创意加载loading特效动画ppt模板
如何制作Flash开场Loading

如何制作Flash开场Loading?2008-10-24 11:18如何制作loading?解决思路loading为动画的预加载。
为了达到动画的流畅播放,我们要使动画在网络上全部加载完成以后在播放。
这样就要使用as语句来设定。
通过用加载帧loadFrame,和加载字节等语句来完成。
具体步骤Loading.英文原意为装载,装填。
在flash里面叫做预载画面。
我们在欣赏每一件完整的flash作品的时候,都会看到loading的出现。
这是因为,动画播放是否流畅取决于网络带宽,对于用调制解调器的朋友们欣赏的时候,loading会预先的加载一部分或全部以后,才能流畅播放。
特别是,动画中有音乐或者位图的情况下,loading 的作用就显而易见了。
由于上述的条件限制,没有哪一个动画不作loading。
Loading 发展到现在已经不是简单的一个下载动画的工具了。
它已经成为体现主体动画,衬托主体的一个载体。
Loading分为两个大部分。
一个是功能类的(指下载作用功能)另一部分是等待动画。
下面我们就从这两个方面来研究一下。
制作loading 有许多的方法。
我们从最简单的开始向大家介绍:第一种:loading( 假的 )也就是假loading。
这种loading我想在某些人的动画中也会出现。
我就曾经作了一个。
我先作的动画,最后作loading,时值夜半,睡意朦胧,恍惚中作了一个。
欣喜之余,马上发布。
天明清醒,遂发现loading 没加as。
故称为(假)loading 。
幸好,动画不长,没人发现。
心中窃喜。
在这里告诫朋友们,loading 也是我们的作品的一部分,我们要用正确的态度来对待它。
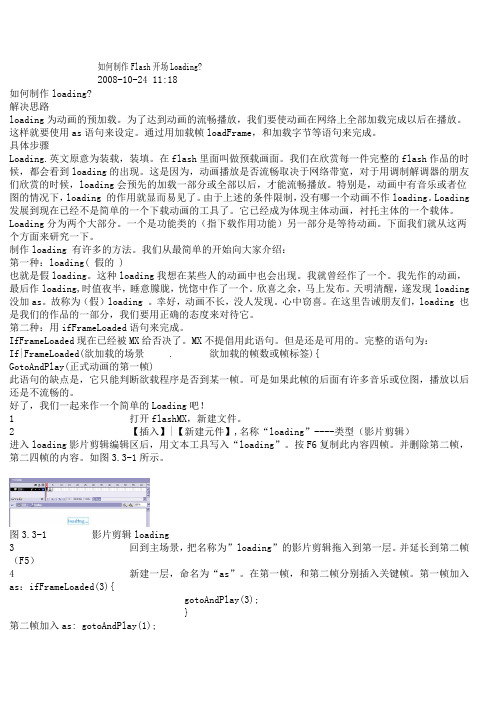
第二种:用ifFrameLoaded语句来完成。
IfFrameLoaded现在已经被MX给否决了。
MX不提倡用此语句。
但是还是可用的。
完整的语句为:If|FrameLoaded(欲加载的场景 . 欲加载的帧数或帧标签){GotoAndPlay(正式动画的第一帧)此语句的缺点是,它只能判断欲载程序是否到某一帧。
动态动漫主题PPT模板 (49)

该位置修改简单的文本概述该位置 修改简单文本概述简单的文本概述。
此处修改有关文本目录
该位置修改简单的文本概述该位置修改简单文本概述该位置修改简单的文本概述该位置入简单 的文本概述该位置修改述简单的文本概述该位置修改简单文本概述该位置修改简单
01
该位置修改简单的文本概 述里修改简单文本概述该 位置 修改简单的文本概述修改 简单的文本概述修改简单 的文本概述
80%
该位置修改简单的文本概述该位置修改简单文本概述简单的文本概 述。 该位置修改简单的文本概述该位置修改简单文本概述简单的文本概 述
35%
增加小目录
该位置修改简单的文 本 概述该位置修改简单 文
该位置修改简单的文本概述该位置修 改简单文本概述简单的文本概述。 该位置修改简单的文本概述该位置修 改简单文本概述简单的文本概述
此处修改有关文本目录
01 02 03
修改有关目录
该位置修改简单的文本概述该位置修改简单文本概 述简单的文本概述该位置修改简单的文本概述该位 置修改
修改有关目录
该位置修改简单的文本概述该位置修改简单文本概 述简单的文本概述该位置修改简单的文本概述该位 置修改
修改有关目录
该位置修改简单的文本概述该位置修改简单文本概 述简单的文本概述该位置修改简单的文本概述该位 置修改
此处修改有关文本目录
您的有关
汉字打在
您的有关 该位置或
汉 字 打 在 者copy
该位置或
者copy
06 05
您的有关
汉字打在
04
该位置或
03
者copy
您的有关
01 02
您的有关 汉字打在 该位置或
者copy 您的有关
2023最新精品动态动画PPT模板(32)

