木疙瘩应用 - 关于如何跳转到某一页的某一帧
“木疙瘩”平台在“手机游戏式”数控课堂中的运用

戏”作为教学工具,可以充分激发学生对于中职数控教学ห้องสมุดไป่ตู้学习兴趣。
[关 键 词] 木疙瘩;H5;手机游戏;数控课堂
[中图分类号] G712
[文献标志码] A
[文章编号] 2096-0603(2019)12-0054-02
移动互联新技术为课堂教学带来了新的教学手段和新的教学模式。传统课件交互性差、不能跨平台使用的弊端越来越无法适应 现代数字化教学课堂。中职数控教学中如何能够让学生在娱乐中学习一直是教师所探索的。枯燥的理论知识、单调的编程指令,教师 总是以命令式的教学让学生通过死记硬背的方式去学习和掌握,在整个教学过程中,始终缺乏师生间的有效互动,学生得不到学习的 快乐,自然也就丧失了学习的兴趣。“木疙瘩”H5 交互平台,作为一个专业级的 H5 交互多媒体制作平台,使教师通过添加“行为”“控 件”等无代码化的制作方式来实现各种多媒体形式的融合,实现文字、图片、表格、音频、视频、交互、色彩、创意的有机结合,制作出“寓 教于乐”的手机游戏,成为中职数控课堂的有效教学工具。
一、“木疙瘩”H5 作品的制作 打开“木疙瘩”官网网址,通过手机号可直接注册成为会员,登录后即可进入到【我的作品】中进行“创建作品”。第一次使用平台 时,网页界面会进行功能的介绍,用户通过跟随练习可以完成基础技能的学习。该平台的场景界面与 FLASH 界面类似,用户上手较 快,可以满足大部分教师的使用需求。 (一)作品的创建 教师在进行作品制作时,按照多媒体课件制作的一般流程进行课件的创建。作品制作之前,结合课件面向对象首先需要明确课件 文案的文字、图片表现形式等问题。在“木疙瘩”账号下的【我的作品】中【创建创建】选项,进行作品的创建。创建时,可在“专业版”“简 约版”“图文版”中根据自身需求进行三选一。 (二)作品的制作 创建作品完成后,即进入“舞台编辑”界面。首先教师可根据自身需求与喜好在“素材库”中进行“背景” “音频” “视频”等的选用,同 时进行“作品名称” “作品尺寸” “背景色”“适配设备”等选项进行作品制作前的准备。作品的制作过程与 FLASH 类似,一个作品可有一 个或多个页面组成,一个页面上可建多个图层,每一个图层可在相应“帧”位插入“关键帧”等操作从而生成各种“帧”动画,页面可以是 空白页面,亦可从“模板”中添加他人共享的优秀作品。“木疙瘩”H5 在课件制作中最大的特点是拥有着功能强大、易于使用的控件,如 “计数器” “拖放容器” “排行榜” “定时器”等。这些控件可直接通过拖放的方式放入到页面中,而后通过为其添加“预制动画”和“添加行 为”来定义它的动作和控制方式。作品制作和使用相当灵活方便。 (三)作品的发布 课件制作完成后,可通过“舞台”上方的“通过二维码共享”生成一个非正式发布的二维码。用移动设备扫描该二维码即可在移动 设备上显示该课件。当然,也可通过“查看发布地址”进行正式发布,但是此方式我们慎重使用,免费会员只有 5 次正式发布作品的 权限。 二、在“手机游戏式”数控课堂中的运用 世界著名心理学家皮亚杰在《教育科学与儿童心理学》说过“所有智力方面的工作都依赖于兴趣”。祝智庭教授指出: “娱教技术是 以尊重学习者当前的生活价值为基础,通过创建、使用与管理恰当的技术过程和资源以促进学习者的生活体验和乐趣与教育目的及 手段相融合的理论和实践。”教师可以将影音、图文、动画等形式将娱乐元素融入手机游戏中,运用到教学活动中去,结合兴趣激发,积 极调动学生的情境性、创新性和主动性。 (一)闯关模式的制作 手机游戏可以根据玩家水平的不同设置从易到难的各个关卡,只有当玩家完成该关卡的各个任务才能进入到下一个关卡。而数 控课堂教学中,教师可以把各个知识点设置成一个一个的关卡,并在每个关卡中,通过一个个需要完成的任务来让学生去完成知识的 学习以及掌握情况的检测。“木疙瘩”H5 作品可以由多个页面组成,并且通过一定设置可以实现只有当该页面中的所有任务完成时, 才能跳转到下一页面。图 1 为数控车教学中的 G02/G03 圆弧插补课堂的数控小能手手机游戏实例。输入“用户名”后即可开始游戏,
