PS网页设计与制作
网页ps设计教学

网页PS设计教学介绍随着互联网的快速发展,网页设计成为了一个非常热门的职业。
在网页设计中,PS(Photoshop)是一个极其重要的工具,它被广泛用于网页元素的设计与处理。
本文将为您介绍如何利用PS进行网页设计。
第一部分:PS基础知识在进行网页设计之前,我们首先需要掌握一些PS的基础知识。
下面是一些基本的PS操作技巧:1. 工具栏:了解各种常用工具的功能和用途,如画笔工具、橡皮擦工具、剪切工具等。
2. 图层面板:学习如何创建、管理和操作图层,掌握图层的不透明度调节、图层样式设置等功能。
3. 选择工具:了解如何选择特定区域或对象,如矩形选框工具、套索工具、魔术棒工具等。
4. 色彩和调整:学会运用调整图像色彩和亮度的功能,如曲线调整、色阶调整、色彩平衡等。
5. 滤镜:掌握PS中各种滤镜的使用方法,如模糊、锐化、扭曲等。
这些基础知识将为您更好地进行网页设计提供基础。
第二部分:网页元素设计在进行网页设计时,我们常常需要设计各种各样的网页元素,如Logo、导航栏、按钮等。
下面是一些常见的网页元素设计技巧:1. Logo设计:Logo是网页的重要标识,设计一个简洁、易识别的Logo对于网页的整体感十分重要。
使用PS来设计Logo时,可以运用各种形状、字体和效果来实现独特的设计。
2. 导航栏设计:导航栏是网页中的核心组成部分之一,设计一个易于导航、美观大气的导航栏至关重要。
使用PS可以制作矢量图形、添加渐变效果、应用阴影等来增强导航栏的可视效果。
3. 按钮设计:网页上的按钮通常用于触发各种操作,如提交表单、跳转页面等。
设计一个醒目、易于点击的按钮可以提高用户的体验。
在PS中,我们可以运用形状工具和图层样式来制作漂亮的按钮效果。
第三部分:网页布局设计网页布局是网页设计中重要的一环。
良好的网页布局可以让用户更好地浏览网页内容。
下面是一些网页布局设计的技巧:1. 栅格系统:栅格系统是网页布局中常用的一种设计方法,通过将网页分割为多个网格,可以更好地组织和调整网页内容。
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
PS网页设计流程及操作指导

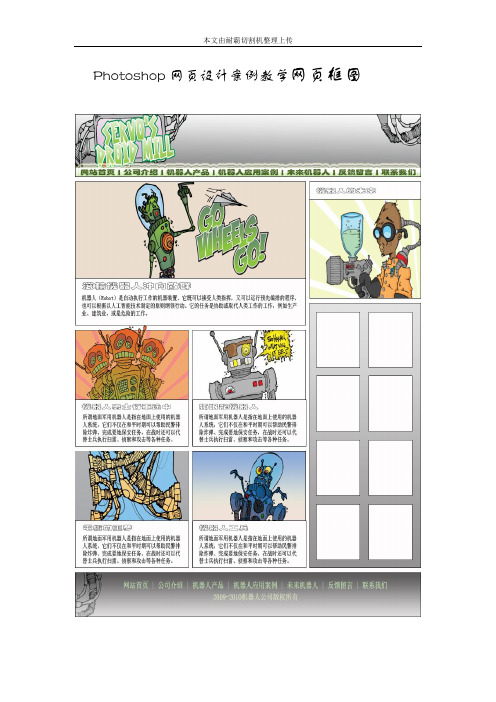
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
ps课程设计网页设计

ps课程设计网页设计一、教学目标本课程旨在通过学习网页设计的基本原理和Photoshop软件的使用技巧,让学生掌握网页设计的基本流程,能够独立完成简单的网页设计项目。
知识目标:使学生了解网页设计的基本原理和概念,熟悉Photoshop软件的基本界面和功能。
技能目标:培养学生使用Photoshop进行网页设计的实际操作能力,能够运用所学知识独立完成网页设计项目。
情感态度价值观目标:培养学生对网页设计的兴趣,提高学生对美的感知和创造能力,使学生在完成项目的过程中,增强自信心,培养团队协作精神。
二、教学内容本课程的教学内容主要包括网页设计的基本原理、Photoshop软件的基本操作和网页设计实例讲解。
1.网页设计的基本原理:包括网页设计的基本原则、色彩搭配、布局等。
2.Photoshop软件的基本操作:包括图像的基本编辑、图层的使用、选择工具、路径工具等。
3.网页设计实例讲解:通过实际案例,讲解如何使用Photoshop进行网页设计,包括网页的整体设计、图片处理、文字排版等。
三、教学方法本课程将采用讲授法、实践法和讨论法进行教学。
1.讲授法:用于讲解网页设计的基本原理和Photoshop软件的基本操作。
2.实践法:通过实际操作,使学生掌握Photoshop软件的使用技巧,并能够独立完成网页设计项目。
3.讨论法:通过分组讨论,培养学生的团队协作精神,提高学生解决问题的能力。
四、教学资源教学资源包括教材、多媒体资料和实验设备。
1.教材:主要包括《网页设计基础》、《Photoshop教程》等。
2.多媒体资料:包括教学PPT、网页设计案例视频等。
3.实验设备:包括计算机、投影仪等。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,每个部分所占的比重分别为30%、30%和40%。
1.平时表现:主要评估学生在课堂上的参与程度、提问回答等情况,通过观察学生的表现来评价他们的学习态度和理解程度。
2.作业:主要评估学生的实际操作能力,通过布置课后练习,让学生运用所学知识独立完成网页设计项目,以此评价他们的掌握程度。