Part Three Enter Your Title
- Enter Your Title
Add your title
Add your title
Add your title
Add your title
- Enter Your Title
Add your title
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
Part Two Enter Your Title
- Enter Your Title
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
动态动漫主题PPT模板 (14)

在该位置增加课件的目录
Here to fill in the 目录 of the courseware
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
在该位置增加课件的目录
Here to fill in the 目录 of the courseware
目录
concents
01
该位置此处增加目录
P10
02
该位置此处增加目录
P20
03
该位置此处增加目录
P30
04
该位置此处增加目录
P40
增加过渡页目录
Fill in the 目录 here
01
在该位置增加课件的目录
Here to fill in the 目录 of the courseware
该位置此处增加目录
该位置此处增加目录
该位置此处增加目录
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
让人震撼的漂亮动态ppt模板(赶紧下载)(极具研究价值)(

• Description of the contents
Content 01
Content 02
Content 03
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
• Description of the contents
Title in here
Title in here
ThemeGallery is a Design Digital Content & Contents
mall developed by Guild Design Inc.
Title in here
ThemeGallery is a Design Digital Content & Contents
Hot Tip
❖ How do I incorporate my logo to a slide that will apply to all the other slides?
– On the [View] menu, point to [Master], and then click [Slide Master] or [Notes Master]. Change images to the one you like, then it will apply to all the other slides.
Description of the contents
“ThemeGallery is a Design Digital Content
& Contents mall developed by Guild
动态动漫主题PPT模板 (5)

Click to enter the text you want to enter click input text you want to enter the input you want to click on text input
领
高度 航
决定我们的视野
未 来
思路 成功的
决定成功的出路
The height of our field of vision Successful ideas determine the success of the outlet
➢ 企业简介
Company Profile
此处修改你想修改的文本有关汉字此处修改你想修改的文本有关汉字此处修改你想修改的文本有关汉 字!
您的有关汉字打在该位置,或者通过copy您 的字段后,这里框中选择粘贴,并选择只保留 文本。
您的有关汉字打在该位置,或者通过copy您 的字段后,这里框中选择粘贴,并选择只保留 文本。
➢ 箭头单击加入文本
此处加入小目录
此处加入有关 汉字
此处加入有关 汉字
此处加入有关 汉字
此处加入有关 汉字
➢ 箭头单击加入文本
➢ 发展历程
Development process
2060 箭头单击修改文本
2019 箭头单击修改文本
2018 箭头单击修改文本
2017 箭头单击修改文本
2013 箭头单击修改文本
➢ 企业荣誉
Company honor
此处修改你想修改的文本有关汉字此处修 改你想修改的文本有关汉字此处修改你想 修改的文本有关汉字!此处修改你想修改 的文本有关汉字此处修改你想修改的文本 有关汉字此处修改你想修改的文本有关汉 字击修改你想修改的文本有关汉字此处修 改你想修改!
CSS动画实例:Loading加载动画效果(一)