如何插入和编辑超链接以跳转页面

如何插入和编辑超链接以跳转页面超链接是网页中非常常见的元素,它可以将用户引导到其他页面,扩展了页面的功能和内容展示。
在本文中,我们将讨论如何插入和编辑超链接以跳转页面。
1. 插入超链接在开始插入超链接之前,我们需要确保所要跳转的页面已经存在并可以通过URL地址访问。
接下来,我们可以按照以下步骤插入超链接:(1)选择要添加超链接的文本或图片,例如一段文字或者一张图片。
(2)在编辑器的工具栏中找到超链接插入的图标,通常是一个链状图标。
(3)在弹出的超链接插入窗口中,将要跳转到的页面的URL地址粘贴到“链接URL”或“目标URL”字段中。
(4)根据需要,可以编辑其他超链接属性,例如添加标题、描述或者设置在新标签页中打开等选项。
(5)点击“确认”或“插入”按钮,完成超链接的插入。
2. 编辑超链接如果需要修改已经插入的超链接,我们可以按照以下步骤进行编辑:(1)选中已经插入的超链接文本或图片。
(2)在编辑器的工具栏中找到超链接编辑的图标,通常是一个链状图标加上一个铅笔图标。
(3)弹出超链接编辑窗口后,可以编辑链接URL、标题、描述等属性。
(4)完成编辑后,点击“确认”或“保存”按钮,保存修改。
3. 跳转页面当用户点击超链接时,会自动跳转到所指定的页面。
为了保证用户能够正常跳转,我们可以注意以下几点:(1)确保链接URL的准确性,避免链接地址错误导致页面无法访问。
(2)测试超链接的跳转效果,确保目标页面可以正常打开。
(3)在页面中提供明显的提示,表明某段文字或者图片是一个可点击的链接,以引导用户进行操作。
(4)若有需要,可以通过设置在新标签页中打开的方式,保持用户在原页面的浏览。
总结:插入和编辑超链接以跳转页面是网页制作中常见的操作。
通过选择要跳转的文本或图片,插入超链接并设置链接URL,我们可以在页面中创建可交互的内容。
编辑超链接可以对已有的链接进行修改,确保链接的准确性和完整性。
最后,为了提供良好的用户体验,我们需注意链接URL的正确性、目标页面的可访问性,并为用户明确标识可点击的链接。
木疙瘩运用 - 关于如何跳转到某一页的某一帧新

木疙瘩应用 - 关于如何跳转到某一页的某一帧现今,随着H5动画越来越成为富媒体传播的主要手段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
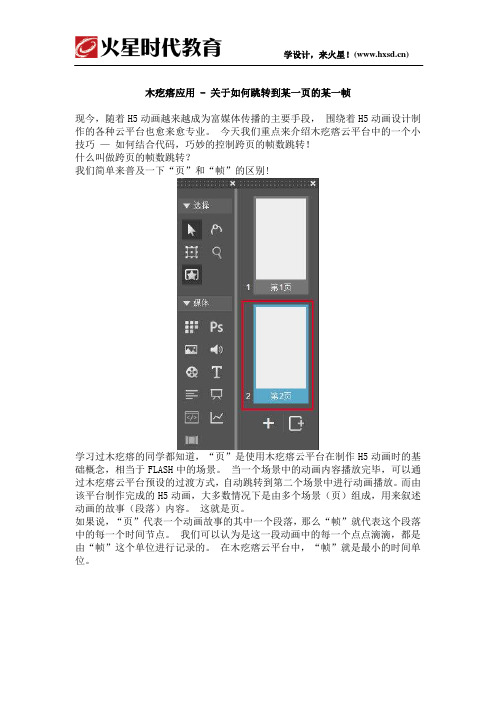
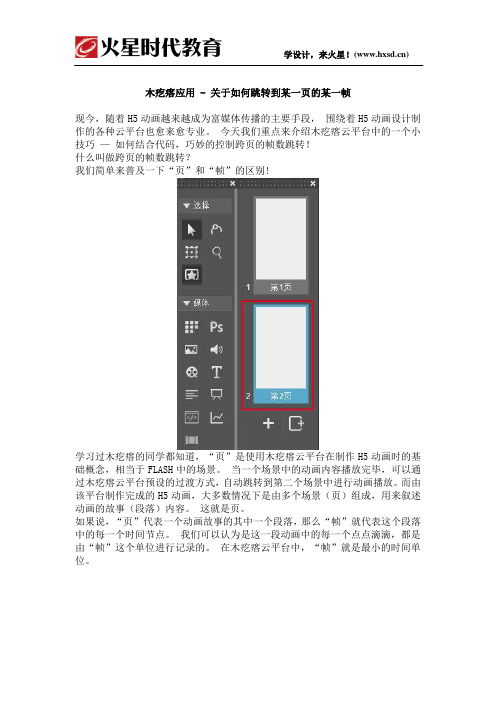
今天我们重点来介绍木疙瘩云平台中的一个小技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。
而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。
我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。
在木疙瘩云平台中,“帧”就是最小的时间单位。
那么,回到主题。
跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。
这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。
