鼠标绘画简易教程 推荐学flash的人
flash鼠标绘画技术详解

flash鼠标绘画技术详解(前言一)一直有朋友问起flash里的绘画,鼠标绘画、手写板绘画及入门、提高等若干问题,今天整理了过往的flash绘画历程,希望对迫切需要掌握这一技术的同学有所帮助:)绘画你可以这样看:它是一门技术同时也是一门艺术。
这句话这样理解:需要过硬的专业技术,同时也要具备一定的艺术思维。
技术水平是很容易达到的,但艺术的表达是一个长期、漫长的培养过程。
经常在bbs里不泛常看见长久混在技术版刻苦钻研的同学,努力N久后仍不停的问,为什么我的技术总是表达不出我的感觉?让我无语,技术是可以学到的,但艺术是学不来的。
换句话说:你能复制别人的作品,但你复制不了别人的思想,别人的脑袋。
因此我也再次强调,会学是好事!但会学的同时也要会玩!那是一件相当美妙的事,它会让你自由的翱翔在创作和理想天空。
一、flash绘画的“度”我们都知道flash是动画软件,它的强项在个人动画制作,单纯就flash绘画功能或工具来讲,它类似于傻瓜型工具,只要有耐性什么样的画都能磨出来。
那有人就要说了:好看!flash绘画的作品确实好看,矢量、精细。
但我并不这样认为,因为:flash是动画软件不是绘画软件。
再一次强调!我们曾一度因为动画元件的绘制,在flash绘画领域出类拔萃。
但在CG插画家眼里:哦~一群疯子:)。
说到这儿你应该明白了:flash绘画应该用在flash动画或mv里,那么从而也决定了flash的绘画必须在一个“度”范围内:元件画的越精细,制作成动画元件的可能性越小。
为什么?flash动画是一个连续播放的多张静帧效果组合。
我们所绘的每一张画稿都将成为元件而运用到制作中,以3分钟的动画来计算,要画千张以上的图。
以一天画3张的速度来算你要画多少天,其中不包括绘画以外的技术制作安排。
从个人制作来说,精力、时间都是有限的,商业创作当然另当别论。
元件绘画越精细,动画技术性的要求越大。
往往会拿着一张精细的图无从下手,想法,创意都很好!但无法付诸于行为,技术达不到包括人为或软件的局限性。
Flash绘图工具的使用

绘制线条
设置绘制对象属性
设置线条工具属性
实例1 使用线条工具-2
“实线”样式:“实线”样式是最简单的样式。选择线条工具后,打开 “属性”面板,单击“自定义”按钮,弹出“笔触样式”对话框。在 “类型”下拉列表框中选择“实线”选项,可以对实线粗细进行设置, 在左上角可以预览样式。选中“4倍缩放”复选框后,可以对所做的设 置进行放大预览;选中“锐化转角”复选框后,可以在转角处做锐化处 理,如图3-4所示。 “虚线”样式:在“类型”下拉列表框中选择“虚线”选项后,可以对 虚线的粗细、长短及间距进行设置,如图3-5所示。
在舞台中安装鼠标左键并拖动鼠标,松开鼠标左键后即可绘制出一个多角 星形。按住【Alt】键的同时单击并拖动鼠标,可以中心方式进行绘制;按 住【Shift】键的同时向下或向上拖动鼠标,可将多边形的边处于水平或垂直 方向,如图3-27所示。
设置多角星形工具
绘制正五边形
实例5 多角星形工具-2
1 .绘制星形
两侧曲率一同调节的锚点:使用部分选
择工具拖动其控制杆上的一个控制点时,另 一个控制点也会随之移动,它可以调节曲线 的曲率,但这种节点一般很难控制。
两侧曲率分别调节的锚点:这种锚点两
侧的控制杆可以分别进行调整,可以灵活地 控制曲线的曲率。
实例5 使用转换锚点工具-2
在钢笔工具的下拉工具列表中选择“转换锚点工具”或按【C】键,即 可调用该工具。使用转换锚点工具可以在三种锚点之间进行相互转换。
确定锚点
绘制图形
实例3 使用钢笔工具绘制曲线段
使用钢笔工具绘制曲线的方法和绘制直线的方法类似,唯一不同的是在 确定线段的锚点时需按下鼠标左键并拖动,而不是简单地单击,如图3-46 所示。
