的数据,它的数据类型由数据功能控件定义。
外观功能VI的程序框图开始运行时,Data In 输入的是XControl当前的值。
程序框图运行过程中可以对这一值进行修改。
修改后的值由Data Out 输出,返回给LabVIEW。
Display State In / Display State Out,是XControl运行是用到的内部数据,在这里我们就把它成为状态。
它的数据类型由状态功能控件定义。
它也可以在程序运行中被改变,的输入输出方式与Data类似。
Container State,是一个簇,用于表明XControl实例在VI面板上的状态。
它有三个元素:Indicator? 表明XControl实例是否是一个显示控件,它的值为假时,表明XControl实例是一个控制控件。
Run Mode? 表示XControl实例所在的VI是否处于运行状态。
Refnum是指向XControl实例的引用。
Action 用于通知LabVIEW程序在这次执行中对XControl所做的修改。
83.用 XControl 实现面向组件的编程

XControl 是LabVIEW 8 中出现的新功能面向组件的编程(Component Oriented Programming ,COP)技术建立在对象技术之上,它是对象技术的进一步发展。
“类”这个概念仍然是组件技术中一个基础的概念,但是组件技术更核心的概念是“接口”。
组件技术的主要目标是复用—粗粒度的复用,组件的核心是接口。
LabVIEW 为我们提供了大量漂亮的控件,可以让我们非常方便地就搭建出一个程序界面来。
然而,对于追求完美的用户而言,LabVIEW 提供的为数有限的控件是远远不够的。
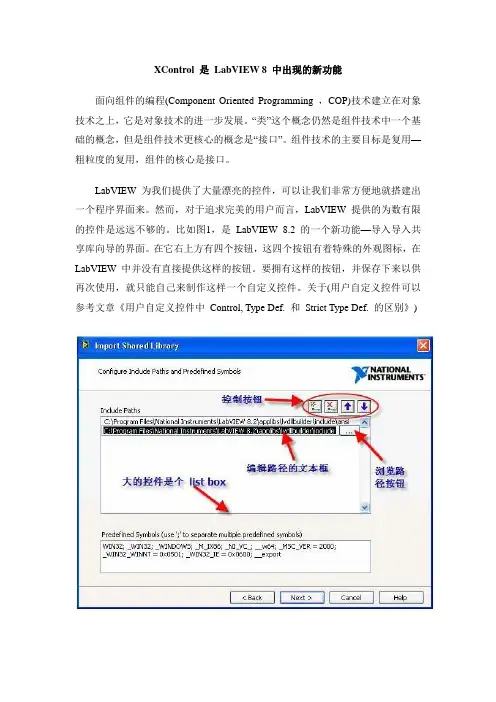
比如图1,是LabVIEW 8.2 的一个新功能—导入导入共享库向导的界面。
在它右上方有四个按钮,这四个按钮有着特殊的外观图标,在LabVIEW 中并没有直接提供这样的按钮。
要拥有这样的按钮,并保存下来以供再次使用,就只能自己来制作这样一个自定义控件。
关于(用户自定义控件可以参考文章《用户自定义控件中Control, Type Def. 和Strict Type Def. 的区别》)图1:LabVIEW 8.2 中Import Shared Library 的界面自定义控件虽然可以定义控件的外观,但无法定义控件的行为。
功能复杂一点的控件,.ctl 文件就爱莫能助了。
还是以图1 为例,它的Include Paths 控件是“一个”功能比较复杂的控件,它比LabVIEW 自带的列表框多了编辑功能。
用户添加或编辑一个路径时,这个控件要为用户在所编辑的路径项目上,显示出供编辑使用的文本框和浏览路径按钮。
实际上这个编辑功能是由三个LabVIEW 提供的标准控件合作完成的:一个Listbox、一个String 和一个Button 控件。
它们的行为(位置、是否可见,值,等等)是在程序运行时决定的:当用户选择编辑控件中某一路径时,程序就把String 和Button 挪到Listbox 上需要编辑的那一项,并遮挡住Listbox 原本的内容。
86.开发 XControl 3 - 实现功能控件
开发XControl 3 - 实现功能控件XControl 有两个功能控件,本别定义XControl的数据类型,和XControl使用到的内部数据的数据类型。
首先考虑数据功能控件,它用于定义XControl的接线端的数据类型。
我们使用一个二维的U16数组表示棋盘布局,所以在数据功能控件中要使用一个二维数组。
其次就要来考虑状态功能控件,这个控件类型的数据在XControl的功能VI中又被称为显示状态。
但它实际上的用途并不局限于帮助显示,实际上,XControl运行所需的全部变量,都应当被包含在这个功能控件中。
左面这幅图就是我所列出的运行一个黑白棋XControl所需的一些变量。
在我们编写的黑白棋程控件中,将会用到一下内部数据:method,当用户运行一个XControl的方法时,设置这一变量。
这一变量对应每个方法有不同的值。
这样,在XControl的外观功能VI中,就可以知道用户调用的是什么方法了。
current color,用于表明当前应该落什么颜色的棋子。
available black position,黑色棋子可以防止的位置。
available white position,白色棋子可以防止的位置。
Interactive Action,是一个用户自定义事件。
当用户在棋盘上落下一子时,XControl就产生这个事件,通知使用了它的VI。
row 和column 用于记录上次落子的位置。
先不需了解这里边每一个数据具体的含义和用法。
在后面使用到它们的时候还会详细介绍。