这岂不是很方便!?那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!先呈上案例预览地址:/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是一个小鲜肉横行的世界,那么我们姑且就借用当红炸子鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也大可让腐妹们的内心默默的泛起涟漪。
那么如果看完了动画,我们快速进入主题。
在这个案例中,我们能看到:当我们进入到小鲜肉的幻灯片播放页面时,一边留着口水看完,一边点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?因为,如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?好,点击一次,看一遍。
木疙瘩快速入门:在H5中添加预置动画

1.2.2 快速入门:添加预置动画
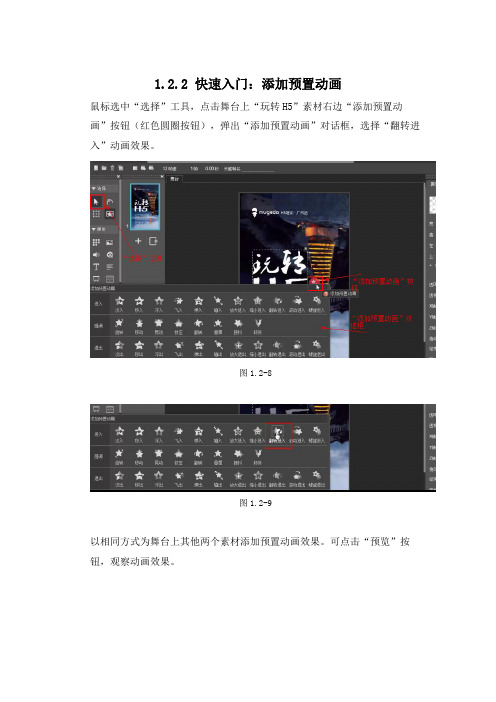
鼠标选中“选择”工具,点击舞台上“玩转H5”素材右边“添加预置动画”按钮(红色圆圈按钮),弹出“添加预置动画”对话框,选择“翻转进入”动画效果。
图1.2-8
图1.2-9
以相同方式为舞台上其他两个素材添加预置动画效果。
可点击“预览”按钮,观察动画效果。
图1.2-10
调整预置动画时间:我们发现,此时三个素材的动画都是同时出现的,接下来要调整预置动画出现时间,使其有个先后顺序。
点击“玩转H5”素材右边的“编辑预置动画”按钮(蓝色圆圈按钮),在弹出的“动画选项”对话框中,调整动画出现属性:时长1.5秒;延迟0秒;顺时针;
图1.2-11
图1.2-12
同理,如下图分别调整文字、Logo两个其他素材的预置动画属性:
图1.2-13
图1.2-14
注:预置动画是Mugeda根据大众需求在自己的框架里设置好的动画效果,这些动画效果同样也可使用关键帧来实现。
木疙瘩应用 - 关于如何跳转到某一页的某一帧

木疙瘩应用 - 关于如何跳转到某一页的某一帧现今,随着H5动画越来越成为富媒体传播的主要手段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
今天我们重点来介绍木疙瘩云平台中的一个小技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。
而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。
我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。
在木疙瘩云平台中,“帧”就是最小的时间单位。
那么,回到主题。
跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。
这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。
这岂不是很方便!?那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!先呈上案例预览地址:/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是一个小鲜肉横行的世界,那么我们姑且就借用当红炸子鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也大可让腐妹们的内心默默的泛起涟漪。
那么如果看完了动画,我们快速进入主题。