若在绘制曲线的过程中想要绘制直线,只需将鼠标指针移至最近的一个 锚点处,当指针变为形状时单击鼠标左键,然后拖动鼠标在舞台的其他位
FLASH鼠绘基础教程

FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。
flash鼠绘教程_绘制向日葵

作品3 向日葵学习目标:素质目标:通过实例练习,将生活中的实物引入到课堂中。
知识目标:掌握椭圆工具、选择工具的拖线功能和变形命令。
能力目标:通过工具的使用,能够使用工具进行一些简单图形的绘制。
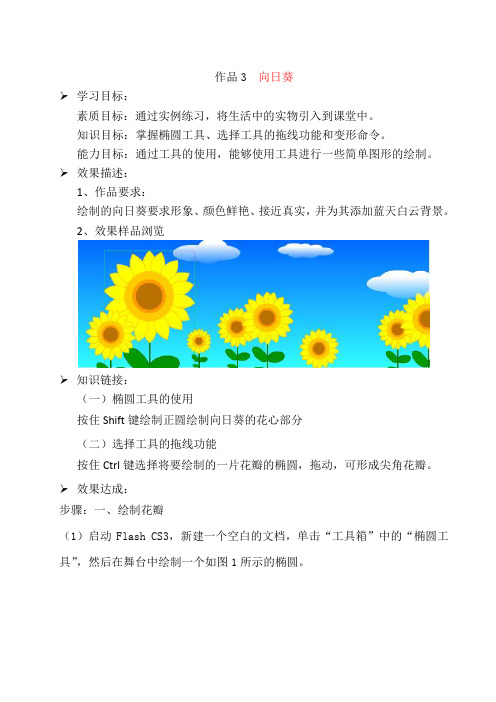
效果描述:1、作品要求:绘制的向日葵要求形象、颜色鲜艳、接近真实,并为其添加蓝天白云背景。
2、效果样品浏览知识链接:(一)椭圆工具的使用按住Shift键绘制正圆绘制向日葵的花心部分(二)选择工具的拖线功能按住Ctrl键选择将要绘制的一片花瓣的椭圆,拖动,可形成尖角花瓣。
效果达成:步骤:一、绘制花瓣(1)启动Flash CS3,新建一个空白的文档,单击“工具箱”中的“椭圆工具”,然后在舞台中绘制一个如图1所示的椭圆。
图1(2)单击“工具箱”中的“选择工具”,然后按住Ctrl键的同时在椭圆两端拖拽出两个端点,如图1所示。
(3)选中填充物,然后单击“工具箱”中“填充颜色”,将颜色设置为黄色,如图2所示。
图2(4)选择填充物外面的线条,然后设置其颜色为“R:255,G:204,B:0”效果如图3所示。
图3二、绘制花朵(1)单击“工具箱”中的“线条工具”,然后在五条中绘制出如图4所示的十字线作为辅助线。
图4(2)在不选中任何图形的情况下按Ctrl+G组合键建立一个空白组,然后按住Shift+Alt组合键的同时使用“椭圆工具”在十字线上绘制一个圆,双击空白处返回到主场景,再将圆的中心点对其十字辅助线的交叉点,如图4。
(3)选择花瓣,然后按CTRL+G组合键建立一个组,单击“工具箱”中的“任意变形工具”再将旋转中心点调整到花瓣的下部,如图5所示。
图5(4)将花瓣拖拽到圆的上面,就并将旋转中心点放置在十字辅助线的交叉点,如图6所示。
图6(5)按Ctrl+T打开“变形”面板,然后设置旋转角度为60度,如图7所示。
在连续单机五次“重制选区和变形”复制出5朵花瓣,效果如图8所示。
图7图8(6)选中所有的花瓣,按Ctrl+G为其建立一个组,在按Ctrl+D组合键原位复制出一分花瓣,然后单击“工具箱”中的“任意变形工具”并将其作适当的调整,最后采用相同的方法复制出多个花瓣,如图9所示(7)单击“工具箱”中的“椭圆工具”,然后在属性面板中设置线的样式为“极细线”“内径”为80,如图10所示。
Flash鼠绘入门第九课:绘制漂亮季花

F l a s h鼠绘入门第九课:绘制漂亮季花The Standardization Office was revised on the afternoon of December 13, 2020月季花是中国十大名花之一,属蔷薇科,是一种低矮直立的落叶灌木,颜色多种,有粉红,深红,橘黄和白色等等。
羽状复叶,3-5片叶组成。
素材图片1素材图片2学习目的和要点:通过Flash绘制“月季花”,进一步掌握不同工具的使用,灵活应用任意变性工具和复制并应用变形。
充分利用颜色的渐变,绘出花瓣的层次。
现在我们打开软件,绘制“月季花”。
一、新建 FLASH 文档。
保存为“月季花”,设置背景任意,其它默认。
二、新建图形元件“叶” 。
为了不使元件太大,我们把场景放大到200。
1、用椭圆工具,无填充色,笔触颜色:#669933,在场景里画个椭圆大小为:30*40。
2、用选择工具,按住键盘上的“ALT” 键,在椭圆上,往上拉出个小尖,然后在圆的下面按住“ ALT” 键也往下拉出个小尖。