《网页设计与制作立体化教程(Photoshop+Dreamweaver+Flash CS6)》—教案教学

《网页设计与制作立体化教程(Photoshop+Dreamweaver+Flash CS6)》教学教案第1章赏析特色网站个人网站规划的操作思路小结1、掌握网站类型、网站结构、网页组成元素和色彩搭配等基础知识。
2、掌握站点创建、编辑与管理的操作。
第2章直通车图片效果帮助中心效果小结1、掌握旋转、裁剪图片的操作。
2、掌握修复图片常用工具的使用。
3、掌握设置图层样式的方法。
思考及作想一想:1.制作直通车图片本练习要求制作一个淘宝直通车图片,要求通过文本来说明网站的保修服务内容。
制作时可打开本书提供的素材文件进行操作。
要求操作如下。
(1)填充背景,添加素材。
第3章婚纱售卖网站首页个人网页效果小结1、掌握网页效果图的设计思路。
2、熟练掌握绘图工具的使用。
3、掌握切片的使用方法思考及作想一想:1.设计婚纱售卖网站首页本练习要求为婚纱售卖网站的首页设计一个界面效果图,要求页面中能够显示部分产品、有购买功能。
要求操作如下。
(1)新建图像文件,创建参考线布局页面。
(2)添加素材文件,对素材文件进行编辑。
(3)为图像添加相关的文本装饰,并设置其格式。
本练习要求完成“七月”个人网页效果图的设计,然后对其进行切片,完成后将第4章保修服务网页效果代金券说明网页效果小结1、掌握网页文档的创建、设置与保存。
2、掌握文本网页的制作方法。
想一想:1.制作“保修服务”网页本练习要求制作一个“保修服务”页面,要求通过文本来说明网站的保修服务内容。
第5章“服装”网页效果“产品介绍”网页效果1、掌握插入与编辑图片和多媒体对象的方法2、掌握超链接的创建和应用想一想:1. 制作“服装”网页本练习要求打开服装网页“index.html”,先在其中插入背景音乐,然后插入图像,第6章“花卉推荐”网页效果摄影首页效果、掌握框架和表格的使用、掌握使用CSS+DIV布局网页的方法、掌握网页布局的设计思路想一想:1.制作“花卉推荐”网页本练习要求使用表格来制作“花卉推荐”页面,在制作时先在空白网页中插入表格,并根据需求在表格中添加相关内容,再对添加内容的表格进行编辑,最后设置表格的属性。
ps制作网页详细的教程

ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
利用PHOTOSHOP制作网页
二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
网页设计与制作立体化教程(Photoshop+Dreamweaver+Flash CS6) 第3章 使用Photoshop设计界面
15
添加素材和文本
添加海报素材
添加灯具素材
3.1.4 制作网页内容部分
16
输入文本并绘制直线
输入文本并设置样式
制作标题
制作按钮
3.1.4 制作网页内容部分
17
绘制色块布局
添加素材
3.1.4 制作网页内容部分
18
为第2张图片添加文本
添加素材并编辑文本
为第1张图片添加文本
3.1.4 制作网页内容部分
23
课堂案例:输出“灯具网主页”效果图
24
老洪告诉米拉,网页效果图完成并与客户确认后,还需要对其进行切片输入,这样才能在 Dreamweaver中进行静态页面的制作,这是每个网页设计人员必备的技能之一。本例的参考效果 如图所示。
切片主页参考效果
3.2.1 创建切片
25
在Photoshop CS6中使用切片工具即可进行切片操作。切片的方法与使用矩形工具绘制矩形 的方法相同。
输入并编辑文本
19
查 看 效 果
3.1.5 设计网页页尾
20
网页页尾应设计简洁,通常由文字组成。下面使用Photoshop来设计网页页尾。
设置直线样式
设置描边
3.1.5 设计网页页尾
21
绘制直线
添加并设置文本
绘制矩形
3.1.5 设计网页页尾
22
删除选区内容
绘制五角星
输入并设置文本
内容导航
3.1 课堂案例:设计“灯具网主页” 效果图 3.2 课堂案例:输出“灯具网主页” 效果图 3.3 项目实训 3.4 课后练习
3.3.1 设计“摄影之家”网页效果图
31
3. 操作思路
① 制作效果图
[工学]ps课程作业二:制作网页效果图
课程作业2(图层的应用):通过以下指导步骤,学会如何在photoshop中制作网页效果图。
最终效果图在photoshop中新建文档1在photoshop中新建一个文档,尺寸为980px × 830px.2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。
3 在画布的四个边,分别拖拽四条标尺线。
在这四条线中间,我们将绘制我们的页面。