在这个案例中,我们能看到:当我们进入到小鲜肉的幻灯片播放页面时,一边留着口水看完,一边点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?因为,如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?好,点击一次,看一遍。
木疙瘩快速入门:在时间轴上制作关键帧动画

1.2.3 快速入门:在时间轴上制作关键帧动画
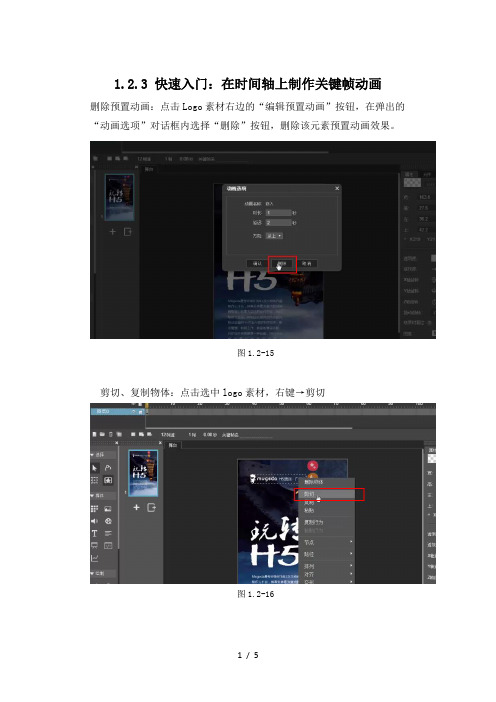
删除预置动画:点击Logo素材右边的“编辑预置动画”按钮,在弹出的“动画选项”对话框内选择“删除”按钮,删除该元素预置动画效果。
图1.2-15
剪切、复制物体:点击选中logo素材,右键→剪切
图1.2-16
新建图层:如下图点击“新建图层”按钮,新建一个图层。
鼠标选中新建图层第1帧空白帧,在舞台上右键→粘贴,将Logo素材粘贴进新图层中。
图1.2-17
插入帧:鼠标拖动同时选中两个图层的第15帧(可自主调节帧数),右键→“插入帧”
图1.2-18
插入关键帧动画:鼠标选中图层1第1帧,将其向后拖动至第7帧(可自主调节帧数),右键→“插入关键帧动画”
图1.2-19
图1.2-20
插入关键帧:选中图层1第11帧,右键→“插入关键帧”,同理在第12、13、14帧插入关键帧。
图1.2-21
图1.2-22
制作进入动画:选中图层1上物体所在首帧,即第7帧,按住Shift键,鼠标将Logo素材拖至舞台上方之外
图1.2-23
选中图层1第12帧,按住Shift键,按一下键盘下滑键,将Logo素材向下移动一点距离,同理,选中第14帧,将Logo素材向上移动一点距离,制作出进入后上下摆动的动画效果。
点击“预览”观察效果。
图1.2-24
保存作品:点击“保存”按钮,在弹出的“保存”对话框中将作品命名为“玩转H5”,点击“保存”。
图1.2-25
[文档可能无法思考全面,请浏览后下载,另外祝您生活愉快,工作顺利,万事如意!]。
element 页面跳转方法

element 页面跳转方法
页面跳转是Web开发中常见的操作,针对不同的情况和需求,可以使用多种方法来实现页面跳转。
以下是一些常见的页面跳转方法:
1. 使用超链接,最简单的页面跳转方法是使用超链接。
通过在页面中插入<a>标签,并设置href属性为目标页面的URL,用户点击超链接时就会跳转到目标页面。
2. 使用表单提交,如果需要在页面跳转的同时传递一些参数,可以使用表单提交。
通过<form>标签创建一个表单,设置action属性为目标页面的URL,用户提交表单时就会跳转到目标页面,并可以将表单中的数据传递过去。
3. 使用JavaScript,在前端开发中,可以通过JavaScript来实现页面跳转。
常见的方法包括使用window.location.href属性来改变页面的URL,或者使用window.location.replace方法来进行页面替换跳转。
4. 使用框架路由,在一些现代的Web开发框架中,如React、
Vue等,通常会使用框架提供的路由功能来实现页面跳转。
通过定义路由规则和组件,可以实现单页应用的页面切换和跳转。
5. 服务器端跳转,在后端开发中,可以通过服务器端代码来实现页面跳转。
比如在Node.js中使用Express框架时,可以通过res.redirect方法来进行页面跳转。
这些都是常见的页面跳转方法,开发者可以根据具体的需求和技术栈选择合适的方法来实现页面跳转。
希望以上信息能够帮助到你。
html跳转页面的几种方法

html跳转页面的几种方法HTML中有几种方法可以实现页面跳转。
其中最常见的包括使用超链接(<a>标签)、重定向(<meta>标签)、JavaScript跳转和表单提交跳转。
首先是超链接(<a>标签)方法,这是最常见的一种页面跳转方式。