3、用直线工具画出叶的茎脉并用线性填充颜色,参考颜色,左边色块#003300,右边色块#009966,然后用键盘上的“ shift” 键,选上边线,笔触样式选择,类型:点状线,粗细:1如图:1。
图14、把我们刚才画好的叶,组合成羽状叶,首先选中叶子,点修改—组合,并按住键盘上的“ALT” 键,再拖出四片叶子。
用直线工具,笔触颜色;#003300,粗细:2,画条直线,用选择工具拉出点弧形。
把一片叶子放在线条的顶端,线条的两边,各放2片,顶端的叶子稍大点,往下一层比一层稍小点,如图2。
图2三、新建图形元件“花”1、图层1第1帧,用椭圆工具,无填充色,把对象绘制点上,在场景里画个椭圆大小为:22x29,进行调整如扇形,进行放射性填充,参考颜色,左边:#A90145,中间:#FE78AE,右边:#FFE6F2,用填充变形工具进行调整。
如图3。
图32、用任意变形工具,选中花瓣,把注册点移到花瓣的下面,然后打开变形面板,选择旋转,输入 70 度,在复制并应用变形按钮上点 4 下.现在就有了 5 个花瓣,再对这 5 个花瓣稍微调整一下。
Flash鼠标跟随教程—点蜡烛

明亮的屋子忽然暗了下来,原来是停电了,这时第一件事就是拿出一根蜡烛,点上~~~一、打开FLASH,新建一个影片剪辑元件,命名为“火柴”,绘制一根火柴(如图1),在41帧插入关键帧,在动作面版中输入gotoAndPlay(35);,插入一层,在第35帧插入关键帧,绘制火焰,在38帧插入关键帧,把火焰形状改变一下,在41帧复制35帧的火焰图案,分别在35帧和38帧处插入形状补间动画。
(如图2)图1图2二、新建一个按钮元件,绘制一个矩形,填充色设置为透明,分别在弹起到点击插入关键帧。
(如图3)图3三、新建一个影片剪辑元件,命名为“火焰”,在第1帧把刚做好的按钮拖到场景中,点击按钮,在动作面版中输入代码on(releas){gotoAndplay(2);} ,插入一个关键帧,把按钮删掉,绘制火焰,在后面继续插入关键帧,在每一帧中将火焰的形状改变一下(具体帧数个人情况)。
插入一个层,在第2帧插入关键帧,绘制一个灯芯,方法同火焰。
(如图4、5、6)。
在第层第1帧动作面版写入代码stop();,在第一层第11帧具体看火焰的帧数)动作面版写入如下代码gotoAndPlay(2);。
图4图5图6四、返回场景中,在思图层1画一个矩形做背景,再绘制如图7的蜡烛,插入图层2,把刚做好的火焰元件拖到场景中,摆放在蜡烛上,再插入图层3,把火柴元件拖到场景中,在属性面版中为它命名(如图8),点击第3层第1帧,在动作面版中输入代码Mouse.hide();startDrag("a", true);代码中的a就是刚才给火柴命的名图7图8图9注:startDrag的语法格式为:startDrag(目标, 固定,l,t,r,b)。
其中“目标”就是我们设置的跟随光标移动的影片剪辑;“固定”是指Lock mouse to center,即影片剪辑是否锁定光标居中,其值有两个,true 或false;l、t、r、b是指限定影片剪辑在一个矩形之内,它们分别表示左、上、右、下。
鼠标拖动物体的FLASH动画制作教案

鼠标拖动物体的FLASH动画制作教案一、教学目标1. 让学生了解和掌握FLASH动画制作的基本知识。
2. 培养学生运用FLASH软件制作鼠标拖动物体的动画能力。
3. 提高学生创新意识和团队协作能力。
二、教学内容1. FLASH动画制作基本概念2. FLASH软件界面及功能介绍3. 鼠标拖动物体的FLASH动画制作流程4. 鼠标拖动物体动画的关键技术5. 动画作品的展示与评价三、教学重点与难点1. 教学重点:FLASH动画制作的基本操作,鼠标拖动物体动画的制作流程。
2. 教学难点:鼠标拖动物体动画的制作技巧,动画作品的创新设计。
四、教学方法1. 采用案例教学法,让学生通过模仿案例来掌握FLASH动画制作技巧。