创建页面背景4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。
设置这个图层名字为“bg“.5 好了,现在,我们将扩大我们的画布。
首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景。
8 在背景图层上面创建一个新图层,命名为”gradient“.9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。
10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.11 保持该图层仍为选定状态,点击图层>图层蒙版>显示全部。
12 在工具栏中选择渐变工具(G) ,从你的画布底部向上拖拽一个从黑色到透明的渐变。
可以根据下面的截图进行拖拽。
13 右键单击图层“gradient” ,在弹出的菜单中,设定转换为智能元件。
14 点击滤镜>杂点>添加杂点。
根据下图设置参数。
15 新建一个图层,用画笔工具(B),选择白色的软笔刷,直径为300px,在你的画布顶端,画一条白线。
16 设置这个图层的透明度为50% ,并命名该图层为“highlight“.17 在bg图层上面,新建图层。
ps网页设计教程
ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS网页设计与制作
PS网页设计与制作(主页)
一、教材分析
设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop 设计网页。
本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。
二、学情分析
认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。
知识技能水平:
在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS的相关知识与技能,有一定的基础。
本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。
学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理
解为何这么做,以及怎么做。
三、教学目标
(一)、知识与技能
1.了解主页大小,掌握设置主页大小的方法。
2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。
3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。
(二)、过程与方法
1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。
2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高学生对PS的理解与认识。
(三)、情感态度与价值观
提倡学生多观察、多动手实践,不怕失败,只怕不动。
在信息技术课堂上勇于探索实践,通
过作品展示自己。
四、教学重点
主页大小设定、标题和图片的大小及位置、导航栏制作
五、教学难点
主页中各对象的大小及位置
六、教学方法
任务驱动、分层教学、同伴互助
七、教学准备
极域多媒体网络教室、Photoshop cs5、学案
八、教学过程
动学习的积极性
2.师:刚才大家看到的是我们八年级一些同学的网页设计作品,在这些作品当中,有关于美食的,有关于旅游的,还有关于漫画的,还有关于科技的,等等。
那么,你知道这些作品是怎么完成的?
3.教师小结:这些网页,我们一般称之为主页,都是在PHOTOSHOP中完成。
观察素材文
件
并进入创设
情境
思考并发表
自己的看法
的注意
力,也更
贴近学生
的生活,
引起更多
的共鸣,
尽快进入
学习氛
围。
选择PS
制作网
页,拓宽
学生的知
复习旧知1.启动PHOTOSHOP,
向学生展示
2.对比说明,网页
设计时使用到哪些
功能
3.小结:
图片——拖动至新
建文档
文字——文本工具
导航——形状
观看放映
参与互动
思考并回答
能,学生
在七下学
习过,通
过师生互
动,帮助
学生复习
一些跟图
片文字相
关的操
作。
前一次课中,大家已选好图片素材,并初步加工,怎么用在网页中呢?师:引导学生尝试启动软件,开始新建文档
师:主页新建完成后,第二步要添加背景图片,那么,如何将上周保存过的图片添加进来呢?邀请学生上台演示。
师:XX同学演示得非常好,首先,打(2).