通过设置<a>标签的href属性来指定跳转的目标页面的URL,用户点击链接后即可跳转至目标页面。
例如,<a href="目标页面的URL">点击跳转</a>。
其次是重定向(<meta>标签)方法,可以使用<meta>标签中的http-equiv属性来实现页面的自动跳转。
例如,<meta http-equiv="refresh" content="3;url=目标页面的URL">表示在3秒后自动跳转至目标页面。
另外一种方法是使用JavaScript来实现页面跳转,可以通过window.location.href属性来指定跳转的目标页面URL。
例如,window.location.href = "目标页面的URL";。
最后一种方法是通过表单提交来实现页面跳转,可以在表单中设置action属性为目标页面的URL,用户提交表单后即可跳转至目标页面。
例如,<form action="目标页面的URL"method="post">...</form>。
总的来说,以上这些方法都可以实现页面跳转,选择合适的方法取决于具体的需求和情境。
无论使用哪种方法,都需要确保跳转的页面是存在且可访问的,同时也要考虑用户体验和页面的合理性。
希望以上回答能够满足你的需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
木疙瘩应用 - 关于如何跳转到某一页的某一帧现今,随着H5动画越来越成为富媒体传播的主要手段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
今天我们重点来介绍木疙瘩云平台中的一个小技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。
而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。
我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。
在木疙瘩云平台中,“帧”就是最小的时间单位。
那么,回到主题。
跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。
这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。
这岂不是很方便!?那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!先呈上案例预览地址:/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是一个小鲜肉横行的世界,那么我们姑且就借用当红炸子鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也大可让腐妹们的内心默默的泛起涟漪。
那么如果看完了动画,我们快速进入主题。
在这个案例中,我们能看到:当我们进入到小鲜肉的幻灯片播放页面时,一边留着口水看完,一边点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?因为,如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?好,点击一次,看一遍。
点击两次,看两遍!点击三次,看三遍!点击四次…… 我觉得,这个时候怎样的吐槽都无法形容我的无奈了!小鲜肉再美丽也无法按捺住要关闭的冲动。
那么我们换一个思路。
如果我们每点击一次“BACK”,都可以把那段该死的动画给省略掉,岂不是就完美了?带着这个思路,我们进入案例的制作。
首先我们来进行封面页面的制作。
1. 将图层一名称改为“BG”,并从素材库里找到封面的图片,将其置入到场景中,匹配场景的大小进行调整。