2. 采用任务驱动法,让学生在完成具体任务的过程中,学会鼠标拖动物体动画的制作。
3. 小组合作学习,培养学生团队协作能力和创新能力。
五、教学准备1. 教师准备FLASH软件、教学案例及素材。
2. 学生准备笔记本电脑或平板设备,安装FLASH软件。
3. 网络环境,用于展示和分享作品。
六、教学过程1. 导入新课:通过展示一个鼠标拖动物体的FLASH动画案例,激发学生的学习兴趣。
2. 讲解FLASH动画制作基本概念,介绍FLASH软件界面及功能。
3. 讲解鼠标拖动物体的FLASH动画制作流程,包括:设计角色、制作动画、添加音效等。
4. 示范制作一个简单的鼠标拖动物体动画,讲解制作过程中的关键技术。
5. 学生动手实践,模仿案例制作自己的鼠标拖动物体动画。
6. 学生互相交流、讨论,解决制作过程中遇到的问题。
7. 教师巡回指导,针对学生的作品进行点评,提出改进意见。
8. 学生根据点评意见,修改完善自己的作品。
9. 组织学生进行作品展示,互相评价,选出优秀作品。
七、课后作业1. 制作一个有趣的鼠标拖动物体FLASH动画。
3. 观察并思考如何在动画作品中融入更多的创新元素。
八、教学评价1. 学生作品的创意性、技术性和完成度。
Flash绘图方法和技巧

第1章 绘图方法和技巧1.1 绘画一个小动物学习目的∙ 直线工具的使用∙ 箭头工具的使用∙ 椭圆工具的使用∙ 颜料桶工具的使用∙ 刷子工具的使用实例效果利用Flash 8的绘图功能绘制小鸡。
通过该例子掌握直线工具、箭头工具、椭圆工具、刷子工具和填充工具等常用工具的使用方法,如图1.24所示。
制作步骤(1)运行Flash 8,新建一个文档。
(2)选择“修改”|“文档”命令,将文档属性设置为宽500像素,高300像素,颜色设置为绿色,如图1.25所示。
(3)在工具栏中选择椭圆工具,并将笔触颜色设置为黑色,填充颜色设置为黄色。
然后在舞台中绘制一个椭圆,如图1.26所示。
图 1.25 图 1.26 (4)再在舞台上绘制一个比上面稍小一点的椭圆,并利用箭头工具将它的位置放 好,如图1.27所示。
图 1.24Flash 8中文版动画设计实例教程2(5)选中工具栏上的刷子工具,刷子形状设置为圆形,刷子大小选择一个比较小的。
然后在舞台中较小的椭圆上画出小鸡的眼睛,如图1.28所示。
图 1.27 图 1.28(6)在工具箱中选择直线工具,并设置其属性:笔触颜色为黑色,笔触高度为2.5,笔触样式为实线,如图1.29所示。
图 1.29(7)利用直线工具在舞台小鸡的身体部分画出小脚和小嘴,如图1.30所示。
(8)用箭头工具选中小鸡,选择“编辑”|“复制”|“粘贴到中心位置”命令,复制出多只小鸡。
选择“修改”|“变形”|“缩放和旋转”命令,改变小鸡的位置,如图1.31所示。
图 1.30 图 1.31(9)按Ctrl+Enter键,测试影片,最后进行保存。
实例讲解1.直线工具笔触的设置直线工具是在Flash中使用得比较多的常用工具之一。
平时除了可以使用系统预设的几种常用格式外,还可以对直线工具的笔触进行个性化的设置。
具体的操作方法如下:(1)单击直线工具属性窗口最右端的“自定义”按钮,即可弹出“笔触样式”的对话框,如图1.32所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