实际在编写XControl的时候,也不需要一次把状态功能控件就设计好。
可以一边实现XControl的功能,一边对其进行补充。
欧姆龙cxone编程实例
欧姆龙cxone编程实例
一、软元件初始化。
(1)将CPU单元插入PLC模块座,初始校正及CPU启动。
(2)检查输入状态,并将输入地址设置为主机的输入起始地址。
(3)检查输出状态,并将输出地址设置为主机的输出起始地址。
(4)将I/O模块连接到PLC模块中,并确认设备正常运行。
二、功能块编写。
(1)回路编写。
1.开机自检:先使用定时器进行计时检测,当计时结束时给出输出信号,向给定的YA0处发出一路信号。
2.对设备进行控制:使用执行器编写一个循环,当输入信号到达指定条件时,输出到指定的YD0地址处发出控制信号,控制设备工作。
(2)程序编写。
1.使用程序编辑,将功能块编写的逻辑结构,连接到程序中。
2.根据结构,编写程序,并将相应数据和寄存器等编程语言放入到程序中。
3.最后将程序上传,完成编程任务。
三、数据赋值。
(1)对I/O参数进行赋值:首先根据I/O模块连接到PLC中,确定I/O参数地址,并将数据赋值给相应位置。
(2)对程序中的变量进行赋值:根据编写的程序,将数据赋值给变量,以给程序正确的运行提供依据。
cswitch用法
cswitch用法在C语言中,cswitch是一种常用的控制流结构,用于在多个可能的分支之间进行选择。
它类似于switch语句,但提供了更好的性能和更灵活的用法。
在本篇文章中,我们将介绍cswitch的用法、语法和注意事项。
cswitch语句的基本语法如下:```ccswitch(expression){caseconstant1://执行代码块1break;caseconstant2://执行代码块2break;...default://执行默认代码块}```其中,expression是要评估的表达式,它可以是任何数据类型,如整数、字符串等。
case后面的常量为可能的值,用于匹配expression的值。
当expression的值与某个case常量匹配时,相应的代码块将被执行,而break语句将终止当前的cswitch语句。
如果expression的值与所有case常量都不匹配,则执行default代码块。
二、使用cswitch注意事项在使用cswitch时,需要注意以下几点:1.常量值必须是编译时常量,不能是运行时变量。
2.每个case代码块必须以break语句结束,否则会继续执行下一个case代码块。
3.如果要使用多个case代码块执行相同的操作,可以将它们合并为一个代码块。
4.如果不提供default代码块,cswitch将不会执行任何操作。
建议总是提供一个default代码块作为后备方案。
5.cswitch的性能取决于表达式评估的次数和代码块的执行效率,因此在设计程序时应该考虑这些因素。
三、示例代码下面是一个简单的示例代码,展示了如何使用cswitch进行多分支选择:```c#include<stdio.h>intmain(){intchoice=2;//用户输入的选择编号cswitch(choice){//使用cswitch进行多分支选择case1://选择编号为1的操作printf("你选择了操作1\n");break;case2://选择编号为2的操作printf("你选择了操作2\n");//在此处执行其他操作...break;case3://选择编号为3的操作或默认操作(如果有)printf("你选择了操作3或默认操作\n");//在此处执行其他操作...break;default://如果选择编号不在上述范围内,则执行此代码块printf("无效的选择编号\n");}return0;}```这个示例展示了如何使用cswitch来实现多分支选择。
xioctl函数
xioctl函数
xioctl函数是一个用于控制设备IO的系统调用函数。
它可以被用来处理不同种类的IO控制操作,例如读写设备数据、控制设备的状态和配置设备参数等。
在使用xioctl函数时,需要使用一个特殊的命令码(command code)来指定所需的IO操作。
这个命令码被传递给xioctl函数的第二个参数,被称为request参数。
request参数的值通常由每个设备的特定驱动程序定义。
xioctl函数的第一个参数是文件描述符,用于标识要进行IO操作的设备。
如果设备已经打开,该文件描述符将被传递给xioctl函数。
如果设备未打开,则需要使用open函数打开设备,获取相应的文件描述符。
除了request参数外,xioctl函数还可以接受一个指向缓冲区的指针作为第三个参数。
这个缓冲区将用于存储设备的数据,例如读取设备数据时的输入缓冲区,或者写入设备数据时的输出缓冲区。