(所有素材图片,随本案例奉送,腐妹们欢呼吧!)2. 新建一层,改名为“半透明”。
然后用适量工具绘制一个比背景图略大一些,透明度为60%的黑色矩形,并将它移动到图片的底端。
(思路:为什么要这样做?很简单,我希望通过对封面图片做一个手指向上滑动的动作,然后半透明的黑色矩形,就可以“PIU”一下飞上来改在图片上,多么狂拽炫酷吊炸天!)3. 基于以上的思路,我们要考虑的点是:a. 手指没有做向上滑动的时候,动画能不能播放?b. 手指向上滑动以后,还能允许翻页吗?c. 手指向上滑动以后,怎么做动画播放?答a:手指没有向上滑动的时候,肯定不播放动画啊!所以,我们需要新建一层,命名为“行为”,然后我们选中新建的层,在第一帧话一个随便什么形状。
对,随便,爱什么形状都行,但是必须放在场景外!然后,我们给当前的图形加上行为“暂停”!不会加的同学,请去查看木疙瘩的基础教程,并请自动忽略以下所有步骤! ^_^ 答b:手指向上滑动是木疙瘩内默认的翻页手势,但是我们现在只需要半透明的黑色矩形飞上来,不需要翻页,所以,我们再给刚刚画好的图形加一道命令“禁止翻页”!加完以后,基本上应该长成右图那样!答c:怎么让半透明的黑色矩形飞上来呢?很简单,我们在该层第一帧到第十帧之间做一个关键帧动画。
然后只需要在第十帧上挪动黑色半透明的矩形,让它覆盖在封面图片上即可。
这样就完成了一个半透明黑色矩形从底部飞到顶部(用时十帧)的动画。
我们为了效果的完美,请选择该层的第一帧,把右侧属性栏的运动模式改为“阻尼退出”。
预览一下,是否完美到爆!?注:这里要特别注意的是,行为层上,千万千万不能出现延时帧。
不然你会发现手指怎么向上滑动,动画都会很卡,黑色矩形飞不上去。
那是因为如果有延时帧,暂停行为就会对每个延时帧都生效,试想一下,每一帧都有暂停,是个多么美的画面!4. 接下来我们来做一件开心的事情。
我们从素材库里找到5位当红小鲜肉的封面图,然后按照下图的形式排列出来。
当然,除了GD权志龙是队长,必须放在顶部,其他4位成员,你们想怎么排都可以!需要注意的是,分别给每位队员的封面图,放置在单独的一个层上。
然后给每一层做一个透明度由0% — 100% 的错帧动画,让他们依次出现就行。
5. 好啦,第一页我们就做到这儿,接下来我们新建一个页面,在第二页上,制作队长GD的幻灯片。
我准备了6张GD的大片图,各种风格都有,腐妹们根据喜好,放置到幻灯片里就行。
搞定后,记得千万要预览一下,看看幻灯片组件里的6张美图是否能轮播的很完美。
顺便吞一口口水,然后思考一下:到了这一页以后,我们是否需要通过点击一个按钮,回到前一页?只有这样,我才能选择其他4位成员,去看他们的美图不是吗?6. 基于以上思路,我们需要制作一个按钮。
这个就很简单了,新建一层,画一个圆形,然后用文字工具写“BACK”,并把圆形和文字层编组。
然后给它加一个由右侧外进入场景右下角的关键帧动画(十帧足够)就可以。
做完后,应该是长成右图那样!为什么要放在右下角?很简单,最终播放的硬件一定是手机,那右下角就一定是你的右手大拇指最容易操作的位置,不是吗?不是吗?不是吗?7. 好了,接下来我们要做非常重要的一步。
也就是,当我们点击这个“BACK”按钮的时候,我需要动画能跳转到封面页。
请仔细想想,这个时候到底是要跳转到封面的起始帧(再看一遍动画),还是封面页的最后帧(5美男图片都已经陈列出来了)?好吧,如果是我的话,我一定宁愿省略掉中间重复播放的动画,看多了会烦躁,会烦躁,会烦躁!!那么,如果是希望实现跳转到第一页的最后一帧,该怎么做呢?给“BACK”按钮加上行为“跳转到页”,能实现吗?答案是“一定办不到!”这个时候,我们就需要结合代码来实现跳转到某一页的某一帧了!代码? 那是什么?我不认识它!对,是代码,但是不要怕怕!我给你们准备好了。