美丽的世界应该是多彩的,一幅美丽的画图也不能太过于孤立,人物及动画能够生动的表现出来,还离不开那一道道风景线,一片一望无际的草原,一片茂密的原森林等等,总之,要创作精美的flash影片,除了人物动物的绘制外,植物也是离不开的;为了方便大家的学习,我将通常使用的一些技巧总结出来,一、点画技法:在传统的国画中,点画技法经常会用到,而且画的时候比较灵活,如图一所示,我们可以先用笔刷画出树的主枝干,然后将笔刷的颜色换为绿色的,进行点画,接着将笔刷的笔划变小一点,颜色也选稍淡,再次进行点画,这样一棵可爱的小树就画完了,最后再将它置于不同的环境加以利用;图一:点画技法例子(小树)二、图形组合法图形组合法就是用不同的图形组合而成的一种方法,这种方法简易快捷,所以得到初学朋友的喜爱,但由于它是由图形所组成,所以导致变化不灵活,常出现雷同的现象,在这里我们就举一下这方法的例子;如图二所示,一般最常用的图形是圆形、三角形、椭圆形三种,还有云彩形(如榕树)、锯齿形(如椰树)等等,从图例中大家可以看出,为什么会出现大小不一的相同图形,这主要是由于图形组合法一般采用简单的图形,单一的图片看起来单调,所以用不同大小的图片,以达到错落有致;图二:图形组合法三、拟人法把画人物的手法运用到里面去,有眼睛有鼻子的,加上人物的神情,可以使得卡通树种更加丰富多彩,通常情况下,树叶可以当作人物中的头发,树的主干很粗,可在主干上画上人物的五官等等图三:拟人法例子通过以上的画法,大家可以大致了解树的画画,但对植物来说还是比较片面的,所以接下来我们加点花草、蔬果的的画法,让大家能够更全面的了解;一、蔬菜的画法:在生活当前,经常可以看到的青菜、蒜等蔬菜都有一个相同点,那就是茎与叶子的关系,如图四所示,可以看出一胖一瘦,但茎与叶子的结构变化不大,一般变化较大的都是水果类的蔬菜(如西红柿),所以大家在画蔬菜时注意茎与叶子的变化,变化包括的疏密、大小、宽窄、长短、粗细等等;图四:菜单的画法例子二、水果的画法都市的生活里已习惯了饭后吃个水果,但俺出生于家村,也没有这类习惯,所以只能饭后画个水果,想吃什么就画什么,随心所欲;现在水果的种类众多,我们也不可能一一画出来,。
但在画之前先了解一下它们自身的特性,有助于我们对画面的创作,例如:西瓜皮的花纹是如何的?它的内部结构如何?等等;接下来我们几样常见的水果;在画水果时一般可以通过以下的方面考虑一下:,在工作区画一个蓝色的椭圆。
再画一个白色的椭圆。
大家在他细看photoshop制作出来的浮雕字.可以将他分离为两个层,一个是文字层,另一个是浮雕特效层,其中浮雕特效层略带模糊.为此,我应用的flash中的[柔化填充边缘]的修改功能(菜单:修改---形状---柔化填充边缘)就可以搞定;如图一(浮雕效果)所示.是flash制作出来的特效,与photoshop很相近吧,但用flash制作出来的并存为swf却比photoshop要来得小,同时来具有属于矢量图性质.是他离出来的特效层,首先用ctrl+b将文字打散,然后使用[柔化填充边缘] (修改---形状---柔化填充边缘),将文字柔化(对话框参数值:距离11,步骤数11).是分离出来的文字层,只是一般的文字,将它与特效层结合就组成了浮雕效果了;[图一:浮雕效果]二. 水晶效果大家应该都看过苹果公司网站的按钮效果吧,这种效果用photoshop来制作,步骤最少也要有20步,才能制作出精美的效果,用flash制作更是有难度,我试用了很多方法,并精简其步骤,总结出水晶效果方法;如果大家将需要制作时更细腻一点,可以增加效果的步骤;制作得更精美些即可;如图二(水晶效果)所示,左边是效果图,左边是分析图,分析图中,分别有四个组件(图形体.光源体.高亮辅助.高光),其中光源体的制作方法如下:图二:水晶效果首先选择[径向渐变]颜色,然后将两边都设置为白色,接着将右边的颜色的alpha值设为0%;也就是使其中一边变为透明;设置完成后就可以在”图形体”的上画一个同心圆;使整体变得发亮;图三:光源体混色器设置最后, 高亮辅助.也是采用上法的方法,而高亮部分只是用笔刷画的,所以在这里就不再赘述了;三. 