第一节 用Frontpage2000创建站点
使用FrontPage2000建立网页横幅的五个步骤

使用FrontPage 2000建立网页横幅的五个步骤
第一步:启动FrontPage 2000。
第二步:建立一个新站点或打开一个已经存在的站点。
第三步:分别建立新网页,也可以使用已存在的`网页文件。
各网页分别命名保存,主页名通常为index.htm。
第四步:创建导航结构。
单击左窗格的“导航”,进入“导航”视图。
如果未建立网页间的导航结构,在“导航”视图中一般只有一个主页,单击“文件夹列表”框中作为主页的网页,一般命名为index.htm,然后在“导航”视图中更改作为主页图标的名称,一般改为HomePage。
然后移动鼠标从“文件夹列表”框中拖动网页文件名到右面的“导航”视图中的相应位置。
如果没有显示“文件夹列表”框,移动鼠标到工具栏上单击“文件夹列表”。
第五步:单击左窗格的“网页”及左下角的“普通”,进入“网页”视图的“普通”方式,打开任意一个网页。
移动鼠标到菜单栏,单击“插入”一“网页横幅”,在打开的“网页横幅属性”对话框中,单击选中“文本”或“图片”,在文本框中输入横幅内容。
第六步:单击“确定”,网页上部即添加了横幅。
FrontPage教程

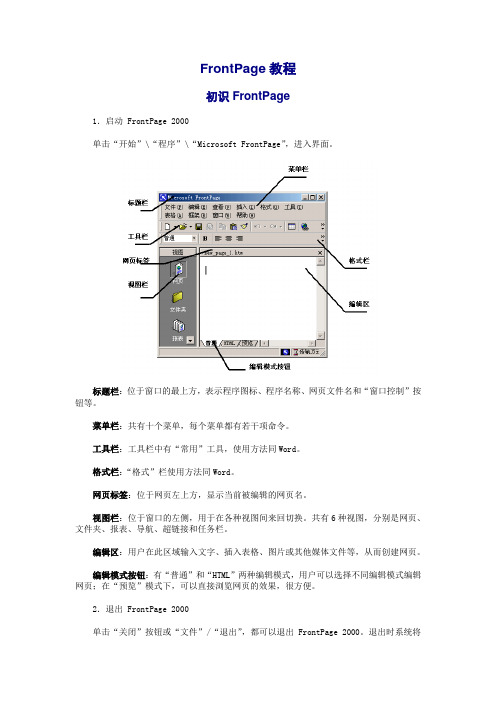
FrontPage教程初识FrontPage1.启动 FrontPage 2000单击“开始”\“程序”\“Microsoft FrontPage”,进入界面。
标题栏:位于窗口的最上方,表示程序图标、程序名称、网页文件名和“窗口控制”按钮等。
菜单栏:共有十个菜单,每个菜单都有若干项命令。
工具栏:工具栏中有“常用”工具,使用方法同Word。
格式栏:“格式”栏使用方法同Word。
网页标签:位于网页左上方,显示当前被编辑的网页名。
视图栏:位于窗口的左侧,用于在各种视图间来回切换。
共有6种视图,分别是网页、文件夹、报表、导航、超链接和任务栏。
编辑区:用户在此区域输入文字、插入表格、图片或其他媒体文件等,从而创建网页。
编辑模式按钮:有“普通”和“HTML”两种编辑模式,用户可以选择不同编辑模式编辑网页;在“预览”模式下,可以直接浏览网页的效果,很方便。
2.退出 FrontPage 2000单击“关闭”按钮或“文件”/“退出”,都可以退出FrontPage 2000。
退出时系统将显示一个对话框,询问用户是否将该网页保存,选择“是”,则保存网页,否则将不保留网页。
新建网页1.规划网页在新建网页前要仔细规划网页(网站),这是第一步。
(1)确定网页(网站)的主题和风格;(2)确定网页(网站)的内容(事先收集和整理一些相关的信息);(3)确定网页(网站)的框架(根据内容确定框架的基本结构),如有几个副标题和几张网页;(4)分别创建不同内容的网页,包括插入图片、音乐、背景等;(5)修饰和调试网页(网站);(6)保存网页或发布(网站)。
2.新建页面新建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。
它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。
默认状态下是新建网页。
如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。
不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
第一课 创建站点