我们来看一下:window.gotoPage = function(){mugeda.scene.gotoAndPause(50,1);}好了,我们不用管这是什么,我们只要会复制粘贴就行!我们要做的事情就是,认识它一下,打个招呼(嘿,你好!)然后复制粘贴就可以!那么我们需要认识些什么?仔细听好!第一行里的 gotoPage,是这段代码的名字,好比它叫老王一样!第二行最后面的括号里,50代表的是帧数,1代表的是页数!其他的,请自动忽略,请自动忽略,请自动忽略!我已经认识它了,那然后呢?如果已经认识它了,接下来就是怎么来应用了。
我们先把整一段代码复制下来。
记住,是复制全部,请不要忘记第三行的花括号!然后,我们点击菜单右侧第三项“视图”,在下拉菜单内,点击“脚本”命令!这个时候会弹出一个脚本框,我们把代码复制到框框里!然后关了它就行了,不看不烦人!好了,代码就先用成酱紫!我们可以不用理脚本框了。
我们再下来要做得事情,就是让这段代码产生作用!8. 我们先来思考一下,我们的动画流程,是否是在幻灯片页面看完后,点击按钮回到封面页的最后一帧?是的,一定是酱紫没错!那么,关键一定是这个“BACK”按钮被赋予了神奇的能力。
好了,我们选择“BACK”按钮,点击行为小按钮,在弹出的行为窗口内,选择属性控制—回调函数!还记得代码的名称gotoPage吗?点击回调函数命令后面的小铅笔,然后一定要一点不差的复制到函数名称栏里!一定要注意大小写,不要出现多余的东西,不要写错任何字母,切记!切记!切记!9. 喘口气,剩下的操作不多了!还记得第二行最后括号里的内容吗?(50,1),50代表帧数,1代表页数!我们是否只要调整这些数字就行了? YEE,完全正确!但是……代码的世界和我们的认知,有一点点的不一样。
我们用代码数数,并不是单纯的1,2,3,4,5 ……代码是从0开始数数的,也就是0,1,2,3,4 ……所以,我们广义上认知的第1页,对于代码而言,其实是第0页。
那么,括号里的数字,代码世界中的帧数50,其实就是广义认知中的第51帧,代码世界中的第1页,其实就是广义认知中的第2页,以此类推……如果还是听不懂,那么我就记住,如果我希望可以跳转到广义认知中的第1页里的第40帧,那么我们转换到代码世界中,就是第(1-1)页中第(40-1)帧,那就可以了!好了,下图是封面页的完整时间轴。
封面页是广义认知中的第1页;现在我需要点击“BACK”按钮后,能跳转到第1页的第40帧,该怎么跳帧数字呢?我们可以这样做,数字改成(40-1)帧,(1-1)页,是否就能成功切换到代码世界了?换句话说,帧为39,页为0,把数字替换成他们就行了!一定要做减法哦!切记!另外需要注意的是,回到某一页的某一帧,这个帧只允许是关键帧哦,千万不能跳转到延时帧上,不然是无效的!10. 现在,去好好检查一下是否已经实现了跳转到封面页的最后一帧了?如果是,恭喜你,最重要的步骤我们都做完了!接下来还剩什么?还有,但是很简单了……a. 请把幻灯片复制4个页面出来。
b. 请把每一个幻灯片里的图片换掉。
比如,第3页换成胜利的6张美图,第4页换成T.O.P的6张美图,以此类推!c. 请回到封面页,给每位成员的照片都加上行为“跳转到页”,酱紫就能做到点击胜利的照片,跳转到胜利的幻灯片页,点击大成的照片,跳转到大成的幻灯片页啦!d. 请仔细检查每一页是否都能够跳转到封面页的最后一帧!e. 好好欣赏,好好欣赏,好好欣赏!好啦,接下来就没有啦!整个案例做完了,那么是否会结合代码,制作跳转到某一页的某一帧了呢?如果已经做完了,那么本次案例就到此结束了,做个好梦,梦里有小鲜肉,886!本文纯属学习交流,部分图片来源于网络,如有侵犯请及时与本人联系,谢谢!火星时代沈老师2017/2/1更多资讯,欢迎登陆火星时代官网/进行了解。