发亮效果其实发亮效果的制作应用很广,例如霓虹灯之类的灯光等等,但简单的发亮效果却与刚才我们讲过的浮雕体是一样的,只是将背景如柔化的对像颜色改变罢了;如图四(发亮效果)所示,这种方法常用于特效字的创作,因为它实现方便;图四:发亮效果一还有一种发光体的创作,也就是探射效果,接下来我就就针对”发光体”中的投身效果给大家讲讲图五:探射性发亮体其中探射体是由数个渐变淡化效果组成的,只要制作一个组成元数,就可以复制粘贴,并将元素移到相应的位置即可,组成元素的制作如下:首先画一个椭圆型,然后接选择线性渐变颜色,并在混色器中设置(如图六所示),并用颜色桶工具填充椭圆形即可以得到元素,最后就将元素转成图片,最后复制数个图片叠加并设置相应的alpha透明程度就可以了;图六:探射发亮体组成元素示意图记得在学校时,老师讲出变色龙的课文,变色龙可以随着环境的变成改变自己,使得它”隐身”,然而在flash等动画创作中,由于我们力求表现故事情节,决不是演译”透明人”,我们必须反其道而为之,那就是利用环境来突出主人翁的形态与情感;曾经尝试过使用同一个人物置于不同的环境背景中,使图画表机出不同的性格或或状态;为了方便大家的学习,我将环境背景风格的表现归纳了一下;共同点,虽然表现的效果不同,但支撑环境属质的始终是颜色的表现;所以在提及这归纳的几种方法之前,我们先了解一下颜色的象征;红色是火的颜色,热情、奔放;也是血的颜色,可以象征生命。
黄色是明度最高的颜色,显得华丽、高贵、明快。
绿色是大自然草木的颜色,意味着纯自然和生长,象征安宁和平与安全,如绿色食品。
紫色是高贵的象征,有庄重感。
白色能给人以纯洁与清白的感觉,表示和平与圣洁;如果你们用不同的颜色结合使用,就可以表现更多更深层的含义,难怪有些人会认为”颜色是呼唤心灵的使者”;同时也希望大家在实践中感其它的含义,我们接下来就介绍一个几个常用风格的表现;古韵风格的表现:在我认为,古老就是破旧的第二人称,通人是用灰色、黑色、土黄色、深红色,好像在每种颜色都要加上一点点黑才能表现似的,以上面几种颜色为主色调,然后在画面上放一个古玩或书画什么的,就可以表现古朴的风格;下面给大家一个例子(图一),我是用书法来表加上灰色背景来表现的;其小孩主要是为了与背景对比才加上的,让背景突出一点;同时大家可以尝引用其它主色调变化一下;图一:古韵风格实例四季风格的表现:春天是绿色的海洋,夏天是红黄的象征,秋在金黄中速略带萧瑟,到了冬天就是一片洁白的蔚蓝色(被称作冰的倒影);下面的图例就以四格漫画的型式表现季节的变化,初学者最容易混晓的就是夏季与秋季,都为界于温色调,但是秋天多是经枯叶的枯黄颜色为主;而百夏天却是火一样的强烈;图二:四季表现例子远近风格的表现:远近是空间的距离,通常是利用物体的大小对比来表现;大小的变化也是围绕着透视规律来改变的,为了方便表现,所以我只画出简单的图例,大家可以清楚的看到视频的效果;例子是单灭点的,当然按照需要,可以增加灭点来表现,下面我们要讲到的全景,就是采用双灭点,它可将视野全方位的扩充;图三:运近风格表现例子(单灭点)全景背景表现:在动画制作中主人翁的行动,通常会动画移动背景来表现,而这里的背景不是分散的,而是整体模块;这里我们称之为全景图,先让大家看看网页制作中的全影图,大家可以看出几个特点;1.头尾连接;2:有两个灭点;真实的全景图很多都是有曲线的,但在动画卡通中,刚才提到的两个特点来实现的;如图所示(图四)图四-a:全景真实图例图四-b:全景示意图动物是生态世界中重要的组成部分,在卡通绘画中,动物也是重要的组成部分,动物的千姿百态被设计师们充分的发挥利用,并注入了人类的思想感情,使得动物也变得和人一样感情丰富,幽默风趣。