一、教学目标1、知识与技能目标:(1)、了解网站规划方法;认识FrontPage2000的工作界面;理解网站、网页、主页的概念。
(2)、学会规划和设计网站;能够搜集网站相关素材;学会新建和打开站点。
2、过程与方法目标:(1)、通过计算机软件的归纳复习引入新课;(2)、通过讲解说明网站规划的重要性和网站规划的一般步骤;(3)、上机练习FrontPage的启动,认识其工作界面,学习站点管理。
3、知识与技能目标:感受网站规划的重要性,养成做事有计划、勤思考的习惯。
二、教学重点文件和文件夹的命名规则和选定方法,利用资源管理器管理文件和文件夹。
三、教学难点利用资源管理器管理文件和文件夹。
四、课时安排:2课时五、教学过程教学方法教学流程补充修订复习导入讲解自学讲解练习由计算机软件的分类复习提出FrontPage,继而导入本单元新课内容;由城市规划建设的重要性类比引出网站建设的重要性,导入本节课学习目标。
讲解网站含义。
一、他山之石可以攻玉让学生观摩两个网站的首页(雏鹰网站和联想网站),加深对网站的理解,比较两个网站首页的特点。
假如我们自己制作网站时,需注意哪些问题?如何规划我们的网站?二、网站规划的一般步骤(以“情感小屋”网站为例讲解)。
1、确定网站的主题和风格2、设计规划网站的结构和内容3、设计网站的版面和布局常见网页版面布局行式和首页BANNER、LOGO的含义及位置。
4、搜集整理网站素材介绍网站素材搜集方法。
5、选择网站制作工具--FrontPage2000三、FrontPage的站店管理1、初识FrontPage2000教师演示启动FrontPage的方法,简要介绍其界面。
2、新建站点演示新建站点首页(以“情感小屋”网站为例)的方法、注意事项。
学生动手创建站点:使用【只有一个网页的站点】模板创建一个“情感小屋”站点。
3、打开站点站点内容需要修改或添加时,必须把该站点打开。
操作过程如下:打开【文件】菜单,在下拉菜单选择【打开站点】,出现一个对话框,在对话框的【文件夹】项中输入该站点的存放位置,然后单击【打开】按钮,站点将被重新打开。
1第一节 网站的创建

第一节网站的创建一、教学目的1.掌握启动FrontPage 2000的方法。
2.熟悉FrontPage 2000的环境,观察六种视图,了解它们的工作模式。
3.利用“网页”视图,建立一个网页,学会输入文字、插入图片、动画、水平线以及背景的设置方法。
二、知识准备1.FrontPage 2000的启动。
2.FrontPage 2000的六种视图。
3.建立新站点。
4.新建网页。
5.文字输入。
6.插入图片。
7.插入动画。
8.插入水平线。
9.设置背景。
10.保存。
三、内容与步骤1.启动FrontPage 2000;2.依次单击“文件(F)”、“新建(N)””、“站点(W)”,打开“站点”对话框,双击“个人站点”,建立一个个人网站;3.分别单击六种视图方式,观察各种视图方式的功能和效果;4.双击“文件夹列表”中的index.htm,打开主页。
5.删除网页中的文字,输入篇首语。
6.单击“插入(I)”、“图片(P)”、“剪贴画(C)”,选择一种剪贴画,插入到页面中。
7.单击“插入”、“水平线”,在适当位置插入一条水平线。
8.双击水平线,改变水平线的外观和长度,使之与页面相吻合。
9.依次单击“插入(I)”、“图片(P)”、“来自文件(F)”,选择素材中的一个小动画,插入到页面中,使页面更加活泼。
10.击“预览”标签,观察网页在浏览器中的表现形式,并与该网页在“普通”标签下的表现形式进行比较。
11.单击“HTML”标签,观察网页的源代码。
12.保存网页,将图片和动画文件保存到images文件夹中。
四、思考题1.如果要改变index.htm网页的背景,用菜单“格式”、“背景”可以吗?正确的方法是什么?2.用模板建立网站的优点和缺点各是什么?。
制作网页——FrontPage2000(精)