总之,xioctl函数是一种非常强大的系统调用函数,可以用于控制各种类型的设备IO操作。
在使用xioctl函数时,需要熟悉所使用的设备的特定控制命令码和参数,以确保正确地执行所需的操作。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一个XControl 的实例
XControl 与.ctl 用户定义控件相比,其最大的提高就在于它不但可以定义控件的外观,还可以定义控件的行为。
在XControl 出现之前,同样可以在程序中编写代码,控制程序的行为。
在《用XControl 实现面向组件的编程》一文中提到了,这种方法在程序模块划分上有缺陷。
如果用户想发布一个带有特定行为的控件也是不可能的,因为控制控件行为的代码,是同其它代码混杂在一起的。
利用XControl 可以解决上面提到的问题,这里以一个例子说明一下如何利用XControl 实现一个有特定行为的控件。
Windows 风格的工具条上的按钮有一个特点,就是当鼠标移动到按钮上方,按钮就会变亮或浮起。
LabVIEW 中默认的按钮没有这样的特性,但是实现这一点是很容易的。
以鼠标移上,按钮变亮为例:在程序中,当按钮的Mouse Enter 事件发生时,把按钮的颜色设置为浅颜色;当按钮的Mouse Leave 事件发生时,把按钮的颜色设置为深色即可。
现在把界面上的按钮和控制颜色的代码都封装在一个XControl 中。
这样,其他人在使用这个XControl时,就无需修改他的代码,而直接获得这种颜色变化的特性了。
一、简单行为的XControl
首先创建一个空的XControl。
图1、2:创建一个新的XControl
新的XControl 中有四个VI。
Data.ctl 定义XControl 的数据类型。
比如我们要做一个按钮,数据类型应该是布尔型。
如果要作一个工具条,数据类型就应该是布尔型数组了。
State.ctl 定义XControl 内部要用到的一些数据,类似于类的私有变量。
我们这个简单的例子用不到任何变量,所以可以不去动它。
Init.vi 类似于类的构造函数。
在我们这个简单的例子中也不需要去改变它。
Facade.vi 是最主要的VI,XControl 的外观和行为都是在这个VI 中定义的。
Facade.vi 的界面就是XControl 控件的外观。
控制控件行为的代码也是放在这个VI 的程序框图上。
我们要做的是个按钮,所以就在Facade.vi 的前面板上放一个按钮。
如果希望用户在使用这个XControl 时可以调整它的大小,在我们这个简单例子中,只要设置Facade.vi 窗口尺寸属性中的“在窗口尺寸变化时,按比例调整控件大小”这个选项就可以了。
对于复杂的XControl 控件,要另写代码,在窗口尺寸变化后重新计算每个控件的大小和位置。
图3:窗口尺寸属性设置
控制按钮颜色的代码也需要放在Facade.vi 中:把前文提到的按钮的Mouse Enter 和Mouse Leave 放在这里即可。
具体实现方法,可以参考文章结尾给出的范例程序。
二、有持续运动的XControl
Facade.vi 不能够持续运行,只有在有事件发生时,LabVIEW 才会调用这个VI。
处理完这个事件,Facade.vi 就会停止运行。
不要试图让Facade.vi 持续运行,否则会导致整个LabVIEW 被挂起。
有时候,需要控件能够循环地或者持续一段时间地作一个动作。
比如说,需要做一个不停闪烁的小灯。
控制灯光闪烁的代码就不能够放在Facade.vi 中。
实现这种功能的一个方法是:
把定时控制小灯颜色的代码放在一个可重入VI中,通过小灯控件的引用参考来定时更改它的颜色属性。
在XControl 的Init.vi 中把这个定时VI 动态加载并以异步方式运行;在XControl 的Uninit.vi 中再把这个定时VI 卸载即可。
Uninit.vi 不是一个必须的XControl 功能定义VI(Ability VI),新建的XControl 没有这个VI。
可以在工程浏览窗口,鼠标右击这个XControl 来为它添加新的功能定义VI。
范例在这里,它只能在LabVIEW 8.5 下打开。
XControl 是可以在VI 的面板上放多个实例的,每个实例小灯的闪烁频率可能不同。
我在这个例子里,每个XControl 实例都有自己的一个专用定时VI,因为这些VI 是可重入的。
定时的方法我采用的是加延时。
我做了一下测试,发现现在的XControl 有个问题,就是在程序面板上放多个XControl 实例之后,定时就变得非常不准确了,小灯闪烁速度明显减慢。
这也许是XControl 的bug,也许是LabVIEW 延时函数的问题。
解决这个问题的方法就是使用一个定时VI 控制所有的实例,当然这样的实现方法会比较麻烦一些。