而且,在卡通的世界里,动物过着人一样的生活,和人一样也有忠奸善恶、喜怒哀乐,让原本有趣的卡通世界更加丰富多彩;在讲述鼠绘动物技术内幕之前,先教大家几个学习动物鼠绘的方法:集思广益:在动画世界里,动物占有相当大的比例,所以这方面成功的例子很多,大家可以收集并分析;了角同一种动物的不同种表现方法,以便更好的掌握它的形象特征;察言观色:了解动物的形象特征表现手法是不够的,我们还要掌握动物的生活特征,这样才能绘制出来的作品更生动,更贴近生活;学以致用:如果说“集思广益”是基础,“察言观色”是提高,那么“学以致用”就是升华;因为,在实际应用中,大家会遇到很多的问题,用自己所学的知识去决解问题,以获取在其它方面无法学到的,也就是我们经常的“经验值”;内幕一:如何绘制哺乳类、鸟类、鱼类动物?在卡通绘画中,由于动物的种类多,所以在表现手法上也会有所不同,所以我们在这里举出三种类型的例子以供大家参考:哺乳类:这类动画多数在陆地生活,更接近人类,在表现手法上比较容易掌握;很多地方都可以以人物的形式表现,例如眼睛就可以象卡通人物的眼睛一样,表情也可以拥有喜怒哀乐;例图所示(图一:哺乳类卡通例子—牛先生),我画的是一头牛,确切的说是一位气势汹汹的牛先生;在表现手法在,抓住牛角牛背牛鼻等特征,融入人类特有的感情因素来表现,使其成为卡通世界里的一个角色;图一:哺乳类卡通例子—牛先生鸟类:对于鸟来说也有很多种类,例如:老鹰、海鸥等等;不知道大家有没有注意到,老鹰和海鸥两种不同的鸟类中,却有相同的地方,那就是“翅膀”“爪”“嘴”,因此,我们可以在画鸟类时;可以在这几方面进行修改变化,便可以画出成千上万的鸟儿出来,如图所示(图二:鸟类的画法的多变性例图),你可以看出根据其特征画出不同种类的鸟;图二:鸟类的画法的多变性例图*另外,还请大家注意的是颜色的填充,一般可爱型的卡通鸟儿,宜采用亮丽的颜色(黄、红、绿、浅蓝等色),如果您画的是凶猛或通常我们所说的坏家伙,那么我建议你使用深颜色(如:黑,灰,褚等色);鱼类:由于鱼类的形态简单,所以我们可以采用图形法来学习,根据不同的图形来设计出相似的鱼类;比较学用的用椭圆形、圆形、柠檬形、菜刀等等,如图所示(图三:图形法卡通鱼类例子);一般情况下,如果将眼睛加大,然后将在鱼的身上加上花纹或斑点,这样会使卡通鱼更加可爱;椭圆形:由于椭圆形给你感觉有穿梭的动力,所以通常都是应用在比较凶猛的鱼类(如鲨鱼),在这个例子里我用椭圆来画珊瑚鱼,这也是一种只是尝试;圆形:看到圆形时,大家会不会想到胖子之类的,不管画人物或动物,圆形多数多于可爱类形的卡通角色中;柠檬形:这个与椭圆形相近,却有着不同的含义,椭圆代表的是速度,柠檬形代表:丰满、结实、饱满等等;一般都被运用于食肉鱼类(如:虎鱼及食人鱼等等);菜刀形:菜刀的形状意味着鱼的肚子较大,一般用来画活动较少的鱼类,也就是好吃懒做的那一种,很多人都会将金鱼画成这类形状,当然也有很多珊瑚鱼也是这类形状,大家可以多去水族馆看看,那里的鱼五彩缤纷,什么颜色都有,多了解一下,以便在设计时有这方面的思路;图三:图形法卡通鱼类例子当然,单单用这几类图形还是不能完全表现鱼类的形态,有些鱼在不同的阶段它的身形也不同,而且还有很多是长带形(如带鱼、鳗鱼等等)的,我们在这里也只能例出最重要的,希望大家在实践中能不断的推敲;内幕二:动物的表情前一期我们讲人物鼠绘时有提到,人物的表情主要是体现在五官的变化;我们鼠绘动物时,也常将动物画成似人非人的怪物,也就是通常所说的拟人手法,当然除了用拟人法外,还要对表情进行强调的表现,例如:笑时,嘴可以咧到鼻子的上方;心惊呀时,下巴可以掉到胸品下方等等;只要和谐且不会改变动物的特征,就可以大胆的夸张变化;内幕三:动物的手臂(四肢)鼠绘卡通动物时,通常有一种写实和简笔两种,前者一般是不允许夸张,包括四肢及体形变化都不大;后者一般只抓住特征,然后随意发挥,所以后者完成可以将其手臂画成人类的手臂;而鸟类就特别一点,以前我尝试过用人手作为鸟类卡通的手,但是总不理想,毕竟翅膀是鸟类的一大特征;现在多数设计师用采用的是为鸟类设计的手臂---鸟手,如图所示(图四:鸟手与人手的比对图);可以看出鸟翅尾部可当作人物中的手掌;大家在鼠绘鸟手时,只在记住上半截与下半截的羽毛方向就可以了;图四:鸟手与人手的比对图如果你是一名网络浪流者,那么我相信您已经很深的认识到flash动画的无处不在,当你看完一部部搞笑动画或flash mtv之后,您除了拥有愉快的心情之外,您是不是也有一种创作的欲望;是的!