制作网页——FrontPage2000◆单元概述Internet作为一种新兴的信息传播媒体和信息资源宝库,它吸引了越来越多的人。
我们不但可以获取最快捷、最准确的信息,还可以利用这个新的媒介来宣传自己。
在本单元中,我们将应用FrontPage软件,制作一个以青春校园为主题的网站——小荷才露尖尖角。
为了使制作的网页激动人心、丰富多彩,我们要在网站的网页里添加文字、图片、音乐等媒体,还要为网站规划结构。
在网站与网页的创作过程中,我们将学习规划网站结构,创建、编辑网站中的各个网页,设置网页中的共享边框、导航栏和网页主题,最后我们要作品发布到Internet。
在本单元的学习中,我们要充分利用教师提供的样例,认真观察与分析样例中网站的结构与网页的组成,但不要受样例的束缚,及时完成每一个学习任务。
相信同学们一定会制作出高水平的作品。
◆单元重点1.主要技术重点:网页制作2.相关技术重点:技术应用、运行环境、程序设计、Internet3.软件:Microsoft FrontPage2000、网络浏览器第l课进入FrontPage世界◆课程描述在本节课中,我们将了解网站、网页、主页的关系,通过观察网页,了解网页的组成,创建一个新站点。
◆教学目标1.了解网站与网页2.认识MicroSoft FrontPage20003.创建一个新的站点◆教学过程复习与导入1.复习上学期所学的内容:1)信息技术基础知识(信息与信息技术,计算机组成,信息安全);2)windows2000(美化桌面,窗口与对话框,资源管理器,文件和文件夹);3)网络知识(网络基础,IE看世界,信息搜索,电子邮件,网上交流)2.导入新课在本单元中,我们将学习网页制作技术,通过学习能够制作一个漂亮的网页,而在本节课中,我们则了解网站与主页,初步认识FrontPage2000,并创建一个新站点。
任务与活动第一任务了解网站与网页1.活动与探索打开IE浏览器,观察与思考问题:网站与网页的关系;网页与主页;怎样从主页进入到其它页面?2.了解常用的网页制作软件(FrontPage,Dream Weaver)第二任务初识FrontPage20001.活动:启动FrontPage2000,观察FrontPage2000窗口的组成。
FrontPage 2000

一、创建网站:程序打开了,但现在我们还不能直接进行网页制作,首先得解决网页文件的存放位置问题,也就是把这个网页文件放在硬盘上的哪个文件夹(站点)之中。
创建本地网站还有一个重要原因,虽然同一个网站的网页可以分散在硬盘上的各个地方,但在进行文件上传时就会出现很大的困难,特别是文件比较多的时候,因为你可能由于文件过于分散而少传了些东西,或者多传了些不需要的东西,总之,非常不方便。
提示:如果没有进定位,网页制作完成后的效果预览就看不到,更重要的是,它可以解决由于误操作带来的麻烦。
所以,随时保存文件是个不错的好习惯。
保存的快捷键是:Ctrl+S1、在操作菜单上找到“窗口”→“站点文件”→“新建站点”,在“站点名称”中输入任意的字符(注意不要用中文),代表站点的名字;在“根目录”栏决定将刚才那个站点即文件夹放在什么地方。
2、点击“本地根目录”栏旁边的文件夹标志,然后在弹出的操作面板中创建一个叫“Homepage”的文件夹,在这个文件夹中将放置所有网页用到的资料。
(当然,你也可以为文件夹取其他名字)。
3、关闭站点管理窗口,然后将本网页文件保存到本站点中(“文件”→“保存”),起名为index,程序会自动为网页文件添加.htm的扩展名,表示此文件是一个网页,而不是其他类型的文件。
提示:以后要在同一个网站(即文件夹)中建立新网页,不再需要创建新站点,大家可以直接进入网页制作过程。
4、在站点中使用文件夹管理各类文件。
提示:站点管理窗口中,右键弹出菜单还有“新文件夹”选项,可以用来在站点中创建新文件夹。
为什么要创建新文件夹?这是为了使站点管理更为规范。
实际制作中,我们常常把站点中的所有图片放到一个文件夹中,并将其命名为 Images ,当然你也可以用诸如 Picture 等其他名称,反正你自己清楚哪个文件夹放置的是什么东西就行了。
二、用模板创建网页模板创建技术,实现了内容与设计样式的分离,利用模板制作的网页,还有一个特别有用的功能:当你对模板不满意,只需修改模板, Dreamweaver 就能自动更新所有用模板制作的网页,而不需要一个一个地进行修改,大大减少了网页设计者的工作量。
中文FrontPage 2000简明教程

中文FrontPage 2000简明教程FrontPage 2000是Microsoft Office 2000家族的重要成员之一,它是一个具有所见即所得(WYSISWYG)功能的网页设计和集成开发工具软件包。
使用FrontPage 2000制作网页并不要求用户了解和掌握HTML、Javascript等网页开发语言,这使得用户可将精力更多地集中到网页的构思和创意上,避免用代码编写脚本的枯燥和抽象的工作,既高效又省事。
FrontPage 2000不失为广大网民在互联网上安家的一把利器,也是一般网页制作爱好者不可或缺的好工具。
本文将帮助读者在最短的时间内了解和掌握FrontPage 2000的基本功能和常用操作方法。
一、认识FrontPage 20001.FrontPage 2000 的界面启动FrontPage 2000后,首先看到的就是主界面(如图[520109a]):主界面主要包括如下几个部分:(1)菜单栏菜单栏排列着10组菜单,它们分别是文件、编辑、查看、插入、格式、工具、表格、框架、窗口和帮助。
(2)工具栏菜单栏下面就是工具栏,它是以图形按钮的形式将菜单中常用的部分功能直观地表现出来。
在FrontPage 2000中共有九种工具栏,它们分别是:常用工具栏、格式工具栏、定位工具栏、导航工具栏、样式工具栏、DHTML效果工具栏、表格工具栏和报表工具栏。
在你使用到此工具栏上的功能按钮时,它才会自动弹出来;你也可以通过选择“查看(V)”菜单下的“工具栏(T)”选项,来选定需要显示的工具栏。
(3)状态栏FrontPage 2000主界面的最底端就是状态栏。
它主要是对菜单命令和工具栏按钮所完成的任务进行说明。
2.FrontPage 2000的窗口(1)视图窗视图窗口中包含6个图标,它们是:①“网页”按钮:按下此按钮后,页面编辑器就打开了,用户可以在右边的编辑窗口中对网页进行编辑和预览了。
②“文件夹”按钮:打开站点后,用此视图组织站点中的文件和文件夹。
利用Frontpage2000制作网页