PHOTOSHOP
参考学案,
尝试新建文
档
(3).同伴互
动,落实新
建文档时的
各项参数:
800*600
背景色透明
或其它
(4)
使用教师机
面向全班展
课堂更多
的希望学
生通过尝
试探索发
现问题,
进一步尝
试探索寻
求解决问
题的办
法,从而
提高解决
问题的能
力。
我们可以根据自己的构想,调整图片的大小及位置。
教师适当点
评及补充说
明。
(5)课堂操
作时间,学
生操作,同
伴互助,教
师巡视。
如
果有困难,
先自行尝试
探究,再向
同伴寻求帮
全班同学
了解之前
课上保存
的图片如
何运用到
网页中。
构建新知(标题)师:现在我们需要
给网页添加标题,
那么,你觉得网页
的标题有什么特
点?
师:教师小结标题
特点:醒目,颜色、
大小或者字体与网
页中的其他文本不
一致,位置根据整
体页面布局而定
师:有请一位同学
给大家演示如何制
作网页的标题
(1)
观看放映,
对照范例及
个人经验,
思考
(2).学生
回答问题,
表达个人的
看法(2-3
人)
(3)
使用教师机
面向全班,
演示如何在
文档中添加
文字,以及
的个人经
验,鼓励
学生表达
个人看
法。
不仅
仅是通过
教师给出
的几张图
片得出一
个结论,
更多是从
学生的生
活和个人
体验出
教师通过设问的方式引导学生讲解有关文字的操作。
教师板书:
文本:字体:字体库中的或自行下载
形状:变形
立体:混合选项
大小:大于普通文字修改图层的
混合选项,
使文字呈现
出更多丰富
的样式。
(4).课堂
操作时间,
学生操作,
同伴互助,
教师巡视。
如果有困
难,先自行
图是学生
通过对比
尝试,找
到更适合
自己的网
页,制作
出更具个
人特色的
作品。
采
用分层教
学,鼓励
同学结合
个人实际
变,颜色调整和混合选项的应用,制作出精彩的标题。
构建新知(师:导航是一个网
页的重要组成部
分,位于页面顶端,
或是侧边的区域,
一般由一排水平或
垂直的按钮组成,
起着网站内部页面
(1).学生
观看放映,
观看范例中
的导航制作
(2).学生
结合自己的
网页,发表
导航是本
课的分层
教学内容
之一,学
习效率较
高的同
学,可以
形状:矩形较适合
大小:依整体页面及个人喜好而定
形状与文字分开操作
师:哪位同学能够演示下呢?(3)学生使
用教师机面
向全班展示
操作过程,
并做相应的
讲解。
教师
适当点评及
补充说明。
(4)课堂操
作时间,学
生操作,同
伴互助,教
栏的特
点,分析
制作时的
使用到的
工具,及
可能会用
到的一些
操作小技
巧。
教师
重在引
导。
教师课后查看作业,登录汇总,针对作业中出现的小问题,下一课时,展开分析与讲解。
(2).学生跟
随教师的板
书,对本堂
课的所学进
行小结。
提升任务
是下载安
装字体制
作新颖的
标题及导
航栏的制
作。
教师
根据学生
上交的作
业,做好
记录,以
便下一堂
课开展教
九、教学反思
本课是一节常态课,通过前期的课上接触结合上交的作业,发现本班学生的认知能力和操作水平存在不小的差异,大部分学生的学习的积极性有,但持续时间不长,在学习中遇到问题时,大部分学生愿意主动探究,探究成功后积极性倍增,探究失败后有挫败感,积极性大幅下降。
在开展网页设计制作教学时,采用PS网页设计与制作。
本课设计时考虑到了不同能力学生的学习情况,采用“分层教学”。
课上通过展示作品,激起学生的学习兴趣,抛出问题,引出答案,进入本课的学习主题。
课堂中任务驱动与分层教学
相结合,很好地照顾到不同层次的学生。
演示环节,由学生自愿和教师抽查相结合,整个课堂教学进展有序。
课前预设的学习目标也较好地完成了。
本节课的不足之处在于,课堂整体学习效率受学生的完成情况影响较大,若学生花很多时间纠结在选哪个颜色更好看类似的问题上,不利于开展后面的教学,在今后的教学中,不妨向学生明确提出这一段的操作时间。
更有效地开展每一课的教学。
教案信息表。