几乎每个人都有这种想法;但大多数的人因为自己不会画画,而放弃这件号称“闪客”的战衣;因为绘画的好坏直接影响动画影片是否成功;如果您想了解这门特殊的绘画技术——鼠绘,那就请跟我走进它的内幕;内幕一:什么是鼠绘?鼠绘之前需要什么样的准备工作?鼠绘,顾名思义就是指应用鼠绘的硬件支持,在flash等绘画软件上进行的图像绘制过程;这里所指的硬件就是鼠标;现在的鼠标款式型号不计其数,什么样的鼠绘最适合用于鼠绘,正常我们用的普通滚轮鼠标(滚动要均匀)就已相当不错,如果条件充许的话,建议您使用光电鼠标; 我自己用的是双飞燕的滚轮;然后在[控制面板]—[鼠标]里调整鼠绘的速度,如果你是初学者,建议您调慢一点(适中即可,太慢了会影响影片的创作周期);软件上,大家可以采用flash的最新版本flash mx,相对flash 5来说这个版本在设计方面已改进了很多(如混色器等),这些改进将会大大方便我们的绘画;内幕二:如何学习鼠绘技术,有没有快捷的方法?鼠绘的学习是有方法,但末必快捷,不过这些方法可以帮助您更好的掌握鼠绘技术;二. 移动组合法:移动组合法其实就是将卡通的整体细分为若干个局部进行绘制;然后再将画好的这几个局部移动组合成一个整体;这种方法在绘制同一个层的卡通形象时帮助很大;可以让图像绘制作自如;这个绘制的过程[如图二所示];[图二:移动组合法图例]三. 辅助上色法:通常我们给图像上色时常用的工具是:画笔及颜料桶;其中颜料桶工具上色比较均匀,所以使用的频率也比较多,但它在上色时有一个要求,就是必须给出一块闭合或趋向闭合的区域,我们为了在卡通形象上分出明暗光线,上不同的颜色,就要借用辅助线,划分区域,填完颜色后再将辅助线删除,调整出最后的结果,此过程如图三所示:为了方便解说我们把辅助线设为虚线,大家在绘画时可以用实线(颜色最好与描线区分开来);[图三:辅助线样式图]上页我们介绍的是制作上的技术与方法,这只能提高您在操作上的技能,如果是真真要将鼠绘学好,我建议大家在平时多看看这方面的flash作品, ,主要是了解它的构图、颜色处理、动画特效、卡通动作等等;这些感觉与理解是今后绘制图象时的无形素材,所以还请大家重视这一环节;内幕三:flash在鼠绘方面需要注意什么?在鼠绘技术领域里,最常用的工具莫过于:铅笔工具、画笔工具、颜料桶工具、直线工具以及橡皮工具和取色工具等等,但我们不在这里论讨这些工具的使用方法,如果您还是flash初学者,建议您看些相关的书籍,接下来我们谈谈flash软件上的注意事项;一. 对齐对象工具的使用说明对齐对象是一款自动调节影片绘画元素位置的选项,为了方便介绍,我用图例来表示解说一下;当这个工具选项在不同状态时的变化,虚拟就是变化的地方,根据经验,如果在线与线.线与面之间的距离较大时,我们可以将些状态激活,它可以有帮于你对各图象元素的排版,如果距太小的话,就会自动集中在一起,所以大家了解这个特性后,可以按需要情况来设置;[图四: 齐对象工具的对比]二.铅笔的三种不同方式铅笔是一个最常用的工具,它有三种不同的状态(伸直、平滑、墨水),产生的效果完全不一样[如图所示],通常情况下,“平滑”功能较为常用,就算我们手在抖,它也会变平滑;不过有些方面我们可以用“墨水”状态,这样可以显示图形的原始形状;[图五:铅笔的三种方式的对比图]三.移动线条的不同状态移动线条时有有两种状态:一种是直线式,另一种是弧线式;这种在调节图形时经常用到,稍微没注意拉出来的效果就变了个样,所以ctrl+z(撤消命令)的快捷键也常捏在手上;大家可以看看这两种效果;开场白:看着网上那么多缤纷多彩的flash,相信很多朋友都有想自己亲手制作动画片的愿望。