利用Frontpage 2000 制作网页一、教学目标:知识与技能:1、学会利用Frontpage 2000 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学重难点:利用Frontpage 2000 制作简单网页。
三、教学方法:组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。
四、教学安排:2课时。
教学过程:一、导入新课打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。
二、新课讲述1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:E:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。
2、利用表格布局网页。
表格是网页的一个非常重要元素,Frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。
步骤:表格→插入表格a、在表格中添加文本b 、在表格中添加图像:插入→图片→剪贴画或来自文件c、插入字幕步骤:插入→组件→字幕插入动画:插入→高级→插件3、设置背景:格式→背景插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。
4、设置超链接:插入→超级链接链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。
5、网站发布:在因特网上发布,先申请网站空间,再上传网站。
三、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用Fronpage 或Dreamweaver制作班级主页。
要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。
建议从以下几方面考虑:(1)确定主题和名称(2)整体风格创意设计(3)规划内容和栏目(4)页面的设计和布局(5)可以上网搜索其它中学各班级的主页,然后可以模仿它们的布局进行制作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一节用Frontpage2000创建站点
一、教学目的:
(1)了解网页设计的基本原理及Frontpage 2000简介;
(2)掌握Frontpage 2000 软件的启动方法以及窗口的组成;
(3)学会应用Frontpage 2000 建立空白网站,能够制作简单的欢迎网页;
(4)掌握Frontpage 2000 基本编辑功能:文字、图片、水平线、背景等操作。
二、教材分析:
(1)教学重点:Frontpage 2000 菜单、网站建立和简单网页制作
(2)教学难点:网站路径及工具使用、图片定位
(3)教学关键:网站存储结构、主要视图方式
三、教学方法和教学手段
(1)教学方法:讲授、演示、启发,动手实践,教师采用问题任务启动的教学方式
(2)教学手段:应用多媒体电教手段辅助教学
四、教学过程:
(一)网页设计的原理
网页设计是一种程序设计方式,他用html超文本语言编写的(或java语言)。
目前微软公司提供的Frontpage 2000 是一种图形化、工具式可以直接编写网页。
(二)Frontpage 2000 软件
1.Frontpage 2000 软件与微软的offece 办公系统软件很类似,通过菜单、工具按钮可以完成设计任务,自动生成html语言。
2.Frontpage 2000 网页编辑器启动:
(1)通过开始菜单启动
(2)显示编辑器窗口:窗口组成
(3)窗口的组成与WORD类似,但增加了许多功能
(4)视图的六种方式:网页视图、文件夹视图、报表视图、导航视图、超级链接视图、任务视图。
(5)网页制作编辑区,三种编辑窗口:普通编辑、html 编辑窗口、预览窗口
3.建立网站
网页设计的第一步,一般建立一个网站,其作用将与本网页有关的文字、图片、声音等文件都放在该网站内,以便浏览和访问。
其操作如下:
(1)创立新站点d:\myweb 网站:
a 新建——> b. 站点——> c .模板(选空站点)——> d 站点位置( d:\mywe
b )
(2)打开站点:_private , images 两个文件夹,存放系统文件和用户文件
4. 新建网页
单击“新建”、“网页”(空白网页)
(1)主页:打开网站的第一页,一般取名为home 或index ,扩展名htm
(2)语言设置:页面属性,语言——html ,编码设计——简体中文
(3)任务启动:完成如下的网页设计
(4)标题:绿色山庄(也可以用艺术字等方法)
(5)图标:绿色在线
(6)输入文字
(7)加入水平线:水平线的属性修改
(8)背景设置、背景音乐
(9)插入动画图片和按钮
5.预览网页
五、反馈练习
1.在D盘下建立一个网站,站点名“d:\myweb ”
2.新建一个网页,完成如下任务:
(1)标题:绿色家园
(2)加图标
(3)加水平线,并修改水平线的属性
(4)加背景、背景音乐
(5)加动画显示小图标。