CSS动画实例:Loading加载动画效果(⼀)⼀些⽹站或者APP在加载新东西的时候,往往会给出⼀个好看有趣的Loading图,⼤部分的Loading样式都可以使⽤CSS3制作出来,它不仅⽐直接使⽤gif图简单⽅便,还能节省加载时间和空间。
下⾯介绍常见的⼀些Loading动画效果图的制作⽅法。
1.圆环型Loading这类Loading动画的基本思想是:先在呈现容器中定义⼀个名为loader的层,再对loader进⾏样式定义,使得其显⽰为⼀个圆环,最后编写关键帧动画控制,使得loader层旋转起来即可。
(1)旋转未封闭的圆环加载效果。
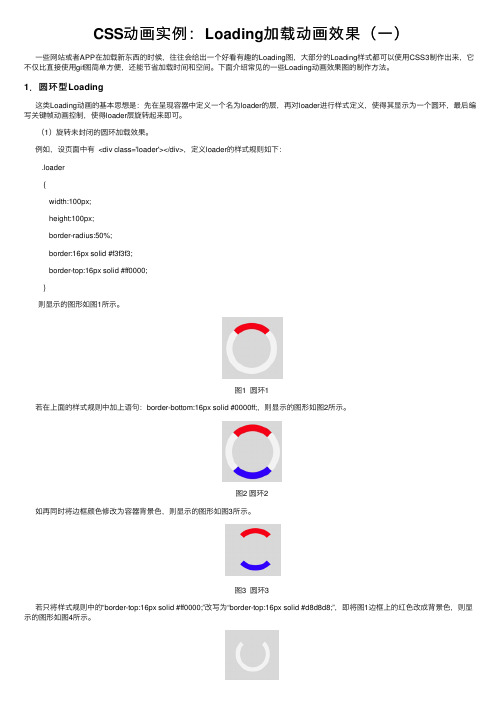
例如,设页⾯中有 <div class='loader'></div>,定义loader的样式规则如下:.loader{width:100px;height:100px;border-radius:50%;border:16px solid #f3f3f3;border-top:16px solid #ff0000;}则显⽰的图形如图1所⽰。
图1 圆环1若在上⾯的样式规则中加上语句:border-bottom:16px solid #0000ff;,则显⽰的图形如图2所⽰。
图2 圆环2如再同时将边框颜⾊修改为容器背景⾊,则显⽰的图形如图3所⽰。
图3 圆环3若只将样式规则中的“border-top:16px solid #ff0000;”改写为“border-top:16px solid #d8d8d8;”,即将图1边框上的红⾊改成背景⾊,则显⽰的图形如图4所⽰。
图4 圆环4编写关键帧定义,并在loader样式定义中加上animation属性设置语句,可以得到如图5所⽰的Loading动画效果。
完整的HTML⽂件内容如下。
<!DOCTYPE html><html><head><title>Loading加载动画</title><style>.container{margin: 0 auto;width: 300px;height:300px;position: relative;display:flex;justify-content:center;align-items:center;background:#d8d8d8;border: 4px solid rgba(255, 0, 0, 0.9);border-radius: 10%;}.loader{width:100px;height:100px;border-radius:50%;border:16px solid #d8d8d8;border-top:16px solid #ff0000;border-bottom:16px solid #0000ff;animation:load 2s linear infinite;}@keyframes load{0% { transform: rotate(0deg); }100% { transform:rotate(360deg); }}</style></head><body><div class="container"><div class='loader'></div></div></body></html>View Code图5 Loading动画效果(1)图1圆环对应的动画效果如图6所⽰。
2023最新精品动态动画PPT模板(53)

|
|
此处添加标题文字
清 风 素 材 有 中 国 最 大 的 原 创 PPT 素 材站,有中国最强的PPT制作团队
清风素材有中国最大的原创PPT素 材站,有中国最强的PPT制作团队
此处添加 关键字
清风素材有中国最大的原创PPT素 材站,有中国最强的PPT制作团队
THANK YOU
|
|
此处添加标题文字
35% 65%
添加关键字
清风素材有中国最大的 原创PPT素材站,有中 国最强的PPT制作团队
清风素材有中国最大的 原创PPT素材站,有中 国最强的PPT制作团队
|
|
此处添加标题文字
清风素材的专业在于让更多的人专业起来。凝练多年的PPT设计技术、总结多年PPT制 作经验、整合无数的模板和案例素材,把我们的经验转化为您的智慧
|
|
此处添加标题文字 关键字 清风素材有中国最大的原创PPT素材站,有中国
最强的PPT制作团队
关键词
关键词
关键词
清风素材有中国 最大的原创PPT 素材站,有中国 最强的PPT制作
团队 点石演示
清风素材有中国 最大的原创PPT 素材站,有中国 最强的PPT制作
团队 点石演示
清风素材有中国 最大的原创PPT 素材站,有中国 最强的PPT制作
关键词
添加关键描 述性文字
|
|
此处添加标题文字
%
%
%
添加关键字
清风素材有中国最 大 的 原 创 PPT 素 材 站,有中国最强的 PPT制作团队
添加关键字
清风素材有中国最 大 的 原 创 PPT 素 材 站,有中国最强的 PPT制作团队
添加关键字
